34 Add Class On Scroll Using Javascript
How to add new class to only one element in map using scroll event I'm trying to add a new class to li when window.scrollY is in the right value. So far I managed to do it but I've got a problem that when I'm adding a new class to li in the map all of them are getting it. The jQuery addClass method is used to add class (es) to specified HTML elements. You may add one or more classes in a single call. If matched elements are more than one, the addClass method will add the given class (es) to all matched elements.
 Html Table With 100 Width With Vertical Scroll Inside Tbody
Html Table With 100 Width With Vertical Scroll Inside Tbody
See the Pen Add class on scroll by Luke Dowding on CodePen.0. Not a lot to say here, nav bar and a footer to simulate a page. CSS. See the Pen Add class on scroll by Luke Dowding on CodePen.0. For this effect to work CSS is actually doing the work and we use JS to enable it.

Add class on scroll using javascript. Define the Page Structure We'll create the layout of our page using HTML and then assign a common class name to the elements we want to animate on scroll. This class name is what we'll be targeting in JavaScript. In the demo above, the elements were assigned the class name js-scroll so the HTML looks something like this: Need a solution to add/remove class on a div with scroll position Using React JS. Tags: #react #reactjs #javascript #js. 3. Start a personal dev blog on your domain for free and grow your readership. 3.4K+ developers have started their personal blogs on Hashnode in the last one month. Showing on scroll. For this tutorial we'll be using some JavaScript. The idea is to check, as the page is scrolled, for any special elements we want to animate. If any of these special elements are visible, we can give them a special class and use CSS to animate or transition them into view. To do this we'll need two things.
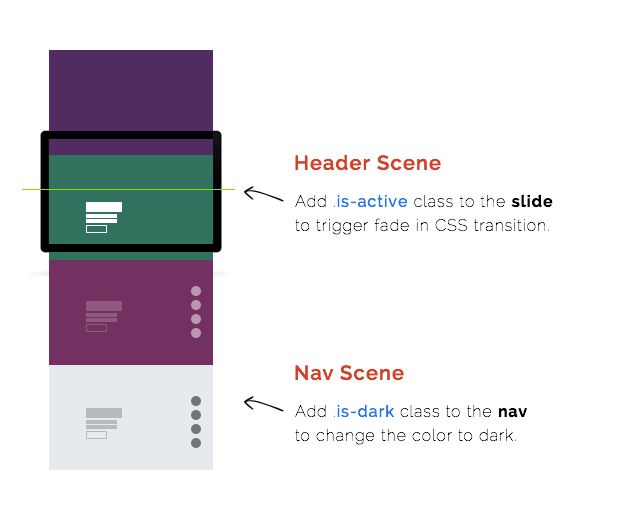
By adding and removing a CSS class when the element enters and leaves the viewport, we've successfully triggered a CSS animation on scroll. By the way, check out The Scroll Animation Handbook for ready-made scroll animations that will engage your visitors and strengthen your site's message. Great, the animation is now reversing and plays again if the user scrolls up and down the page. How to toggle CSS class with toggleClass. What if we wanted to highlight the section that is currently in the middle of the viewport? We can add .is-active class to the stylesheet and use ScrollTrigger toggleClass to toggle this for us. Use the .scroll() callback on the window element to know when the page is scrolled. Then, you can get from how many pixels the page is scrolled with $(window).scrollTop(). Finally, compare it to the offset of the element you want to add the class to with $("#element").offset().top
In addition, we also use the jQuery trigger method to trigger a scroll event as soon as the DOM is ready. We do this so that if any of the elements which should be animated are within the viewport ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Fullscreen Video Modal Boxes Delete Modal Timeline Scroll Indicator Progress Bars Skill Bar Range Sliders Tooltips Display Element Hover Popups ... (in this example we use a ... A Sticky Navigation Bar on Scroll Using Javascript. Matt Morgante. September 16, 2017. In this post, we'll create a super simple navigation bar that sticks to the top of the page even after the user scrolls past it. This solution is incredibly straightforward using vanilla javascript. Let's start by creating some HTML structure for the page.
