35 How To Make Select Box Readonly Using Javascript
I know you can add readonly="readonly" to an input field so its not editable. But I need to use javascript to target the id of the input and make it readonly as I do not have access to the form code (it's generated via marketing software) I don't want to disable the input as the data should be collected on submit. If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions
 Readonly Variables On A Standard Form Servicenow Guru
Readonly Variables On A Standard Form Servicenow Guru
Jul 03, 2017 - Learn HTML Code, Tags & CSS · In Deprecated, HTML Attributes

How to make select box readonly using javascript. Nov 02, 2009 - As I said earlier, if you want ... use a javascript code to enable it back before the form submits. So on the onsubmit event of the form, you can enable the select box so that its value is also submitted when the form is submitted... SCJP 6 | SCWCD 5 | Javaranch SCJP FAQ | SCWCD Links ... Boost this thread! ... Regarding readOnly property of ... Use jQuery methods to add the readonly attribute to the form input field.. jQuery attr() Method: This method set/return attributes and values of the selected elements. If this method is used to return the attribute value, it returns the value of the first selected element.If this method is used to set attribute values, it sets one or more than one attribute/value pairs for the set of selected ... Creating the JavaScript. Create a new JavaScript file called HideColumns.js. Now you need to get the display names of the fields you need to set to read only (disable). Note that you need the correct name of the input, select, text area etc fields. Make sure you do not select the label of the field. You can use a DOM explorer to find the ...
4/6/2021 · 38 How To Make Select Box Readonly Using Javascript. Written By Roger B Welker Friday, June 4, 2021 Add Comment. Edit. Making a HTML select readonly. For some time ago I needed to make a single select <select> element readonly. This meant that the user should be able to see all values in the list and not be able to select a new value. There is no readonly attribute available for the <select> element and disabling the field was not an option since we needed the ... Setting an element with disabled will not submit the data, however select elements don't have readonly.. You can simulate a readonly on select using CSS for styling and JS to prevent change with tab:. select[readonly] { background: #eee; pointer-events: none; touch-action: none; } Then use it like:
13/3/2017 · The another way of doing a readOnly attribute to a select element is by using css you can do the following: Javascript Code $('#selection').css('pointer-events','none'); make RadioButtonList readonly using javascript How to use readOnly in javascript. How to select all child checkboxes in an onlick function when selecting parent checkbox using jquery or javascript This Javascript post was going to be about language selection in FCKEditor from a drop down box as a follow up to the previous FCKEditor post but I've decided to postphone that post until Friday and look at how to add options to an HTML <select> drop down box with Javascript, because the next FCKEditor post will be doing just that.
22/5/2019 · Use setAttribute() Method to add the readonly attribute to the form input field using JavaScript. setAttribute() Method: This method adds the defined attribute to an element, and gives it the defined value. If the specified attribute already present, then the value is being set or changed. Syntax: element.setAttribute( attributeName, attributeValue ) Aug 28, 2011 - Is there not a way to set a DROPDOWN list to READONLY using jQuery? The objective is to NOT let a user change the value selected in the dropdown list. Aug 18, 2015 - According to HTML specs, the select tag in HTML doesn't have a readonly attribute, only a disabled attribute. So if you want to keep the user from changing the dropdown, you have to use disabled. ...
May 02, 2020 - Set an HTML Select Element to Read-only Have you ever had a need to set an HTML select element to read-only? Unfortunately, HTML does not have a built-in attribute that allows the select drop down to be rendered as read-only. Some solutions that I have seen, entail creating a hidden form field ... Jul 02, 2009 - However, user can click on this field, browse the list of values and select a different value. Of course, he is not able to save a new value, but he can get an impression that he did a change. If there is a way to specify in the grid field properties something to make this field readonly (gray), ... Definition and Usage. The readOnly property sets or returns whether a text field is read-only, or not. A read-only field cannot be modified. However, a user can tab to it, highlight it, and copy the text from it. Tip: To prevent the user from interacting with the field, use the disabled property instead.
