28 Javascript Console Log String
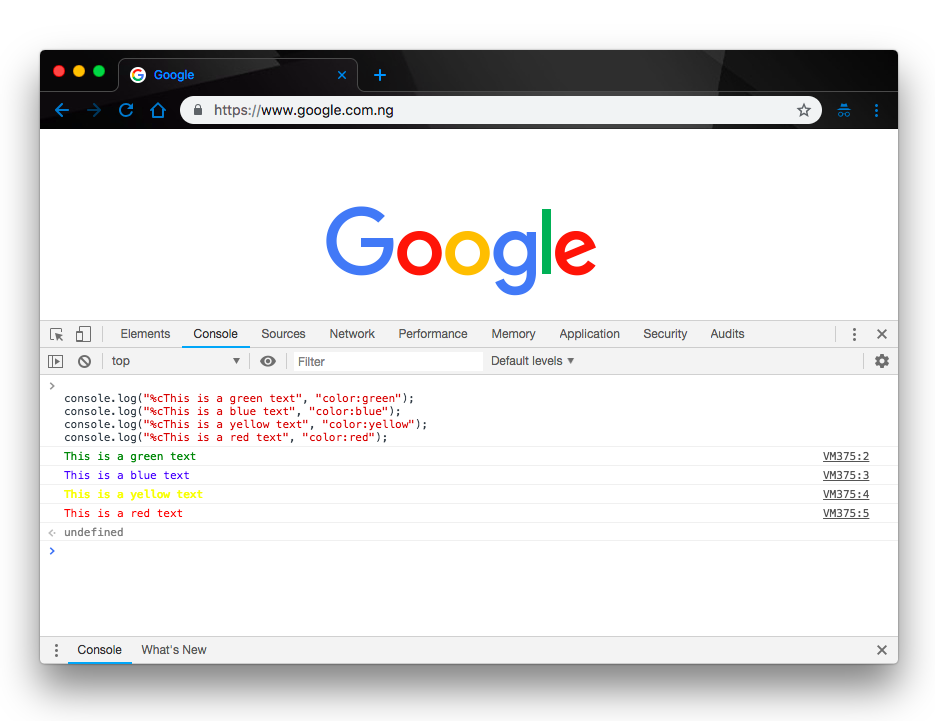
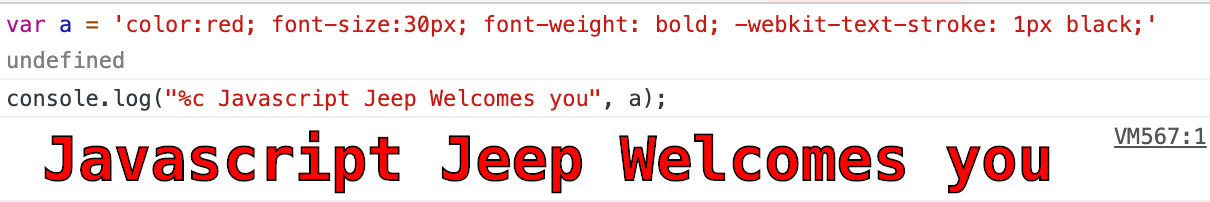
Nov 30, 2019 - As seen in the Elements panel%O ... JavaScript object%c → Applies CSS style rules to the output string as specified by the second parameter · %c → A format specifier that will apply CSS style rules to the output string. We pass the CSS as a string as the second parameter. console.log("%cJavascript ... console.log("\x1b [33m%s\x1b [0m", "Log Message"); Notice the %s in the first argument string. This is where the second argument (the string we want to print) will be injected. The first half of the string (before the %s) is: \x1b [33m.
