29 Javascript If Else Return
When a return statement is called in a function, the execution of this function is stopped. If specified, a given value is returned to the function caller. If the expression is omitted, undefined is returned instead. Jun 29, 2020 - Get code examples like "one line if" instantly right from your google search results with the Grepper Chrome Extension.
 No Else Return Samanthaming Com
No Else Return Samanthaming Com
Programmers are often taught to have a 'single exit point' in their methods, i.e. only return from a single location. function () { var result; if () { result = x } else { if () { result = y } else { result = z } } return result // this return is single and lonely } This is a poor guideline in my opinion:

Javascript if else return. This rule is aimed at highlighting an unnecessary block of code following an if containing a return statement. As such, it will warn when it encounters an else following a chain of if s, all of them containing a return statement. The equation to calculate BMI is: BMI = weight / height². Using that equation, we will calculate the BMI and return a string based on how low or high that number is using the following guidelines: If BMI is ≤ 18.5, return "Underweight". If BMI ≤ 25, return "Normal". If BMI ≤ 30, return "Overweight". JavaScript If Else with Return - Stack Overflow. Still doing the Codecademy training for JavaScript and I've hit a road block. Here's the code:var isEven = function(number) {if (isEven % 2 === 0) { return true;} else { return false;}}; Stack Overflow. About.
JavaScript if...else statement. An if statement can have an optional else clause. The syntax of the if...else statement is: if (condition) { // block of code if condition is true } else { // block of code if condition is false } The if..else statement evaluates the condition inside the parenthesis. Learn what is if condition and how to use it in JavaScript. JavaScript includes if-else conditional statements to control the program flow, same as other programming languages. Sep 17, 2018 - This coding style is good especially when you have long if statement (imagine you need to scroll to the very bottom to know there is an else statement, not cool). We can further reduce the nesting if, by inverting the conditions & return early. Look at condition 2 below to see how we do it:
Java if... else... if Statement. The if/else statement is a part of JavaScript's "Conditional" Statements, In this situation, we can use JavaScript Nested IF statement, but be careful while using it. all were truthy), returns the last operand. If a value can be converted to false, the value is so-called falsy. if else in single line javascript. if condition in javascript can be written in one line. js one line if without else. if else js single line. javascript if else one line return. if then js single line. single line if statement js. one line if statement javascirp. one line if javascript. Dec 29, 2020 - But what if our user’s age was 16? If that were the case, our code would return nothing because userAge < 16 would be false. The code within our if statement is ignored. Our program would keep running. ... A JavaScript if…else statement evaluates whether a condition is equal to true.
I have a Java method with a void type of return that checks a condition. It do something in case of true and other thing in case of false, typical if / else structure, but is possible use only the if block with a empty return in the end and omit the else block placing its contents with one less level of indentation. These were some of the basic implementations of return false statement in JavaScript. However, there exist some more interesting implementations. Web Developers use 'return false' in different ways. During form submission, if a particular entry is unfilled, return false is used to prevent the submission of the form. The JavaScript ternary operator is the only operator that takes three operands. The condition is an expression that evaluates to a Boolean value, either true or false. If the condition is true, the ternary operator returns expression_1, otherwise it returns the expression_2. The expression_1, and expression_2 are expressions of any type.
