34 Debug Html Javascript Visual Studio Code
This article will focus on debugging JavaScript code Visual Studio. Traditionally Visual Studio is known for being a powerful IDE for C#.NET and VB.NET but without much support for JavaScript. However this has changed in recent iterations and now you can use Visual Studio to debug JavaScript in the same environment as you would your C# code. Nov 01, 2019 - Visual Studio provides client-side debugging support for Chrome and Microsoft Edge (Chromium) only. In some scenarios, the debugger automatically hits breakpoints in JavaScript and TypeScript code and in embedded scripts on HTML files. For debugging client-side script in ASP.NET apps, see the ...
 Easier Browser Debugging With Developer Tools Integration In
Easier Browser Debugging With Developer Tools Integration In
VS Code has built-in debugging support for the Node.js runtime and can debug JavaScript, TypeScript, or any other language that gets transpiled to JavaScript. For debugging other languages and runtimes (including PHP , Ruby , Go , C# , Python , C++ , PowerShell and many others ), look for Debuggers extensions in the VS Code Marketplace or select Install Additional Debuggers in the top-level Run …

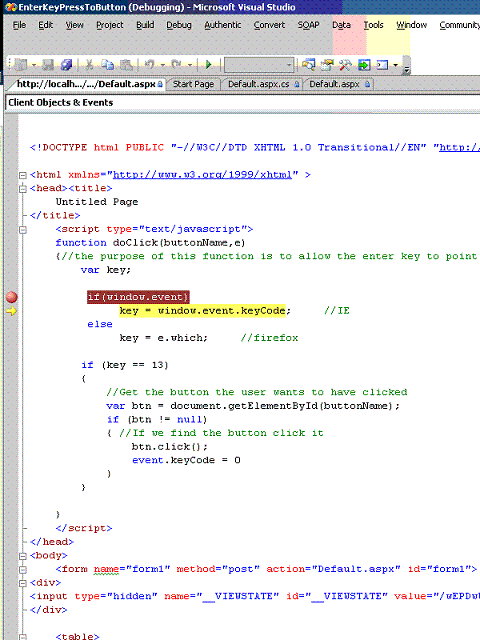
Debug html javascript visual studio code. We can easily debug C# code using breakpoints but when we want to debug JavaScript code then we need to make some extra effort. I explain in this article step-by-step how to debug JavaScript code defined in a .aspx page using Visual Studio and Internet Explorer so let's see that now. Visual Studio Code debug HTML and JavaScript. Ask Question Asked 4 years, 4 months ago. Active 4 years, 4 months ago. Viewed 1k times -1 Visual Studio Code Version 1.10.2 Windows 10. I'm testing out VS Code and would like to debug some simple HTML and JavaScript. The tutorial at http ... To debug by inspecting the live DOM. Create a new solution in Visual Studio by choosing File > New Project. Choose JavaScript > Windows Universal, and then choose WinJS App. Type a name for the project, such as FlipViewApp, and choose OK to create the app. In the BODY element of index.html, add this code: HTML.
2/8/2021 · It has been the default JavaScript debugger in Visual Studio Code since 1.46 (we're now at v1.58) and is even being rolled out into the Visual Studio IDE. The new debugger can be used without having to install any extensions in three ways: Pressing F5 (Start Debugging) Activating the debug icon in the menu bar and selecting "Run and debug" Opening the Visual Studio Code command palette and running the "Debug: … Click Select… and check JavaScript (Microsoft Edge - Chromium). You can add tabs, navigate to new tabs, and close tabs and see those changes reflected in the Attach to Process dialog by clicking the Refresh button. Select the tab you want to debug and click Attach. The Visual Studio debugger is now attached to Microsoft Edge! The problem involves using Typescript (as opposed to Javascript) as the language for a front-end program with the goal of debugging using the Visual Studio Code IDE's debugger. The solution involves configuring Typescript compilation options, using a server to host the front-end program, using the Debugger for Chrome extension, and configuring Visual Studio Code launch options.
