27 Javascript Import Script From Url
In the example below, the default export with a named export is imported: // main.js import { default as Site, welcome } from './site.js'; new Site ('W3Docs'); Finally, if you try to import everything * as an object, the default property will be exactly the default export, like here: Aug 28, 2009 - Not too long ago, I wrote about loading JavaScript without blocking by creating a dynamic tags are in the flow of an HTML document, the browser must stop rendering...
 How To Disable Scss Vendor Url Import Stack Overflow
How To Disable Scss Vendor Url Import Stack Overflow
Importing the default export: import x from "module" import {default as x} from "module" Import all: import * as obj from "module" Import the module (its code runs), but do not assign any of its exports to variables: import "module" We can put import/export statements at the top or at the bottom of a script, that doesn't matter.

Javascript import script from url. The example below defines a custom server-side include() function in the Code.gs file to import the Stylesheet.html and JavaScript.html file content into the Page.html file. When called using printing scriptlets , this function imports the specified file content into the current file. Basically the import and export syntax is used everywhere where we write JavaScript and then transcompile and bundle it to "old-school" javascript. But the time when it can only be used in conjunction with compilers like Babel is over. Meanwhile Node.js also supports the so-called ES6 modules, and in the browser we can use them if we want to. document.writeln("<script type='text/javascript' src='Script1.js'></script>"); document.writeln("<script type='text/javascript' src='Script2.js'></script>"); ... // module.js export function hello() { return "Hello"; } // main.js import {hello} from 'module'; // or './module' let val = hello(); ...
import { url, scriptElement } from "js:context"; This fits well with the existing framework, and can be taken care of entirely on the host side, requiring no new ECMAScript proposals (since hosts have control over how module specifiers are interpreted). JavaScript has great modules and methods to make HTTP requests that can be used to send or receive data from a server side resource. In this article, we are going to look at a few popular ways to make HTTP requests in JavaScript. AjaxAjax is the traditional way to make Aug 30, 2017 - The project Hype.codes was created and is supported by the Evrone team. This is a resource for IT professionals and those who are interested in cryptocurrency and blockchain technology.
We start by creating an empty <script></script> tag in memory as script and then assign the necessary attributes to it src (the URL where the script lives) and the id to identify the script later. Finally, we append the script to our <body></body> tag to actually load it. One last detail: notice the call to script.onload here? All Languages · import script url in javascript file · “import script url in javascript file” Code Answer’s · link javascript to html · html by AlikeIATS on Apr 11 2020 Comment · <script src="index.js"> </script> · how to link js to html · html by Bewildered Bug on Apr 15 2020 ... Since ECMAScript 6 (or ES6) you can use the export or import statement in a JavaScript file to export or import variables, functions, classes or any other entity to/from other JS files. For example, let's suppose you've two JavaScript files named "main.js" and "app.js" and you want to export some variables and functions from "main.js" to "app.js".
To include a JavaScript library in your TypeScript application you must first include it in your HTML file as a script tag. To use the library you must add the following to one of your ts files: declare var libraryVar: any; Replace libraryVar with a variable, function, or class within your JavaScript library. At this point it is ready for use. Since ECMAScript 6 (or ES6) you can use the export or import statement in a JavaScript file to export or import variables, functions, classes or any other entity to/from other JS files. For example, let's suppose you've two JavaScript files named "main.js" and "app.js" and you want to export ... The most traditional file type for web bundlers is JavaScript. Parcel supports both CommonJS and ES6 module syntax for importing files. It also supports dynamic import() function syntax to load modules asynchronously, which is discussed in the Code Splitting section. Dynamic imports can also import modules from URLs.
