30 Javascript Deep Link To App
17/12/2009 · In order to deep link to a particular state in the application, we want to utilize the hash character (#), using it to append an identifier to the URL of the page. JavaScript lets us access the current hash using the following line of code: location.hash = "identifier" ; 20/9/2019 · this.deeplinkService.deeplink (params); } } Now I make all the trip details layouts/pages for mobile app also, so for this I’ll check firstly it opened in android or ios browser is so then navigate to that page in inside the mobile app, otherwise redirect to the website URL. Service File :- deeplink.service.ts.
 7 Universal Link Challenges On Ios 10 3 Appsflyer
7 Universal Link Challenges On Ios 10 3 Appsflyer
you can create an applink here: https://developers.facebook /quickstarts/?platform=app-links-host. the iOS url is a url that cna be used to launch you iOS app - e.g. a schema (app://) used for deeplinking. this will create a fb.me/xxxxx link which you can use as the app linkin your code.

Javascript deep link to app. Basic deep links are the most commonly used because they take the longest time between apps. 2. Deferred Deep Links. This type of link will lead to the content in any way. If you already have the app, it will simply display the content of the link within the native application. The deep link should take users directly to the content, without any prompts, interstitial pages, or logins. Make sure that users can see the app content even if they never previously opened the application. It is okay to prompt users on subsequent interactions or when they open the app from the Launcher. Launching the mobile application of the specific page from the browser is called Mobile App Deep Linking. It is very useful if you have both web and mobile applications and want to easily navigate between them. You can launch an email campaign that contains a link that users can click to read more about your products in your mobile app.
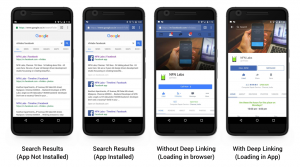