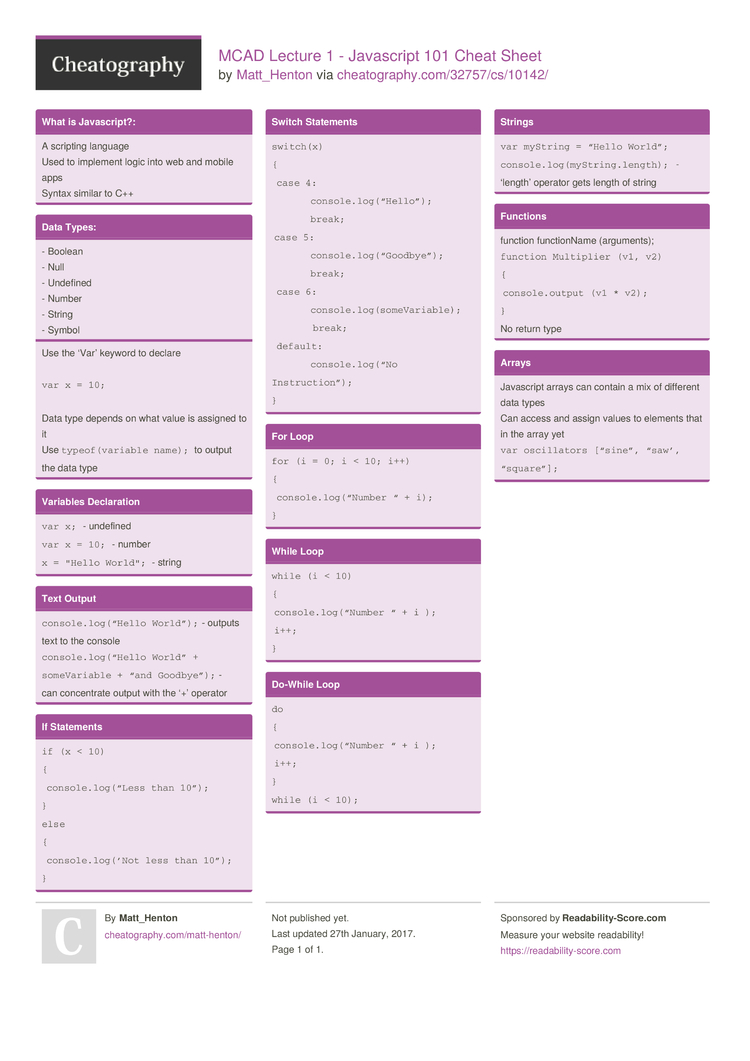
 Mcad Lecture 1 Javascript 101 Cheat Sheet By Matt Henton
Mcad Lecture 1 Javascript 101 Cheat Sheet By Matt Henton
My input is a script, which I'm not familiar with, and I want to collect all the messages in the console.log into a string. For example: function doSomething(){ console.log("start"); console.log("end"); var consoleLog = getConsoleLog(); return consoleLog; } function getConsoleLog(){ // How to implement this? } alert(doSomething());

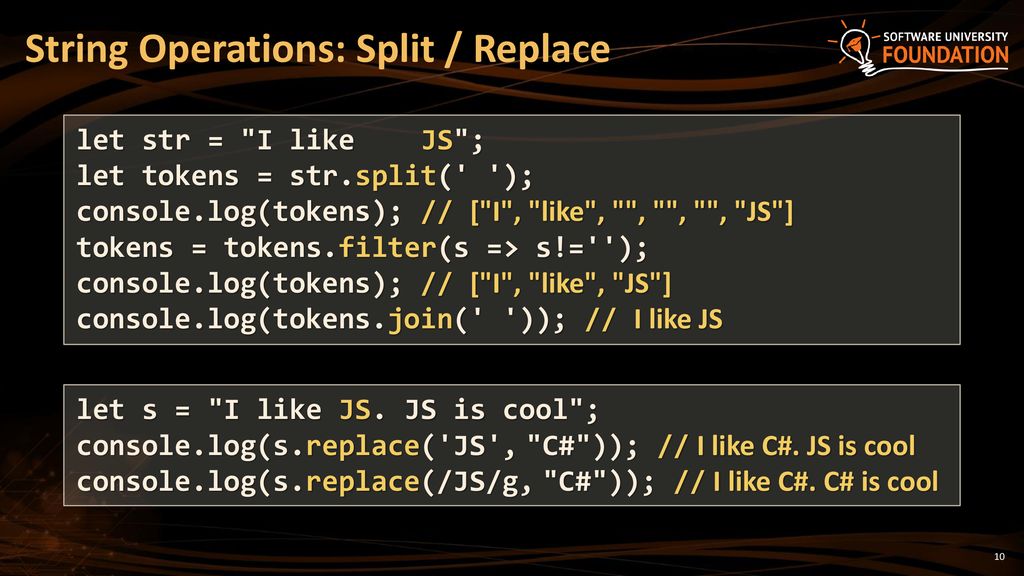
Javascript console log string. 3. Write a JavaScript function to split a string and convert it into an array of words. Go to the editor. Test Data : console.log (string_to_array ("Robin Singh")); ["Robin", "Singh"] Click me to see the solution. 4. Write a JavaScript function to extract a specified number of characters from a string. Jul 14, 2020 - Javascript Make your console talk! ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... Write a function that accepts an array of 10 integers (between 0 and 9), that returns a string of those numbers in the form of a phone number. Apr 27, 2017 - Javascript console.log(object) vs. concatenating string
log Object in Console in Javascript JSON.stringify () - Console Log object in Javascript Last but not the least method to log object in console is to use the JSON.stringify () method. With JSON.stringify () method you can print the object as a string: Here is how to do it. Apr 17, 2019 - One of the easiest ways to debug anything in JavaScript is by logging stuff using console.log. But there are a lot of other methods provided by the console that can help you debug better. Let’s get started. The very basic use case is to log a string or a bunch of JavaScript objects. Quite simply, 21/12/2018 · 1) String Substitutions using console.log () To perform string substitutions, we need to use %s format specifier in console.log (). You could see that console.log () takes two parameters. First parameter has %s format specifier and it means that it should be replaced with the string specified as second parameters and the same is seen in console ...
