31 Create Table Using Javascript Dynamically
May 02, 2013 - Free source code and tutorials for Software developers and Architects.; Updated: 9 Jan 2014 JSON is lightweight and language independent and that is why it's commonly used with jQuery Ajax for transferring data. Here, in this article I'll show you how to convert JSON data to an HTML table dynamically using JavaScript. In addition, you will learn how you can dynamically create a table in JavaScript using Create Element() Method.
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
You need to use Array.forEach instead of Array.map on displayMovies function.Array.map is used to creates a new array populated with the results of calling a provided function on every element in the calling array. There is no need to return a new array based on movies array so it's better to use Array.forEach.. Wrong syntax when adding td values inside loop.
Create table using javascript dynamically. This element however is rarely used, and the described feature is even less implemented. To make a long story short, in order to dynamically create tables in Internet Explorer, you need to (at least) create the tbody element. The following snippet shows you how: <html> <head> <script type="text/javascript... This tutorial will show you how to create a dynamic table with HTML, CSS and JavaScript.... I'll create the <table> dynamically when the page first loads and add the table it the <div> element. To remove rows in the table, I'll add dynamically created buttons (using JavaScript) in each row of the table. For data entry, I'll create and add textboxes in each cell, dynamically. The second button will submit the data in the table.
Oct 27, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Although the output isn't pretty but you can modify its appearance by using some css. And in the similar way you can dynamically create any html element like list or even bind a dropdown. So this is it about creating html table using JQuery, Ajax and .Net. Feel free to write your queries and any suggestions that you have. Dec 03, 2014 - Here Mudassar Ahmed Khan has explained how to create a dynamic Table in HTML at runtime using JavaScript. The columns, rows and cells will be dynamically created in the Table using JavaScript. TAGs: JavaScript, HTML, JSON, Table, Arrays
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In line 18, we have used the <h2> tag for writing the heading Create dynamic table using JavaScript. In <h2> tag, we have styled using the text-align:left to place the heading on the left side of the HTML page. In line 21, we have used <button> tag to submit input from the user using the id='fetch' attribute. In line 18, we have used the <h2> tag for writing the heading Create dynamic table from ArrayList using JavaScript. In <h2> tag, we have styled using the text-align:left to place the heading on the left side of the HTML page. In line 20, we used the <table> tag to pass the ArrayList values later using the id='fetch' attribute.
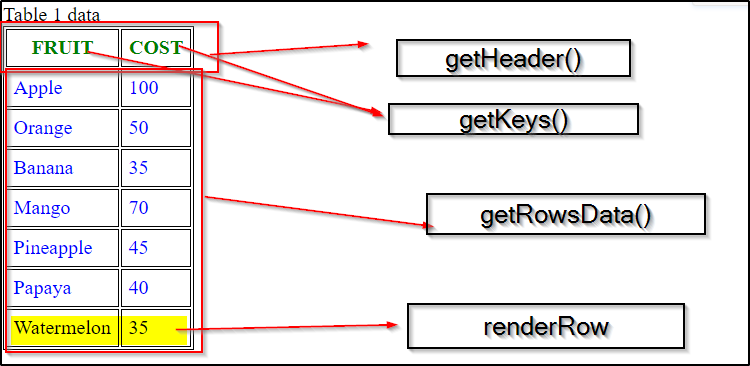
Steps to create the table: Find the 'scoreboard' div with the document method document.querySelector (selectors). Create an array of strings that holds the header values for the data that you are interested in displaying. I believe these are more representative of the data I am going to display and it allowed me to include units in brackets. Nov 01, 2016 - Oli Folkerd introduces Tabulator, a lightweight jQuery UI plugin for quickly creating dynamic tables that can be scrolled, filtered, and more. Dec 04, 2011 - Can someone tell me what's wrong with this code? I want to create a table with 2 columns and 3 rows, and in the cells I want Text1 and Text2 on every row. This code creates a table with 2 columns a...