"Open with…" menus appear then you trying to open some link, which is deep linked to one of installed apps. If you choose to open it with app, app will be opened instead of browser. You can ... Aug 01, 2020 - Deep linking is one of the best strategies to optimize the user experience of your mobile apps. Learn how to set it up on your React Native apps. Remember, the Shareable Link WILL NOT be hutt://app/map, this is the Deep Link. In that path, you need to execute a script that does different things based on the operating system. Website iOS. In your Javascript do the following when your page loads. window.location.href = 'hutt://app/map'; Example of how to check for iOS:
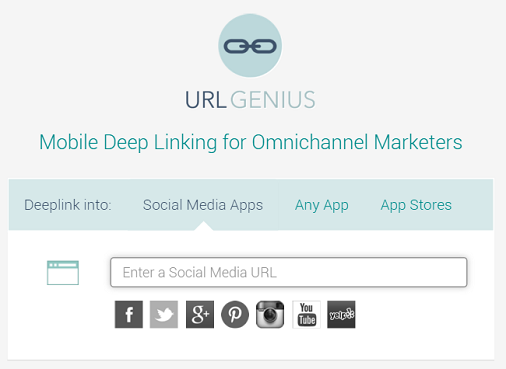
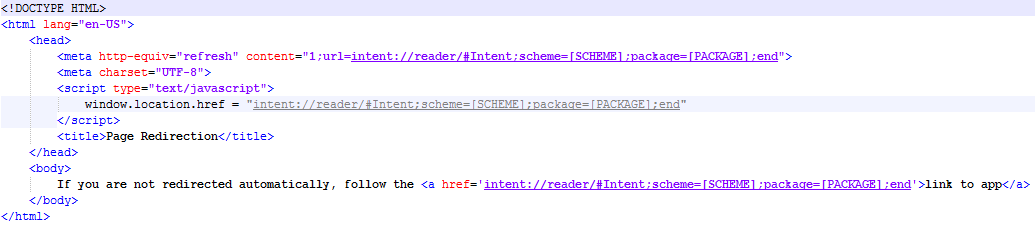
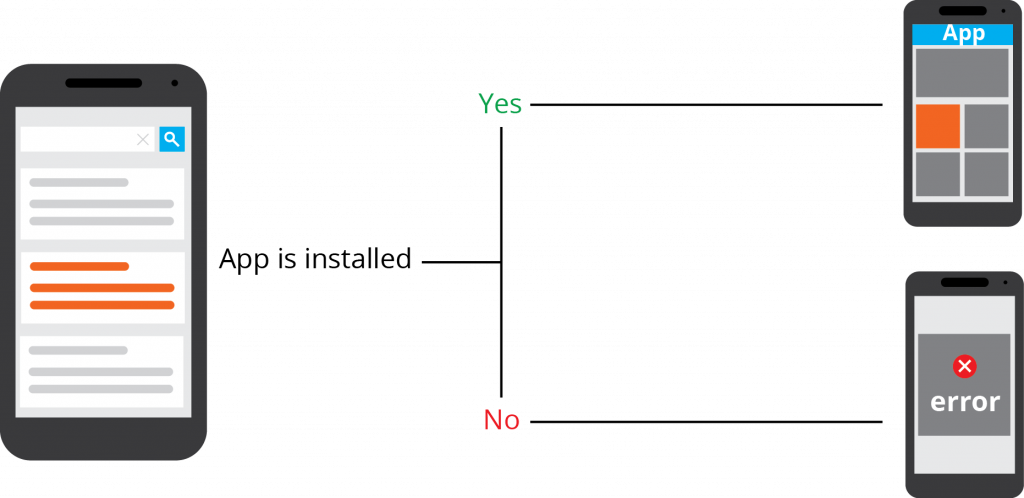
Deep Linking is one of the most important features that is used by various apps to gather data inside their apps in the form of a URL link. So it becomes helpful for the users from other apps to easily share the data with different apps. In this article, we will take a look at the implementation of deep links in our Android App. When a user enters this page, a javascript code (see below) is attempting to deep-link the user to the native iOS / Android app. If the deep-link fails (probably if the app isn't installed on device), user should "fall back" to another page- lets call it fallback.html. here is the javascript code that is running on entry.html: Deferred deep linking is the holy grail of mobile app promotion and app store linking. With just a small line of code to install on your mobile app, URLgenius provides you with an elegant deferred deep linking solution that gives you control over the customer experience and does not require an SDK or any significant technical resources to implement.
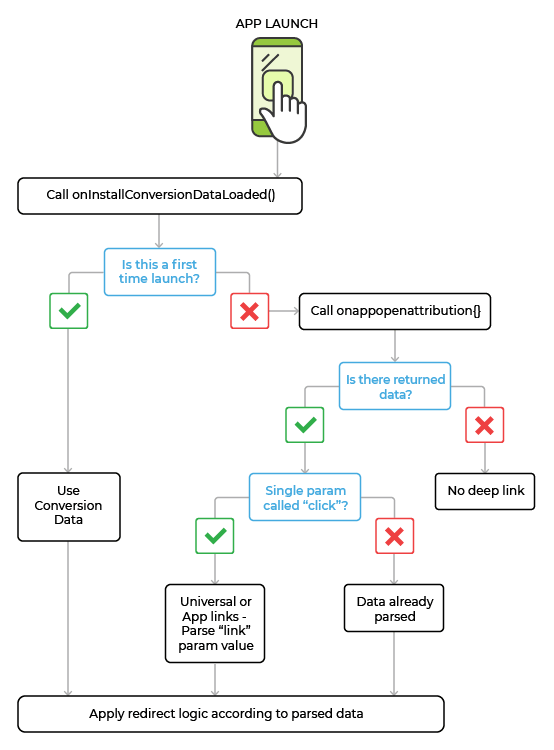
4. Handle Dynamic Links in Your App. When the app is launched, check if a Dynamic Link was passed to it using the Firebase Dynamic Links SDK listener. If yes, then get the deep link from the Dynamic Link data and handle the deep link as desired. 5. View Analytics Data Deep linking is the idea of not only having a clickable link to open up your app but a smart one that will also navigate to the desired resource. Improve your user experience implemented these ... For illustrative purposes, https://beerswift.app will be used as the web app link. Deep Link Routing using the Capacitor App API. When the native app is opened after a deep link is clicked, the mobile OS doesn't automatically know where to route the user. This must be implemented within the app itself using the Capacitor App API on app startup.
