26 Pycharm Javascript Syntax Highlighting
However, the bottleneck is that Pycharm does not support syntax highlighting. So I treat it as a text file. So, create a plugin that can be syntax highlighted in Pycharm. The text was updated successfully, but these errors were encountered: KeitoTobi1 changed the title Support Pycharm Support Syntax Highlighting Pycharm on May 18, 2019. JetBrains s.r.o. Compatible with IntelliJ IDEA, AppCode, CLion and 6 more. Overview. Versions. Reviews. Provides support for MDX, a language that blends Markdown and JSX syntax. Includes the following features: Syntax highlighting. Code completion, auto imports and navigation to the definition for React components.
 Webstorm 2019 2 Syntax Highlighting For 20 Languages New
Webstorm 2019 2 Syntax Highlighting For 20 Languages New
Javascript syntax highlighting inside html using a custom tag (IntelliJ 11 Ultimate with Play! 1.25) Follow. Jonathon Adler Created January 23, 2013 17:01. I am trying to get javascript syntax highlighting to work within an html file using a custom (Play! Framework) tag. If I wrap my javascript in <script>...</script> tags, all is well. ...

Pycharm javascript syntax highlighting. Pycharm - JavaScript Support. In this chapter, we will focus on main features in using JavaScript in PyCharm editor. When a user implements JavaScript library through URL, PyCharm intends to download a local copy so it can be used for completion and code analysis. Consider the sample code of our HTML file as shown below, which we created in the ... DOWNLOAD PYCHARM 2021.2. Python 3.10. Structural Pattern Matching is coming in Python 3.10. PyCharm provides a number of key features to help you adjust to its arrival, like the Unused local symbols and Unreachable code inspections, smart code completion and syntax highlighting for the match and case keywords, and the Complete Current Statement action.. In Python 3.10 you will be able to use ... The plugin brings full support for the GraphQL Schema Definition Language (SDL). That means your .graphql file will include syntax highlighting, and as you start typing you will get suggestions for keywords, built-in and custom types, interfaces, and enums. Press ⌘ or Ctrl and click the type name to navigate to its definition.
