35 Android Javascript Interface Example
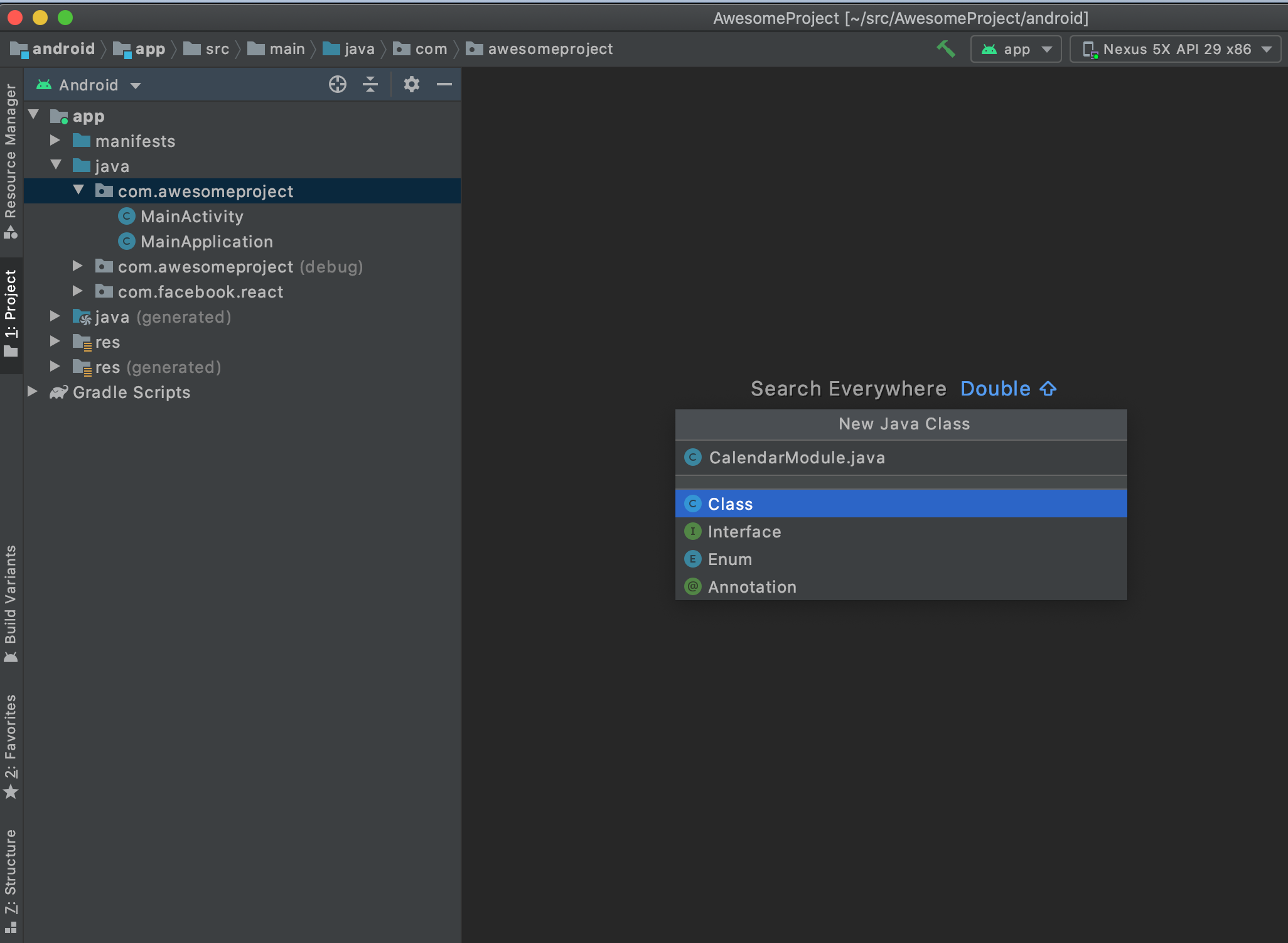
Java Javascript Handler import android.webkit.JavascriptInterface; public class JavascriptHandler { /** * Key point here is the annotation @JavascriptInterface * */ @JavascriptInterface public void jsCallback() { // Do something } @JavascriptInterface public void jsCallbackTwo(String dummyData) { // Do something } } Step 1: Go to Android Studio and open the project in Android mode as shown in the below image. Step 2: Now go to the app > java > your package name > right-click > New > Java Class as shown in the below image. Step 3: After completing step 2 a pop-up screen will arise like below. Here enter your interface name and choose the Interface and click ...