Conditional Rendering. In React, you can create distinct components that encapsulate behavior you need. Then, you can render only some of them, depending on the state of your application. Conditional rendering in React works the same way conditions work in JavaScript. Use JavaScript operators like if or the conditional operator to create ... How to write an inline IF statement in JavaScript ? Last Updated : 29 May, 2019. We can write an inline IF statement in javascript using the methods described below. Method 1: In this method we write an inline IF statement Without else, only by using the statement given below. Aug 14, 2018 - There’s nothing better than reducing lines of code by eliminating redundancies (okay sure, maybe clean water and access to healthcare, but let’s scope this discussion to your Javascript files). One…
Multiple if...else statements can be nested to create an else if clause. Note that there is no elseif (in one word) keyword in JavaScript. if (condition1) statement1 else if (condition2) statement2 else if (condition3) statement3... else statementN To see how this works, this is how it would look if the nesting were properly indented: If that same condition turns out to be false, JavaScript else statement runs a block of code. In this case, an extra condition might be set using JavaScript else if statement. It will run a block of code if the new conditions returns true. If both if and else if statements aren't true, JavaScript else statement will run its block of code. Rule #3. The return statement returns a value to the function caller. In the below example we're creating a function named double() which returns double the value that is input:. let double = function(num) {return num * 2;}Since a value is being returned to the function caller, we can create a variable and set it equal to an invocation of our function:
Sep 14, 2012 - Using if else statements in functions. Returns true, but won't let me advance JavaScript Checkbox Checked - Let's find out how to check in JavaScript if the checkboxes are checked using HTML & Javascript. ... {// Returns true if checked alert (this. value );} else {// Returns false if not checked}}; JavaScript Check If Checkbox is Checked Demo. ... and most importantly we are checking here if the checkboxes are checked ... Everything else is an object - even including array and function. An object is a collection of key-value pairs. The JavaScript typeof Operator. The typeof operator takes only one operand (a unary operator). It evaluates the type of the operand and returns the result as a string. Here is how you use it when you're evaluating the type of a ...
Jan 23, 2021 - The purpose of the question mark operator ? is to return one value or another depending on its condition. Please use it for exactly that. Use if when you need to execute different branches of code. ... Yes, it will. Any string except an empty one (and "0" is not empty) becomes true in the logical context. ... Using the if..else ... Sep 21, 2020 - This coding style is good especially when you have long if statement (imagine you need to scroll to the very bottom to know there is an else statement, not cool). We can further reduce the nesting if, by inverting the conditions & return early. Look at condition 2 below to see how we do it: Description. When a return statement is used in a function body, the execution of the function is stopped. If specified, a given value is returned to the function caller. For example, the following function returns the square of its argument, x , where x is a number. If the value is omitted, undefined is returned instead.
The following function returns true if the parameter age is greater than 18.. Otherwise it asks for a confirmation and returns its result: Home › javascript if else return › javascript if else return nothing › javascript if else return value. 33 Javascript If Else Return Written By Roger B Welker. Sunday, August 8, 2021 Add Comment Edit. Javascript if else return. Javascript Ite. Sql If Statement Introduction And Overview. Compared to typeof approach, the try/catch is more precise because it determines solely if the variable is not defined, despite being initialized or uninitialized.. 4. Using window.hasOwnProperty(). Finally, to check for the existence of global variables, you can go with a simpler approach. Each global variable is stored as a property on the global object (window in a browser environment ...
You can skip the else block if your `if` block always executes a `return` statement. I find this way makes my code a lot easier to read... JavaScript provides a conditional operator or ternary operator that can be used as a shorthand of the if else statement. The following illustrates the syntax of the conditional operator. condition ? expression_1 : expression_2 Like the if statement, the condition is an expression that evaluates to true or false. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true; Use else to specify a block of code to be executed, if the same condition is false; Use else if to specify a new condition to test, if the first condition is false
Definition and Usage. The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. Apr 30, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. There can be more else if blocks, the last and final else is optional. JavaScript will try to run all the statements in order, and will default to the else block if none of them are successful. In case of many else if statements, the switch statement can be preferred for readability. Conditional operator '?' ¶
Learn about if else conditions in TypeScript. An if statement can include one or more expressions which return boolean. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The 'if...else' statement is the next form of control statement that allows JavaScript to execute statements in a more controlled way.
