34 Javascript Find Vs Filter
How to implement a filter () for Objects in JavaScript? The filter () method basically outputs all the element object that pass a specific test or satisfies a specific function. The return type of the filter () method is an array that consists of all the element (s)/object (s) satisfying the specified function. Find trong javascript {id: 1, name: "joe"} Hai kết quả cho chúng ta thấy, Find sẽ return về một element ngay khi đúng điều kiện (el > 0). Ngược lại, khi sử dụng filter trong ES6 thì sẽ return về một Array mà thoả mãn điểu kiện. Nghĩa là filter sẽ loop hết những elements trong const jsonarr ...
 Simplify Map Reduce And Filter In Typescript
Simplify Map Reduce And Filter In Typescript
Feb 10, 2021 - In this article, you will learn about Lodash Find vs Lodash Filter and the right time to use each. Often while coding, there is a need to find one or more values in an array. It can be quite cumbersome to find these values using if statements, and the JavaScript native array.find can also be ...
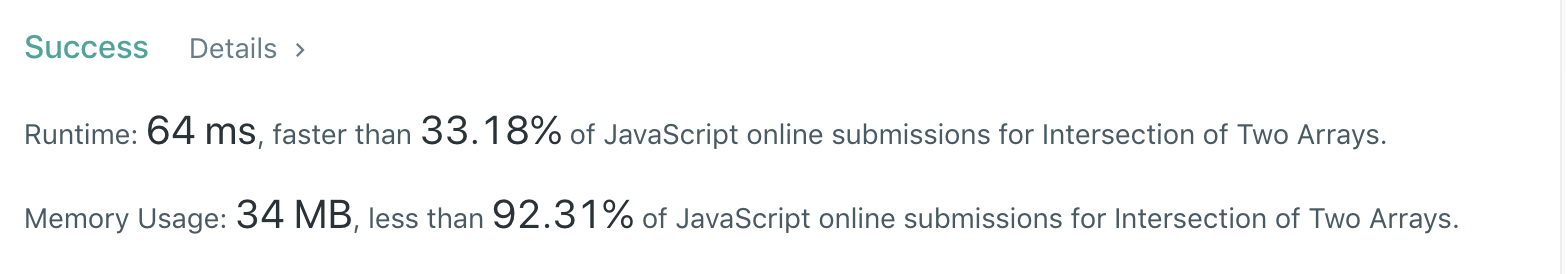
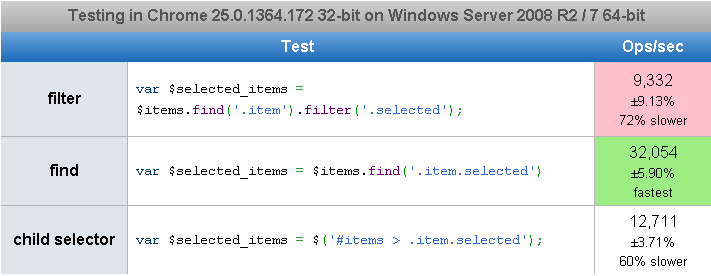
Javascript find vs filter. Memory measurements supported only in Chrome. For precise memory measurements Chrome must be launched with --enable-precise-memory-info flag. More information: Monitoring JavaScript Memory. Run tests (record memory info) Test case name. Result. Array.some. Array.filter. Array.findIndex. Difference between filter () and find () in jQuery. Both filter () and find () methods are very similar, except the former is applies to all the elements, while latter searches child elements only. filter () - search through all the elements. find () - search through all the child elements only. Definition and Usage. The find() method returns the value of the array element that passes a test (provided by a function).. The method executes the function once for each element present in the array: If it finds an array element where the function returns a true value, find() returns the value of that array element (and does not check the remaining values)
The find() method is used to find all the descendant elements of the selected element. It finds the element in the DOM tree by traversing through the root to leaf. The filter() method is used to filters all the elements and returns the element that matches and the element that do not match are removed.. The only difference is the filter() method search through all the elements while find ... 1. find. The first function we will illustrate is the one that we use often. Let's try to find the first element in a collection that satisfies a condition. _.find vs find. So, this is a very simple example and let's investigate the performance of both these functions: array find is way performant than _.find. The find () method returns the first value that matches from the collection. Once it matches the value in findings, it will not check the remaining values in the array collection. requests.find (function(item) {. return item.App == "Apple". }); The filter () method returns the matched values in an array from the collection.
