29 Javascript Read Svg File
A scripting language, such as JavaScript, opens unlimited functionality to an SVG file. Pointer and keyboard movements can invoke scripting functions such as rollover effects. Scripts can also use the document object model (DOM) to access and modify the SVG file—inserting or deleting SVG elements, for example. Just like in HTML we have a DOM tree, so SVG has its own object tree (SVG DOM), which is available from JS scripts. Due to the fact that HTML, JavaScript and SVG work in the same ecosystem - in the browser - you can easily create an SVG file that performs malicious actions in the area of the tested web application. SVG = XSS
 Adding Vector Graphics To The Web Learn Web Development Mdn
Adding Vector Graphics To The Web Learn Web Development Mdn
It is possible to script SVG using JavaScript. Via scripting you can modify the SVG elements, animate them, or listen for mouse events on the shapes. When SVG is embedded in an HTML page, you can work with SVG elements in JavaScript just as if they were HTML elements. The JavaScript looks the same.

Javascript read svg file. A full discussion of XMLHttpRequest belongs in a book on JavaScript and the DOM (or you could start on MDN), but we're not going to use every feature.The following key points should help you use it to dynamically access an external SVG file: You create an XMLHttpRequest object using the command new XMLHttpRequest().. The object's open() method allows you to define the request you are going ... The curious thing is it works fine online in both Chrome and Firefox, but when I download the files and open them locally, the script does nothing - the stars remain orange. Literally the only change made is to update the path to the svg file. The pictures load, so it's finding the svg image file, but the script to change colour is not working. Jul 16, 2019 - The @wordpress/scripts package makes it easier to develop on Gutenberg. Learn how to extend it with your own Webpack configuration to load SVG files.
Displaying SVG in web browsers like Chrome, Firefox and Internet Explorer can be done in several ways: Point the browser to the URL of the SVG file. Embed SVG inside an HTML page. You can embed an SVG image in an HTML file in several ways: Using an iframe element. Using an img element. An SVG file has the .svg file extension. SVGs are used in websites/webpages to seamlessly integrate 2D graphics into HTML. Recently, with the rise of Web Frameworks (Svelte, React, Angular, React, etc) SVGs have been a major occurrence and now largely used to embed images in components as icons. Nov 25, 2011 - Say you have this in your HTML: How would you access the contents ( ie. , , , etc.. ) of the example.svg via JavaScript?
Jun 05, 2017 - I'm using Two.js, I want to allow the user to import an svg file and display it on my scene. Two.interpret() can take any dom of tag that has SVG data in it, so I've created this function to simu... So, I do a "save as" for the illustrator version and "file > export > svg" for the cleaner, web version. Optimization - The last thing before hand-editing the SVG, is to optimize it. Jake Archibald's tool, SVGOMG, is an excellent tool for this. Add the SVG, then, switch to "CODE" view to see exactly what the feature toggles are ... Web developers use JavaScript to achieve many things in SVG, including animation, interaction, creating and modifying elements, but adding a script inside an SVG document comes with a few special caveats:. JavaScript can be added anywhere in an SVG document between the opening and closing <svg> tags. In general, a script should be placed at the end of the document to avoid blocking and allow ...
27/4/2015 · Read about how we use cookies and how to withdraw your consent in our Cookie Policy. If you continue to use this site, you consent to our use of cookies. Please accept our cookies! May 02, 2021 - You can’t use JavaScript to manipulate the SVG. Caching is not great. ... Writing code in comment? Please use ide.geeksforgeeks , generate link and share the link here. ... We use cookies to ensure you have the best browsing experience on our website. By using our site, you acknowledge that you have read ... There is a built-in Module or in-built library in NodeJs which handles all the reading operations called fs (File-System). It is basically a JavaScript program (fs.js) where function for reading operations is written. Import fs-module in the program and use functions to read text from the files in the system.
However, you might already have the SVGs files, perhaps from Inkscape or Illustrator, in which case it can be useful to embed them. I sometimes like to have the JS embedded into external SVG files, so all the code is wrapped up together and can be emailed as a single file so the recipient can just open the SVG in their browser and have it work. Jan 18, 2015 - I have an animation with a lot of svg's in it, so I'd like to reference them so that the code in the page is a bit easier to handle. I can animate the paths if I have all the svgs in the page but is it possible to move the svg's into a external files (I've tried and grunticon takes a folder of SVG/PNG files (typically, icons that you've drawn in an application like Adobe Illustrator), and outputs them to CSS in 3 formats: svg data urls, png data urls, and a third fallback CSS file with references to regular png images, which are also automatically generated and placed in a folder.
