30 Javascript Class Return Value
JavaScript functions can return a single value. To return multiple values from a function, you can pack the return values as elements of an array or as properties of an object. Returning multiple values from a function using an array 16/1/2015 · The class constructor can return objects, but not primitive values. So instead of [String] "hello" it returns [Object] Bob . Any value can be returned this way:
 Javascript Classes State Management V2 Laptrinhx
Javascript Classes State Management V2 Laptrinhx
When the function completes (finishes running), it returns a value, which is a new string with the replacement made. In the code above, the result of this return value is saved in the variable newString. If you look at the replace () function MDN reference page, you'll see a section called return value.

Javascript class return value. 5/9/2013 · function G() { return( new A() ); } // Native "object" return value -- this one would be the same // for Number, Boolean, and String. function H() { return( new Number( 123 ) ); } // -------------------------------------------------- // // -------------------------------------------------- // // See what reference we have as a … You might want to return Array objects in your derived array class MyArray. The species pattern lets you override default constructors. For example, when using methods such as map() that returns the default constructor, you want these methods to return a parent Array object, instead of the MyArray object. The Symbol.species symbol lets you do this: 22/2/2017 · JavaScript provides for passing one value back to the code that called it after everything in the function that needs to run has finished running. JavaScript passes a value from a function back to the code that called it by using the return statement. The value to be returned is specified in the return …
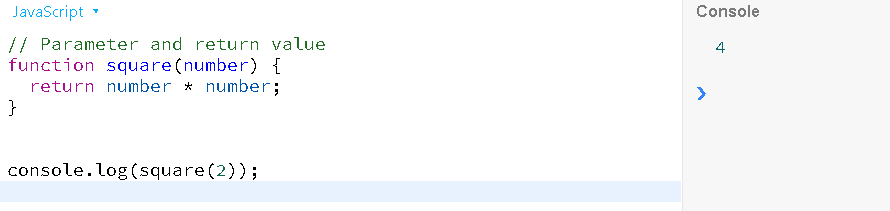
13/1/2020 · The getElementsByName() accepts a name which is the value of the name attribute of elements and returns it value. JavaScript getElementsByName() example The following example shows a list of radio buttons that have the same name ( rate ). 11/5/2021 · function makeClass(phrase) { // declare a class and return it return class { sayHi() { alert(phrase); } }; } // Create a new class let User = makeClass("Hello"); … Calculate the product of two numbers, and return the result: var x = myFunction (4, 3); // Function is called, return value will end up in x. function myFunction (a, b) {. return a * b; // Function returns the product of a and b. }