How it works: First, select the <button> and <select> elements using the querySelector() method.; Then, attach a click event listener to the button and show the selected index using the alert() method when the button is clicked.; The value property. The value property of the <select> element depends on the <option> element and its HTML multiple attribute:. If no option is selected, the value ... How to Make a dropdown readonly using Jquery 09 Oct 2016. Dropdown (select element) is always read only. User do not edit it. User can select any of the option of its own chice. Unlike other html elements, it dont have a attribute which can make the element readony and prevent users to change its value. Hey try67, thanks for your fast reply, so great. I wanted to try it, but after using the button with the first snippet`s JS, it seems that the "buttons" aren´t buttons anymore.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... /* When the select box is clicked, close any other select boxes, and open/close the current select box: */ e.stopPropagation(); ... 9/11/2017 · I was able to get this to work to create a readonly select options control using JavaScript. I had to hide the select box and create a new hidden field. I’ve placed the code on my website for anyone to use as a reference. HTML Readonly Select: http://www.codepug /readonlySelect.html. Cheers, –X. Name and Age is displaying in Input Text Box and Address is displaying in Textarea field. When page will be loaded, jQuery will be activated and make all input text fields Read Only (Disabled). jQuery Code Snippet - Disable (Read Only) All Input Text Fields using jQuery on Page Load jQuery/JavaScript
The :read-only selector selects elements which are "readonly". Form elements with a "readonly" attribute are defined as "readonly". Version: CSS3. Select Box allow user to select one or more values from available option. Incorporating a select field into web page is done by <select> tag. And list values are then added to the field using the <option> tag. By default, select box are called drop down down list. Allow only to select single value. Example : How to Create Select Box: Example ... 9/2/2014 · for making text box readonly try document.getElementById('textbox-id').readOnly=true or textbox-id.Attributes.Add("readonly","readonly")
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. 8/11/2018 · I need the javascript code to make a Select List Read Only, i.e no user input but able to refer to the value in other DAs (therefore NOT disabled). This works in a Page Load DA for a text item $x('P1021_CRG_NR').readOnly = true; $('#P1021_CRG_NR').css("cssText", "background-color: #FFFFFF!important;"); but what is the code for a Select List? With help from here, I've successfully made some of the fields in my SP forms read-only (disabled). However, it seems the same method does not apply for drop-down lists. I have a drop down list I need to disable based on the users' permissions. I'm using the IsCurrentUserMemberOfGroup function to check if the user is a member of certain groups.
Using jQuery to make CheckBox ReadOnly. JavaScript solution above is very useful when you have one or two CheckBox controls on page. But, if you have many CheckBoxes it could be tedious task to type same code in each of them. Fortunately, there is jQuery with its selectors which is ideal for problems like this. Do you mean that you have a multiple select box, i.e. a box where the user can select one or more items, and you don't want the user to select? Or what else do you mean by read-only? A user cannot change a select entry, just select (click) it. Please explain. Ronald Yes, I mean that my multi select box has a number of entries. You can simulate a readonly select box using the CSS pointer-events property: select[readonly] { pointer-events: none; } The HTML tabindex property will also prevent it from being selected by keyboard tabbing: <select tabindex="-1">
But when I select second radio button it should make both text box readonly. I googled and found many solutions but don't kno why it is not working in my code. XML. Expand Copy Code. Javascript: <pre lang="Javascript"> function showHide (val) { var txtpid=document.getElementById ( <% = txtPromotion %>) var txtsub= document.getElementById ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Answers: This line makes selects with the readonly attribute read-only: $ ('select [readonly=readonly] option:not (:selected)').prop ('disabled', true); Questions: Answers: I've found, a better way to do this is to use CSS to remove pointer-events and modify the opacity on the drop down (try 0.5). This gives the appearance to the user that it ...
