30 Javascript Canvas 3d Engine
30/7/2021 · Just found that very interesting 3D javascript engine for canvas and SVG. You can design and render 3D models on the web via using Zdog. Zdog is small. 2,100 lines of code for the entire library. 28KB minified. Zdog is round. All circular shapes are rendered as proper circles with rounded edges. No polygonal jaggies. Zdog is friendly. Best JavaScript 3D frameworks Price Rendering Special FX--Three.js-----Babylon.js- ... Engine is free for projects under 200MB and with no more than 2 people on a team. The free tier has no engine restrictions. ... Canvas 3D JS Library. My Rec ommendation for Canvas 3D JS Library.
Should I Use An Rendering Framework Or Html Canvas For Game
Learn or level up your 1337 gamedev skills and build amazing games together for web, desktop, or mobile using these HTML5 / JavaScript game engines. Phaser is a fun, free and fast 2D game framework for making HTML5 games for desktop and mobile web browsers, supporting Canvas and WebGL rendering ...

Javascript canvas 3d engine. Software 3D rendering in JavaScript using Canvas The other day I stumbled onto Dmitry Sokolov 's ' How OpenGL works ' series, about implementing your own software 3D renderer which functions kind of like OpenGL. three.js · docs examples · Learn · documentation · examples · editor · Community · questions · discord · forum May 29, 2019 - 136 votes, 16 comments. 1.6m members in the javascript community. All about the 𝚓𝚊𝚟𝚊𝚜𝚌𝚛𝚒𝚙𝚝 programming language!
The PlayCanvas Engine gives incredible performance, even on devices such as the iPhone 4S. Fast Load Times. PlayCanvas ensures a fast loading time by using multiple features such as script concatenation, minification, deferred loading of non-essential assets and more. Built for Teams. PlayCanvas has many team features such as being able to chat ... Canvas & Javascript - 3D Perspective Projection ( canvas tutorial | Canvas уроки ) convert 3D points into screen coordinates. Here we create a very simple pa... Sep 20, 2010 - It’s a great time to be a JavaScript developer. We’ve seen an explosion of innovation on the server, and technologies like <canvas>, <svg>, and WebGL open up exciting new possibilities in the browser. Three.js from Mr.doob is a lightweight 3D engine aiming for just enough abstraction over ...
This doesn't push the usual 3D concepts but instead works as a JavaScript-based physics engine for gaming. Canon is meant to load fast so you can render elements quickly on the page. It supports most modern browsers and comes with a powerful API for building your own physics ideas off of this. It works great with Canvas elements and with ... How to create a slingshot shooting game with matter.js - A JavaScript 2D physics engine library.Source Code: https://redstapler.co/matter-js-tutorial-game-de... This WebGL tutorial will teach you how to use shaders and matrices to render models on the screen, while representing them with objects, lights, and cameras.
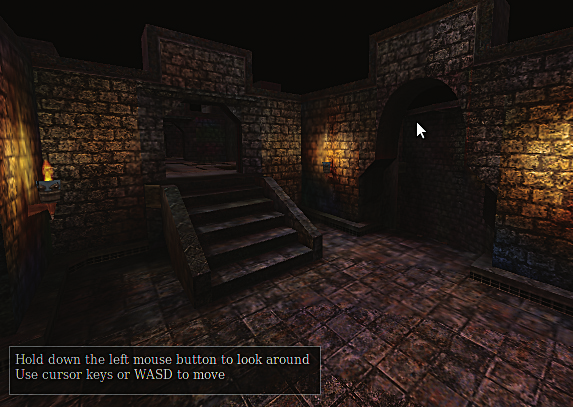
To make things more exciting, I'd really love to implement texture mapping using a simple bitmap. The point is that I can hardly find any articles or code samples on the subject of image manipulation in JavaScript. Moreover, image support in HTML5 canvas seems to be restricted to cropping. One game, or game engine, I wanted to implement for some time was a psuedo-3D engine such as the one used in the old Wolfenstein 3D game by iD Software. I went through two different approaches, first attempting to create a "regular" 3D engine using Canvas and later going for a raycasting approach using straight DOM techniques. Engines and libraries. three.js: JavaScript 3D library; stack.gl: an open software ecosystem for WebGL, built on top of browserify and npm. PixiJS: Super fast HTML 5 2D rendering engine that uses webGL with canvas fallback; Pex: Pex is a javascript 3d library / engine allowing for seamless development between Plask and WebGL in the browser.