Github Scottagarman Android Javascript Interface Example
Binding JavaScript to Android WebView allows you to bind JavaScript code to Android code through an interface. To do this, we must use the addJavaScriptInterface () method, which is passed the class that provides the interface for JS, and the name that will be used to display the instance in JS (for example, " AndroidFunction ").
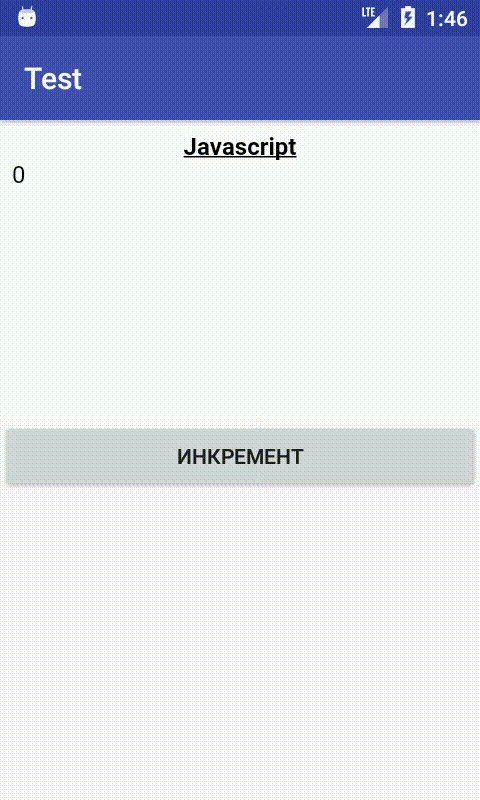
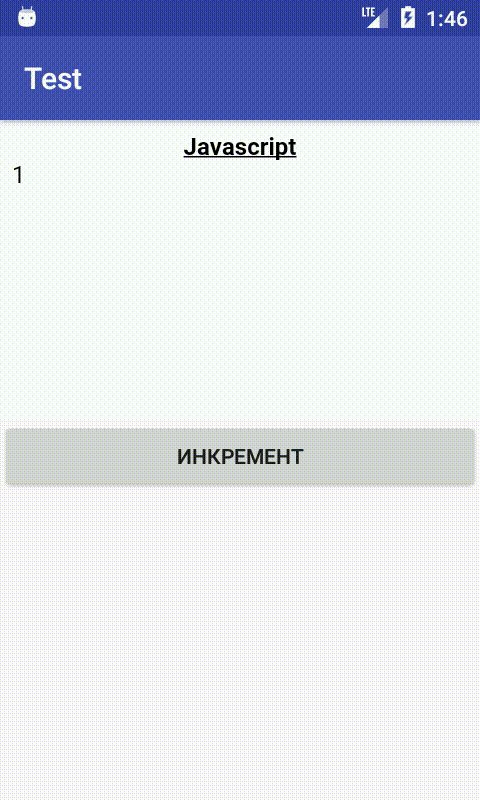
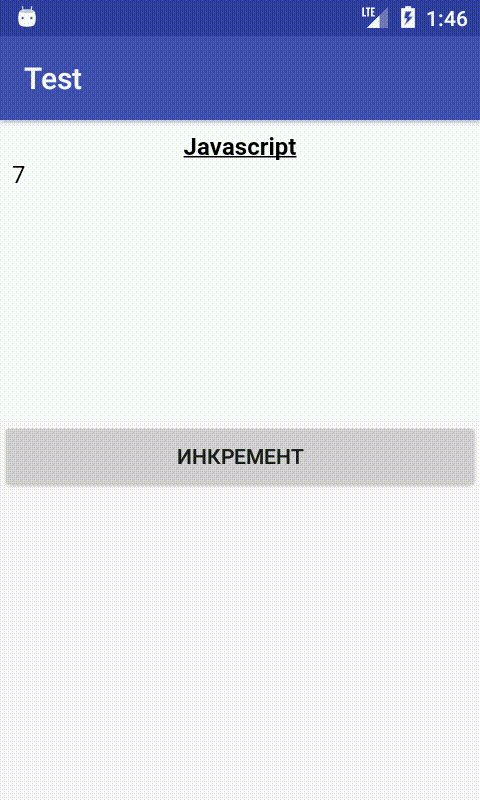
Android javascript interface example. It is possible for JavaScript running inside an Android WebView to call Java code inside your Android web app. To call from JavaScript to Java you need to create a JavaScript Interface object which is made available to the JavaScript running in the WebView. First, lets see what such a JavaScript interface object looks like. So, this post is based on one of that issue, which is - How to call native Java methods from Webview Javascript. In this case, android Webview needs some setting in WebChromeClient and just create an Interface for it. After using Javascript Webview Interface you can call Java native methods from your HTML pages and your script will run faster. Step Description; 1: You will use Android studio IDE to create an Android application and name it as myapplication under a package com.example.myapplication as explained in the Hello World Example chapter.: 2: Modify src/MainActivity.java file to add click event listeners and handlers for the two buttons defined.: 3: Modify the detault content of res/layout/activity_main.xml file to include ...
Java Interface Example: Drawable. In this example, the Drawable interface has only one method. Its implementation is provided by Rectangle and Circle classes. In a real scenario, an interface is defined by someone else, but its implementation is provided by different implementation providers. Moreover, it is used by someone else. Android WebView is used to display HTML in an android app. We