31 Is Javascript Fetch Asynchronous
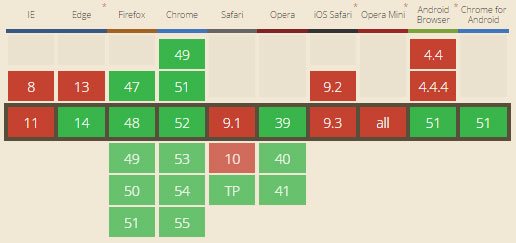
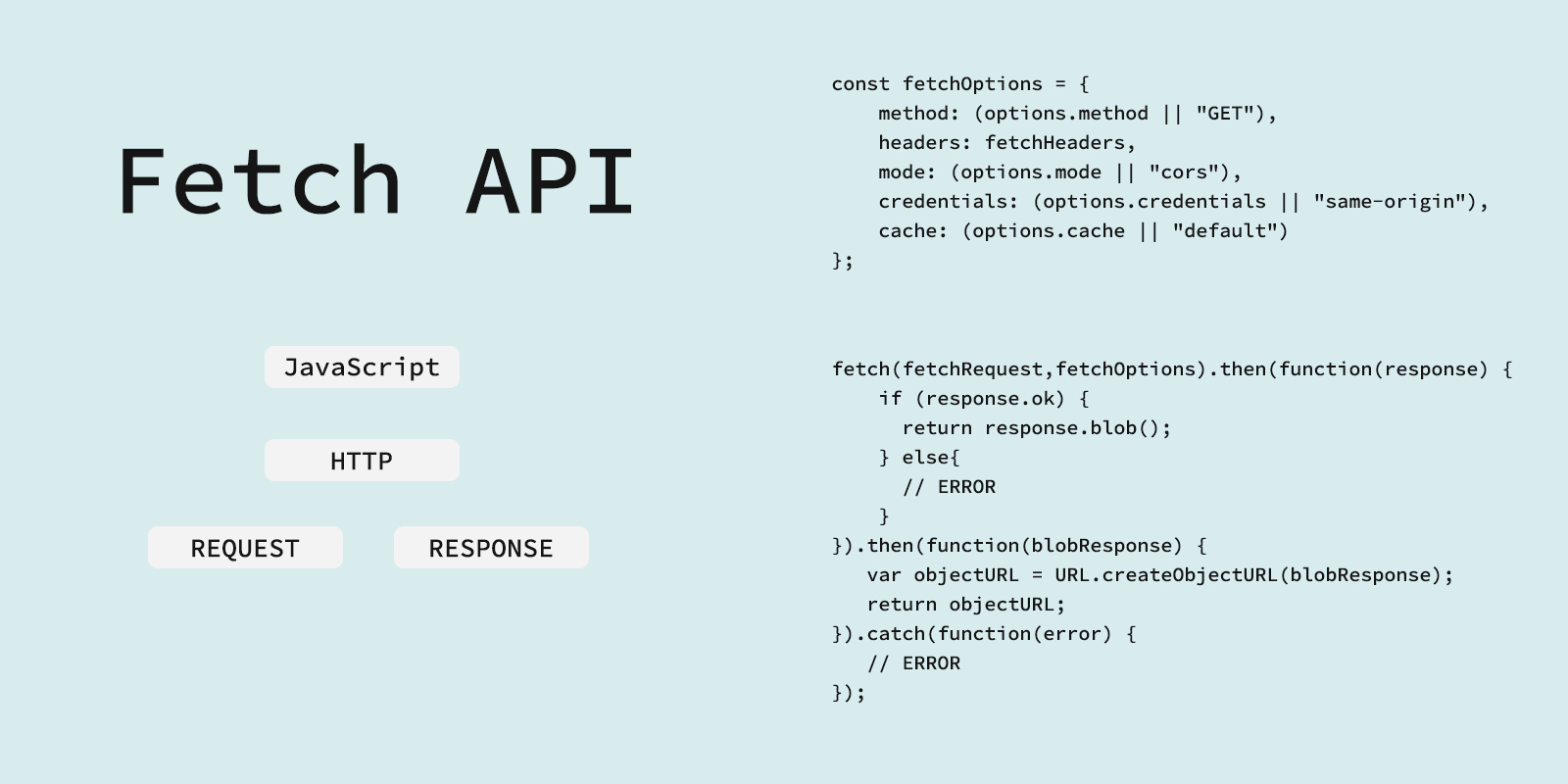
ECMAScript 2017 introduced the JavaScript keywords async and await. The following table defines the first browser version with full support for both: Chrome 55. Edge 15. Firefox 52. Safari 11. Opera 42. The JavaScript API which is based on promise to make HTTP requests in the browser which are asynchronous just like the XMLHttpRequest (XHR) is called Fetch API in JavaScript. It is very clean and simple API which makes use of promise feature to deliver a powerful and flexible feature set to bring the resources from the server.