13/6/2013 · If you choose JavaScript, ... In HTML5, we’re going to use of course the <canvas /> element. The canvas element has already a back buffer data array associated to it. You can access it through the getImageData() and setImageData() functions. ... It’s the core of our 3D engine. Konva is 2d Canvas JavaScript framework for drawings shapes, animations, node nesting, layering, filtering, event handling, drag and drop and much more. Object creation by Extrusion or Rotation - Utility functions 'objectByExtrusion3D' and 'objectByRevolution3D' are provided for easy creation of 3D objects of these styles. ... Firstly, download the Cango3D JavaScript source file: Cango3D-11v00.js or the minified version Cango3D-11v00-min.js.
When Toronto agency Jam3 built www.bjork , a site that features an interactive real-time rendered 3D model, they decided to create their own engine to ensure it turned out the way they wanted. Here senior developer Mikko Haapoja explains how you can do the same with a little bit of help of JavaScript and HTML5 Canvas. About our sponsor. Salsita Software is a professional software consulting company specializing in the development of complex, modern web applications and HTML5-based apps. Listed are the cream of the crop of HTML5 / JavaScript game engines - frameworks that are respected and maintained. Click "More Details" for a full description, reviews, important links, and sample games.
Sep 08, 2015 - I read about the canvas tag in HTML5, and always saw getContext('2d'). The parameter is '2d', so isn't there another possibility like '3d'? And, how could you use that? I tried 3D before, but didn't Zdog is a 3D JavaScript engine for <canvas> and SVG. With Zdog, you can design and render simple 3D models on the Web. Zdog is a pseudo -3D engine. Its geometries exist in 3D space, but are rendered as flat shapes. This makes Zdog special. Zdog is small. 2,100 lines of code for the entire library. 28KB minified. Zdog is round. 6. Goo Engine. From the house of Goo Technologies, Goo Engine is a powerful set of JavaScript API's for creating anything 3D in HTML5 and WebGL. There is an online editor goocreate that runs on this engine and comes packed with many features like visual 3D editor, material editor, scripting and easy publishing options etc.
Nov 08, 2011 - Is there any framework/engine that provide ability to draw 3d images on Canvas? I am planning to draw some primitives (different shapes) located in one plane: var dist = 2; var hexHalfW =... 28/12/2020 · Javascript 3D Engine from the scratch - Canvas - no WebGL - GitHub - juangf/Javascript-3D-Engine: Javascript 3D Engine from the scratch - Canvas - no WebGL The most popular JavaScript 3D library is Three.js, a multi-purpose tool that makes common 3D techniques simpler to implement. There are other popular game development libraries and frameworks worth checking too; A-Frame , PlayCanvas and Babylon.js are among the most recognizable ones with rich documentation, online editors and active communities.
Sep 07, 2009 - And it’s all in JavaScript, which makes it much easier to play with. ... […] pretty much everything I listened to, the one thing that keeps coming back to me is Seb’s Simple 3d in HTML5 Canvas talk. It reminded me that actually, the maths isn’t that hard, and the environment is really […] Phaser is a fast, free and fun open source framework for Canvas and WebGL powered browser games. PlayCanvas is an open-source game engine. glMatrix is a JavaScript matrix and vector library for high-performance WebGL apps. twgl is a library for making webgl less verbose. RedGL is an open-source 3D WebGL library. 30/7/2021 · The PlayCanvas engine is free and open source. However some of the tools (such as private projects and native mobile support) are subscription based. Prices range from $15/seat/month for personal, and $50/seat/month for organizations. See More. PlayCanvas provides a forum where users can get fast answers to questions.
