28 Javascript Create And Download Csv File
Download JavaScript Data as Files on the Client Side February 09, 2019. When building websites or web apps, creating a "Download as file" link is quite useful. For example if you want to allow user to export some data as JSON, CSV or plain text files so they can open them in external programs or load them back later. The downloadResource function parameters; res: This is a response from the API endpoint.; fileName: The name intended for the generated CSV file to be downloaded.; fields: This is an array of objects that has a number of functionalities which includes, specifying what values should be parsed from data sent, giving a custom header to each column etc. Note: For this tutorial we are going to ...
 Generate Csv Pdf Doc And Xls Files From Js Objects
Generate Csv Pdf Doc And Xls Files From Js Objects
23/4/2020 · Creating CSV Files in Javascript. To create a CSV file, we need a data source that creates a CSV file. The data source that we encounter most often is an array of data types. Besides that, there is also a collection of objects in an array. See the following code to create a CSV file in Javascript.

Javascript create and download csv file. The syntax of "$('.Download CSV File')" doesn't really do anything. The period tells it that Download is the CSS Class Name (as opposed to # which tells it is an HTML ID). But then the spacing before CSV and File makes it look for tags in your DOM structure beneath the Download class called CSV and then beneath that called File. Jun 11, 2020 - Error: EPERM: operation not permitted, mkdir 'C:\Users\SHUBHAM~KUNWAR' command not found: create-react-app · Error:....... EPERM: operation not permitted, mkdi ... Register to vote on and add code examples. Join our developer community to improve your dev skills and code like a boss! I know how to do it (it's not hard, but it uses a modern web API) and it could potentially be a valuable addition to the library. Something like: Papa.download(Papa.parse(csv), "data.json"); // download JSON file Papa.download(Papa.unparse(data), "data.csv"); // download CSV file. Might take no more than about 20-30 lines of code.
In the next steps, we'll show you 3 ways to export PostgreSQL data to a CSV file using: - fast-csv module - csv-writer module - fs module. Export PostgreSQL data to CSV file using fast-csv. Run the command first: npm install fast-csv. With this way, we need the help of fs module to create a WriteStream object. Now import the module ... The download_csv function that is triggered by the click of the button, will create a string that will become the content of the file on the disk of the user. In the first line we add the header row and finish it with a newline (\n). Then using a forEach loop we add additional lines separating the values with comma (,). SmartyStreets verifies addresses, many of which are in CSV files. Papa Parse can process huge files in the browser. "We rapidly built an awesome client-side file processor with Papa Parse." MetaReader helps you see your data from a meta level before you start detailed analysis. "Papa Parse made it very easy to load and ...
Learn JavaScript - Client side csv download using Blob Apr 11, 2018 - Recently I needed to create this functionality for a project at work. After searching Stack Overflow, various blogs and npm packages, I couldn’t find a reliable solution from one source that just… Used the answer above, but altered it for my needs. I used the following function and imported to my REACT file where I needed to download the csv file.. I had a span tag within my th elements. Added comments to what most functions/methods do.
Apr 01, 2015 - I know there are lot of questions of this nature but I need to do this using JavaScript. I am using Dojo 1.8 and have all the attribute info in array, which looks like this: [["name1", "city_name1... Creating a javascript spreadsheet based on an external JSON file. In a similar way, you can create a jquery table based on an external JSON file format by using the url: directive as below. Source code Here Mudassar Ahmed Khan has explained with an example, how to dynamically create and download CSV file in ASP.Net using C# and VB.Net. Download View Demo Download Free Files API. Download Free Files API. In this article I will explain with an example, how to dynamically create and download CSV file in ASP.Net using C# and VB.Net. ...
Hi guys, Today In this post we are seeing that how to Download/Export Data as CSV File format With Client Side JavaScript controller In Salesforce Lightning Component. What is the CSV File ? CSV stands for "comma-separated values". CSV is a simple file format used to store tabular data, like a spreadsheet or database. Create CSV Files With Node.js 02 August 2018. node.js . More often than I care for I find myself needing to write data to a csv file. This certainly falls under the "less than interesting" category of things I work on, but you have to take the good with the bad, I guess. There are a number of pre-existing packages that can be used to ... Are you looking for sample test CSV file with dummy data to test while implementing or developing a Software?Appsloveworld allows programmers, testers, developers to download a sample CSV file with multiple records.Just click the download button and start playing with a CSV file. If you are a developer and you are working on import/export functionality then you can download sample CSV file ...