 Asynchronous Javascript Using Promises With Rest Apis In Node Js
Asynchronous Javascript Using Promises With Rest Apis In Node Js
API: APIs are basically a type of application that stored data in the format of JSON (JavaScript Object Notation) and XML (Extensible Markup Language). It makes it possible for any device to talk to each other. Asynchronous Await: Async ensures that the function returns a promise and wraps non-promises in it. There is another word Await, that ...

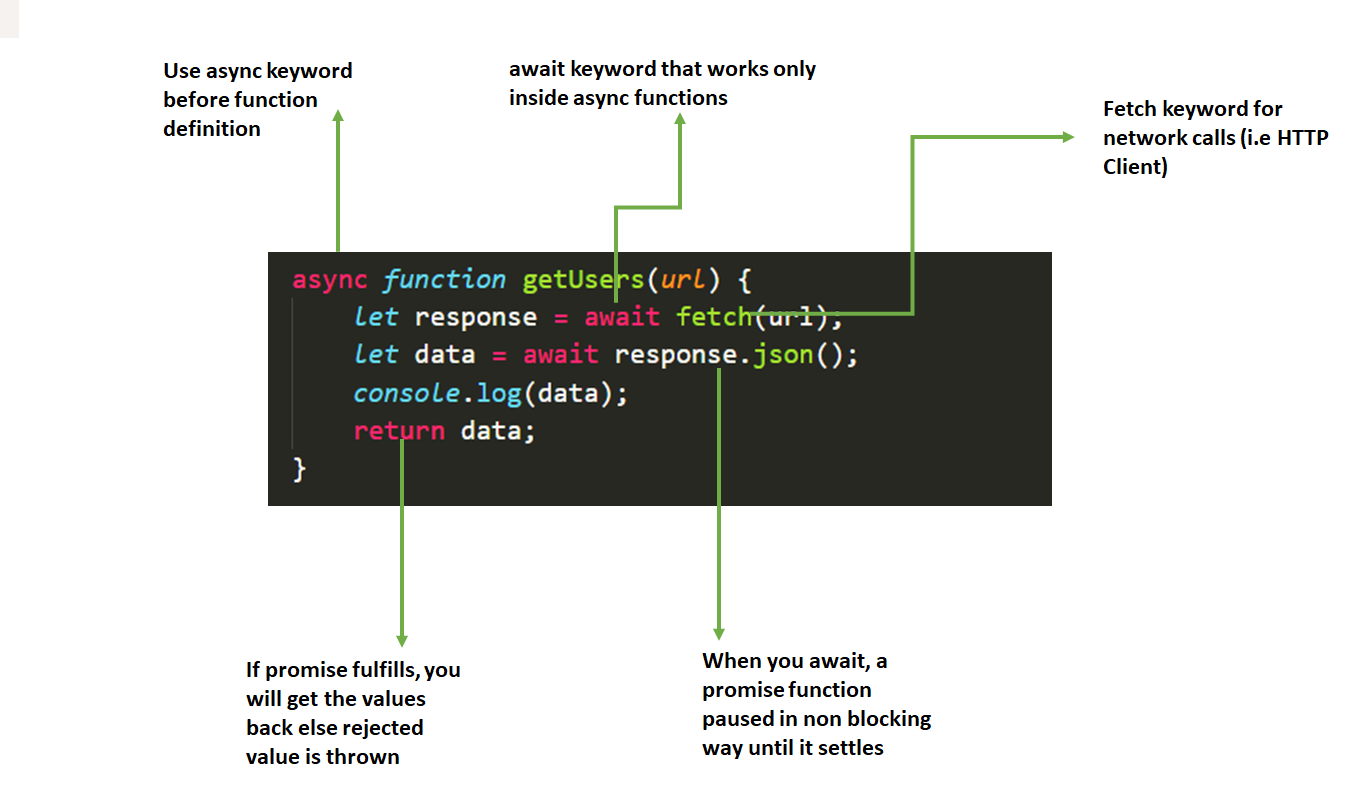
Is javascript fetch asynchronous. 20/7/2017 · Ikr. To make it work, you need to wrap it inside an async function! This is how you do it: const request = async () => { const response = await fetch('https://api /values/1'); const json = await response.json(); console.log(json); } request(); Enter fullscreen mode. The await keyword before a promise makes JavaScript wait until that promise settles, and then: If it's an error, the exception is generated — same as if throw error were called at that very place. Otherwise, it returns the result. Together they provide a great framework to write asynchronous code that is easy to both read and write. Summary: in this tutorial, you'll learn about the JavaScript Fetch API and how to use it to make asynchronous HTTP requests. The Fetch API is a modern interface that allows you to make HTTP requests to servers from web browsers. If you have worked with XMLHttpRequest (XHR) object, the Fetch API can perform all the tasks as the XHR object does.
