31 Login Form In Html With Validation Using Javascript
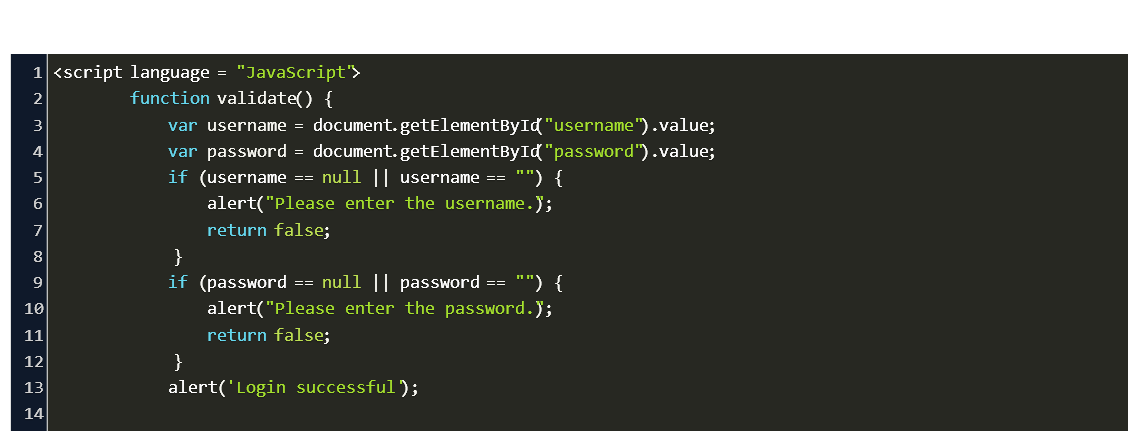
Login form plays a key role in website development, which authenticate user access to other resources. Here, we are giving our JavaScript codes for validating Login form. In our example, we have a login form with two input fields i.e. username and password, As user clicks on login button, JavaScript validation function comes into act. In this article we used vanilla JavaScript to validate a simple HTML form. JavaScript enabled us to define custom validation checks that fit our use case. For example, you can add custom patterns that a password must meet in order for a user to sign up on your website. #
 How To Create Login Form With Css3 And Jquery Designmodo
How To Create Login Form With Css3 And Jquery Designmodo
Animated Login Form HTML & CSS [Source Codes] To create this program (Animated Login Form). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file.

Login form in html with validation using javascript. Validate Login Page Using JavaScript Validate Login Page Using JavaScript. Submitted by GeePee on Monday, March 30, ... Having a login page made in HTML alone is not enough without form validation. Validating form makes your visitor life easier by knowing which of the element are lacking some information. There are so many advantage of ... How to create login form with JavaScript validation in html? View Live Demo. In this tutorial you will learn how to create login form in HTML with JavaScript validation? in easy way. Here you will learn everything in step by learning method. Just follow the below step to create the login form with JavaScript validation. Feb 13, 2018 - justmarkup is the site of Michael Scharnagl, a front-end developer living in Berlin.
Dec 11, 2010 - The Code Given is for only beginners in HTML 1.The code implements a simple login form 2.It checks whether ... Aug 21, 2015 - Hi, Lets come back to our ASP.NET series. This time we are sharing a simple tip for validating Login form using JavaScript. Login Form Validation Lets have look at our ASP.NET login form. [crayon-59ba6ffc72c76248098689/] This design will look similar like Read more… Simple JavaScript login form validation. Ask Question Asked 7 years, 4 months ago. Active 3 months ago. Viewed 115k times 4 6. Just a really simple login and redirect, but the script doesn't fire since I changed the button input type to 'submit' and the onClick event to onSubmit. All is does now is just add the username and password as a string ...
You might use some web forms to apply for a new car loan, whereas you'll use others to order pizza for dinner. So it's important that the data collected from those forms is cleaned, formatted correctly, and devoid of any malicious code. This process is called form validation. We need form validation anytime we are accepting user input. By going through this blog, you will be able to get an idea to create a simple login and signup form with validation using HTML, CSS & JavaScript. A signup form is a HTML form that enable users to ... 4/6/2021 · In our Login Form Validation in HTML & JavaScript, as you can see on the image preview, there is a login form that holds login text, two input fields, a login button, etc. at first those login errors are not shown but when the user clicks on the login button without entering their email & password then there is appear these errors with shake effect.
JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. In this video u will learn how to create basic login form using html, css, javascript with password validation.By password validation u can also opens new we... How to validate a form with only HTML and CSS? without JavaScript. See this Pure HTML CSS Form Validation program. Every form which are on websites, they use validation to avoid spamming. If you want users proper information then you must have to put validation in all forms on the website. Valdition also helps users by telling there is ...