Syntax highlighting download - PyCharm Community Edition 2021.1.2 freeware download - Tools for productive development with Python programming language - Freeware downloads - best freeware - Best Freeware Download. When the checkbox is cleared, only the basic internal PyCharm highlighting is available. Navigation, code completion, and type hinting: When this checkbox is selected, suggestion lists for reference resolution and code completiong contain both suggestions retrieved from integration with Flow and suggestions calculated by PyCharm. I have a file in project which accidentaly got associated as Javascript for syntax, how can we switch to a different syntax ? Home. IDEs Support (IntelliJ Platform) | JetBrains. Submit a request. Community. Sign in. IDEs Support (IntelliJ Platform) | JetBrains ... PyCharm; how to change syntax highlighting or filetupe association of file Follow ...
JavaScript syntax highlighting in PyCharm Professional. Ask Question Asked 3 years, 10 months ago. Active 3 years, 8 months ago. Viewed 203 times 3 1. I'm using sekizai in the Professional version of PyCharm to control where my JavaScript code is rendered to in the page. In my django template ... Method 1: Create syntax highlight file. The first way is faster and with less clicks but you will not see the changes in the IntelliJ interface. Both ways are almost identical with small changes and you can start with one but finish with the other. Add CSS syntax file: open your IntelliJ working folder. IntelliJ community edition Highlighting the JSP syntax I just downloaded IntelliJ 15.0.1 Community Edition because i'm sick of Eclipse and it looks horrible on my laptop (Ubuntu 14.04 LTS). Everything was going pretty well until I saw that syntax highlighting in JSP files was not working. I went to Setti
