29 Javascript Get Url Parameter
31/8/2020 · To access the query parameters of a URL inside the browser, using JavaScript, we can use the URLSeachParams interface that contains a get () method to work with it. You can get the value of a name parameter from the above url like this: If you have multiple parameters in a URL which is passed using & operator: You can access it like this: URL parameters or query string parameters are used to send a piece of data from client to server via a URL. They can contain information such as search queries, link referrals, user preferences, etc.. The URLSearchParams interface makes it easier to get the parameter of the URL. It provides methods for working with the query string of a URL.
 Javascript Reading Json From Url With Fetch Api Jquery
Javascript Reading Json From Url With Fetch Api Jquery
The get() method of the URLSearchParams interface returns the first value associated to the given search parameter. Note: This feature is available in Web Workers Syntax

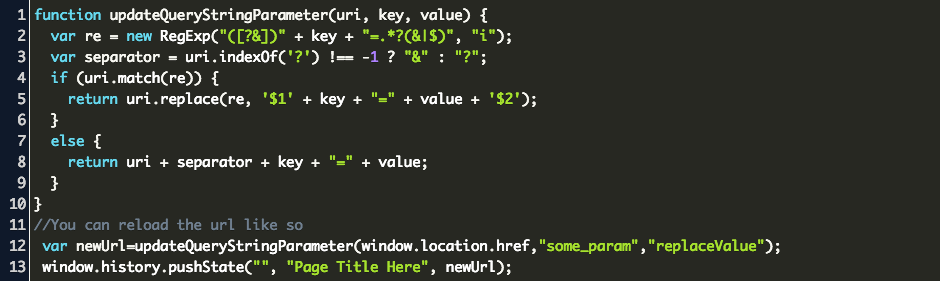
Javascript get url parameter. Although there's probably plenty of good plugins to do this my code for getting and setting URL parameters is below. These take the URL to parse as an argument as I wanted to be able to update parameters in linked URLs as well as the current URL which would be provided by window.location.. Get URL Parameter Seems to be stupid like that, but during the same week, we questioned me two times about that. In a server language, get the URL parameters is really easy. But JavaScript doesn't expect a way to do it natively. I propose to you a little function to JavaScript Get URL Parameters. Leave a Comment / JavaScript / By Neeraj Mishra. In this tutorial, I will tell you about how you can get URL parameters with javascript. Passing URL parameters is a nice way to move from one page to another. As we know URL is string in which there are certain variables present which are used to move forward to the ...
Code language: CSS (css) Useful URLSearchParams methods. The URLSearchParams has some useful methods that return iterators of parameter keys, values, and entries:. keys() returns an iterator that iterates over the parameter keys. values() returns an iterator that iterates over the parameter values. entries() returns an iterator that iterates over the (key, value) pairs of the parameters. Split on & to get name/value pairs, then split each pair on = . Here's an example: var str = "abc=foo&def=%5Basf%5D&xy%5Bz=5" var obj ...34 answers · Top answer: Edit This edit improves and explains the answer based on the comments. var search = location.searc ... 4/6/2021 · function getUrlParam (parameter, defaultvalue){ var urlparameter = defaultvalue; if (window. location. href. indexOf (parameter) >-1){ urlparameter = getUrlVars()[parameter]; } return urlparameter; } Use it like this: var mytext = getUrlParam('text', 'Empty'); Encoding and decoding URLs
Query string in URL is very useful to work with dynamic content. Generally, server-side language is used to get query string from URL. But you can also get query string parameters from URL to client-side. The query string parameters and values can be easily retrieved from the URL using JavaScript. URLSearchParams.append () The append () method of the URLSearchParams interface appends a specified key/value pair as a new search parameter. As shown in the example below, if the same key is appended multiple times it will appear in the parameter string multiple times for each value. Note: This feature is available in Web Workers. Current URL. Use window.location.href to get the current URL address:
2020 Approach. This is the latest approach I use to capture the value of a URL parameter with JavaScript. /** * JavaScript Get URL Parameter * * @param String prop The specific URL parameter you want to retreive the value for * @return String|Object If prop is provided a string value is returned, otherwise an object of all properties is ... Read and Get Parameters from URL with JavaScript Last updated on May 29, 2021 by Yogesh Singh If you are familiar with PHP where for reading parameters from URL you can use either $_GET or $_REQUEST which takes the name of the argument and return value of it. 27 Jul 2021 — URLSearchParams.get(): Returns the first value associated with the given ... a string containing a query string suitable for use in a URL.