can use android WebView to load HTML page into android app. Android WebView. Android WebView component is a full-fledged browser implemented as a View subclass to embed it into our android application. First Add a method in JavaScriptInterface Class, say myMethod And call the method from Android as MyAndroid.myMethod (Params...)from JavaScript, where MyAndroid is name of this JavaScriptInterface which is already set as : webView.addJavascriptInterface (new JavaScriptInterface (this), "MyAndroid");
Java answers related to "android webview addjavascriptinterface kotlin". android search in webview. extract javascript variable from webview using javascript interface. kotlin binding views to activity. location.href webview android studio. webview load url. This tutorial shows how to create a JS/HTML android application using the command-line interface (CLI). So many people ask this question "Is it possible to create an Android app using HTML, CSS and JavaScript?" Yes, you can develop apps using HTML / CSS / Javascript. ... Example Android App : Download Now Tutorial Video: Example 1: We will use the same example of sending SMS to explain Interface which we used in abstraction also. The reason we are using same example because Interface helps to achieve full abstraction: When a user send SMS, he simply enter the address, type message in the text box and send it.
BaseColumns; CalendarContract.AttendeesColumns; CalendarContract.CalendarAlertsColumns; CalendarContract.CalendarCacheColumns; CalendarContract.CalendarColumns Interfaces in JavaScript. Interfaces are not a thing in JavaScript, not really anyway. JavaScript is a dynamic language, one where types are changed so often that the developer may not have even realised, because of this people argue there is no need for an interface to be added to the ECMAScript standard that JavaScript is based on. For example, your JavaScript code can call a method in your Android code to display a Dialog, instead of using JavaScript's alert () function.
