35 Javascript Confirm Close Window
26/7/2019 · Javascript | Window confirm () Method. Last Updated : 26 Jul, 2019. The confirm () method is used to display a modal dialog with an optional message and two buttons, OK and Cancel. It returns true if the user clicks “OK”, and false otherwise. It prevents the user from accessing other parts of the page until the box is closed. 25/11/2009 · In some browser versions, you can replace the window.close() call with this: var windowObject = window.self; windowObject.opener = window.self; windowObject.close(); I have heard that this does not work in all browser versions as security has been tightened. If so, there is no way around it. NC... Thnx for your post NC01.
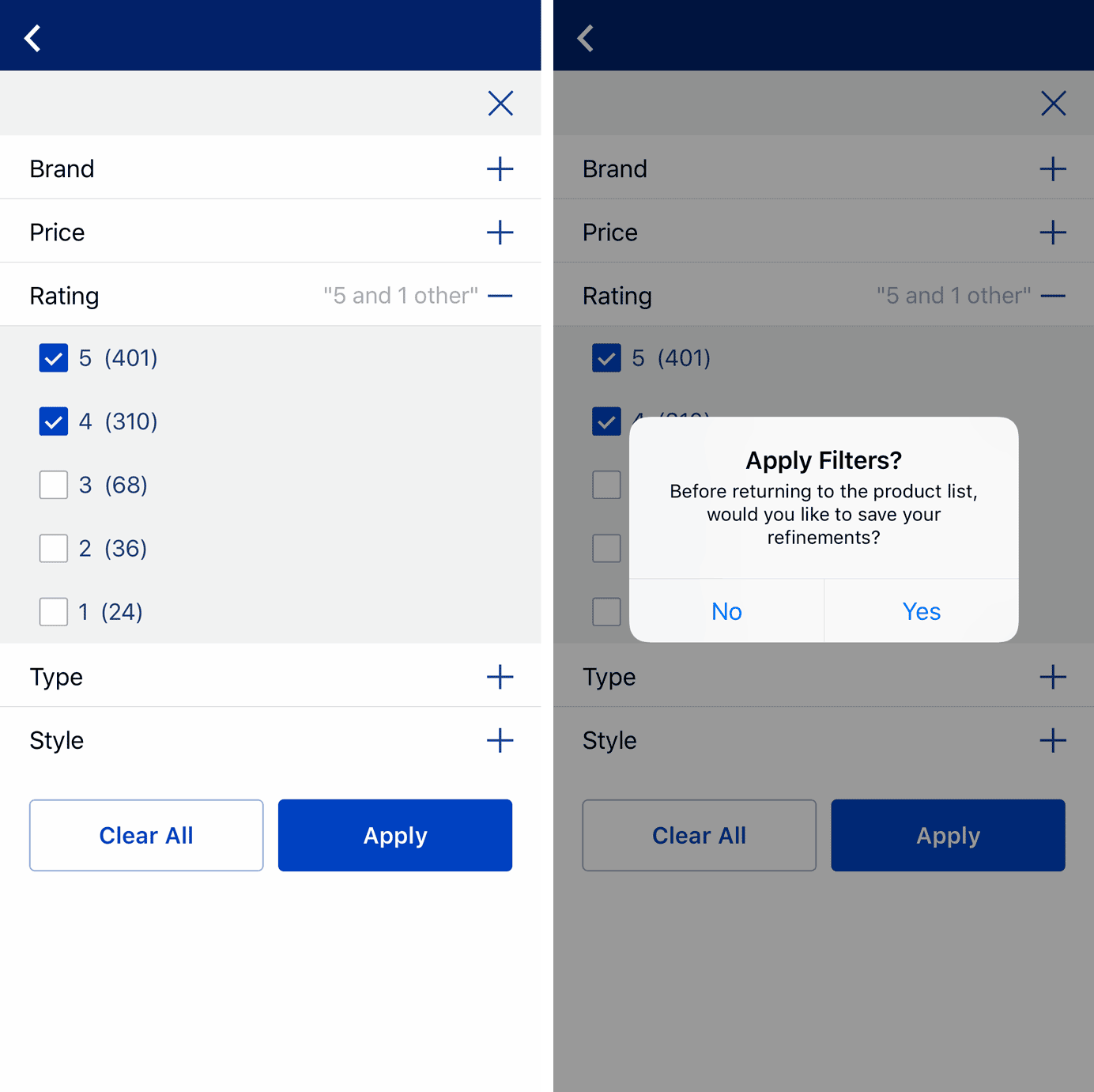
 Lightning Application Show The User A Confirmation Popup
Lightning Application Show The User A Confirmation Popup
Welcome to jquery-confirm! Easy to use and highly flexible! A jQuery plugin that provides great set of features like, Auto-close, Ajax-loading, Themes, Animations and more. This plugin is actively developed, I would love you have your suggestions. Please post your Suggestions here. angular-confirm is here.