First, create the form-validation folder that stores all the source code files of the project. Second, create the js and css folders inside the form-validation folder. Third, create the style.css in the css folder, the app.js in the js folder, and index.html directly in the form-validation folder. The final project structure will look like this: Nov 10, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 10 Nov 2016 Note: We use the pattern attribute (with a regular expression) inside the password field to set a restriction for submitting the form: it must contain 8 or more characters that are of at least one number, and one uppercase and lowercase letter.
19/3/2020 · html form to input product details like product name, product type, price range and warranty and validate the form using javascript. html form to input product deatils like product name, product type, price range and warranty and validate the form using javascript. js check form required. javascript validation form. Javascript basic login form validation with using html form-In this class we will learn about javascript basic login form validation, now are day every application required, and this code is clear and understandable for every web newbies (beginner). JavaScript - Form Validation, Form validation normally used to occur at the server, after the client had entered all the necessary data and then pressed the Submit button. If the data entere
A typical use-case of JavaScript validation might be for credit card information. Using JQuery along with Stripe's JQuery payments library makes this a cinch. We simply grab the form info before ... How to integrate facebook login app in html page using javascript? Phonegap Login page validation Remove basic-auth from project and add a custom login/register page Javascript is basically used to validate HTML pages in web application. Validations are basically some rules to follow when inputting values to register on-site. Validation can be anything like: Some input fields cannot be empty. Some values must be in a particular length range. Some input fields must match (for example, password fields).
You'll also love this Login Form Validation with Shake Effect Watch Now: https://youtu.be/lqwdD2ivIbMDownload Code From Here - https://drive.google /file... JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: May 23, 2017 - I have been trying to get this to work for a while now. I cannot connect the login function to the form. I have tried onsubmit on both the form tag and the button input tag, i have tried onclick ...
Now, when you have finished learning how to validate a sample registration form using JavaScript, let us take you to the another way doing the same thing. But this time, the instead of on submitting the form, validations are on field level , i.e. whenever you move from one field to another. 17/12/2017 · I have written the below code to make a simple form for validation of form inputs through javascript. Here username and passwords are written in the JS code, but it still shows alert message of the else loop even if giving correct credentials on the form. Form validation checks the accuracy of the user's information before submitting the form. JavaScript provides faster client-side form validation than server-side validation does. Server-side validation requires more time first occurring on the server, which requires the user's input to be submitted and sent to the server before validation occurs.
This article describes about the validating login form using Javascript. Validation for the controls is an important factor in web programming. Usually client side scripts are used for the validation at the client's browser. Mar 19, 2020 - Get code examples like "javascript login form validation" instantly right from your google search results with the Grepper Chrome Extension. HTML Form Validation. There are mainly two ways by which HTML form validation can be performed, 1. Using HTML5 built-in functionality. HTML5 provides this feature of form validation without using JavaScript. Form elements will have validation attributes added, which will enable the form validation for us automatically.
HTML | Responsive Modal Login Form. Recommended Articles. Page : Form validation using jQuery Poppa Plugin. 18, Aug 20. How to create form validation by using only HTML ? 14, Apr 20. Form validation using the jbvalidator Plugin. 15, Nov 20. Form validation using HTML and JavaScript. 21, Feb 18. Validation of file size while uploading using ... 21/2/2018 · Form validation using HTML and JavaScript. Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to name a few. One of the most significant features of HTML5 form controls is the ability to validate most user data without relying on JavaScript. This is done by using validation attributes on form elements. We've seen many of these earlier in the course, but to recap: required: Specifies whether a form field needs to be filled in before the form can be ...
Validation in JavaScript for Registration form Example. In the example we have 5 input fields:-. Name. Email id. Username. Passwords. Confirm password. These all fields are created with basic HTML code. Now coming to form validation in JavaScript using a regular expression, We will create JavaScript functions (one for each input field) that ... How to create registration form with JavaScript Validation in HTML? View Live Demo Watch Tutorial Video . Create registration form with step by step learning method that helps to you learn HTML and CSS language together. How registration form or page created? in HTML just follow the below steps. Form validation limit login attempt using javascript. this login attempt functionality stops the unauthenticated users, as they can try to make login again and again with a different set of user names and passwords to make an authentic login. So this functionality (Form validation limit login attempt using javascript) reduces the hacking ...
