26 Change Svg Text With Javascript
i was using raphaeljs , and i want to show html(not only text) in svg, · so i use this code : The opacity attribute specifies the transparency of an object or of a group of objects, that is, the degree to which the background behind the element is overlaid.. Note: As a presentation attribute, opacity can be used as a CSS property. See the css opacity property for more information.. You can use this attribute with the following SVG elements: <a> <audio>
 Cutting Out A Text Shape From Background That Can Be Resized
Cutting Out A Text Shape From Background That Can Be Resized
Jun 18, 2021 - The textLength attribute, available on SVG and elements, lets you specify the width of the space into which the text will draw. The user agent will ensure that the text does not extend farther than that distance, using the method or methods specified by the lengthAdjust attribute.

Change svg text with javascript. This tutorial introduces how one can manipulate SVG documents using ECMAScript (Javascript) and DOM (Document Object Model). The tutorial is meant to give beginners an easy start, it is not intended to be a complete reference. It does not deal with all of the available methods. For more information see the resources below. Aug 30, 2020 - But, contenteditable does not play well with an SVG. So your best chance would be to add code to double click on the svg then present a modal dialog allowing them to change the text. ... Thomasand.. ... I don’t have any more ideas. You could post an issue with the authors of the code that ... Anecdotally I have found that although markup is ugly when an SVG is written inline, performance is better, especially in Chrome this way. For example, there is also an odd effect in Chrome (as of time of writing) whereby an SVG inserted via an object that has been changed via JS returns to its initial unaltered state when hidden and re-shown via display: none;)
For an external SVG, you can use the same code when adding the <script> element into the SVG itself. However, you may want to wrap the code with CDATA.If you don't, then the XML parse will consider the JS code part of XML, and if you use < or >, it will break (as in this example), thinking you're trying to start or end a tag. Jul 01, 2010 - The domain codingforums may be for sale. Please send an inquiry to info@first1 Use JavaScript to change the text of an SVG Text Element | JavaScript
The HTML DOM allows JavaScript to change the content of HTML elements. Changing HTML Content The easiest way to modify the content of an HTML element is by using the innerHTML property. how to change svg text tag using javascript innerHTML C. Using Javascript functions in HTML to modify attributes of SVG objects This shows one a few simple ways to leverage the sophisticated GUI of the HTML DOM to use information from the user to modify SVG content. We may either traverse the SVG DOM by finding children of parent nodes and their ...
Apr 17, 2012 - Continuing on a theme of animating SVG, I’ve added a label in the center of the animation which contains the current angle of the ever-rotating marker (in fact in a centered horizontally and vertic… Example SVG text Example SVG text Example SVG text. The number value used in letter-spacing or kerning is added to the normal letter spacing or kerning. If you use a negative number, the spacing will decrease. Word Spacing. You can set the word spacing of a text using the word-spacing CSS property. The word spacing is the amount of white space ... The <text> element isn't the only element we can work with when working with SVG text, however. Today and next week I want to talk about two more SVG elements that you'll use in combination with the <text> element. I want to talk about the <tspan> and <tref> elements. The tspan Element. You can think of the <tspan> element as a span for SVG ...
SVG filters can be applied to SVG content within the same SVG document. Or, the filter can be referenced and applied to HTML content elsewhere. To apply an SVG filter to HTML content, we reference it the same way as a CSS filter: by using the url() filter function. The URL points to the ID of the SVG filter. SVG elements support mouse events, keyboard events. We've used onClick event to call a javascript functions. In javascript functions, document represents SVG document and can be used to get the SVG elements. In javascript functions, event represents current event and can be used to get the target element on which event got raised. Output I have a div tab that contains some text and an svg icon like so. Once I click that tab then it expands like so. Once expanded I want the svg icon to change to something else. So far my code isn't throwing me any errors but also isn't working as expected either.
