24 Scroll To Table Row Javascript
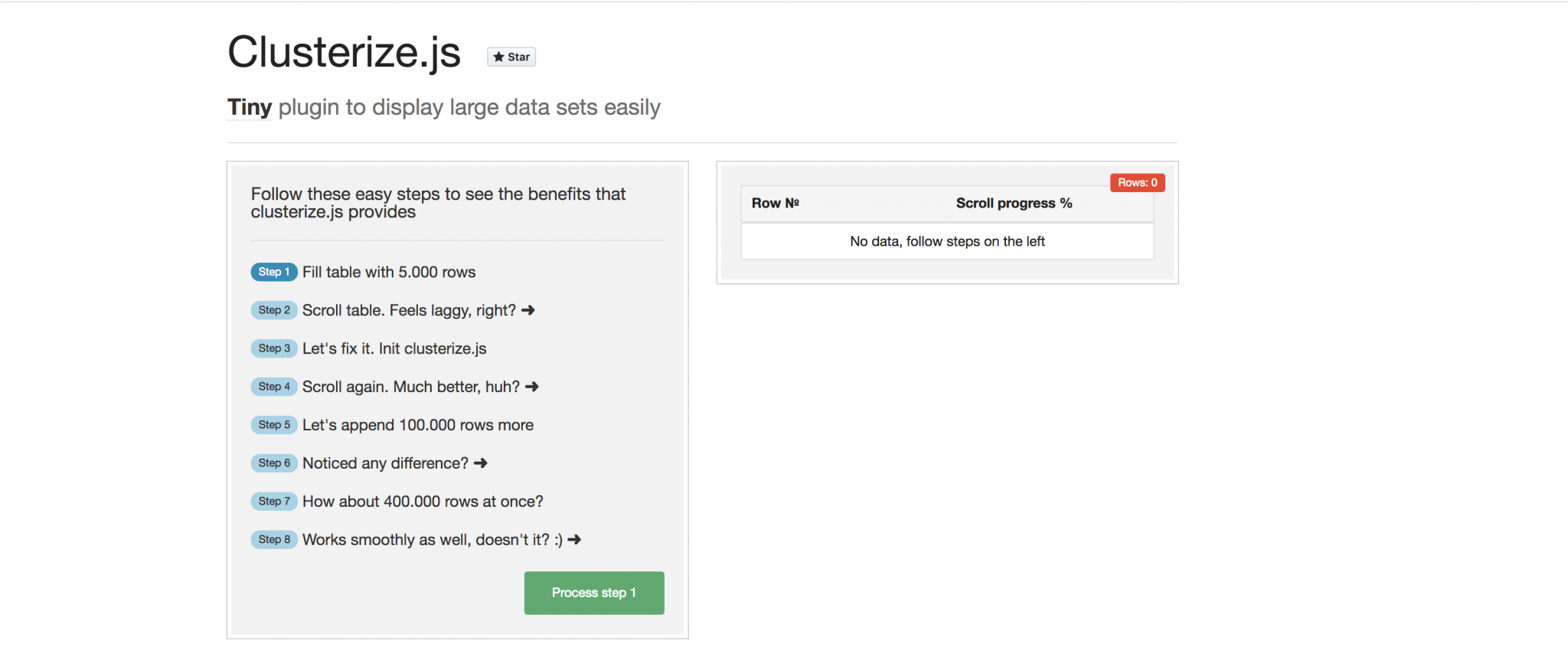
To keep the scrolling smooth when working with thousands of rows and columns, and also accelerate load time, Clusturize.js only loads a particular set of data or the data shown in viewport, and it only renders the data when necessary. Clusturize.js converts the whole table into a container and generates only the visible part of the container. The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html.
 10 Best Javascript Plugins For Sticky Table Header Jquery
10 Best Javascript Plugins For Sticky Table Header Jquery
Assuming the project has a table with hundred's of rows as a data set. And in a certain situation, an action in some other part of your page should result in showing a particular row in a table dynamically by using jquery. How do scroll a table to particular tr?