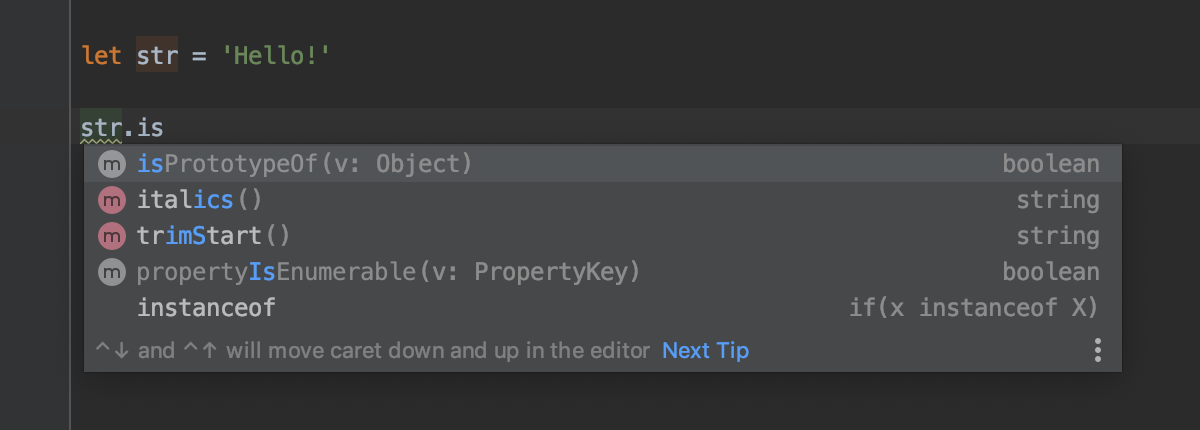
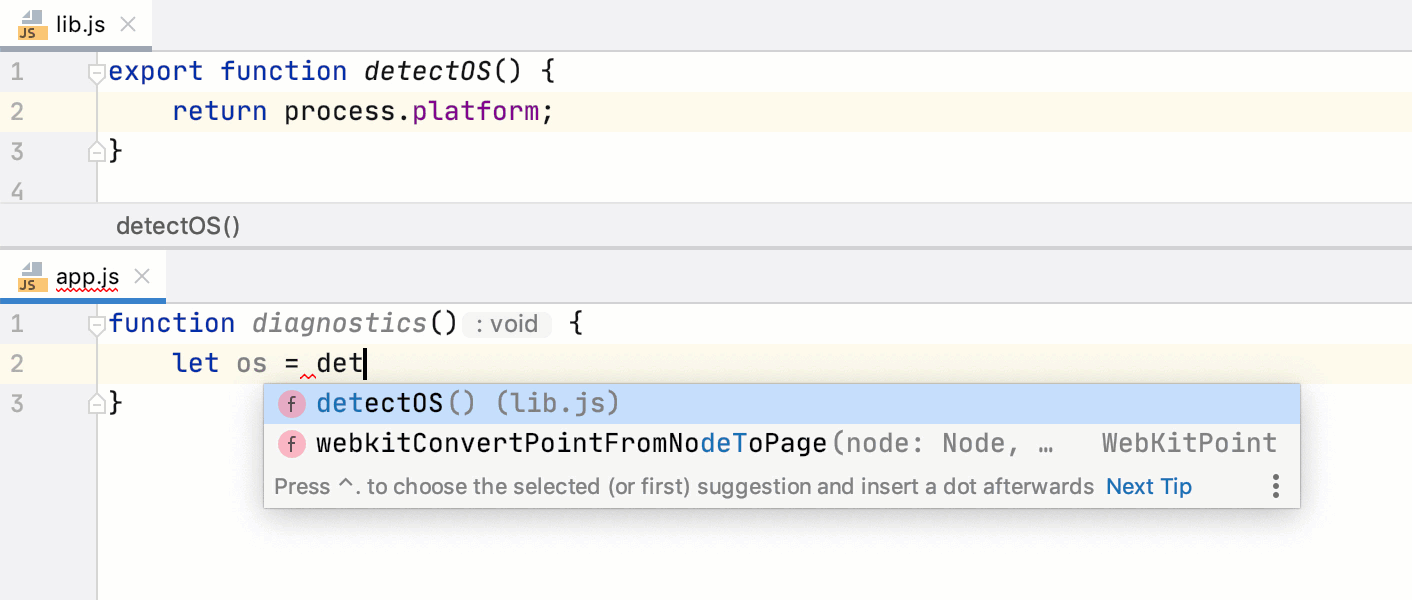
Pycharm javascript syntax highlighting. Webstorm S Javascript Syntax Highlighting In Pycharm Pro. Angular 2 Support Intellij Vs Netbeans Vs Eclipse. Javascript Pycharm. Intellij Idea Top 5 Themes Crunchify. 10 Best Intellij Themes Ideas For 2021 Real Eye Saver. How To Install Pycharm Python Ide On Ubuntu Techsphinx. Syntax highlighting. Supported languages. Syntax highlighting. Supported languages. Last modified: 02 April 2021. Here is the list of programming languages and file formats (in alphabetical order) for which syntax highlighting is supported: C. C#. C++. Hi, thanks for your response. Yes I am looking for the same syntax highlighting in both, but some variables and methods are not highlighted in pycharm. The same scratch file is in both. I have disabled all theme plugins for the follow examples. Webstorm highlighting. pycharm highlighting for javascript
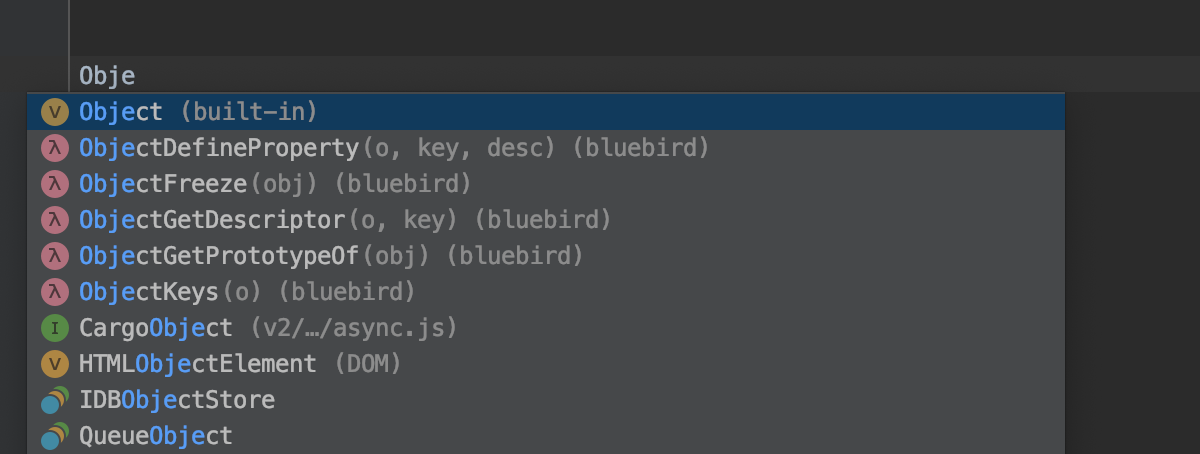
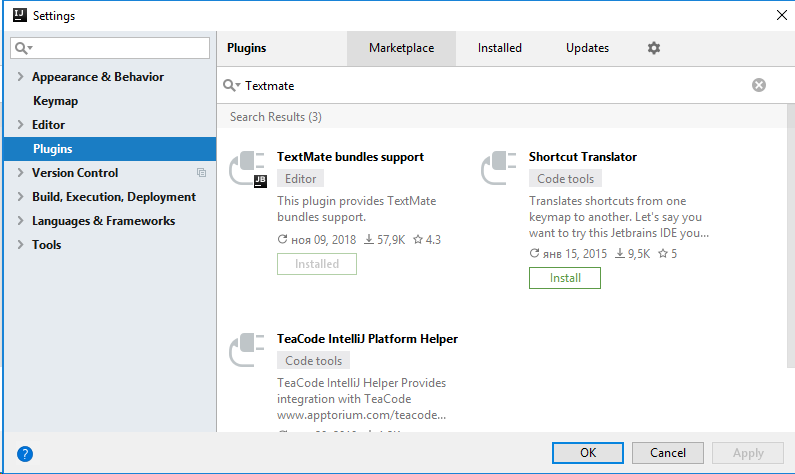
PRODUCT values. IntelliJIdea (IntelliJ IDEA Ultimate Edition); IdeaIC (IntelliJ IDEA Community Edition); RubyMine; WebIde (PhpStorm versions before 2016.1 and WebStorm before 7.0 use this common directory); PhpStorm (PhpStorm starting from 2016.1 version); WebStorm (WebStorm starting from 7.0 version); PyCharm; AppCode; CLion; DataGrip; AndroidStudio; Restart your product. Go to Preferences ... lark-syntax-highlighting. A Intellj-Plugin that adds support for lark grammars to the IDE. Should work in all IDEs, but obviously most useful in PyCharm. Installation. NOTE: WIP It is mostly ready for public consumption. If you install it, please be aware that not all features are finished and that there may still be errors. KV4Jetbrains Syntax highlighting and auto-completion for Kivy/KivyMD .kv files in PyCharm/Intellij IDEA. This settings file is based on the one that is located at the "Setting Up Kivy with various popular IDE's" page of Kivy@GitHub. It's updated and has also support for the KivyMD modules and properties.