24/6/2019 · JavaScript Return Statement JavaScript provides for passing one value back to the code that called it after everything in the function that needs to run has finished running. JavaScript passes a value from a function back to the code that called it by using the return statement. The value to be returned is specified in the return.
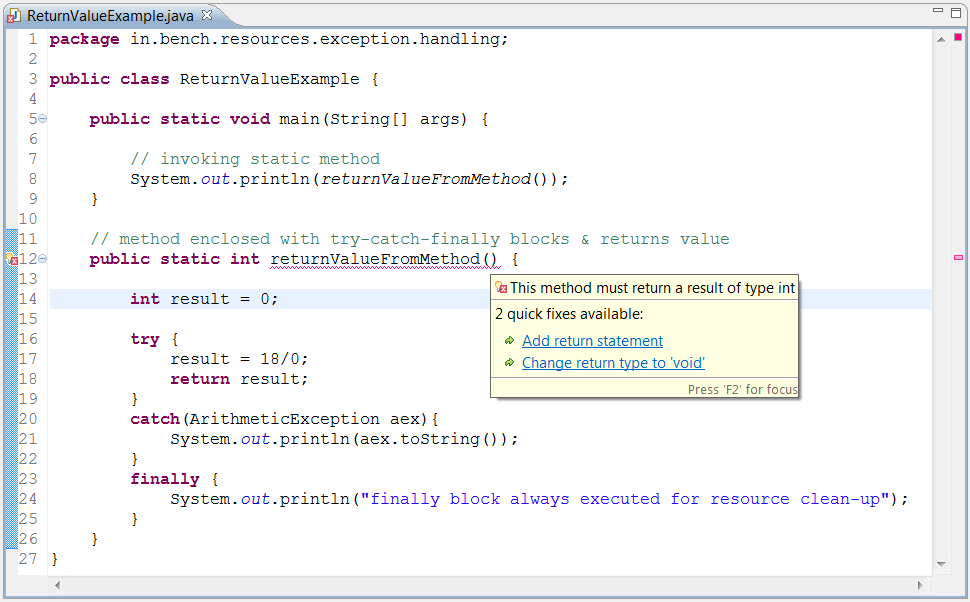
 How To Return Multiple Values From A Method In Java Design
How To Return Multiple Values From A Method In Java Design
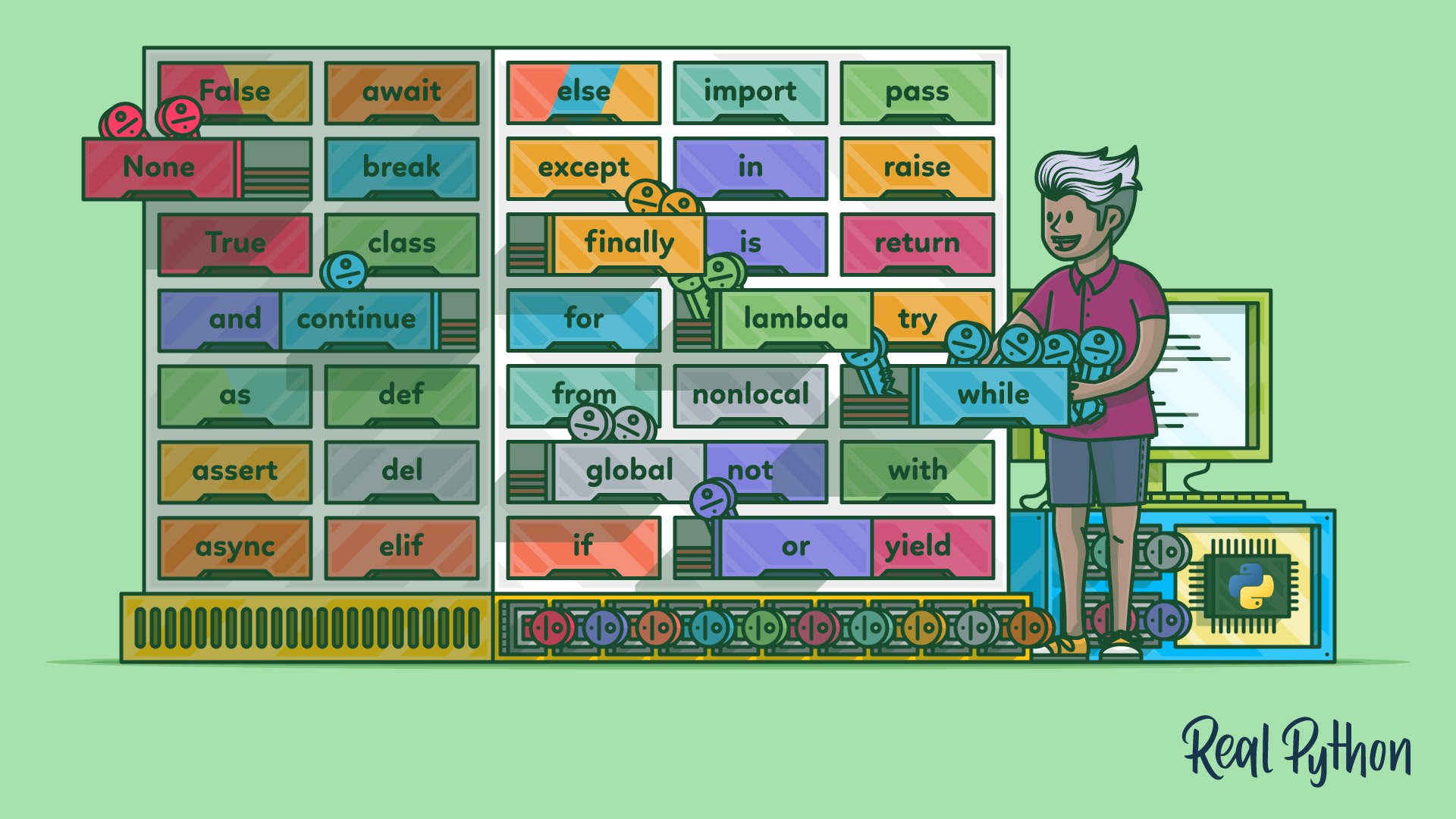
 Python Keywords An Introduction Real Python
Python Keywords An Introduction Real Python

 Typescript Documentation Overview
Typescript Documentation Overview
 Var Functionname Function Vs Function Functionname
Var Functionname Function Vs Function Functionname
 Typescript Documentation Overview
Typescript Documentation Overview
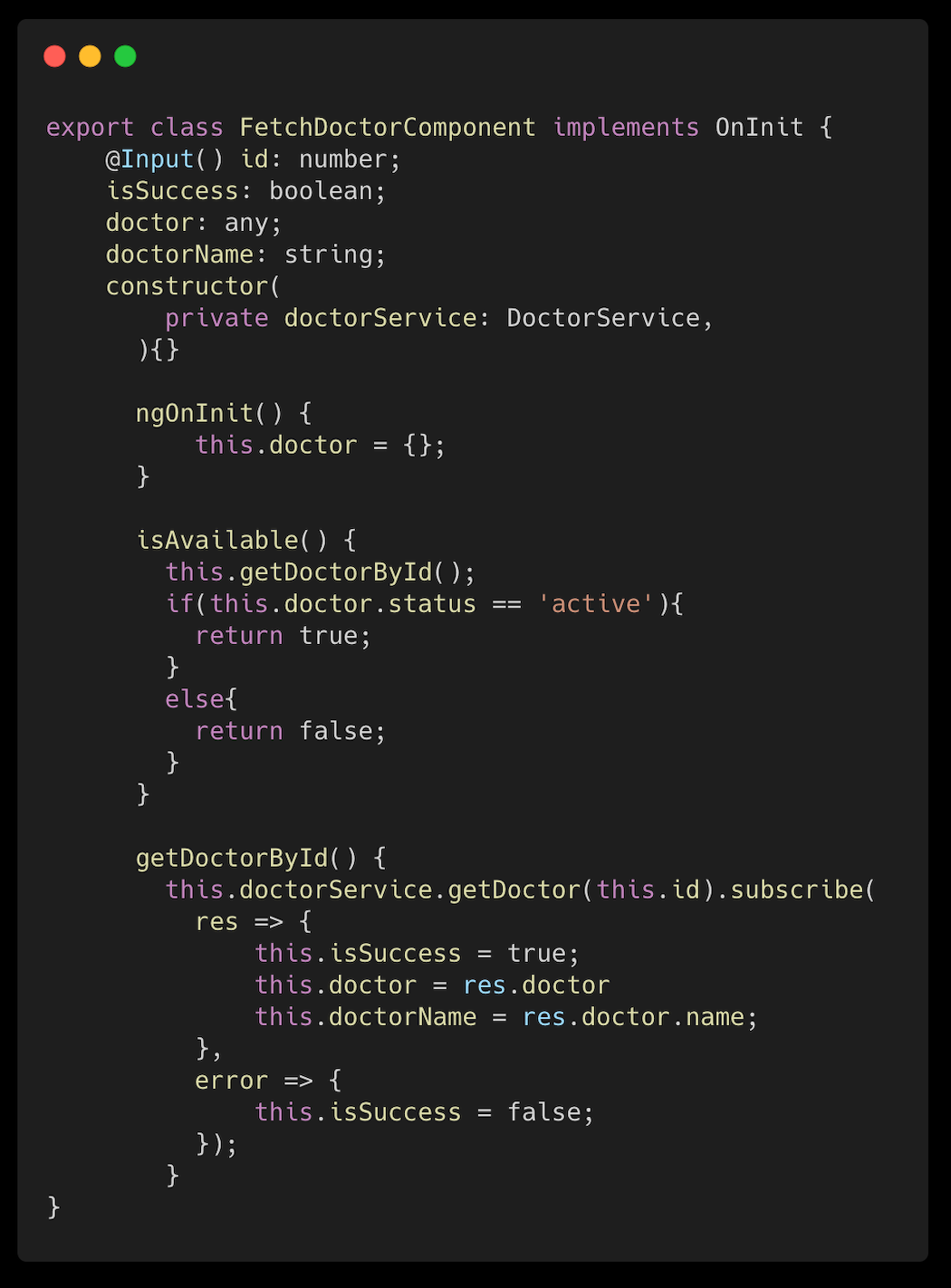
 Angular Unit Testing Why And How To Unit Test Angular
Angular Unit Testing Why And How To Unit Test Angular
![]() Oop Is There A Way To Destructure Return Value From Class
