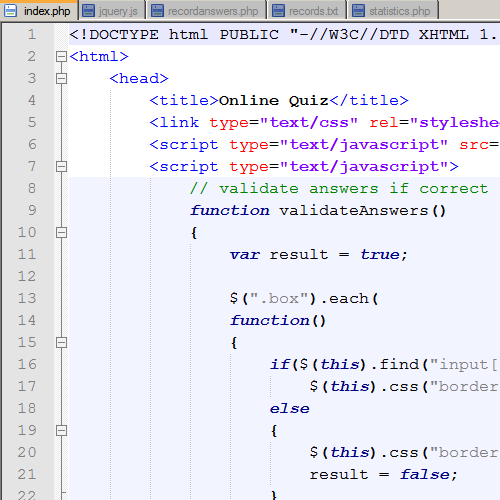
31 Online Quiz Javascript Code
4 Answers4. Make sure your names start from 0 (question0) cause i inside the for loop is 0 indexed. You forgot to loop your radio elements (by the current index name) to get the value of the checked one: You don't need to return a += 0 for your score. Simply increase it only, if you have a positive match. JavaScript Quiz Program: We see many quizzes online and maybe play it every day. Because quiz is a way to test and improve your skills. Creating a JavaScript quiz is a cool learning exercise. It teaches you how to use events, manipulate the DOM, handle user input. In this article you will learn to create a javascript quiz app for your basic ...
 Javascript Image Quiz Creating A Quiz Using Javascript
Javascript Image Quiz Creating A Quiz Using Javascript
To add a value to an array. B) To terminate an Object statement. C) To terminate a switch statement, loop, or labeled block. D) To divide (or "break") a mathematical value in half. Correct Answer : Option (C) To terminate a switch statement, loop, or labeled block.

Online quiz javascript code. Ideally, we want the quiz's questions and answers to be in our JavaScript code and have our script automatically generate the quiz. That way, we won't need to write a lot of repetitive markup ... Project: Simple Online Quiz System Project using PHP and MySQL with Source Code About Simple Online Quiz System Project using PHP MySQL Project Free Download. The Simple Online Quiz System using PHP MySQL is a project that can be used for educational purposes. This project will help faculty to manage the student quizzes records. And rest of the quiz contains coding snippets to evaluate your programming ability. However, if you are a programming geek, then you can brainstorm further with more cool quizzes on Java, Python, Selenium and read related programming articles from our blog. Now, click to start the Javascript quiz. JavaScript Quiz - 25 Questions
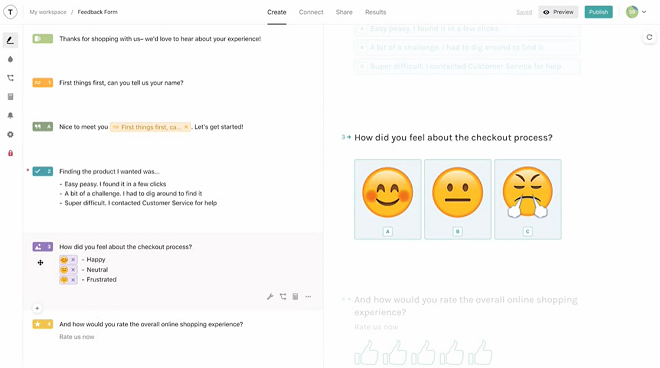
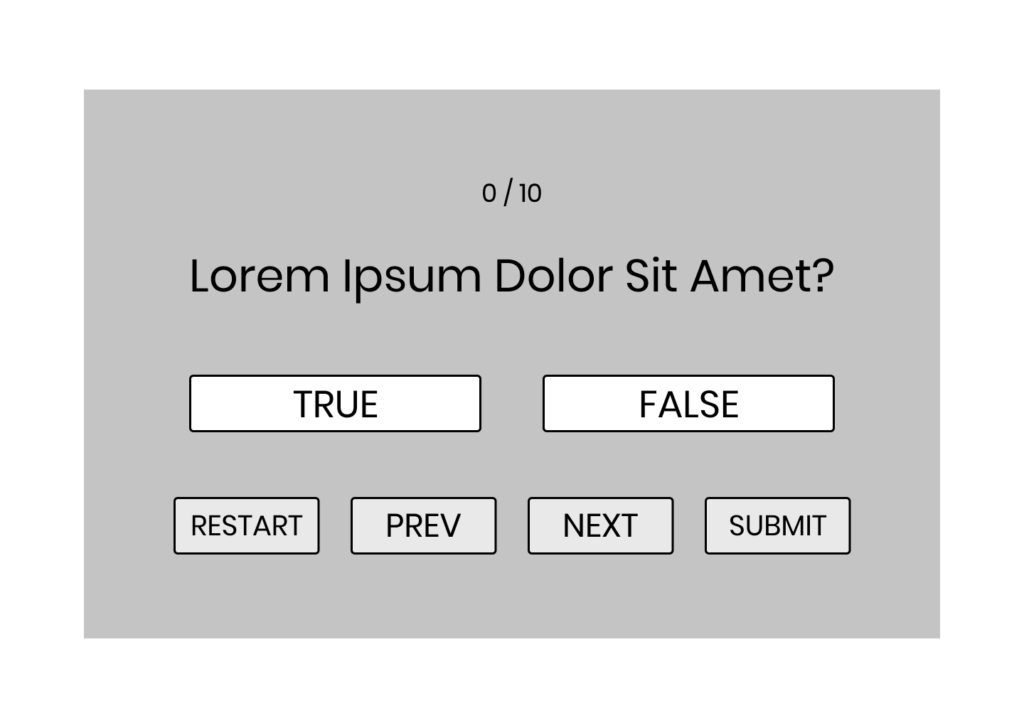