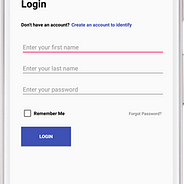
Using this interface, I am going to bind a textview control. Source code of my demo app. Background. Click here to know more about Webview and the addJavascriptInterface method. Using the Code. I am going to use an eclipse IDE and I suppose that you have some experience in Android development using the Eclipse IDE. Here, you will be writing an Android app as a companion app that goes with a desktop interface. What it does is just registering a device to obtain an Registration ID (explained at Section 1) , so your JavaScript web app can send it push notifications. Android-JavascriptInterface-Sample. Call Java (Android) methods from Webview using Javascript. How To. Create a class named JSInterface inside any Activy or other Intent. Create a class with public methods with @JavascriptInterface annotations (Not @JavaScriptInterface)
15/2/2018 · Android javascript interface example. http://www.codexpedia /android/javascript-interface-for-android-and-javascript-communication/ The preferred development environment for Android app is Kotlin or Java, hence there is no direct way of building an Android app using JavaScript. However, with the help of a framework, it is possible to add a wrapper over the native Android interface. 19/5/2021 · For example, the following native code will result in a change of WebView’s background color to blue: webView.evaluateJavascript("document.body.style.background = 'blue';", null) Evaluate External JavaScript Code inside WebView and Return a Value. In the previous example, I passed some JavaScript code into the WebView and evaluated it.
GitHub - scottagarman/Android-JavaScript-Interface-Example: This is an example of how to write a JavaScript interface for Android WebViews. JavaScript in a WebView calls an Android Log statement to log a message. Javascript Interface for Android and Javascript communication. The following is an example of two way communication between Android code and Javascript in a WebView. Enable internet permission and register the WebViewActivity class. <uses-permission android:name="android.permission.INTERNET"/> <activity android:name=".WebViewActivity"/>. By using the command prompt. By Android Studio itself. Open Android project. Open the Gradle tab from a right side panel. Double click on 'signingReport'. We will found our app SHA-1 key on 'Gradle Console'. 6. Paste the generated SHA-1 key to Google Sign-In service and click on 'ENABLE GOOGLE SIGN-IN' and 'Generate certification files'. 7.
This class will have a function that you can call from html page ( via javaScript ) and inside this function you can write code to change activity. Here is the working solution for you: public class JavascriptInterfaceActivity extends Activity { /** Called when the activity is first created. */ WebView wv; JavaScriptInterface JSInterface ... The plugin's JavaScript interface uses the cordova.exec method as follows: exec(<successFunction>, <failFunction>, <service>, <action>, [<args>]); This marshals a request from the WebView to the Android native side, effectively calling the action method on the service class, with additional arguments passed in the args array. A Java library example is, Comparator Interface. If a class implements this interface, then it can be used to sort a collection. Syntax : interface <interface_name> { // declare constant fields // declare methods that abstract // by default. } To declare an interface, use interface keyword. It is used to provide total abstraction.
An example of this might be if we want to get information about a user from their social media account. That social media platform would likely have a web API for developers to use in order to ... Tutorial: Building an Android User Interface. Tutorial: Using the Android UI Designer. Building cross-platform Apps using PhoneGap with HTML5/CSS/JavaScript. AIDE supports developing HTML5/CSS/JavaScript based apps using PhoneGap. PhoneGap is a free and open source framework that allows you to create mobile apps using standardized web APIs. origin: facebook/facebook-android-sdk @ JavascriptInterface public String getProtocol() ... A Handler object accepts a logging request and exports the desired messages to a target, for example. ServletException ... Search for Java code Search for JavaScript code;
1) To achieve security - hide certain details and only show the important details of an object (interface). 2) Java does not support "multiple inheritance" (a class can only inherit from one superclass). However, it can be achieved with interfaces, because the class can implement multiple interfaces. Note: To implement multiple interfaces ...
