32 A Tag Javascript Void 0
Usage of javascript:void(0) means that the author of the HTML is misusing the anchor element in place of the button element. Anchor tags are often abused with the onclick event to create pseudo-buttons by setting href to "#" or "javascript:void(0)" to prevent the page from refreshing. Nov 11, 2019 - But you most likely don’t desire this to happen if you have hooked up some JavaScript thereto link. To prevent the page from refreshing, you could use void(0). Using “#” in anchor tag: When writing the following code in the editor, the web page is refreshed after the alert message is shown.
 How To Define A Dynamic Selector For An Href Element Studio
How To Define A Dynamic Selector For An Href Element Studio
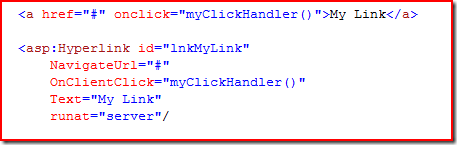
href="javascript:void (0); is for the case that you want it to do nothing , but still look as a link. ( blue and underline). it's just like : javascript:return undefined; Why ? Because someone might do : undefined=function () {} The # - is an anchor which sends you to the top of the page.
A tag javascript void 0. #alpinejs #javascript An accessible Alpine.js menu toggle. The "Hello World" of JavaScript frameworks and libraries seems to have become the todo app. In the case of Alpine.js a todo app is almost too large to showcase Alpine's core benefits and use case. Another issue with a lot of JavaScript examples is that they forego accessibility. Jan 21, 2019 - When you're creating HTML Anchor links that are non-navigating and handled via script code or through some JavaScript framework, what's the best way to handle the `HREF` navigation link in the HTML? In this back to basics post I look at a few different approaches and what works best. If you ask what JavaScript is, it's actually used by browsers to show online content to users in a proper way. The root reason for causing the javascript void(0) is that something is holding back the JavaScript on the webpage on your end. The pop up blocker won't allow you to get access to the page you want to visit.
javascript:void(0) is not a URL - it is a way to prevent links from direct loading any URL. Actually this attribute means 'Do Nothing'. In most cases this is needed when the link calls a JavaScript function on the current page. javascript:void(0) When using javascript: in navigation the return value of the executed script, if there is one, becomes the content of a new document which is displayed in the browser. The void operator in JavaScript causes the return value of the expression following it to return undefined , which prevents this action from happening. javascript:undefined; javascript:void 0; javascript: With the exception that undefined can be overridden by declaring a variable with the same name. Use of void 0 is generally pointless, and it's basically been whittled down from void functionThatReturnsSomething().
A utilização de quaisquer um destes exemplos promove o "JavaScript obstrutivo" o que torna o código difícil de manter e nada escalável. Usar javascript:void(0) não permite que os usuários abram este link em nova aba, o que pode ser frustrante. Usar javascript:void(0) viola a Política de Segurança de Conteúdo (CSP) em páginas seguras ... Note. Documentation links to the ASP.NET Core reference source load the repository's main branch, which represents the product unit's current development for the next release of ASP.NET Core. To select the branch for a different release, use the Switch branches or tags dropdown list to select the branch. For example, select the release/5.0 branch for the ASP.NET Core 5.0 release. JavaScript - Void Keyword. void is an important keyword in JavaScript which can be used as a unary operator that appears before its single operand, which may be of any type. This operator specifies an expression to be evaluated without returning a value.
Which "href" value should I use for JavaScript links, "#" or "javascript:void(0)"? 1366 How to change the href attribute for a hyperlink using jQuery Aug 18, 2009 - Anchor tags are often abused with the onclick event to create pseudo-buttons by setting href to "#" or "javascript:void(0)" to prevent the page from refreshing. These values cause unexpected behavior when copying/dragging links, opening links in a new tabs/windows, bookmarking, and when JavaScript ... The getElementsByTagName() method returns a collection of all elements in the document with the specified tag name, as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. Tip: The parametervalue "*" returns all elements in the document.
@aweary If the ability to use javascript:void(0) is being removed then React should ship an alternative way to create links that act like buttons. A brief glance at StackOverflow shows that there is no reasonable alternative to javascript:void(0) . Thank you for responding. Semantic navigation elements are very important indeed. But the reason I thought to add some information is that the browser implementation of the <;a> element differs when it has an href to when it doesn't.. Without an href the element does not accept keyboard focus. So a user using, for example, the NVDA screen reader would completely miss the element if navigating a ... JavaScript in <;a> tags: # vs javascript:void(0) Tuesday, September 30, 2008 Often times when we get a set of html templates from a designer, we tend to see a lot of this:
Feb 27, 2021 - The 0 inside the void operator is simply used as a placeholder. By using javascript:void(0), the · tag won’t send you to other web address. It also won’t refresh the page as links usually do when you put / as the value of href attribute. Sep 06, 2019 - Such hyperlinks allow a user to click on one and then perform a useful function, like updating a value on the webpage without loading a new page. ... We can use Javascript void(0) when we do not want the browser to load a new page or refresh the same page when a link is clicked. The only advantage that I can think of to using javascript:void (0) is that it will be supported even by the oldest browsers. That said, I would use one of the other unobtrusive approaches you have mentioned: For most uses, event.preventDefault () and return false can be used interchangeably. event.preventDefault () will prevent the page from ...