Build a Quiz App with HTML, CSS, and JavaScript to improve your Core Web Development. Want to improve your core Web Develoment skills? Want to improve your knowledge of HTML, CSS, and JavaScript? In this course, you're going to learn how to build a Quiz application without the assistance of libraries or frameworks. Here are some of the topic we ... The Quiz is created by designing it in HTML and Quiz Logic in JavaScript. It's a very basic and easy to implement Quiz Program. In the quiz program, one question is displayed at a time. It has two buttons next and previous. Answers are selected by checking radio buttons. You want to make the quiz start on the click of a play button. In the HTML body tag add the following code. <button onClick="start ()"> play </button>. This adds a button to your page with the word 'start' on it. When the user clicks on it it will run the function 'start'. This function contains the code of the game.
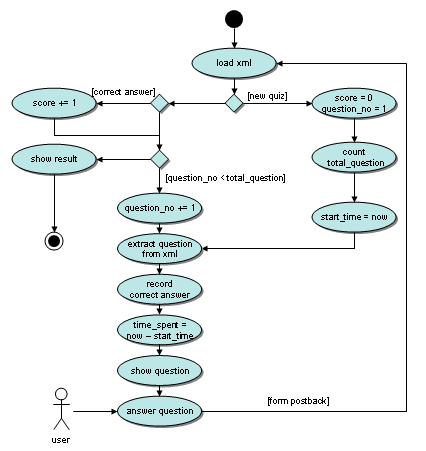
Web Toolkit Online works only in your browser, your data are secured | Privacy Policy | Contact Lesson Code: http://www.developphp /video/JavaScript/Exam-Application-Programming-Tutorial-Quiz-Online-TestLearn to create a Quiz, Test or Exam software u... XML Data. Data for the online quiz is kept in an XML document named quiz.xml, which is validated using an XML schema named quiz.xsd.A valid XML document consists of a root element called quiz, which has at least one element called mchoice (short for multiple-choice). Each mchoice element has one question child element, and two or more answer child elements.
Today we're going to create a multiple choice quiz using JavaScript, in this quiz, the user will have to choose the correct answer out of three choices, in less than 10 seconds, if the user didn't answer didn't answer the question in 10sec, it will go to the next question automatically, and the question is marked wrong. the user has a progress bar, that shows the total number of question, and ... A simple quiz template written in js/jquery and is responsively designed. In the future, I will add a generator to add questions, etc. To use, open the file in a plain text editor such as TextMate (Mac) or Notepad++ (PC) or any other text editor and edit the data at the top of the document. Simple Quiz With Javascript - Free Code Download. Welcome to a tutorial on how to create a simple quiz using Javascript. So you have mastered the ways of "hello world", and looking for the next piece of the action? A simple quiz is a good place to start, and let us walk through an example in this guide - Read on!