When loading JavaScript libraries from a URL, how you register an external script in a SharePoint Framework project depends on the format of the script. There are multiple module formats, such as AMD, UMD, or CommonJS, but the only thing that you've to know is if the particular script is a module or not. The script author would then place this tag/comment symbol at the start of the script source code (on a line of its own, so as not to comment out any javascript code) and then use the normal javascript end of line comment symbol to comment out (from the javascript interpreter) an HTML end of comment tag. JavaScriptのimport文は、いままでHTMLで<script>タグを追加するなりしないと使えなかった外部のJavaScriptファイルを、JavaScriptファイル上で読み込むことができます。 注意点. 注意点は以下. exportされたクラス・メソッドしかimportすることはできない
Importing a JavaScript Resource from a QML Document. A QML document may import a JavaScript resource with the following syntax: import"ResourceURL" as Qualifier. For example: import"jsfile.js" as Logic. Imported JavaScript resources are always qualified using the "as" keyword. The qualifier for JavaScript resources must start with an uppercase ... Add Excel Import Code. We need to create an instance of the client-side ExcelIO component that we can use to actually open the file: var excelIO = new GC.Spread.Excel.IO (); Then we need to add a function to import a file. In this example, we import a local file, but you can do the same thing with a file on a server. 6/7/2020 · 7. URL validation. When new URL() constructor creates an instance, as a side effect, it also validates the URL for correctness. If the URL value is invalid, a TypeError is thrown. For example, http ://example is an invalid URL because of the space character after http. Let’s use this invalid URL to initialize the parser:
Oct 22, 2018 - I'm using React and I want to use a package which can only retrieved as an URL. In HTML it's easy to import using the script tag, but how to import to a JavaScript file? What I want is to convert ... 8/2/2020 · let obj = await import('./say.js'); let say = obj.default; // or, in one line: let {default: say} = await import('./say.js'); say(); Here’s the full example: Result javascript get base url; javascript get origin url; jquery get origin url; jquery get base url; jquery document load; search functionality in jquery; jquery scroll to specific div; jquery $(...)..each() is not a function; ajax example; how to play jquery audio; jquery set value by id; jquery change font size; Uncaught TypeError: $.ajax is not a ...
Access to XMLHttpRequest at ... from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. ... how to write a program that tests whether it's before noon and alert “Its AM” else “its PM” in javascript... 3 weeks ago - The static import statement is used to import read only live bindings which are exported by another module. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community · By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails If you had some functionality written in a separate script called foo.js that you wanted to use inside worker.js, you could import it using the following line: importScripts('foo.js'); importScripts () and self.importScripts () are effectively equivalent — both represent importScripts () being called from inside the worker's inner scope. Well, in order to import this JavaScript file into our HTML file, we just need to use a <script> tag with a src property that points to the file itself. Here's what that script tag would look like: <script type="text/javascript" src="https://www.coderscampus /wp-content/uploads/2015/07/Debugging_Example.js"></script>
Dec 04, 2019 - How can you reliably and dynamically load a JavaScript file? This will can be used to implement a module or component that when ‘initialized’ the component will dynamically load all needed JavaScript library scripts on demand. The old versions of JavaScript had no import, include, or require, ... console.log(import. meta); It returns an object with a url property indicating the base URL of the module. This will either be the URL from which the script was obtained, for external scripts, or the document base URL of the containing document, for inline scripts. 4/1/2016 · 36. 2018 Update: The module loader spec is now a part of the ES Spec - what you are describing is allowed and possible with <script type="module"> in browsers and with a custom --loader with Node.js as well as with Deno if you're into that. The module loader spec and the import/export syntax are separate. So this is a property of the module loader ...
The static import statement is used to import read only live bindings which are exported by another module.. Imported modules are in strict mode whether you declare them as such or not. The import statement cannot be used in embedded scripts unless such script has a type="module".Bindings imported are called live bindings because they are updated by the module that exported the binding. Then, in the file where dwolla is being imported, set it to a variable. const dwolla = window.dwolla; Hope it works! To know more about javascript packages, join our Java course session now. answered Jun 4, 2020 by Niroj. • 82,800 points. The src attribute specifies the URL of an external script file. If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a.js extension, and then refer to it using the src attribute in the <script> tag.
D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG, and CSS. D3's emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components and a data-driven approach to DOM ... This proposal allows control over what URLs get fetched by JavaScript import statements and import () expressions. This allows "bare import specifiers", such as import moment from "moment", to work. The mechanism for doing this is via an import map which can be used to control the resolution of module specifiers generally. Jun 17, 2021 - A comma-separated list of DOMString objects representing the scripts to be imported. These paths are relative to html document base URL. ... Imported scripts were not served with a valid JavaScript MIME type (i.e. text/javascript).
Lodash makes JavaScript easier by taking the hassle out of working with arrays, numbers, objects, strings, etc. Lodash's modular methods are great for: Iterating arrays, objects, & strings. Manipulating & testing values. Creating composite functions. For each of these actions, JAAS API provides a corresponding endpoint. Browse APIs In order to demonstrate the entire CRUD functionality in JavaScript, we will complete the following steps: Make a POST request for the API used to create the object. We will save object id which was received in the answer. Javascript Import Javascript Import statement is used to import bindings that are exported by another module. Using the Javascript import, the code is easier to manage when it is small and bite-size chunks. This is the thinking behind keeping functions to only one task or having files contain only a few or one component at a time.