Jul 03, 2017 - This way you can assign your onclick. I also suggest binding via script, not using the onclick attribute on the element tag. The only gotcha is the psuedo 3d text effect in older IEs that cannot be disabled. If you MUST use an A element, use javascript:void(0); for reasons already mentioned. JavaScript void is often used when, inserting an expression into a web page may produce an unwanted side-effect. By using JavaScript:Void (0), you can eliminate the unwanted side-effect, because it will return the undefined primative value. A common usage of JavaScript:Void (0) is with hyperlinks. Template literals are enclosed by the backtick (` `) (grave accent) character instead of double or single quotes.Template literals can contain placeholders. These are indicated by the dollar sign and curly braces (${expression}).The expressions in the placeholders and the text between the backticks (` `) get passed to a function.
Jun 03, 2019 - Empty HREF links basically mean re-navigate the current page. It’s like a Refresh operation which resubmits to the server. If you encourage the use of #, and prevent the default behaviour (scroll to… href="javascript:void(0)" means "Go away you are too insignificant a microbe for me to take the effort to make my web page work properly for you". Stomme_poes August 30, 2014, 3:17pm #9 Oct 09, 2020 - The same effects of javascript:void(0) are realized by returning false from the click event handler of the <;a> tag with either of the two methods. I would prefer to use <;a id= “link” href= “#”> Link <;/a>, then bind an event handler to the click listener.
Nov 24, 2020 - To modify JavaScript URIs and prevent a page refresh (commonly used as void(0)). Immediately Invoked Function Expressions. We explore each case in detail below. ... You might have encountered the void operator in HTML documents as a value for an href attribute of an anchor tag (<;a>). This operator allows evaluating expressions that produce a value into places where an expression that evaluates to undefined is desired.. The void operator is often used merely to obtain the undefined primitive value, usually using "void(0)" (which is equivalent to "void 0").In these cases, the global variable undefined can be used. It should be noted that the precedence of the void operator ... What about javascript:void(0)? What is javascript:void(0)? If we split this up, we have javascript: and void(0). Let's look at each part in more detail. javascript: This is referred to as a Pseudo URL. When a browser receives this value as the value of href on an anchor tag, it interprets the JS code that follows the colon (:) rather than ...
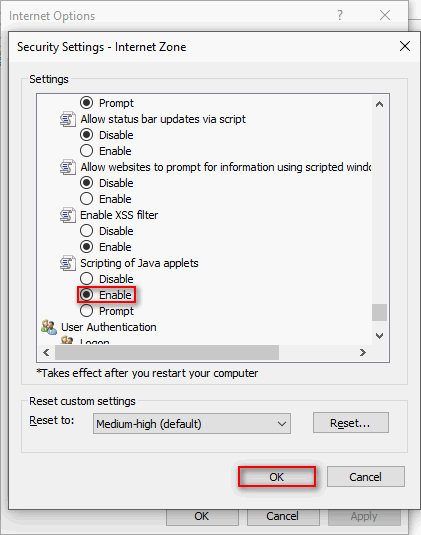
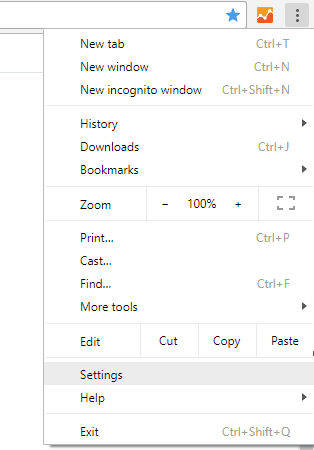
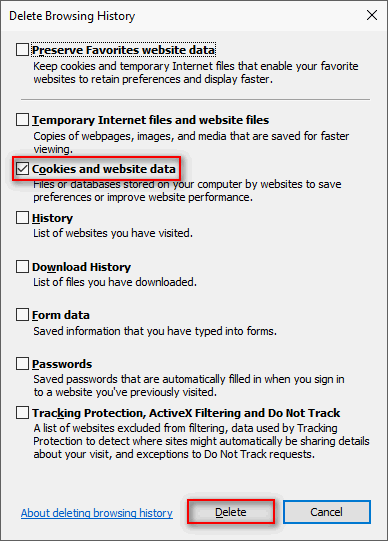
Scroll down until you find Content Settings; access this option. Find the Javascript entry - the 'allow' status should be displayed; otherwise choose 'allow all sites to run JavaScript (recommended)'. Launch Firefox and click on the Menu icon. Select the Java Platform plugin which should be displayed there. And pick up 'always ... The <;a> HTML element (or anchor element), with its href attribute, creates a hyperlink to web pages, files, email addresses, locations in the same page, or anything else a URL can address. Content within each <;a> should indicate the link's destination. If the href attribute is present, pressing the enter key while focused on the <;a> element will activate it. The javascript: void(0) should no longer appear. If it does, try the following alternatives as well. If it does, try the following alternatives as well. Option 2: Reload the page by bypassing the cache
Mar 05, 2021 - In order to fix javascript void(0) errrors, make sure Java is properly installed, enable Java, reload the webpage, and then clear cookies and cache. Jan 17, 2018 - If inserting an expression into a web page results in an unwanted effect, then use JavaScript void to remove it. Adding “javaScript:void(0)”, returns the un ... HTML 4.01/XHTML 1.0 Strict includes the following void elements: area - clickable, defined area in an image. base - specifies a base URL from which all links base. br - line break. col - column in a table [deprecated] hr - horizontal rule (line) img - image. input - field where users enter data.