Javascript confirm close window. How to confirm from user before closing the browser window i.e Are you sure you want to close the current window using Javascript? Option to Close browser window : Ctrl + W, ALT + F4, Clicking on X Mark on window. Posted 13-Jul-10 19:36pm. maxuser13. Updated 15-Apr-21 1:05am. window.openDialog () is an extension to window.open (). It behaves the same, except that it can optionally take one or more parameters past windowFeatures, and windowFeatures itself is treated a little differently. The optional parameters, if present, are bundled up in a JavaScript Array object and added to the newly created window as a ... JavaScript - Confirm Before Window is Closed. lysender. August 3, 2009. In desktop applications, it is common to have windows that cannot be closed - example: you must save first before closing the window. This is usually done by disabling the close button or setting some application parameters so that it will not be closed no matter what ...
The workaround is an attempt to create a handle for a window and use that handle to close it, despite security restrictions (due to spammers who opened and closed windows in web sites usually for ads or just to annoy people) that attempted to disable the ability to open or close windows in apps without user interaction — you may want to try ... Prevent leaving the page using plain JavaScript. In many case, but espeically in single-page applications when there is some unsaved data in the browser you might want to make sure the user does not accidently leave the page without first saving the data. This can be achived using the onbeforeunload (read "on before unload") event. Using JavaScript onbeforeunload event, you can easily show a confirmation on tab close event. JavaScript onbeforeunload event display a message in a confirmation dialog box to inform the users whether they want to stay or leave the current page. Place the below JavaScript code in the desired webpage.
So here you can find out how to close popup window automatically with JavaScript. I will use the following things to do this: window.open () function. setTimeout () function. close () method. For this tutorial, I am going to create a button to open a popup window and a JavaScript function to close that window after few seconds automatically. JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. This is a third type of dialog box provided in JavaScript besides a prompt and alert boxes. This section explains how to create confirm dialog box using JavaScript which is used to confirm the action taken by the user. Confirm dialog box has the following features: A predetermined message to be displayed on the box. Two buttons - OK and Cancel.
A confirm box is used to accept or verify something. The confirm JavaScript box forces the browser to read the message. By doing so, it takes the focus off the current window. This function should not be overused, as it restricts the user from reaching other page parts until the box is closed. Since the child window was opened with script, window.open(); it can close itself. So the statement, Scripts may not close windows that were not opened by script. Makes more sense now. I hope this simple example has cleared a few thing up. Thanks for reading! Hold on. One last comment. If the parent is refreshed, it loses the reference to the ... 12/12/2010 · Asked 10 years, 7 months ago. Active 8 years, 6 months ago. Viewed 35k times. 10. i need to display confirm dialog box before close browser window using javascript or PHP. the confirm box should come when i click the close button of browser. other wise don't display dialog. please help me any. javascript.