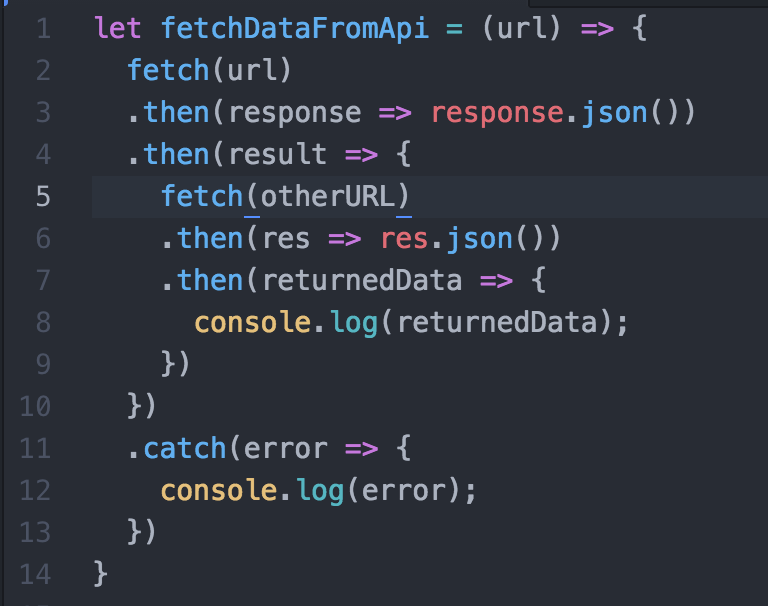
More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school synchronous code, so they're well worth learning. Tags: async-await, asynchronous, google-cloud-functions, javascript, promise I'm new to both GCF and Javascript async and have been struggling with this. I perform a fetch call initially and then pass that response as a parameter to a second function which then also performs a separate fetch call. There are a number of new features in JavaScript that make good use of promises and hence async and await. The Fetch API is a replacement for the XMLHttpRequest function and perhaps the jQuery Ajax function. It also has a big role to play in the action of a ServiceWorker. If you are using modern JavaScript you probably should be using Fetch.
12/4/2019 · items will return as an empty array. This issue arises primarily because Array.forEach is synchronous, while fetch is asynchronous. While each element of the results array will be visited in order, forEach will return without the completion of fetch, thus leaving you empty-handed. One workaround to this issue is to use Array.reduce and Promises.all. Web API Intro Web Forms API Web History API Web Storage API Web Worker API Web Fetch API Web Geolocation API JS AJAX ... Asynchronous JavaScript. The examples used in the previous chapter, was very simplified. The purpose of the examples was to demonstrate the syntax of callback functions: Let's learn what an API is and build an app that asks you to choose a dog breed and then it displays a slideshow of images for that breed. We'll accomplish a...