Scroll to table row javascript. So, is there a NN equivalent to the scrollIntoView function, or is there an alternate technique to force the scroll? Thanks for any help! RE: I want to force a table row to scroll into view And When the page is loaded, the first row of the table is automatically highlighted (see the code shown below.) But, there are two problems: 1. Before I use the keyboard keys to scroll rows one at a time, I have to de-highlight the first row and re-highlight the first row of the table using the mouse. The parsing and dynamic row insertions are done in JavaScript, the requests are done with the XMLHttpRequest object, and the table appearance is controlled by the CSS. The implementation of the dynamic scroll is possible mostly because of the introduction of the XMLHttpRequest object in the modern browsers.
You can use scrollTo jQuery plugin which lets you to scroll to any element using class, id, type or a combination. Since the scrollable part of the table has dataTables_scrollBody class, you can activate scrollTo like this in your click events for buttons like this: JavaScript Learn JavaScript Learn jQuery Learn React Learn ... mousemove mouseover mouseout mouseup offline online open pagehide pageshow paste pause play playing progress ratechange resize reset scroll search seeked seeking select show stalled submit suspend timeupdate toggle touchcancel touchend touchmove touchstart transitionend unload ... function row ().scrollTo ( animate ) Redraw the table's scrolling display to show the row selected by the row () method. Animate the scroll ( true) or not ( false ).
12/11/2007 · var rowIdx = _getRowIndex(row); if (cellIdx == 0 && rowIdx == 0) { clearHighlight(); } else if (cellIdx == 0) { _setRow(); } else { _setRow(); } } function _getTable() { var tbleObj; if (mouse_event_handler.previous.table) return; else { tbleObj = row.parentNode || row.parentElement; //tbody; var tn = tbleObj.tagName.toLowerCase(); while (tn != "table" && tn != "html") Questions: I'm dynamically adding rows to a table using jQuery. The table is inside a div which has overflow:auto thus causing a vertical scrollbar. I now want to autoscroll my container div to the last row. What's the jQuery version of tr.scrollintoView()? Answers: var rowpos = $('#table tr:last').position(); $('#container').scrollTop(rowpos.top); should do the trick! Using jQuery add new table row on click JavaScript calculate Fahrenheit from Celsius JavaScript convert string variable in boolean using Regex How to check a variable is undefined in JavaScript ... jQuery simple form with name and email validations How to scroll page to 1000px from top on page load using jQuery ...
H orizontal and V ertical scrolling table with static header row.Fixed headers in large HTML tables.static header in table through java script. I was looking for a solution for this for a long time and found most of the answers are not working or not suitable for my situation i also find most of the java script code for that they worked but only with the vertical scroll not with the horizontal ... Change Fiddle listing shows latest version. The fiddle listings (Public, Private, Titled, etc) will now display latest versions instead of the ones saved as Base versions - this was causing more confusion than good, so we decided to change this long-standing behavior. Previous update Got it. Settings. The fullWidth rows are embedded. This means: Embedded rows are chopped into the pinned sections. Embedded rows scroll horizontally with the other rows. There are 15 rows and pagination page size is 10, so as you go from one page to the other, the grid re-sizes to fit the page (10 rows on the first page, 5 rows on the second page).
Using either pure Javascript or jQuery, how do I scroll the page so that the nth row in a table is centered on the page? Some examples I've seen that have this sort of feature usually require that the element I scroll to uses an id as the selector, but since the table has a dynamic amount of rows and may be paged, I'd rather not go this route ... In Scrollbar in HTML Table is one of the features to scroll the data from both horizontal and vertical formats. We will allocate the border, height, and width of the scroll tables. In default, a vertical scroll bar is enabled after entering the number of data to maximize size in the vertical mode. But in horizontal mode, after entered the data ... doesn´t adjust to new table rows, and i can`t navigate for all table, only for initial rows. Basically, the scroll doesn´t update when i add new rows Any idea? Test it outside the div, if you still can't see the new rows then it is because you are adding the new rows using appendChild to the table, not a tableSection element (such as the ...