So basically I'd like to remove the class from 'header' after the user scrolls down a little and add another class to change it's look. Trying to figure out the simplest way of doing this but I ca... Stack Overflow. ... Here's pure javascript example of handling classes during scrolling. You'd probably want to throttle handling scroll events, ... We will add another class called thornto it. To do so in JavaScript, we need to make use of an element's classListread-only property, which returns the DOMTokenListof the element. I think that using the passive option on the scroll listener is redundant since you can't prevent it anyway. The reason is that the scroll event is fired after the scroll already happened in the browser. However, the wheel event can be prevented so we better use the passive option on its listener when we can.
Here, the show class is added to the button element if the user scrolls more than 300 pixels on the web page. This show class makes the button element visible. By default, the visibility of the button element is kept hidden. HTML Structure. We will use a simple HTML structure, where each image in the design will actually be a div element in the HTML code, and the images will be defined and positioned with CSS, which will facilitate this task: <!--. The `.container` element will contain all the images --> <!--. It will be used also to perform the custom scroll ... Below is the JavaScript code that helps to change the class of the header element present in the html code. The jQuery code flips the class of the header element from classinitial to classfinal if the page is vertically scrolled by 155 pixels. And it flips the class from classfinal to classinitial otherwise.
Toggle between class names on different scroll positions - When the user scrolls down 50 pixels from the top of the page, the class name "test" will be added to an element (and removed when scrolled up again). window.onscroll = function() {myFunction ()}; function myFunction () { 14/1/2013 · And the following javascript or jquery: <script type="text/javascript"> $ (window).scroll (function () { // find the id with class 'active' and remove it $ ("#myCart").removeClass ("active"); // get the amount the window has scrolled var scroll = $ (window).scrollTop (); // add the 'active' class to the correct id based on the scroll amount if ... Adding a CSS class to an element using JavaScript. Now, let's add the CSS class "newClass" to the DIV element "intro". For the purpose of this example, I have added a delay using the setTimeout() method so that you can see the style changing: //Delay the JS execution by 5 seconds //by using setTimeout setTimeout(function(){ //Add the ...
Javascript add remove class on scroll. Shake and wash as usual Add Audio Track I have tried using data-scroll-target and data-scroll-position and neither work Instead of deleting, we recommend disabling the item that you need to remove (answer option, question, or page) Bootstrap SmoothScroll MDB Pro component . Click on the links below to see the live example. Click to scroll to section 1; Click to scroll to section 2; To achieve a Smooth Scroll effect, add the class .smooth-scroll to the parent element of your links This will look glitchy as the element jumps from 1 to 0 opacity without a transition, so you need to set the opacity of these elements to 0: .hidden { opacity: 0; } You should add the hidden class to each element you want to animate. The next step is to remove the hidden class and add a fade-in-element class when an element scrolls into view.
This code calls the.scroll () JavaScript event and then use.scrollTop () to check if there are more than 150 pixels from the top of the browser. If there is more, add a new class name small to the header element. If there are less pixels than 150, remove the class name from the element. Then just add extra CSS styles for header.small. Hi all, My situation is: I have added some jQuery code on this page to add and remove classes when the vertical scroll gets to a certain amount of pixels. What I wanted to do was add a class to a ... ohiosveryown / change-class-on-scroll.html. Last active 17 days ago. Star 54. Fork 14. Star. Code Revisions 9 Stars 54 Forks 14.
There are lots of methods to scroll to an element. The following are the methods available in javascript to scroll to an element. The scrollIntoView method: The scrollIntoView() is used to scroll to the specified element in the browser. Syntax: element.scrollIntoView() Example: Using scrollIntoView() to scroll to an element. Use Javascript to add class on scroll. Resolved mariograsso87 (@mariograsso87) 1 year, 6 months ago. Hi everybody. I'm sorry if I write something wrong or stupid, but I'm not an expert and I'm just trying to play with Javascript. I have a website using UnderStrap theme. In JavaScript, there are some approaches to add a class to an element. We can use the.className property or the.add () method to add a class name to the particular element. Now, let's discuss the approaches to add a class to an element.
How to scroll the page automatically using JavaScript. How to Scroll a Page With JavaScript. This page demonstrates how to use the JavaScript scrollBy and setTimeout methods to make a web page scroll down automatically. Change the timeout value to alter the scrolling speed in milliseconds. There is even a better way to manipulate CSS classes in JavaScript, thanks to the classList property. It is a read-only property that returns a live DOMTokenList collection of all the classes applied to the element. The classList property works in all modern browsers, and IE10 and above. You can use the classList property to easily add, remove ...
