24 Button Visible False In Javascript
A Default.aspx page has some controls. Some controls visibility depends upon conditions. Here, what is tend to accomplish is change the visible property at runtime depending upon the conditional value. Sampel Markup (Default.aspx in Static Mode) The page you are viewing does not exist in version 18.2. This link will take you to the Overview page.
 How To Hide And Show Div When Button Click Code Example
How To Hide And Show Div When Button Click Code Example
The visibility property sets or returns whether an element should be visible. The visibility property allows the author to show or hide an element. It is similar to the display property. However, the difference is that if you set display:none, it hides the entire element, while visibility:hidden means that the contents of the element will be ...

Button visible false in javascript. 2/1/2017 · I prefer using a ternary boolean?when_true:when_false; which is shorthand for. if (boolean) { when_true; } else { when_false; } Then assuming the statement is executed after the button is available in the DOM you can set the display like this: document.getElementById("buttonID").style.display=systemON?" ":"none"; // or "block":"none" using CSS 18/12/2011 · But I would recommend you give an id to your button on which you want an action to happen. For example: <input type="button" id="p1" value="edit" /> <input type="button" id="p2" value="submit" name="submit" /> <script type="text/javascript"> $("#p1").click(function(){ $("#p2").hide(); }); … I have these date and time fields, and I want to set a javascript validation for the time. If the format is invalid, it should make the label visible, else it should be invisible. This is the code I have so far.
Like many controls, if you declare Visible to be False as follows, the control will not render at all, and cannot be shown by using the example JavaScript code because it will not exist on the page. You can make your image visible/in-visible by "style.visibility" or "style.display" property of image (as "raviraj_shelke" mentioned). Sample code 5/5/2011 · If not, you can just use the Visible property of <asp:ImageButton /> control to always hide the image button, set it to false. <div> <asp:ImageButton ID="ImageButton1" runat="server" Visible="true" /> <asp:DropDownList ID="DropDownList1" runat="server" AutoPostBack="True"> <asp:ListItem>dfaf</asp:ListItem> <asp:ListItem>adfaf</asp:ListItem> ...
21/8/2012 · you need to remove Visible attribute from server control if you add visible false then the control won't render to your browser at all instead you need to set style="display:none;" and in function everything is proper all you need is dispay = 'block' to make your control visible again. The true/false return value of this function is then used to select the visibility state with the Conditional Operator, i.e., the question mark operator. This operator is equivalent to using an if statement. The additional lines of code simply apply the visibility state to the appropriate fields. Setting Field Visibility based on a Radio Button ... The visibility property is used to hide or show the content of HTML elements. The visibility property specifies that the element is currently visible on the page. The 'hidden' value can be used to hide the element. This hides the element but does not remove the space taken by the element, unlike the display property. Syntax:
here asp:ImageButton inside the page . image button currently visible false on javascript . another control is a Dropdownlist control with autopost back true. but i changed the selected_index of Dropdownlist the asp:Imagebutton will show . i want to hide the asp:imageButton while Inherently they don't do anything. That being said, if Javascript (or other client-side programming) is disabled, they still . . . won't do anything. :-) So if your intent is to disable the button to avoid double-clicks, use a submit button instead. This will still allow Javascript-disabled browsers to use your button: <form> <input> elements of type checkbox are rendered by default as boxes that are checked (ticked) when activated, like you might see in an official government paper form. The exact appearance depends upon the operating system configuration under which the browser is running. Generally this is a square but it may have rounded corners. A checkbox allows you to select single values for submission in a ...
The JavaScript disabled property is a boolean property that takes a true or false. Setting the property to true will enable the button (clickable) and setting it false (like bt.disabled = false;) will disable the button (un-clickable). Related Post: How to disable a button after the 1st click using a one-line code in JavaScript. Here's what I ... Visible Binding. The visible binding shows or hides the target DOM element or widget depending on the View-Model value.. If the value is true, the target DOM element is shown.If the value is false, the target DOM element is hidden—its display CSS attribute is set to none.. Non-Boolean values, such as 0, null, undefined and "", are treated as false by the visible binding. The visible property not only hides the button during run time, but also in design. (which means to get the button back I either need to use the advanced property pane, or find a way to make it visible again in run time).
Clubict. I`m having a problem with making my control invisible, if it is a standard<button>(not input button) or a div..it doesn`t mather.. Hi, When you need to invisible your control on page load or on a click of any control/div you have placed on your form. and Could you please post your complete code so that it would be much easier to provide you solution on your problem. The edit command contains a visible property, but I don't see a way to write a lambda expression within the visible property to set it. There is also an DataBound event, but I can't find an example of how to use this or some other grid event to check the value of the ProcessedDate so that I can hide or show the edit button. Hide HTML Button. HTML / CSS Forums on Bytes. There's a difference between CSS visibility and display attributes. Visibility make the object hidden but still takes place in the layout which for example might affect the printing.