Required in Firefox and Opera, optional in IE, Chrome and Safari. A number that specifies the position of the row to insert (starts at 0). The value of 0 results in that the new row will be inserted at the first position. The value of -1 can also be used, this results in a new row being inserted at the last position. 2/11/2020 · Listing 4 - Table scrolling, mouse hover-based highlighting, and selections are set here. By setting the table row entry (indicated by the. HTML ) to either “clicked” or “highlight,” the specified color is applied to the row’s background. This part is controlled by JavaScript code (discussed below), but the styles and colors are defined here. Defines a cell in a table <caption> Defines a table caption <colgroup> Specifies a group of one or more columns in a table for formatting <col> Specifies column properties for each column within a <colgroup> element <thead> Groups the header content in a table <tbody> Groups the body content in a table <tfoot> Groups the footer content in a table
Insert a new row element into the table. Iterate over every index (cell) in each array (row) While iterating over the index (cell) add text to the created cell element. Append the compiled table ... Specifies the behavior when table needs to scroll to a position based on a row key. This includes the case where 1) a value of scrollPosition attribute is specified with a key property, 2) Table scrolls to the selection anchor during initial fetch and after a refresh has occurred. Supported Values: Value. If a table has multiple <tbody> elements, by default, the new row is inserted into the last <tbody>. To insert the row into a specific <tbody> : let specific_tbody = document . getElementById ( tbody_id ) ; let row = specific_tbody . insertRow ( index )
1. 2. var scrollBody = $ (table.get (0)).parent () scrollBody.scrollTop (scrollBody.get (0).scrollHeight); This seems to work the first time, though I'm not sure if thi plays well with scroller. When a new message is updated, and the above code is executed, I see blank space where the bottom of the table should be. Apr 15, 2015. This article shows customized scrolling to a row that is newly selected after it is added, updated or deleted in a PrimeFaces data table. The required scrolling is achieved using a jQuery function. The article's example uses JSF 2.0 with PrimeFaces 5.1 and Apache MyFaces 2.0 deployed on a Tomcat 6 web server. 1. How to make table scrollable in javascript. Ask Question Asked 4 years, 3 months ago. Active 4 years, 3 months ago. Viewed 9k times ... You can also define nested tables or if you want,you can apply scroll only rows, and etc... Share. Follow edited May 22 '17 at 6:38.
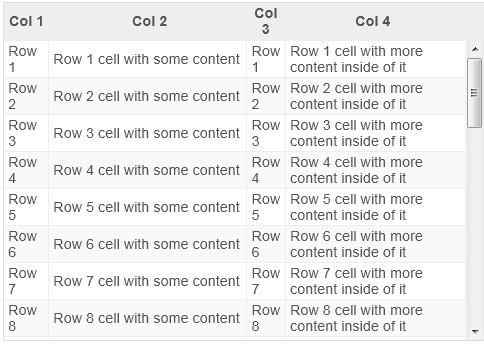
Let's see another method of creating a table with a fixed header and scrollable body. In the example below, we set the display to "block" for the <tbody> element so that it's possible to apply the height and overflow properties. To enable y-scrolling simply set the scrollY parameter to be whatever you want the container wrapper's height to be (any CSS measurement is acceptable, or just a number which is treated as pixels). Note also that the scrollCollapse option is enabled in this example. This will have the container match the height of the rows shown in the table if that height is smaller than that given height by ... Overflow property is used to create scrollbar in table. Use display: block; property to display the block level element. Since changing the display property of tbody, we should change the property for thead element as well to prevent from breaking the table layout.
Optional 'thank-you' note: Send. You might be able to use anchors to call the table into view. <a name="Spot1"></a>. you would call it by. <a href="asdfsdaf.htm#Spot1. but there might be a problem with it being grenerated dynamically....... If i get time, i will play around with this... Eric. Here is my solution for a fixed table header with scrollable body and aligning columns. The requirements I wanted to achieve were: Fix <thead> while <tbody> can scroll while...