SVG (Scalable Vector Graphics) is an XML language for use in rendering shapes and colors within a webpage and - at this time - is supported in most web browsers. A great advantage of using SVG is not only its ability to render very nice looking graphics, but also the ability to use javascript to change the SVG DOM: thus allowing user behavior ... Whether we're skewing an SVG element using CSS transforms or the SVG transform attribute, we have two functions available: skewX (angle) and skewY (angle). The first skews the element along the x axis, while the second one skews it along the y axis. For the CSS transform property, the angle is a value with a unit. Sr.No. Attribute & Description; 1: x − x axis coordinates of glyphs.: 2: y − y axis coordinates of glyphs.: 3: dx − shift along with x-axis.: 4: dy − shift along with y-axis.: 5: rotate − rotation applied to all glyphs.: 6: textlength − rendering length of the text.: 7: lengthAdjust − type of adjustment with the rendered length of the text.
Jun 18, 2021 - The font-weight attribute refers to the boldness or lightness of the glyphs used to render the text, relative to other fonts in the same font family. Mar 07, 2017 - I wanted to use vanilla javascript to change the class of an SVG element. It was a bit trickier than I expected, but the answer is really simple. Recently I had occasion to implement something… Modern SVG support is huge and these image types can radically change how we build websites in the coming years. This Snap.svg animation is just one example and it's definitely a cool one. 8. Bracket Animation. Here's another fairly common text animation technique which I see all the time.
It is possible to script SVG using JavaScript. Via scripting you can modify the SVG elements, animate them, or listen for mouse events on the shapes. When SVG is embedded in an HTML page, you can work with SVG elements in JavaScript just as if they were HTML elements. The JavaScript looks the same. The SVG <text> element draws a graphics element consisting of text. It's possible to apply a gradient, pattern, clipping path, mask, or filter to <text>, like any other SVG graphics element.. If text is included in SVG not inside of a <text> element, it is not rendered. This is different than being hidden by default, as setting the display property won't show the text. To change the text displayed in a SVG text element, you can set the nodeValue of the child text node of the SVG text element.
Feb 12, 2019 - thanks, and how to change the text to html ?? ex: add <div>ddd</div>to t.node – zjm1126 Nov 26 '10 at 3:32 · You will probably need something like this (that second example is crazy!): ajaxian /archives/foreignobject-hey-youve-got-html-in-my-svg – Zecc Nov 26 '10 at 3:48 onclick. The onclick attribute specifies some script to run when the element is clicked. You can use this attribute with the following SVG elements: <a>. <altGlyph>. <animate>. <animateMotion>. <animateTransform>. <circle>. The font-size attribute refers to the size of the font from baseline to baseline when multiple lines of text are set solid in a multiline layout environment.. Note: As a presentation attribute, font-size can be used as a CSS property. See the css font-size property for more information.. You can use this attribute with the following SVG elements: <altGlyph> ...
"In the future, any new properties that apply to SVG content will not gain presentation attributes. Therefore, authors are suggested to use styling properties, either through inline properties or style sheets, rather than presentation attributes, for styling SVG content." This applies to presentation attributes, not positioning. In many ... The <text> element can be arranged in any number of sub-groups with the <tspan> element. Each <tspan> element can contain different formatting and position. Text on several lines (with the <tspan> element): Several lines: First line. Second line. Depending on which way, the tactic for recoloring that SVG in different states or conditions — :hover, :active, :focus, class name change, etc. — is different. Let's look at the ways. Inline SVG. Inline SVG is my favorite way to use SVG anyway, in part because of how easy it is to access and style the SVG. See the Pen
The SVG <tspan> element defines a subtext within a <text> element or another <tspan> element. It allows for adjustment of the style and/or position of that subtext as needed. SVG stands for Scalable Vector Graphics. SVG is used to define vector-based graphics for the Web. SVG defines the graphics in XML format. Every element and every attribute in SVG files can be animated. SVG is a W3C recommendation. SVG integrates with other W3C standards such as the DOM and XSL. Using Javascript with SVG, To get an inline SVG element, you can use document. a simple example, using sliders to change the cx and cy attributes of a circle element. I wanted to use vanilla javascript to change the class of an SVG element. It was a bit trickier than I expected, but the answer is really simple.