The CSV (Comma Separated Values) file format is a popular way of exchanging data between applications. In this quick tip, we'll learn how JavaScript can help us visualize the data of a CSV file. Creating a CSV File. To begin with, let's create a simple CSV file. To do this, we'll take advantage of Mockaroo, an online test data generator ... 26/6/2016 · Using a library. Make libraries, not the war. FileSaver.js implements the saveAs() FileSaver interface in browsers that do not natively support it.. If you need to save really large files bigger then the blob's size limitation or don't have enough RAM, then have a look at the more advanced StreamSaver.js that can save data directly to the hard drive asynchronously with the power of the new ... Nov 11, 2019 - Just lookout for a solution that ... the CSV file using jQuery / JavaScript if the current HTML structure representing the data on the page is not in the tabular format. This is where our solution comes in the picture which is very simple and handy. One might argue that it is possible to create a temporary ...
Jul 22, 2020 - This is a really awesome script which works great for javascript applications. If you’ve saved JSON objects in the DOM, use the script below to export it into a CSV file for download. I’ve tried multiple scripts I found via Stack Overflow and such, but this one works the best: The javascript ... 2.1.3 Step 3 : Create the download button; 2.1.4 Step 4 : Implement Javascript function to download the HTML table in CSV file. 2.1.5 Step 5 : Call the Javascript function using onclick event; 2.2 Complete code for reference : To download and encode the above-created CSV object, we use the following code. JavaScript. javascript Copy. var encodedUri = encodeURI(csvContent); window.open(encodedUri); Now we will export this csvContent object to an external file. The EncodeURI is used to encode the URI.
Aug 05, 2017 - If you want to export your data as CSV in your web app then don't use heavy libraries or controls. Learn how to do it here in less than 50 lines of code. Jul 10, 2013 - what you mean ? use onefo the ... javascript dynamically insert the href data and the download filename. – cocco Jul 10 '13 at 7:25 · '+escape(csv)+' this is what I see in the excel file – Samuel Tang Jul 10 '13 at 7:32 · Because you might have copied the html to the page. He is suggesting you "create" the csv link ... May 06, 2021 - Simple short tutorial on using JavaScript to export CSVs
Compile javascript-create-and-download-csv-file2 Example: Online Editor, jQuery and Bootstrap technologies with this online compiler, it helps you learn better the web technology. Step 1: Included papa parse and jQuery files into head section of index.html file. Step 2: Created HTML form markup to upload file into index.html file. I used HTML5 file input with attribute like validation etc, As you can see file upload input field is a required field and allows to choose CSV formatted file. JavaScript: Create and save file [duplicate] Ask Question ... os, etc. At the time I wrote the answer, a csv data url in Chrome would pop a save dialog - Matt Greer Jul 22 '14 at 20:53. 1 @JesseChisholm you can do that in javascript. just create an anchor tag in a variable and put the download attribute on it (like so: a.download ...
To trigger a file download on a button click we will use a custom function or HTML 5 download attribute. Approach 1: Using Download attribute. The download attribute simply uses an anchor tag to prepare the location of the file that needs to be downloaded. The name of the file can be set using the attribute value name, if not provided then the ... Sep 02, 2017 - Home » JavaScript » Export HTML Table Data to CSV using JavaScript ... The export feature is very useful on data list in a web application. It helps the user to download data list as a file format for offline use. In the web application, CSV is a most used format for exporting data to a file. Export data to CSV is very easy and ... Mar 28, 2012 - This downloads a file in Safari & Firefox. in Safari the name is "unknown" in firefox, it’s seemingly random. JavaScript can’t set the name. ... Freddy Du.. ... Freddy, you are funny. Did you read the responses? JΛ̊KE · Freddy Du.. ... var csv="\'Row 1\';\'Row 2\';\'Row 3\'\n\'Row 1\';\'Row ...