 Check If An Element Is Visible In The Viewport In Javascript
Check If An Element Is Visible In The Viewport In Javascript

/close-up-of-javascript-on-computer-monitor-660582997-59976780519de2001168fb5e.jpg) How To Open A Link In A New Window Using Javascript
How To Open A Link In A New Window Using Javascript
 25 Javascript Libraries For Cool Scrolling Effects
25 Javascript Libraries For Cool Scrolling Effects
 Scroll To The Top Of The Page Using Javascript Jquery
Scroll To The Top Of The Page Using Javascript Jquery
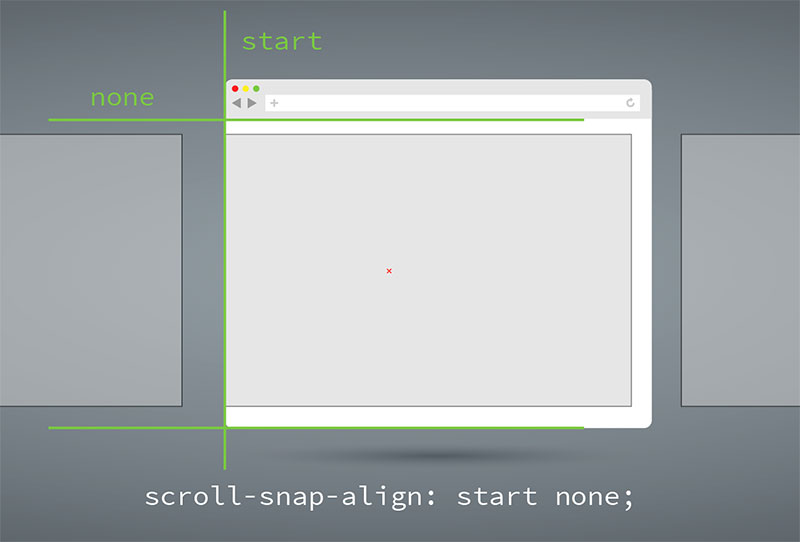
 Introducing Css Scroll Snap Points Css Tricks
Introducing Css Scroll Snap Points Css Tricks
 How To Create Smooth Scrolling Using Jquery
How To Create Smooth Scrolling Using Jquery
 Build A Scroll Spy Navbar Solution To Code Challenge 9
Build A Scroll Spy Navbar Solution To Code Challenge 9
