30 How To Access Object In Javascript
Aug 03, 2018 - All objects in JavaScript descend from the parent Object constructor. Object has many useful built-in methods we can use and access to make working with individual objects straightforward. Unlike Array prototype methods like sort() and reverse() that are used on the array instance, Object methods ... 26/8/2016 · Similarly, by changing the index (of the array), you can get to the next object and to access object elements, you have to use .elementindex. So in general - array[arrayindex].objectindex should give you the required results.
 Basic Javascript Accessing Object Properties With Dot
Basic Javascript Accessing Object Properties With Dot
To get the keys of a Map object, you use the keys () method. The keys () returns a new iterator object that contains the keys of elements in the map. The following example displays the username of the users in the userRoles map object. for (let user of userRoles.keys ()) { console.log (user.name); } // John Doe // Lily Bush // Peter Drucker

How to access object in javascript. JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects ... Introduction. An object in JavaScript is a data type that is composed of a collection of names or keys and values, represented in name:value pairs.The name:value pairs can consist of properties that may contain any data type — including strings, numbers, and Booleans — as well as methods, which are functions contained within an object.. Objects in JavaScript are standalone entities that ... Access object keys with Object.keys() method When you want to access object keys, the Object.keys()method will be the best tool. This method was introduced to JavaScript in ES6. The way this method works is simple.
Dec 22, 2020 - In which ways can we access the value of a property of an object? ... and it’s also very useful when you don’t know the property name beforehand, and you evaluate it programmatically, like in this example that loops through the object property names: Jul 29, 2020 - Get access to ad-free content, doubt assistance and more! ... Explain the differences between for(..in) and for(..of) statement in JavaScript. ... Ways of iterating over a array in JavaScript. How to ignore loop in else condition using JavaScript ? ... Objects, in JavaScript, is it’s most ... Where the dot notation is easier to read and write, the square bracket notation offers much more flexibility since the value between the brackets can be any variable or expression. Therefore, if you've an object's property name stored in a JavaScript variable, you can get its value using the ...
Well, javascript provides two ways using which one could access the object: 1. Using an Object Instance. Here the object instance is used to access its properties. Syntax: object.property. For Example: consider we have an object student defined, var student = { name : "Anamika Rai", age : 14, gender : "female" } 25/1/2021 · Dot notation, or dot property accessor, is probably the most popular way to access object properties in JavaScript. This method is very easy to learn and just as easy to use. The syntax is as follows. First, you specify some object. A JavaScript object is a variable that can hold many different values. It acts as the container of a set of related values. For example, users of a website, payments in a bank account, or recipes in a cookbook could all be JavaScript objects. In JavaScript, objects can store two kinds of values: properties for static values; methods for dynamic ...
May 16, 2019 - There is already a question about what you are referring to (and already including most of your solutions): Access Javascript nested objects safely or Accessing nested JavaScript objects with string key. But anyway: "Unfortunately, you cannot access nested arrays with this trick." Nov 22, 2020 - A notable feature of objects in JavaScript, compared to many other languages, is that it’s possible to access any property. There will be no error if the property doesn’t exist! Earlier, we introduced JavaScript Object Literals and the syntax used to define them. On this page we show you:
Apr 04, 2021 - There are subtle differences related to object inheritance (to be covered later), but for now they do not matter. In almost all cases the shorter syntax is preferred. ... It’s common that an object method needs to access the information stored in the object to do its job. Access JavaScript Object Properties & Methods An object's properties can be accessed using the dot notation obj.property-name or the square brackets obj ["property-name"]. However, method can be invoked only using the dot notation with the parenthesis, obj.method-name (), as shown below. Example: Access JS Object 1. Dot notation - to access object property. In this code, property must be a valid JavaScript identifier, i.e. a sequence of alphanumerical characters, also including the underscore ( _) and dollar sign ( $ ), that cannot start with a number. For example, object.someProperty1 is valid, while object.1someProperty is not.