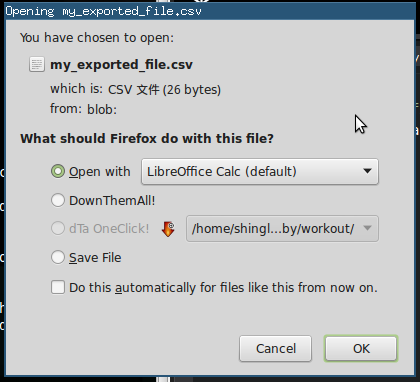
Choose the Download button on this page to start the download. Or, select a different language from the drop-down list, and then Choose Go.; Do one of the following: To start the installation immediately, choose Open or Run this program from its current location.; To copy the download to your computer for installation at a later time, choose Save or Save this program to disk. create a new blob object for the CSV string, also setting the correct type using: { type: 'text/csv' } call the downloadBlob helper function to trigger an automatic download for the CSV file, specifying the default filename as "photos.csv" move the promise rejection handler to a separate .catch() block:.catch(console.error) Welcome to a tutorial on how to create and save files in Javascript. Well, this will be kind of a complicated process for beginners. To keep things simple - Saving files on server-side NodeJS is a breeze, but it is impossible to directly save files on the client-side because of security restrictions.
9/7/2013 · Hi I am trying to export a file as .csv file, so that when the user clicks on the download button, the browser would automatically download the file as .csv. I also want to be able to set a name for the .csv file to be exported . I am using javascript to do this. Code is below: 23/6/2020 · We have created a file named “server.js” so you can start the server by running the following command in your terminal: 1. 