24 Javascript Add Rows To Table Dynamically
Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript function to add rows to a table. Dec 22, 2014 - So, I was wondering if it would ... on our forum, without any compensation to you, other than an attribution like: “Based on a script by Viral Patel at http://viralpatel /dynamically-add-remove-rows-in-html-table-using-javascript/” or something along those lin...
 Jquery Add Row To Table Design Corral
Jquery Add Row To Table Design Corral
Javascript, PHP & MySQL - Add Dynamic Rows in Table TagSuppose you are trying to generate an invoice for your customers. You wanted to have a functionality w...

Javascript add rows to table dynamically. Problem: I want to be able to add multiple rows to a div and also with the removal but need some help: Add and remove html elements dynamically with javascript. asked Apr 26 PkGuy 25.9k points html The form would submit, but the table wouldn't be available to theNextPage.aspx. You would have to put the innerHTML of the table into a textbox or something similar to make it work that way (you would have to do some nasty string manipulation later to get to the date too) - as the client-side HTML isn't part of the post back. Dynamically Add/Delete HTML Table Rows Using Javascript · ="text/javascript" · addRows(){ · table = · ('emptbl'); · rowCount = ·; · cellCount = ·; ...
Aug 16, 2014 - Participate in discussions with other Treehouse members and learn. To remove rows in the table, I’ll add dynamically created buttons (using JavaScript) in each row of the table. For data entry, I’ll create and add textboxes in each cell, dynamically. The second button will submit the data in the table. The first method createTable () in the script creates the table. Access Google Sites with a free Google Account (for personal use) or Google Workspace account (for business use).
In fourth function that is add_row () function is used to add new rows to table.In this function we get the value of all the three new textbox used to insert data then we insert the row in last-1 position beacause in our case last position in filled by our three textboxes thats why we use -1 to insert the new row before the new textbox row and the we clear the three new textbox field.You may also like delete multiple records from MySQL using PHP. To add a row, define a variable that keeps the count of the total number of that now exists in the table. Then we will use the jQuery "click" event to detect a click on the add row button and then use the.append () method of jQuery to add a row in the table. Each row element has been assigned an id Ri that we will later use to delete a row. Declare an array in the data property (lets call it rowData) Declare a method in methods: (lets call it addItem) Inside the method, populate a javascript object from the attributes (mail, date, address) Push the object in the rowData array and clear the model attributes
In this tutorial we will create a Dynamically Append Data In HTML Table using JavaScript. This code will dynamically append a new data in table when the user click the add data button. The code use onclick () function in order to call a method that can append a form inputs by using innerHTML to append a variable in order to display in the table. row = `<tr><td><input type="text"></td></tr>` $("#table_body tr:last").after(row) ;. Here #table_body is the id of the table body tag .10 answers · Top answer: You could just clone the first row that has the inputs, then get the nested inputs and update ...
Problem: I want to be able to add multiple rows to a div and also with the removal but need some help: Add and remove html elements dynamically with javascript. asked Apr 26 PkGuy 25.9k points html Table Row insertCell Method: This method adds a new cell to a Table Row at the specified index. If the index is supplied as -1 then the row will be added at the last position. Adding the dynamic Table to the Page Finally the dynamically created table is added to the page by appending it to the HTML DIV using the appendChild method. 14/4/2020 · Add last row to table from javascript In the downloaded code following part adds the row to last position from the javascript. var td=document.getElementById("tableData"); var row=td.insertRow(-1); var column1 = row.insertCell(0); var column2 = row.insertCell(1); var column3 = row.insertCell(2); column1.innerHTML = "NEW NAME"; column2.innerHTML = "NEW PLACE"; column3.innerHTML = …
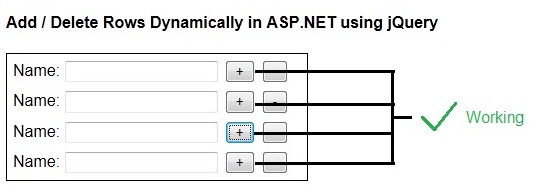
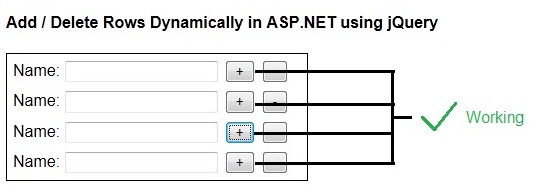
This is part of a series of how-to videos with plain javascript. In this one, we add remove table rows using a form and javascript. The videos are focused ... Hi, Can someone help me through this? I have a form with dropdown list and the user has an option to add another dropdown list dynamically in the form. (See this image). I can successfully add rows... In this article Add, Edit And Delete Rows From Table Dynamically Using CSS and JavaScript. we will show you how to do different operations with tables dynamically like add rows, edit rows, delete rows and save the edited rows on tables using javascript. Add, Edit And Delete Rows From Table Dynamically Using CSS and JavaScript Step 1.