Accessing JavaScript Properties. The syntax for accessing the property of an object is: objectName.property // person.age. or. objectName [ "property" ] // person ["age"] or. objectName [ expression ] // x = "age"; person [x] The expression must evaluate to a property name. Most of the times when we're working with JavaScript, we'll be dealing with nested objects and often we'll be needing to access the innermost nested values safely. Let's take this nested object as an example. const user = {. id: 101, email: 'jack@dev ', personalInfo: {. name: 'Jack', Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John:
javascript array of objects access properties . javascript by Perfect Pheasant on Mar 04 2020 Comment . 1 Source: hackernoon . how to access array of objects in javascript . javascript by Healthy Hare on Mar 14 2021 Comment . 0 ... more common way to access properties of an object called, dot notation. 0:47. You don't need square brackets, and 0:51. you don't need to put quote marks around the properties' name. 0:52. You add a dot after the object name followed by the property name. 0:55. Jan 31, 2021 - Use the this inside the method to access the object’s properties. ... Primitive vs. Reference Values ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively.
Javascript Web Development Object Oriented Programming. There are three ways to access JavaScript properties −. Using dot property access: object.property. Using square brackets notation: object ['property'] Using object destructuring: let {property} = object. Following is the code for accessing JavaScript object properties −. Jul 20, 2021 - There are two ways to access properties: dot notation and bracket notation. ... In the object.property syntax, the property must be a valid JavaScript identifier. (In the ECMAScript standard, the names of properties are technically "IdentifierNames", not "Identifiers", so reserved words can ... May 21, 2020 - Get code examples like "how to access object variable in javascript" instantly right from your google search results with the Grepper Chrome Extension.
When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... We have three different ways to access properties in Javascript Objects, all are very useful and can be combined with each other. The methods are: Use the assessor . with the property: object.property. Use the property name within brackets, object ['property'] Using Object destructuring const { property } = object. Example 1: Loop Through Object Using for...in. In the above example, the for...in loop is used to loop through the student object. The value of each key is accessed by using student [key]. Note: The for...in loop will also count inherited properties. If you want, you can only loop through the object's own property by using the hasOwnProperty ...
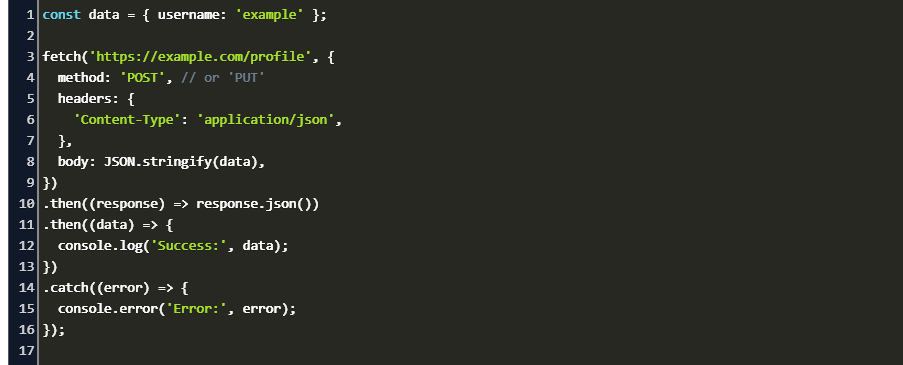
To access the array's elements, you use the index as follows: pets_1[0]; //cat pets_1[1]; //dog pets_1[2]; //mouse. Now, let's see how pets_1 looks like as an object. Object is similar to the indexed array, it's often referred to as an Associative Array. So the above indexed array can be rewritten into an object as follows: A Promise object is widely used in Javascript async programming. And it's sometimes confusing for developers how to use it properly. In this blog post, I've attempted to describe a use case when a developer needs to use a returned value from a Promise object somewhere later in code. This is the basic object syntax. But there are a few rules to keep in mind when creating JavaScript objects. Object Keys in JavaScript. Each key in your JavaScript object must be a string, symbol, or number. Take a close look at the example below. The key names 1 and 2 are actually coerced into strings.
The keys, values, and entries are 3 common lists to extract from a JavaScript object for further processing. JavaScript provides the necessary utility function to access these lists: The keys are returned by Object.keys (object) The values are returned by Object.values (object) JavaScript provides a bunch of good ways to access object properties. The dot property accessor syntax object.property works nicely when you know the variable ahead of time. When the property name is dynamic or is not a valid identifier, a better alternative is square brackets property accessor: object [propertyName]. Here , an object is written as a collection of name : value pairs ( separated by ' , ' ) which are called properties. In the above example, carOne object has 3 properties namely : name, color and model. Next , let us access these properties. There are 2 ways to access the properties of an object -. Dot Notation ( .