25/10/2017 · How to Debug JavaScript in Visual Studio Code with live-server Running. Trying to debug a simple HTML and JavaScript project in Visual Studio Code. In the VS Code terminal window, 'live-server' is used to launch the 'index.html'. In VS Code, the … Debugging a Web Browser Control embedded in a Windows application can be a bear because there's no obvious way to debug the the JavaScript code or HTML DOM/CSS inside of the application. Although the Web Browser uses the Internet Explorer Engine for HTML rendering and JavaScript execution and provides most of the engine features, the Debugger and F12 are not part of that. Jul 23, 2021 - One of the key features of Visual Studio Code is its great debugging support. VS Code's built-in debugger helps accelerate your edit, compile and debug loop. ... VS Code has built-in debugging support for the Node.js runtime and can debug JavaScript, TypeScript, or any other language that gets ...
Hi All I am trying to use Visual Studio Code to debug Sharepoint 2013 Javascript but on debugging I get the following Error: Unknown error, mkdir'\\s...DavWWWRoot\sites\siteaddress\siteassets\js\.vscode' I think it is simply because VS Code cannot launch.json file in a folder starting with a ... · Hi, As per my knowledge, we can't debug the ... Feb 23, 2016 - We started out with .NET and Node.js debugging, and today we are taking the next step by introducing our Chrome Debugger for Visual Studio Code. Our Chrome Debugger allows front-end developers to debug their client-side JavaScript code running inside Google Chrome directly from Visual Studio Code. 19/6/2018 · Debugging is an essential skill for any JavaScript developer. In this video, we will explore two different options to do so in Chrome and in Visual Studio Co...
Aug 05, 2020 - This tutorial will take a look at debugging JavaScript with the Google Chrome DevTools, as well as with the popular text editor Visual Studio Code (VS Code). To Disable Java script debugging in visual studio go to Tools Options Click on Options and option window will open. If IE is not currently your default browser right click on a file in the Solution Explorer select Browse with choose Internet Explorer and click Set as default. Choose JavaScript Windows Universal and then choose WinJS App. 3 Ways To Debug JavaScript in Visual Studio Code. In short, the new debugger can be used in the below 3 ways without installing any extensions. F5 - Start Debugging. Menu bar -> Debugging icon -> Run and debug. Open the Visual Studio Code command palette and running the Debug: Open Link command.
1/11/2019 · To enable debugging using Visual Studio, you need to make sure that the reference(s) to your source file in the generated source map are correct (this may require testing). For example, if you are using webpack, references in the source map file include the webpack:/// prefix, which prevents Visual Studio from finding a TypeScript or JSX source file. JavaScript in Visual Studio Code Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. Open Visual Studio. Select your project to be debugged in Solution Explorer. Right Click and select Browse With, and set a default browser. Now, go to START and type Internet Options. Above, uncheck both the options for Disable script debugging. Click Apply, and then Ok. Now set breakpoints in your JS file. After that press the debug button in ...
Debugging React Apps In Visual Studio Code. Browser debugger or extension to the browser debugger is the usual way of debugging Javascript-based web applications and Javascript-based frameworks like React, Angular, etc. For React-based apps, React Developer Tools is such an extension. There is nothing wrong with this approach of debugging. Apr 28, 2015 - Perhaps you use TypeScript and need to compile it to JavaScript before starting the server. You may also be using task automation with gulp or grunt and want to start the server and then attach VSCode’s debugger to it. ... Follow this series to learn more about what you can do with Visual Studio Code... May 23, 2019 - Setting up JavaScript Debugging in Visual Studio Code · Part of learning to program is watching your code in action ... I’ve written before about how JavaScript is a surprisingly solid first language for beginners. However, there’s a catch. If you want to spend as much time as possible ...
Jun 02, 2019 - Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. A VS Code extension to debug your JavaScript code in the Microsoft Edge browser. This is also used to enable JavaScript debugging inside the Microsoft Edge browser when launched from ASP.Net Projects in Visual Studio. Note: This extension currently supports both Microsoft Edge (Chromium) and Microsoft Edge (EdgeHTML). 10/2/2019 · how to run and debug html code in visual studio codestep 1: writing simple html file.step 2: running html file using "Live Server".[using vs code extensions]...