2. nodemon server.js. # or node server.js. Create a folder named “public” in root of your Node JS folder, here we will save the CSV file. Now your “server.js” file will have the following content: Export Table Data to CSV using Javascript. GitHub Gist: instantly share code, notes, and snippets.
Automatic file download with JavaScript is a method that allows you to retrieve a file directly from the URL by declaring a JavaScript function. It is done without sending an action request to a server. Jan 17, 2019 - Based off of this library by Javier Telio · Helper library to quickly and easily create a CSV file in browser or Node Apr 27, 2017 - function download (content, fileName, mimeType) { var a = document.createElement('a'); mimeType = mimeType || 'application/octet-stream'; if (navigator.msSaveBlob) { // IE10 return navigator.msSaveBlob(new Blob([content], { type: mimeType }), fileName); } else if ('download' in a) { //html5 ...
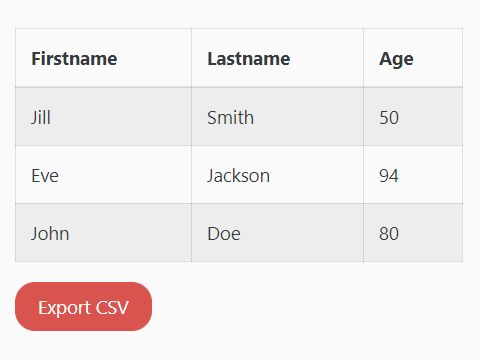
For this, you will need to create a multi-dimensional array using JavaScript and provide the different values manually (like - Justin Bieber, 24, Singer, London as Name, Age, Profession, and City) to create a CSV file. See the code implementation to create and download the CSV file. Create and download CSV file Example 1
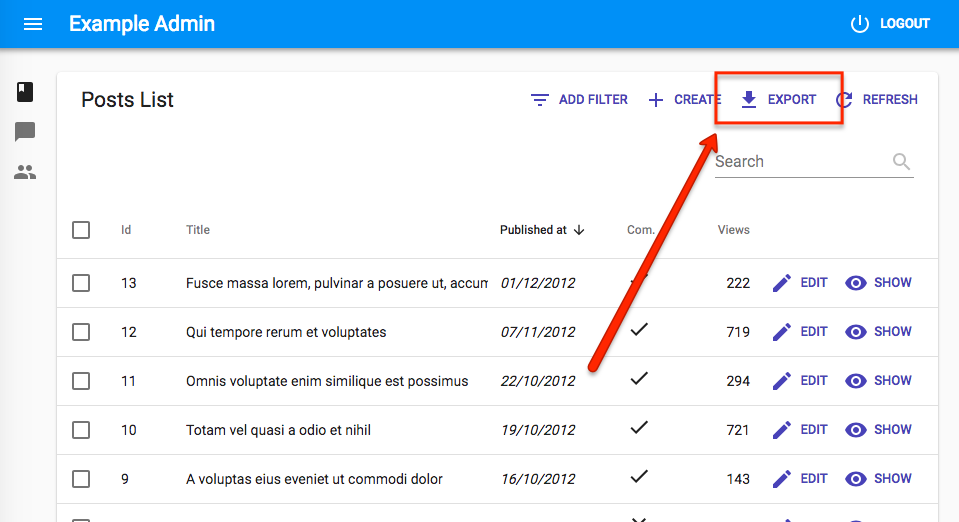