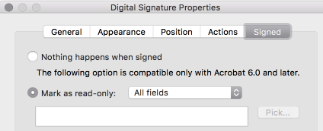
In the example above, I used our custom function to select Ireland. Changing a select option using JQuery. If you're already using the JavaScript JQuery library, then you can do something like this: //We want to select Ireland. var optionToSelect = 'Ireland'; //Change the #countries select element to the Ireland option. Make all the fields read only. Hello, I have a pdf with couple of buttons, and I have written Privileged JavaScript SaveAS for it... I hid the buttons when the SaveAS button is pushed down, I need to make all the fields read only at the time when SaveAs JavaScript is running so after the JavaScript ran I need all the fields to be Read Only... The above example shows typical <select> usage. It is given an id attribute to enable it to be associated with a <label> for accessibility purposes, as well as a name attribute to represent the name of the associated data point submitted to the server. Each menu option is defined by an <option> element nested inside the <select>.. Each <option> element should have a value attribute containing ...
A read-only field cannot be modified (however, a user can tab to it, highlight it, and copy the text from it). The readonly attribute can be set to keep a user from changing the value until some other conditions have been met (like selecting a checkbox, etc.). Then, a JavaScript can remove the readonly value, and make the input field editable. Definition and Usage. The <select> element is used to create a drop-down list.. The <select> element is most often used in a form, to collect user input.. The name attribute is needed to reference the form data after the form is submitted (if you omit the name attribute, no data from the drop-down list will be submitted).. The id attribute is needed to associate the drop-down list with a label. Mar 14, 2015 - When i used any of the following code ,select element do looks like disabled,but the select is not pass on the server : Im thinking of the readonly to be used, but i dont know or is that will solve...
 Read Only File Rhino For Mac Mcneel Forum
Read Only File Rhino For Mac Mcneel Forum
 How To Add Readonly Attribute To An Input Tag In Javascript
