26 Javascript Graph Drawing Library
Arbor is a graph visualization library built with web workers and jQuery. Rather than trying to be an all-encompassing framework, arbor provides an efficient, force-directed layout algorithm plus abstractions for graph organization and screen refresh handling. It leaves the actual screen-drawing to ... Rickshaw. JavaScript toolkit for creating interactive time series graphs. It is a simple framework for drawing charts of time series data on a web page, built on top of the D3 library. The charts can be powered by static historical data sets, or living data that continuously updates in real time.
Dygraphs consist of a gallery that has a series of graph styles. Protovis - one of the most complex data chart libraries is the protovis JavaScript Chart library. C3.js - C3.js is an open source library that is based on D3.js. With the help of C3.js, you can easily represent data into HTML web page.

Javascript graph drawing library. mxGraph: a client-side JavaScript diagramming library, released under the Apache 2.0 License, that uses SVG and HTML for rendering. draw.io is an example that extends the functionality of this library. NeovisJs: a JavaScript graph library combining Neo4j and vis.js to produce graph visualizations in the browser with data from Neo4j. It can ... This plugin uses Jison to parse the text, and Raphaël to draw the image. 2. Cytoscape.js. Github | Demo. Cytoscape.js is an open-source graph theory (a.k.a. network) library written in JavaScript. You can use Cytoscape.js for graph analysis and visualisation. Cytoscape.js allows you to easily display and manipulate rich, interactive graphs. Aug 17, 2019 - As we know Graphs are very useful in displaying data visually rather than displaying data in tables. So here are some best Javascript libraries that you can use to draw charts and graphs on a webpage.
We ♥ Graphs. Github Stats; Details JavaScript libraries for drawing graphs. Low-level libraries offering graph-oriented modeling primitives. In fact, some of them have been used to build the JavaScript modeling libraries listed above. D3. D3.js is a JavaScript library for manipulating documents based on data. Right now, I would say is the most popular library of its kind. sigma.js Lightweight but powerful library for drawing graphs. jsPlumb jQuery plug-in for creating interactive connected graphs. Springy - a force-directed graph layout algorithm. Processing.js Javascript port of the Processing library by John Resig. JS Graph It - drag'n'drop boxes connected by straight lines. Minimal auto-layout of the lines.
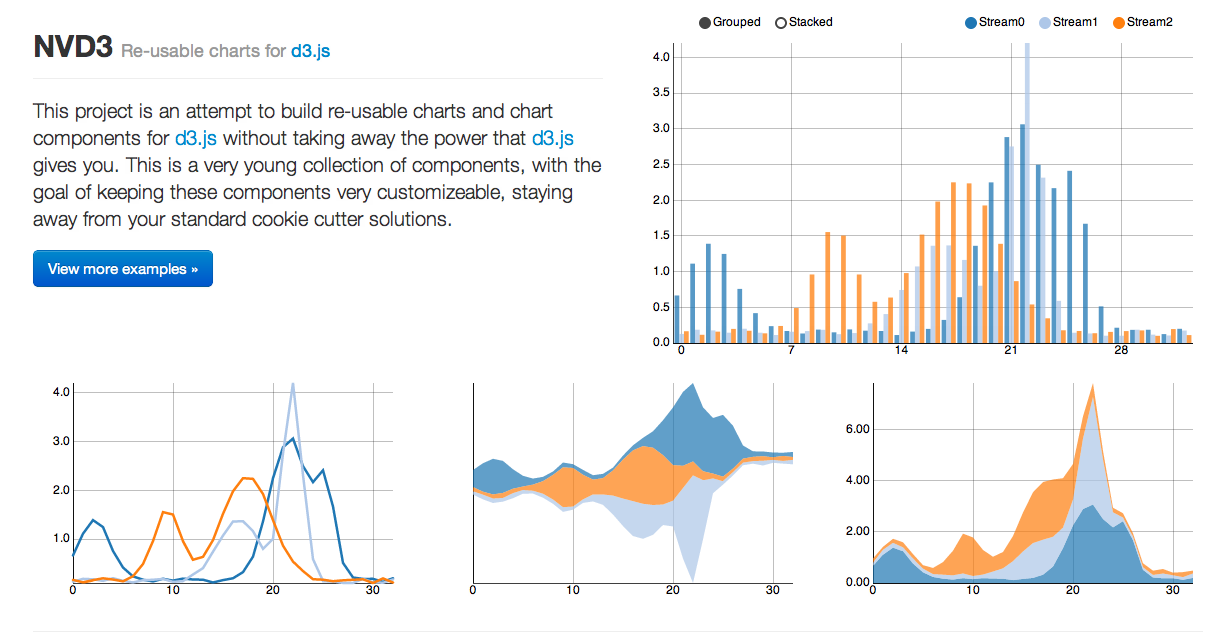
Feb 11, 2020 - Best dData visualization and charting in Javascript. Create charts and graphs in web or mobile: D3js, threejs, chartjs, Echarts, metrics-graphics, React-vis, Metabase, NVD3, Chartist, Highcharts & mor This is a list of known graph drawing libraries. See a website with interactive data. almende/vis - Dynamic, browser-based visualization library http://visjs ... cytoscape/cytoscape.js - An open-source JavaScript graph theory library for analysis and visualisation (compatible with ... Performance is a function of graph size, so performance decreases as the number of elements increases. The rich visual styles that Cytoscape.js supports can be expensive. Only drawing circles and straight lines is cheap, but drawing complex graphs is less so. Edges are particularly expensive to render.