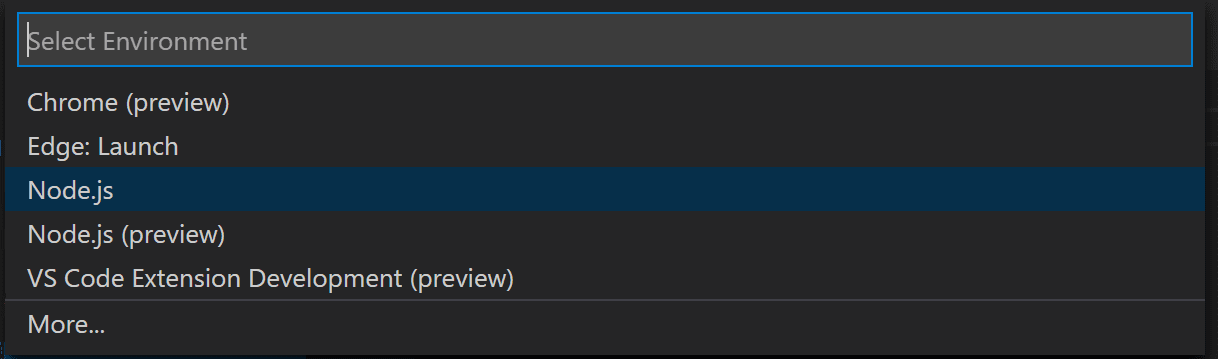
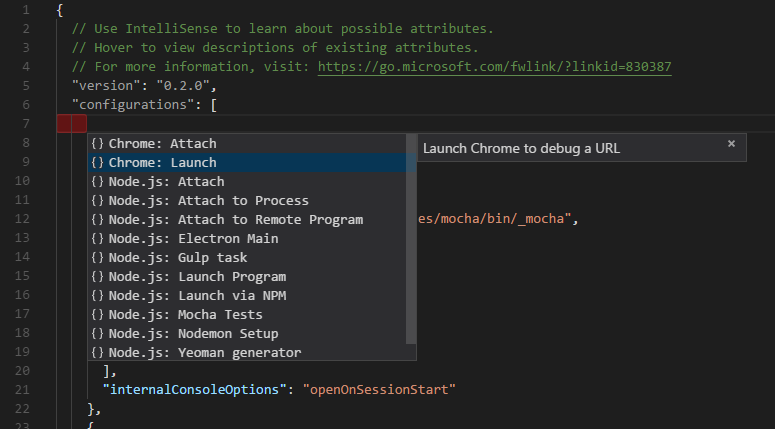
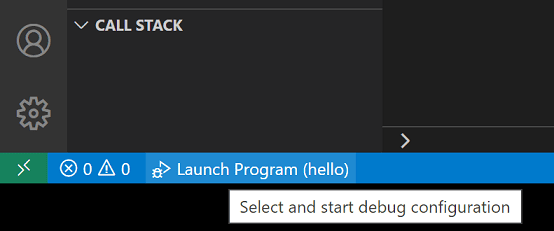
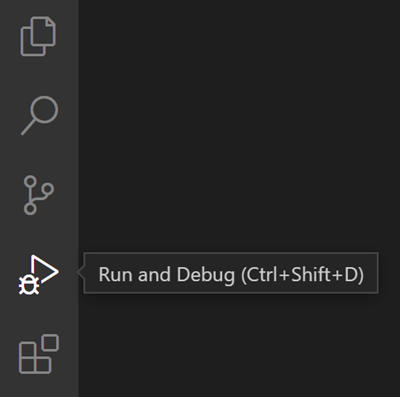
Visual Studio Code-使用Chrome Debugging for VS Code除錯JS; Visual Studio Code 調試 PHP; Visual Studio Code調試electron主進程; visual studio code調試 core 2.0程序; 在 Visual Studio 中使用 mdk 編譯 ARM 程式; visual studio中使用printf列印迭代器內容時與cout的差別; 在Visual Studio中使用SVN進行原始碼 ... The easiest way to start a debugging session in Visual Studio Code is to open a file in the editor, click the Run View icon in the Activity Bar (or press Ctrl+Shift+D on your keyboard), followed by the Run and Debug button at the top left corner of the application. The Visual Studio Code debugger will try to auto-detect the debug environment ... Debugging is a core feature of Visual Studio Code. Learn how to configure and use the Node.js debugger in this introductory video.