 React Admin 2 2 Is Out With Export Clone And More
React Admin 2 2 Is Out With Export Clone And More
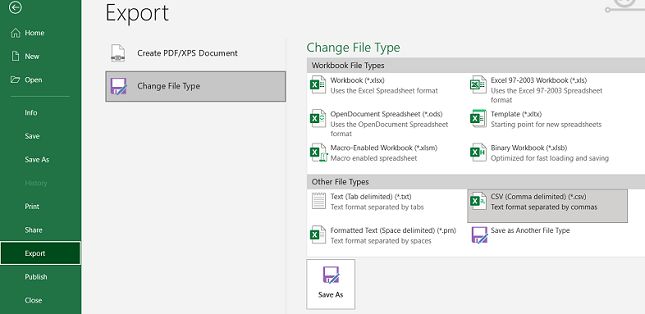
 Csv To Excel Excel To Csv In Node Js Xslx To Csv Csv To Xlsx
Csv To Excel Excel To Csv In Node Js Xslx To Csv Csv To Xlsx
 Export To Csv In Jquery Stack Overflow
Export To Csv In Jquery Stack Overflow
 Jquery Csv Plugins Jquery Script
Jquery Csv Plugins Jquery Script
 How To Download Form Submissions As Excel Csv Pdf
How To Download Form Submissions As Excel Csv Pdf
 Download Javascript Data As Files On The Client Side
Download Javascript Data As Files On The Client Side
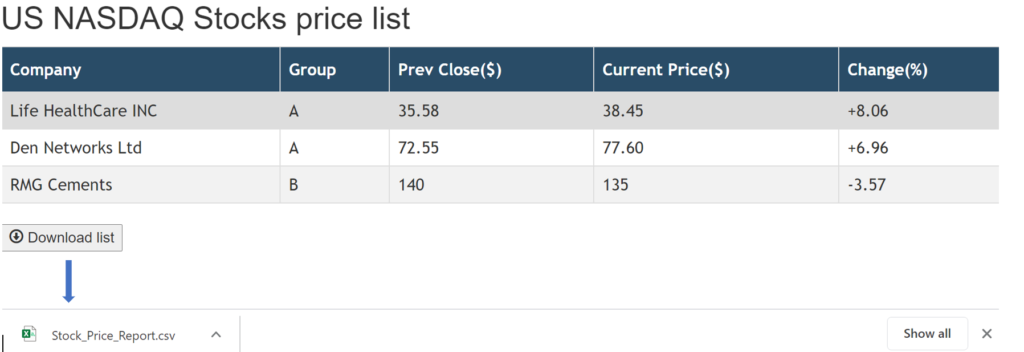
 How To Export Download The Html Table To Excel Using
How To Export Download The Html Table To Excel Using
How To Create A Download File Text Csv Button Laserfiche
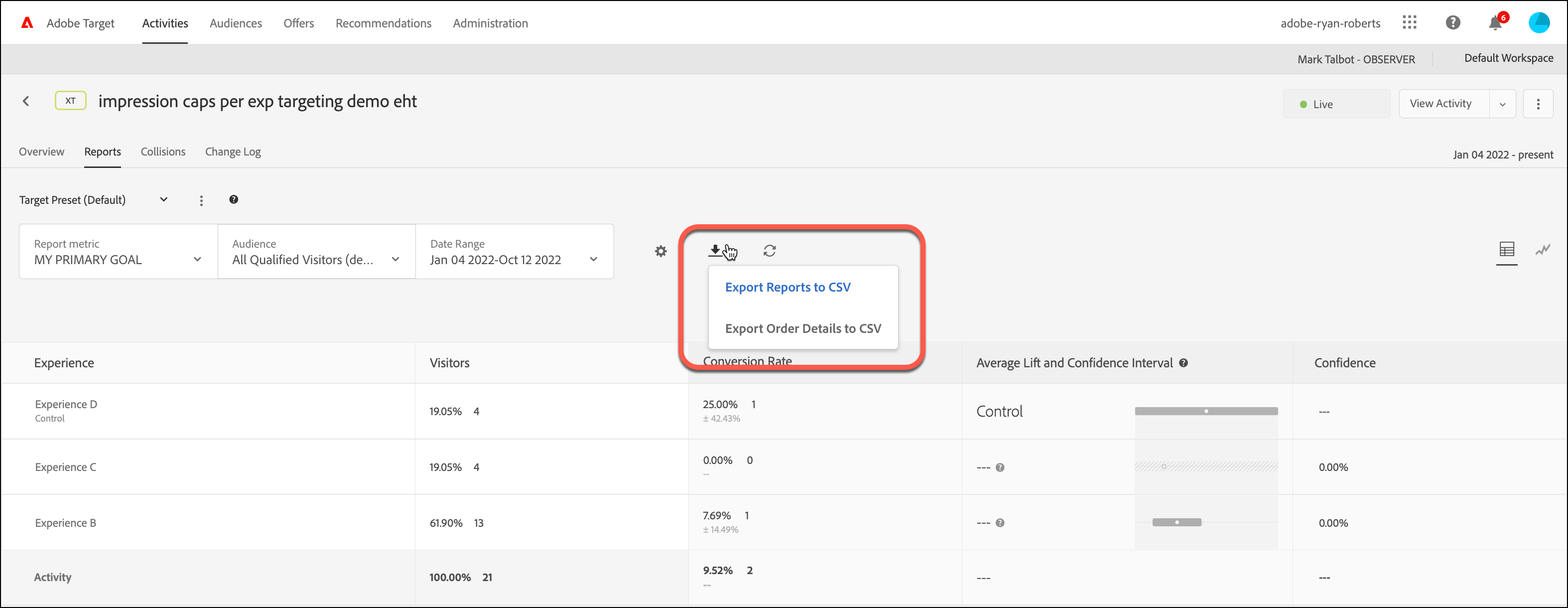
 How Do I Download Report Data In A Csv File Adobe Target
How Do I Download Report Data In A Csv File Adobe Target
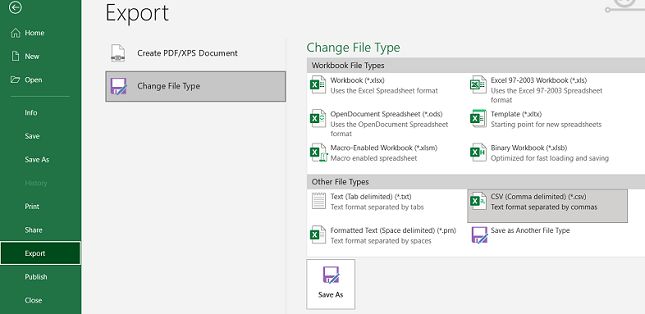
 Importing Data From Excel Or Csv Files
Importing Data From Excel Or Csv Files
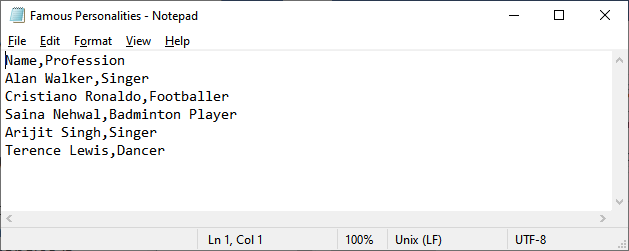
 How To Convert Csv To Json File Having Comma Separated Values
How To Convert Csv To Json File Having Comma Separated Values
 Node Js Express Download Csv File From Array Of Objects Using
Node Js Express Download Csv File From Array Of Objects Using