Jul 16, 2021 - The console.log() method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects. Use JavaScript console.log () like a PRO. Using console.log () for JavaScript debugging is one of the most common practice among the developers even if many frown upon it. I must admit that I am ... console.log(parseFloat('123')); // output: 123 . Lets pass a float value to this function now. console.log(parseFloat('123.45')); // output: 123.45 . Number() There is a built-in function called Number which can be used in JavaScript to convert string to number. This function can convert both integers and float values inside the string to a number.
Feb 25, 2021 - Last but not least, you can use the %c string substitution expression in console.log() to apply CSS to parts of a log. JavaScript String object has a built-in concat () method. As the name suggests, this method joins or merges two or more strings. The concat () method doesn't modify the string in place. Instead, it creates and returns a new string containing the text of the joined strings. What we'll get on the console will be: ["This is bar: ", " and zeta: ", ""] (array) bar (string) zeta (string) That is, the function tag is receiving three arguments: The first is an array in which the literal match appears in several strings using the expressions ${...} as breakpoints
let user = { name: 'Jesse', contact: { email: 'codestackr@gmail ' } } console.log (user) console.log ( {user}) The first log will print the properties within the user object. The second will identify the object as "user" and print the properties within it. If you are logging many things to the console, this can help you to identify each log. Apr 06, 2021 - Learn how to log to console within PHP, why logging in PHP can be a good thing, and how it’s just as easy as logging to console using JavaScript. targetLength. The length of the resulting string once the current str has been padded. If the value is less than str.length, then str is returned as-is.. padString Optional. The string to pad the current str with. If padString is too long to stay within the targetLength, it will be truncated from the end.The default value is "" (U+0020 'SPACE').
JavaScript automatically converts primitives to String objects, so that it's possible to use String object methods for primitive strings. In contexts where a method is to be invoked on a primitive string or a property lookup occurs, JavaScript will automatically wrap the string primitive and call the method or perform the property lookup. console.log(sentence); This doesn't insert any actual line breaks, but it lets you write the string across multiple lines to keep it nice and readable. May 17, 2013 - Not the answer you're looking for? Browse other questions tagged javascript console.log or ask your own question.
Feb 20, 2020 - JavaScript console. Log 20/7/2021 · The console.log() is a function in JavaScript which is used to print any kind of variables defined before in it or to just print any message that needs to be displayed to the user. Syntax: console.log(A); Parameters: It accepts a parameter which can be an array, an object or any message. Return value: It returns the value of the parameter given. Introduction to Javascript console log Javascript console log is a javascript function which is used to print output on the web console, output can be a single string, integer or one or more javascript objects. A console is where the user can test their code to observe if it works. Every browser internally has a console.