Oct 12, 2020 - The post lists libraries of various ‘depth’, some offering basic layouts and interaction, other more advanced customization and integration options. 👉 For a list of free graph visualization applications, check out my other medium post. ... Alchemy.js: a JavaScript graph drawing application ... Plotly JavaScript Open Source Graphing Library. Built on top of d3.js and stack.gl, Plotly.js is a high-level, declarative charting library. plotly.js ships with over 40 chart types, including 3D charts, statistical graphs, and SVG maps. plotly.js is free and open source and you can view the source, report issues or contribute on GitHub . Out of the box stunning transitions when changing data, updating colours and adding datasets. Open source. Chart.js is a community maintained project, contributions welcome! 8 Chart types. Visualize your data in 8 different ways; each of them animated and customisable. HTML5 Canvas. Great rendering performance across all modern browsers (IE11+).
JS Graph – JavaScript Drawing | Graph Framework fast and powerful JavaScript Graph library for visualizing any kind of business information in HTML5 web applications and environments Service 3) GoJS. GoJS is a multi-functional JavaScript library intended for building interactive diagrams and graphs in modern web browsers and platforms. Thanks to a variety of customizable templates and layouts implemented in GoJS, developers can easily build JS diagrams of complex nodes, links, and groups. 0 reactions. JSXGraph is a cross-browser JavaScript library for interactive geometry, function plotting, charting, and data visualization in the web browser. Upcoming events: JSXGraph conference 2021 October 5th - 7th, 2021 (online, free, registration open) conference home page
VivaGraphJS - Graph Drawing Library for JavaScript. January 16, 2016 5631 Chart & Graph. VivaGraphJS is the fastest graph drawing javascript library. It is designed to be extensible and to support different rendering engines and layout algorithms. Read More » ... D3.js, Paper.js, and Raphael are probably your best bets out of the 28 options considered. "Fantastic tutorials and examples" is the primary reason people pick D3.js over the competition. This page is powered by a knowledgeable community that helps you make an informed decision. GoJS is a JavaScript library for building interactive diagrams and graphs on the web. Build apps with flowcharts, org charts, BPMN, UML, modeling, and other visual graph types. Interactivity, data-binding, layouts and many node and link concepts are built-in to GoJS.
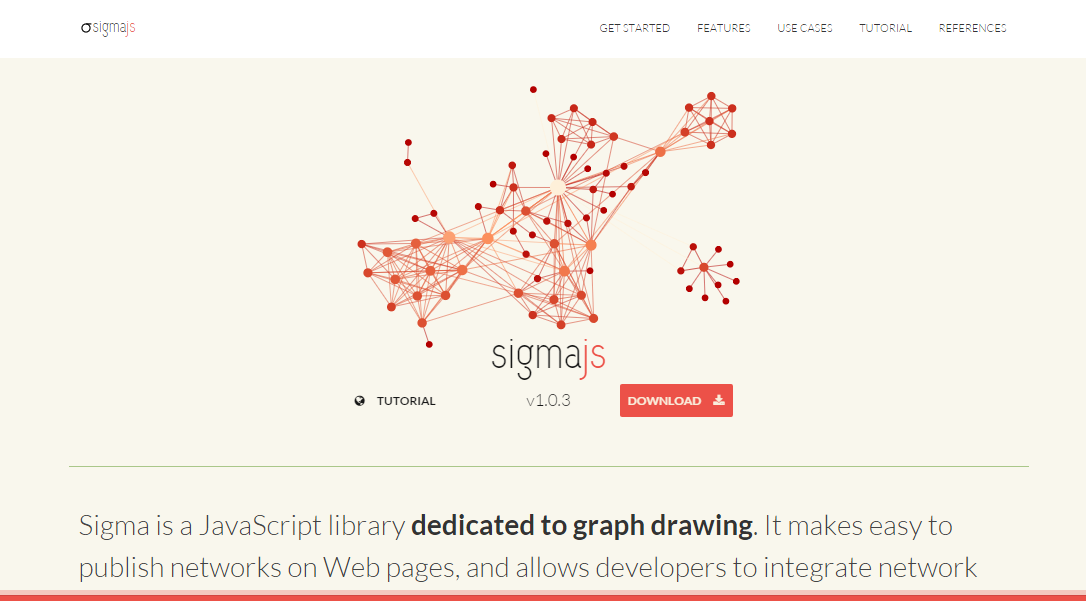
19/2/2014 · Sigma.js is a free and open-source JavaScript library to draw graphs, using the HTML5 canvas element. It has been especially designed to share interactive network maps on a Web page or to explore dynamically a network database. It is distributed under the MIT License. 8. Morris.js It is the most feature complete graph drawing library available for HTML5 and pleasant to work with. 132 replies on "JavaScript Graph Library" Julian Dehne says: June 16, 2012 at 12:49 pm. Hi, there seem to be serveral people who had the same idea using dracula to display rdf or owl graphs (possibly use gwt, too). Have a look at: Raphael. Raphael is a small library designed to simplify working with vector graphics on the web. It also allows for complex charts and visualisations and works by drawing SVG elements. One plus to Raphael is that it has better browser support, supporting IE6 and above, whereas Bonsai and D3 don't support older versions of Internet Explorer.