It’s one of several useful methods available on Arrays, for a more complete guide see How To Use Array Methods in JavaScript: Iteration Methods. Just remember: only use find when you want a single element returned, and that it returns undefined if nothing is found! Otherwise, use the filter ... Whenever you have to filter an array Javascript inbuilt method to filter your array is the right choice to use. Filter let you provide a callback for every element and returns a filtered array. The main difference between forEach and filter is that forEach just loop over the array and executes the callback but filter executes the callback and ... Jun 02, 2020 - During development, we come across the situation where we need to traverse the array and get the matching Single or Multiple items from it. There are various approaches to solve this problem but here…
2 Answers2. Apart from the obvious (and noticeable) overhead, yes, the results might vary. filter runs till the end of the array, and invokes its callback on every item; in contrast to find which stops after having found one. When the callback throws an exception on one of these additionally iterated elements, the outcome is different. Basically, Find and Filter functions in jQuery sound very similar. In this blog, we are going to see when to use Filter instead of Find. const threes = items.filter(item => item.length === 3); When we compare this to our filter example, it is confined to a single line, which has all the logic needed. Factor Three: Scalability. In order to understand the scalability in JavaScript, we need to first understand how JavaScript works at the core: the event loop and event queue.
Code language: JavaScript (javascript) In this example, we called the filter () method of the cities array object and passed into a function that tests each element. Inside the function, we checked if the population of the each city in the array is greater than 3 million. If it is the case, the function returns true; Otherwise, it returns false ... The JavaScript () filter method creates an array of elements from an existing array. The filter () method accepts a callback function as an argument. This function evaluates whether an element should be added to the new list from the existing one. If you are new to JavaScript, you may not have heard of the filter () and reduce () Javascript ... The filter() method creates an array filled with all array elements that pass a test implemented by the provided function. The filter method is well suited for particular instances where the user…
The find method executes the callbackFn function once for each index of the array until the callbackFn returns a truthy value. If so, find immediately returns the value of that element. Otherwise, find returns undefined. callbackFn is invoked for every index of the array, not just those with assigned values. This means it may be less efficient for sparse arrays, compared to methods that only ... May 04, 2021 - Many of us are accustomed to using to two common functions in js, that is, filter() and find(). A lot... Tagged with javascript, uiweekly, typescript. Map, reduce, and filter are all array methods in JavaScript. Each one will iterate over an array and perform a transformation or computation. Each will return a new array based on the result of the function. In this article, you will learn why and how to use each one. Here is a fun summary by Steven Luscher: Map/filter/reduce in a tweet:
Sep 05, 2019 - .filter(), I thought I should share two more array methods that are useful tools in a JavaScript developer’s arsenal: .some() and .find(). Aug 25, 2018 - by pacdiv Here’s how you can make better use of JavaScript arraysPhoto by Ben White on UnsplashQuick read, I promise. Over the last few months, I noticed that the exact same four mistakes kept coming back through the pull requests I checked. I’m also posting this article because Apr 28, 2020 - Assuming you want to find a single value given a condition, you’d most likely use find. But, if you always use the methods mentioned above (filter, map and reduce), it’s time to re-learn find.
Many posts discuss how to use .forEach(), .map(), .filter(), .reduce() and .find() on arrays in JavaScript. I thought it would be useful to provide an explanation of when to use the common array… Welcome, we will see the difference between array find and filter method in javascript in Hindi in 2020. Both find and filter methods are used in javascript ... Map/Reduce/Filter/Find are slow because of many reasons, some of them are They have a call back to execute so that acts as an overhead. There are a lot of corner cases that javascript functions consider like getters, sparse array and checking arguments that are passed is an array or not which adds up to overhead.
.filter() Filtering is exactly what it sounds like. You want to take an array and filter it down to a new array with only certain elements in it. .filter() will also return a new array. Let's see how to use this function: Definition and Usage. The filter() method creates an array filled with all array elements that pass a test (provided by a function).. filter() does not execute the function for empty array elements. filter() does not change the original array. filter creates a new array by removing elements that don't belong. reduce, on the other hand, takes all of the elements in an array and reduces them into a single value. Just like map and filter, reduce is defined on Array.prototype and so is available on any array, and you pass a callback as its first argument. But it also takes a second ...
How to perform common operations in JavaScript where you might use loops, using map(), filter(), reduce() and find() Published Apr 13, 2018 , Last Updated Apr 16, 2018 Loops are generally used, in any programming language, to perform operations on arrays: given an array you can iterate over its elements and perform a calculation. Jun 05, 2019 - I have recently jumped into the world of jQuery. I saw the methods find() and filter() but can not figure out the difference between the two. What exactly is the difference between the two? Map/Reduce/Filter/Find are slow because of many reason, some of them are. They have a call back to execute so that act as a overhead . There are lot of corner cases that javascript function consider like getters, sparse array and checking arguments that are passed is array or not which adds up to overhead. I found a lib. that reimplement ...