I'm looking for a way to have a message box pop up as a page is. loaded, then, when the user clicks OK on the message box, for the. window to close. It will be a popup window, so there won't be any "This webpage is. trying to close this window" errors... <script type="text/javascript">. alert ("Please click OK to close window"); window.close ... I want to close window with something selected but don't prompt me. I want to close a window but something is selected prompt me plz. For these three conditions I have searched a lot in the following code made changes suit my needs hope help someone else. ask is a key if I want to pop up the prompt 'true' will prompt you for close window other ... window.confirm () instructs the browser to display a dialog with an optional message, and to wait until the user either confirms or cancels the dialog. Under some conditions — for example, when the user switches tabs — the browser may not actually display a dialog, or may not wait for the user to confirm or cancel the dialog.
JavaScript confirm box. The JavaScript confirm box is used where you need to give two options to a visitor of the web page. For example, user closing the browser window containing your site and showing him/her: "Are you sure, you want to close the window? Confirmation of top.window.close. Javascript Forums on Bytes. > > Is there a way to constrain the size of the confirm methods 'window'? The A confirmation dialog box is mostly used to take user's consent on any option. It displays a dialog box with two buttons: OK and Cancel. If the user clicks on the OK button, the window method confirm () will return true. If the user clicks on the Cancel button, then confirm () returns false.
Closing a window with JavaScript: two former methods The first method created a button that, when clicked, prompted the user "Do you want to close this window?" If the user clicked OK, the browser tab or window closed. <input type="button" value="Close this window" onclick="self.close ()"> result = confirm(question); The function confirm shows a modal window with a question and two buttons: OK and Cancel. The result is true if OK is pressed and false otherwise. A tab or window closing in a browser can be detected by using the beforeunload event. This can be used to alert the user in case some data is unsaved on the page, or the user has mistakenly navigated away from the current page by closing the tab or the browser.
You cannot control when user will refresh the web page and close it, but it's important sometimes to display a confirmation alert before closing the Tab. The user may be mistakenly clicked the close button and lost some important data. if(confirm("Are you sure you want to close this window")){ return true; }else{ return false; } You can simplify that and just return the result from the confirm statement. return confirm("Are you... Definition and Usage The confirm () method displays a dialog box with a specified message, along with an OK and a Cancel button. A confirm box is often used if you want the user to verify or accept something. Note: The confirm box takes the focus away from the current window, and forces the browser to read the message.
A confirm box is often used if you want the user to verify or accept something. When a confirm box pops up, the user will have to click either "OK" or "Cancel" to proceed. If the user clicks "OK", the box returns true. If the user clicks "Cancel", the box returns false. A demo of confirm alert with different style. In this confirm JavaScript dialog, I have changed the background-color, text-size, font-family, button colors of the alertify alerts. See the demo: See online demo and code. For that, I simply copied the default CSS file (alertify.default) and renamed this to alertify.custom.css. This file name is ...