Definition and Usage The insertRow () method creates an empty <tr> element and adds it to a table. The insertRow () method inserts the new row (s) at the specified index in the table. Note: A <tr> element must contain one or more <th> or <td> elements. In addition, you will learn how you can dynamically create a table in JavaScript using createElement () Method. Note: You can also use jQuery to convert data from a JSON file to an HTML table, and using this process you can create a simple CRUD application using either jQuery or JavaScript. The basic mechanics of looping through an array remains, but we now create the table with HTML objects: Create a new HTML table - table = document.createElement ("table"); Add a new row to the table - row = table.insertRow (); Add cells to the row - cell = row.insertCell (); Append data to the cell - cell.innerHTML = DATA;
Jul 28, 2021 - Learn how to add, edit, and delete data in an HTML Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery .append() or .remove() Method. You can use the jQuery .append() method to append or add rows inside a HTML table. Similarly, you can use the .remove() method to remove or delete table rows as well as all everything inside it from the DOM dynamically with jQuery. Let's look at an ... Now we'll insert rows, cells and checkboxes dynamically using JavaScript. First we'll select the table: Create sample data object: Create a new function addRows: We've created the tbody tag and assigned it an id, now its time to insert rows inside the tbody tag. We can use three methods to insert a table row:
Dynamically Add/Delete HTML Table Rows Using Javascript. In this article, you will learn how to create a simple user interface where a user can add or delete multiple table rows in a form dynamically using javascript. Sometimes, there may be a requirement for the user to add multiple repeated row's fields in a form. This tutorial will teach you how to create a dynamic HTML table through the use of Javascript and Document Object Model (DOM) manipulation. The number of table rows and cell content will vary depending on your data. In this tutorial, I will be creating a scoreboard for a Javascript video game and the data will be coming from a fetch request. Add a new row to the table. Description. Adding new data to a table is central to the concept of being able to dynamically control the content of a DataTable, and this method provides the ability to do exactly that. It will add a single row at a time - for addition of multiple rows, either call this method multiple times, or use this method's ...
Get code examples instantly right from your google search results with the Grepper Chrome Extension. iDiTect PDF, Word and Excel SDK for .NET, professional Document creating, editing, converting tools using in .NET application Here Mudassar Ahmed Khan has explained with an example, how to add (insert) / remove (delete) HTML Table Rows dynamically using JavaScript. A new row will be added (inserted) using TextBoxes in Footer row in the HTML Table while a row will be removed (deleted) using a Remove button within the HTML Table row using JavaScript. TAGs: JavaScript, HTML, Table
Jun 13, 2021 - HTMLTableElement is a reference to an HTML <table> element. ... The row index of the new row. If index is -1 or equal to the number of rows, the row is appended as the last row. If index is greater than the number of rows, an IndexSizeError exception will result. Now we have to code the addRow () function that adds the rows dynamically. //Adds a click listener to the add-row button. document.querySelector ( "#add-row" ).addEventListener ( "click" , () => {. //calls the addRow () method on clicking the button. addRow ();
Just add the row to the tbody instead of table: myTbody.insertRow(); Just get a reference to tBody (myTbody) before use. Notice that you don't need to pass the last position in a table; it's automatically positioned at the end when omitting argument. ... How to add rows using JavaScript? 2. How to insert array values into a HTML table with a ... In this article I will explain with an example, how to add (insert) / remove (delete) HTML Table Rows dynamically using JavaScript. A new row will be added (inserted) using TextBoxes in Footer row in the HTML Table while a row will be removed (deleted) using a Remove button within the HTML Table row using… 1/6/2015 · I am new to Javascript and hope someone here can help me with this. I have an HTML page with a table on it and would like to use JS to dynamically add rows with certain content to the table's body. So far I have the below code which is shortened here (in reality there are more rows and columns etc.) which is causing me the following issues:
The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. 30 Aug 2012 — Javascript has this really useful function called deleteRow where if you know the index you are deleting from, you can simply input that number, ...4 answers · Top answer: If you put a delete button on each row, then: <tr> <td><input type="button" value="Delete ... Jul 09, 2019 - Get code examples like "javascript add row to table" instantly right from your google search results with the Grepper Chrome Extension.