Find trong javascript { id: 1, name: "joe" } Hai kết quả cho chúng ta thấy, Find sẽ return về một element ngay khi đúng điều kiện (el > 0). Ngược lại, khi sử dụng filter trong ES6 thì sẽ return về một Array mà thoả mãn điểu kiện. Nghĩa là filter sẽ loop hết những elements trong const jsonarr ... Dec 31, 2019 - Javascript performance test - for vs for each vs (map, reduce, filter, find). ... We all know that for loop are faster than for each or javascript function since under the hood of javascript functions might be using for loops or something else which I’m not sure. If you need to search or filter an array of objects, then this article will show you the most common ways of doing so using JavaScript's built-in functions. Find Vs Filter. Just to be clear finding and filtering produce different results. find will return a single value: the first matching value found.
.filter() We can use the .filter() method to return a new array of all elements that meet our condition. Here's how .filter() works.(MDN documentation here) input: nums1 = [1,3,5,6,7,9] nums1.filter(<callback method goes here>) //filter for elements that are greater than 4 nums1.filter(num => num > 4) => [6,7,9] //filter for elements that are even numbers nums1.filter(num => num % 2 === 0 ... filter() calls a provided callbackFn function once for each element in an array, and constructs a new array of all the values for which callbackFn returns a value that coerces to true. callbackFn is invoked only for indexes of the array which have assigned values; it is not invoked for indexes which have been deleted or which have never been assigned values. Difference between find() and filter() in JavaScript | ES6 some() and every() functions example. October 2, 2019 sarpanch 1 Comment. Many time we need to traverse the array data while building the application. Fortunately, JavaScript provides many array functions to do that but use case of these functions are different.