JS-ARAC JavaScript Graph Drawing Library. JS-ARAC is a JavaScript library that provides the algorithms which are needed for the calculation of a graphical representation of graphs and networks. The calculation generates positions and further information for the nodes as well as it generates coordinates and further information for the edges of a ... vis.js community edition * A dynamic, browser based visualization library. The library is designed to be easy to use, to handle large amounts of dynamic data, and to enable manipulation of and interaction with the data. mxGraph: a client side JavaScript diagramming library, released under the Apache 2.0 License, that uses SVG and HTML for rendering. draw.io is an example that extends the functionality of this library. Neovis Js: a JavaScript graph library combining Neo4j and vis.js to produce graph visualizations in the browser with data from Neo4j. You can ...
May 17, 2019 - Unlike many other JavaScript libraries, D3.js doesn’t ship with any pre-built charts out of the box. However, you can look at the list of graphs built with D3.js to get an overview. As you can see, D3.js supports a vast variety of chart types. A drawback for beginners could be its steep learning ... PixiJS is a 2D drawing library with an API that was built and used on Adobe Flash, so will be familiar to some (Image credit: PixiJS) PixiJS is another 2D drawing library. Its main purpose is to make it easier to display, animate and manage 2D graphics, so you can focus on building your experience or game without worrying about keeping up with ... VivaGraphJS is the fastest graph drawing JavaScript library. It is designed to be extensible and to support different rendering engines and layout algorithms. Demo & Download 9. Fancygrid. FancyGrid is JavaScript grid library with charts integration and server communication. Massive number of features: Paging, Sorting, Ajax data, Files data ...
They prefer to call it graphs theory library, and rightly so. Cytoscape contains many useful functions in graph theory and is used heavily by data scientists, students and professors for creation and analysis of graphs and diagrams. It is a simple library based on JavaScript and renders in the browsers without any external dependencies. Sep 11, 2020 - With the advent of big-data, good old spreadsheets just don’t cut it anymore. If you're looking for better ways to visualize data, here are the best JavaScript Charting Library for your needs. 4. Flotr JavaScript Plotting Library. Flotr enables you to draw appealing graphs in most modern browsers with an easy to learn syntax. It comes with great features like legend support, negative ...
Chart.js is perhaps the classic open source library for generating any type of data chart, graph, or visualization element. Everything is rendered using HTML5 with the added benefit of a canvas element for dynamic effects. Graphs rendered onto an HTML5 canvas allow for hover tooltips and click events to access more information about charted ... This is a free and open-source high-level javascript library. Build on D3.js and WebGL, it can be used to create various charts and graphs from 3D to statistical. It supports twenty chart types, including SVG which can be used to create dynamic presentations or embedded in websites. It is the first scientific javascript charting library for the ... Sigma is a JavaScript library dedicated to graph drawing. It makes easy to publish networks on Web pages, and allows developers to integrate network exploration in rich Web applications.