 60 Kotlin Android Tutorial Webview Javascript Interface
60 Kotlin Android Tutorial Webview Javascript Interface
 Amazon Com Ziphtml5 Appstore For Android
Amazon Com Ziphtml5 Appstore For Android
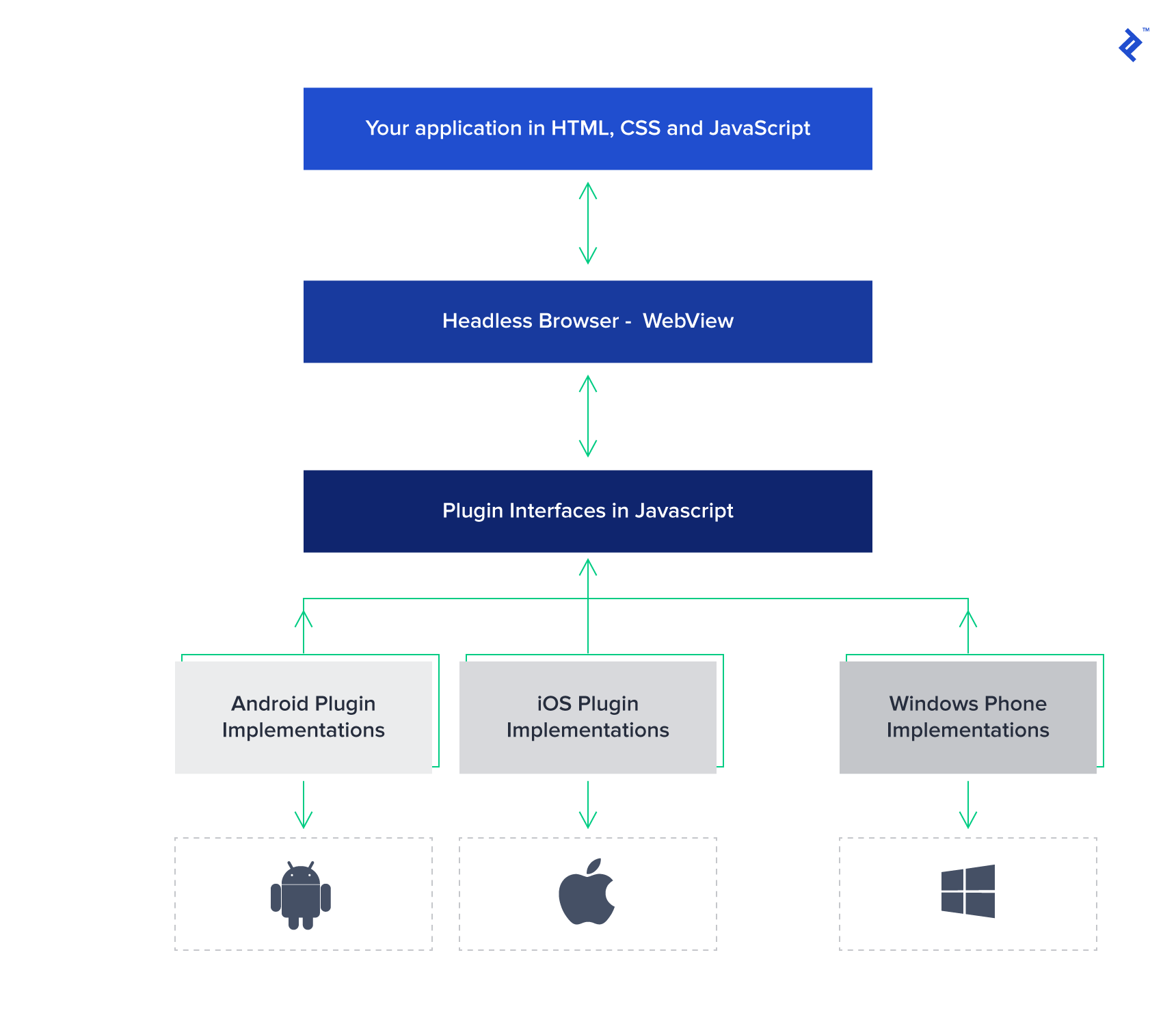
 Getting Started Webview Based Applications For Web
Getting Started Webview Based Applications For Web
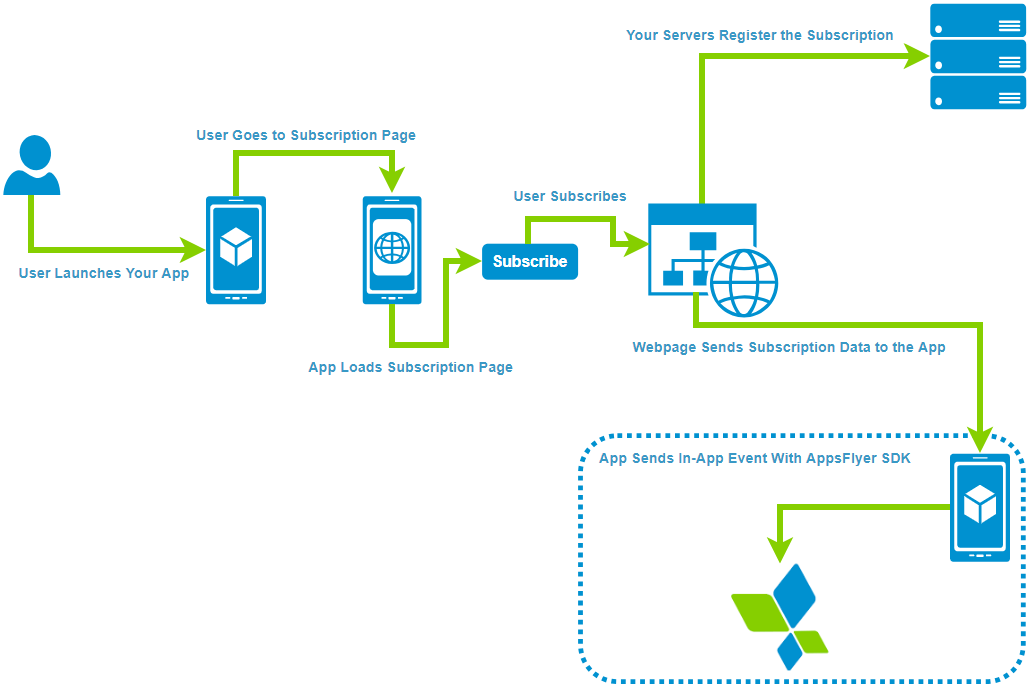
 In App Events For Hybrid Apps Help Center
In App Events For Hybrid Apps Help Center
 Fries Building A Native Android Interface With Html
Fries Building A Native Android Interface With Html
 Webview Interaction With Javascript Android Tools
Webview Interaction With Javascript Android Tools
 How To Build An Android App With Javascript Javascript
How To Build An Android App With Javascript Javascript
 Apache Cordova Tutorial Mobile Apps With Html Css And Js
Apache Cordova Tutorial Mobile Apps With Html Css And Js
 Nemid Javascript Client Integration For Mobile Applications
Nemid Javascript Client Integration For Mobile Applications
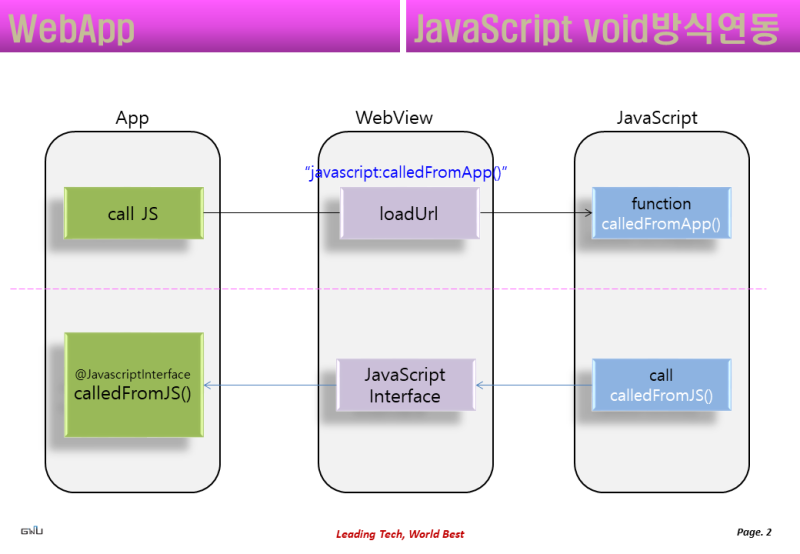
 Android Basic 7 2 Webapp Js연동 네이버 블로그
Android Basic 7 2 Webapp Js연동 네이버 블로그
 React Webviews And How To Communicate With Javascript On