The easiest way to achieve the functionality is to use an Html table and write two javascript functions to add and delete rows. Sometimes people get confused at the time of requirements and try to use some external javascript framework. I have seen developers use JQuery to achieve this functionality.
 Add Edit Delete Table Row Example Using Jquery
Add Edit Delete Table Row Example Using Jquery
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
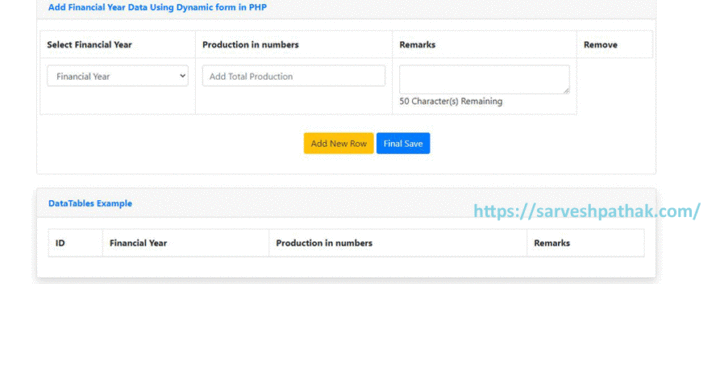
 Dynamically Add New Row To Table Using Button Click In Php
Dynamically Add New Row To Table Using Button Click In Php
 Add And Delete Html Table Rows Dynamically Using Asp Net
Add And Delete Html Table Rows Dynamically Using Asp Net
 Add Or Remove Table Rows Dynamically In Angularjs
Add Or Remove Table Rows Dynamically In Angularjs
 How To Add Dynamic Rows In A Table With Javascript Design
How To Add Dynamic Rows In A Table With Javascript Design
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
Dynamically Adding Rows To Reflow Table Results In
Adding A Row To A Table Dynamically Inside Another Table
 Dynamically Add And Delete Rows In A Html Table In Wordpress
Dynamically Add And Delete Rows In A Html Table In Wordpress
 How To Dynamically Add And Remove Table Rows With Javascript
How To Dynamically Add And Remove Table Rows With Javascript
Add Edit And Delete Rows From Table Dynamically Using
 Dynamic Number Of Rows And Columns With Css Grid And Css
Dynamic Number Of Rows And Columns With Css Grid And Css
 How To Add Edit Amp Delete Rows Dynamically Using Jquery
How To Add Edit Amp Delete Rows Dynamically Using Jquery
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Dynamically Insert Remove Table Rows Including How To Give
Dynamically Insert Remove Table Rows Including How To Give
 Vue Js Add Table Row Dynamically At The End On Button Click
Vue Js Add Table Row Dynamically At The End On Button Click
 Dynamically Adding And Deleting Rows In Gridview And Saving
Dynamically Adding And Deleting Rows In Gridview And Saving
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
 How To Dynamically Add Rows To Table Using Html Css And
How To Dynamically Add Rows To Table Using Html Css And
 Dynamically Add Remove Row With Multiple Input Fields In
Dynamically Add Remove Row With Multiple Input Fields In
 Angularjs Adding Removing Table Rows Dynamically Updated
Angularjs Adding Removing Table Rows Dynamically Updated
 How To Dynamically Add Remove Table Rows Using Jquery
How To Dynamically Add Remove Table Rows Using Jquery
0 Response to "24 Javascript Add Rows To Table Dynamically"
Post a Comment