Apr 24, 2020 - ES6 ships with several array methods which enable one to perform operations such as Filtering valu... Tagged with javascript, beginners.
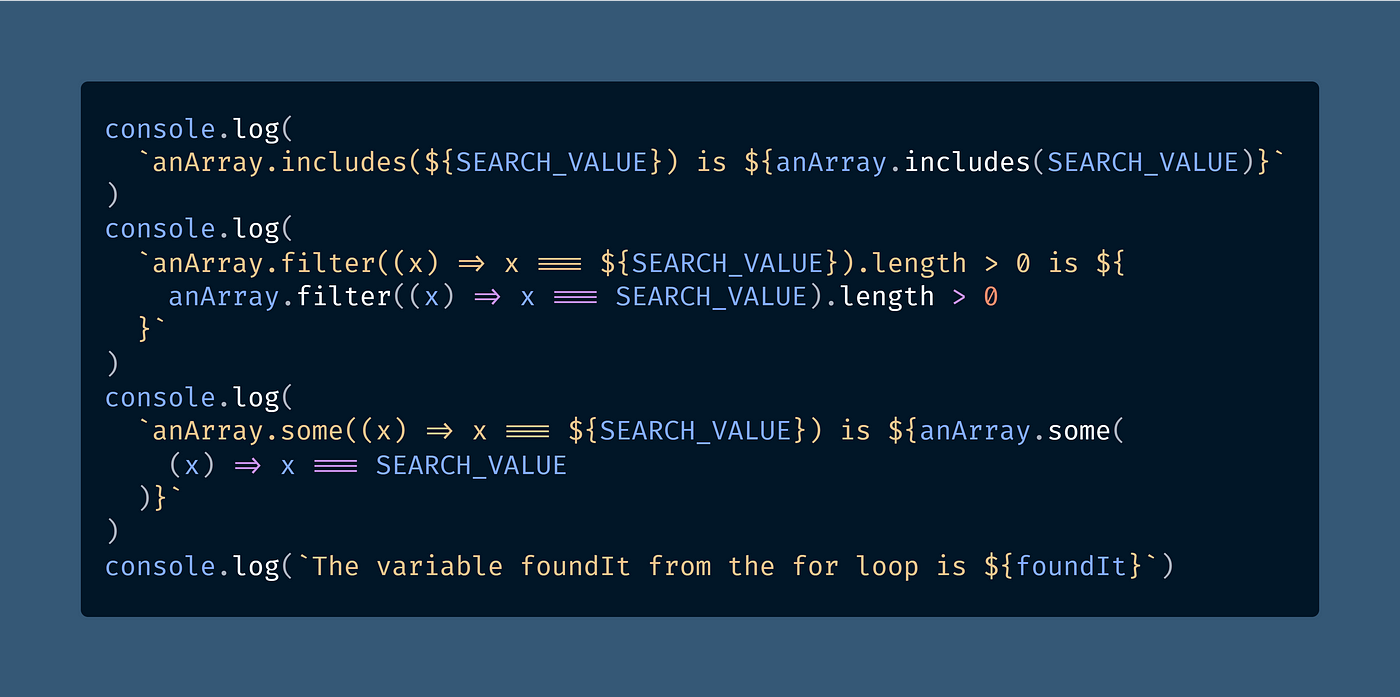
 Should You Use Includes Or Filter To Check If An Array
Should You Use Includes Or Filter To Check If An Array
 Findindex Find Filter Array Fonksiyonlari Javascript Array Functions 1
Findindex Find Filter Array Fonksiyonlari Javascript Array Functions 1
 How To Filter An Array From All Elements Of Another Array
How To Filter An Array From All Elements Of Another Array
 Filter Foreach Index Value In Javascript Stack Overflow
Filter Foreach Index Value In Javascript Stack Overflow
 Javascript Find And Filter Array Iteration Methods Made
Javascript Find And Filter Array Iteration Methods Made
 How To Use Find Amp Filter In Node Js And Javascript Medium
How To Use Find Amp Filter In Node Js And Javascript Medium
Api Filter Amp Find Jquery For Designers Tutorials And
 How To Filter Object In Javascript Code Example
How To Filter Object In Javascript Code Example
 Find Vs Filter Methods In Javascript By Pranjul
Find Vs Filter Methods In Javascript By Pranjul
 How To Create A Simple Javascript Filter Medium
How To Create A Simple Javascript Filter Medium
 Algorithms 101 Includes Vs Indexof In Javascript By
Algorithms 101 Includes Vs Indexof In Javascript By
 Javascript Use Cases Of Filter Find Map Reduce
Javascript Use Cases Of Filter Find Map Reduce
 How To Clone An Array In Javascript
How To Clone An Array In Javascript
 45 Some Every Find Findindex Amp Filter Array
45 Some Every Find Findindex Amp Filter Array
 Find Object By Id In An Array Of Javascript Objects Stack
Find Object By Id In An Array Of Javascript Objects Stack
 Javascript Map Vs Foreach What S The Difference Between