 How To Add A Page Scroll Progress Bar At The Top Of Your
How To Add A Page Scroll Progress Bar At The Top Of Your
 Animation Of Elements When Scrolling A Page Using Gsap
Animation Of Elements When Scrolling A Page Using Gsap
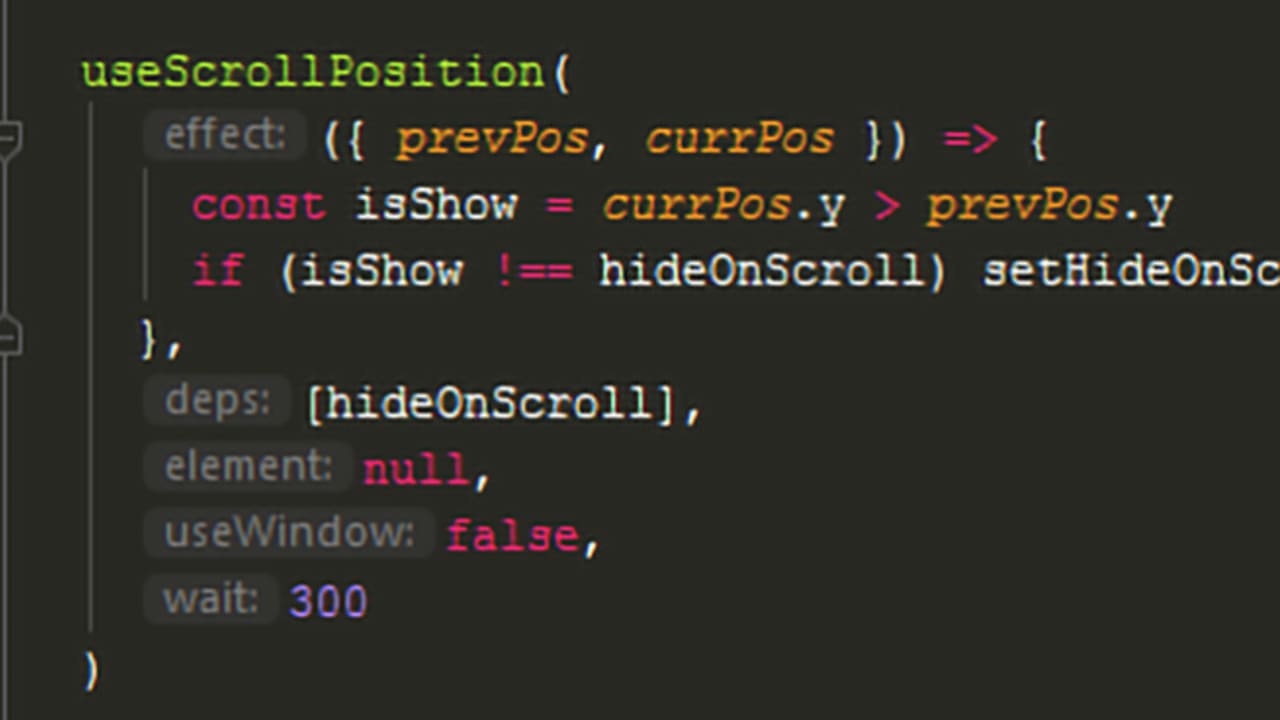
 Tracking Scroll Position With React Hooks Dev Community
Tracking Scroll Position With React Hooks Dev Community
 Jquery Scroll Animation Plugins Jquery Script
Jquery Scroll Animation Plugins Jquery Script
 Add Or Remove Class On Scroll Down And Scroll Up
Add Or Remove Class On Scroll Down And Scroll Up
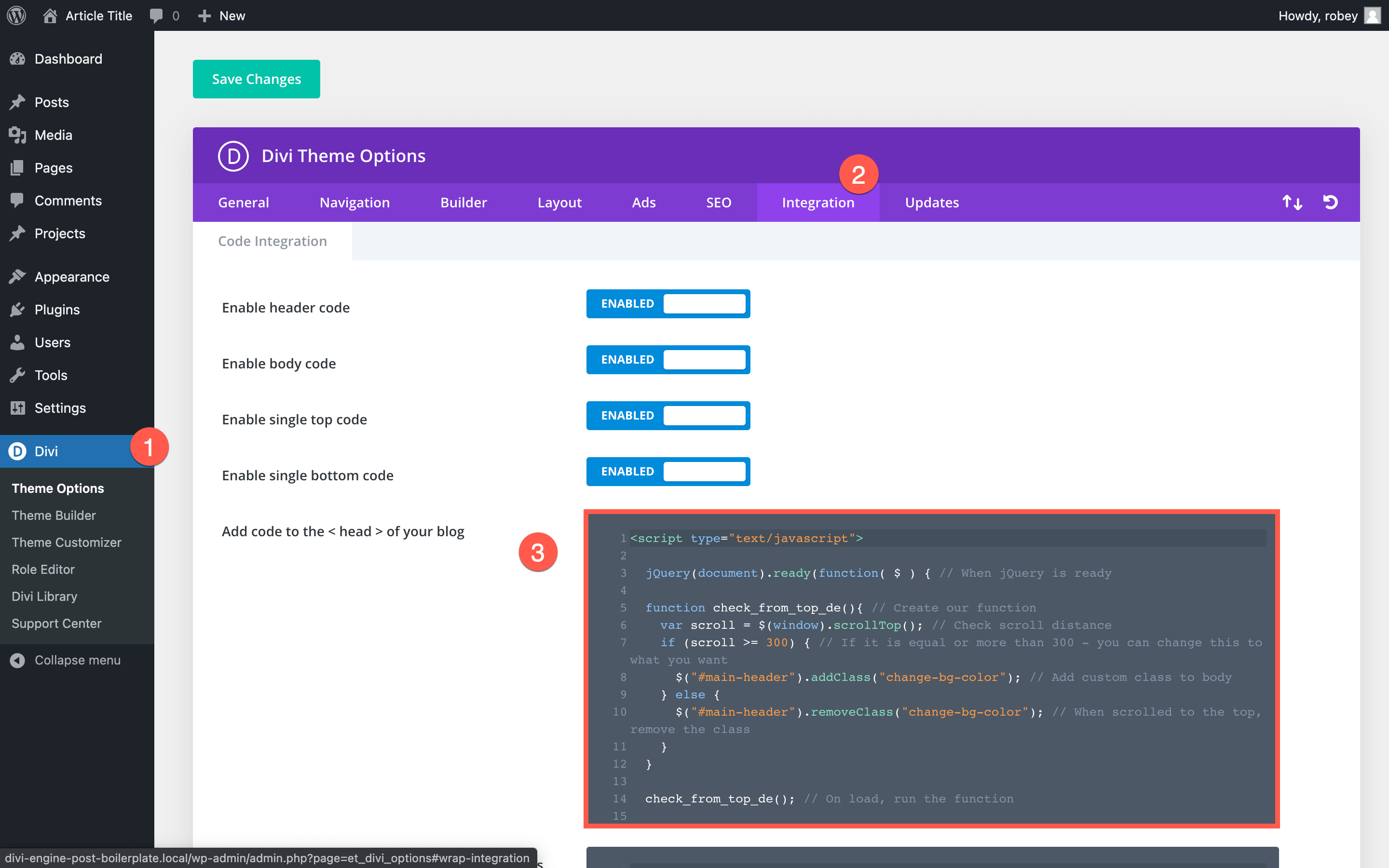
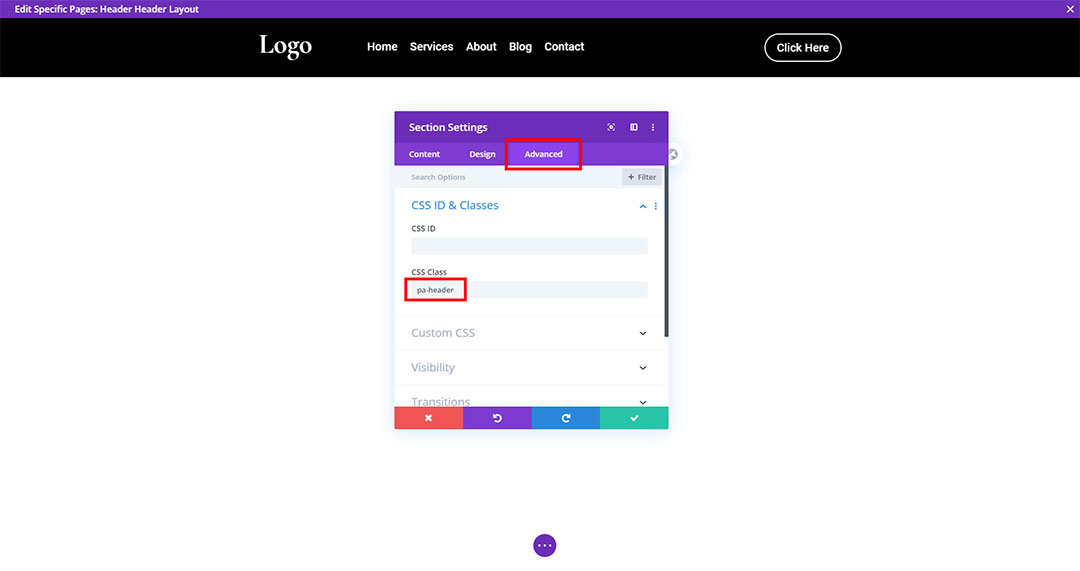
 How To Add A Css Class To Divi On Scroll With Jquery
How To Add A Css Class To Divi On Scroll With Jquery
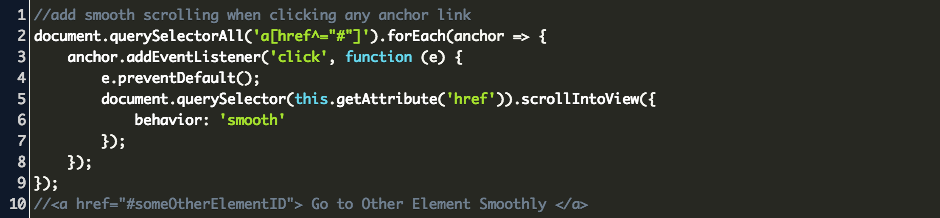