 Javascript If Else And Prompt And Alert Messages
Javascript If Else And Prompt And Alert Messages
 Zk Developer S Reference Ui Patterns Browser Information And
Zk Developer S Reference Ui Patterns Browser Information And
5 Essential Ux Rules For Dialog Design By Nick Babich Ux
 React Confirm Dialog As A Service By Alexys Gonzalez
React Confirm Dialog As A Service By Alexys Gonzalez
 How To Show Alert Message While Closing The Page In Asp Net
How To Show Alert Message While Closing The Page In Asp Net
 Cnit 133 Interactive Web Pags Javascript And Ajax Ppt
Cnit 133 Interactive Web Pags Javascript And Ajax Ppt
 Detect When Tab Is Being Closed And Show Confirmation Dialog
Detect When Tab Is Being Closed And Show Confirmation Dialog
 Javascript Confirm Before Window Is Closed Lysender S
Javascript Confirm Before Window Is Closed Lysender S
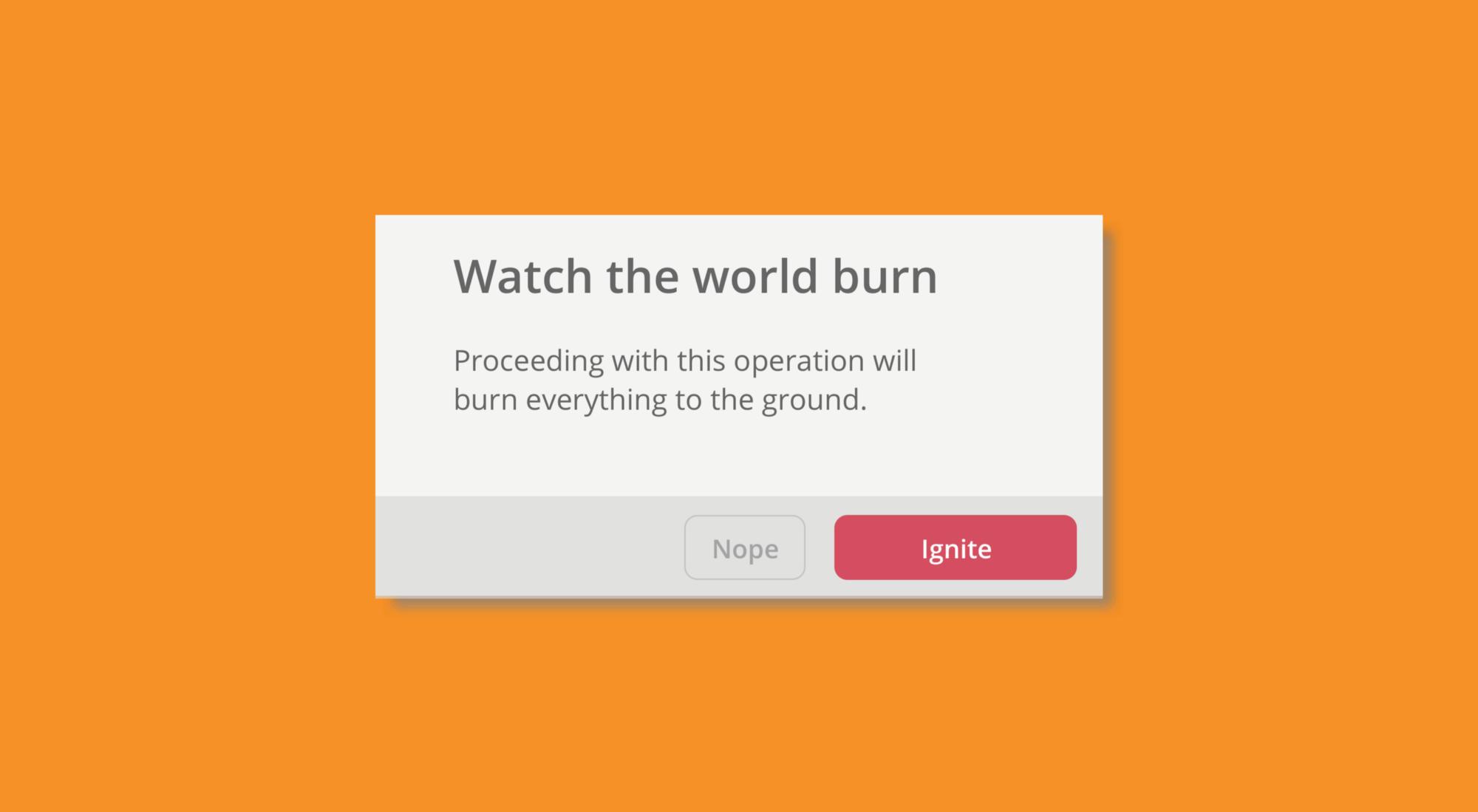
 Beautiful Confirm Window With React Arkency Blog
Beautiful Confirm Window With React Arkency Blog
 Window Swal Angularjs Code Example
Window Swal Angularjs Code Example
 How To Display Alert Message When Closing Window Tab Using