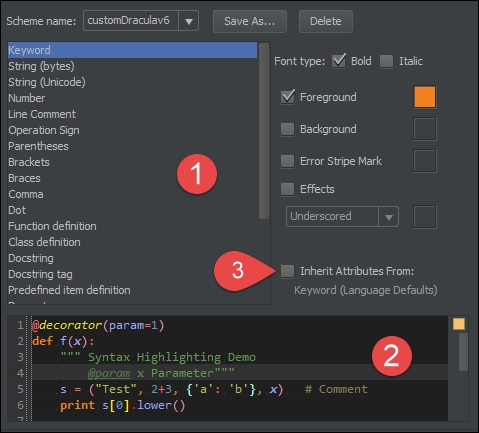
It is a quite common request to support new programming and config languages in PyCharm. While some of them like (e.g. Markdown, JavaScript) are supported from the box and for some (e.g. Makefile) you can install a third party plugin, others have no support at all at the moment. In this video, I'll teach you how to get Syntax Highlighting and Auto-Completion for .KV files inside PyCharm, so that you can organize you kvlang code with ... PyCharm uses color schemes that define the preferred colors and fonts. ... By default, the color scheme defines syntax highlighting for reserved words and other symbols in your source code: operators, keywords, suggestions, string literals, and so on. If you have a function or method with many parameters and local variables, it may be hard to ...
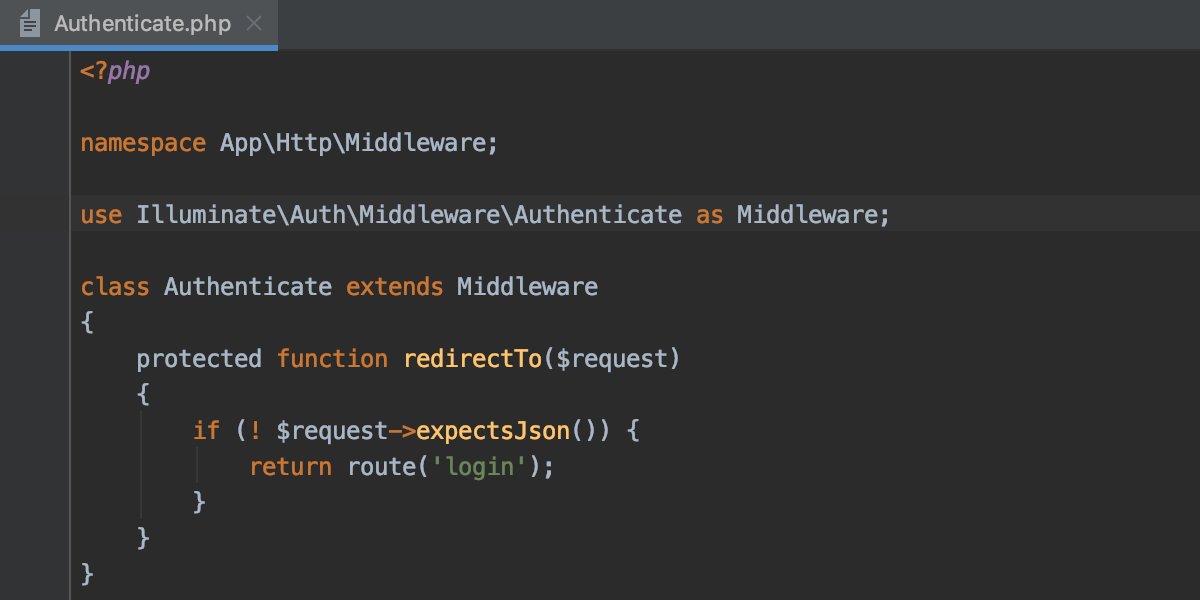
PyCharm brings you back to the JavaScript Language Versions dialog where the selected folder is shown in the Path field. From the Language list, choose the language version for the files in the selected folder. In all the other JavaScript files in the project PyCharm will use the version chosen on the JavaScript page. JSX syntax in JavaScript code GapStyle is a productivity-oriented color scheme with a list of supported languages. GapStyle is designed base on key theme color of 'Darcula' and 'Monokai'. Each supported language is tailor made and carefully tuned with rationale. Objective 1: Optimize languages' color schemes to boost productivity on reading/writing code (Especially the ... Syntax highlighting of PHP inside JavaScript (and other languages) From time to time we have to mix different programming languages in one file. If there is only one or two occurrences of these small, embedded language islands, using Language Injections is the way to go.