To keep the whole string and remove the last character, you can set the first parameter to 0 and pass the string length - 1 as the second parameter. const bookName = 'Atomic Habits' const newBookName = bookName.slice(0, bookName.length - 1) console.log(newBookName) As a shortcut, if you pass -1 as the second parameter, it will automatically ... JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). console.log('My message'); Sometimes you might want a message containing multiple variables. Fortunately, console.log () can format the string in a sprintf () way using specifiers like %s, %i, etc. For example, let's format a message containing a string and an integer:
In Firefox, strings have a maximum length of 2**30 - 2 (~1GB). In versions prior to Firefox 65, the maximum length was 2**28 - 1 (~256MB). For an empty string, length is 0. The static property String.length is unrelated to the length of strings, it's the arity of the String function (loosely, the number of formal parameters it has), which is 1. The operator + allows you to concatenate two strings. For example: let lang = 'JavaScript' ; let result = lang + ' String' ; console .log (result); Code language: JavaScript (javascript) Output: JavaScript String. Code language: JavaScript (javascript) To compose a string piece by piece, you use the += operator: let className = 'navbar ... Same as console.log but prints to stderr. ... Uses util.inspect on obj and prints resulting string to stderr.
The + operator. The plus sign operator (+) is overloaded. When both sides of the operator are numbers, the sum of the two operators is returned. If either side of the operator is a string, then both sides will be cast as string and the concatenation of those two strings will be returned. console.log ("hmm: " + x); is the same as writing. console.log () The console.log () method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects. Note: This feature is available in Web Workers. Definition and Usage. The console.log () method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console).
And that's how you can multiply a string using the for loop. Let's look at the final method to multiply a string: the while loop method.. Multiply a string using a while loop. You need to concatenate the string inside the while loop and make sure that the loop is repeated as many times as you require. Take a look at the code below and notice how the while loop will repeat as many as multi ... Nov 19, 2020 - Here are 5 ways to log JavaScript objects directly to the console window. ... console.log() method called with an object or objects as arguments will display the object or objects. ... log() outputs a message to the web console. The message may be a single string (with optional substitution ... The console object gives you access to the browser's console. It lets you output strings, arrays, and objects that help debug your code. The console is part of the window object, and is supplied by the Browser Object Model (BOM).. There are two ways how to use console.log:. window.console.log('hello') console.log('hello again')
The console object provides access to the browser's debugging console (e.g. the Web console in Firefox). The specifics of how it works varies from browser to browser, but there is a de facto set of features that are typically provided.. The console object can be accessed from any global object.Window on browsing scopes and WorkerGlobalScope as specific variants in workers via the property console. The full list of format specifiers in Javascript is: ... When the CSS format specifier (%c) is placed at the left side of the string, the print method will accept a second parameter with CSS rules which allow fine-grained control over the formatting of that string: console.log('%cHello world!', ... Convert an array to string with toString() method. Or a boolean type to string as shown below: var bool = true; var str = bool.toString(); console.log(str); // "true" But I think you will most often use the toString() method to convert a number to a string instead of the others. That's what I usually do, too :)
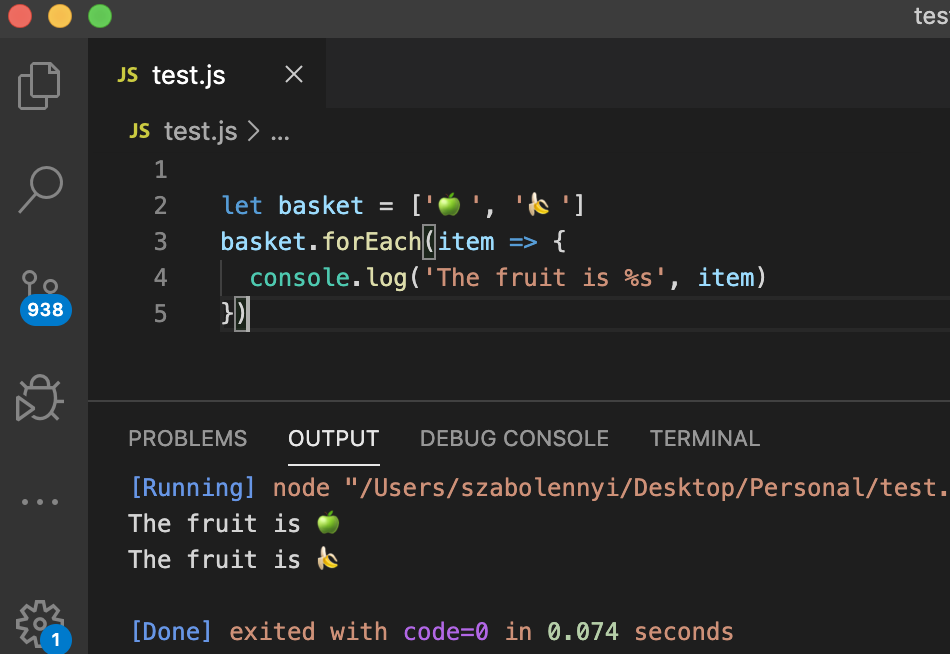
Javascript console.log with placeholders. Five types of placeholders are available: %s converts the argument to a String value %d converts the argument to a double value %i converts the argument to a integer value %f converts the argument to a floating point number %o converts the argument to an Object. %s - String. Dec 11, 2019 - In JavaScript, we can assign strings to a variable and use concatenation to combine the variable to another string. HTML DOM provides the console object in order to use some auxiliary functions related to the browser.console.log() is one of the useful functions where it will simply print given data, integer, variable, string, JSON to the browser console. console.log() Syntax. console.log() function has very simple syntax where it accepts single or multiple parameters to print their data to the browser console.