How To Display Alert Message When Closing Window Tab Using
Replace Js Confirm To Nop Action Confirmation Window For
 Prevent Window From Closing In React Js Dev Community
Prevent Window From Closing In React Js Dev Community
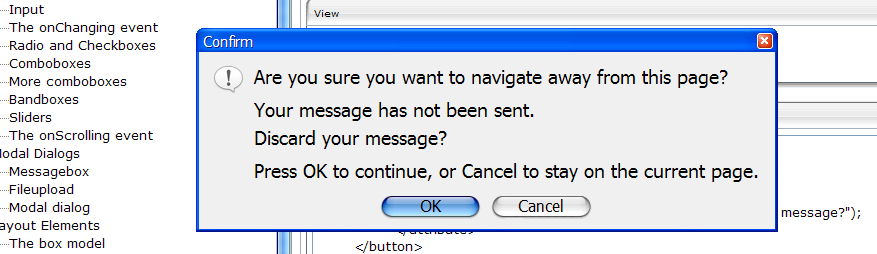
 Using Window Confirm To Continue To Or Cancel From
Using Window Confirm To Continue To Or Cancel From
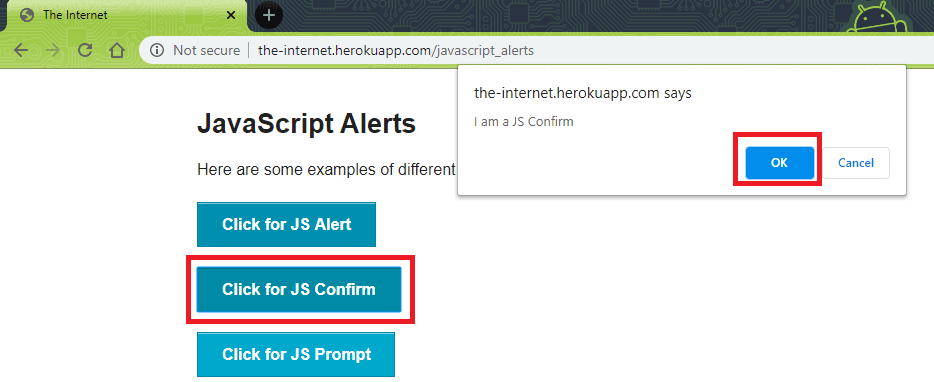
 Selenium C Tutorial Handling Alert Windows
Selenium C Tutorial Handling Alert Windows
 Lock Tab Prevents Accidentally Closing Important Tabs Chrome
Lock Tab Prevents Accidentally Closing Important Tabs Chrome
 What Is Bom And Dom In Javascript Javascript Alert Confirm
What Is Bom And Dom In Javascript Javascript Alert Confirm
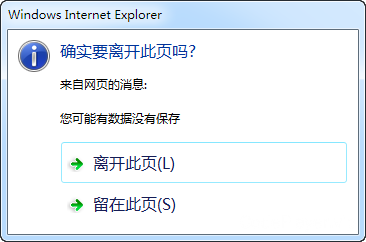
 Js在关闭页面前弹出确认提示 Codeplayer 代码玩家
Js在关闭页面前弹出确认提示 Codeplayer 代码玩家
 Close Aspx Using Javascript Jquery Stack Overflow
Close Aspx Using Javascript Jquery Stack Overflow
 Warn When Closing Multiple Open Tabs In Chrome Firefox Edge
Warn When Closing Multiple Open Tabs In Chrome Firefox Edge
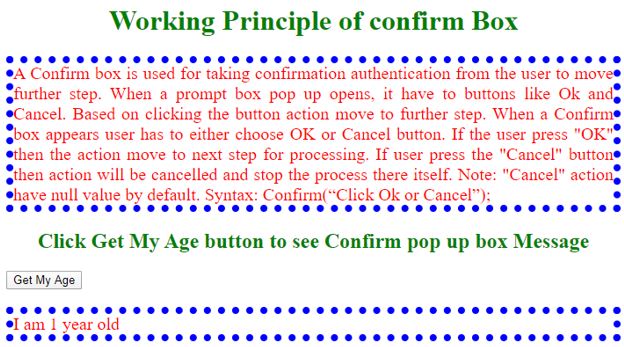
 Javascript Confirm How Confirm Box Work In Javascript