When the script is executed, it will call the function specified using the callback parameter. Libraries. When loading the Maps JavaScript API via the URL you may optionally load additional libraries through use of the libraries URL parameter. Libraries are modules of code that provide additional functionality to the main Maps JavaScript API ... May 24, 2021 - The object import.meta contains the information about the current module. Its content depends on the environment. In the browser, it contains the URL of the script, or a current webpage URL if inside HTML: The URL became longer, because each cyrillic letter is represented with two bytes in UTF-8, so there are two %.. entities. Encoding strings. In old times, before URL objects appeared, people used strings for URLs. As of now, URL objects are often more convenient, but strings can still be used as well. In many cases using a string makes the code ...
11/11/2013 · Imports from the same URL are retrieved and parsed once. That means script in an import is only executed the first time the import is seen. Scripts in an import are processed in order, but do not block the main document parsing. An import link doesn't mean "#include the content here". Prior to jQuery 3.5.0, unsuccessful HTTP responses with a script Content-Type were still executed.. Caching Responses. By default, $.getScript() sets the cache setting to false.This appends a timestamped query parameter to the request URL to ensure that the browser downloads the script each time it is requested. Jun 01, 2017 - Why does my JavaScript code receive a “No 'Access-Control-Allow-Origin' header is present on the requested resource” error, while Postman does not? ... Using Node.js require vs. ES6 import/export ... Are there other life giving sources of energy in space apart from stars (like nebulae, ...
 How To Add External Url In Settings Js File General Node
How To Add External Url In Settings Js File General Node
 Automatically Import Js Files From Your Project
Automatically Import Js Files From Your Project