 Login Form By Faizan Jamil On Dribbble
Login Form By Faizan Jamil On Dribbble
 Login Form Validation In Javascript Code Example
Login Form Validation In Javascript Code Example
 Best Javascript Form Libraries Flatlogic Blog
Best Javascript Form Libraries Flatlogic Blog
 Animated Login Form Using Html Css Amp Javascript
Animated Login Form Using Html Css Amp Javascript
 Form Validation With Html Amp Vuejs By Emmanuel Itnext
Form Validation With Html Amp Vuejs By Emmanuel Itnext
 How To Add React Form Validation
How To Add React Form Validation
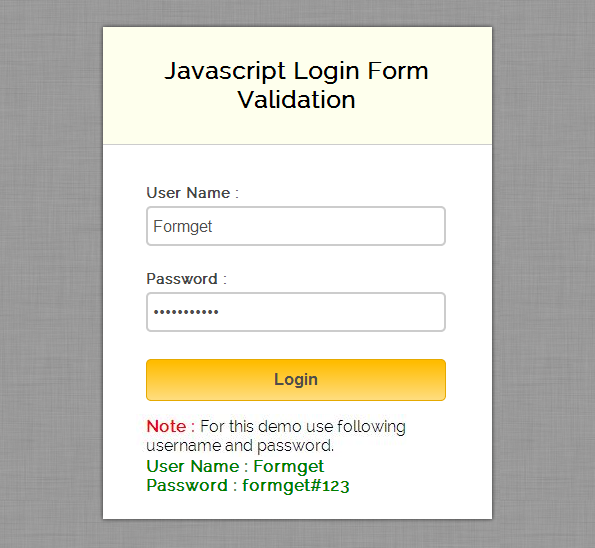
 Javascript Login Form Validation Formget
Javascript Login Form Validation Formget
Form Validation Using Jquery May 2020
 Form Validation Using Javascript
Form Validation Using Javascript
 Form Validation Using Html And Javascript Geeksforgeeks
Form Validation Using Html And Javascript Geeksforgeeks
 Form Validation Using Html Css Js Bootstrap Jquery And
Form Validation Using Html Css Js Bootstrap Jquery And
 Javaskool Com Javascript Client Side Scripting
Javaskool Com Javascript Client Side Scripting