Using a single SMS app deep link is a great way to test the text marketing waters and to simplify the customer journey. It is important to remember that you don't need two icons and two links (one for Android and one for iOS). Create a single SMS app deep link or QR code that works on both platforms. Deep linking into your Slack app. Swiftly send users back to work during the installation process by redirecting them to a conversation with your app or bot using app_redirect.. Opening a direct message with your app or bot Jul 14, 2021 - I am trying to deep link apps into my website, but I can't figure out how to have it go to regular old Instagram on the computer, but then go to the app on Android or iOS device. I know that the links work because I tried them out individually.
To use a deep link URL from your own mobile website into your mobile app, simply include some JavaScript in the head of your HTML page that opens your deep link URL on page load. If the user already has the app installed on their device, then their browser will recognize the URL scheme for your app and open your app to the specified screen! Deep link to a native app from a browser, with a fallback - deep-link-from-browser.js. Skip to content. All gists Back to GitHub Sign in Sign up Sign in Sign up {{ message }} Instantly share code, notes, and snippets. diachedelic / deep-link-from-browser.js. Last active Aug 16, 2021. A deep link is basically a link on the internet that takes you to a w e bsite, however, website urls do not play very nice with mobile apps, if you were to open a link regarding 50% off JD trainers on your mobile the link would open on your phones default browser which is ok but not the best user experience because of the wasted space on the ...
If app is installed and configured to work with universal link, then automatically opens the app from browser, ios message app and other apps. For this to work: 1. Website should have valid Universal Link (json file in root of website, apple-app-site-association) which defines path that will be used for universal linking. Eg /deeplink/*, * 2. A deep link is a link that directs your mobile app user to content that is relevant to what they clicked through. This could be within the mobile app or to another product of the app. Deep links basically eradicate the need for a mobile user to install an app and open it to search for content they want to see, enhancing their user experience. Deep anchor links, also known as jump links, are useful for allowing users to share direct links to specific parts of the article. They not only create better user experience but are also good for social media sharing and direct linking to different sections of the document.
Deep linking to the Amazon Shopping app vs. mobile website will help you increase brand engagement, product consideration and ultimately revenue. For example, the following link leads to a Sony camera: Note: This link has the letters 'gp' in the path. Amazon links could also have "dp" in the path or the word "product" plus the 10 ... 15/11/2016 · Deep Linking with UWP Your UWP application can be activated using a link to your Website. For example, clicking on http://www.linkedin can open the LinkedIn app – an app built (or controlled) by LinkedIn. Clicking the Windows button and entering a link, the app can be … 4. Deep link to Power Apps form. Now you'll need to tell your Power App to go to the correct form when the app is opened via deep link, and enter into the form the work order number value from Field Service Mobile. First, we want the Power App to accept the deep link. Go to the App section in the left pane of the Power App and edit the OnStart ...
3 weeks ago - When navigating to a deep link, Microsoft Teams simply navigates to the tab and provides a mechanism through the Microsoft Teams JavaScript library to retrieve the sub-entity ID if it exists. The microsoftTeams.getContext call returns a context that includes the subEntityId field if the tab is navigated through a deep ... Mobile app deep linking is a technology that launches an app and opens a specific page once a user clicks a URL on a web page or in another app. Implementing deep links is a sure way to optimize user experience and increase your conversion rates. With this in mind, here's how to create a deep link and other useful insights related to the topic. Deep Linking: when someone visits your website or given link in a browser then your app will be opened. Deep Links: when you visit a website in your app and you click on a URL which starts with a specific prefix like tel: for dialer and sms: for SMS then default apps will be opened. TIMAI2 June 21, 2020, 8:01am #20.
