28 Alert Function In Javascript Not Working
Feb 16, 2020 - Get code examples like "alert not working in object" instantly right from your google search results with the Grepper Chrome Extension. Javascript Javascript provides three important Dialog Boxes, which include Alert Dialog Box for users, Confirmation Dialog Box, and Prompt Dialog Box. Note: The dialogs provided by Javascript have a very simple and non-customizable interface. In the actual application, you will probably use a library provided by a third party to get better ...

A tiny wrapper around Node.js streams.Transform (Streams2/3) to avoid explicit subclassing noise
Alert function in javascript not working. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Is there a predefined way to display a Message to the user giving them a Yes and No button that is as easy to code as Alert in JavaScript? What I what to do is provide the user a confirm box after ... Most programming or scripting languages are similar to one another, including PHP and JavaScript, but there are subtle differences in their syntax (the rules of how the code must be written). One useful function that's native to JavaScript is the alert() function.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Nov 12, 2014 - here is my Index file: The Database Entry Project Input Details Here First Name Last Name ... Definition and Usage of alert() The alert JavaScript function is a beginner-friendly method of displaying a modal window in pages. Note: modal windows stop the code execution until users interact with the displayed message (click OK). In our example of alert in JavaScript, we use a playful message in the dialog box. It is the standard way of ...
The standard alert box in JavaScript does not provide the option to apply CSS. To style your alert box, you need to create a custom one first. The custom alert box will be created using jQuery and styles will be applied to CSS. Oct 18, 2016 - I'm experiencing a strange problem on Google Chrome 53.0.2 with the Javascript alert box. As you may know, when the alert() function is fired in the browser, a box will immediately be displayed in the browser window. Strangely, in my Chrome browser, the alert box does not appear until after ... Next, let's see how you can call a JavaScript function when a button has been clicked. Call a JavaScript function from an HTML button click event. To call a JavaScript function from a button click, you need to add an event handler and listen for the click event from your <button> element.
Code language: JavaScript (javascript) Summary. The alert() is a method of the window object. The alert() method is modal and synchronous. Use the alert() method to display information that you want users to acknowledge. Jun 22, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 25 May 2013 To change the color of the alert box, use the following custom alert box. ... How to call JavaScript function in an alert box? How to display JavaScript variable value in alert box? How to provide new line in JavaScript alert box? How to change the font color of a text using JavaScript? Previous Page Print Page.
hi, I am trying to run a javascript through a execute javascript function (web recorder) but getting an error:- function invalid argument provided. Below is the script:-. function myFunction () {. let hashtagbtn1 = document.querySelectorAll ('.follows-recommendation-card__follow-btn'); For genuine 'for each'-type loops in javascript, you can use one of the several popular javascript libraries; for instance, jQuery defines an 'each' iterator that gets you the elements of an array one by one. Javascript Array Sort: Sorting Arrays in Javascript. To sort an array in javascript, use the sort() function. You can only use sort() by ... Oct 08, 2014 - Hello all Basically I am trying to display an alert if a ‘0’ is entered into a form input. This does not seem to be working. Also I would like to customize this slightly. I only want to display the alert if they enter ‘0’ as the first character of that input.
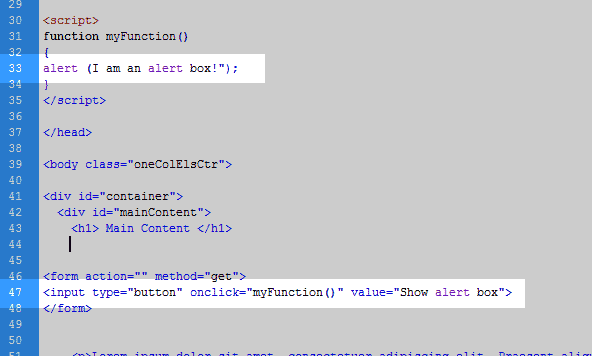
Here you will call a function within the setInterval method and the function will come from outside of this method. below is the code: setInterval(my_alert_func, 3000); // Set to 3 seconds function my_alert_func() { alert('I am an alert message appear in every 3 seconds'); } That's it. We have just written our simple JavaScript interval code ... Learn javascript functional programming language, so it's very important to understand how to write javascript function with parameter an call them. A javascript function is a reusable code block which will be executed only if it is called, Function will always be executed by some event. How to write Function in JavaScript On the other hand, inside the body section, we displayed some text and created a button. To call our function, we have used the onclick attribute along with the button and when the user clicks on that button our function gets executes and display an alert message, as you can see in the output.