 Html Css Form Validation Validate Form In Pure Html Css
Html Css Form Validation Validate Form In Pure Html Css
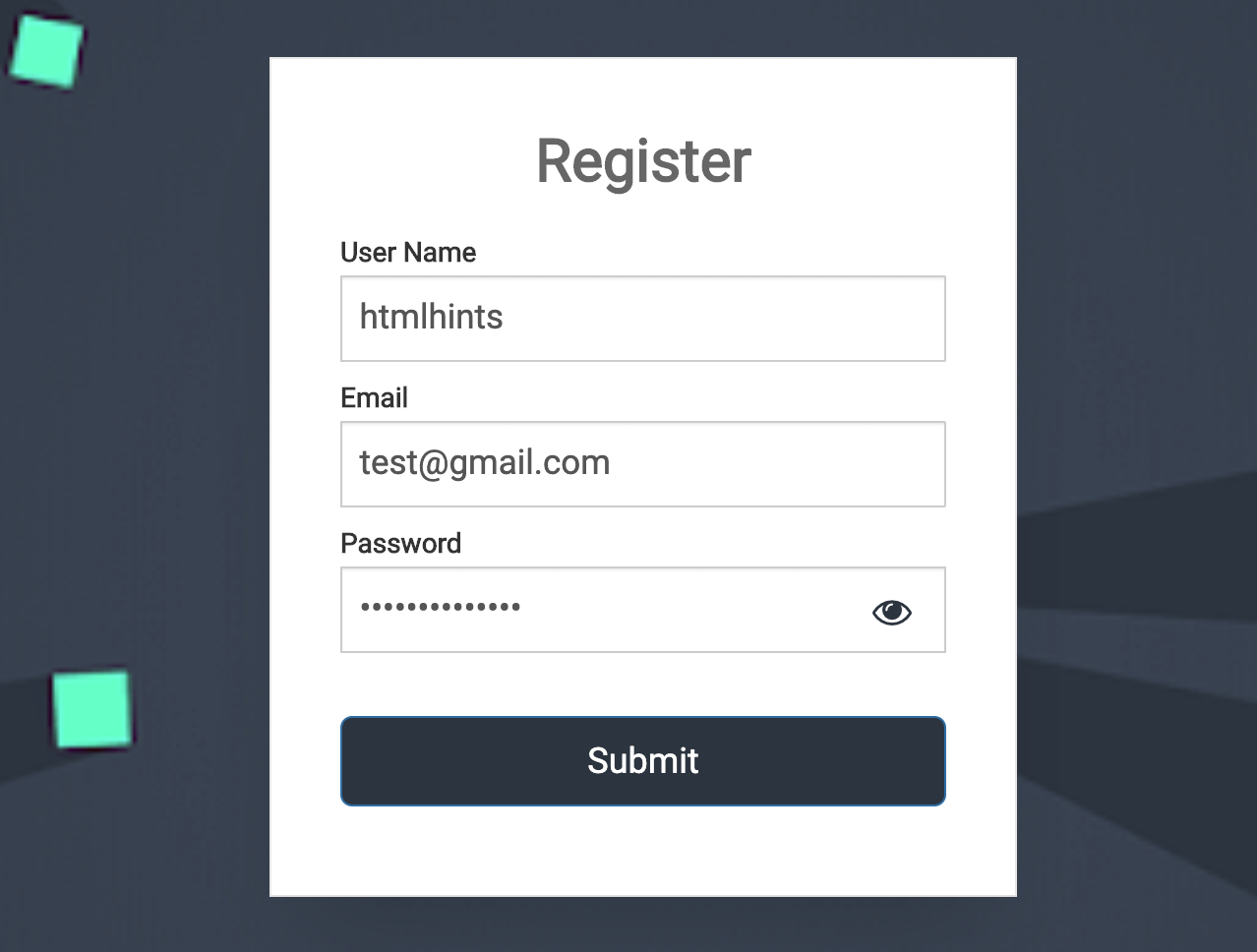
 Register Form Validation With Show Hide Password By Using
Register Form Validation With Show Hide Password By Using
 Javascript Login Form Code Example
Javascript Login Form Code Example
 Simple Login Form Html Code Example
Simple Login Form Html Code Example
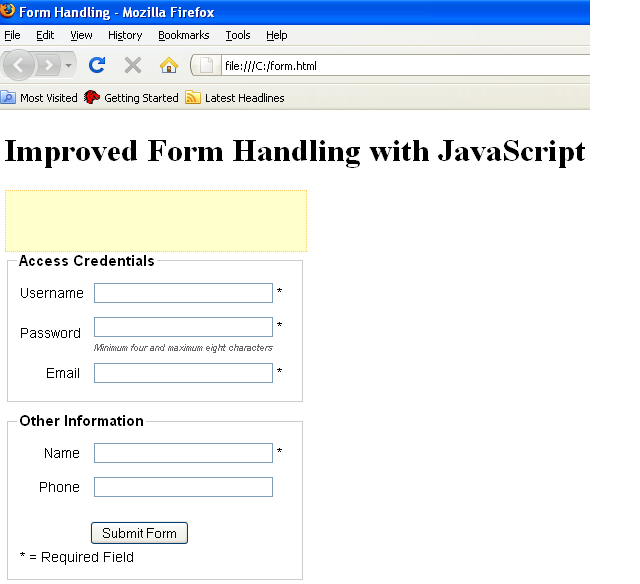
 Improved Form Handling Using Javascript Html Goodies
Improved Form Handling Using Javascript Html Goodies
 How To Build And Validate Beautiful Forms With Vanilla Html
How To Build And Validate Beautiful Forms With Vanilla Html
 Cool Login Form In Html With Animate Css Effect Javascript
Cool Login Form In Html With Animate Css Effect Javascript
 How To Create Simple Html Login Page
How To Create Simple Html Login Page
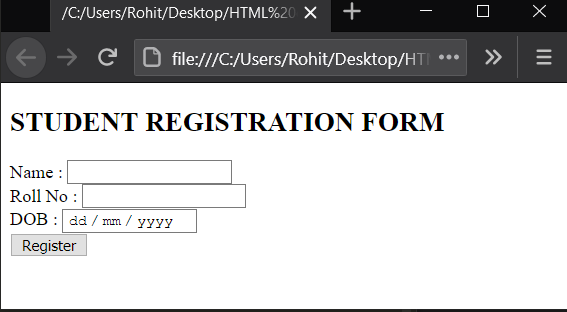
 Student Registration Form In Html With Javascript Validation
Student Registration Form In Html With Javascript Validation
 Registration Form In Html Login And Html Code For
Registration Form In Html Login And Html Code For