Question 13: What is eval() in JavaScript? It executes specified string as JavaScript code. It returns an object representing the parsed tree of the specified JavaScript code. It executes server side code in JavaScript. It displays popup message. HTML Quiz Generator generates multiple-choice quiz HTML code. In multiple-choice quiz HTML code, there is an option for single select and multi-select. The code generated by HTML Quiz Generator is javascript multiple choice quiz code. In HTML Quiz Generator you can customize the settings for multiple choice quiz HTML code for the timer. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
To make a simple JavaScript quiz, there are four steps: Set up the structure. Show the questions. On submit, show the results. Put it all together. The point of this tutorial is to make the simplest possible JavaScript quiz without any external code needed. We'll also avoid animations, excessive styles, and anything else that will distract from ... JavaScript Course Quiz 1. Discuss it. Question 10 Explanation: The getElementById () method of DOM (Document) will return the element that has the ID attribute with the specified value declared in the braces. After getting the element we can change its HTML by using the innerHTML function of the Javascript. There are 77 questions to complete. Q 1 - Why code written in Node.JS is pretty fast although being written in JavaScript? A - Node.JS internally converts JavaScript code to Java based code and then execute the same. B - Node.JS internally converts JavaScript code to C based code and then execute the same. C - Being built on Google Chrome's V8 JavaScript Engine. D - None of the ...
JavaScript in Web Browsers Quiz Test (10 Que) JavaScript Server-Side and Client-Side-I Quiz Test (10 Que) JavaScript Server-Side and Client-Side-II Quiz Test (10 Que) JavaScript Server-Side and Client-Side-III Quiz Test (10 Que) JavaScript Server-Side and Client-Side-IV Quiz Test (10 Que) JavaScript Document Object Model Quiz Test (10 Que) To create this program (Quiz Application with Timer). First, you need to create four Files one HTML File, CSS File and the other two are JavaScript files. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Sep 6 '07 # 4. reply. emily224. 4. The source you need to examine to find the answers is Macbeth, unless you hack into the server and unravel the default.asp page. Even if I were to examin the source in Macbeth, the story is in several pages, as well as my test.