Tapping anywhere outside the alert box. The alert box is responsive to browser/device width. Ease of use — The only change when writing JavaScript code is to use function NewAlert () instead of function alert () . New Alert Box replaces JavaScript alert () so the message box can be visually designed for your site. Tweet this. Feb 08, 2018 - Does anyone know how can I resolve the following: I want the form input by the user, to be alerted in a different HTML file. This is what I wrote so far. It works for the id called ‘name’, but I dont know why it does not for the ‘position’. “index.html” file: Alert or Popup: The in built function alert can be used for creating a alert or popup message. Use the function with any string as argument.
Jun 17, 2015 - 'nuff said. I have absolutely no clue why using alert() there wouldn't work. It works perfectly in Firefox, but gives that error in Chrome. A JavaScript alert box is used when you need some information to reach the user. When the alert box shows up, the user will need to press the OK button to resume activity. It interrupts the user's activity, so you need to be careful when using it. JavaScript provides various popup boxes to notify, warn, or to get input from the user. Popup boxes prevent the user from accessing other aspects of a program until the popup is closed, so they should not be overused. There are three different kinds of popup methods used in JavaScript. Alert box. Confirm box.
Alert Function Hijacking. Home; Blog; Alert Function Hijacking; Mon 9th Nov 20. When I'm testing a site for Cross-Site Scripting, if I come across a page with a large number of inputs, or inputs that are redisplayed across the rest of the site, I usually use alert boxes with the name of the input, or some other unique identifier, so when an alert pops up I know the source and can tie the input ... To call a JavaScript function in an alert box, you can try to run the following code −ExampleLive Demo<!DOCTYPE html> There are three different kinds of popup methods used in JavaScript: window.alert(), window.confirm() and window.prompt(). Alert. The alert method displays messages that don't require the user to enter a response. Once this function is called, an alert dialog box will appear with the specified (optional) message.
alert function in javaScript. Ask Question Asked 6 years, 4 months ago. Active 6 years, 4 months ago. Viewed 331 times 1 Can someone help me to better understand why the second alert box appears with 'undefined' in it? When I call the function without alert function I don't see it. Here is 3 ways to print a "Hello world" in JavaScript programming language. Print in HTML Tag. Use Alert box. Pring in Console. 1. Print Javascript Hello world Function in HTML Tag. It's a very easy, use a <p> tag with an id. Then write code in <script>. See below example of the Javascript print hello world. I have to debug an issue and for this I have put alert() in code but it is not working. The file is .asp ... Both functions work perfectly. You might be placing them on wrong place. They both should come inside the javascript tag on your page.
Created: July-24, 2021 . This tutorial discusses how to create a dialog using the confirm() function in JavaScript.. Create a Dialog Using the confirm() Function in JavaScript. To create a dialog, we can use the confirm() function in JavaScript. This function asks the user for his opinion and returns true or false depending on the user's choice. You can use the returned value to perform your ... Javascript Web Development Front End Technology. To show an image in alert box, try to run the following code. Here, an alert image is added to the custom alert box −. 5 days ago - window.alert() instructs the browser to display a dialog with an optional message, and to wait until the user dismisses the dialog.
Is there a command that pauses to see the information contained in the alert before it is rewritten? For example, system("pause") such as cpp or a sleep function. Jun 04, 2018 - Alerts not working! ... Hello, World! I was doing the smallest common multiples challenge, but then, the alert function stopped working. I’m debugging my code, so I do need these alerts. Any ideas? (PS, I’ve put alerts EVERYWHERE, at the beginning of the function, outside the function, in the ... Dec 03, 2012 - It shows up in the browser but doesn't prompt me with "alert". PS: Forgot to mention I've also included the jquery, but still not working.
Javascript included but alert() function not working, A few things: The version of jQuery that ships with WordPress is run in noConflict() mode. Meaning you have to use jQuery instead of $ when The Alert function no longer works in my project. I'm attempting to create an alert when the user ... The Alert Plugin Classes. Red alert. Indicates a dangerous or potentially negative action. Indicates a closable alert box. Together with the .close class, this class is used to close the alert (adds extra padding) Green alert. Indicates a successful or positive action. Yellow alert. Indicates caution should be taken with this action. To accomplish that endeavor using JavaScript, you can use the popup boxes. There are 3 types of popup boxes (i.e. alert box, confirmation box and prompt box). In this section, we will show what these popup look like in Dynamics 365 and provide an example of how to implement them. Alert Box. Here is an example of an Alert Box in Dynamics 365.