Visual Studio Code includes a built-in debugger for Edge and Chrome. There are a couple ways to get started with it. Use the Open Link command to debug a URL. Clicking a link in the JavaScript debug terminal. Dec 11, 2019 - This is a DAP-based JavaScript debugger. It debugs Node.js, Chrome, Edge, WebView2, VS Code extensions, and more. It has been the default JavaScript debugger in Visual Studio Code since 1.46, and is gradually rolling out in Visual Studio proper. I want to run and debug an html page with a javascript file in a mini website when I hit F5. How do I configure VSCode to open the html page in the browser and then allow me to set breakpoints in the javescript file which will be triggered by my interaction with the app in the browser?
This extension has been deprecated as Visual Studio Code now has a bundled JavaScript Debugger that covers the same functionality. It is a debugger that debugs Node.js, Chrome, Edge, WebView2, VS Code extensions, and more. The Visual Studio Code editor supports debugging of JavaScript running in Microsoft Edge and Google Chrome. You can read more about debugging browsers works in the Browser Debugging documentation. ... The Visual Studio Code editor supports debugging Electron applications via the built-in JavaScript ... Apr 18, 2016 - Here is a nice demo https://ch...ing/hello-visual-studio-code-nodejs ... Thanks for your reply, but I didn't understand how to use the information in the video to run a node.js server displaying a HTML file. The problem I have with this and other guides I have seen, is that they create the whole site using only JavaScript, but I want ...
HTML The Best Visual Studio Code Extensions. 1. REST Client. If you are developing Web applications, then you have to deal with REST or GraphQL. I usually used tools like Postman, SOAP UI as a REST client until I found this VS Code extension. With this simple yet powerful extension, it is very easy to REST request or GraphQL query. One of the key features of Visual Studio Code is its great debugging support. VS Code's built-in debugger helps accelerate your edit, compile and debug loop. Debugger Extensions. VS Code has built-in debugging support for the Node.js runtime and can debug JavaScript, TypeScript, and any other language that gets transpiled to JavaScript. 4 weeks ago - Extensions like the Chrome Debugger or the Microsoft Edge Debugger are no longer needed.