A comprehensive database of more than 26 JAVASCRIPT quizzes online, test your knowledge with JAVASCRIPT quiz questions. Our online JAVASCRIPT trivia quizzes can be adapted to suit your requirements for taking some of the top JAVASCRIPT quizzes. The Test. The test contains 25 questions and there is no time limit. The test is not official, it's just a nice way to see how much you know, or don't know, about JavaScript. Count Your Score. You will get 1 point for each correct answer. At the end of the Quiz, your total score will be displayed. Maximum score is 25 points. In the head section, reference a JavaScript file containing the code for the quiz - the file will be called quiz.js. You need to add some HTML code in the body section of an html file which will create a heading (in this example it is a h2 size heading) with an id of ' test_status ' and a div with an id of ' test '.
Essentially the aim of the project was to create an online quiz application that allows programmers to test their abilities on different programming languages ( Java, JavaScript, Python, C, PHP and more). In this video I will be breaking down the entire process of building a quiz application using JavaScript. We will also be styling the entire application usin... I'm trying to make an online quiz, where user has to choose between 4 possible answers. But I got stuck, well, because 1 question is really bothering me. So: I have a JavaScript function which changes background color of a button and disables it, when user clicks on the wrong answer. And the right answer button (submit) calls for non-existent ...
 Javascript Online Quizzes Section 1
Javascript Online Quizzes Section 1
 Quiz Application In Javascript With Validation Step By Step
Quiz Application In Javascript With Validation Step By Step
Javascript Questions And Answers Mcq
 Adding Countdown Timer To Your Online Quiz 123formbuilder
Adding Countdown Timer To Your Online Quiz 123formbuilder
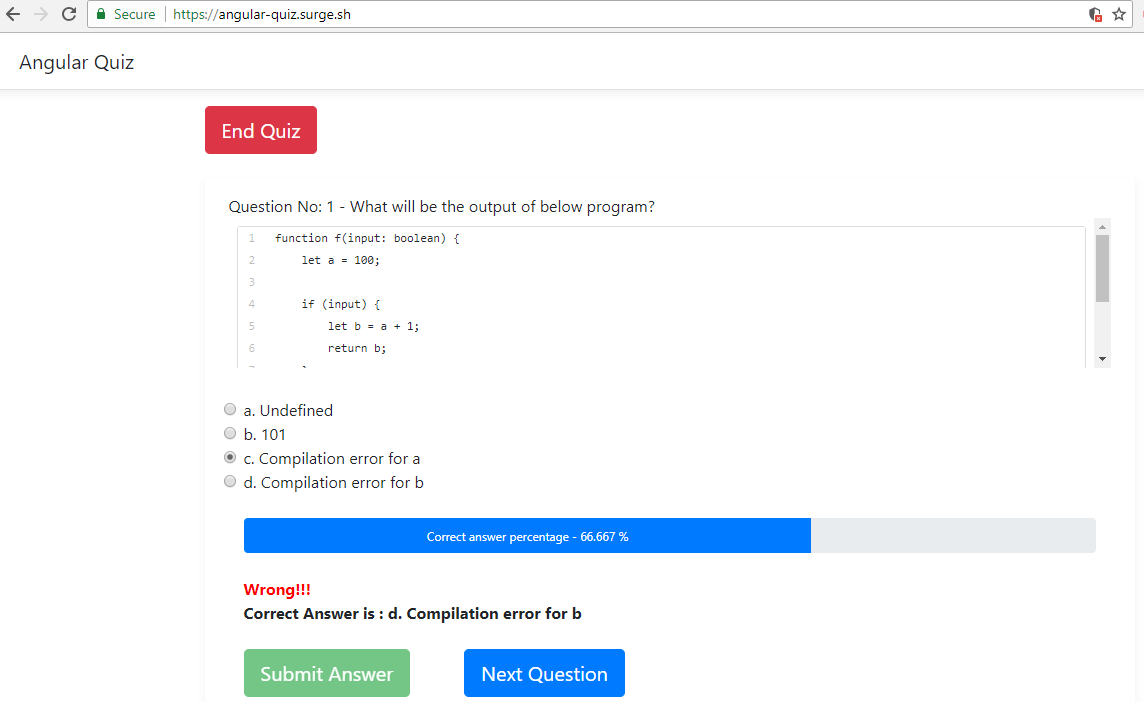
 Online Quiz For Angular 2 4 5 Amp 6 Interview Questions By