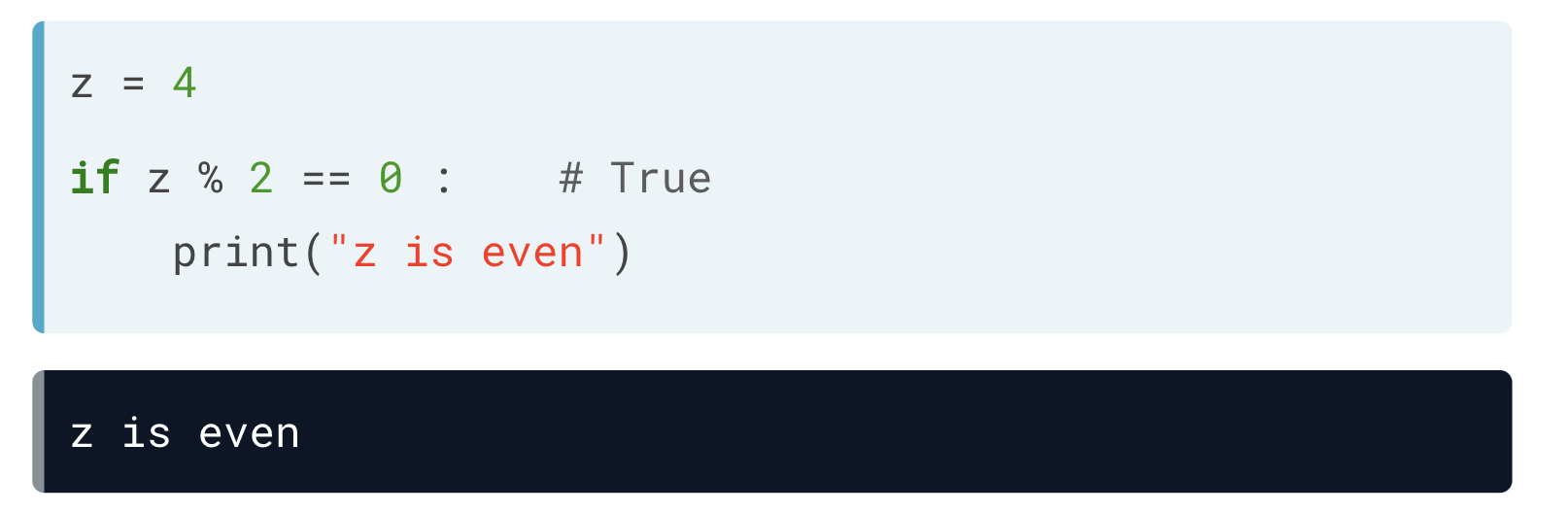
The JavaScript if statement is a conditional statement. Is used to execute or to ignore certain statements of the program/script on a conditional basis. The JavaScript if statement evaluates the given condition. If the given condition is true, the statement (or set of statements) following the JavaScript if statement is executed. Output. Enter a number: 27 The number is odd. In the above program, number % 2 == 0 checks whether the number is even. If the remainder is 0, the number is even. In this case, 27 % 2 equals to 1. Hence, the number is odd. The above program can also be written using a ternary operator.
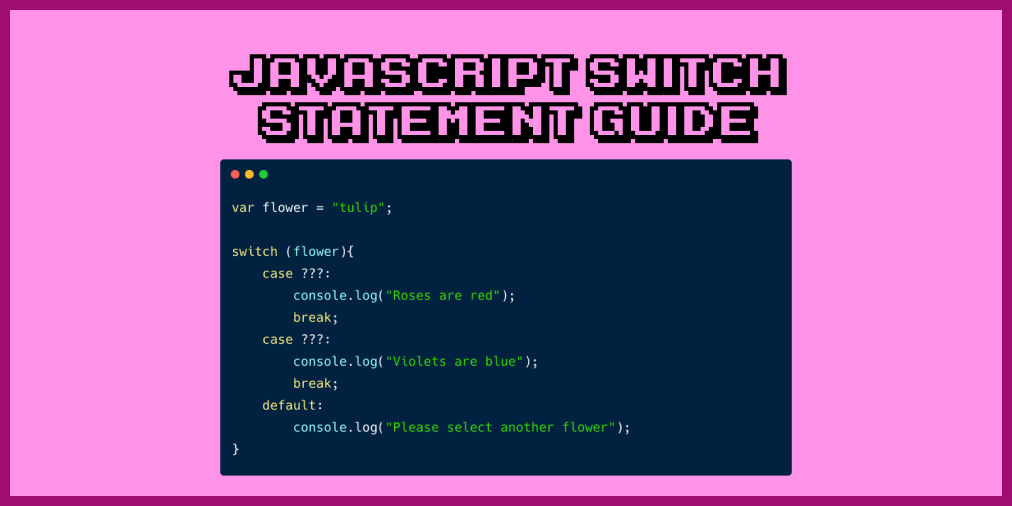
 Javascript Switch Statement With Js Switch Case Example Code
Javascript Switch Statement With Js Switch Case Example Code
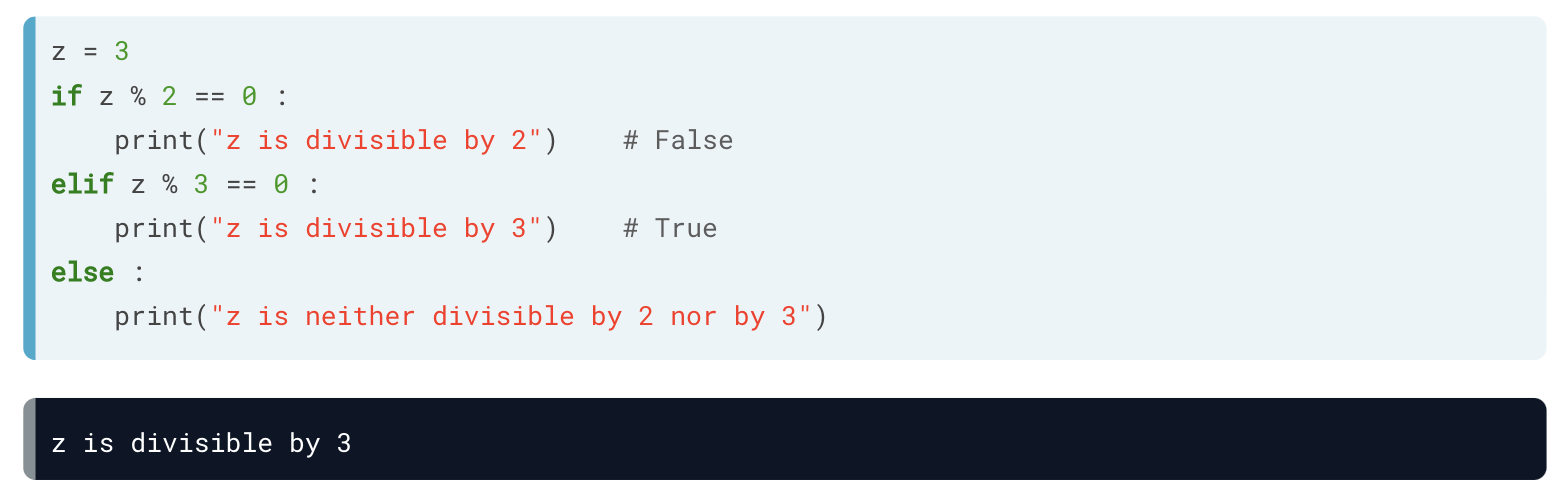