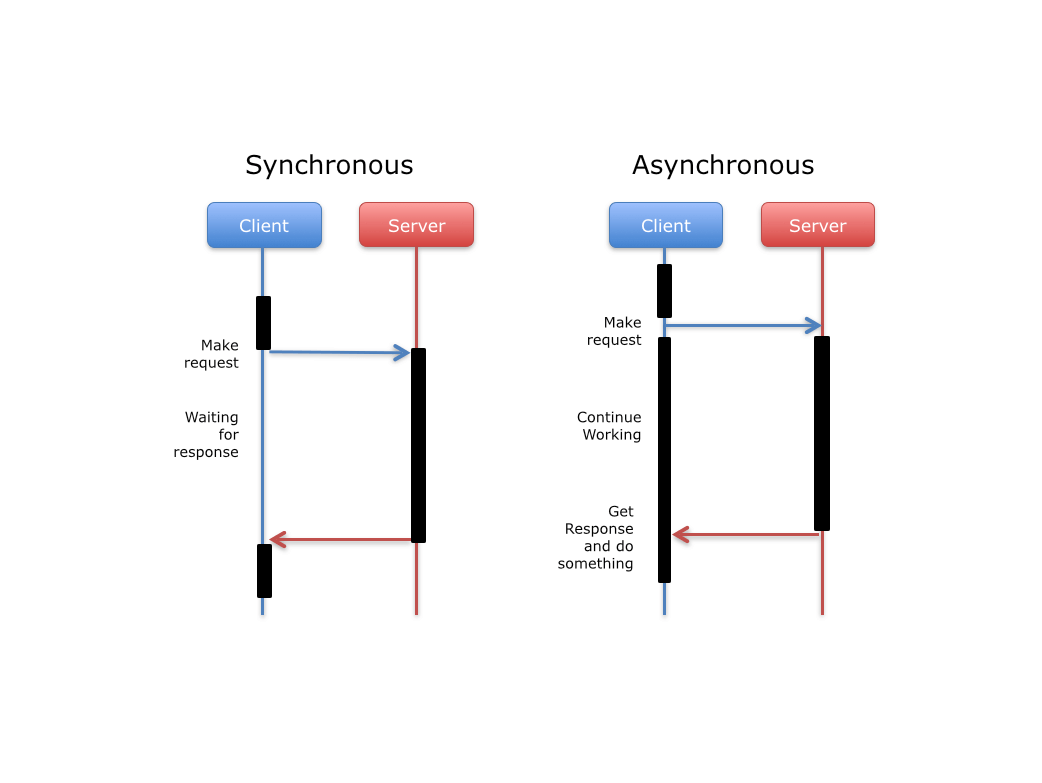
By design, JavaScript is a synchronous programming language. This means that when code is executed, JavaScript starts at the top of the file and runs through code line by line, until it is done. The result of this design decision is that only one thing can happen at any one time. You can think of this as if you were juggling six small balls. If you came here because you dropped "how to make javascript fetch synchronous" into a search engine: That doesn't make much sense. Performing network operations is not something which requires CPU work, thus blocking it during a fetch (...) makes little sense. Instead, properly work with asynchrony as shown in the duplicates linked above. The fetch is async, the json method is sync. But in regards to that, I disagree with you comment that you should "never" return an await. If you wrap the fetch call in another function, you can abstract the call and have the calling code be responsible for accessing the response, may it be json, a blob, or something else.
26.4.3. More Promises¶. Above, we showed a promise representing the outcome of an HTTP request, however, promises can represent the outcome of any asynchronous event. For example, the response object has a json() function that will return the JSON data in the response. The json() function returns a promise that represents the future result of turning the response data into JSON. Async Form Posts With a Couple Lines of Vanilla JavaScript. In this tutorial, we will write a tiny JavaScript event handler that will post our HTML forms using fetch instead of the classic synchronous redirect form post. We're building a solution based on the Progressive Enhancement strategy, if JavaScript fails to load, users will still be ... Javascript fetch () chain synchronous ri44 July 16, 2019, 10:56pm #1 The following code fetches a json list and then does another fetch call for each list item to change their value. The problem is that it's not done synchronously. "new" is printed to the console before "update".
With JavaScript promises, we can defer a code execution until an asynchronous request is completed, this way other functions can keep running without blocking the thread. Promises are a new way of writing asynchronous JavaScript, its usually an object with three main states, which includes: There are some cases in which the synchronous usage of XMLHttpRequest is not replaceable, like during the unload, beforeunload, and pagehide events. You should consider using the fetch() API with the keepalive flag. When fetch with keepalive isn't available, you can consider using the navigator.sendBeacon() API, which can support these use cases while typically delivering a good UX. async fetch api call. async function fetchJson. await fetch data componentdidmount. await fetch parameters. fetch and then javascript send parameters. fetch await. fetch data from asyncstorage react native. fetch request core data. fetch then then return value.