In this tutorial, you will learn how to create a table from an array of objects in javascript. Having a table with fixed values for heading, rows, and columns only requires use of HTML table, th, tr, and td tags. But what if you want to generate table dynamically when you don't have fixed set of values for heading, rows, and columns? Such thing only happen when you want to pull data from server. In addition, you will learn how you can dynamically create a table in JavaScript using createElement () Method. Note: You can also use jQuery to convert data from a JSON file to an HTML table, and using this process you can create a simple CRUD application using either jQuery or JavaScript. Here Mudassar Ahmed Khan has explained with an example, how to add (insert) / remove (delete) HTML Table Rows dynamically using JavaScript. A new row will be added (inserted) using TextBoxes in Footer row in the HTML Table while a row will be removed (deleted) using a Remove button within the HTML Table row using JavaScript. TAGs: JavaScript, HTML, Table
The above video contains the automatic add of new row in a table for students performance report. In next video i will show create a chart using the above da... The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. Welcome to a beginner's tutorial on how to create a table from an array with Javascript. Need to display a "nice array of data" in HTML? Creating a table from an array is as easy as using a loop to run through the array, and generate the HTML: var mytable = "<table><tr>";
Create Table Dynamically using Jquery. In this tutorial we will create table dynamically using jquery 1.10. In the below example we are using jQuery.getJSON ( url, [data] [success] ) function of jquery to load json encoded data from server using get http request. url is equired and a string containing the url to which the request is sent. This article will be helpful to create a dynamic table and dynamic grid using javascript and. html. Shrink Copy Code. I have used DOM for the same purpose. The code is given below. Javascript: function addRowToTable () { var tbl = document.getElementById ( 'tblSample' ); var lastRow = tbl.rows.length; // if there's no header row in the table ... Mar 09, 2018 - In this tutorial we will show you how to Create a dynamic table using json and Javascript.
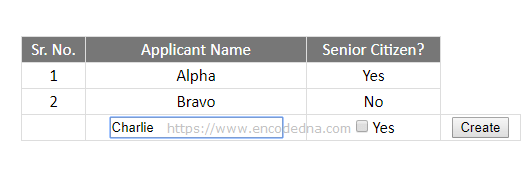
We have created a simple HTML form with name and age input. When the user clicks on the Add button we add a row to the Table element dynamically. You can also create a table right from scratch using createElement method. <!DOCTYPE html> <html> <head> <meta content="text/html;charset=utf-8" http-equiv="Content-Type"> <title>Create a html table with java script</title> </head> <script ... Browsers parse the HTML document and construct the nodes based on the contents of the HTML file. All nodes are created by the browser for the initial load. However, it is possible to dynamically inject new nodes using the document.createElement() method. Create element dynamically inside document body
A table has insertRow(), and rows have insertCell(), use them to add to the table rather than create them as DOM element via document.createElement Extract ids From above points regarding the function markObtained The example creates an array of student ids that can be used to locate students in the original dataset. With document.createElement () method you can create a specified HTML element dynamically in JavaScript. Once created, you can insert (or add) the element to your web page, or add it to a pre-defined element or a dynamically created element. In fact, you can create an entire form dynamically using this method. Using JavaScript to create a dynamic table element, or any other element for that matter, is fairly easy and straight forward. This tutorial is not going cover the details related to the Document Object Model (DOM) or how to traverse the DOM. For the purposes of this tutorial, the code example shown below can be used to create a dynamic table ...
JavaScript is a dynamic programming language which can be applied to HTML documents to improve interactive behavior of websites. Dynamic tables created using JavaScript lets you organize your data in rows and columns which makes it easy to access and store the data. Let us see how to create a dynamic table using JavaScript. Now we'll insert rows, cells and checkboxes dynamically using JavaScript. First we'll select the table: Create sample data object: Create a new function addRows: We've created the tbody tag and assigned it an id, now its time to insert rows inside the tbody tag. We can use three methods to insert a table row: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Add, Edit, And Delete Rows From Table Dynamically Using Power of JavaScript. Editable Dynamic HTML Table which can be edited offline; Let's start: We will be using bootstrap frontend framework to make things look prettier on the frontend. Steps: create a static HTML table using bootstrap with dummy data or your data. The code given by you was superb. Since am very new to this Javascript/html, it helped me a lot. i have one problem while using this code, after creating a table if i am clicking on referesh/back button, the created table is gone. but i need it to be a static one. Could you please help me how to display a dynamic table in static manner. In this tutorial we will create a Dynamically Append Data In HTML Table using JavaScript. This code will dynamically append a new data in table when the user click the add data button. The code use onclick () function in order to call a method that can append a form inputs by using innerHTML to append a variable in order to display in the table.
The setAttribute () method adds the specified attribute to an element and gives the specified value. table.setAttribute ("id", "Dynamically Generated ID") It can also be done by accessing the "id" of the selected element (table). table.id = "Dynamically Generated ID"; Use JavaScript to build a dynamic html table using loops. This video discusses the structure of HTML tables and explains how to use the for loop to create th...