Using Javascript PageVisibility Api you can check whether a browser tab is being viewed. In your case,in the timeout function, before redirecting to store check if the tab is being viewed using pagevisibility. If page is not being viewed it means your deeplink worked and app was opened. So you don't have to redirect to store. browser-deeplink. ‼️ Not maintained - Use at own risk. Redirect your website users to your native Android and/or iOS app. If the user does not have the app, they are redirected to the corresponding app store page. Jun 21, 2020 - Universal links are a nice way ... in App or not. Here is the script we are trying to run on my website page- ... I request you to help me as I am stuck in this scenario from past few weeks. Kindly let me know if you need any other information from my side. ... You can see how deep linking fallback is ...
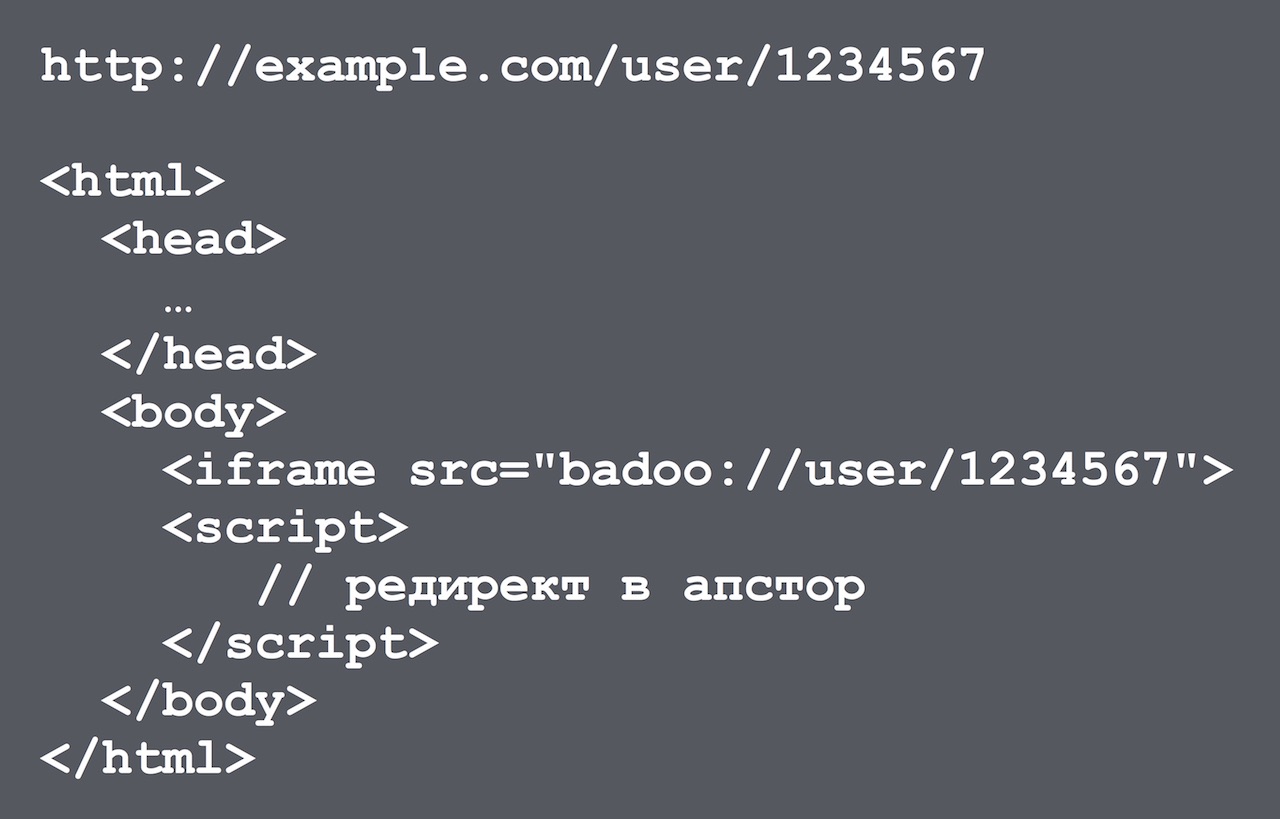
Mobile deep links are links that refer to apps instead of another web page. Opening things in apps can vastly improve a user’s experience. ... Or download deep-link.js from the GitHub repository and embed the script at the bottom of your body tag. A deep link is a URL that opens and directs a user to a specific location within an app. When a developer creates an app, they can register a URL scheme with iOS. For example, in our app Agenda, we registered "agenda" as the app's URL scheme, so any URL that starts with agenda:// will deep link to the app. There is an iframe, which receives parameters from the URL and which contains the deep link as source. And there is a javascript snippet which redirects to the App Store.