 How To Style Console Log Contents In Chrome Devtools
How To Style Console Log Contents In Chrome Devtools
 Handy Tips On Using Console Log
Handy Tips On Using Console Log
 Strings And Regular Expressions Ppt Download
Strings And Regular Expressions Ppt Download
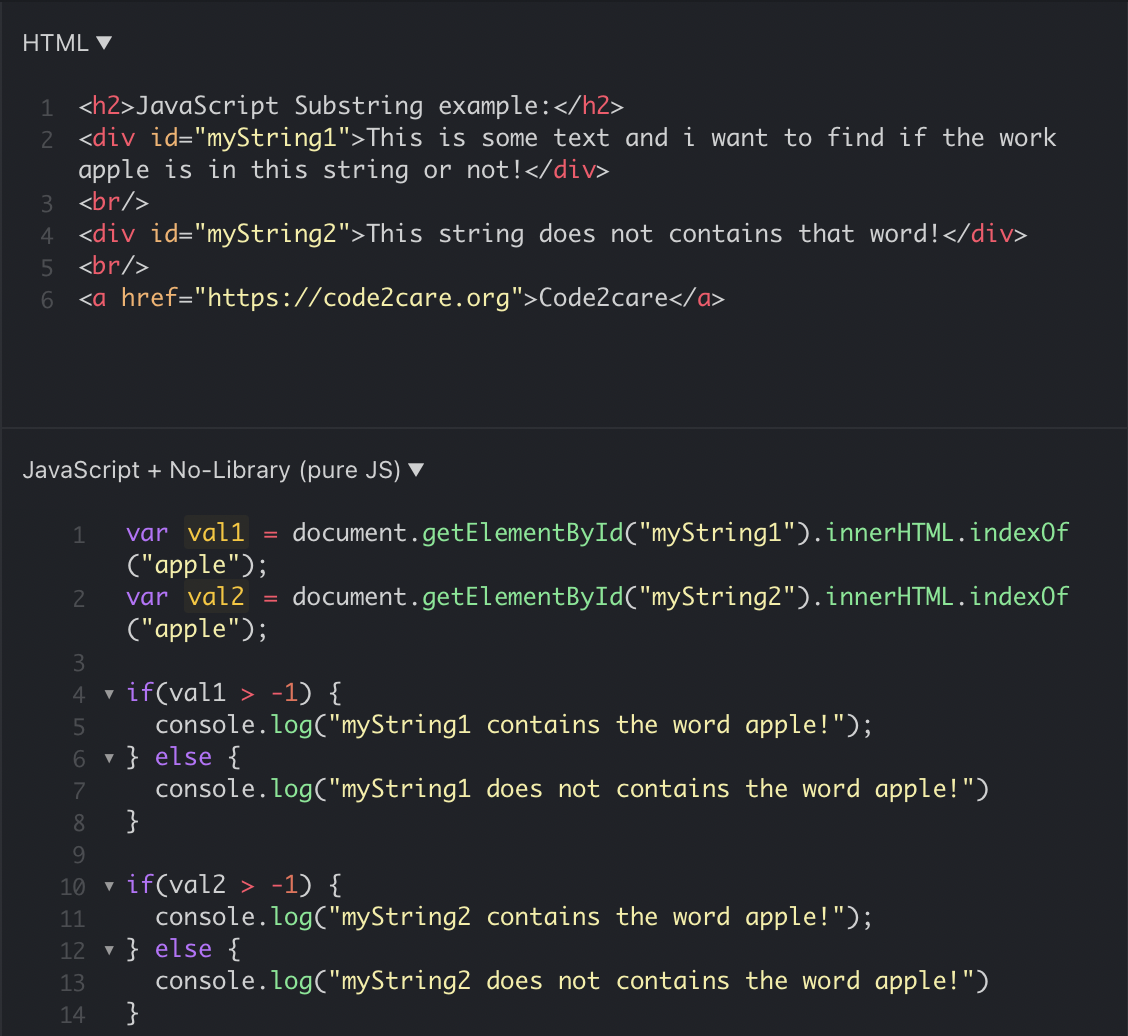
 How To Check If A String Contains Substring Or A Word Using
How To Check If A String Contains Substring Or A Word Using
 Better Short Javascript Demos Better World By Better Software
Better Short Javascript Demos Better World By Better Software
Using Console Log In Javascript Top Java Tutorial
 Javascript Console Log Function Tutorial With Examples Poftut
Javascript Console Log Function Tutorial With Examples Poftut
 Why Object Values Are Different In Console Log And In
Why Object Values Are Different In Console Log And In
 6 I D Please Javascript Codecademy Forums
6 I D Please Javascript Codecademy Forums
 Run Node Js With Command Line Arguments Yargs Npm Module
Run Node Js With Command Line Arguments Yargs Npm Module
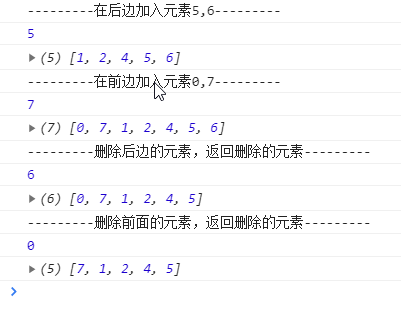
 Javascript Add Delete Array Flip Array Array Sorting String
Javascript Add Delete Array Flip Array Array Sorting String
 Using Console In Js For Better Testing Laptrinhx
Using Console In Js For Better Testing Laptrinhx