 Tutorial If Elif Else In Python Datacamp
Tutorial If Elif Else In Python Datacamp
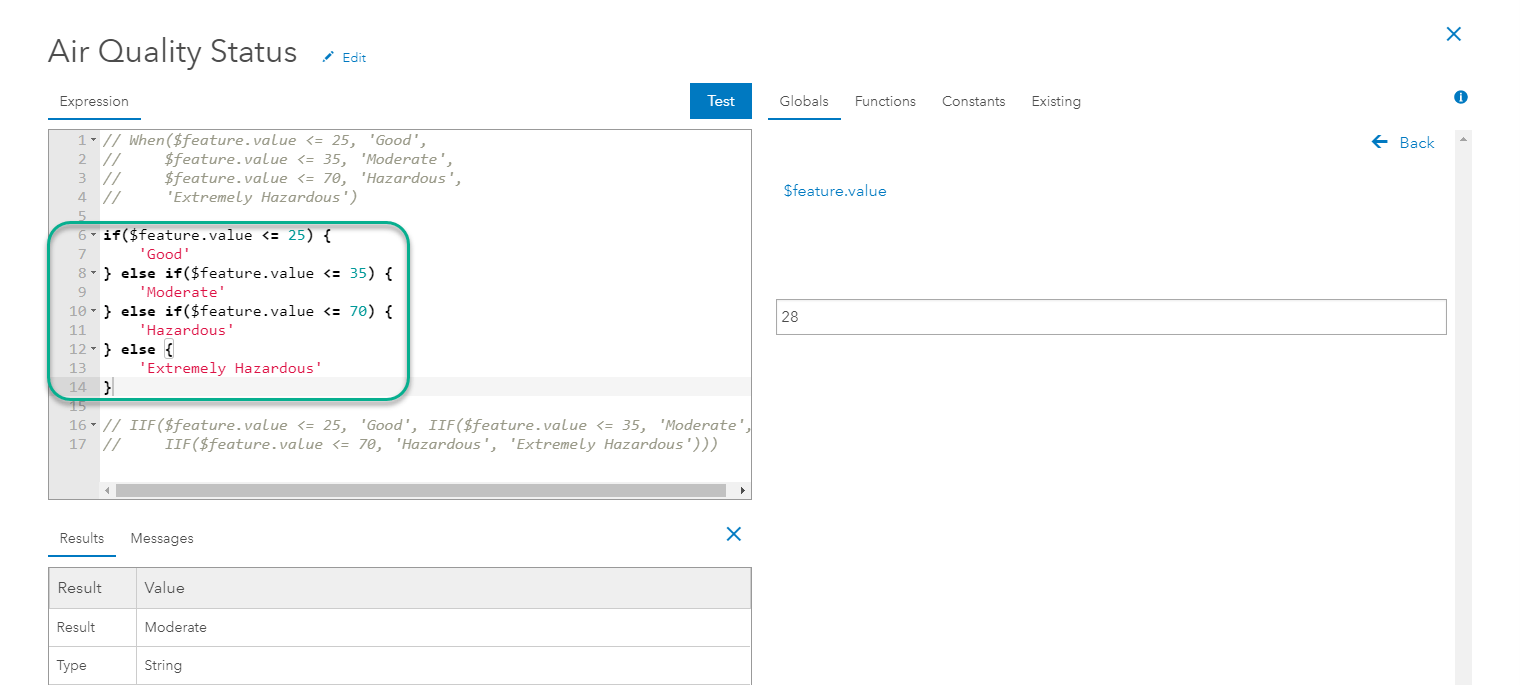
 Your Arcade Questions Answered
Your Arcade Questions Answered
 Javascript Conditional Statements If Else Else If Example
Javascript Conditional Statements If Else Else If Example
 No Else Return Samanthaming Com
No Else Return Samanthaming Com
 How To Use The Javascript If Else Statement
How To Use The Javascript If Else Statement
 Python Conditional Statements If Else Elif Amp Switch Case
Python Conditional Statements If Else Elif Amp Switch Case
 Javascript If Else And Else If Statements Studytonight
Javascript If Else And Else If Statements Studytonight
 Difficulty With Boolean And Arrays In Javascript Stack Overflow
Difficulty With Boolean And Arrays In Javascript Stack Overflow
 Tutorial If Elif Else In Python Datacamp