Yes it is, an asp:Button will cause a postback and you can make controls visible property true/false server side. The OP asked for javascript to show/hide controls on the page client-side. The only reason to show/hide controls with javascript is because a postback serverside is a lot of network and server resources re-constructing a whole page just to hide/show one or two controls. If the input value of the required field is empty, let the button remain disabled. (Disabled state = TRUE) If the input value of the required field is not empty, change the state of the button to enabled. (Or set disabled state = FALSE) Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery :visible Selector. You can use the jQuery :visible selector to check whether an element is visible in the layout or not. This selector will also select the elements with visibility: hidden; or opacity: 0;, because they preserve space in the layout even they are not visible to the eye.
i have 1 textbox and 2 button 2 button :- search,clear-filter. functionality is:-1) clear-filter always disabled.when you click search,clearfilter enabled. 2) and then if you click clear filter button again clear filter is invisible. old code:-here i using this below script but not working in chrome so kindly help me for that. You simply cannot store a button in the Session. Don't forget that when the page will be posted back, a NEW button will be created for any button control on the page; so if you save a button, and on the next postback set it to invisible, it will no be the button that exists on the page generated by the postback. Setting Field Visibility based on a Radio Button Setting. One characteristic of Radio Buttons is that the user can only turn a button on. The buttons are turned off automatically when the user makes another selection. This characteristic simplifies the code for showing and hiding fields in Sample #2. In this sample there are two Radio Buttons ...
<ToggleButton visible>This button is visible</ToggleButton> <ToggleButton>This button is not visible</ToggleButton> But if we want to connect the whole thing with e.g. our state, we can also use JavaScript syntax. The result is the same, but you can use a variable for true and false, which is one of both. Browse other questions tagged javascript html button hide or ask your own question. The Overflow Blog Level Up: Build a Quiz App with SwiftUI - Part 3 The only thing that is not working is, when the user clicks first time on the button, I get a hole instead of text box. Your script is currently changing the visibility of the text box, which is a ...