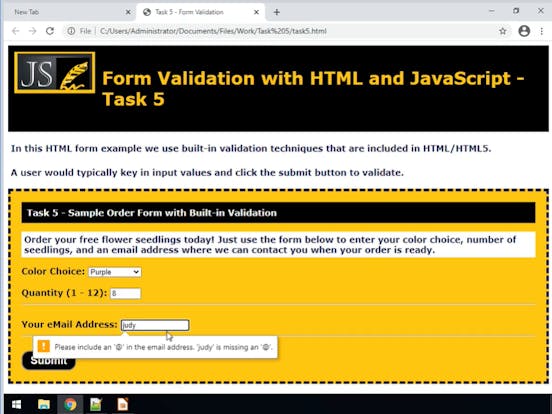
 Validate Html Forms With Javascript And Html
Validate Html Forms With Javascript And Html
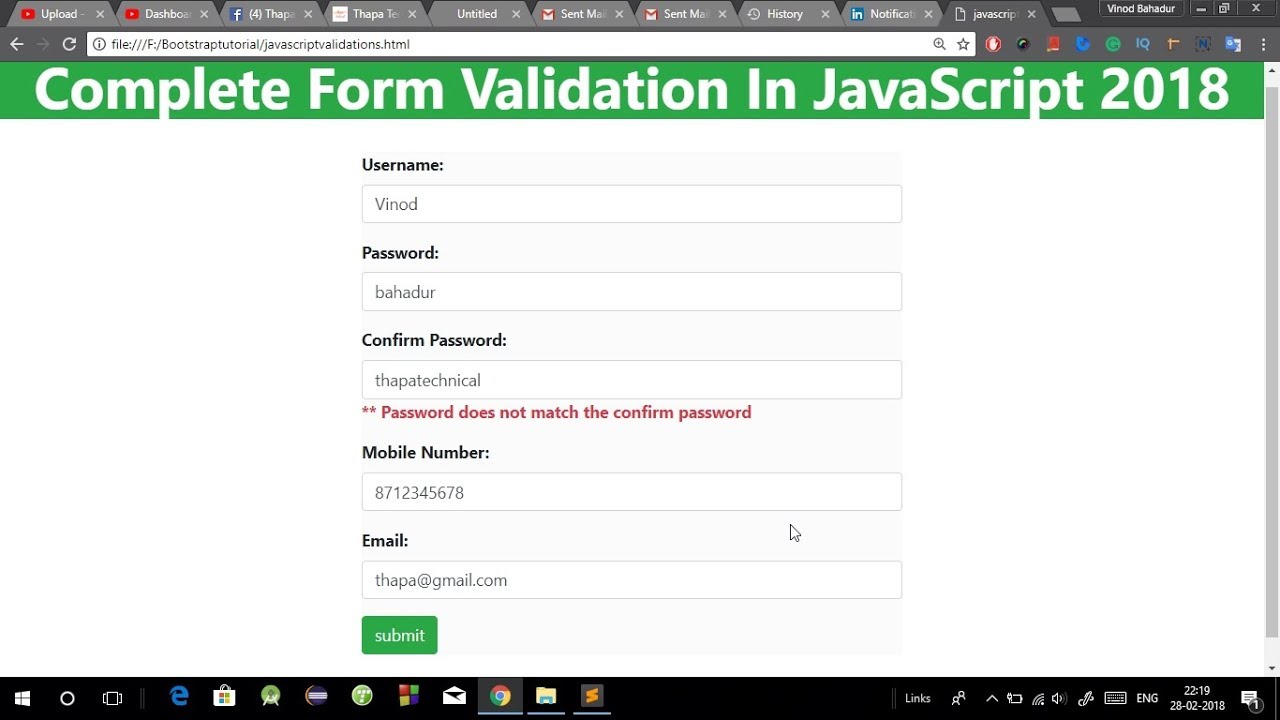
 Complete Form Validation In Javascript With Source Code 2018 Eng
Complete Form Validation In Javascript With Source Code 2018 Eng
 Javascript Form Validation Easy Simple How To
Javascript Form Validation Easy Simple How To
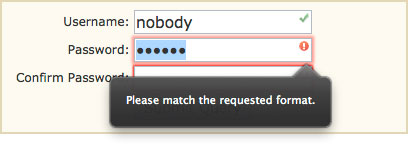
 Password Validation Using Regular Expressions And Html5
Password Validation Using Regular Expressions And Html5
 Client Side Form Validation Using Parsley Js With Php Ajax
Client Side Form Validation Using Parsley Js With Php Ajax
 Can You Trigger Custom Html5 Form Errors With Javascript
Can You Trigger Custom Html5 Form Errors With Javascript
 Form Validation In Javascript And Jquery Html Hints
Form Validation In Javascript And Jquery Html Hints
 Design A Simple Login Amp Signup Form With Validation Using
Design A Simple Login Amp Signup Form With Validation Using
0 Response to "31 Login Form In Html With Validation Using Javascript"
Post a Comment