Tutorial If Elif Else In Python Datacamp
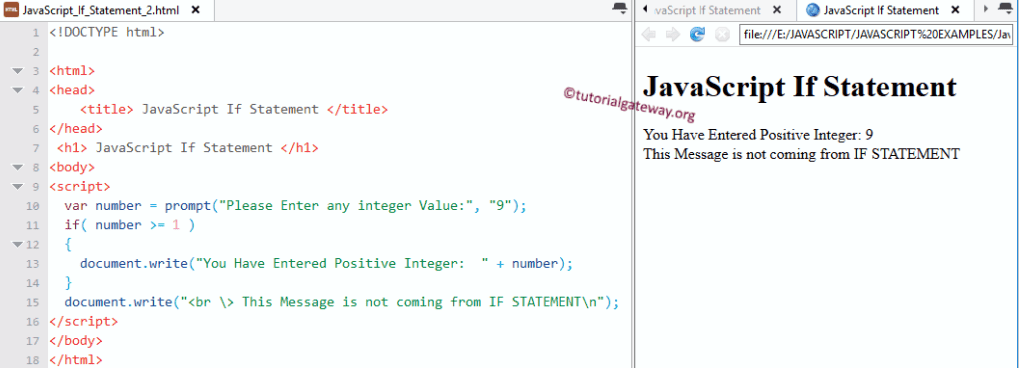
 Javascript If Else Statement With 4 Online Demos
Javascript If Else Statement With 4 Online Demos
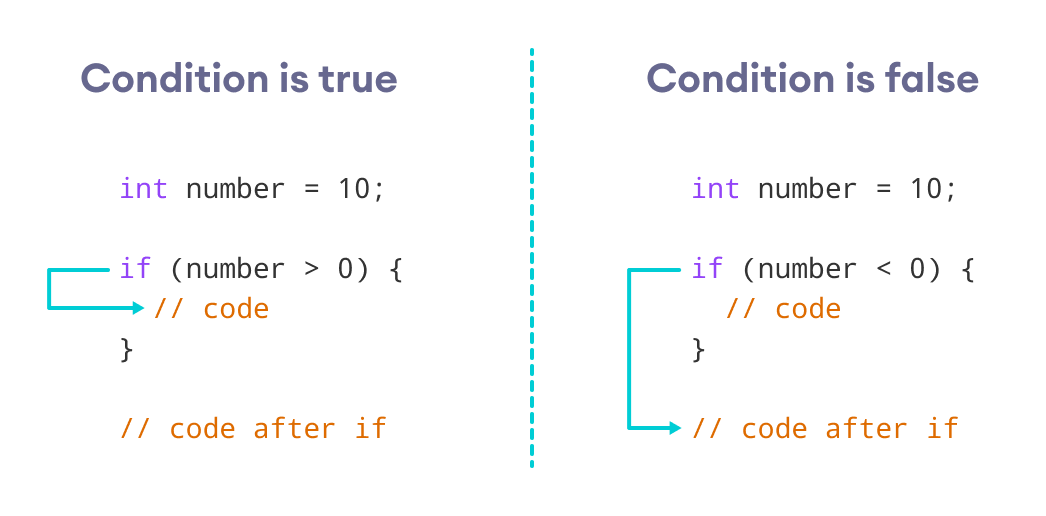
 If Statements Javascript Code Example
If Statements Javascript Code Example
Check If Variable Is A Number In Javascript Mkyong Com
 Replacing If Else Chains With Switch Freecodecamp Basic Javascript
Replacing If Else Chains With Switch Freecodecamp Basic Javascript
 Conditional Statements In Javascript Top 8 Statement With
Conditional Statements In Javascript Top 8 Statement With
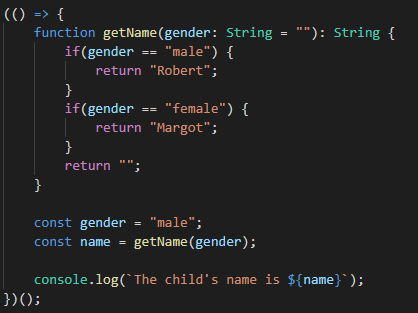
 Javascript If Else Statement Javascript Function With Arguments
Javascript If Else Statement Javascript Function With Arguments
 Javascript Ternary Operators Scotch Io
Javascript Ternary Operators Scotch Io