Javascript Map Vs Foreach What S The Difference Between
 Find Vs Filter Methods In Javascript By Pranjul
Find Vs Filter Methods In Javascript By Pranjul
 Find Vs Filter Methods In Javascript By Pranjul
Find Vs Filter Methods In Javascript By Pranjul
 Javascript Array Filter Method Practice In 5 Minutes Dev
Javascript Array Filter Method Practice In 5 Minutes Dev
 Powerful Js Reduce Function You Can Use It To Solve Any Data
Powerful Js Reduce Function You Can Use It To Solve Any Data
 Array Iteration 8 Methods Map Filter Reduce Some Every Find Findindex Foreach
Array Iteration 8 Methods Map Filter Reduce Some Every Find Findindex Foreach
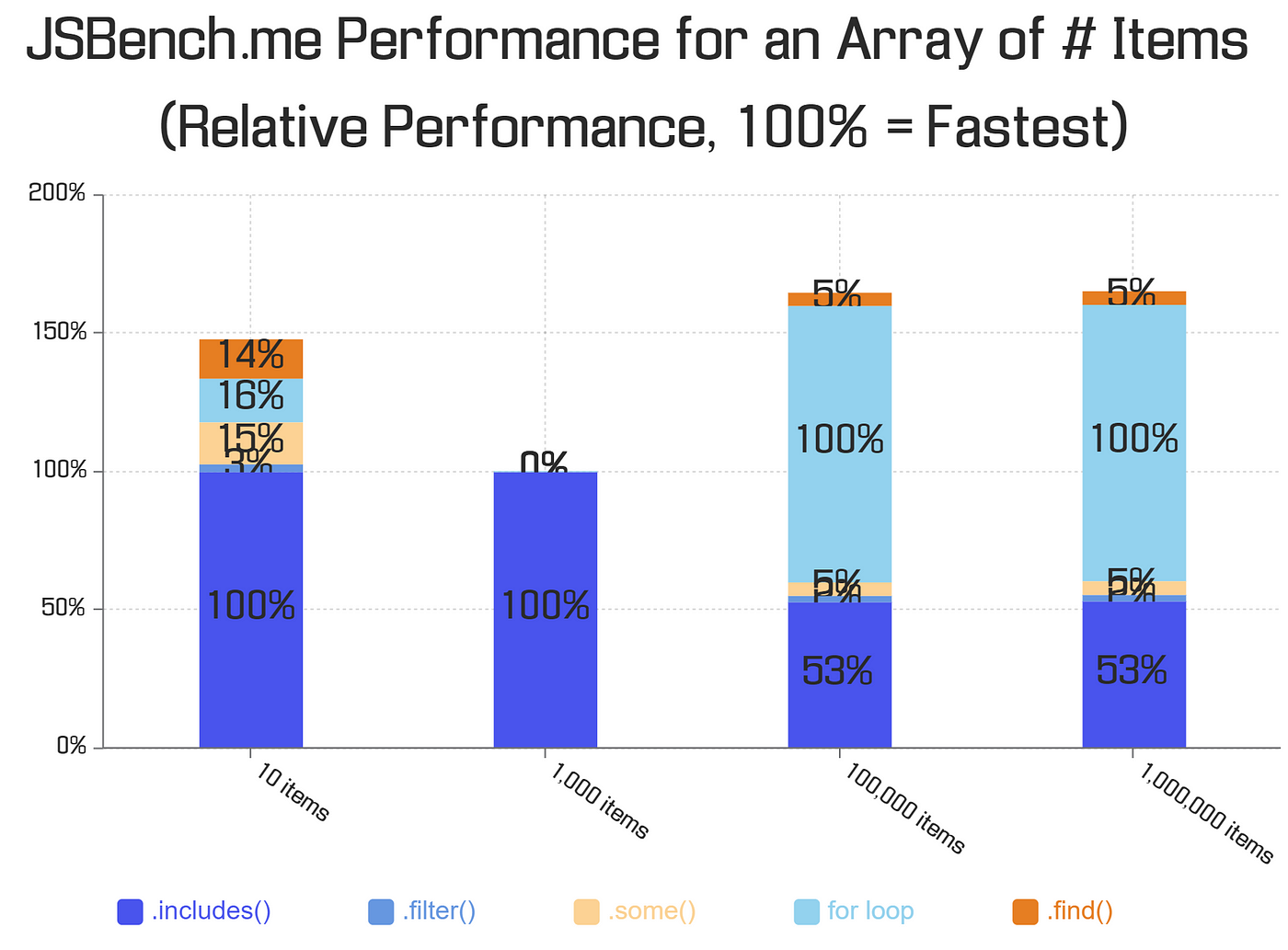
 Should You Use Includes Or Filter To Check If An Array
Should You Use Includes Or Filter To Check If An Array
 Proful Sadangi On Twitter Javascript Array Functions Map
Proful Sadangi On Twitter Javascript Array Functions Map
 Best Of Jsperf 2000 2013 Part 1 3 Sitepoint
Best Of Jsperf 2000 2013 Part 1 3 Sitepoint
 Find Vs Filter Methods In Javascript By Pranjul
Find Vs Filter Methods In Javascript By Pranjul
 Javascript To Filter Values From Embedded Field And Then
Javascript To Filter Values From Embedded Field And Then
 Find Vs Filter Methods In Javascript By Pranjul
Find Vs Filter Methods In Javascript By Pranjul
 Array Filter Number Javascript Code Example
Array Filter Number Javascript Code Example
 Use Javascript Map Find Reduce And Filter
Use Javascript Map Find Reduce And Filter
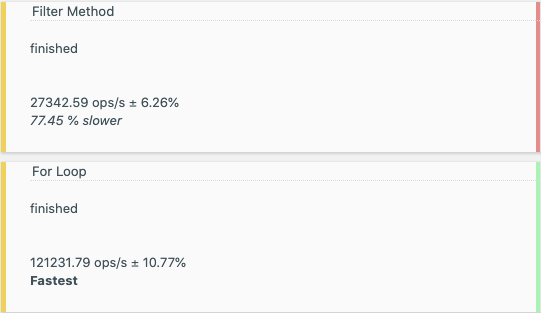
 Are Javascript For Loops Better Than Filter And Foreach
Are Javascript For Loops Better Than Filter And Foreach
Github Kaczor6418 Javascript Find Filter Map Reduce My Own
 Should You Use Includes Or Filter To Check If An Array
Should You Use Includes Or Filter To Check If An Array
0 Response to "34 Javascript Find Vs Filter"
Post a Comment