 Really Stupid Question About Gui Buttons Scripting Support
Really Stupid Question About Gui Buttons Scripting Support
Hide Add Button On A Subgrid By Applying Custom Javascript
 Hiding And Showing Widgets Tutorial Axure Docs
Hiding And Showing Widgets Tutorial Axure Docs

 Component Visibility Glide Community
Component Visibility Glide Community
 Ribbon Button Visibility Based On A Field Value In Dynamics
Ribbon Button Visibility Based On A Field Value In Dynamics
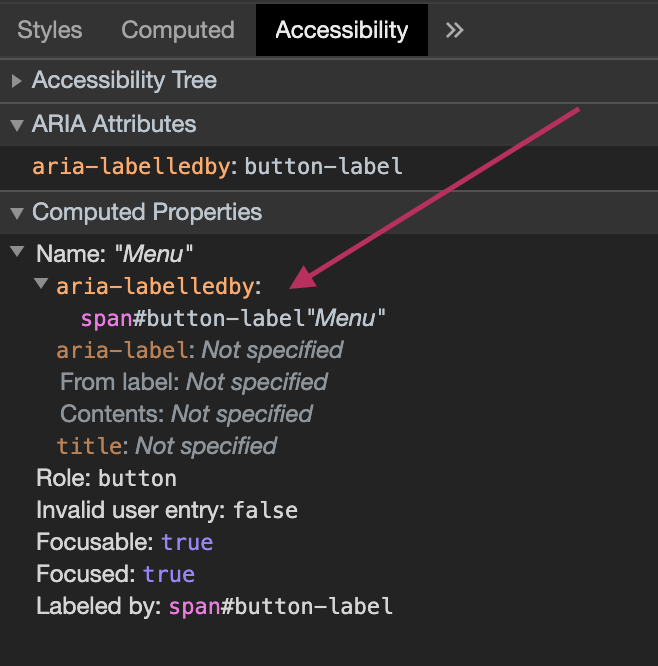
![]() Accessible Hide Show Collapsible Regions Using Aria And
Accessible Hide Show Collapsible Regions Using Aria And
 Asp Net How To Hide And Visible A Radiobutton Programmatically
Asp Net How To Hide And Visible A Radiobutton Programmatically
 Showing And Hiding Elements V Show Directive
Showing And Hiding Elements V Show Directive
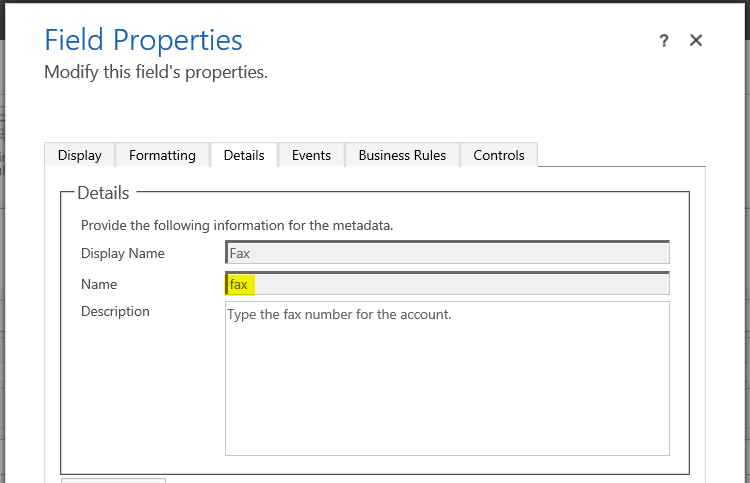
 Hiding And Showing A Field In Dynamics 365 Using Javascript
Hiding And Showing A Field In Dynamics 365 Using Javascript
 Angularjs Ng Click Ng Show Amp Ng Hide Directives With Example
Angularjs Ng Click Ng Show Amp Ng Hide Directives With Example
 Angular Show Hide Text On Button Click Simple And Easy
Angular Show Hide Text On Button Click Simple And Easy
 Shit Api Warning Issue 7686 Ant Design Ant Design
Shit Api Warning Issue 7686 Ant Design Ant Design
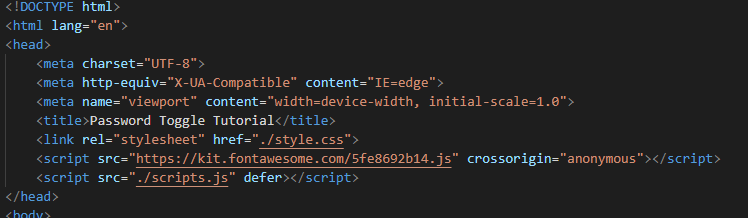
 Make A Simple Password Toggle Form With Javascript By
Make A Simple Password Toggle Form With Javascript By
 Updatemenu Buttons Not Working Graph Not Disappearing
Updatemenu Buttons Not Working Graph Not Disappearing
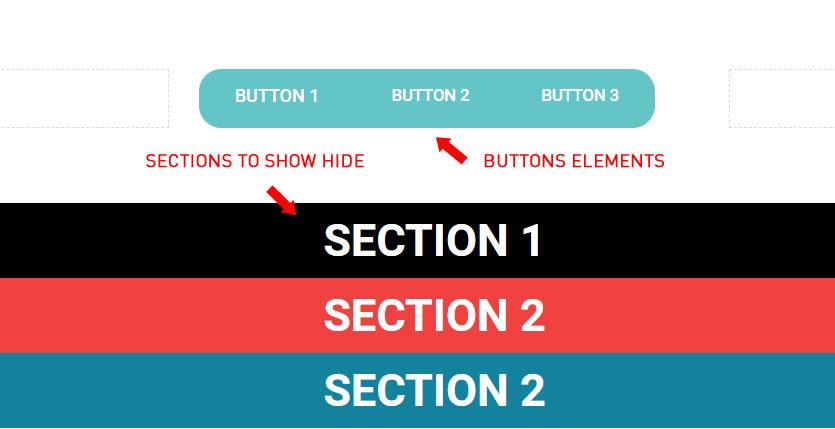
 Elementor Show And Hide Sections Tutorial Wpjunction
Elementor Show And Hide Sections Tutorial Wpjunction
 Hiding And Showing Form Fields
Hiding And Showing Form Fields
 Button In Jquery Datatables Does Not Appear It Qna
Button In Jquery Datatables Does Not Appear It Qna
 Tutorial How To Show Hide Activity Delete Button As Per
Tutorial How To Show Hide Activity Delete Button As Per

 How To Show Hide Div On Button Click In Vuejs Toggle
How To Show Hide Div On Button Click In Vuejs Toggle
Hide Add Button On A Subgrid By Applying Custom Javascript

0 Response to "24 Button Visible False In Javascript"
Post a Comment