32 Javascript Dynamic Form Creation
When the Add button is clicked, the AddDropDownList JavaScript function is called. Inside the JavaScript function, first a JSON Array is generated. Then a dynamic DropDownList element is created and then using loop all items from the JSON array are added to the dynamic DropDownList element. Mar 14, 2013 - how can I go about creating a form with javascript? I have NO idea on how to proceed, I have been googling my face off but there is nothing definitive that can show me how to dynamically create fo...
Dynamic Form Field Creator Get Help Vue Forum
Validating a form: The data entered into a form needs to be in the right format and certain fields need to be filled in order to effectively use the submitted form. Username, password, contact information are some details that are mandatory in forms and thus need to be provided by the user.

Javascript dynamic form creation. 22/8/2019 · One potentially powerful use case scenario for creating dynamic functions, is the ability to be able to store your JavaScript externally in some type of database or repository and then to be able to regenerate this function on the fly. Essentially, it's how the browser works pretty much. Feb 21, 2008 - Here is a nice example of dynamically adding inputs to your form as users need them. In addition, an input limit has been implemented in the script and it is set to 3. ... When the user clicks on the Add another text input button, the addInput JavaScript function is executed and given the ... JavaScript Tutorial - Creating a Form Dynamically. We can create forms, and other objects dynamically. Below is an example of dynamically creating a form (with a select and button). Use the "Create Form" button to make the new form, which appears between the horizontal lines. . Code for this ...
New elements can be dynamically created in JavaScript with the help of createElement () method. The attributes of the created element can be set using the setAttribute () method. The examples given below would demonstrate this approach. Example 1: In this example, a newly created element is added as a child to the parent element. In the last Blog, we have shown you how to dynamically add form fields to create form. This blog post tells about how to add and remove fields dynamically with the help of JavaScript codes. So while creating your form, you can easily add fields in a click and if you don't want it, you can easily delete it in a click. 30/12/2014 · The get the data, you can access the fields to be included in the created form with the following JavaScript: var fb = new FormBuilder(); fb.getFormData(); The above returns an array of field item objects that were created while using the form builder.
JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Nov 15, 2011 - My sites Aweber registration forms are getting a lot of spam. I was told to create the forms dynamically via javascript after page has rendered or via clicking button. How would I create and render a JSON Forms has a modular architecture and can be customized on every level. The core functionality is pure Javascript and therefore independent from any UI framework. We offer bindings for React, Angular and Vue. For more information see here.
3/11/2011 · It is a totally dynamic solution: var form = $(document.createElement('form')); $(form).attr("action", "reserves.php"); $(form).attr("method", "POST"); var input = $("<input>").attr("type", "hidden").attr("name", "mydata").val("bla"); $(form).append($(input)); $(form).submit(); Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Apr 27, 2021 - Learn how to create HTML forms and dynamic HTML forms, work with check boxes and radio buttons, and attach JavaScript behaviors to form objects in Dreamweaver.
proto. The object which should be the prototype of the newly-created object. propertiesObject Optional. If specified and not undefined, an object whose enumerable own properties (that is, those properties defined upon itself and not enumerable properties along its prototype chain) specify property descriptors to be added to the newly-created object, with the corresponding property names. Forms are the basics of HTML. We use HTML form element in order to create the JavaScript form. For creating a form, we can use the following sample code: Form name tag is used to define the name of the form. The name of the form here is "Login_form". This name will be referenced in the JavaScript form. Yet another dynamic form creation plugin which allows to dynamically add and remove form fields (form groups) for those who want to enter more information in an HTML form. How to use it: 1. Insert the latest version of jQuery JavaScript library and the JavaScript file dynamic-form.js into the page.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. To access the elements of a form in Javascript, one can use the methods of DOM or chaining the names (or identifiers) of the elements and subelements starting from the root object which is document. For example, a form named myform contains the button mybutton, and this button has a label assigned ...