 Javascript Smooth Scroll To Anchor Element Code Example
Javascript Smooth Scroll To Anchor Element Code Example
 Horizontal Click And Drag Scrolling With Js
Horizontal Click And Drag Scrolling With Js
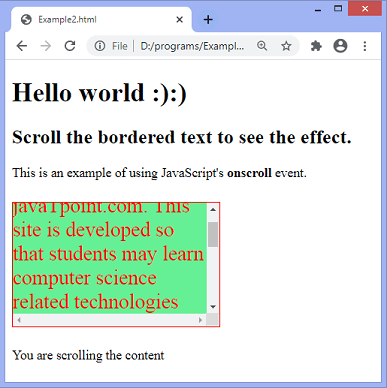
 How To Put Scrolling Text Into Your Website Pages Colibriwp
How To Put Scrolling Text Into Your Website Pages Colibriwp
 Scrolling Down To Class Stack Overflow
Scrolling Down To Class Stack Overflow
 Browser Compatible Smooth Scrolling With Css Js Amp Jquery
Browser Compatible Smooth Scrolling With Css Js Amp Jquery
Github Andrewjbateman Javascript Scroll Navbar Uses Css To

 How To Change The Color Of A Fixed Divi Header Menu When
How To Change The Color Of A Fixed Divi Header Menu When
 Local Scrolling Links Amp Buttons Total Wordpress Theme
Local Scrolling Links Amp Buttons Total Wordpress Theme