 Introducing Chrome Debugging For Vs Code
Introducing Chrome Debugging For Vs Code
 Debugging With Visual Studio Code
Debugging With Visual Studio Code
 Debug The Dom In Visual Studio Code Using Elements For
Debug The Dom In Visual Studio Code Using Elements For
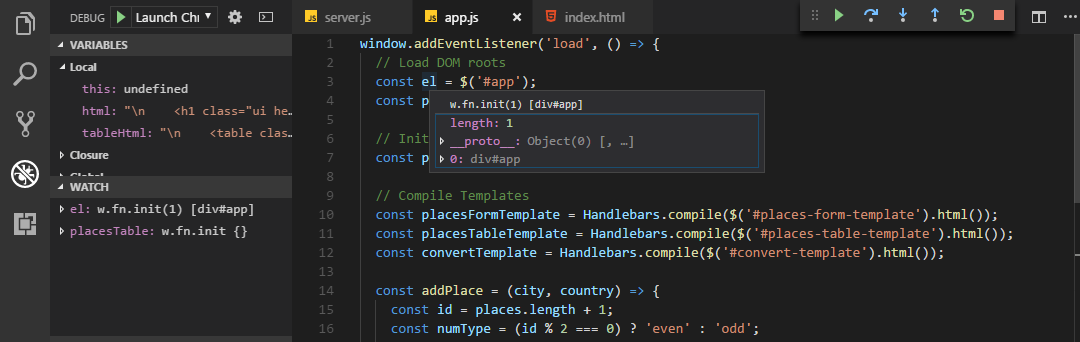
 Debugging Javascript Projects With Vs Code Amp Chrome Debugger
Debugging Javascript Projects With Vs Code Amp Chrome Debugger
 My Top 8 Visual Studio Code Tips And Features Scotch Io
My Top 8 Visual Studio Code Tips And Features Scotch Io
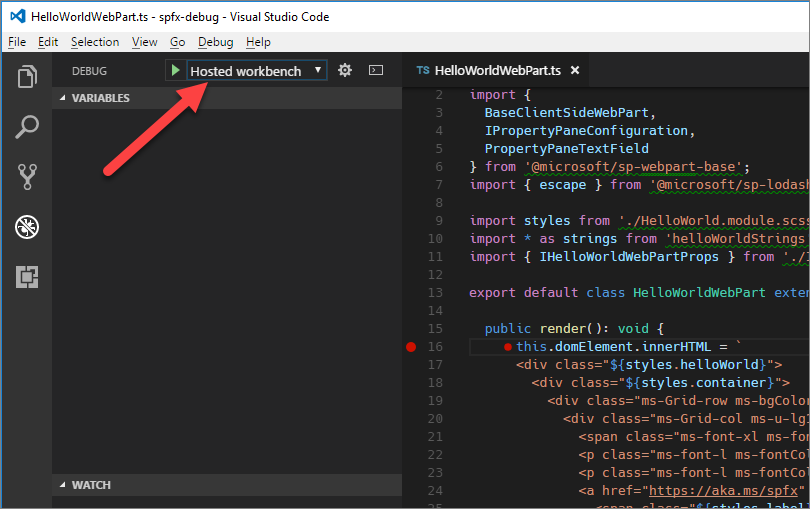
 Debug Sharepoint Framework Solutions In Visual Studio Code
Debug Sharepoint Framework Solutions In Visual Studio Code
 Top 25 Best Visual Studio Code Vscode Extensions Elmah Io
Top 25 Best Visual Studio Code Vscode Extensions Elmah Io
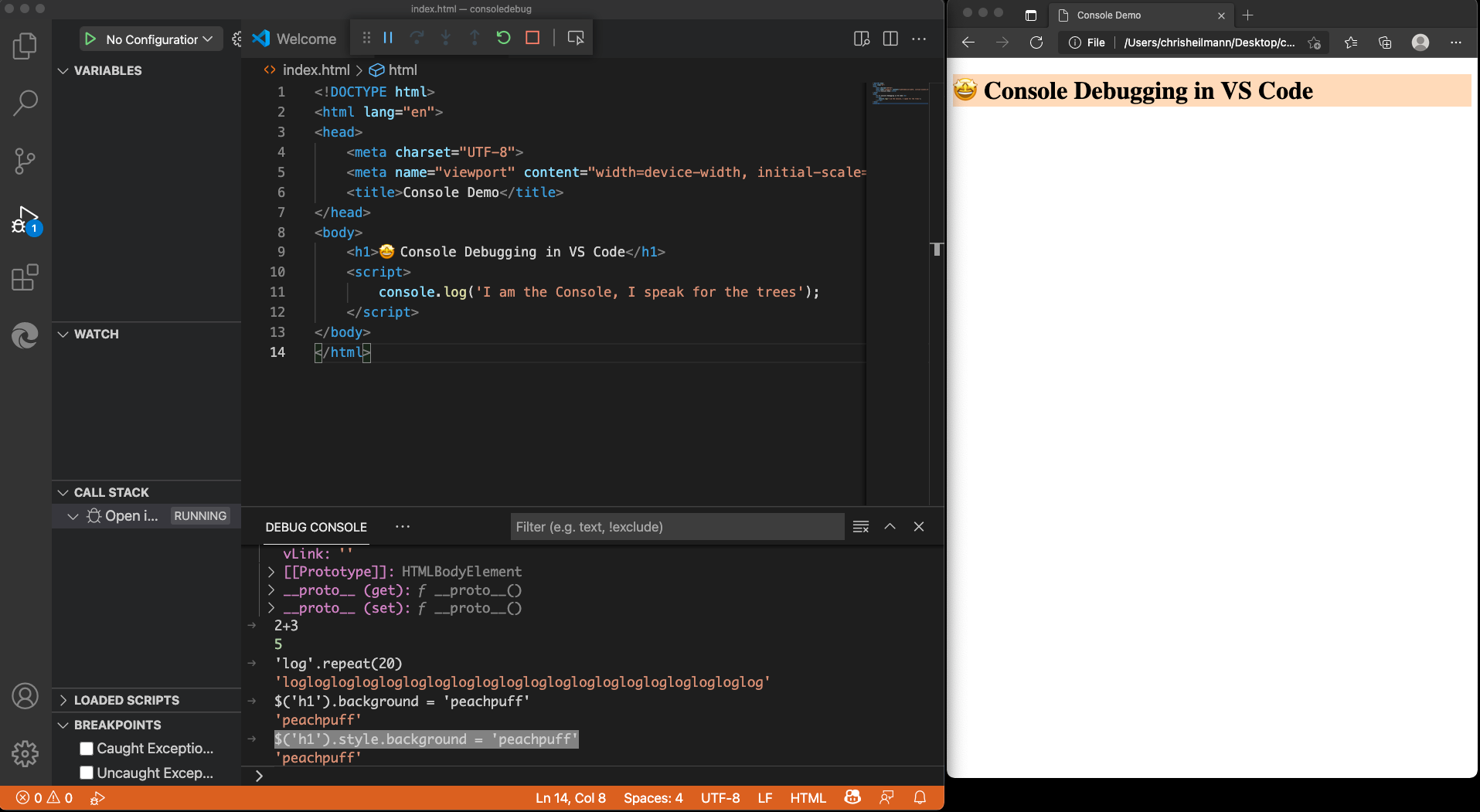
 Using Console Log Debugging In Visual Studio Code
Using Console Log Debugging In Visual Studio Code
 Debugging Javascript In Vs Code Console Stack Overflow
Debugging Javascript In Vs Code Console Stack Overflow