As with many things in JavaScript, creating an object often begins with defining and initializing a variable. Try entering the following line below the JavaScript code that's already in your file, then saving and refreshing: const person = {}; Now open your browser's JavaScript console, enter person into it, and press Enter / Return. To access the JSON object in JavaScript, parse it with JSON.parse (), and access it via "." or " []". Dec 14, 2019 - In the above code, we define a property salary and set enumerable property as false.This will make the salary hidden from the Object.keys. Now we have set the symbol as a property of the object, but…
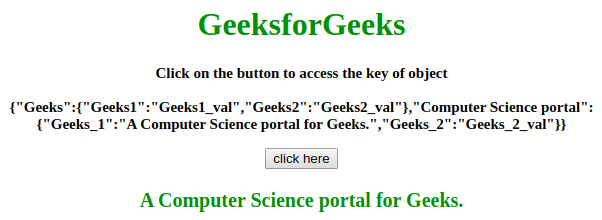
There are many methods to access the first value of an object in JavaScript some of them are discussed below: Example 1: This example accesses the first value object of GFG_object by using object.keys() method. Jun 17, 2019 - The power of Javascript Object and Array literals comes by combining them. A combination of Objects and Arrays make up a complex, multidimensional object. ... This syntax is very popular in today’s web services and perhaps you’ve heard of JSON (Javascript Object Notation).
 How To Get A Key In A Javascript Object By Its Value
How To Get A Key In A Javascript Object By Its Value
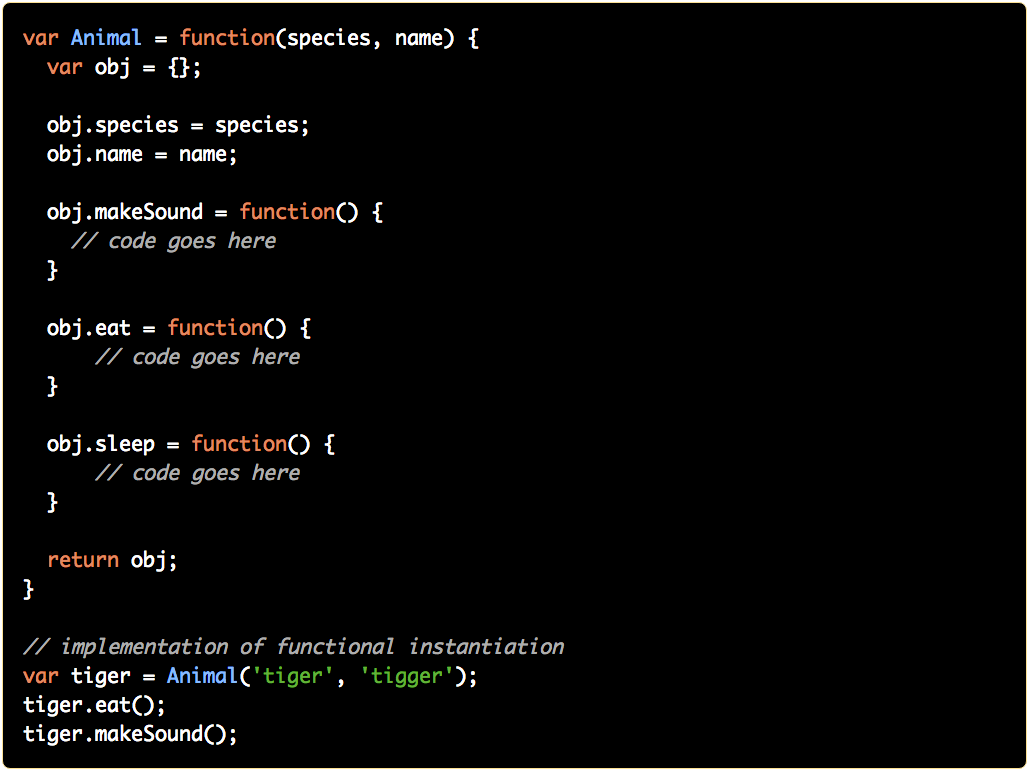
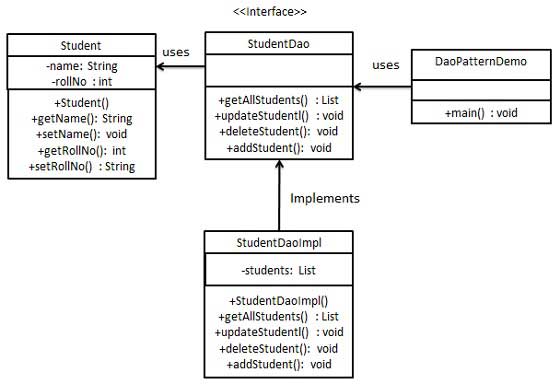
 Instantiation Patterns In Javascript By Jennifer Bland
Instantiation Patterns In Javascript By Jennifer Bland
 Accessing Nested Objects Freecodecamp Basic Javascript
Accessing Nested Objects Freecodecamp Basic Javascript
 How To Dynamically Access Object Property Using Variable In
How To Dynamically Access Object Property Using Variable In
 How To Access The Items Of A Response Object On Javascript
How To Access The Items Of A Response Object On Javascript
 Object In Javascript Top Properties Methods
Object In Javascript Top Properties Methods