JavaScript Wolfenstein 3D Engine - Textured walls Cocos2d-html5 is a JavaScript based 2D game framework which makes use of the WebGL API and HTML5 canvas. The point to be noted is that it supports all major web browsers. It has an easy to understand documentation which allows beginner users to get started quickly. Remember that this open source game engine is licensed under MIT. Though it's free and open-sourced, PlayCanvas focuses more on the game engine instead of the rendering engine. Therefore, it's more suitable for creating 3D games that use WebGL and HTML5 Canvas. Pros. Game engine: The primary focus of PlayCanvas is its game development engine
ImpactJS is a JavaScript game engine, focused mainly on 2D game development, just like the libraries from above. That being said, there are plugins you can add to Impact in order to simulate a 3D environment, like this: 27/2/2019 · Because as all the following animation steps were plain 2D, I couldn’t use a 3D renderer such as Three.js. And so I had to figure out how to render a 3D shape using only the Canvas 2D API. In this article, I’ll show you how I finally did it. I’ll first explain how to render a basic shape from a 3D scene using the JavaScript Canvas 2D API. Anyway, if you simply want to find the most popular JavaScript engine then your best bet over the coming months is to use Google (page rank) to determine most popular. Searching for "2D game engines JavaScript/Canvas" will give you a pretty good idea of which is the most linked-to (popular) library at any given time.