 Scrolling In Tables Axure Rp 8 Axure Forums
Scrolling In Tables Axure Rp 8 Axure Forums
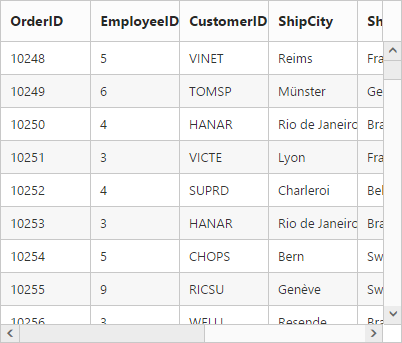
 Scrolling In Jquery Grid Widget Syncfusion
Scrolling In Jquery Grid Widget Syncfusion
 Ux Table Design Marketpath Cms For Designers
Ux Table Design Marketpath Cms For Designers
 Responsive Table With Scrolling
Responsive Table With Scrolling
 Data Table Adobe Commerce Developer Guide
Data Table Adobe Commerce Developer Guide
 Displaying Data Tables Fast Using Clusterize Js The Jotform
Displaying Data Tables Fast Using Clusterize Js The Jotform
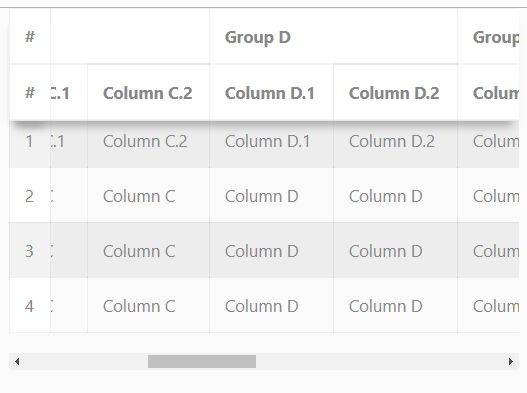
 Javascript Library For Fixed Table Rows And Columns