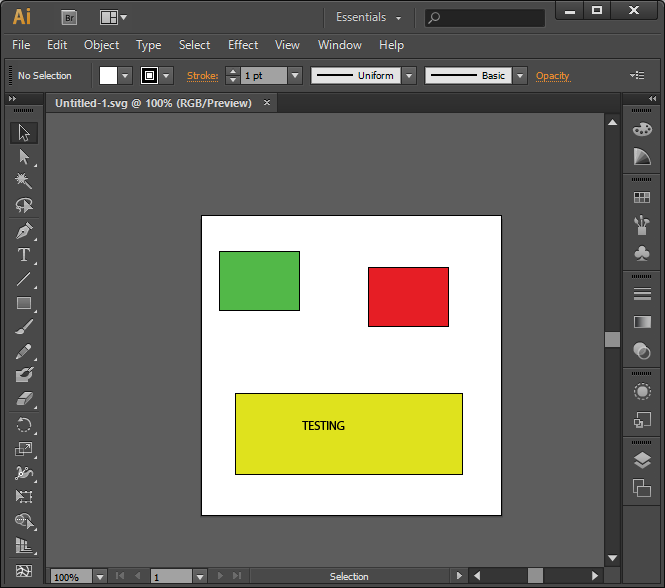
Nov 08, 2011 - I'm messing around with SVG and I was hoping I could create SVG files in Illustrator and access elements with Javascript. Here's the SVG file Illustrator kicks out (It also seems to add a load of... Multiple SVG images can also be placed into a single SVG file and each can be referenced by an ID rather than a pixel position. The most common technique is to define individual images within an ... SVG stands for Scalable Vector Graphics. SVG is used to define vector-based graphics for the Web. SVG defines the graphics in XML format. Every element and every attribute in SVG files can be animated. SVG is a W3C recommendation. SVG integrates with other W3C standards such as the DOM and XSL.
The FileReader API can be used to read a file asynchronously in collaboration with JavaScript event handling. However, all the browsers do not have HTML 5 support so it is important to test the browser compatibility before using the File API. There are four inbuilt methods in the FileReader API to read local files: JavaScript SVG parser and renderer on Canvas. It takes the URL to the SVG file or the text of the SVG file, parses it in JavaScript and renders the result on Canvas. 4/2/2021 · In this article, we are going to see and use different ways of using SVGs ( Scalable Vector Graphics). Method 1: The quickest way using HTML <img> element. Syntax: <img src='logo.svg' alt="some file" height='100' width='100' style="color:green;"/> Embedding an SVG through the <img> element, you need: src attribute
Anecdotally I have found that although markup is ugly when an SVG is written inline, performance is better, especially in Chrome this way. For example, there is also an odd effect in Chrome (as of time of writing) whereby an SVG inserted via an object that has been changed via JS returns to its initial unaltered state when hidden and re-shown via display: none;) 25/7/2016 · 1 Answer 1. ActiveOldestVotes. 4. You can use XMLHttpRequest(), DOMParser(), String.prototype.indexOf(), String.prototype.slice(), <a>element, downloadattribute at <a>element, encodeURIComponent() var request = new XMLHttpRequest(); request.open("GET", "myImage.svg"); request.setRequestHeader("Content-Type", ... Jun 24, 2015 - I am trying to get a svg file using jquery/javascript svg example: Layer 1
When you want to save the file as a Data Url you will be needed to read the file and convert to a base64 value and append the type of file etc etc. We will now see reading the file contents as data... Therefore, you may rasterize it later into a popular format like PNG or JPEG but with decent quality! In this tutorial, I will show you how to easily use JavaScript to render an SVG string or SVG file to an image and resize it to the size you want keeping its original quality. 1. Create/obtain SVG Data URL Sep 28, 2020 - Material-UI: A component is changing the default value state of an uncontrolled Select after being initialized. To suppress this warning opt to use a controlled Select · How do I conditionally add attributes to React components · How to check whether a checkbox is checked in jQuery
Writing files using JavaScript and built-in extensions is straightforward: open the file for writing, write to a file and close a file. 1. Run JavaScript Editor. 2. Copy and paste the code below. 3. (Optional) Save the file as WriteFileExample.js, and. Scalable Vector Graphics (SVG) are an XML-based markup language for describing two-dimensional based vector graphics. As such, it's a text-based, open Web standard for describing images that can be rendered cleanly at any size and are designed specifically to work well with other web standards including CSS , DOM , JavaScript , and SMIL .