In this document, we have discussed JavaScript Form Validation using a sample registration form. The tutorial explores JavaScript validation on submit with detail explanation. Following pictorial shows in which field, what validation we want to impose. How would we set those validations . We will create JavaScript functions (one for each input ... Adding JS in quick create is smilar to main form, you just need to go to quick create form and add your jas over there and select event, add function. Go to settings-> Customization->Solution or Customize the system --> Go to your entity --> Select Quick Create Form --> Add your JavaScript web resource. This tutorial will teach you how to create a dynamic HTML table through the use of Javascript and Document Object Model (DOM) manipulation. The number of table rows and cell content will vary depending on your data. In this tutorial, I will be creating a scoreboard for a Javascript video game and the data will be coming from a fetch request.
These forms do not do anything and have very little validation. They solely demonstrate how you can use Ext Forms to build and layout forms on the fly. The js is not minified so it is readable. See dynamic.js. But their elements are part of the DOM like the rest of the page, and the DOM elements that represent form fields support a number of properties and events that are not present on other elements. These make it possible to inspect and control such input fields with JavaScript programs and do ... JavaScript uses the HTMLFormElement object to represent a form. The HTMLFormElement has the following properties that correspond to the HTML attributes: action - is the URL that processes the form data. It is equivalent to the action attribute of the <form> element.
React is an easy-to-use JavaScript framework that lets us create front-end apps. In this article, we'll look at how to create a contact form with React and JavaScript. Create the Project. We can create the React project with Create React App. To install it, we run… npx create-react-app contact-form …with NPM to create our React project. To create dynamic forms and elements in javascript is easy. var newdiv = document.createElement ('div'); // Creates the div document.body.appendChild (newdiv); // Adds the div to body. After that, you can access newdiv and change attributes of it, such as. newdiv.className = "helloworld"; Share. Improve this answer. answered Mar 29 '12 at 15:50. The createElement () method creates an Element Node with the specified name. Tip: After the element is created, use the element.appendChild () or element.insertBefore () method to insert it to the document.
This tutorial will help user to create basic "Registration Form" using JavaScript. Here we will learn creating HTML elements such as form, label, input etc. using JavaScript, setting attributes for HTML elements, and inserting the elements into the DOM (Document Object Model) as per requirement.The use of an id-selector is done for mapping created form to the required position in the page.A ... Value for Value We help you. jQuery formBuilder has an active community so if you need help, you have options. Read the Docs; Get help on Gitter; File an issue on GitHub; Place a bounty on the required work.; Contact the maintainer; You help us Delegate the responsibility of object creation to a class called "factory" The factory does a couple of things: Imports the types of elements. Creates an ELEMENTS object with the types of elements available. Creates a static method to be able to create instances directly by using the class name. Dynamically instantiates based on the type passed.
Dynamically create a table, button and DIV in JavaScript. With document.createElement () method you can create a specified HTML element dynamically in JavaScript. Once created, you can insert (or add) the element to your web page, or add it to a pre-defined element or a dynamically created element. In fact, you can create an entire form ... Apr 16, 2017 - I've read many blogs and posts on dynamically adding fieldsets, but they all give a very complicated answer. What I require is not that complicated. My HTML Code: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Mar 29, 2010 - In my last post, I wanted to see ... Month and day, but if I can guide them with the format such as DD/MM/YYY then it makes my job easier and the code less complex I think ... I would suggest checking out a Javascript datepicker.... 28/5/2020 · The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method. Aug 02, 2010 - Here you will get working code for adding input fields dynamically using a link or button. Default number of input fields are provided and you want to give users a option to add more input elements then this script will work. Be it Input box field, Textarea or any other form elements, it will ...