Apr 26, 2021 - The URL object represents the URL defined by the parameters. We can use its searchParams property to return a URLSearchParams object that allows us to access the parameters decoded in GET. We can then use the get function attached to the URLSearchParams object to get the value of any parameter ... 13/12/2019 · Method 1: Using the URLSearchParams Object: The URLSearchParams is an interface used to provide methods that can be used to work with an URL. The URL string is first separated to get only the parameters portion of the URL. The split() method is used on the given URL with the “?” separator. It will separate the string into 2 parts. This allows to be called just using Url.get. Example The url ?param1=param1Value¶m2=param2Value can be called like: Url.get.param1 //"param1Value" Url.get.param2 //"param2Value"
First, we set up an object to push our parameters into. var params = {}; We need to get the query string portion of our URL. To do that, we create a link, assign our URL as it's href value, and then grab the search portion (ie. the query string) of the URL. Mar 14, 2020 - How to get query string values in JavaScript with URLSearchParams · Accessing and modifying query string values using URLSearchParams ... The HTTP protocol allows the request to a web page to be made with a query string. ... In this case we have a single query parameter, named name, with the ... Jan 13, 2020 - Learn how to parse query string parameters and get their values in JavaScript. Use the results for tracking referrals, autocomplete, and more.
JavaScript plugins that get UTM parameters such as utm_source don't work with custom URL parameters such as referral, promo, search, and so on. Also, those scripts are provided as-is, without much context or explanation, and therefore require a JavaScript developer or technical marketer to spend time implementing and troubleshooting them. In this example, I will be using option 2 and getting URL values when the page loads. Firstly, pass the url_string through URL object. Then using the searchParams.get and passing the parameter name like - geo. Output Results - The code will return the parameter value for you. The short answer is yes Javascript can parse URL parameter values. You can do this by leveraging URL Parameters to: Pass values from one page to another using ...
How to get parameters from the URL using JavaScript: To get the parameters from the URL with JavaScript you need to pull in the URL and strip out the parameters using RegExp. Then split the parameters into their individual parameters using split, based on "&" or "&". Finally, split the parameters and their values by "=" and put the parameters ... JavaScript Get URL Parameter We can get values of URL parameters using the searchParams object in JavaScript. Here we are going to learn some main methods to get various parameters from the URL. Get Query String Parameters with JavaScript Building Resilient Systems on AWS: Learn how to design and implement a resilient, highly available, ... Well, while something like PHP's $_GET would be useful, it's also true that query strings aren't alwas URL-encoded maps.
63 answersJavaScript itself has nothing built in for handling query string parameters. Code running in a (modern) browser you can use the URL object (which is part of ... Sep 16, 2014 - It basically reads the current ... the url parameters in an associative array, which we can easily access. So as an example if we had the following url with the javascript at the bottom in place. http://TestServer/Pages/NewsArchive.aspx?year=2013&Month=July · All we’d need to do to get the parameters ... 33 answersBest solution here. var getUrlParameter = function getUrlParameter(sParam) { var sPageURL = window.location.search.substring(1), ...
We can get Javascript query string URL parameters by using JavaScript split, ECMAScript 6 split, reduce or JavaScript URLSearchParams. To get javascript url parameter values by name use a regular expression. Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! Sep 16, 2014 - EDIT: You can use URL interface, its quite widely adopted in almost all the new browser and if the code is going to run on an old browser you can use a polyfill like this one. Here's a code example on how to use URL interface to get query parameters (aka search parameters)
In this tutorial, you'll learn how to get URL parameters with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.ly/2ThXPL3 Sometimes ... To know how to get query parameters using URL and URLSearchParams, refer the tutorial Get URL Parameters with Javascript. Edit / Update a Parameter The value of a parameter can be updated with the set () method of URLSearchParams object. After setting the new value you can get the new query string with the toString () method. The URL interface is used to parse, construct, normalize, and encode URLs.It works by providing properties which allow you to easily read and modify the components of a URL. You normally create a new URL object by specifying the URL as a string when calling its constructor, or by providing a relative URL and a base URL. You can then easily read the parsed components of the URL or make changes ...