 Reduce Javascript Payloads With Tree Shaking Web Fundamentals
Reduce Javascript Payloads With Tree Shaking Web Fundamentals
Run Import Scripts By Url Issue 152 Grafana K6 Github
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Explore Office Javascript Api Using Script Lab Office Add
Explore Office Javascript Api Using Script Lab Office Add
 Es Modules A Cartoon Deep Dive Mozilla Hacks The Web
Es Modules A Cartoon Deep Dive Mozilla Hacks The Web
 Python Internet Access Using Urllib Request And Urlopen
Python Internet Access Using Urllib Request And Urlopen
 Javascript Editing Bootstrap Studio
Javascript Editing Bootstrap Studio
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Can T Load Model In Webpack Dev Environment 10 By Ajay
Can T Load Model In Webpack Dev Environment 10 By Ajay
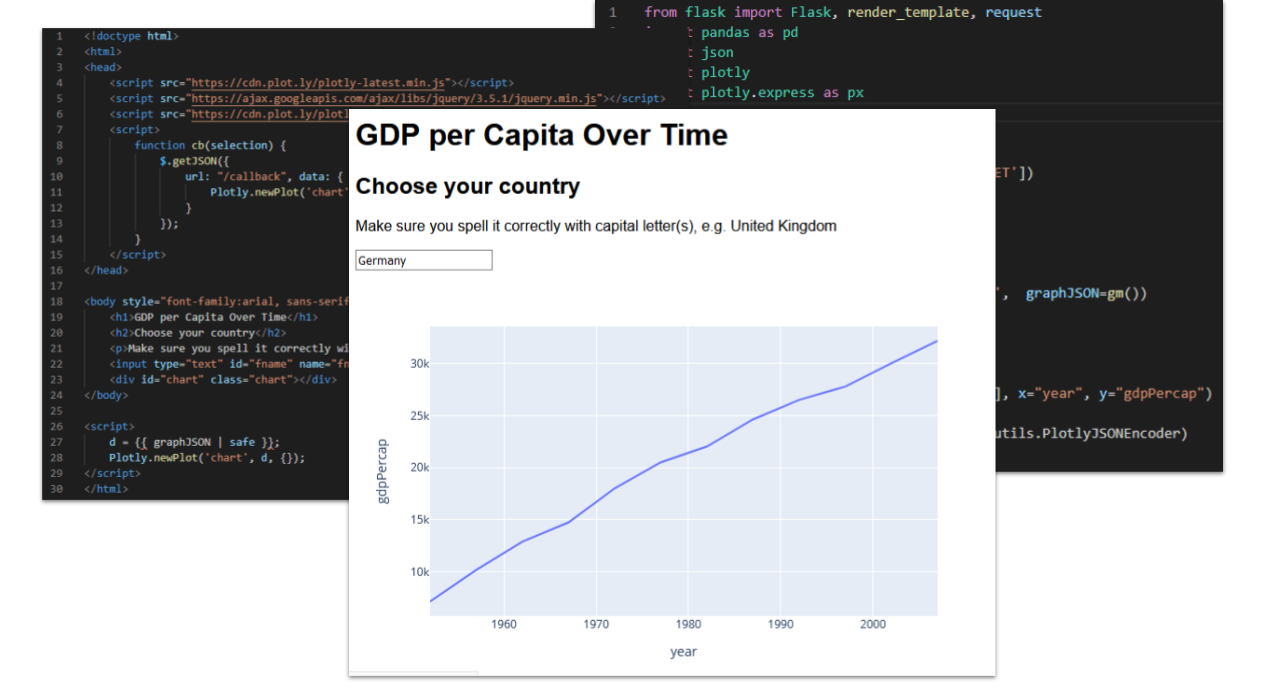
 An Interactive Web Dashboard With Plotly And Flask By Alan
An Interactive Web Dashboard With Plotly And Flask By Alan
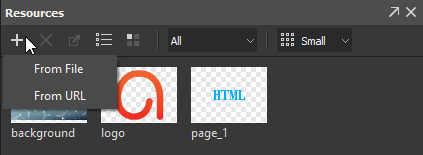
 Using External Javascript Css And Html Saola Animate