 Javascript Debugging Recipes For Visual Studio Code
Javascript Debugging Recipes For Visual Studio Code
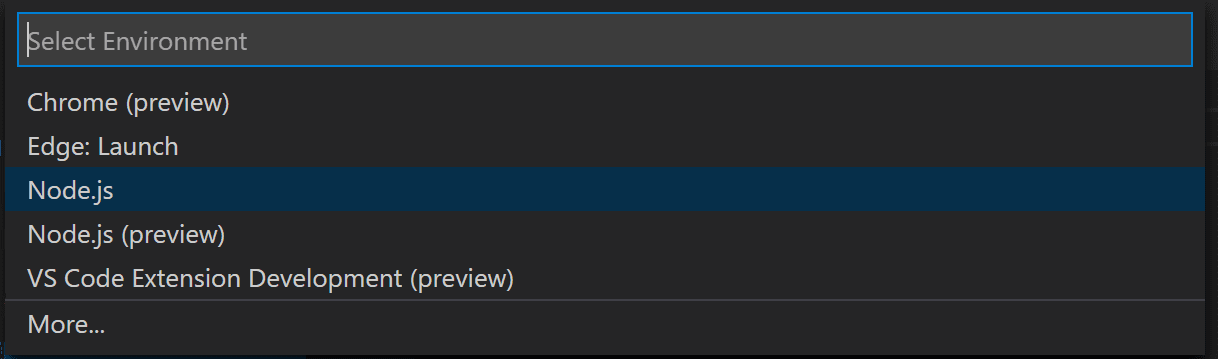
 Visual Studio Code Setting Environment Variable For Tasks
Visual Studio Code Setting Environment Variable For Tasks
 Debugging Javascript Projects With Vs Code Amp Chrome Debugger
Debugging Javascript Projects With Vs Code Amp Chrome Debugger
 How To View An Html File In The Browser With Visual Studio
How To View An Html File In The Browser With Visual Studio
 How To Run And Debug Html Code In Visual Studio Code
How To Run And Debug Html Code In Visual Studio Code
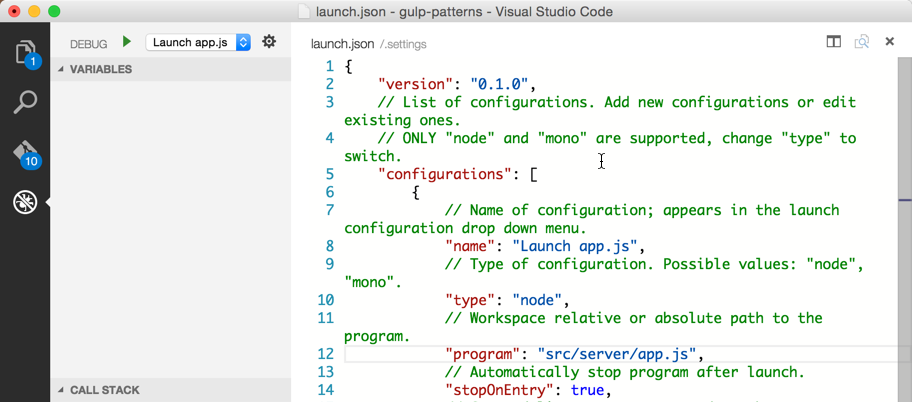
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 The Absolute Easiest Way To Debug Node Js With Vs Code By
The Absolute Easiest Way To Debug Node Js With Vs Code By
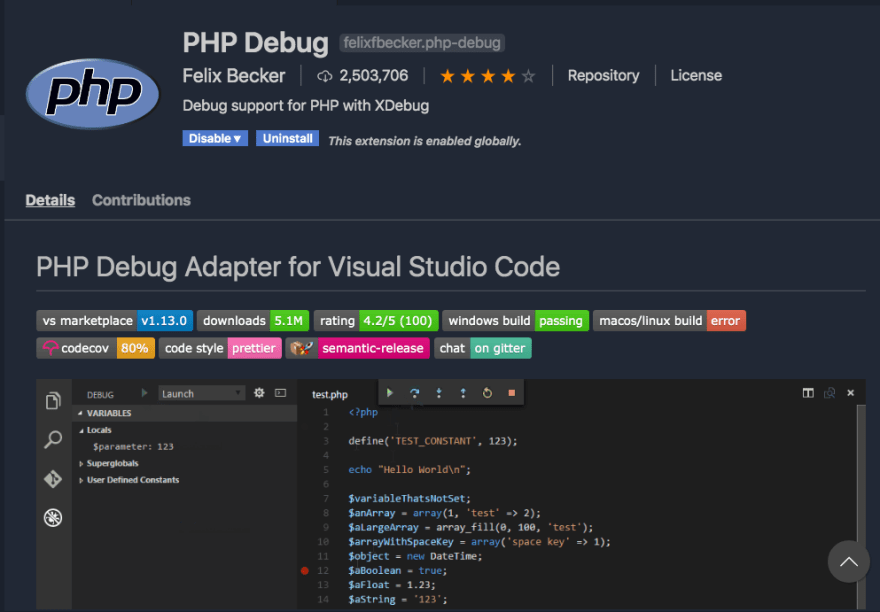
 How To Debug Php Using Visual Studio Code Dev Community
How To Debug Php Using Visual Studio Code Dev Community
 Setup Vs Code For Efficient Php Development Theodo
Setup Vs Code For Efficient Php Development Theodo
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Get Started Tutorial For Python In Visual Studio Code