Javascript Library For Fixed Table Rows And Columns
 Bootstrap 4 Striped Responsive Tables And More Tutorial
Bootstrap 4 Striped Responsive Tables And More Tutorial
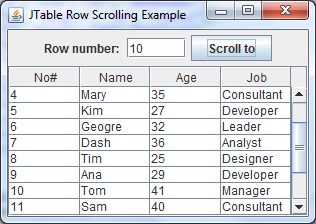
 How To Scroll Jtable Row To Visible Area Programmatically
How To Scroll Jtable Row To Visible Area Programmatically
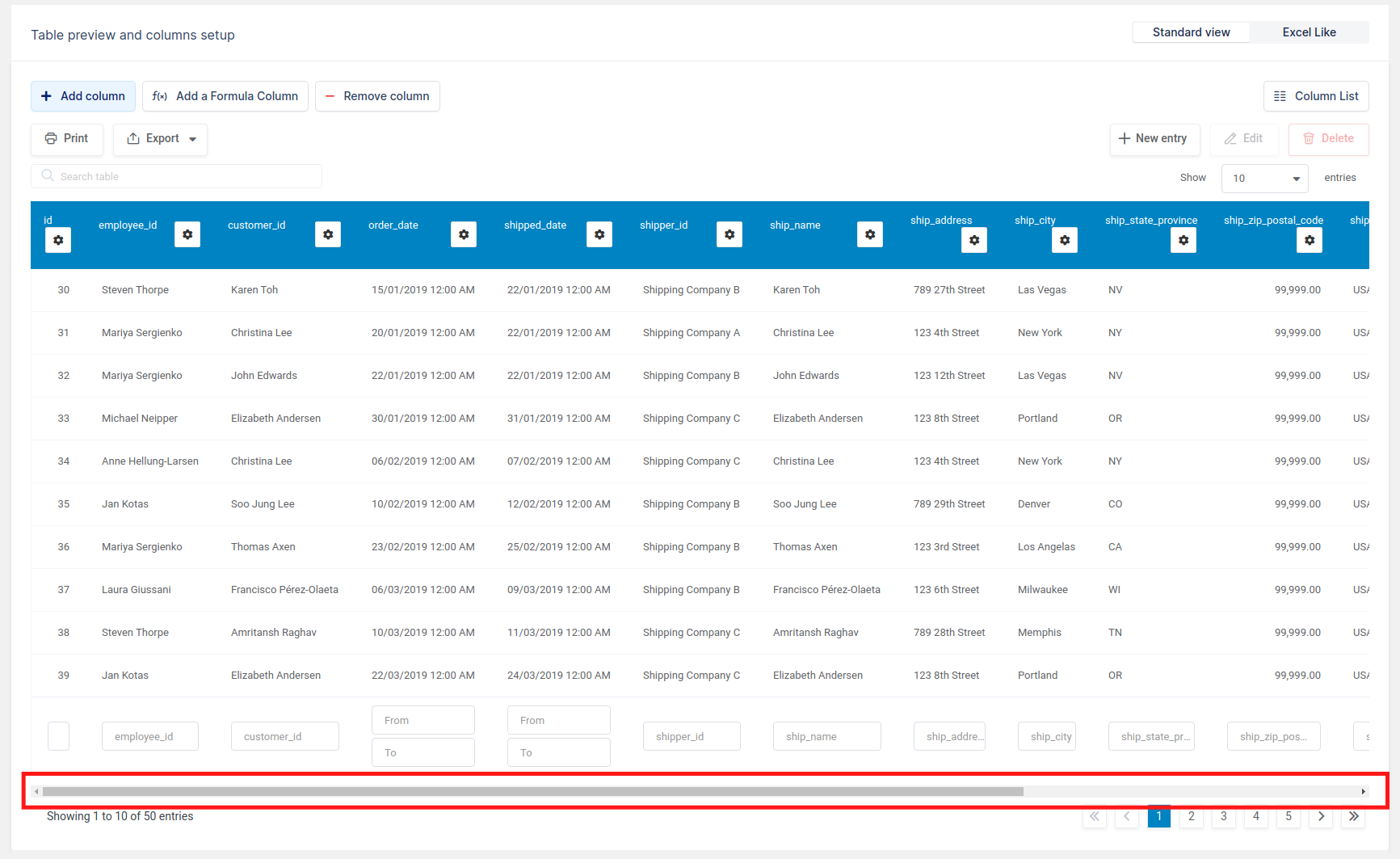
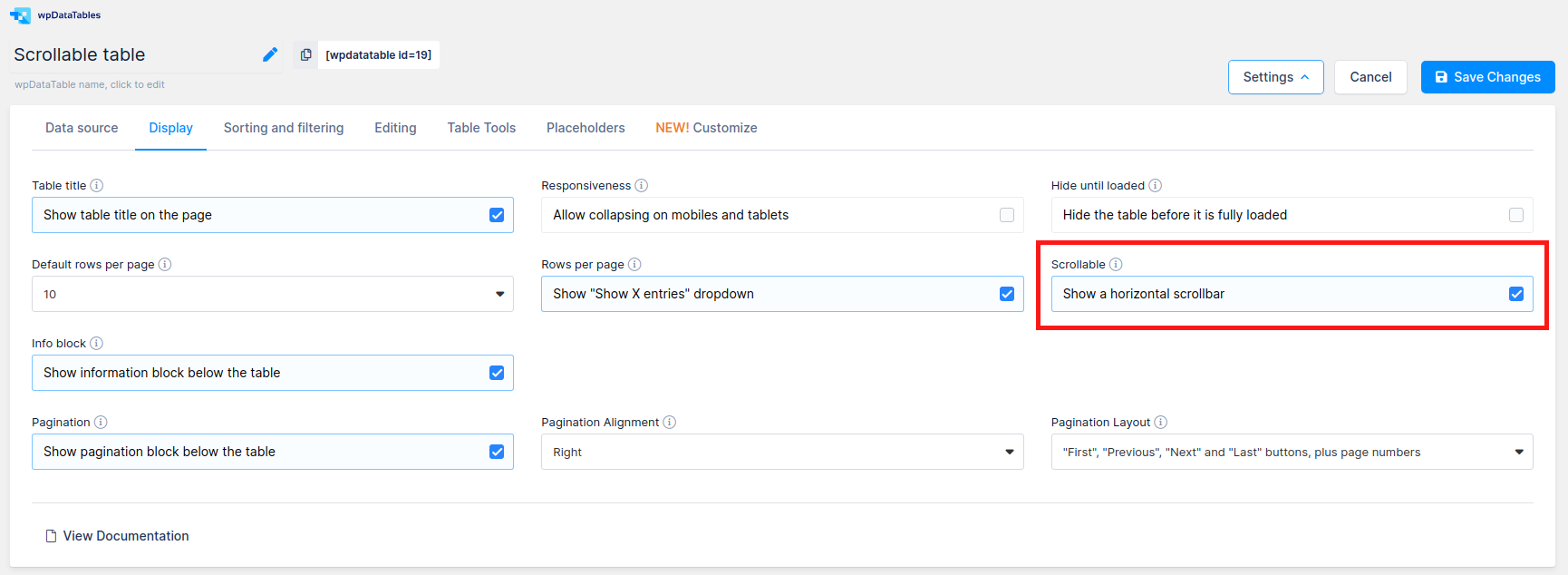
 Scrollable Wpdatatables Tables And Charts Wordpress Plugin
Scrollable Wpdatatables Tables And Charts Wordpress Plugin
 How To Make A Swipeable Table View Cell With Actions
How To Make A Swipeable Table View Cell With Actions
 How To Apply Border Radius To Separated Table Rows That Has
