34 Element Of Array Javascript
26/2/2020 · Write a JavaScript program which prints the elements of the following array. Note : Use nested for loops. Sample array : var a = [ [1, 2, 1, 24], [8, 11, 9, 4], [7, 0, 7, 27], [7, 4, 28, 14], [3, 10, 26, 7]]; Sample Output : "row 0". " 1". " 2". 13/5/2021 · Arrays in JavaScript can work both as a queue and as a stack. They allow you to add/remove elements both to/from the beginning or the end. In computer science the data structure that allows this, is called deque. Methods that work with the end of the array: pop. Extracts the last element of the array and returns it:
 Count Number Of Times An Element Is Occuring In An Array In
Count Number Of Times An Element Is Occuring In An Array In
Arrays in any programming language always starts with index=0, that means array[0] returns first element, array[array.length-1] returns last element of an array. Array.length property returns length of an array. Following are Multiple ways we can retrieve last element of an array in JavaScript Above code, last element from an array is 9.

Element of array javascript. The push () method is an in-built JavaScript method that is used to add a number, string, object, array, or any value to the Array. You can use the push () function that adds new items to the end of an array and returns the new length. How to Find the Min/Max Elements in an Array in JavaScript. There are multiple methods to find the smallest and largest numbers in a JavaScript array, and the performance of these methods varies based on the number of elements in the array. Let's discuss each of them separately and give the testing results in the end. By using Javascript Array Length property can get the numbers of elements in an Array. A Lenght property returns the number of elements in that array. Length of Array can be stored in JavaScript variable.
There are a couple of different ways to add elements to an array in Javascript: ARRAY.push ("ELEMENT") will append to the end of the array. ARRAY.unshift ("ELEMENT") will append to the start of the array. ARRAY [ARRAY.length] = "ELEMENT" acts just like push, and will append to the end. ARRAYA.concat (ARRAYB) will join two arrays together. JavaScript suggests several methods to remove elements from existing Array. You can delete items from the end of an array using pop (), from the beginning using shift (), or from the middle using splice () functions. An array in JavaScript is a type of global object that is used to store data. Arrays consist of an ordered collection or list containing zero or more datatypes, and use numbered indices starting from 0 to access specific items.
Here are the different JavaScript functions you can use to add elements to an array: # 1 push - Add an element to the end of the array. #2 unshift - Insert an element at the beginning of the array. #3 spread operator - Adding elements to an array using the new ES6 spread operator. #4 concat - This can be used to append an array to ... The Array.isArray() method determines whether the passed value is an Array. JavaScript provides us an alternate array method called lastIndexOf (). As the name suggests, it returns the position of the last occurrence of the items in an array. The lastIndexOf () starts searching the array from the end and stops at the beginning of the array. You can also specify a second parameter to exclude items at the end.
You can use Array.prototype.some(), Array.prototype.every() to check each element of each array. var ar = [ [2, 6, 89, 45], [3, 566, 23, 79], [434, 677, 9, 23] ]; var val = [3, 566, 23, 79]; var bool = ar.some(function(arr) { return arr.every(function(prop, index) { return val[index] === prop }) }); console.log(bool); Array.from () lets you create Array s from: array-like objects (objects with a length property and indexed elements); or iterable objects (objects such as Map and Set). Array.from () has an optional parameter mapFn, which allows you to execute a map () function on each element of the array being created. We can use the spice () method on our array which is used to add and remove elements from an array. This method takes the first argument as an index which specifies the position of the element to be added or removed. The next argument it takes is the number of elements to be removed and is optional.
Definition and Usage The indexOf () method searches an array for a specified item and returns its position. The search will start at the specified position (at 0 if no start position is specified), and end the search at the end of the array. indexOf () returns -1 if the item is not found. The Difference Between Array() and []¶ Using Array literal notation if you put a number in the square brackets it will return the number while using new Array() if you pass a number to the constructor, you will get an array of that length.. you call the Array() constructor with two or more arguments, the arguments will create the array elements. If you only invoke one argument, the argument ... Learn how to get the last element from the array in javascript. There are multiple ways through which we can get the last element from the array in javascript. Using pop() We can use the pop() of array which removes and returns the last element of the array.
Array indexes are zero-based: The first element in the array is 0, the second is 1, and so on. For a tutorial about Arrays, read our JavaScript Array Tutorial. The includes () method returns true if an array contains a specified element, otherwise false. includes () is case sensitive. JavaScript Array elements can be removed from the end of an array by setting the length property to a value less than the current value. Any element whose index is greater than or equal to the new length will be removed.
The JavaScript method toString () converts an array to a string of (comma separated) array values. Removes the first element from an array and returns that element. Array.prototype.slice() Extracts a section of the calling array and returns a new array. Array.prototype.some() Returns true if at least one element in this array satisfies the provided testing function. Array.prototype.sort() Sorts the elements of an array in place and returns ... Array.move.js Summary. Moves elements within an array, returning an array containing the moved elements. Syntax array.move(index, howMany, toIndex); Parameters. index: Index at which to move elements. If negative, index will start from the end. howMany: Number of elements to move from index. toIndex: Index of the array at which to place the ...