Cross site scripting (XSS) is a very common bug which involves injecting javascript code in web pages. This vulnerability can be used to do all kinds of things from stealing users cookies to bypassing SOP via CORS. There are numerous ways to locate XSS vulnerabilities, SVG files are normally overlooked. Next, put all your .svg icon files into a /assets folder next to your src/ folder. We don't want to have the assets mixed with our source code files, because we will generate JavaScript files based on them. These JavaScript files -- being React icon components -- are mixed with your other source code files then. How to include SVG code inside your HTML. You can also open up the SVG file in a text editor, copy the SVG code, and paste it into your HTML document — this is sometimes called putting your SVG inline, or inlining SVG. Make sure your SVG code snippet begins with an <svg> start tag and ends with an </svg> end tag.
I usually use python, so I run "python -m http.server" in the directory where all my files are. There are many solutions to serve up your files easily. I would highly recommend this as there are many more things that simply won't work when you open the html file directly. Read this answer in context 👍 1 Because inline SVG is embedded into HTML, there is no necessity for another network request to obtain the SVG file, and therefore inline SVG will load the fastest. Be aware that you will still get FOUC (Flash of unstyled content) because chances are, your inline SVG will still refer to an external font. Keep a DOM reference to the SVG element var SVGDomElement = document.getElementById ("mySvgElement"); // 2.
May 02, 2013 - So given that we have JavaScript ... county SVG document. It is a very large file (about 2 Megs) and includes data that 'draws' each county in a path tag. Here is an example of two counties. As I didn't have access to any real data to display, I whipped up a quick ColdFusion script that parsed the XML, reads in the county ... To see a sample SVG file, view the samples/demo.html file. To see simple examples of using SVG Web in your own projects view the samples in samples/javascript-files/. To run the samples you must have a local web server running; they will not work correctly when run from file:// URLs. Jan 16, 2018 - Hello, Is there a way to access an internal SVG element (shape) within an SVG file. For example : An SVG is imported to the scene. There are three shapes with their corresponding paths with unique IDs. The three path IDs are referenced and then manipulated as individual objects to assign a ...
