21 How To Get Browser Cookies In Javascript
Set a Cookie. Here is the JavaScript to create a new cookie in the browser the code is executed in: JavaScript. Copy. document.cookie = "userId=nick123". Once you run that code, open a browser and you should find the cookie in the Developer Tools Application (Safari or Chrome) or Storage (Firefox) section. Advertisement. The document.cookie method through client-side JavaScript can also be used to create cookies. Then, once a browser has created a cookie, when any requests are made by the browser for the same domain, any cookies that belong to this domain will be sent back as part of the request. In the example above, you'll find a "session cookie."
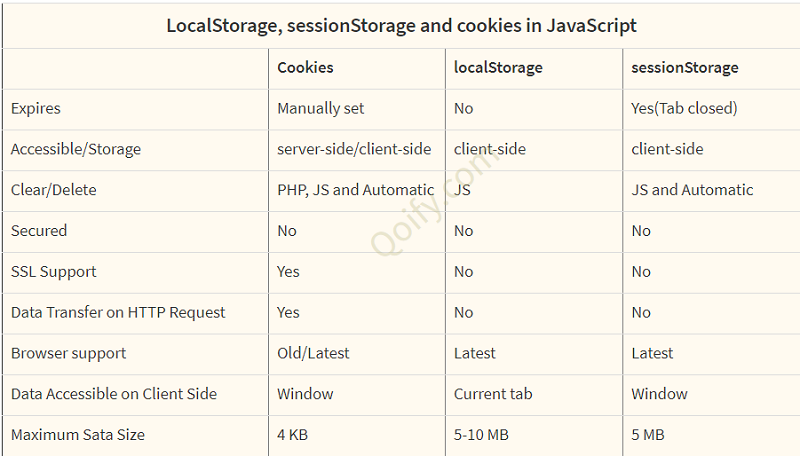
 Localstorage Sessionstorage And Cookies In Javascript
Localstorage Sessionstorage And Cookies In Javascript
However, cookies can also be created, accessed, and modified directly using JavaScript, but the process is little bit complicated and messy. Tip: A cookie can be up to 4 KB, including its name and values, cookies that exceed this length are trimmed to fit. Also, each time the browser requests ...

How to get browser cookies in javascript. Size optimized functions for creating, reading and erasing cookies in JavaScript. The function getCookie takes a cookie's name as a parameter, then performs the following steps: The first line assigns the requested cookie name to a const variable name. It appends an equals sign to the end of the name. For example, passing in a cookie value 'username' will result in ' username= ' being stored in the name variable. cookies.get () The get () method of the cookies API retrieves information about a single cookie, given its name and URL. If more than one cookie with the same name exists for a given URL, the one with the longest path will be returned. For cookies with the same path length, the cookie with the earliest creation time will be returned.
1 week ago - Contrary to earlier specifications, leading dots in domain names are ignored, but browsers may decline to set the cookie containing such dots. If a domain is specified, subdomains are always included. Note: The domain must match the domain of the JavaScript origin. Aug 05, 2016 - I have a getter to get the value from a cookie. Now I have 2 cookies by the name shares= and by the name obligations= . I want to make this getter only to get the values from the obligations co... Enabling JavaScript and cookies in your web browser. When you make a purchase via the Avast Store, you may be notified that you need to enable JavaScript and / or cookies in your web browser. This is because the Avast Store is unable to load and function correctly without these settings enabled.
Using document.cookieyou will get a list of escaped key=value pairs seperated by a semicolon. secret=do%20not%20tell%you;last_visit=1225445171794 To simplify the access, you have to parse the string and unescape all entries: var getCookies = function(){ Select which cookies you want to allow. You have three options for enabling cookies: To allow all cookies, including those meant to track your browsing on other websites, select Allow all cookies.; To allow all cookies except tracking cookies from third parties, select Block third-party cookies.This option may break some features on websites, but it will protect your privacy from trackers. The browser has built in functionality, as a security feature, to prevent you from reading cross domain cookies. As long as the javascript runs in the browser, there is no method to access those cookies, let alone execute a shell command. Google for: same origin policy.