Online Quiz For Angular 2 4 5 Amp 6 Interview Questions By
 Javascript Online Test 20 Questions 35 Mins Tests4geeks
Javascript Online Test 20 Questions 35 Mins Tests4geeks
 Quiz Application In Js Part 1 2 Javascript Tutorials Web Development Tutorials
Quiz Application In Js Part 1 2 Javascript Tutorials Web Development Tutorials
4 It S Alive Making A Javascript Quiz Belper Computing
 How To Build A Quiz App Using React With Tips And Starter Code
How To Build A Quiz App Using React With Tips And Starter Code
 Make Online Quizzes Template For Website Using Html Css And
Make Online Quizzes Template For Website Using Html Css And
 Building A Simple Quiz With Html Css And Javascript Dev
Building A Simple Quiz With Html Css And Javascript Dev
 Building A Quiz App In Javascript By Jakob Klamser Level
Building A Quiz App In Javascript By Jakob Klamser Level
 Interactive Javascript Quiz 1 Dev Community
Interactive Javascript Quiz 1 Dev Community
 Top Javascript Quiz Questions Learn Explore Play Repeat
Top Javascript Quiz Questions Learn Explore Play Repeat
4 It S Alive Making A Javascript Quiz Belper Computing
 How To Make A Simple Javascript Quiz Sitepoint
How To Make A Simple Javascript Quiz Sitepoint
 Top 20 Online Quiz Makers For Teachers 13 Free And 7 Paid
Top 20 Online Quiz Makers For Teachers 13 Free And 7 Paid
 How To Create A Javascript Quiz Code Coding Ninjas Blog
How To Create A Javascript Quiz Code Coding Ninjas Blog
 Javascript Quiz Program How To Create Js Quiz App
Javascript Quiz Program How To Create Js Quiz App
Html Css Quiz 20 Questions For Web Developers
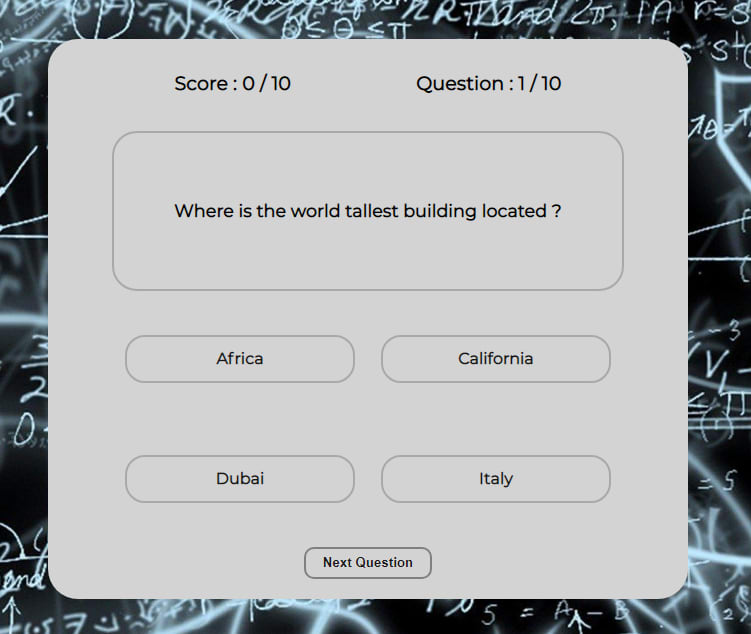
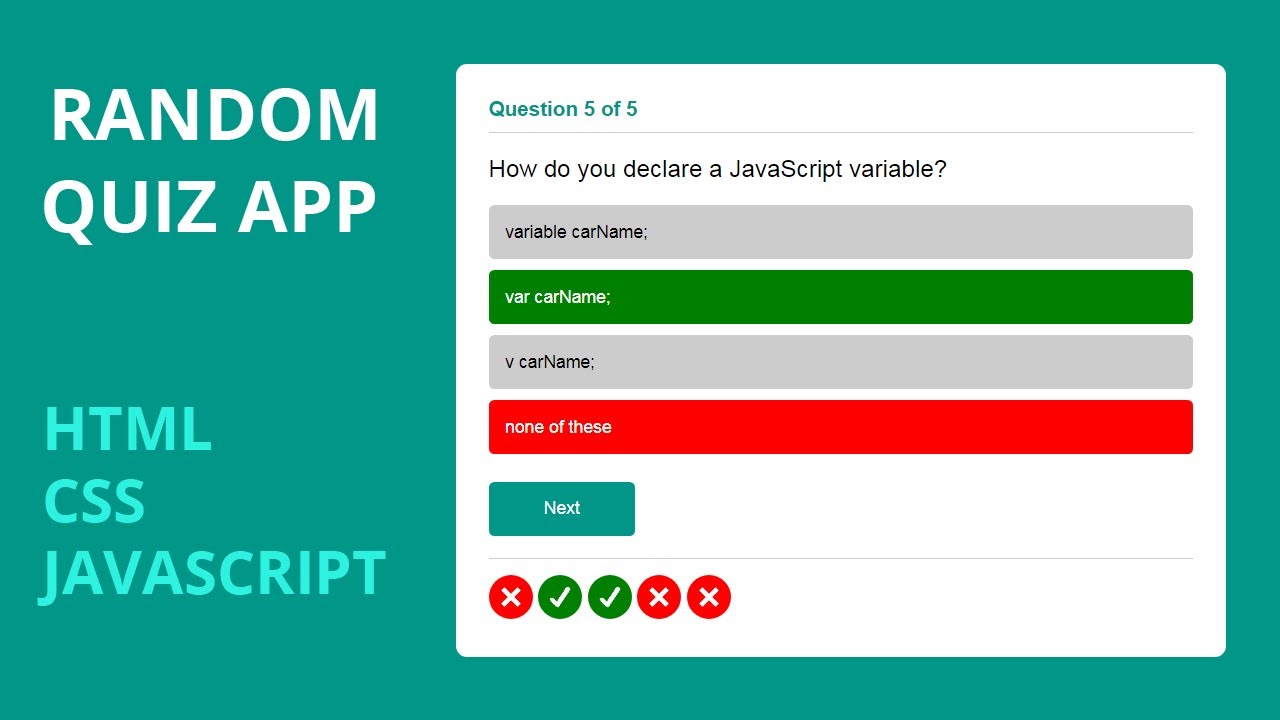
 3 Random Quiz Application Using By Html Css Javascript
3 Random Quiz Application Using By Html Css Javascript
 How To Make A Simple Javascript Quiz Sitepoint
How To Make A Simple Javascript Quiz Sitepoint
 Write A Simple Quiz App In Javascript
Write A Simple Quiz App In Javascript
 How To Create A Javascript Quiz Code Coding Ninjas Blog
How To Create A Javascript Quiz Code Coding Ninjas Blog
 Javascript Quiz Source Code Video Free 2020
Javascript Quiz Source Code Video Free 2020
Quiz Game Github Topics Github




0 Response to "31 Online Quiz Javascript Code"
Post a Comment