The entire source code is hosted on 🔗github Dynamic Form. As usual spin a new react project using whatever template you prefer. I will be using create-react-app. Run the command on the console/terminal. create-react-app react-dynamicform. Once the project is setup change the directory to the folder and exeucte the below command. npm start Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. In this tutorial, we have created a form div with id "form_sample" in our html page. In our js code we have created form elements using .createElement function and appended the elements to html div using the .appendChild function of JavaScript. var ... Click here to proceed
1. jQuery Form Builder. Github. jQuery Form Builder is one of the most widely known and used plugin to create a dynamic form builder with JavaScript. It has many options and is localizable. jQuery formBuilder is a 100% client-side plugin that gives users the power to create forms using an intuitive drag and drop interface. Dynamically create <input>s in a form and submit it ... Well, wish I had read all the other posts so I didn't lose time creating this from Rakesh Pai's answer. Here's a recursive solution that works with arrays and objects. ... Via JavaScript, dynamically create a form, add an action, add your inputs, and submit that. Share. Improve this answer. Dec 22, 2014 - We had used this function in our ... using javascript to add dynamic options to a combo box-listbox. Let us use this function to create textboxes, radio buttons, buttons etc dynamically and add them in our page. Following is the source code of our example. <HTML> <HEAD> <TITLE>Dynamically add Textbox, Radio, Button in html Form using ...
That's great, but let's add a real function called dynamicEvent: function dynamicEvent() { this.innerHTML = 'Dynamic event success.'; this.className += ' dynamic-success'; } // Assign it like so (this will be inside the loop) link.onclick = dynamicEvent; So far we've attached an onclick event handler to each static item on the page, which ... Defining an object literal is the simplest way to create a JavaScript object. As objects are variables, you can instantiate them the same way as a variable. For example, the following code creates an object called user001 with three properties: firstName, lastName, and dateOfBirth: var user001 = { firstName: "John" , lastName: "Smith ...