React Webviews And How To Communicate With Javascript On
Android Webview Javascript Interface Bridge App Generator
 Web To Native Code Communication On Android Using Javascript
Web To Native Code Communication On Android Using Javascript
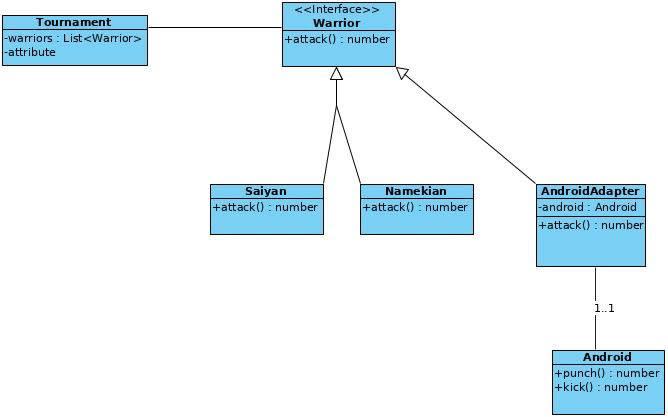
 Design Patterns Adapter Dev Community
Design Patterns Adapter Dev Community
 Design Patterns Adapter Dev Community
Design Patterns Adapter Dev Community
 Top Android Projects With Source Code Dataflair
Top Android Projects With Source Code Dataflair
 Webview Interaction With Javascript Android Tools
Webview Interaction With Javascript Android Tools
 Android Native Modules React Native
Android Native Modules React Native
 9 Android Webview Examples In Kotlin Amp Java Androidride
9 Android Webview Examples In Kotlin Amp Java Androidride
 Writing Code In Javascript Calling Functions In Java On Android
Writing Code In Javascript Calling Functions In Java On Android
 Android Quickstart Tensorflow Lite
Android Quickstart Tensorflow Lite
 React Native Tutorial Building Android Apps With Javascript
React Native Tutorial Building Android Apps With Javascript
How To Generate Android Webview With Javascript Interface
 Android Webviews And The Javascript To Java Bridge Synopsys
Android Webviews And The Javascript To Java Bridge Synopsys
 Making Android Interacting With Web App By Elye Mobile
Making Android Interacting With Web App By Elye Mobile
 Android Black Book Creating Interfaces Between Java Script
Android Black Book Creating Interfaces Between Java Script
 Build Dynamic User Interfaces With Android And Xml Ibm
Build Dynamic User Interfaces With Android And Xml Ibm
 Getting Started Webview Based Applications For Web
Getting Started Webview Based Applications For Web
 Android Er Calling Between Android Java Methods And Webview
Android Er Calling Between Android Java Methods And Webview
 Convert Javascript Into An Android App With Phonegap Pubnub
Convert Javascript Into An Android App With Phonegap Pubnub
 React Native Learn Once Write Anywhere
React Native Learn Once Write Anywhere
 React Native Tutorial Building Android Apps With Javascript
React Native Tutorial Building Android Apps With Javascript
 How To Invoke C From Javascript In Android Dotnetthoughts
How To Invoke C From Javascript In Android Dotnetthoughts

0 Response to "35 Android Javascript Interface Example"
Post a Comment