How To Add Readonly Attribute To An Input Tag In Javascript

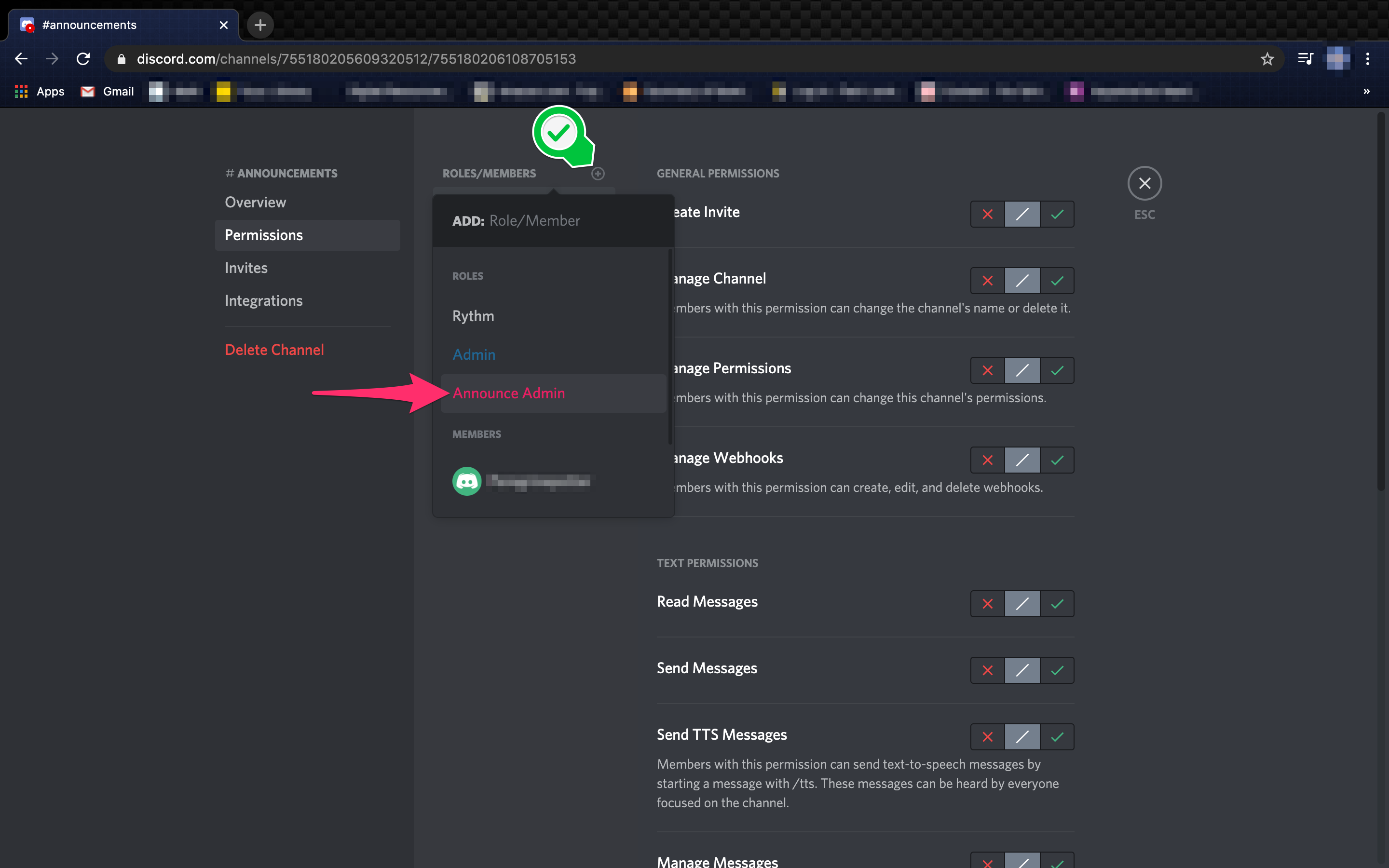
 How To Make A Channel Read Only In Discord
How To Make A Channel Read Only In Discord

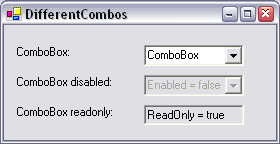
 Combobox With Read Only Behavior Codeproject
Combobox With Read Only Behavior Codeproject
 Readonly Subgrids In Ms Crm Ms Crm Tech
Readonly Subgrids In Ms Crm Ms Crm Tech
 Disable Sharepoint Field Using Jquery
Disable Sharepoint Field Using Jquery
 How To Disable A Form Field To Prevent User Input
How To Disable A Form Field To Prevent User Input
Dynamics Crm Read Only Form And Disable Fields With
Provide A Way To Have Disabled Form Controls To Be Submitted
 How Do I Select Dates From A Read Only React Calendar Without
How Do I Select Dates From A Read Only React Calendar Without
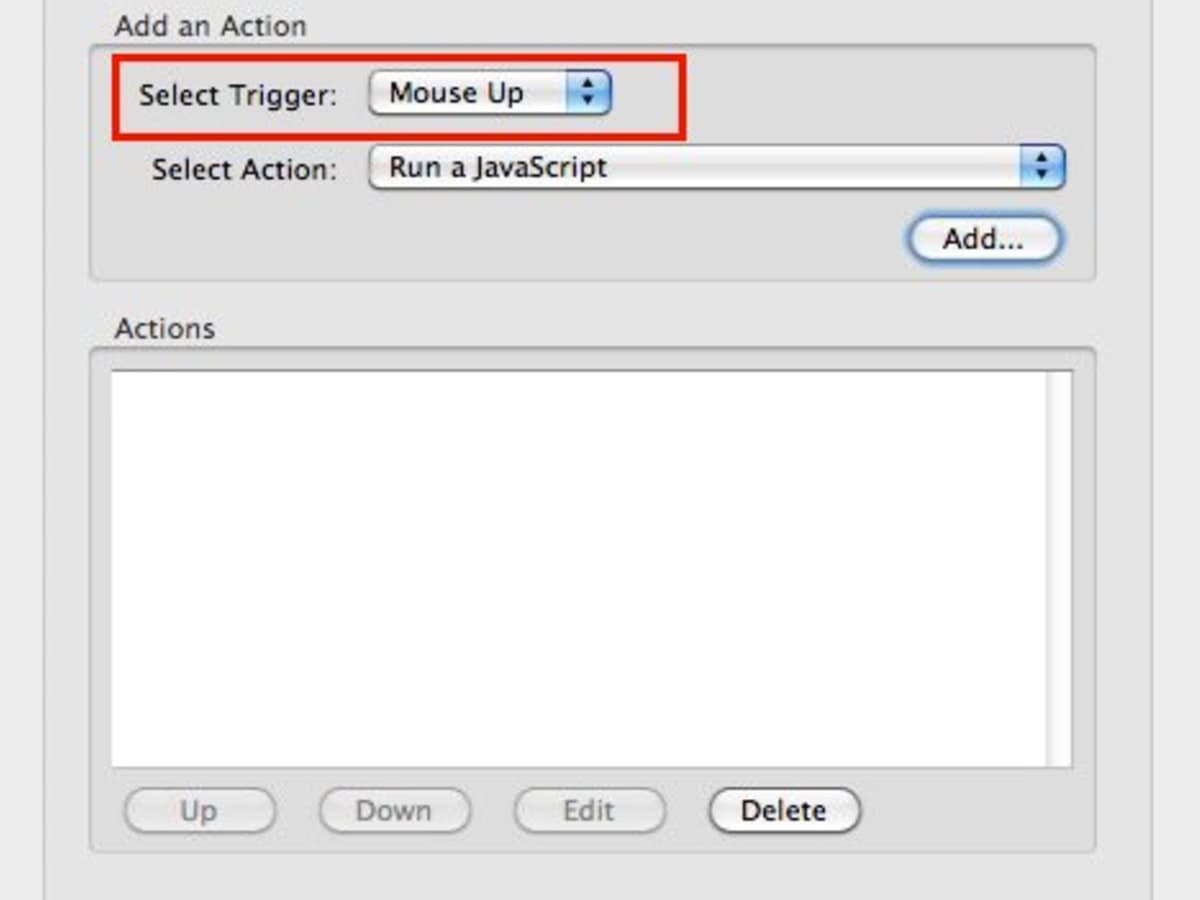
 How To Make Pdf Form Fields Read Only Fluix
How To Make Pdf Form Fields Read Only Fluix
 How To Get The Selected Value Of A Dropdown Which Is Inside A
How To Get The Selected Value Of A Dropdown Which Is Inside A