Dec 19, 2017 - One of the most expected features of HTML5 was the introduction of the canvas element, allowing to draw graphics on it. This tutorial will show how to Demo entries are a maximum of 1024 bytes (not characters...) of JavaScript code and can use any trick in the book to get as small as possible but still work in modern browsers! ... A complete rewrite of my canvas 3D engine. Now able to manage complete 3D scenes with a fully positional camera, ... The K3D engine ("Kevs 3D", no relation to the k-3d library of similar name) written entirely in JavaScript and HTML5 canvas. All 3D maths is hand cranked and rendering performed using the nifty Canvas APIs - no plugins or extensions required. The code for the simple-but-fast 3D pipeline was ...
Nov 14, 2020 - A basic introduction to Canvas API to draw 2D/3D graphics on Web. In this article, we are going look at the basics of Canvas Web API provided by the browser to draw 2D/3D graphics natively on the web.. As you see, the 3D engine we built here is far to be complete, and it's also my own interpretation. You can add your own touch with other classes: for example, Three.js uses a dedicated class to ...
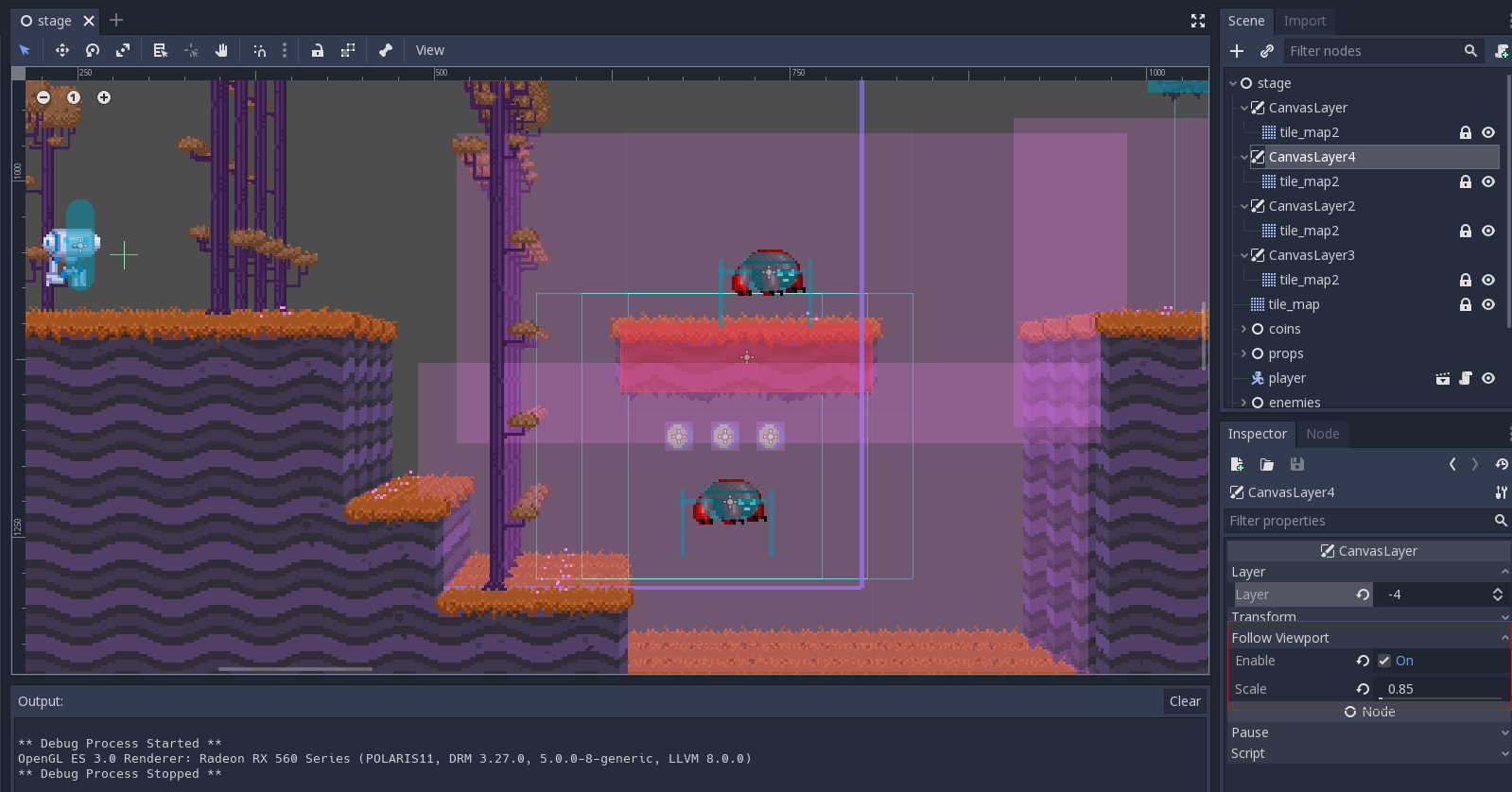