Syntax Highlighting With PyCharm, Pygments, and Keynote. I'm prepping talks for a few conferences. I think I've got my workflow down for syntax highlighting slides in Keynote on my Mac. 1. "pip install pygments", not in a virtualenv but in your default Python. 2. Make a Bash script like: Make sure it's chmod'ed executable and on your path. Now ... JavaScript. . The plugin is available only in IntelliJ IDEA Ultimate, where it is enabled by default. With IntelliJ IDEA, you can develop modern web, mobile, and desktop applications with JavaScript and Node.js. IntelliJ IDEA also supports React, Angular, Vue.js, and other frameworks and provides tight integration with various tools for web ... Pycharm Syntax Highlighting not working. I'm working in Pycharm 2017.1.2 and Syntax Highlighting in some of my projects is very inconsistent, especially for function/method/class definitions which often appear with no highlighting at all.
Hello Serge, thank you for answering. I have already checked the Power Save mode and it is not enabled. The highlighting level is also on the highest possible value, so that shouldn't be a problem. The nice folks on the Kivy ML have provided a kv language highlighting for Pycharm 🙂 For easy retrieval I just post the original announcement together with the settings file: For anyone using PyCharm, please find attached a file type extension that give you full syntax highlighting for KV files. PyCharm for SageMath on Linux. I am looking for an IDE with syntax highlighting, code completion and debugging support to run SageMath 9.0 with preprocessing on (Arch) Linux. The two most obvious choices seem to be PyCharm and Eclipse, but PyCharm is not able to do from sage.all import * even though my SAGE_ROOT="/usr" and I am running pycharm ...
 Pycharm For Productive Python Development Guide Real Python
Pycharm For Productive Python Development Guide Real Python