Now, there is an example in which we will use the HTML onload attribute and the JavaScript functions. Example3. It is a simple example of using the HTML onload attribute with the function defined in JavaScript. In this example, the alert() function gets called whenever the document refresh. Javascript Web Development Front End Technology. An alert dialog box is mostly used to give a warning message to the users. For example, if one input field requires to enter some text but the user does not provide any input, then as a part of validation, you can use an alert box to give a warning message. Nonetheless, an alert box can still be ... Sep 08, 2020 - There are other ways to show nicer windows and richer interaction with the visitor, but if “bells and whistles” do not matter much, these methods work just fine. ... Create a web-page that asks for a name and outputs it. ... <!DOCTYPE html> <html> <body> <script> 'use strict'; let name = prompt("What is your name?", ""); alert...
The WOB.isAutoResubmit function returns a Boolean value. It returns true if run as part of an Alert definition on a job that has failed and is going to be resubmitted. Otherwise, it returns false even if run from a job-level Javascript on a job that is going to be resubmitted due to previous failure. May 31, 2021 - Then, to go to the next page I click on the next button of safari and page2.html is displayed . Now when I click on the alert button , no alert is displayed . However, the lines after alert or confirm are working. The same issue is occuring for confirm as well. Mar 28, 2016 - If there exists a web page that ... run the javascript