 Godot Engine Godot 3 2 Will Get Pseudo 3d Support In 2d Engine
Godot Engine Godot 3 2 Will Get Pseudo 3d Support In 2d Engine
 Zim With Zdog 3d A Good Match For The Canvas With
Zim With Zdog 3d A Good Match For The Canvas With
 Building A 3d Engine With Javascript Sitepoint
Building A 3d Engine With Javascript Sitepoint
 3d Graphics A Webgl Tutorial Toptal
3d Graphics A Webgl Tutorial Toptal
 Top 6 Javascript And Html5 Game Engines Logrocket Blog
Top 6 Javascript And Html5 Game Engines Logrocket Blog
May 31st 2019 The Friday Links
 Game Tutorials How To Make An Html5 Game 2021 Edition
Game Tutorials How To Make An Html5 Game 2021 Edition
 11 Javascript Engines For Building Games On The Web 2020
11 Javascript Engines For Building Games On The Web 2020
 Zdog 3d Javascript Engine For Canvas And Svg Product Hunt
Zdog 3d Javascript Engine For Canvas And Svg Product Hunt
 Zdog 3d Javascript Engine For Canvas And Svg Steemit
Zdog 3d Javascript Engine For Canvas And Svg Steemit
 Playcanvas Webgl 3d Game Engine With Online Toolset Bram Us
Playcanvas Webgl 3d Game Engine With Online Toolset Bram Us
 Top 15 Best Open Source Javascript Game Engines Our Code World
Top 15 Best Open Source Javascript Game Engines Our Code World
Github Juangf Javascript 3d Engine Javascript 3d Engine
Three Js Canvas 3d Engine In Javascript Matthias Schutz
 Top 15 Best Open Source Javascript Game Engines By Dragon