 Configure Javascript Libraries Pycharm
Configure Javascript Libraries Pycharm
 Absolutely No Syntax Highlighting Ides Support Intellij
Absolutely No Syntax Highlighting Ides Support Intellij
 Configure Javascript Libraries Pycharm
Configure Javascript Libraries Pycharm
 Webstorm 2019 2 Syntax Highlighting For 20 Languages New
Webstorm 2019 2 Syntax Highlighting For 20 Languages New
 Webstorm 2019 2 Syntax Highlighting For 20 Languages New
Webstorm 2019 2 Syntax Highlighting For 20 Languages New
 Jenkinsfile Syntax Highlighting In Pycharm Idea Stack Overflow
Jenkinsfile Syntax Highlighting In Pycharm Idea Stack Overflow
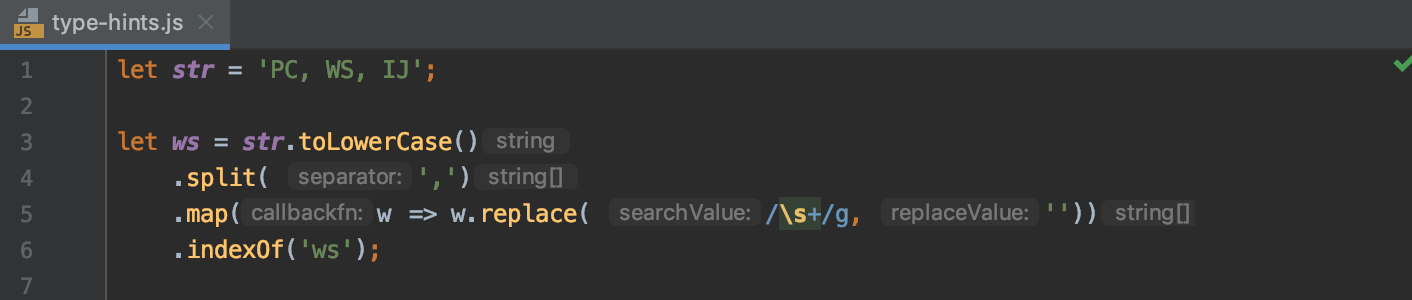
 Webstorm S Javascript Syntax Highlighting In Pycharm Pro
Webstorm S Javascript Syntax Highlighting In Pycharm Pro
 Syntax Highlighting And Error Indication Pycharm Confluence
Syntax Highlighting And Error Indication Pycharm Confluence
 Configure Javascript Libraries Pycharm
Configure Javascript Libraries Pycharm
 Download Pycharm Community For Mac Macupdate
Download Pycharm Community For Mac Macupdate
 Html Syntax Highlighting Colors And Emet Is Not Working In
Html Syntax Highlighting Colors And Emet Is Not Working In
 Intellij Idea Top 5 Themes Crunchify
Intellij Idea Top 5 Themes Crunchify
 Configure Javascript Libraries Pycharm
Configure Javascript Libraries Pycharm
 How To Turn On Scss Highlighting In Intellij Idea Ce Cuba
How To Turn On Scss Highlighting In Intellij Idea Ce Cuba
 Beautiful Code Mastering Pycharm
Beautiful Code Mastering Pycharm
 Configure Javascript Libraries Pycharm
Configure Javascript Libraries Pycharm
 12 Best Python Ides And Code Editors In 2021
12 Best Python Ides And Code Editors In 2021
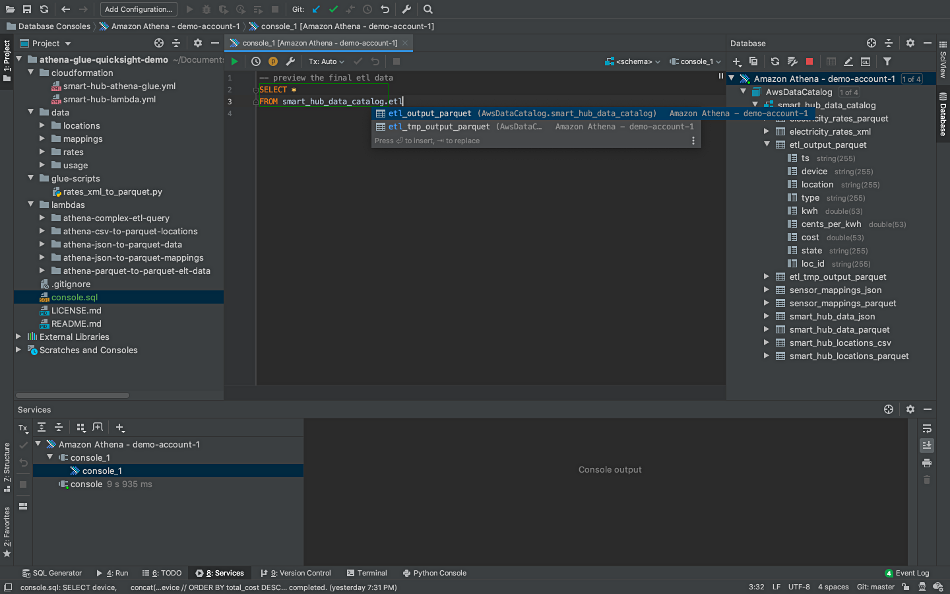
 Executing Amazon Athena Queries Directly From Jetbrains
Executing Amazon Athena Queries Directly From Jetbrains






0 Response to "26 Pycharm Javascript Syntax Highlighting"
Post a Comment