Why is SVG important? See SVG Overview for lots of good reasons that you should use SVG.. SVG in the browser. Despite SVG's status as a W3C recommendation, you'll need to make sure your browser can see it.. W3C and SVG. I've been involved in the SVG Interest Group, and have engaged in some babble about extending the spec to include new and wilder things. SVG.Element is the base prototype wrapping all elements (or nodes for that matter) in SVG.js. An extra level of refinement is added with SVG.Shape. There are many Scalable Vector Graphics (SVG), but only certain attributes can be applied as CSS to SVG. Presentation attributes are used to style SVG elements and can be used as CSS properties. Some of these attributes are SVG-only while others are already shared in CSS, such as font-size or opacity.. For example, to change the color of a element to red, use the fill property in CSS.
Change svg text with javascript. Change The Color Of An Svg Image Using Javascript Anime Js Javascript Animation Engine How To Convert Photoshop Text Into Svg Quicktip Hongkiat Powerful Online Svg Editor For Teams Text Svg 2 Svg Vs Canvas 6 Most Valuable Differences You Should Know Svg Viewbox Attribute Geeksforgeeks Just a quick test to generate SVG text ndoe via Javascript from a form. Could be a nice start for a chat app... Mar 01, 2014 - Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community · By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails
Text following Bezier curve either as curve changes shape or as text changes its startOffset: letting text follow a bezier curve (IE only) <text> <textPath xlink:href="#c"> Doc.getElementById("c") setAttribute ("d", B); User-provided image with user-provided text key scrambles image based on permutation determined by key.
 Scalable Vector Graphics Wikipedia
Scalable Vector Graphics Wikipedia
The New Code Placing Text On A Circle With Svg
![]() What Is An Svg Font All About Svg Fonts
What Is An Svg Font All About Svg Fonts
 Write Custom React Hook To Change Background Color Of The
Write Custom React Hook To Change Background Color Of The
 Change The Color Of An Svg Image Using Javascript
Change The Color Of An Svg Image Using Javascript
![]() How To Change Svg Icon Colors With Tailwind Css Geeksforgeeks
How To Change Svg Icon Colors With Tailwind Css Geeksforgeeks
 Why You Should Use Svg Images How To Animate Your Svgs And
Why You Should Use Svg Images How To Animate Your Svgs And
5 Most Common Problems Faced By Svg Users
 Html5 Svg Fill Animation With Css3 And Vanilla Javascript
Html5 Svg Fill Animation With Css3 And Vanilla Javascript
 Replacing Text With Svg Paths In Javascript By Fanzhong
Replacing Text With Svg Paths In Javascript By Fanzhong