How To Apply Border Radius To Separated Table Rows That Has
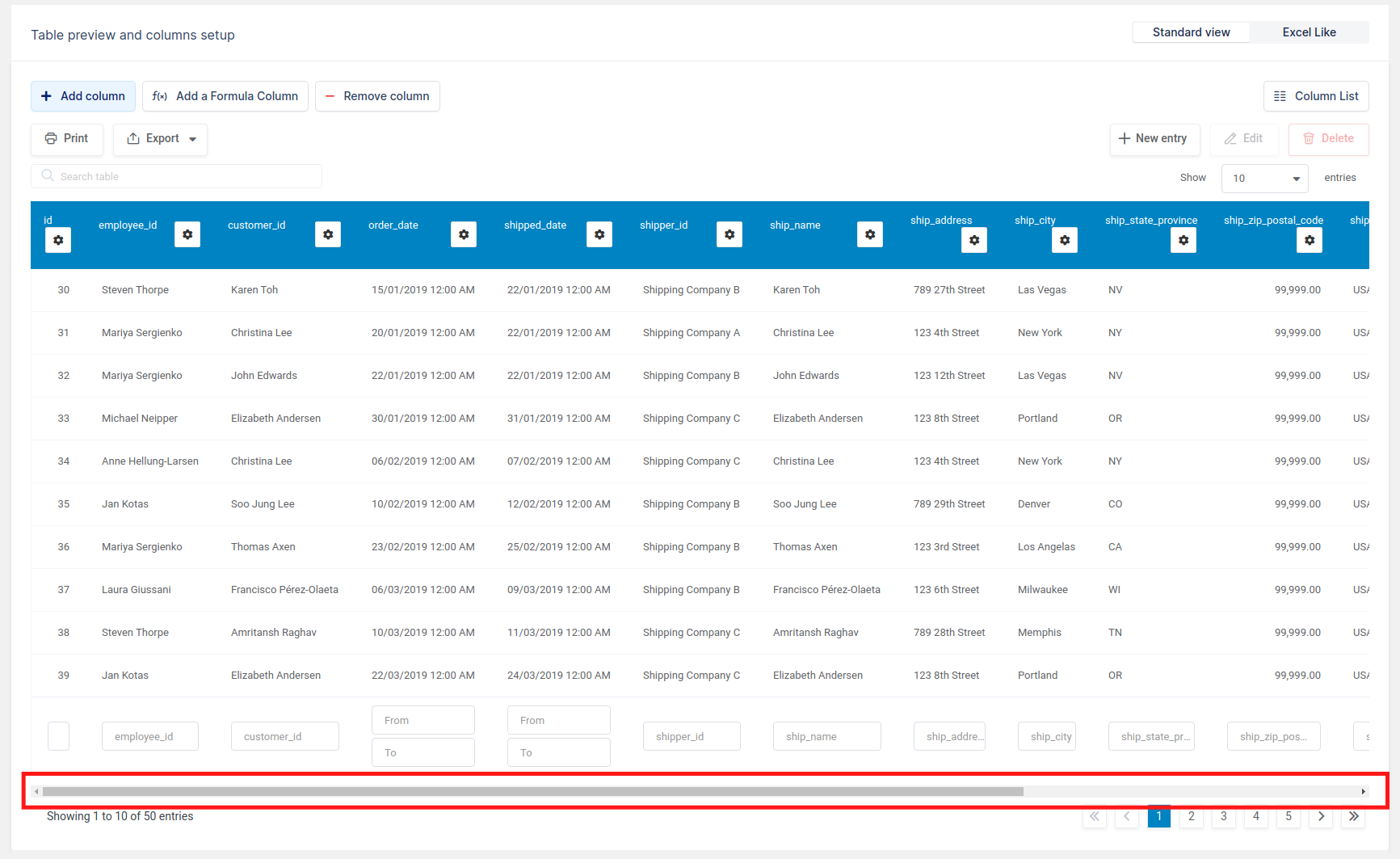
 Upcoming Changes To The Table View Horizontal Scrolling
Upcoming Changes To The Table View Horizontal Scrolling
Building A Jquery Plug In To Make An Html Table Scrollable
 How To Scroll Automatically To The Bottom Of The Page Using
How To Scroll Automatically To The Bottom Of The Page Using
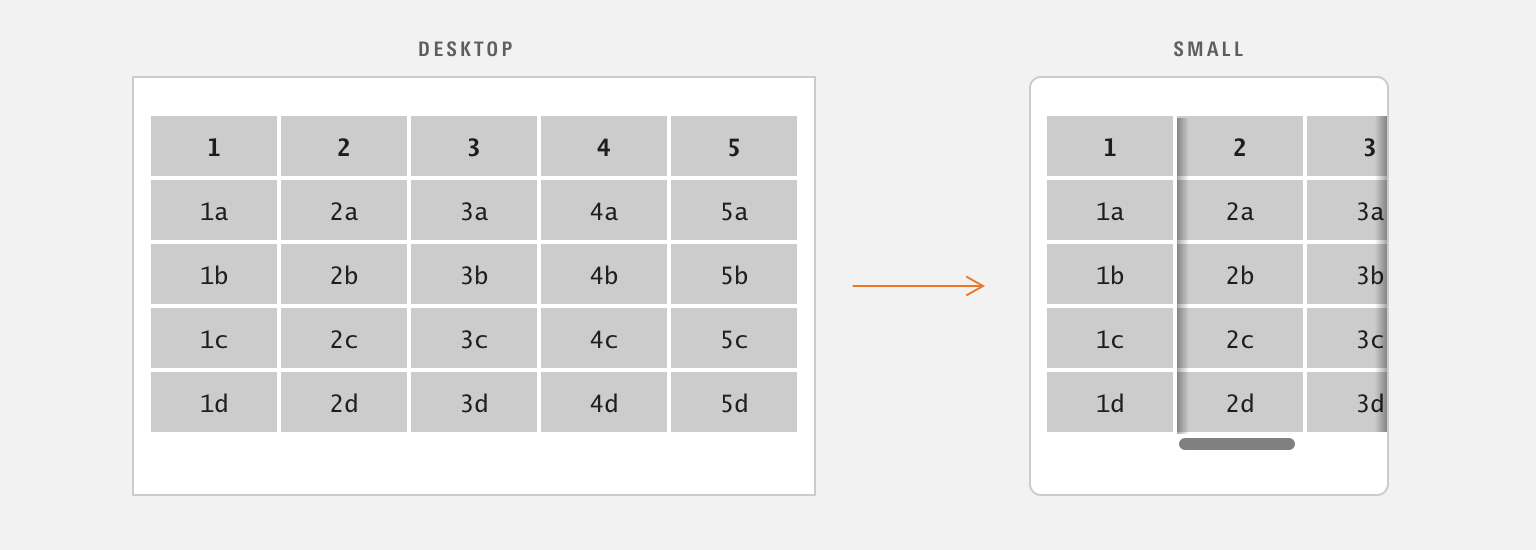
 Responsive Tables That Stacks On Mobile No Horizontal Scroll
Responsive Tables That Stacks On Mobile No Horizontal Scroll
 Morningstar Design System V2 36 0 Responsive Data Tables
Morningstar Design System V2 36 0 Responsive Data Tables
 Scrollable Wpdatatables Tables And Charts Wordpress Plugin
Scrollable Wpdatatables Tables And Charts Wordpress Plugin
 Rows In Fixedcolumns Are Not Align With Others Column When
Rows In Fixedcolumns Are Not Align With Others Column When
 Html Table With 100 Width With Vertical Scroll Inside Tbody
Html Table With 100 Width With Vertical Scroll Inside Tbody
 Lazy Loading In A Table Vaadin 7 Cookbook
Lazy Loading In A Table Vaadin 7 Cookbook
 Bootstrap 4 Table With A Fixed Header Html Amp Css Snippet
Bootstrap 4 Table With A Fixed Header Html Amp Css Snippet
 Jquery Plugin For Scrollable Tables Scrolltable Free
Jquery Plugin For Scrollable Tables Scrolltable Free
0 Response to "24 Scroll To Table Row Javascript"
Post a Comment