11/9/2019 · Simple method: It uses a simple method to access the array elements by an index number and use the loop to find the sum and product of values of an Array using JavaScript. Example 1: This example uses a simple method to find the sum of Array elements using JavaScript. <!DOCTYPE html>. The Array find () method returns the first matched element in array that satisfies a condition. The find () method takes a function as argument which returns true or false based on some condition. The find () method executes this function for each element of array. In modern browsers which follow the ECMAScript 2016 (ES7) standard, you can use the function Array.prototype.includes, which makes it way more easier to check if an item is present in an array: const array = [1, 2, 3]; const value = 1; const isInArray = array.includes (value); console.log (isInArray); // true. Share.
Accessing Array Elements. You access an array element by referring to the index number: const cars = ["Saab", "Volvo", "BMW"]; let x = cars [0]; // x = "Saab". Try it Yourself ». Note: Array indexes start with 0. [0] is the first element. Instead of a delete method, the JavaScript array has a variety of ways you can clean array values. You can remove elements from the end of an array using pop, from the beginning using shift, or from the middle using splice. The JavaScript Array filter method to create a new array with desired items, a more advanced way to remove unwanted elements. The findIndex () method executes the callbackFn function once for every index in the array until it finds the one where callbackFn returns a truthy value. If such an element is found, findIndex () immediately returns the element's index. If callbackFn never returns a truthy value (or the array's length is 0), findIndex () returns -1.
The find () method returns the value of the first element in the provided array that satisfies the provided testing function. If no values satisfy the testing function, undefined is returned. If you need the index of the found element in the array, use findIndex (). If you need to find the index of a value, use Array.prototype.indexOf (). Performance on large arrays. Based on the test in EscapeNetscape's comment I created some benchmarks that tests 5 different methods on a random number only array with 100000 items.. In 2019, the results show that the standard loop (which BTW doesn't have the size limitation) is the fastest everywhere.apply and spread comes closely after it, then much later MDN's hybrid solution then reduce as ...
 How To Insert An Item Into Array At Specific Index In
How To Insert An Item Into Array At Specific Index In
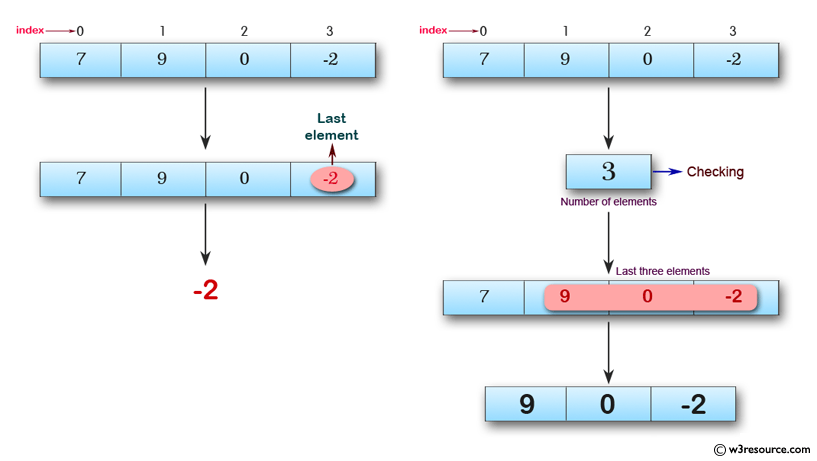
 Javascript Array Get The Last Element Of An Array W3resource
Javascript Array Get The Last Element Of An Array W3resource
 The Best Way To Remove The First Element Of An Array In
The Best Way To Remove The First Element Of An Array In

 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