Oop Is There A Way To Destructure Return Value From Class
 Snippet Console Log Return Different Value Than Browser
Snippet Console Log Return Different Value Than Browser
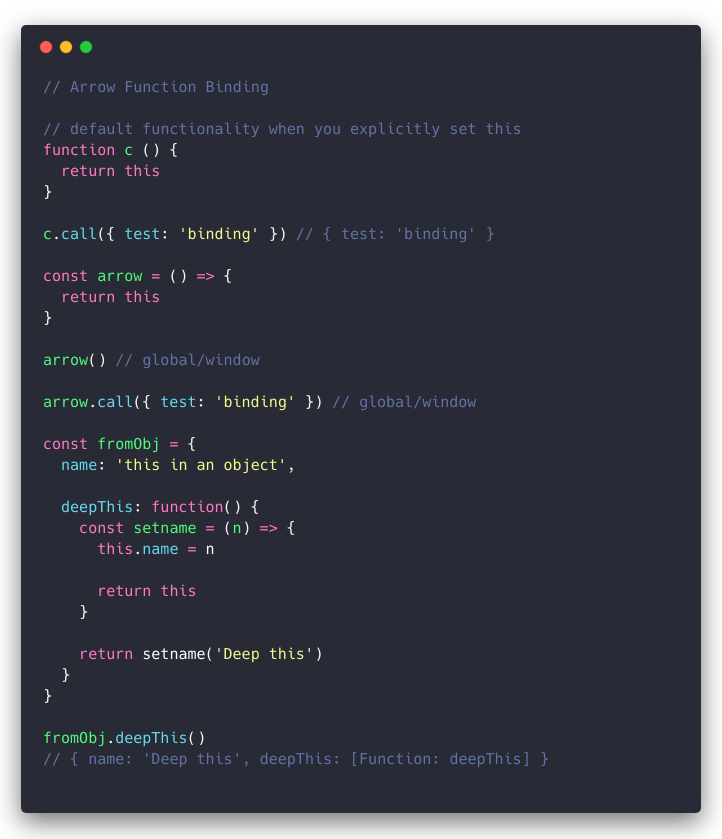
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 Javascript Essentials Objects Essentials Is A Series That
Javascript Essentials Objects Essentials Is A Series That
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Underscore First Function Geeksforgeeks
Underscore First Function Geeksforgeeks
Ruby Classes Vs Javascript Constructors
 All You Need To Know About Javascript Functions
All You Need To Know About Javascript Functions
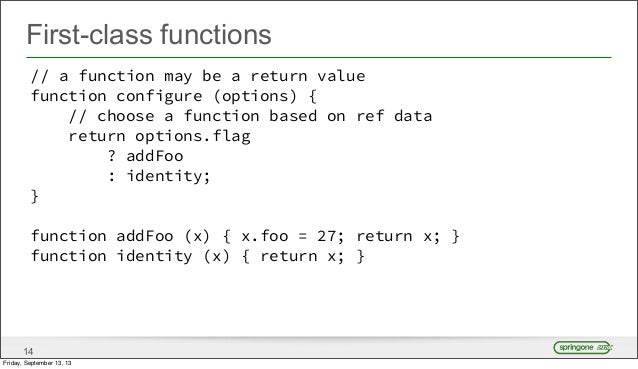
 First Class Function In Javascript
First Class Function In Javascript
 Merge 2 Sorted Linked List With Javascript Function Help
Merge 2 Sorted Linked List With Javascript Function Help
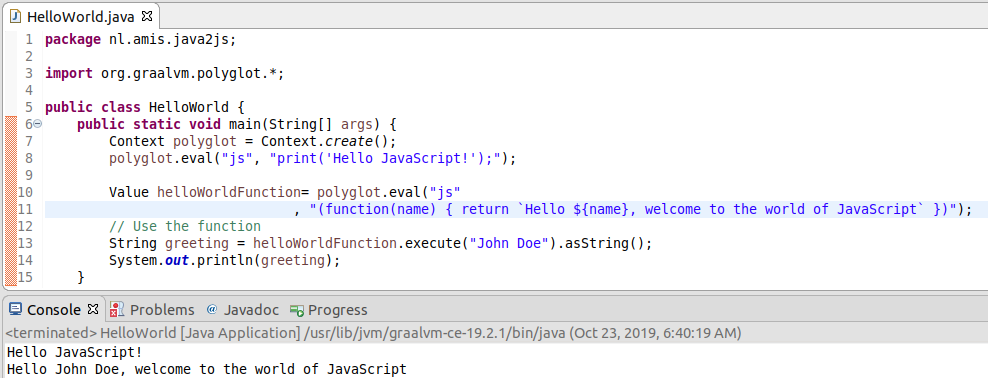
 Calling Out From Java To Javascript With Call Back
Calling Out From Java To Javascript With Call Back
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Promise Chaining In Javascript
Promise Chaining In Javascript




0 Response to "30 Javascript Class Return Value"
Post a Comment