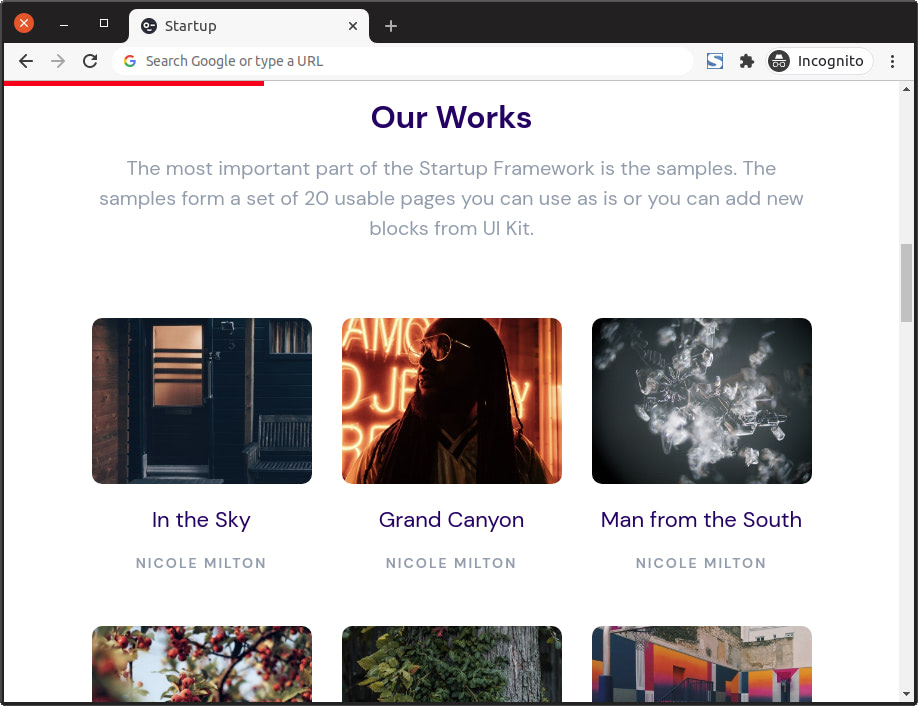
 Learn Javascript Infinite Scroll Via A Practical Example
Learn Javascript Infinite Scroll Via A Practical Example
 5 Days With Scrollmagic Free Scrollmagic Templates
5 Days With Scrollmagic Free Scrollmagic Templates
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 How To Animate On Scroll With Vanilla Javascript
How To Animate On Scroll With Vanilla Javascript
 How To Put Scroll Bar Only For Modal Body Stack Overflow
How To Put Scroll Bar Only For Modal Body Stack Overflow
 How To Handle Scroll Bar In Selenium Webdriver
How To Handle Scroll Bar In Selenium Webdriver
 How To Add A Sticky Back To Top Button To Your Website Layout
How To Add A Sticky Back To Top Button To Your Website Layout



0 Response to "34 Add Class On Scroll Using Javascript"
Post a Comment