Unlike the old XMLHttpRequest interface, Fetch makes use of JavaScript Promises to handle the asynchronous nature of HTTP requests. This greatly simplifies your code since you can avoid writing callback hell and can be further used with the async-await syntax to get rid of the then () callback and write your asynchronous code as syncronous code. The fetch API is a native JavaScript function that we can use to interact with web services. How can we use fetch with async and await? and how can we use this with TypeScript to get a strongly-typed response? Let's find out … Making a simple request. fetch supports async and await out of the box: JavaScript fetch simple example. In the first example, we generate a simple asynchronous GET request with the fetch function. In this example, we use callbacks. The time.jsontest returns the current time in JSON format. From the response object, we retrieve the data with json function. We check the console output in our browser.
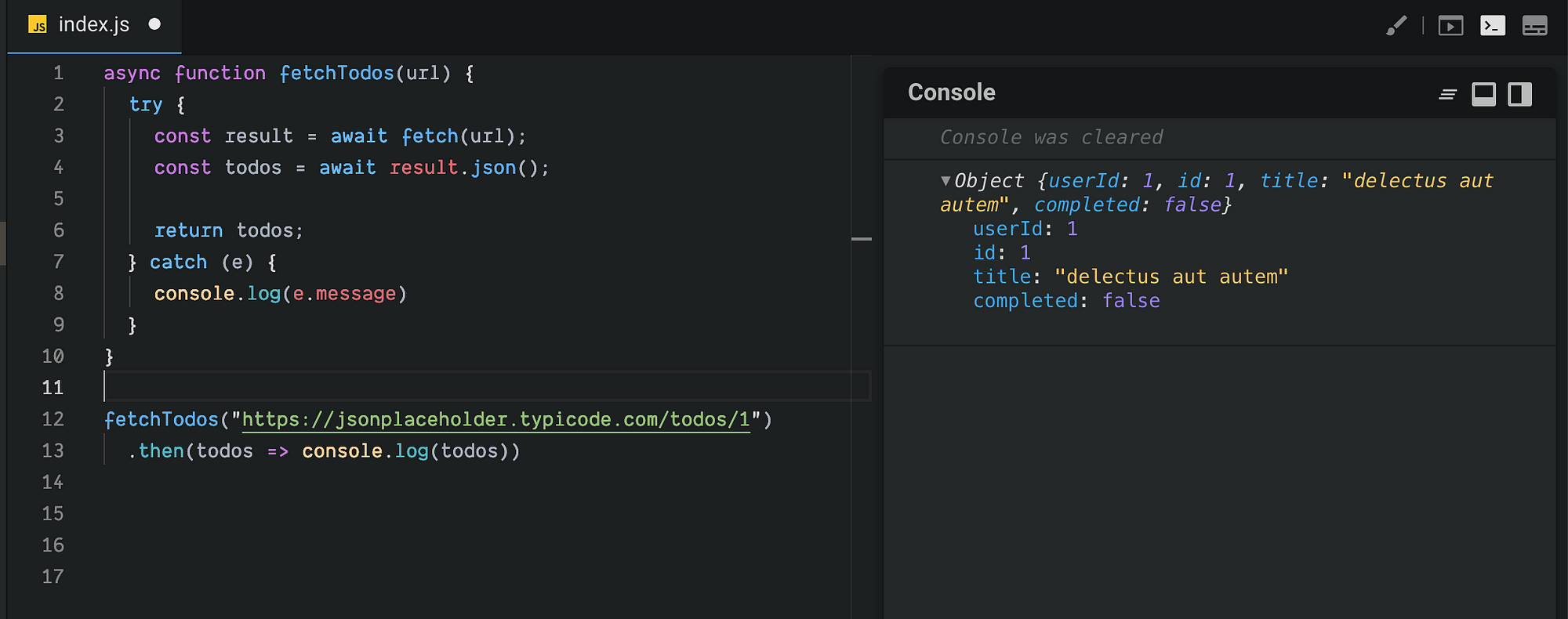
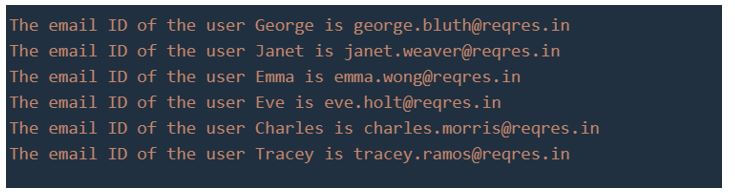
Asynchronous JavaScript and XML (AJAX), use the browser built in XMLHttpRequest Object to request data from web server, and JavaScript with HTTP DOM elements to display or use the data. AJAX can be done with vanilla JavaScript, JQuery library, or HTTP library like Axios. Since fetchUsers is an asynchronous function, it returns a promise. As a result, we used one then method to handle the promise. So this is how to get data from an API using fetch and async/await. Now you can do anything with the data users that we got from the API. JavaScript developers love using async-await. It is the most straightforward way to deal with asynchronous operations in JavaScript. Suppose we do a poll of usability between the async/await syntax vs. the promise.then ()...then ().catch (), async/await going to win with a significant margin. However, we may ignore something important here.