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
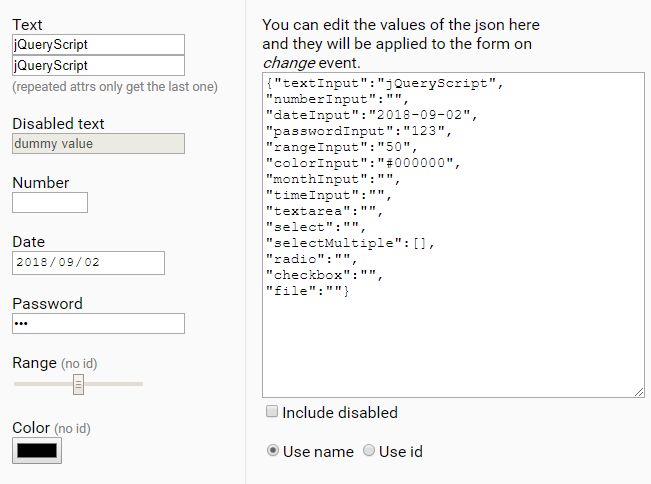
 Populate Form Fields With Json Data Json Form Binding Js
Populate Form Fields With Json Data Json Form Binding Js
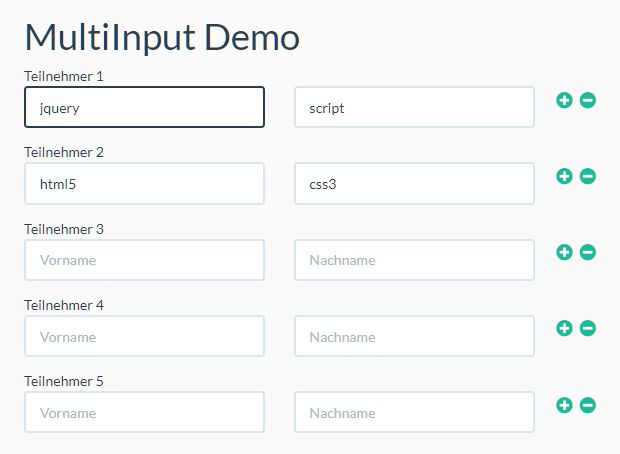
 Dynamically Add More Input Fields Using Handlebars Js And
Dynamically Add More Input Fields Using Handlebars Js And
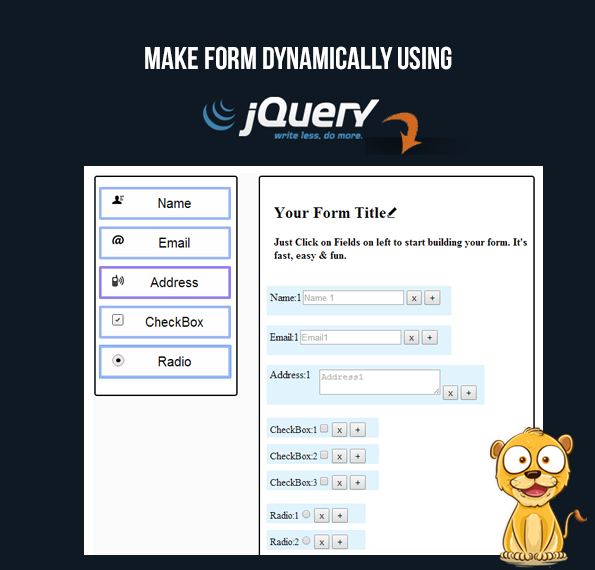
 Create Dynamic Form Fields Using Jquery Formget
Create Dynamic Form Fields Using Jquery Formget
 Bootstrape Dynamic Form Fields Not Working When Adding Inside
Bootstrape Dynamic Form Fields Not Working When Adding Inside
 How To Dynamically Create New Elements In Javascript
How To Dynamically Create New Elements In Javascript
 How To Build Dynamic Form Builder With Jquery Stack Overflow
How To Build Dynamic Form Builder With Jquery Stack Overflow
Github Brutusin Json Forms Json Schema To Html Form
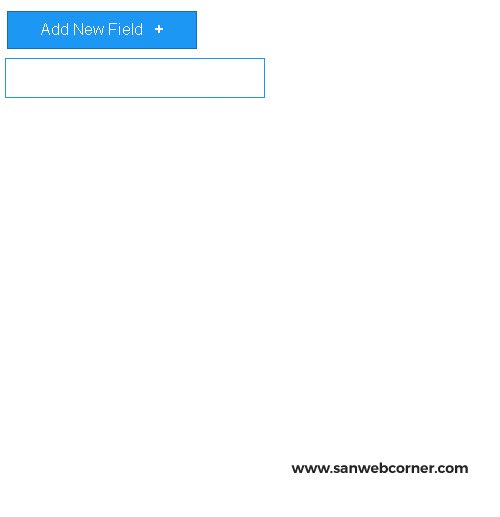
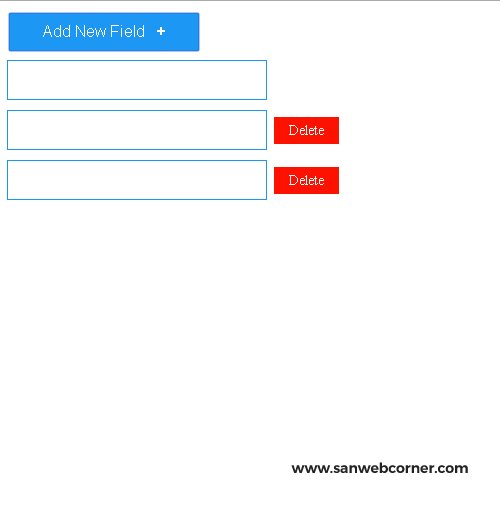
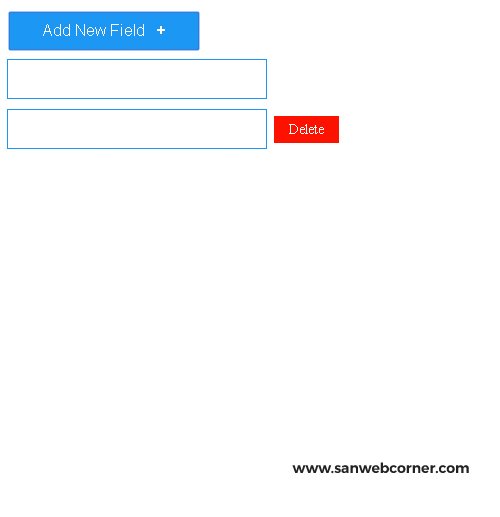