Deep links that survive the install process. Dynamic Links are smart URLs that allow you to send existing and potential users to any location within your iOS or Android app. They survive the app install process, so even new users see the content they're looking for when they open the app for the first time. Dynamic Links are free forever, for ...
/f/47007/1386x862/aa4c3ab667/deeplinks-universal.png) What Is Deep Linking Find Out With Adjust S Guide Adjust
What Is Deep Linking Find Out With Adjust S Guide Adjust
 React Native Deep Linking For Ios And Android Hacker Noon
React Native Deep Linking For Ios And Android Hacker Noon
 How To Handle Deep Linking In A React Native App Jscrambler
How To Handle Deep Linking In A React Native App Jscrambler
 Android I Am Facing Problems To Implement Deep Linking In
Android I Am Facing Problems To Implement Deep Linking In
Simple Route Matching Library To Handle Deep Links
 All You Need To Know About Mobile Deep Link Simicart
All You Need To Know About Mobile Deep Link Simicart
 How To Create Deep Links That Open The Instagram App For Ios
How To Create Deep Links That Open The Instagram App For Ios
 Deeplinking In Ios 15 And Android 12 What Works And What
Deeplinking In Ios 15 And Android 12 What Works And What
 Deep Linking Guide For Developers Appsflyer
Deep Linking Guide For Developers Appsflyer
 Deep Linking At Scale On Ios Tech Blog
Deep Linking At Scale On Ios Tech Blog
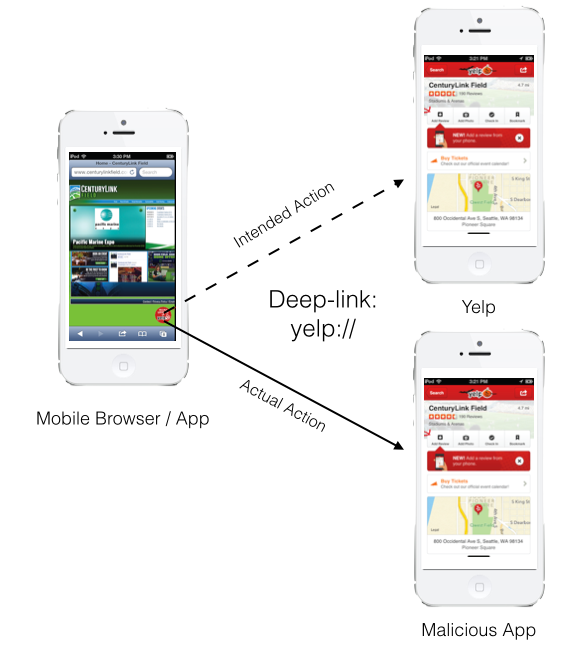
 Deep Phishing Current Deep Linking Architecture May By
Deep Phishing Current Deep Linking Architecture May By
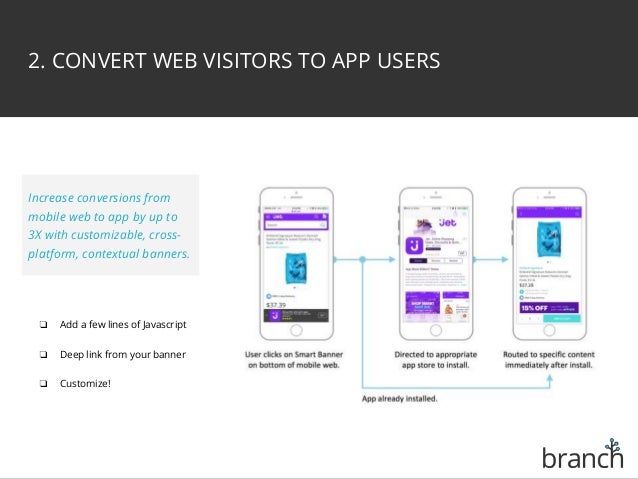
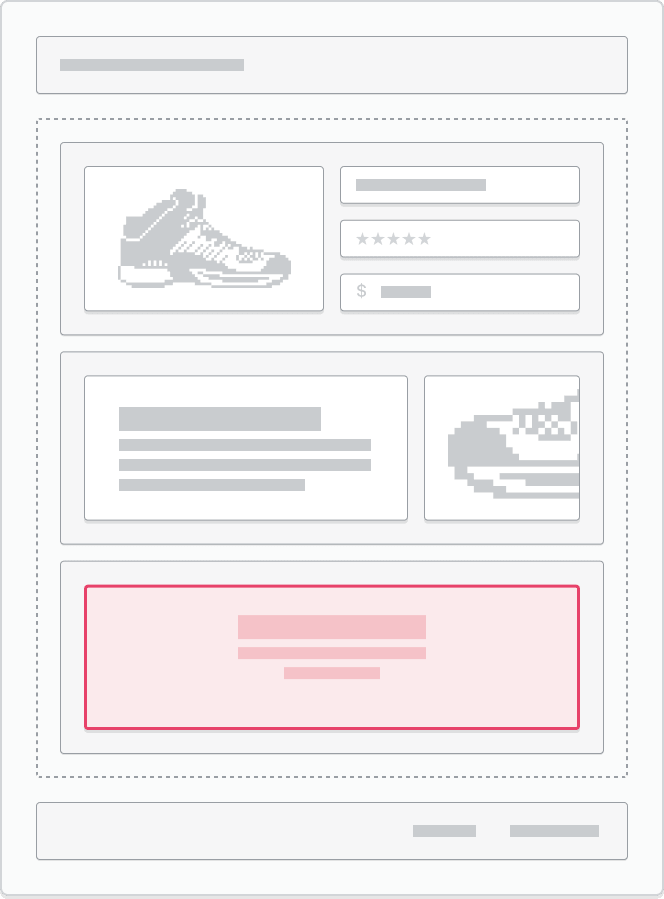
 Better Results For Mobile Ecommerce