4 days ago - A cookie is a piece of data that is stored on your computer to be accessed by your browser. You also might have enjoyed the benefits of cookies knowingly or unknowingly. Have you ever saved your Facebook password so that you do not have to type it each and every time you try to login? Sep 04, 2016 - These values will be stored in your browser for a period of 30 days. Cookie values are only accessible from the same domain as the page from which they were set. In other words these cookie values can be accessed anywhere on The Art of Web, but not from any other website. ... <script type="text/javascript... Jun 27, 2016 - This page tells you how to get/set cookies using JavaScript, how to check if cookie is enabled, and how http cookie works. ... HTTP cookie is a mechanism to store data in a web browser for a website, for the purpose of persistent data.
Cookies help to ensure the user gets the best experience on the website. This blog will show how you can set cookies to the user browser as a cookie consent box using javascript. At first, there is a cookie consent box on the web page, which you can see in the above preview image. How to get Cookie in JavaScript Domain names are saved by the cookies that we set & we can get its access by setting the cookie code. var x = document.cookie How to Delete Cookie in JavaScript Nov 22, 2012 - Unfortunately, working with cookies in JavaScript can cause a lot of headaches. This article discusses what cookies are, and how you can build functions to create, retrieve, and delete them. ... A cookie is a piece of data which is sent from a website and stored locally by the user’s browser.
Javascript get browser cookies. How To Use Javascript To Create Read Update And Delete Browsers Have Cookie And Anti Tracking Enforcement Issues How To Enable Cookies In Microsoft Edge On Pc Or Mac Voice Of Black Hat Hack Yahoo Accounts With Session Ids Or Chapter 6 Authentication And Sessions Third Party Javascript ... In this JavaScript tutorial, we'll look at how to get and set cookies with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.ly/2ThXPL... Create Cookie with JavaScript. Use the document.cookie property to create a cookie using JavaScript. document .cookie = "name=John Doe"; By default, the cookie is deleted once the browser is closed. But, you can set an expiry date and time (in UTC time) to make the cookie alive as per your needs.
Cookies were originally designed for CGI programming. The data contained in a cookie is automatically transmitted between the web browser and the web server, so CGI scripts on the server can read and write cookie values that are stored on the client. JavaScript can also manipulate cookies using the cookie property of the Document object. The following function loads them all into an associative array with the cookie name as the index and the cookie value as the value: You could then get the cookies and write them out into the document like so: Note that the "name_value [0] = name_value [0].replace (/^ /, ");" line removes leading space from the cookie name which will be ... A simple, lightweight JavaScript API for handling browser cookies - GitHub - js-cookie/js-cookie: A simple, lightweight JavaScript API for handling browser cookies
Turn on JavaScript. Click the grey switch next to Allowed (recommended). The switch will turn blue. If this switch is already blue, JavaScript is already enabled in your Chrome browser. While creating a cookie, use the "path" parameter. The path to the directory or web page set the cookie. This may be blank if you want to retrieve the cookie from the current page. By default, the cookie belongs to the current page. Example. To list all cookies for the current page, try the following code −. Live Demo JavaScript Cookies. A cookie is an amount of information that persists between a server-side and a client-side. A web browser stores this information at the time of browsing. A cookie contains the information as a string generally in the form of a name-value pair separated by semi-colons. It maintains the state of a user and remembers the user ...