 Dynamically Create Html Form Fields Jquery Dynamic Forms
Dynamically Create Html Form Fields Jquery Dynamic Forms
 Creating Dynamic Data Graph Using Php And Chart Js Phppot
Creating Dynamic Data Graph Using Php And Chart Js Phppot
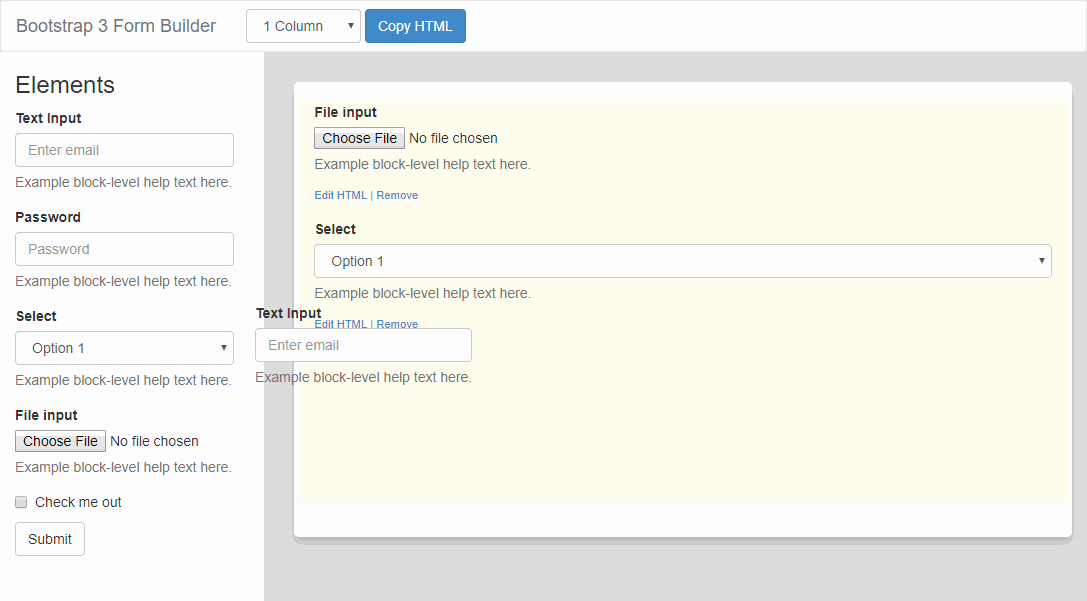
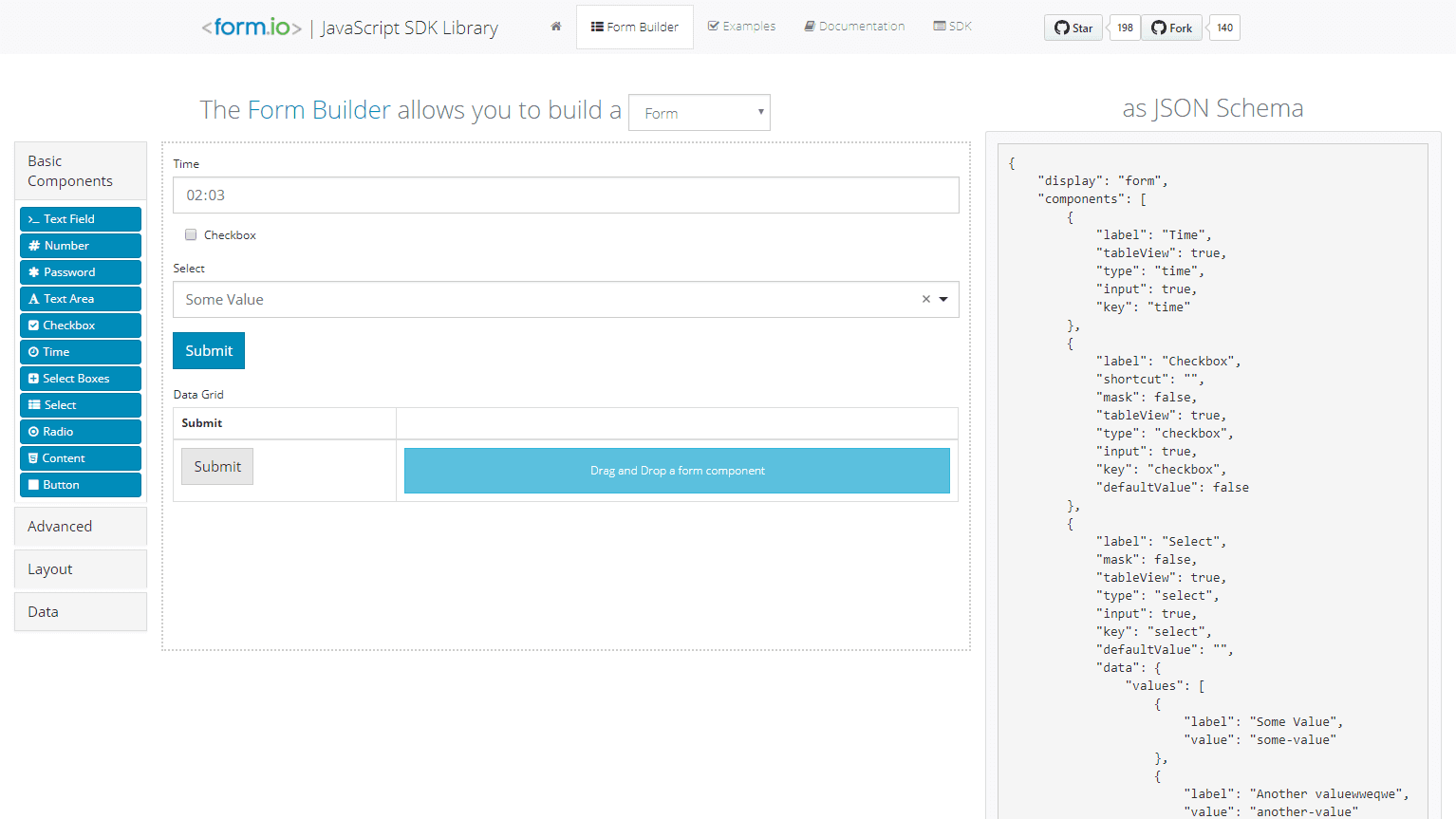
 10 Free Online Html Form Builders Hongkiat
10 Free Online Html Form Builders Hongkiat
 Dynamically Create Html Form Fields Jquery Dynamic Forms
Dynamically Create Html Form Fields Jquery Dynamic Forms
 Create Dynamic Form Fields Using Jquery Formget
Create Dynamic Form Fields Using Jquery Formget
Creating Dynamic Forms With React Hooks
 Dynamically Generate Form Fields Using Jquery
Dynamically Generate Form Fields Using Jquery
 Add Or Remove Input Fields Dynamically With Reactjs Clue
Add Or Remove Input Fields Dynamically With Reactjs Clue
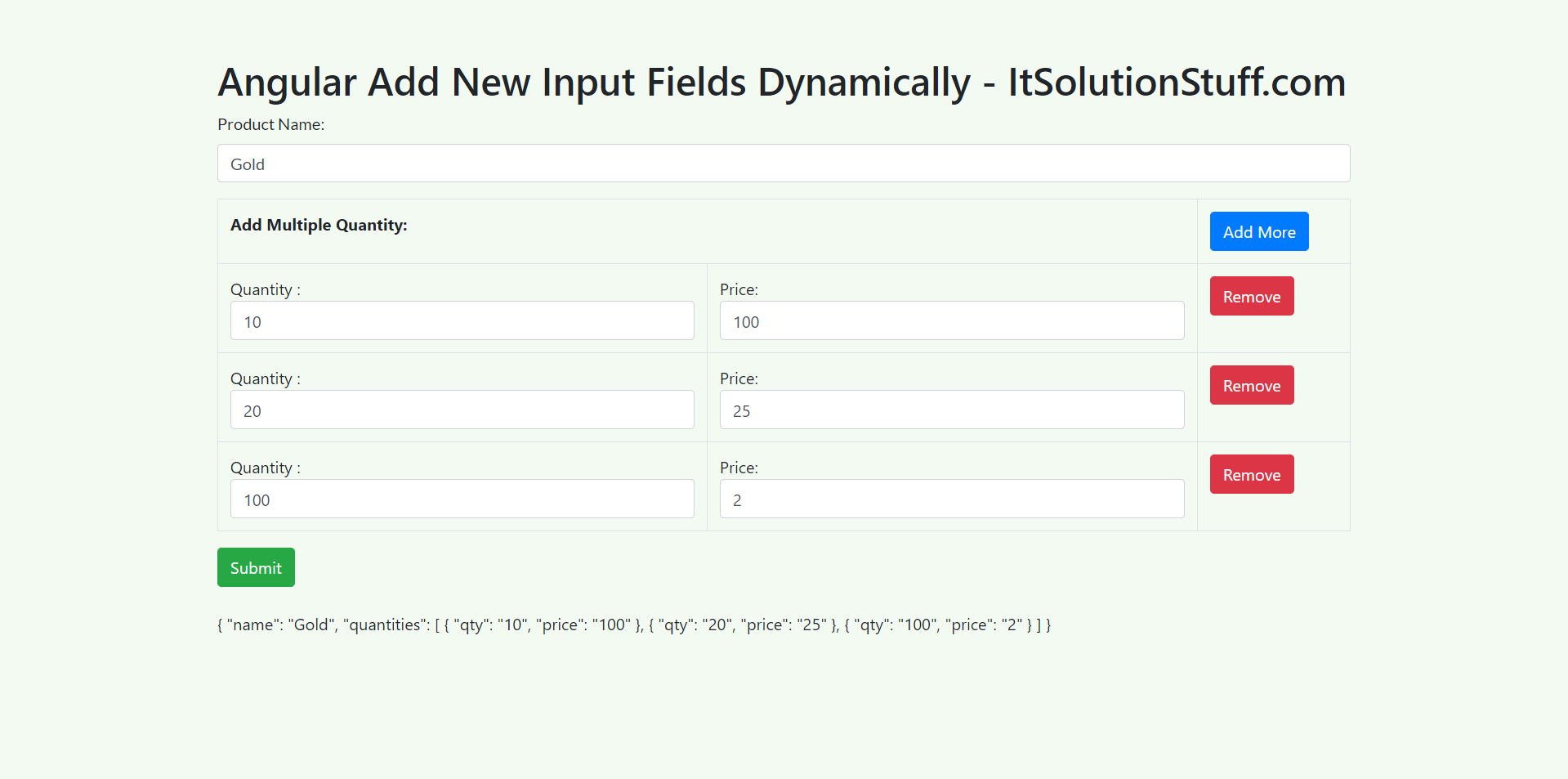
 How To Dynamically Add And Remove Form Fields In Angular
How To Dynamically Add And Remove Form Fields In Angular
 Top 5 Best Drag And Drop Form Builders Plugins For
Top 5 Best Drag And Drop Form Builders Plugins For
 Get And Set Form Values Using Json Object Jquery Input
Get And Set Form Values Using Json Object Jquery Input
 Three Ways To Dynamically Alter Your Form Validation In
Three Ways To Dynamically Alter Your Form Validation In
 Reactjs A Quick Tutorial To Build Dynamic Json Based Form
Reactjs A Quick Tutorial To Build Dynamic Json Based Form
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
 Angular Introduction To Forms In Angular
Angular Introduction To Forms In Angular
 How To Create A Form Dynamically With The Javascript
How To Create A Form Dynamically With The Javascript
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
 How To Dynamically Add And Remove Form Fields Formget
How To Dynamically Add And Remove Form Fields Formget
 How To Create An Image Element Dynamically Using Javascript
How To Create An Image Element Dynamically Using Javascript
 Top 5 Best Drag And Drop Form Builders Plugins For
Top 5 Best Drag And Drop Form Builders Plugins For
 Building A Dynamic Controlled Form With React By Mike
Building A Dynamic Controlled Form With React By Mike

0 Response to "32 Javascript Dynamic Form Creation"
Post a Comment