Better Results For Mobile Ecommerce
 Universal Links Pitfall Palace Jug Ru Group Blog Sudo
Universal Links Pitfall Palace Jug Ru Group Blog Sudo
 A Complete Guide To Mobile App Deep Linking Adjust
A Complete Guide To Mobile App Deep Linking Adjust
 Creating A Single Page App In React Using React Router
Creating A Single Page App In React Using React Router
 Theme App Extensions Framework
Theme App Extensions Framework
 React Native Deep Linking For Ios And Android
React Native Deep Linking For Ios And Android
 Guide To Deep Linking Knowledgebase
Guide To Deep Linking Knowledgebase
 The 6 Best Url Shorteners And How To Choose The Right One
The 6 Best Url Shorteners And How To Choose The Right One
 How To Enable Deep Linking In Android
How To Enable Deep Linking In Android
 Building A Micro Frontend Framework Toptal
Building A Micro Frontend Framework Toptal
Deferred Deep Linking In Ios With Universal Link
/f/47007/1329x511/dfbd351280/deeplink-deferred.png) What Is Deep Linking Find Out With Adjust S Guide Adjust
What Is Deep Linking Find Out With Adjust S Guide Adjust
 Dark Web Browser By Masum Islam
Dark Web Browser By Masum Islam
 Deep Linking In Javascript And Ajax Applications Impressive
Deep Linking In Javascript And Ajax Applications Impressive
 All You Need To Know About Mobile Deep Link Simicart
All You Need To Know About Mobile Deep Link Simicart
 Deep Linking Track And Engage Mobile App Users Front End
Deep Linking Track And Engage Mobile App Users Front End
 React Native Deep Linking For Ios And Android By Abhishek
React Native Deep Linking For Ios And Android By Abhishek

0 Response to "30 Javascript Deep Link To App"
Post a Comment