Query parameters in a url can be read in Javascript using the URL and URLSearchParams objects. 13/4/2020 · How to get URL parameters: Client side. The Query String is part of the URL (Uniform Resource Locator). The first part shows the address of the website (” https://www.google / “) and the later part shows URL parameters (“https://www.google /doodles?q=losAngeles”). Passing URL parameters is a way to exchange small and meaningful information ... Possible Duplicate: How to get "GET" request parameters in JavaScript? jQuery querystring How can I get query string values in JavaScript? Javascript does not provide a core meth... Stack Overflow. About ... Javascript URL parameter passing and receiving. 0. Dojo: Set locale by URL-Parameter. 0.
URL parameters are used to send data server-side in a key-value pair format in an HTTP GET or POST request. Sometimes you will need to get URL parameter information client-side for your JavaScript program. In this tutorial, we will learn how to get URL parameters with JavaScript and look at some of the different ways we can work with them.
 How To Pass Url And Query Parameters In Spring Rest Client
How To Pass Url And Query Parameters In Spring Rest Client
 How To Get Query String Parameters In Javascript 2019 Dev
How To Get Query String Parameters In Javascript 2019 Dev
 Get Url Parameter In Javascript
Get Url Parameter In Javascript
 Jquery Get Url Parameter Code Example
Jquery Get Url Parameter Code Example
 Js Doc Param Object Bug Issue 47333 Microsoft Vscode
Js Doc Param Object Bug Issue 47333 Microsoft Vscode
 How To Get Url Parameters Using Javascript Geeksforgeeks
How To Get Url Parameters Using Javascript Geeksforgeeks
 Javascript Get Url Parameter Example Web Code Geeks 2021
Javascript Get Url Parameter Example Web Code Geeks 2021
 Javascript Get Url Parameter Example Web Code Geeks 2021
Javascript Get Url Parameter Example Web Code Geeks 2021
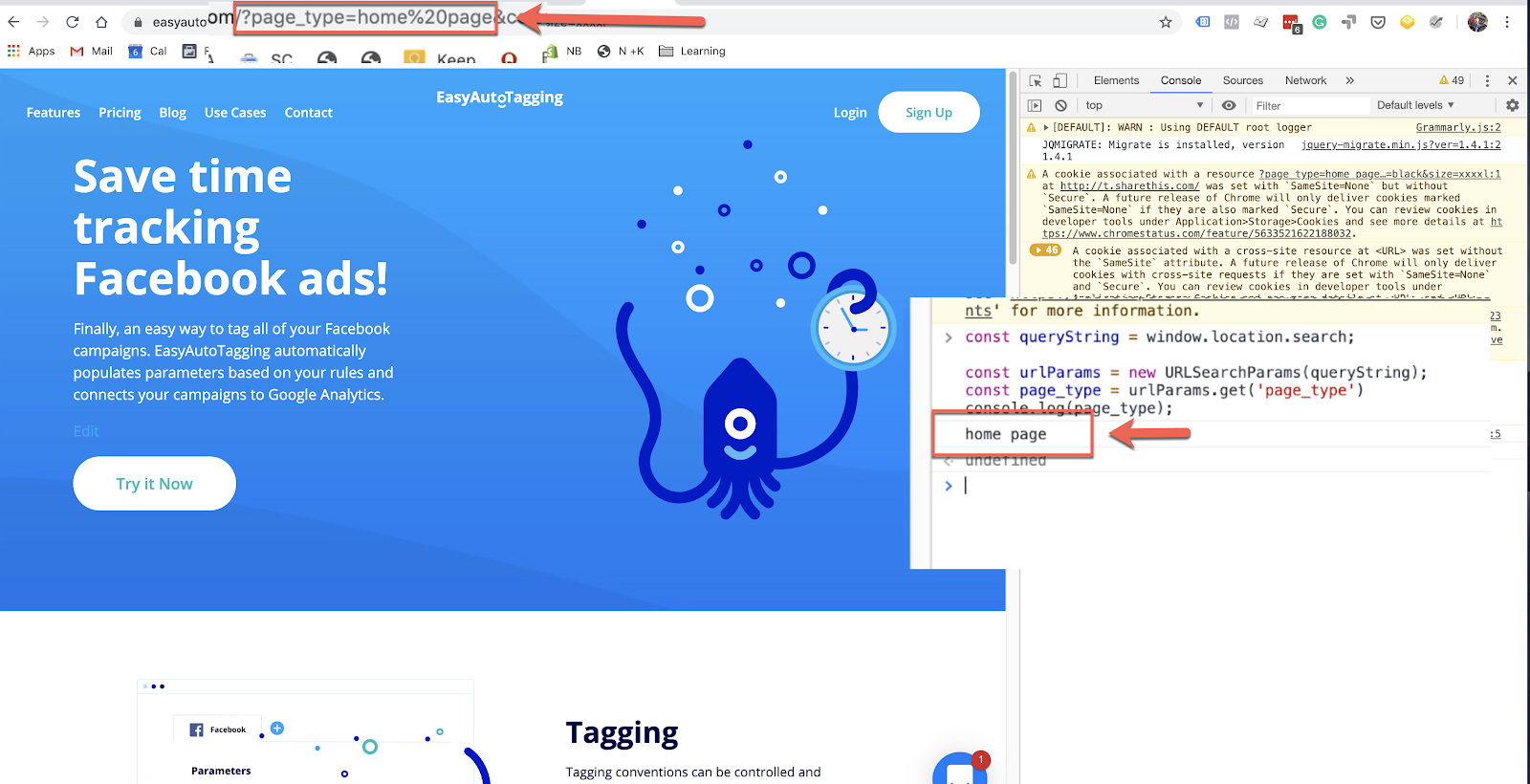
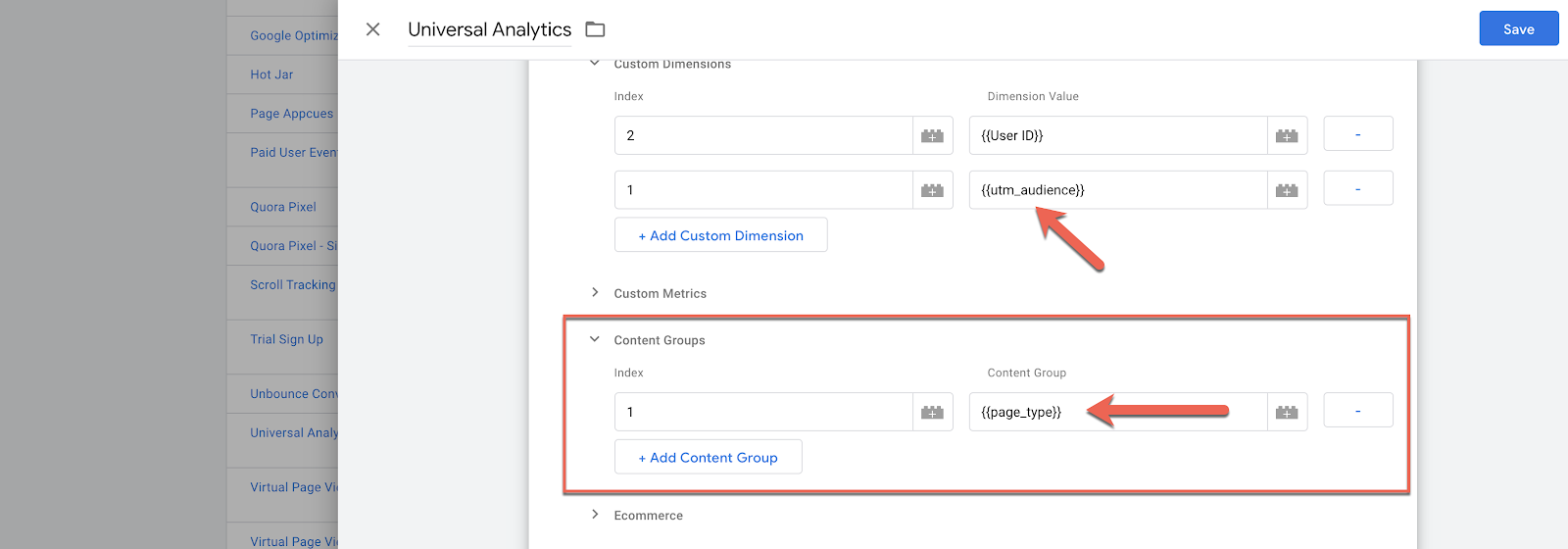
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 Javascript Get Url Parameter Example Web Code Geeks 2021
Javascript Get Url Parameter Example Web Code Geeks 2021
 Javascript Get Query Parameter From Url Code Example
Javascript Get Query Parameter From Url Code Example
 Get Url Parameters With Javascript Chuvash Eu
Get Url Parameters With Javascript Chuvash Eu
 Javascript Set Query Parameter Code Example
Javascript Set Query Parameter Code Example
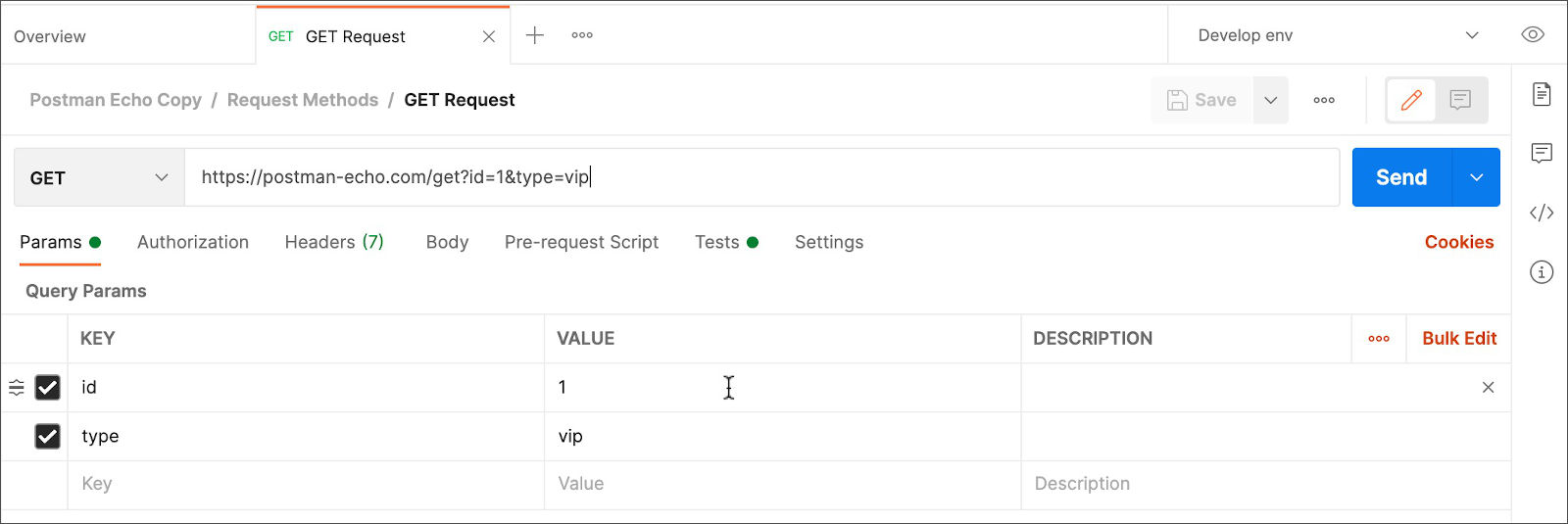
 Building Requests Postman Learning Center
Building Requests Postman Learning Center
 Read Url Get Parameters With Javascript
Read Url Get Parameters With Javascript
 Js Get Url Query Params Code Example
Js Get Url Query Params Code Example
 Vanilla Javascript To Get Url Parameter Values Query String
Vanilla Javascript To Get Url Parameter Values Query String
 Get The Current Url With Javascript Stack Overflow
Get The Current Url With Javascript Stack Overflow
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 Quick Tip Get Url Parameters With Javascript Sitepoint
Quick Tip Get Url Parameters With Javascript Sitepoint
 Easy To Get Url Parameter With Javascript
Easy To Get Url Parameter With Javascript
 Javascript Get Url Parameter Example Web Code Geeks 2021
Javascript Get Url Parameter Example Web Code Geeks 2021
 How To Parse Url In Javascript Hostname Pathname Query Hash
How To Parse Url In Javascript Hostname Pathname Query Hash
 How To Put Parameter Only With Javascript Through Url In The
How To Put Parameter Only With Javascript Through Url In The
 A Small Javascript Library For Getting And Assigning Hash
A Small Javascript Library For Getting And Assigning Hash
 Fetch Query String Parameters From Url In Javascript Coder
Fetch Query String Parameters From Url In Javascript Coder
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
0 Response to "29 Javascript Get Url Parameter"
Post a Comment