Search on topics your interested. Read great personalised news. To see a sample SVG file, view the samples/demo.html file. To see simple examples of using SVG Web in your own projects view the samples in samples/javascript-files/. To run the samples you must have a local web server running; they will not work correctly when run from file:// URLs. You can put your SVG files anywhere in your src/ folder and import them wherever you need them as React components. Lastly, import the file in your React app: 1 import Image from 'path/image.svg' ; 2 3 const App = ( ) => ( 4 < div > 5 < Image / > 6 < / div > 7 )
 Use Svg Images In Power Bi Part 1 Dataveld
Use Svg Images In Power Bi Part 1 Dataveld
 Playing With Svg And Javascript
Playing With Svg And Javascript
 Design Tips What Is Svg File And How To Use It Logotypemaker
Design Tips What Is Svg File And How To Use It Logotypemaker
![]() What Is An Svg File Used For And Why Developers Should Be
What Is An Svg File Used For And Why Developers Should Be
 Svg File And Its Danger Online File Conversion Blog
Svg File And Its Danger Online File Conversion Blog
Github Bumbu Svg Pan Zoom Javascript Library That Enables
 8 Javascript Libraries To Animate Svg Hongkiat
8 Javascript Libraries To Animate Svg Hongkiat
Svg Files Github Topics Github
 How To Use Svg Images In Css And Html A Tutorial For Beginners
How To Use Svg Images In Css And Html A Tutorial For Beginners
 Html5 Svg Fill Animation With Css3 And Vanilla Javascript
Html5 Svg Fill Animation With Css3 And Vanilla Javascript
Js Document Vector Svg Icon Svg Repo
 Generate Svg Files Using Nodejs D3 By Saurabh Medium
Generate Svg Files Using Nodejs D3 By Saurabh Medium
 How To Create Svg Elements With Javascript Dev Community
How To Create Svg Elements With Javascript Dev Community
 How To Simplify Svg Code Using Basic Shapes Css Tricks
How To Simplify Svg Code Using Basic Shapes Css Tricks
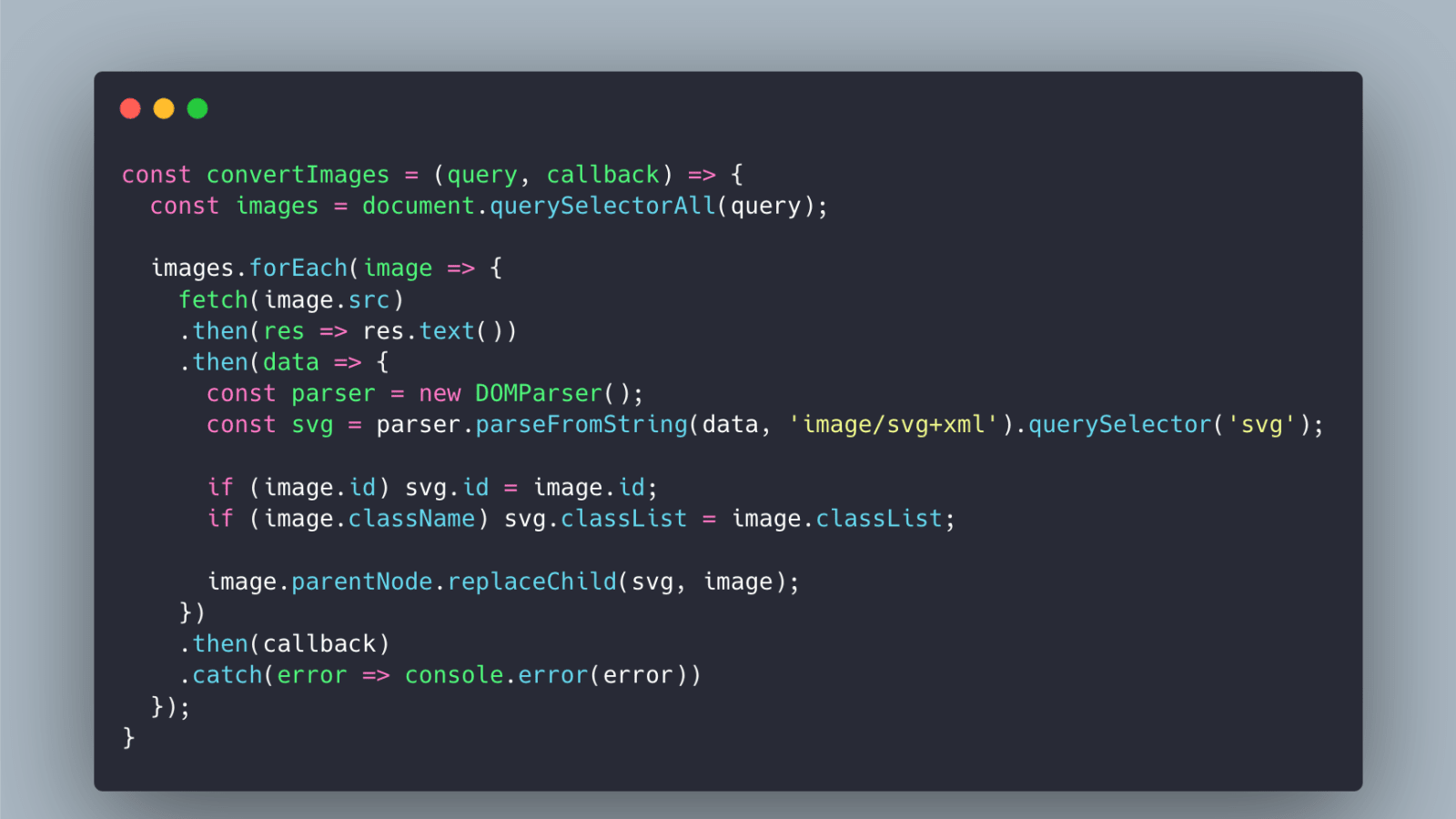
 Converting Img Tag How To Convert Image Tags With Svg Files
Converting Img Tag How To Convert Image Tags With Svg Files
Optimize And Export Svg In Adobe Illustrator
 Readers Gonna Read Svg Free Svg Files Hellosvg Com
Readers Gonna Read Svg Free Svg Files Hellosvg Com
How To Import And Use Svg File In Svg Js Issue 724
 What Is An Svg File And How Do You Use It Elegant Themes
What Is An Svg File And How Do You Use It Elegant Themes
 What Is An Svg File And How Do You Use It Elegant Themes
What Is An Svg File And How Do You Use It Elegant Themes
 Convert Javascript Generated Svg To A File Stack Overflow
Convert Javascript Generated Svg To A File Stack Overflow
Github Frontwelljs Load Svg File Load Svg Files Over Xhr
 An Introduction To Svg Animation Toptal
An Introduction To Svg Animation Toptal
 Accessing Svg Elements Via Javascript Works Online But Not
Accessing Svg Elements Via Javascript Works Online But Not
 How To Import And Edit Svg Files With Affinity Designer
How To Import And Edit Svg Files With Affinity Designer
 Svg File Extension What Is An Svg File And How Do I Open It
Svg File Extension What Is An Svg File And How Do I Open It


0 Response to "29 Javascript Read Svg File"
Post a Comment