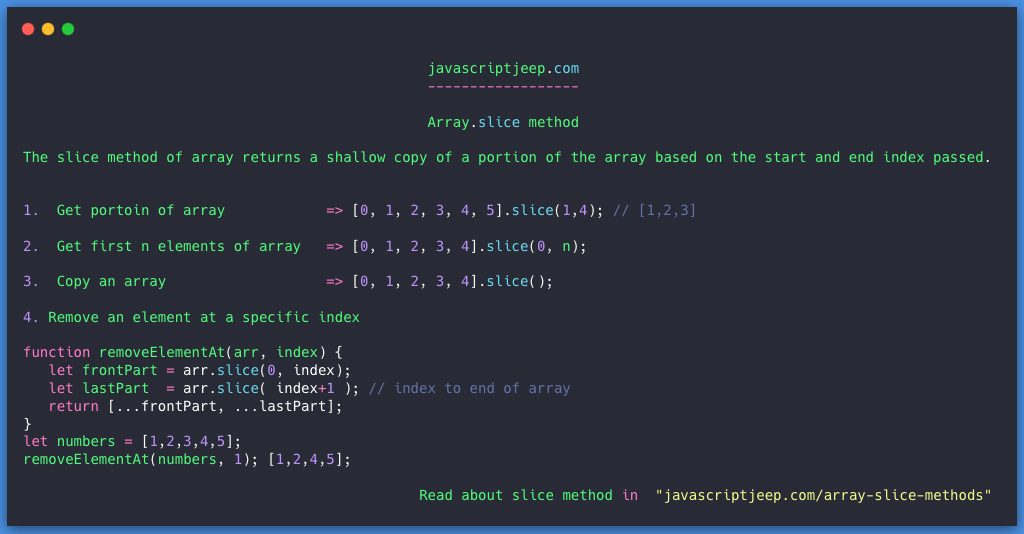
 3 Ways To Use Array Slice In Javascript By Javascript Jeep
3 Ways To Use Array Slice In Javascript By Javascript Jeep
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
 Working With Arrays In Javascript
Working With Arrays In Javascript
 Javascript Get The Last Element In An Array Reactgo
Javascript Get The Last Element In An Array Reactgo
 Access Random Array Element In Javascript Without Repeating
Access Random Array Element In Javascript Without Repeating
 How To Remove A Particular Element From An Array In
How To Remove A Particular Element From An Array In
 Pop Push Shift And Unshift Array Methods In Javascript
Pop Push Shift And Unshift Array Methods In Javascript
 Javascript Array Remove An Element Javascript Remove Element
Javascript Array Remove An Element Javascript Remove Element
 How To Get Last Element Of An Array In Javascript
How To Get Last Element Of An Array In Javascript
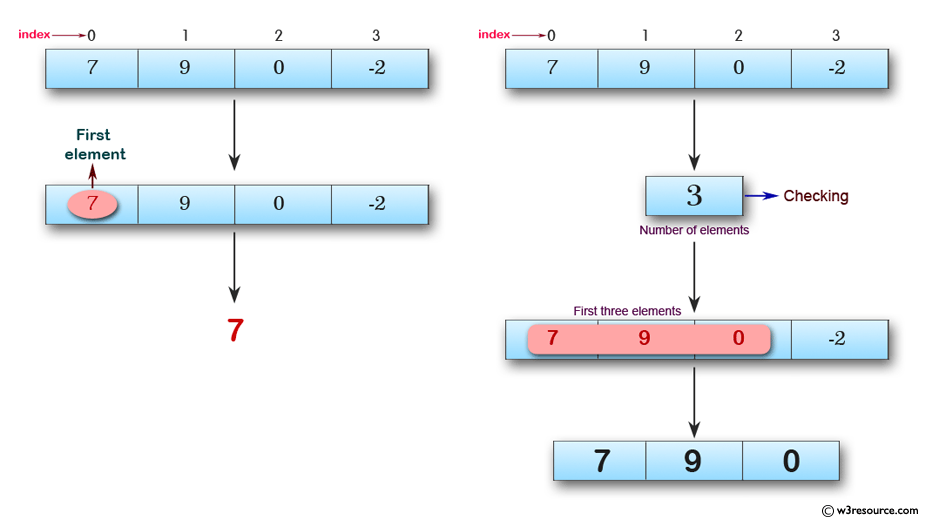
 Get The First Element Of An Array W3resource
Get The First Element Of An Array W3resource
 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace
 Remove A Specific Element From Array
Remove A Specific Element From Array
 The Beginner S Guide To Javascript Array With Examples
The Beginner S Guide To Javascript Array With Examples
 Javascript Remove The First Element From Array Example Code
Javascript Remove The First Element From Array Example Code
 How To Get The Index Of An Item In A Javascript Array
How To Get The Index Of An Item In A Javascript Array
 Javascript Array Push How To Add Element In Array
Javascript Array Push How To Add Element In Array
 How To Take An Element Out Of An Array In Javascript Code Example
How To Take An Element Out Of An Array In Javascript Code Example
 Javascript Tutorial Adding Elements To Array In Javascript
Javascript Tutorial Adding Elements To Array In Javascript
 Javascript Array Find How To Find Element In Javascript
Javascript Array Find How To Find Element In Javascript
 How To Remove Element From Array Javascript Tech Dev Pillar
How To Remove Element From Array Javascript Tech Dev Pillar
 How To Check If Array Includes A Value In Javascript
How To Check If Array Includes A Value In Javascript
 In Javascript Have Various Methods To Extract Remove
In Javascript Have Various Methods To Extract Remove
 5 Way To Append Item To Array In Javascript Samanthaming Com
5 Way To Append Item To Array In Javascript Samanthaming Com
 Removing Empty Or Undefined Elements From An Array Stack
Removing Empty Or Undefined Elements From An Array Stack
 How To Remove First Element From Array In Javascript
How To Remove First Element From Array In Javascript
 Remove Element From Array Using Slice Stack Overflow
Remove Element From Array Using Slice Stack Overflow
 How To Use Map Filter And Reduce In Javascript
How To Use Map Filter And Reduce In Javascript
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
0 Response to "34 Element Of Array Javascript"
Post a Comment