 Create Dynamic Table From Json In React Js By Tarak Medium
Create Dynamic Table From Json In React Js By Tarak Medium
 Insert Data From Dynamically Generated Rows In Html Table
Insert Data From Dynamically Generated Rows In Html Table
 Php Add Dynamic Rows In Table Tag Adnantech
Php Add Dynamic Rows In Table Tag Adnantech
 Dynamically Add Remove Row In Html Table Using Angularjs
Dynamically Add Remove Row In Html Table Using Angularjs
 Dynamically Add And Remove Rows In A Table Using Jquery
Dynamically Add And Remove Rows In A Table Using Jquery
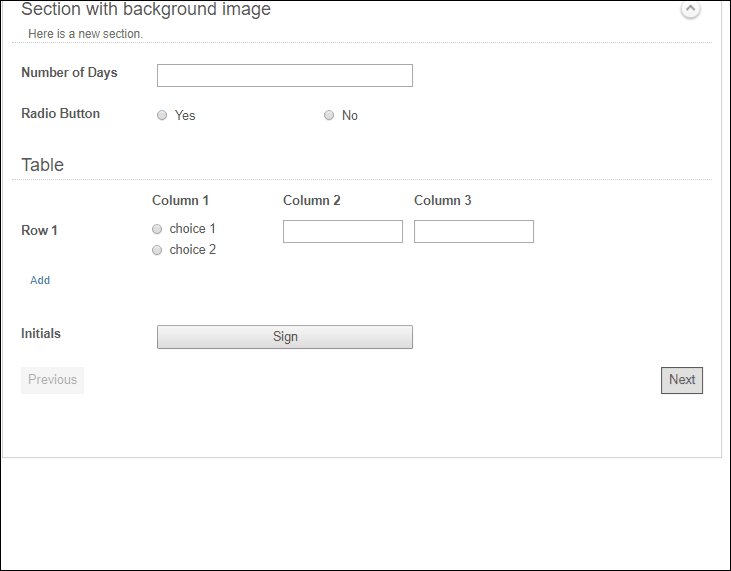
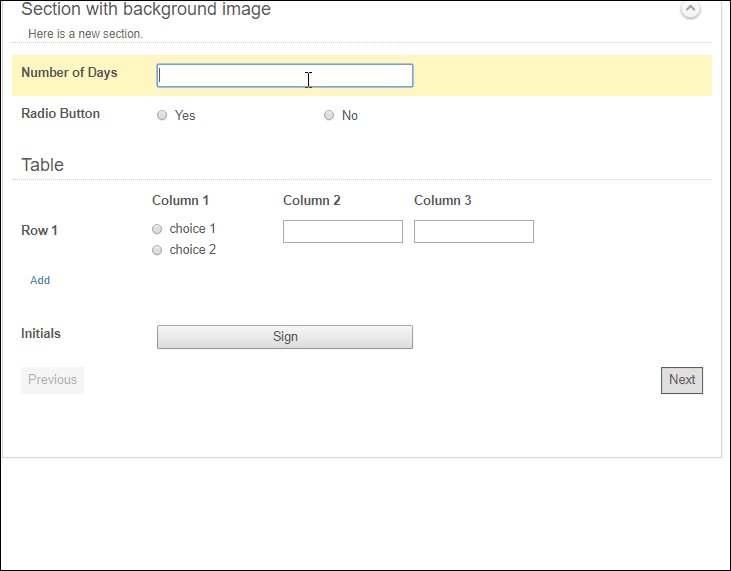
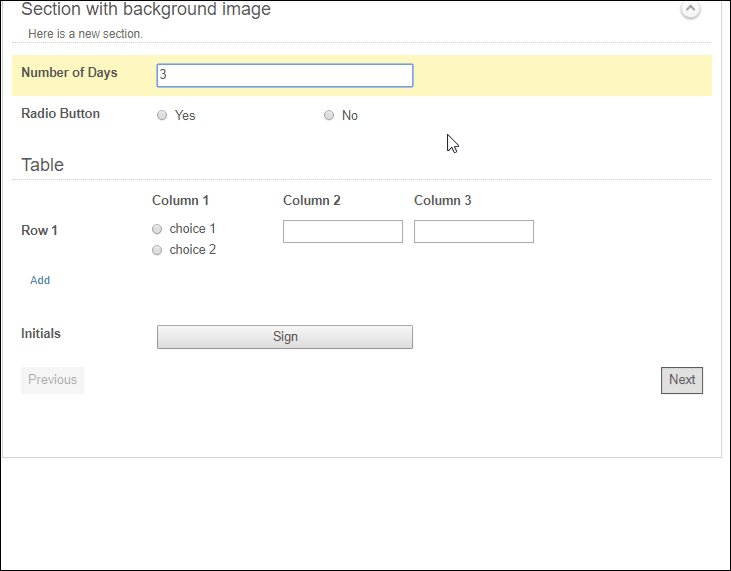
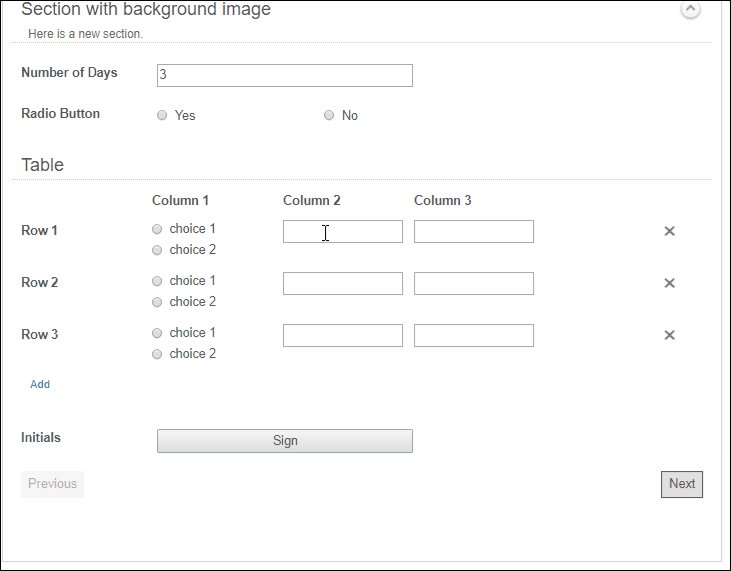
 Customizing Tables With Javascript Laserfiche Forms
Customizing Tables With Javascript Laserfiche Forms
Add Edit And Delete Rows From Table Dynamically Using
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript

 User Inputs To Dynamic Table Using Javascript Stack Overflow
User Inputs To Dynamic Table Using Javascript Stack Overflow
 How To Create Dynamic Stacked Bar Doughnut And Pie Charts In
How To Create Dynamic Stacked Bar Doughnut And Pie Charts In
Dynamically Add Rows To Table Using Javascript
 Dynamic Data Table In Vanilla Javascript Css Script
Dynamic Data Table In Vanilla Javascript Css Script
 Build A Dynamic Table With Sorting Html Css Amp Javascript Frontend Mini Projects Dylan Israel
Build A Dynamic Table With Sorting Html Css Amp Javascript Frontend Mini Projects Dylan Israel
 10 Best Data Table Grid Systems In Javascript 2021 Update