in the address bar, you will get the expected result. Hope it clarifies this difficult to detect behavior in Chrome. ... I have a similar problem here, when I replace the console log with "alert" it is not working but console.log does work. ... request(options, function(error, response, ...
Dec 13, 2017 - Hi, When working in responsive design mode, using javascript alert() doesn’t do anything. This is really frustrating for debugging and sometimes I think that the page is cached or something else is wrong before I remember alerts just do not work in responsive design mode.
Called Html Does Not Inherit The Css And Js Of Index Html
 Javascript With Dynamics Crm 2013 Composite Controls Paul
Javascript With Dynamics Crm 2013 Composite Controls Paul
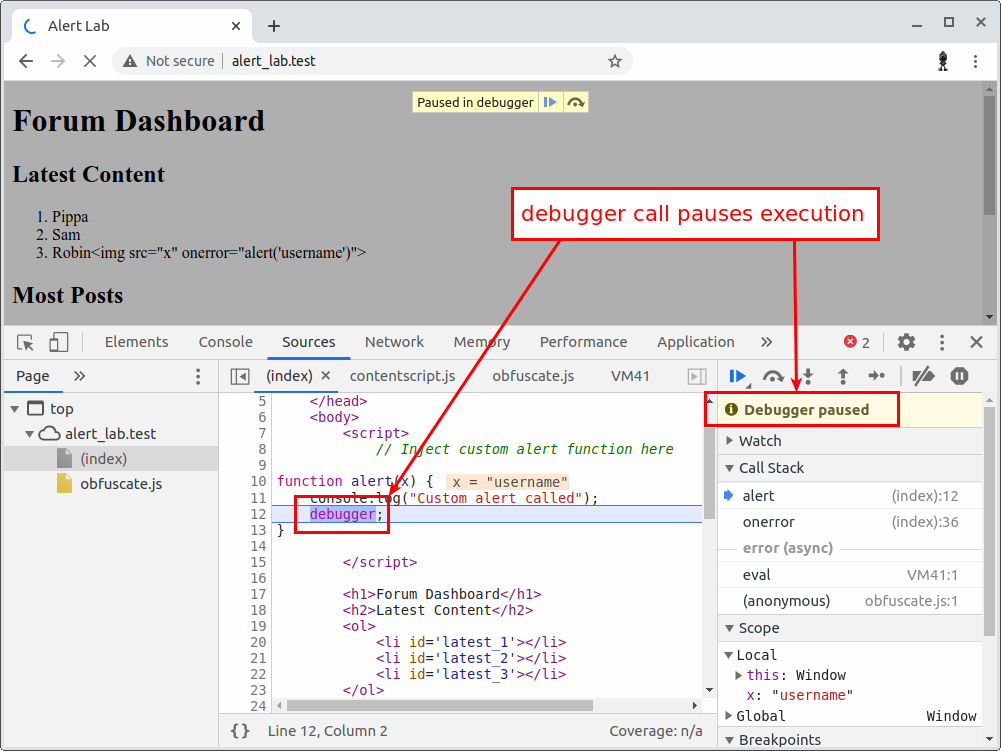
 Alert Function Hijacking Digininja
Alert Function Hijacking Digininja
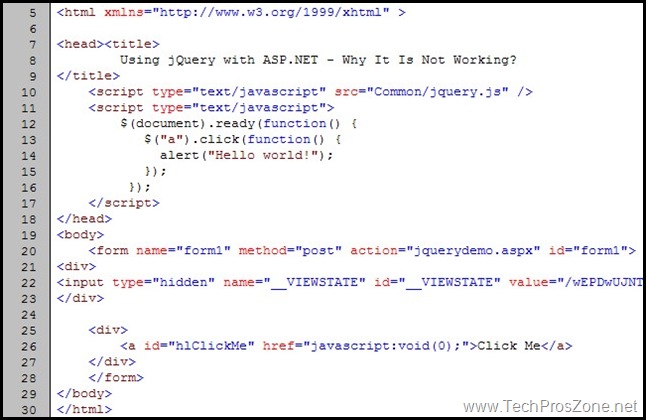
 Using Jquery With Asp Net Why Is It Not Working Never
Using Jquery With Asp Net Why Is It Not Working Never
 Javascript Onclick Alert How Does Javascript Onclick Alert
Javascript Onclick Alert How Does Javascript Onclick Alert
 3 Ways To Do Javascript Injection Explained For Beginners
3 Ways To Do Javascript Injection Explained For Beginners
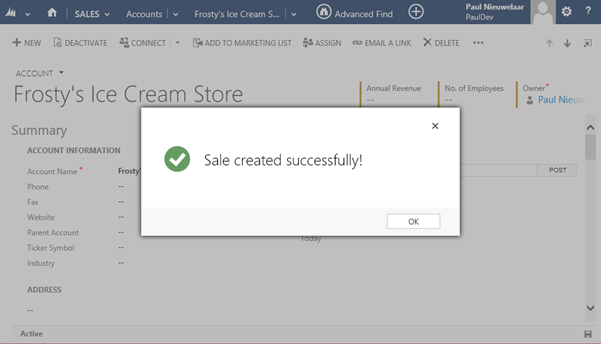
 Crm 2015 Custom Alerts And Popup Dialogs In Javascript
Crm 2015 Custom Alerts And Popup Dialogs In Javascript
 Javascript Interview Questions
Javascript Interview Questions
 Asp Net Show Alert Message From Code Behind Using Javascript
Asp Net Show Alert Message From Code Behind Using Javascript
Check If Variable Is A Number In Javascript Mkyong Com