The javascript:void (0) can be used when we don't want to refresh or load a new page in the browser on clicking a hyperlink. We can use the operand 0 in two ways that are void (0) or void 0. Both of the ways work the same. The JavaScript :void (0) tells the browser to "do nothing" i.e., prevents the browser from reloading or refreshing the page. Aug 14, 2008 - A community for web designers and developers to discuss everything from HTML, CSS, JavaScript, PHP, to Photoshop, SEO and more. Mar 15, 2014 - When I am on a shopping website and I try to add something to my wish list or bag I get the javascript:void(0); in the bottom left hand corner of the screen and nothing happens. It doesn't add it to my bag or list. I have tried many things to resolve this but nothing has worked and this only ...
The <script> tag is used to embed a client-side script (JavaScript). The <script> element either contains scripting statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.

 Tip You Can Get The Value Of An Input Element As A Number
Tip You Can Get The Value Of An Input Element As A Number
 How To Solve The Javascript Void 0 Error Ie Chrome Firefox
How To Solve The Javascript Void 0 Error Ie Chrome Firefox
 Fix Javascript Void 0 Error Windows 10 Chrome Firefox
Fix Javascript Void 0 Error Windows 10 Chrome Firefox

 Selenium Can T Click On Javascript Void 0 Stack Overflow
Selenium Can T Click On Javascript Void 0 Stack Overflow
 How To Click Href Javascript Void 0 And Hidefocus True With
How To Click Href Javascript Void 0 And Hidefocus True With
 Javascript Void 0 What Does Javascript Void 0 Mean
Javascript Void 0 What Does Javascript Void 0 Mean
 How To Solve The Javascript Void 0 Error Ie Chrome Firefox
How To Solve The Javascript Void 0 Error Ie Chrome Firefox
 A Href Javascript Void 0 Undefined Primitive Value Code
A Href Javascript Void 0 Undefined Primitive Value Code
 What Does Javascript Void 0 Mean Geeksforgeeks
What Does Javascript Void 0 Mean Geeksforgeeks
Bad Pratice Of Javascript Void 0 In Templates Issue 58
 How To Fix Javascript Void 0 Error Techcult
How To Fix Javascript Void 0 Error Techcult
 Javascript Void 0 What Does Javascript Void 0 Mean
Javascript Void 0 What Does Javascript Void 0 Mean
 Vs Javascript Void 0 Which One Is The Best Attribute For
Vs Javascript Void 0 Which One Is The Best Attribute For
How Well Does Google Crawl Javascript Pretty Darn Well
 How To Fix Javascript Void 0 Error Techcult
How To Fix Javascript Void 0 Error Techcult
 Joel Varty Javascript In Lt A Gt Tags Vs Javascript Void 0
Joel Varty Javascript In Lt A Gt Tags Vs Javascript Void 0
 How To Fix Javascript Void 0 Error Message From Web Browser
How To Fix Javascript Void 0 Error Message From Web Browser

 Click Activity In Web Page Academy Feedback Uipath
Click Activity In Web Page Academy Feedback Uipath
How Well Does Google Crawl Javascript Pretty Darn Well
 What Does Void 0 Do In Javascript Mastering Js
What Does Void 0 Do In Javascript Mastering Js
React 16 9 Block Javascript Void 0 Issue 16592
 Javascript Void 0 What Does Javascript Void 0 Mean
Javascript Void 0 What Does Javascript Void 0 Mean
 How To Solve The Javascript Void 0 Error Ie Chrome Firefox
How To Solve The Javascript Void 0 Error Ie Chrome Firefox
 Solved Javascript Void 0 Appuals Com
Solved Javascript Void 0 Appuals Com
 25 Best Memes About Javascript Void 0 Javascript Void 0
25 Best Memes About Javascript Void 0 Javascript Void 0
 How Does Javascript Void 0 Work In This Case Stack Overflow
How Does Javascript Void 0 Work In This Case Stack Overflow
 Back To Basics Non Navigating Links For Javascript Handling
Back To Basics Non Navigating Links For Javascript Handling
0 Response to "32 A Tag Javascript Void 0"
Post a Comment