 Animate Text Using Svg Font Svg Text Animate Js Css Script
Animate Text Using Svg Font Svg Text Animate Js Css Script
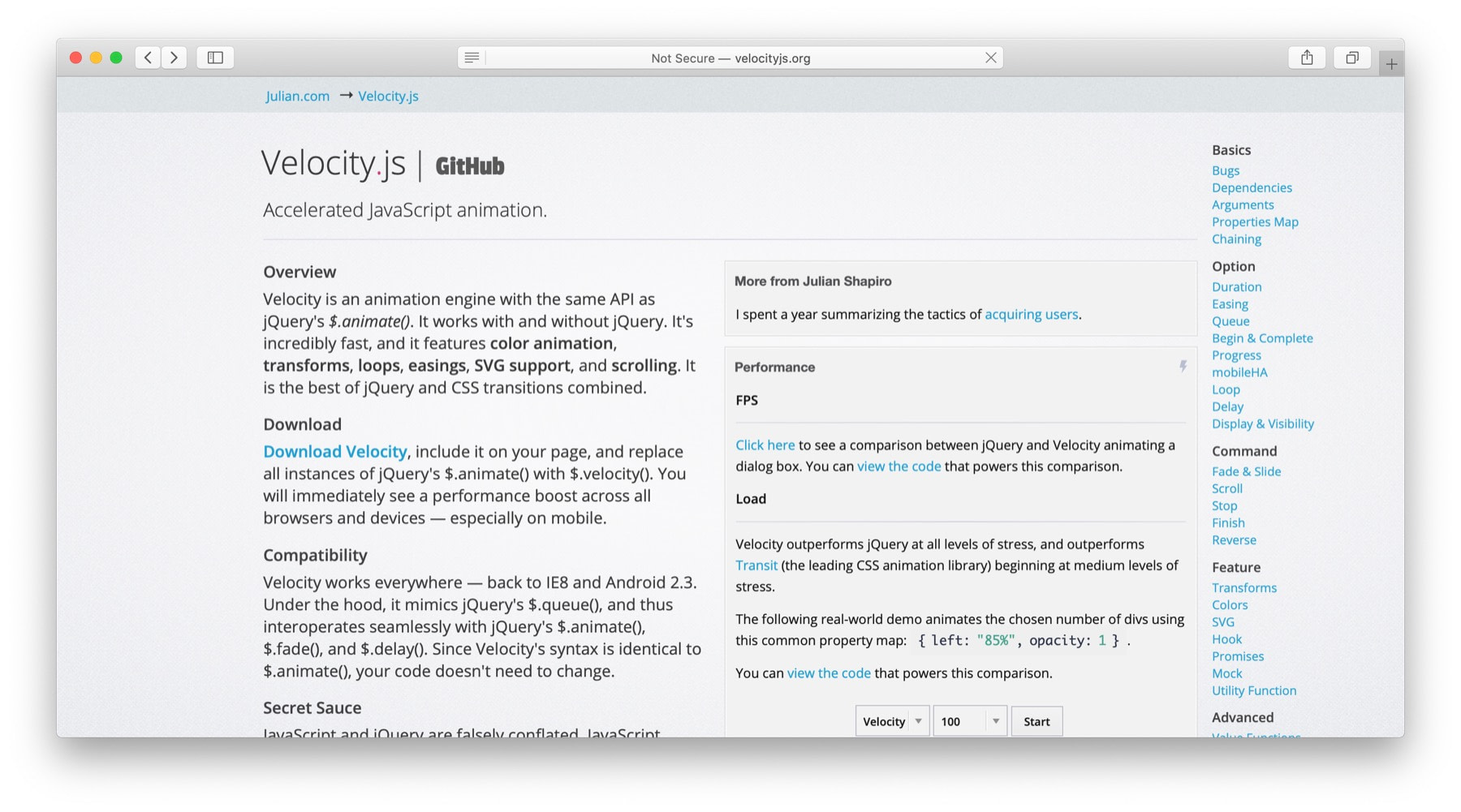
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
Anime Js Javascript Animation Engine
 Anime Js Javascript Animation Engine
Anime Js Javascript Animation Engine
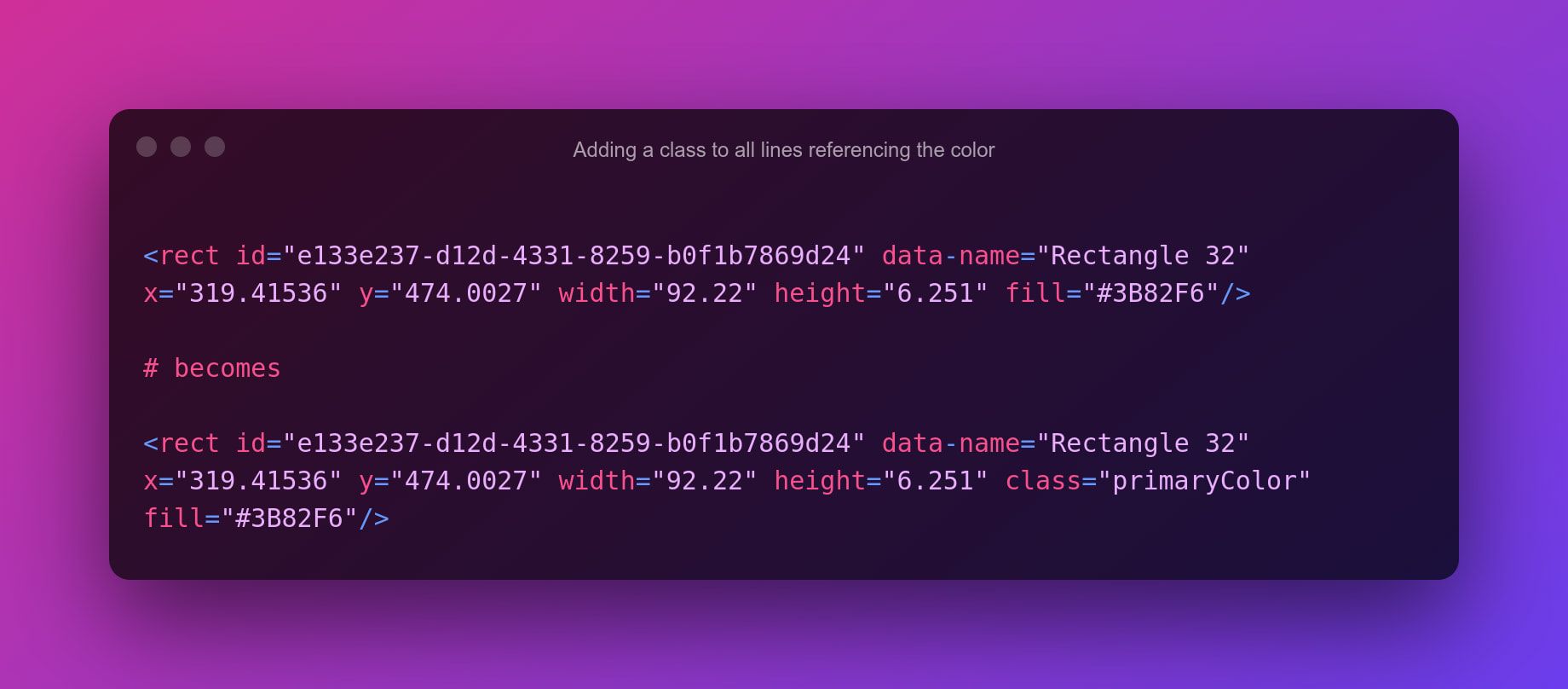
![]() The Many Ways To Change An Svg Fill On Hover And When To Use
The Many Ways To Change An Svg Fill On Hover And When To Use
 Svg Icons Tutorial A Look At Vivid Js
Svg Icons Tutorial A Look At Vivid Js
 How To Convert Photoshop Text Into Svg Quicktip Hongkiat
How To Convert Photoshop Text Into Svg Quicktip Hongkiat
 Editable Svg Icon Systems Vue Js
Editable Svg Icon Systems Vue Js
 Javascript And Svg Is There A Way To Detect Has Text
Javascript And Svg Is There A Way To Detect Has Text
 Minimal Svg Editor In Pure Javascript Css Script
Minimal Svg Editor In Pure Javascript Css Script
 Change Svg Tekst Item On Select With Javascript Stack Overflow
Change Svg Tekst Item On Select With Javascript Stack Overflow
 How To Create Svgs With Scalable Searchable Type Dummies
How To Create Svgs With Scalable Searchable Type Dummies
 Styling And Animating Svgs With Css Smashing Magazine
Styling And Animating Svgs With Css Smashing Magazine

0 Response to "26 Change Svg Text With Javascript"
Post a Comment