Top 15 Best Open Source Javascript Game Engines By Dragon
Building A 3d Engine In Html5 Html5 Game Development
 How To Create An Html5 3d Engine
How To Create An Html5 3d Engine
Github Nurgak Cube Engine 3d Engine Completely Written In
 Building Up A Basic Demo With Playcanvas Game Development Mdn
Building Up A Basic Demo With Playcanvas Game Development Mdn
 Godot Engine Godot 3 2 Will Get Pseudo 3d Support In 2d Engine
Godot Engine Godot 3 2 Will Get Pseudo 3d Support In 2d Engine
Demos Here I Demostrate Things I Have Worked On Both
 The Top 3d Javascript Libraries For Web Designers
The Top 3d Javascript Libraries For Web Designers
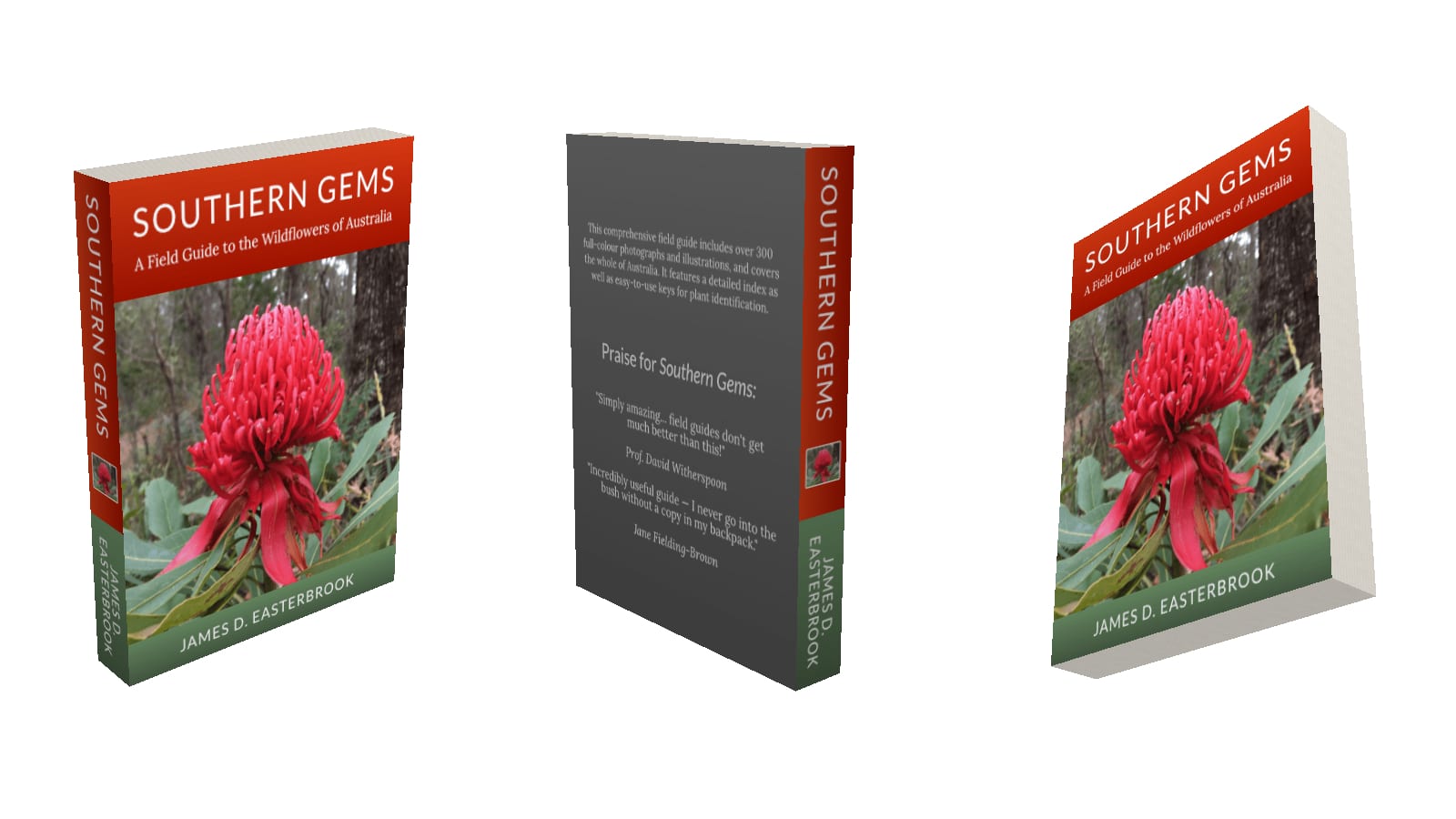
 Make A Rotatable 3d Product Boxshot With Three Js
Make A Rotatable 3d Product Boxshot With Three Js
 Kevs3d Html5 Canvas Demos By Kevin Roast
Kevs3d Html5 Canvas Demos By Kevin Roast
 Creating Webgl Apps With Go Gopher Academy Blog
Creating Webgl Apps With Go Gopher Academy Blog
 The Top 3d Javascript Libraries For Web Designers
The Top 3d Javascript Libraries For Web Designers
 Make Your Own Javascript Ninja With Processing Js Tutorial
Make Your Own Javascript Ninja With Processing Js Tutorial
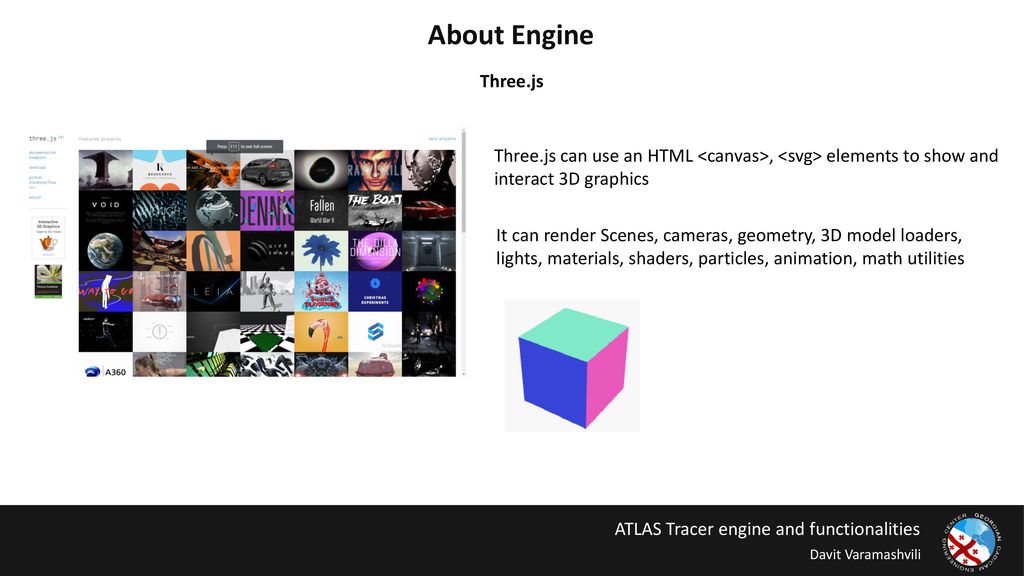
 Engine And Functionalities Ppt Download
Engine And Functionalities Ppt Download

0 Response to "30 Javascript Canvas 3d Engine"
Post a Comment