 Styling Console Log Output Formatting With Css
Styling Console Log Output Formatting With Css
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
 Turbo Console Log Visual Studio Marketplace
Turbo Console Log Visual Studio Marketplace
 What Went Wrong Troubleshooting Javascript Learn Web
What Went Wrong Troubleshooting Javascript Learn Web
 Javascript String Tolowercase The Complete Guide
Javascript String Tolowercase The Complete Guide
 Javascript Console Log Examples Of Javascript Console Log
Javascript Console Log Examples Of Javascript Console Log
 Turbo Console Log Visual Studio Marketplace
Turbo Console Log Visual Studio Marketplace
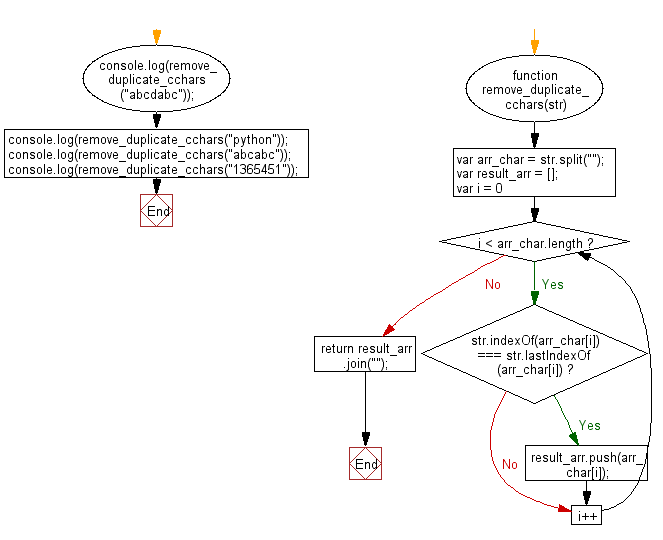
 Javascript Basic Remove All Characters From A Given String
Javascript Basic Remove All Characters From A Given String
 Vba Gt Js Console Log Debug Print The Wordmeister
Vba Gt Js Console Log Debug Print The Wordmeister
 Converting An Object To A String Stack Overflow
Converting An Object To A String Stack Overflow
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
 Add Styles And Formatting To Your Console Log Messages In
Add Styles And Formatting To Your Console Log Messages In
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers


0 Response to "28 Javascript Console Log String"
Post a Comment