 How To Get Read Only Visibility Into The Aws Control Tower
How To Get Read Only Visibility Into The Aws Control Tower
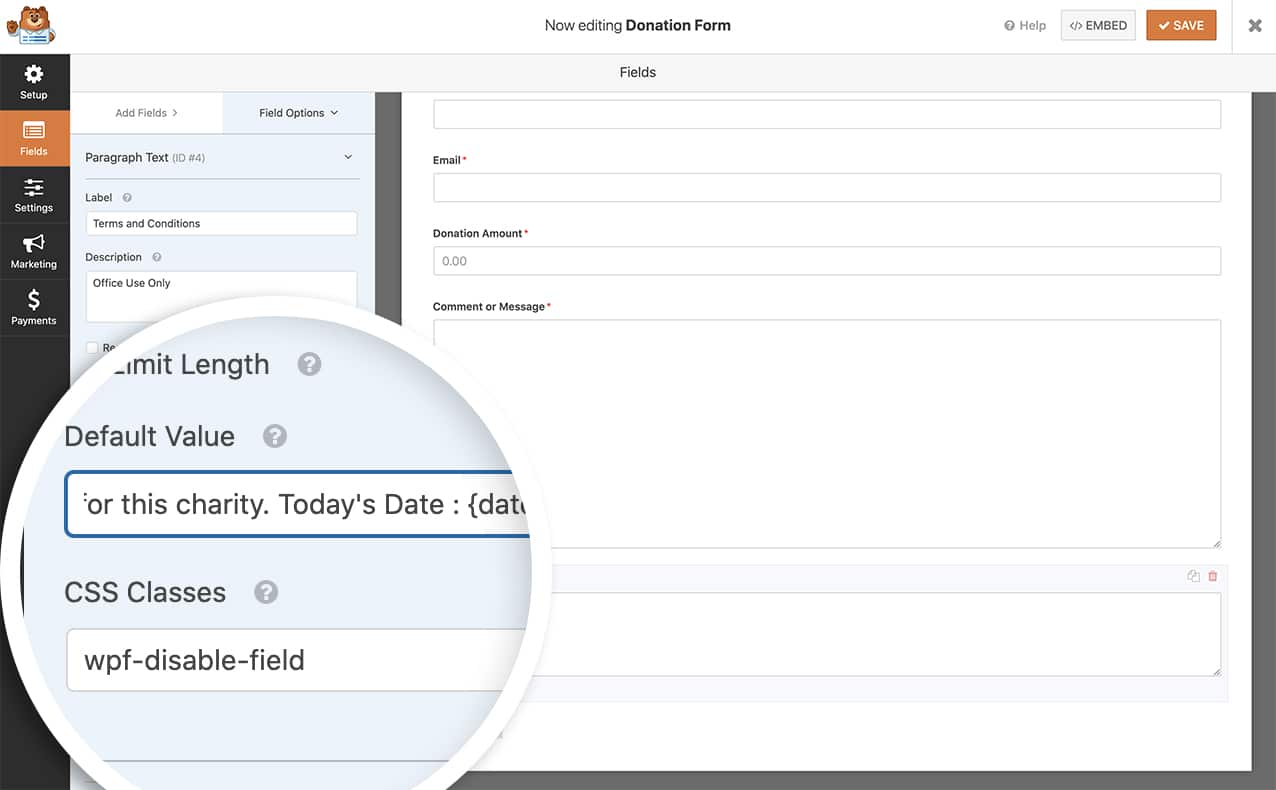
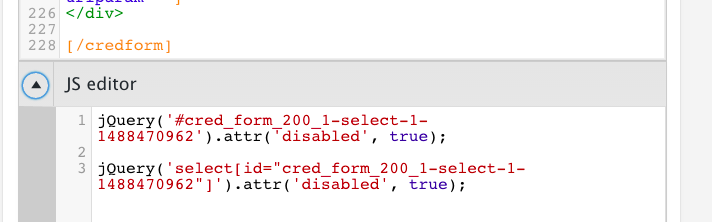
 Make Select Field As Readonly In Cred Toolset
Make Select Field As Readonly In Cred Toolset
 How To Change A Pdf Form To Read Only Before The User
How To Change A Pdf Form To Read Only Before The User
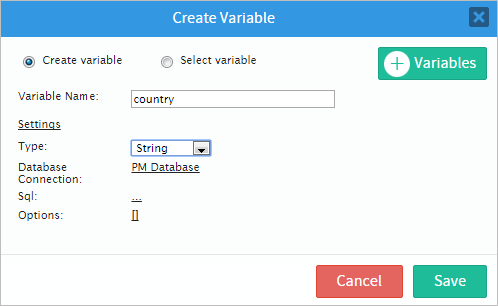
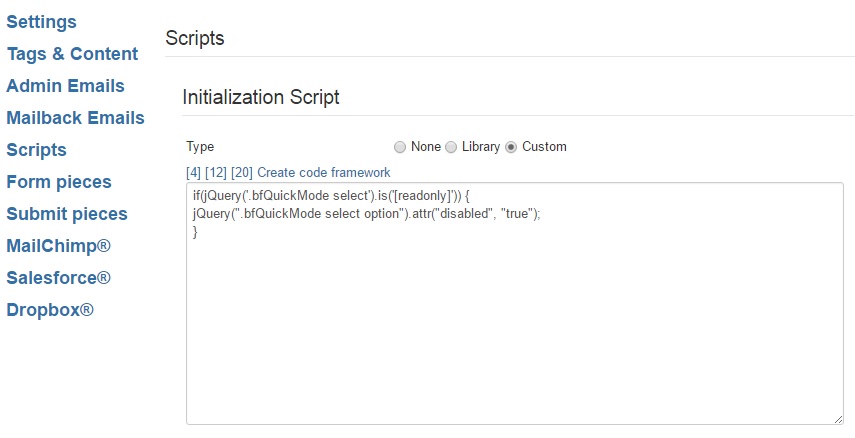
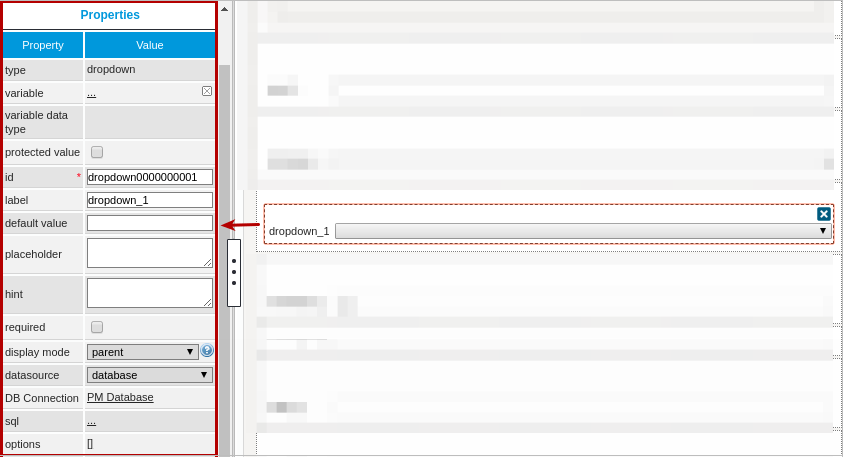
 3 1 3 6 Dropdown Control Documentation Processmaker
3 1 3 6 Dropdown Control Documentation Processmaker
 Read Only Vs Disabled Fields Community Articles Framework
Read Only Vs Disabled Fields Community Articles Framework
 Select Gt Your Poison 24 Accessibility
Select Gt Your Poison 24 Accessibility
 Dropdown List Read Only Forums Crosstec
Dropdown List Read Only Forums Crosstec
 How To Make Dropdown Readonly In Javascript
How To Make Dropdown Readonly In Javascript
 Disable Sharepoint Field Using Jquery
Disable Sharepoint Field Using Jquery
 Read Only Vs Disabled Fields Community Articles Framework