10 Best Data Table Grid Systems In Javascript 2021 Update
Jquery Create Table Dynamically Jquery Forum
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 How To Sum The Value From A Column Dynamic Table Stack Overflow
How To Sum The Value From A Column Dynamic Table Stack Overflow
 Handling Dynamic Web Tables Using Selenium Webdriver
Handling Dynamic Web Tables Using Selenium Webdriver
 Dynamically Add Checkbox To A Table Using Javascript
Dynamically Add Checkbox To A Table Using Javascript
 Building Html Tables With Javascript By Chris Webb
Building Html Tables With Javascript By Chris Webb
 How To Create A Form Dynamically With The Javascript
How To Create A Form Dynamically With The Javascript
 Add Rows To A Table Dynamically Using Jquery
Add Rows To A Table Dynamically Using Jquery
 React Js Creating A Table With A Dynamic Amount Of Rows With
React Js Creating A Table With A Dynamic Amount Of Rows With
 How To Dynamically Add Remove Table Rows Using Jquery
How To Dynamically Add Remove Table Rows Using Jquery
 An Easy Way To Create A Customize Dynamic Table In React Js
An Easy Way To Create A Customize Dynamic Table In React Js
How To Create Dynamic Table Using Jquery Codebun
 Traversing An Html Table With Javascript And Dom Interfaces
Traversing An Html Table With Javascript And Dom Interfaces
 How To Convert Json Data To A Html Table Using Javascript
How To Convert Json Data To A Html Table Using Javascript
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
0 Response to "31 Create Table Using Javascript Dynamically"
Post a Comment