Using External Javascript Css And Html Saola Animate
 Test Scripts Testcafe Studio Devexpress Documentation
Test Scripts Testcafe Studio Devexpress Documentation
 Flask Application How To Link A Javascript File To Website
Flask Application How To Link A Javascript File To Website
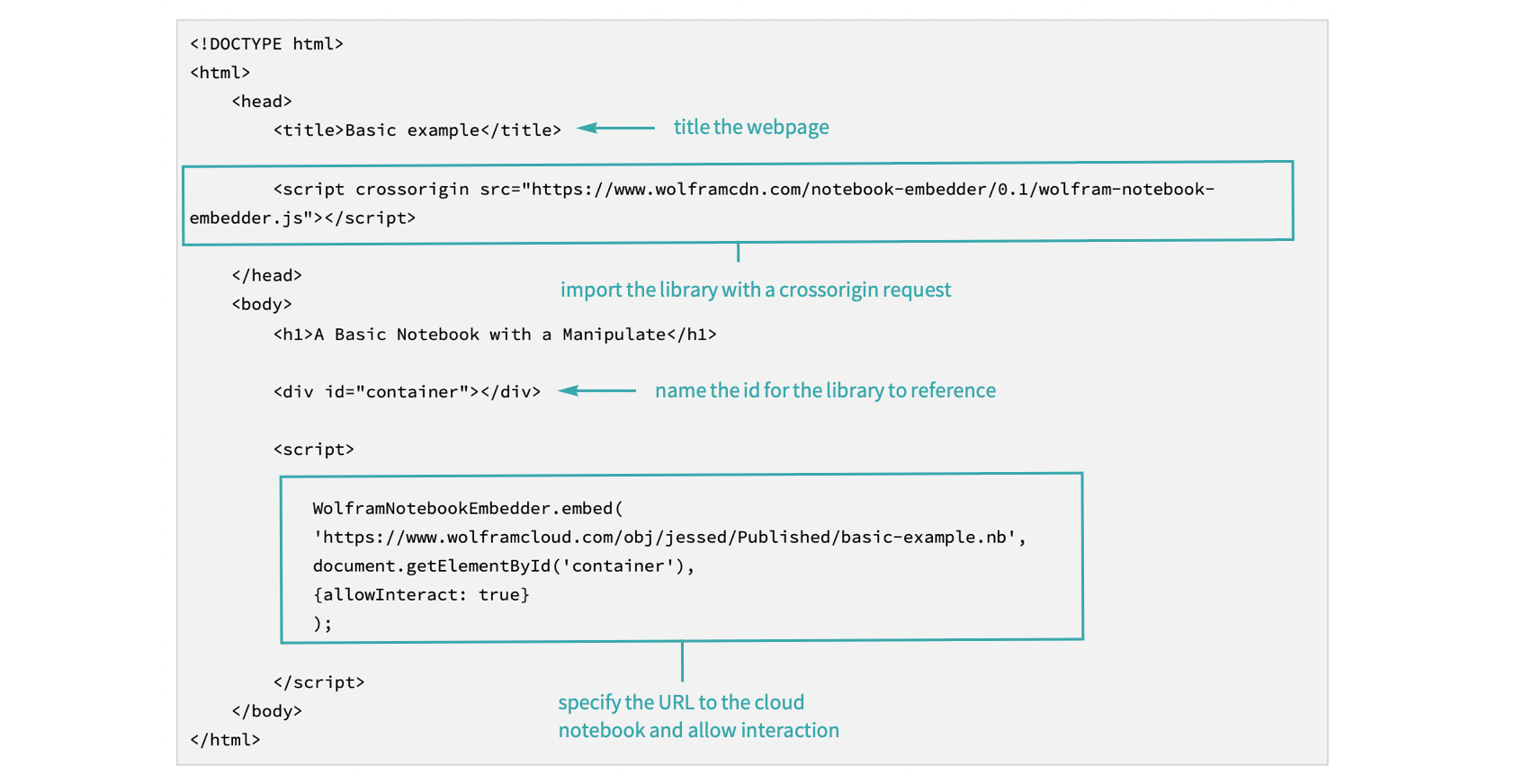
 Embed A Cloud Notebook In A Webpage Wolfram Language
Embed A Cloud Notebook In A Webpage Wolfram Language
 How To Include A Javascript File In Another Javascript File
How To Include A Javascript File In Another Javascript File
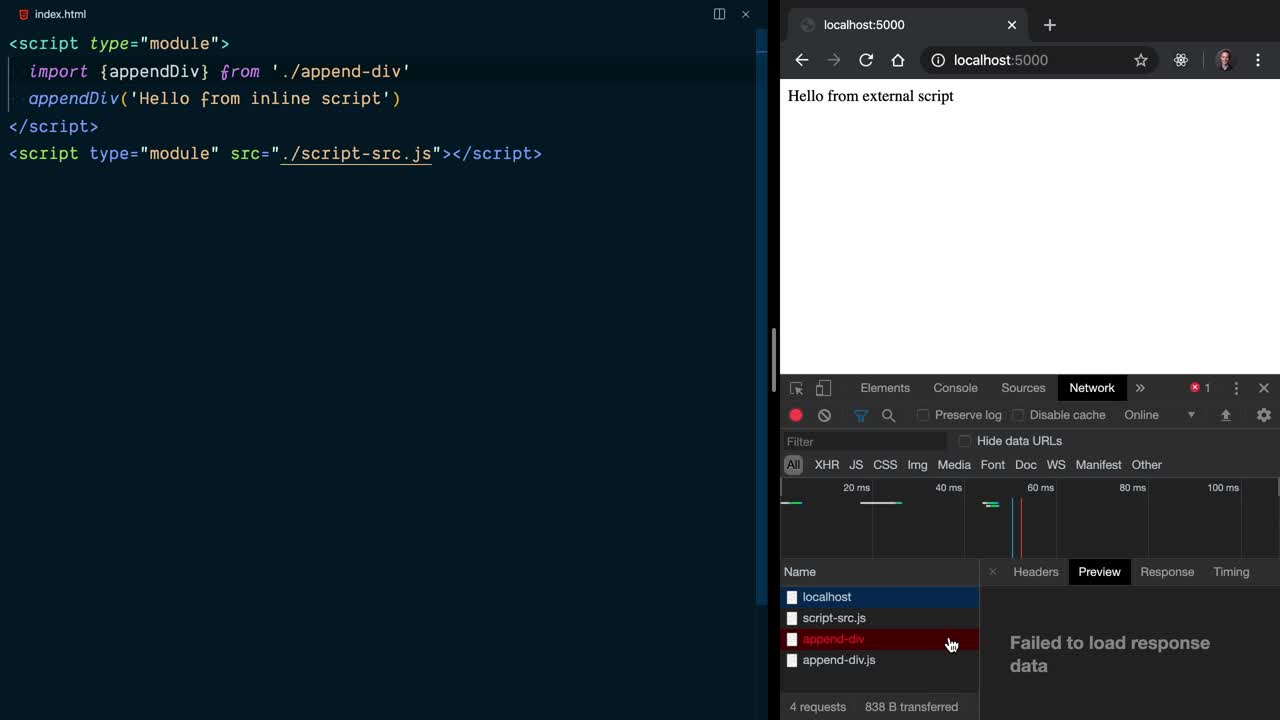
 Use Javascript Modules In The Browser
Use Javascript Modules In The Browser
Dynamic Import From External Url Will Throw Module Not Found
Ways To Include A Javascript File In Another Javascript File
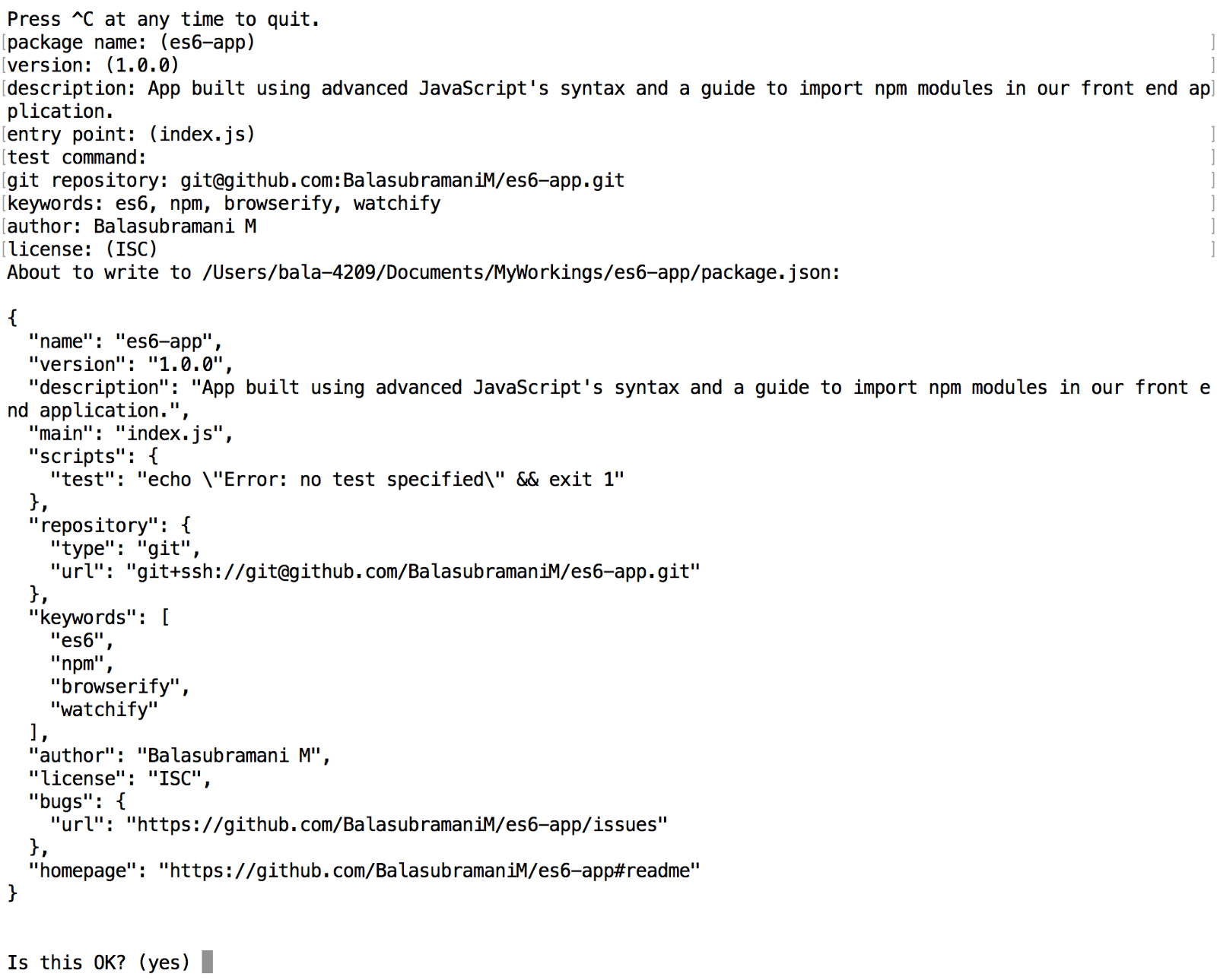
 Use Es6 Javascript Syntax Require Import Etc In Your
Use Es6 Javascript Syntax Require Import Etc In Your



0 Response to "27 Javascript Import Script From Url"
Post a Comment