Read Only Vs Disabled Fields Community Articles Framework
 Add Tooltip Date Amp Time Required Or Not Required Multi
Add Tooltip Date Amp Time Required Or Not Required Multi
 Apex Selectlist Component Readonly Property Is Not Working
Apex Selectlist Component Readonly Property Is Not Working
 3 0 Dropdown Control Documentation Processmaker
3 0 Dropdown Control Documentation Processmaker
 Reference Selector Studio Pro 9 Guide Mendix Documentation
Reference Selector Studio Pro 9 Guide Mendix Documentation
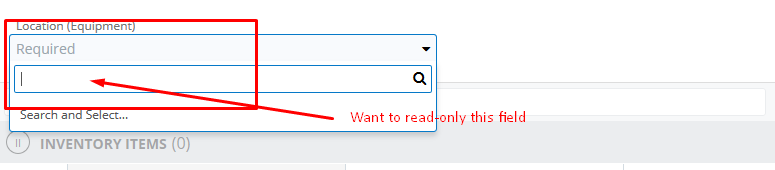
 How To Make Related Field Search Box Readonly In Record Js
How To Make Related Field Search Box Readonly In Record Js
 How To Make Select Box Readonly In Html
How To Make Select Box Readonly In Html
 How To Get Read Only Visibility Into The Aws Control Tower
How To Get Read Only Visibility Into The Aws Control Tower
 Required And Readonly Using Jquery All Php Tricks
Required And Readonly Using Jquery All Php Tricks
Jquery Select2 How To Make Readonly Select Free Online

0 Response to "35 How To Make Select Box Readonly Using Javascript"
Post a Comment