In JavaScript, cookies can be accessed through the document.cookieobject, but the interface provided by this object is very primitive. Cookies.js is a JavaScript object that allows cookies to be created, retrieved, and deleted through a simple and intuitive interface. Jun 14, 2021 - The getAll() method of the cookies API retrieves all cookies from a single cookie store that match the given information. can js set cookies; javascript get browser cookies; how to clear the cookie both name and value in javascript; how to set http only cookies in javascript; javascriptcookie; access cookie in js; javascript how to get cookies; how to get user cookies with javascript; delete all cookies in site js; java script can create cookies; javascript setcookis
__Secure-Signals to the browser that it should only include the cookie in requests transmitted over a secure channel. __Host-Signals to the browser that in addition to the restriction to only use the cookie from a secure origin, the scope of the cookie is limited to a path attribute passed down by the server. If the server omits the path ... For faster loading times, add your JavaScript to the bottom of the page, before closing the </body> tag. First, we need to call jQuery. <script type="text/javascript" src="http://ajax.googleapis /ajax/libs/jquery/1.6.4/jquery.min.js"></script> Next we call the cookie script. Yes, cookies can be accessed with Javascript. You can get the cookies in a webpage, by using document.cookie for e.g. to get the cookies in a javascript variable, use: var x = document.cookie
This way the server gets the necessary data to "remember" information about users. None of the examples below will work if your browser has local cookies support turned off. ... JavaScript can create, read, and delete cookies with the document.cookie property. Dec 20, 2017 - I'm talking about the old school for getting all the cookies useing the Javascript . Here as we still have old browsers to take care of the cookies. The jQuery Cookie plugin Use.reduce () method and access each cookies one by one. To get the name and value of the cookie. For each cookie, split it on "=" using.split () method and access the Name and Value from the cookie. This method does the same thing as previous method and returns the cookies as an object.
Cookies are small strings of data that are stored directly in the browser. They are a part of the HTTP protocol, defined by the RFC 6265 specification.. Cookies are usually set by a web-server using the response Set-Cookie HTTP-header. Then, the browser automatically adds them to (almost) every request to the same domain using the Cookie HTTP-header.. One of the most widespread use cases is ...
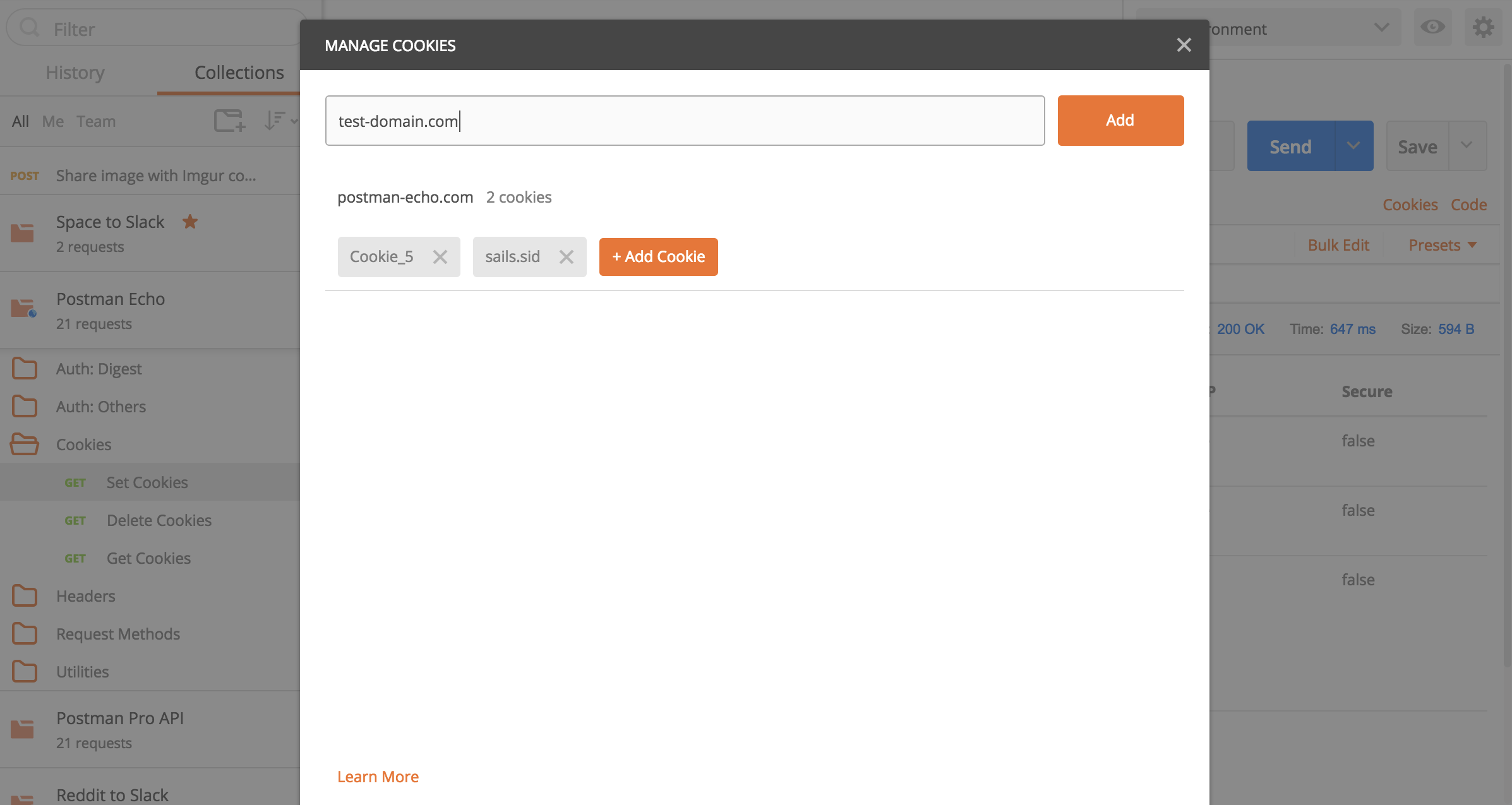
 Using Cookies Postman Learning Center
Using Cookies Postman Learning Center
 Using Cookies Postman Learning Center
Using Cookies Postman Learning Center