Javascript Confirm How Confirm Box Work In Javascript
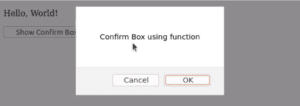
 Javascript Tutorial Gt Using Window Confirm
Javascript Tutorial Gt Using Window Confirm
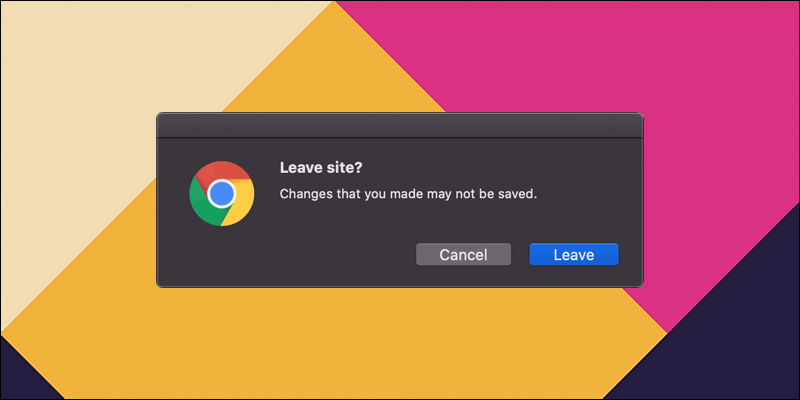
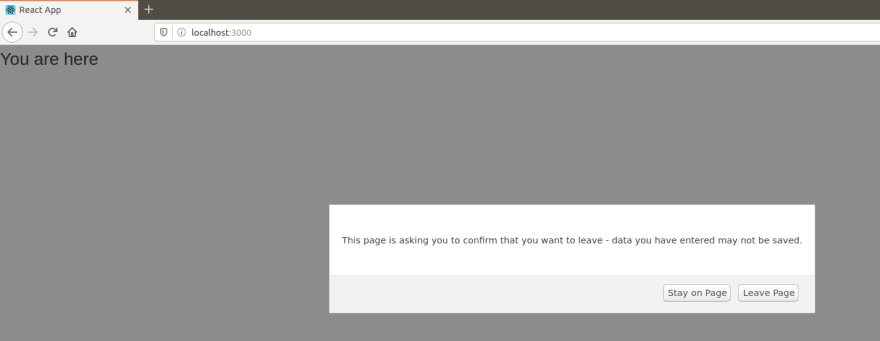
Confirmation On Leaving The Current Page In Javascript
 How To Handle Javascript Alert Confirm Amp Prompt In Cypress
How To Handle Javascript Alert Confirm Amp Prompt In Cypress
 Cancel Vs Close Design To Distinguish The Difference
Cancel Vs Close Design To Distinguish The Difference
 How Do I Close A Browser Window With Html Code
How Do I Close A Browser Window With Html Code
 Awesome Vanilla Javascript Custom Alert Confirm Prompt Popup
Awesome Vanilla Javascript Custom Alert Confirm Prompt Popup
 Selenium Alert Amp Popup Window Handling How To Handle
Selenium Alert Amp Popup Window Handling How To Handle
 Modal Popup On Window Exit Stack Overflow
Modal Popup On Window Exit Stack Overflow
 Detect Page Refresh Tab Close And Route Change With React
Detect Page Refresh Tab Close And Route Change With React




0 Response to "35 Javascript Confirm Close Window"
Post a Comment