Get Started Tutorial For Python In Visual Studio Code
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Using Visual Studio To Debug Javascript In Ie Codeproject
Using Visual Studio To Debug Javascript In Ie Codeproject
 Javascript Debugging Recipes For Visual Studio Code
Javascript Debugging Recipes For Visual Studio Code
 Setting Up Javascript Debugging In Visual Studio Code By
Setting Up Javascript Debugging In Visual Studio Code By
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
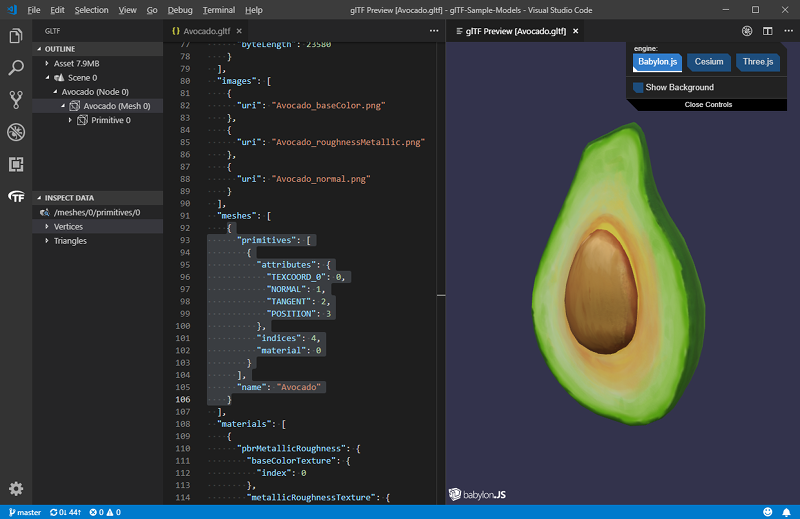
 Gltf Debugging In Visual Studio Code By Babylon Js Medium
Gltf Debugging In Visual Studio Code By Babylon Js Medium
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
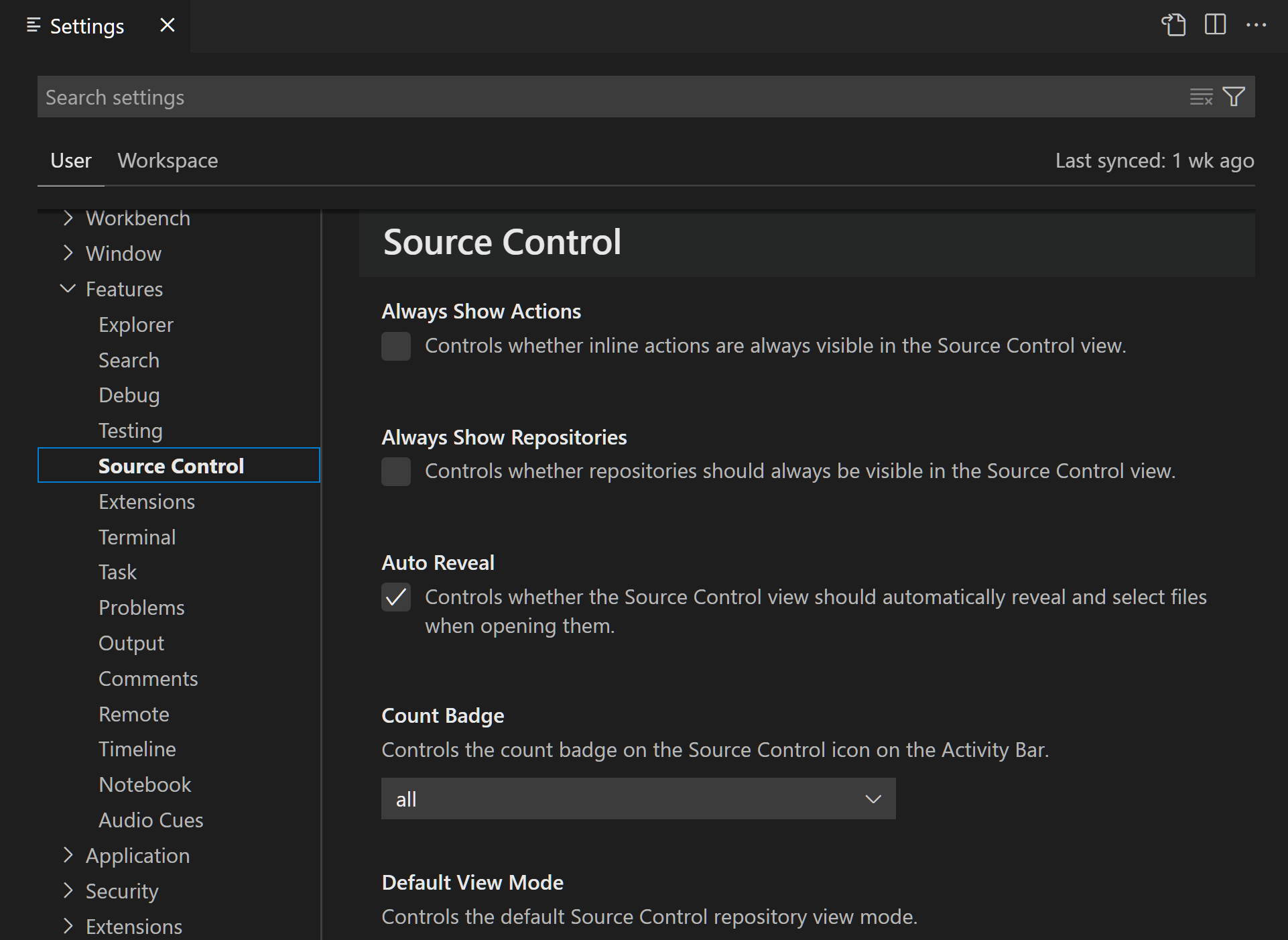
 Visual Studio Code User And Workspace Settings
Visual Studio Code User And Workspace Settings
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
Visual Studio Code Tips Javascript Code Execution In Visual
 Javascript Debugging Visual Studio Code Amp Chrome
Javascript Debugging Visual Studio Code Amp Chrome

0 Response to "34 Debug Html Javascript Visual Studio Code"
Post a Comment