 Global Javascript Not Working Support Themeco Forum
Global Javascript Not Working Support Themeco Forum
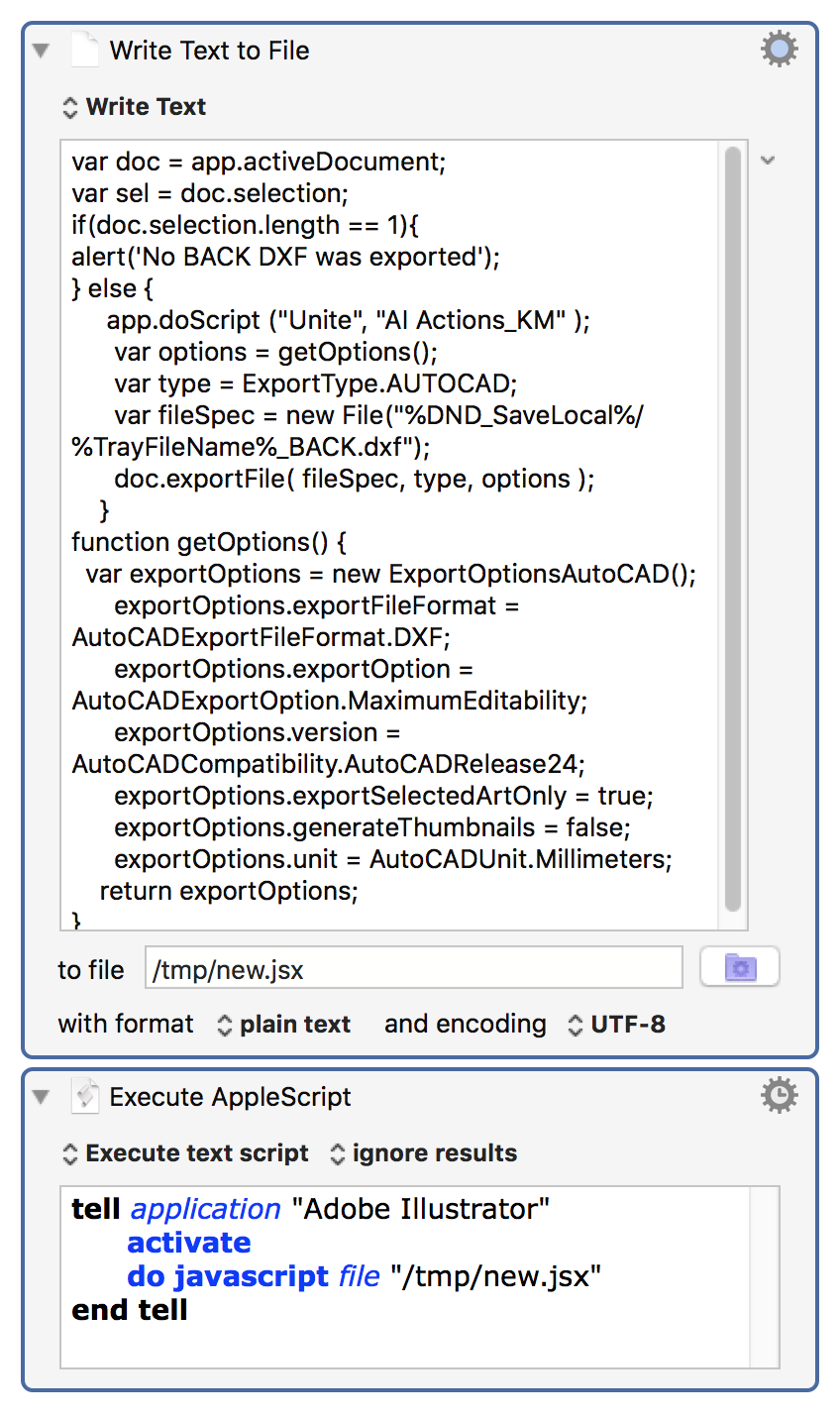
 Export Dxf Script Not Working Within Km Questions
Export Dxf Script Not Working Within Km Questions
 Javascript Alert Not Working For A Particular Function
Javascript Alert Not Working For A Particular Function
 How Do I Diagnose Javascript Errors On My Site Inmotion
How Do I Diagnose Javascript Errors On My Site Inmotion
 Cognos Analytics Ibm Business Analytics Community
Cognos Analytics Ibm Business Analytics Community
 Alert Not Working In Chrome Stack Overflow
Alert Not Working In Chrome Stack Overflow
 Call By Value In Javascript Not Working Bolt Forum
Call By Value In Javascript Not Working Bolt Forum
 Alert Does Not Trigger Js Is Not Detected Stack Overflow
Alert Does Not Trigger Js Is Not Detected Stack Overflow
 How To Pass Parameter In Javascript Function From Html Code
How To Pass Parameter In Javascript Function From Html Code
 Javascript Code Is Not Working As Expected The Code Input
Javascript Code Is Not Working As Expected The Code Input
 Javascript Alert Box Yes No Function Onclick Title
Javascript Alert Box Yes No Function Onclick Title
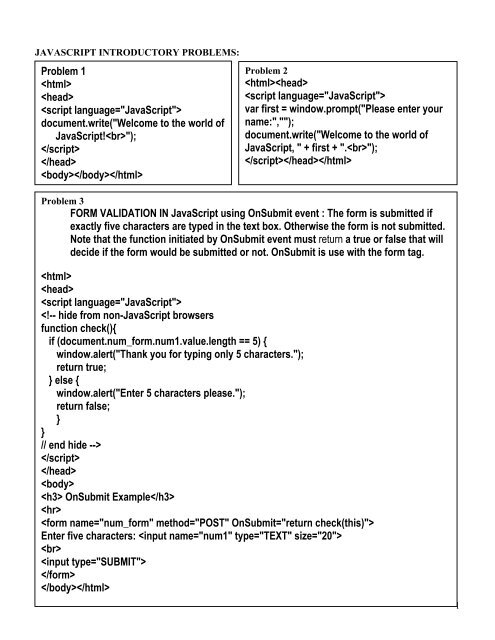
 Problem 1 Amp Amp Lt Html Amp Amp Gt Amp Amp Lt Head Amp Amp Gt Amp Amp Lt
Problem 1 Amp Amp Lt Html Amp Amp Gt Amp Amp Lt Head Amp Amp Gt Amp Amp Lt
 How Do I Prevent Certain Javascript From Running Inside The
How Do I Prevent Certain Javascript From Running Inside The
-method.png)


0 Response to "28 Alert Function In Javascript Not Working"
Post a Comment