 How To Export Create A Csv In Google Sheets Download As Csv
How To Export Create A Csv In Google Sheets Download As Csv
 Node Js Download Csv File Example Bezkoder
Node Js Download Csv File Example Bezkoder
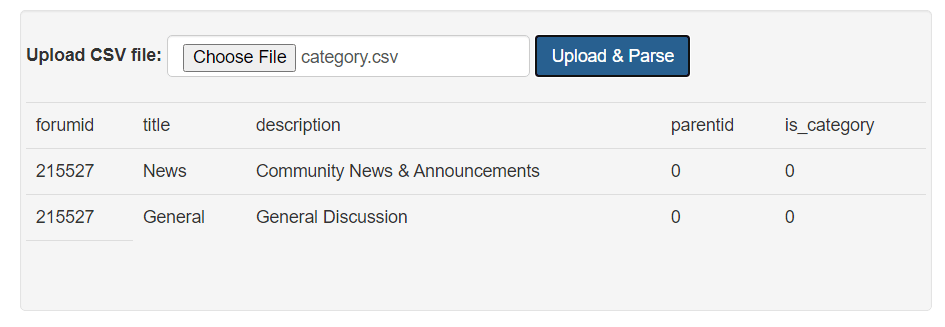
 Parsing A Csv File With Javascript
Parsing A Csv File With Javascript
 Javascript Create And Download Csv File Javatpoint
Javascript Create And Download Csv File Javatpoint
 How To Export Javascript Array Info To Csv On Client Side
How To Export Javascript Array Info To Csv On Client Side
 Read Csv File Using Javascript Coders Zine
Read Csv File Using Javascript Coders Zine
 How To Create A Csv File In Javascript Code Ratings
How To Create A Csv File In Javascript Code Ratings
 How To Parse A Csv File In Php Geeksforgeeks
How To Parse A Csv File In Php Geeksforgeeks
 Import Csv Data To Firestore Using Gcp And Node Js By
Import Csv Data To Firestore Using Gcp And Node Js By
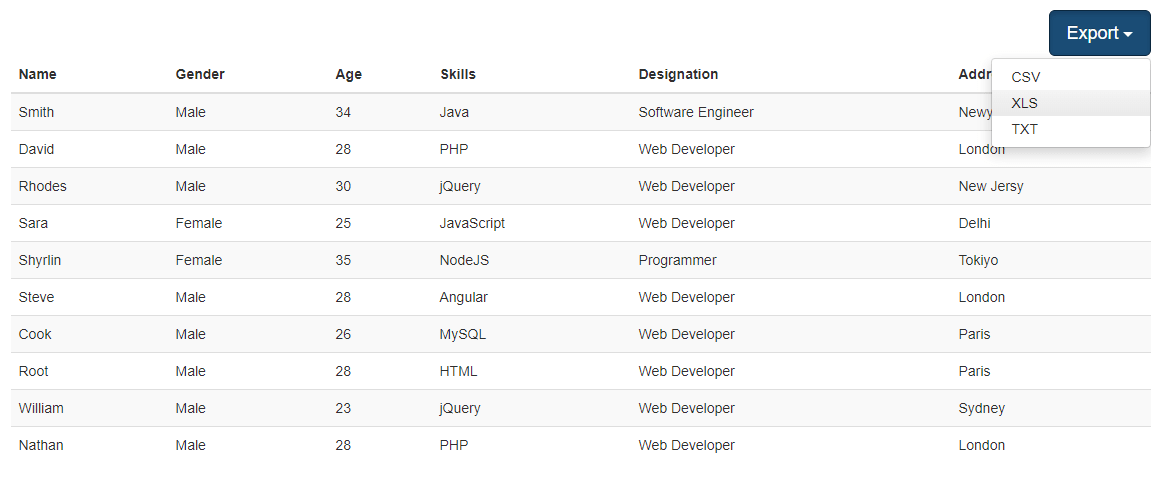
 Export Html Table Data To Excel Csv Text With Jquery Php
Export Html Table Data To Excel Csv Text With Jquery Php
 Tutorial Read And Write Csv File With Javascript
Tutorial Read And Write Csv File With Javascript
How To Create A Download File Text Csv Button Laserfiche
Avoid Memory Leaks When Creating A Download File Url
Github Cosmicjs Export To Csv Export Your Cosmic Js

0 Response to "28 Javascript Create And Download Csv File"
Post a Comment