 Ogma Javascript Library For Large Scale Graph Visualization
Ogma Javascript Library For Large Scale Graph Visualization
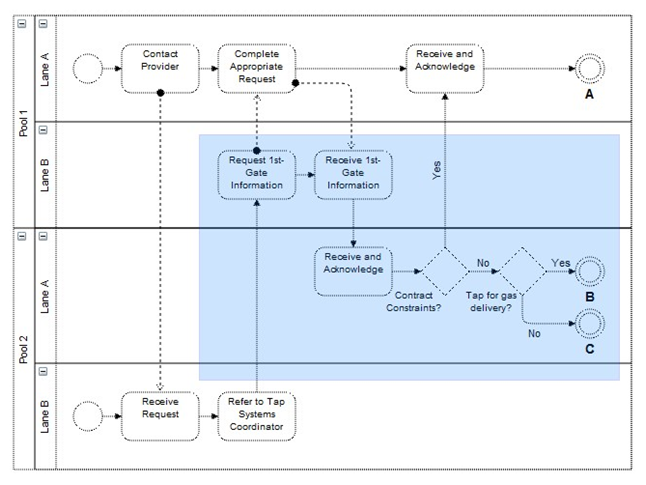
 10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
 Is There Any Html5 Javascript Library That Can Be Used To
Is There Any Html5 Javascript Library That Can Be Used To
 9 Best Javascript Charting Libraries Hacker Noon
9 Best Javascript Charting Libraries Hacker Noon
 20 Best Javascript Charting Libraries
20 Best Javascript Charting Libraries
 Algorithm Or Js Graph Drawing Library That Can Generate A
Algorithm Or Js Graph Drawing Library That Can Generate A
 Cola Js Constraint Based Layout In The Browser
Cola Js Constraint Based Layout In The Browser
 10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
 10 Best Javascript Charting Libraries For Any Data
10 Best Javascript Charting Libraries For Any Data
 D3 Js Bar Chart Tutorial Build Interactive Javascript Charts
D3 Js Bar Chart Tutorial Build Interactive Javascript Charts
 30 Best Javascript Chart Amp Graph Libraries Amp Tools Bashooka
30 Best Javascript Chart Amp Graph Libraries Amp Tools Bashooka
 Algorithm Or Js Graph Drawing Library That Can Generate A
Algorithm Or Js Graph Drawing Library That Can Generate A
 Ogma Javascript Library For Large Scale Graph Visualization
Ogma Javascript Library For Large Scale Graph Visualization
 10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
 Sigma Js 1 0 The Next Gen Graph Drawing Lib For The Web Is
Sigma Js 1 0 The Next Gen Graph Drawing Lib For The Web Is
 18 Javascript Graph Visualization Libraries Fromdev
18 Javascript Graph Visualization Libraries Fromdev
 Simple Clean Svg Chart Library Dopyo Js Css Script
Simple Clean Svg Chart Library Dopyo Js Css Script
 Webcola Javascript Constraint Based Graph Layout Jquery
Webcola Javascript Constraint Based Graph Layout Jquery
 5 Data Visualization Javascript Libraries For Trees And Graphs
5 Data Visualization Javascript Libraries For Trees And Graphs
 10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
 Javascript Charts Html5 Canvas Based Charting Library
Javascript Charts Html5 Canvas Based Charting Library
 10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
 How Do I Draw A Graph Or Tree Structure In Javascript
How Do I Draw A Graph Or Tree Structure In Javascript
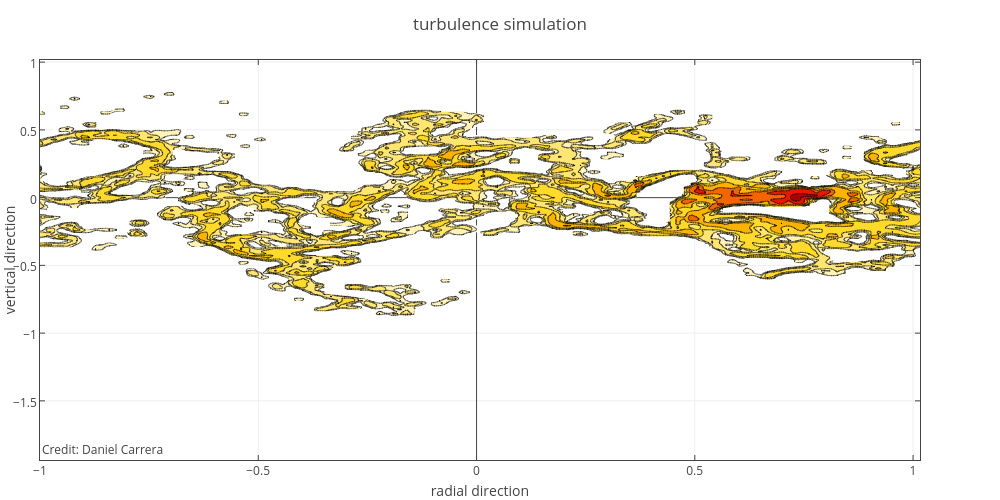
 Plotly Javascript Graphing Library Javascript Plotly
Plotly Javascript Graphing Library Javascript Plotly
 List Of Graph Visualization Libraries By Elise Devaux Medium
List Of Graph Visualization Libraries By Elise Devaux Medium

0 Response to "26 Javascript Graph Drawing Library"
Post a Comment