 Property Access Object Oriented Javascript
Property Access Object Oriented Javascript
 Best Way To Create Javascript Array Of Objects
Best Way To Create Javascript Array Of Objects
 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com
 3 Ways To Access Object Properties In Javascript Object
3 Ways To Access Object Properties In Javascript Object
 The Most Common Patterns To Create Objects In Javascript Es5
The Most Common Patterns To Create Objects In Javascript Es5
Access Object In Array Javascript
 Accessing Nested Objects In Javascript Dev Community
Accessing Nested Objects In Javascript Dev Community
Access A Not Defined Properties For An Object In Javascript
 How To Access An Object Having Spaces In The Object S Key
How To Access An Object Having Spaces In The Object S Key
 Access Object Property Case Insensitively In Javascript
Access Object Property Case Insensitively In Javascript
 Access Javascript Object Properties Dynamically Using A
Access Javascript Object Properties Dynamically Using A
 Solved How To Access Object Value With Javascript Experts
Solved How To Access Object Value With Javascript Experts
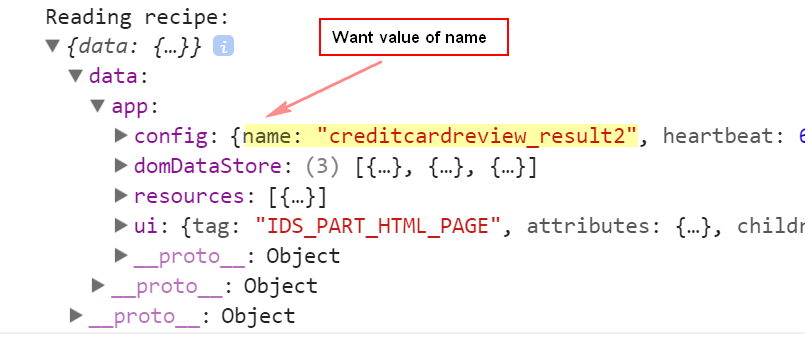
 Can T Access Object Property Even Though It Shows Up In A
Can T Access Object Property Even Though It Shows Up In A
 Amazon S3 Access Points Amazon Web Services
Amazon S3 Access Points Amazon Web Services
 How To Access An Object Having Spaces In The Object S Key
How To Access An Object Having Spaces In The Object S Key
Javascript Object Dictionary Examples Dot Net Perls
 Can T Access Object Property Even Though It Shows Up In A
Can T Access Object Property Even Though It Shows Up In A
 Dot Notation Vs Bracket Notation Which One Is Better Js Startup
Dot Notation Vs Bracket Notation Which One Is Better Js Startup
 Advanced Javascript Play With Object In Javascript
Advanced Javascript Play With Object In Javascript




0 Response to "30 How To Access Object In Javascript"
Post a Comment