18/2/2021 · fetchMovies() is an asynchronous function since it’s marked with the async keyword. await fetch('/movies') starts an HTTP request to '/movies' URL. Because the await keyword is present, the asynchronous function is paused until the request completes. When the request completes, response is assigned with the response object of the request. async/await allows us to program using asynchronous requests in a synchronous manner using the modern versions of Javascript. Is JavaScript fetch asynchronous? forEach is synchronous, while fetch is asynchronous. While each element of the results array will be visited in order, forEach will return without the completion of fetch, thus leaving you empty-handed. One workaround to this issue is to use Array. reduce and Promises.
The Fetch API is a promise-based JavaScript API for making asynchronous HTTP requests in the browser similar to XMLHttpRequest (XHR). Unlike XHR, it is a simple and clean API that uses promises to provides a more powerful and flexible feature set to fetch resources from the server.
 From Javascript Promises To Async Await Why Bother
From Javascript Promises To Async Await Why Bother
 An Interesting Explanation Of Async Await In Javascript
An Interesting Explanation Of Async Await In Javascript
 Using Fetch How To Asynchronous Programming With
Using Fetch How To Asynchronous Programming With
 Javascript Fetch With Async Await
Javascript Fetch With Async Await
 How To Use Fetch With Async Await
How To Use Fetch With Async Await
 Javascript Fetch How To Fetch Effectively By Richard
Javascript Fetch How To Fetch Effectively By Richard
 Does Really Async Await Useful Async Await Is New Way To
Does Really Async Await Useful Async Await Is New Way To

 Improve Your Asynchronous Javascript Code With Async And
Improve Your Asynchronous Javascript Code With Async And
 Improve Async Programming With Javascript Promises
Improve Async Programming With Javascript Promises
 Example Of Vanilla Javascript Fetch Post Api In Laravel 5
Example Of Vanilla Javascript Fetch Post Api In Laravel 5
 A Key Difference Between Then And Async Await In
A Key Difference Between Then And Async Await In
 Modern Asynchronous Javascript With Async And Await
Modern Asynchronous Javascript With Async And Await
Github Phpgt Fetch Asynchronous Http Client With Promises
 Javascript Fetch Tutorial Send Http Requests With React Js
Javascript Fetch Tutorial Send Http Requests With React Js
React Native With Async Await Try Catch Fetch For
 Javascript File Uploading With Fetch Async Amp Await
Javascript File Uploading With Fetch Async Amp Await
 An Introduction To Async Await Javascript January
An Introduction To Async Await Javascript January
 Use Javascript S Fetch Api With Async Await To Fetch Your
Use Javascript S Fetch Api With Async Await To Fetch Your
 How Is Javascript Single Threaded And Asynchronous Weekly
How Is Javascript Single Threaded And Asynchronous Weekly
 Javascript Fetch Api The Xmlhttprequest Evolution
Javascript Fetch Api The Xmlhttprequest Evolution
 Javascript Fetch Api Complete Guide To Javascript Fetch Api
Javascript Fetch Api Complete Guide To Javascript Fetch Api
 Asynchronous Javascript Tutorial 9 The Fetch Api
Asynchronous Javascript Tutorial 9 The Fetch Api
 Fetch Modern Async Server Calls Telerik Blogs
Fetch Modern Async Server Calls Telerik Blogs
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
 How To Learn Javascript Promises And Async Await In 20 Minutes
How To Learn Javascript Promises And Async Await In 20 Minutes
How To Run Async Javascript Functions In Sequence Or Parallel


0 Response to "31 Is Javascript Fetch Asynchronous"
Post a Comment