 How To Prevent Using If Else Statements In Your Code By Jan
How To Prevent Using If Else Statements In Your Code By Jan
 C Conditional Statement If If Else And Nested If Else With
C Conditional Statement If If Else And Nested If Else With
 Conditional Computer Programming Wikipedia
Conditional Computer Programming Wikipedia
 Logical Order In If Else Statements Freecodecamp Basic Javascript
Logical Order In If Else Statements Freecodecamp Basic Javascript
 Function Returns Undefined At End Of If Statement Even Though
Function Returns Undefined At End Of If Statement Even Though
 Add Code Folding For If Statements Issue 3191 Flutter
Add Code Folding For If Statements Issue 3191 Flutter
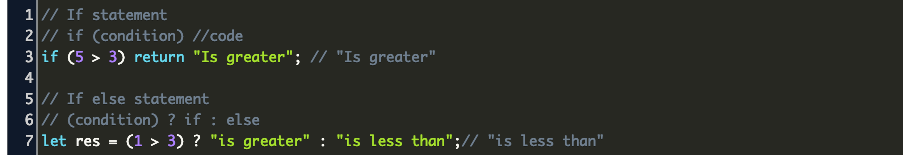
 Single Line If Else Javascript Code Example
Single Line If Else Javascript Code Example




0 Response to "29 Javascript If Else Return"
Post a Comment