 7 Ways To Enable Cookies And Javascript Wikihow
7 Ways To Enable Cookies And Javascript Wikihow
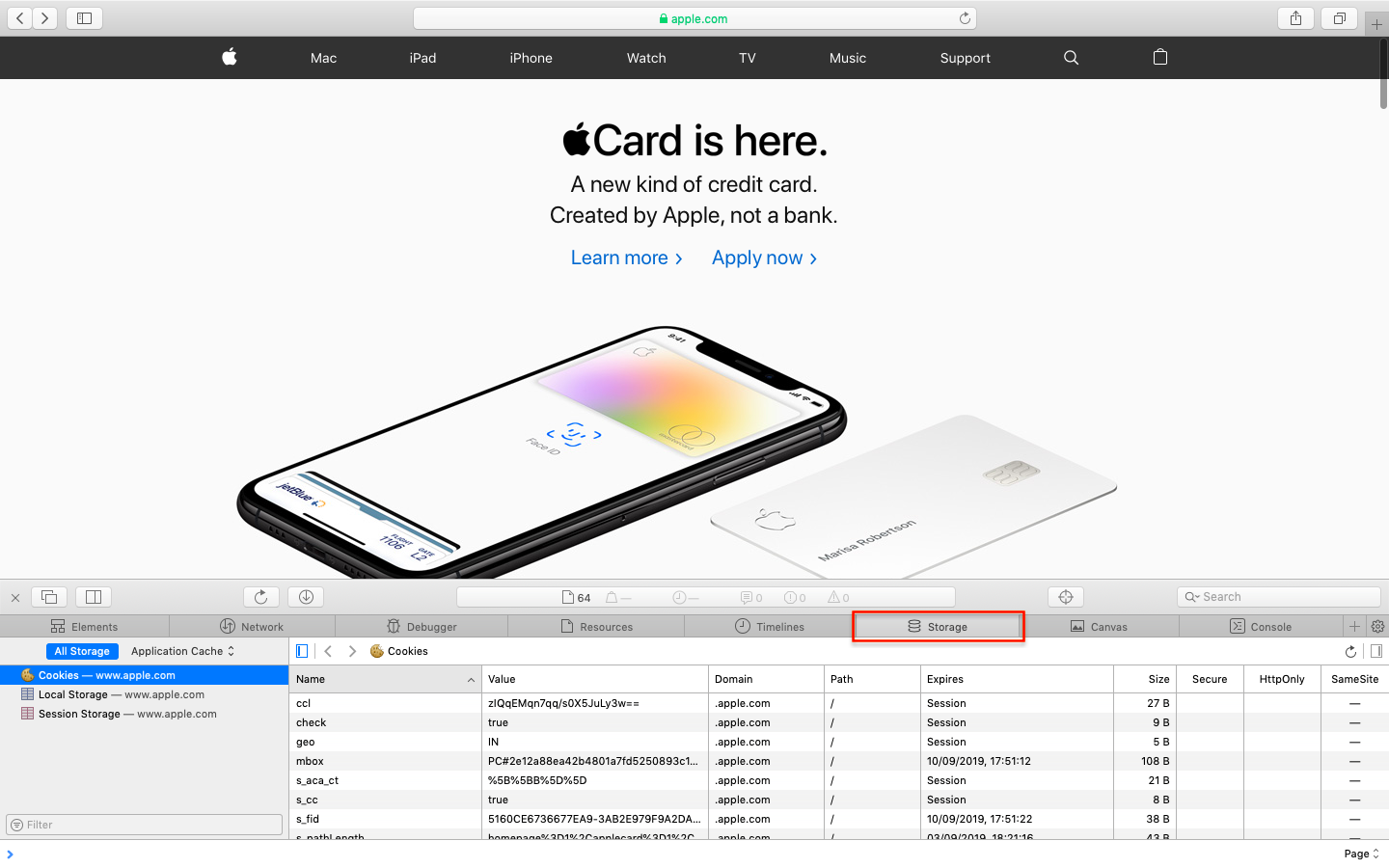
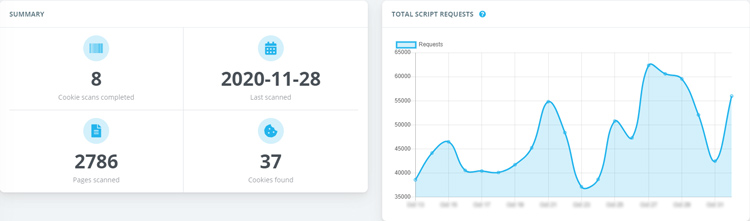
 How To Check Cookies On Your Website Manually Cookieyes
How To Check Cookies On Your Website Manually Cookieyes
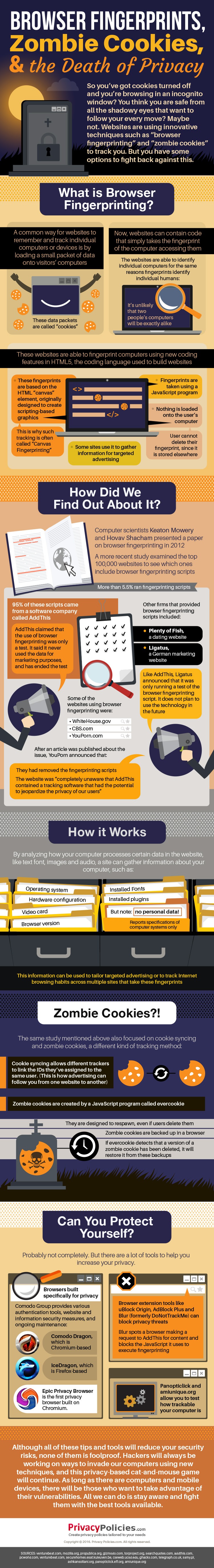
 Browser Fingerprints Zombie Cookies Amp The Death Of Privacy
Browser Fingerprints Zombie Cookies Amp The Death Of Privacy
 7 Ways To Enable Cookies And Javascript Wikihow
7 Ways To Enable Cookies And Javascript Wikihow
 Create Javascript Tracking Cookies For Enhanced Ppc
Create Javascript Tracking Cookies For Enhanced Ppc
 Enhance Your Portal Webdynpro Application With Http Cookies
Enhance Your Portal Webdynpro Application With Http Cookies
A Simple Lightweight Javascript Api For Handling Browser Cookies
 How To Interchange Cookie Between Javascript And Php Stack
How To Interchange Cookie Between Javascript And Php Stack
 How To Enable Cookies In Windows 7
How To Enable Cookies In Windows 7
 Overwriting Httponly Cookie By Javascript Stack Overflow
Overwriting Httponly Cookie By Javascript Stack Overflow
 Check Your Cookies On Chrome And Firefox
Check Your Cookies On Chrome And Firefox
 How To Write An Xss Cookie Stealer In Javascript To Steal
How To Write An Xss Cookie Stealer In Javascript To Steal






0 Response to "21 How To Get Browser Cookies In Javascript"
Post a Comment