23 Ajax Javascript Vs Jquery
AJAX is a way for JavaScript to request data from a server without refreshing the page or blocking the application. jQuery is a JavaScript library built to automate and simplify common web tasks like AJAX or animation. Angular is a hip JavaScript framework which is made for building large, single-page web applications. Ajax Tutorial; jQuery - Ajax; jQuery - Deep Cloning; jQuery - Selectors; jQuery - All Selector; jQuery - Cut, Copy or Paste Events; jQuery - ENTER Key Press Event; jQuery - Keypress vs. Keydown; jQuery - Funny Discussion on SO; JavaScript - Array filter() JavaScript - Equality vs Identity; JavaScript - Variable Scope Rules
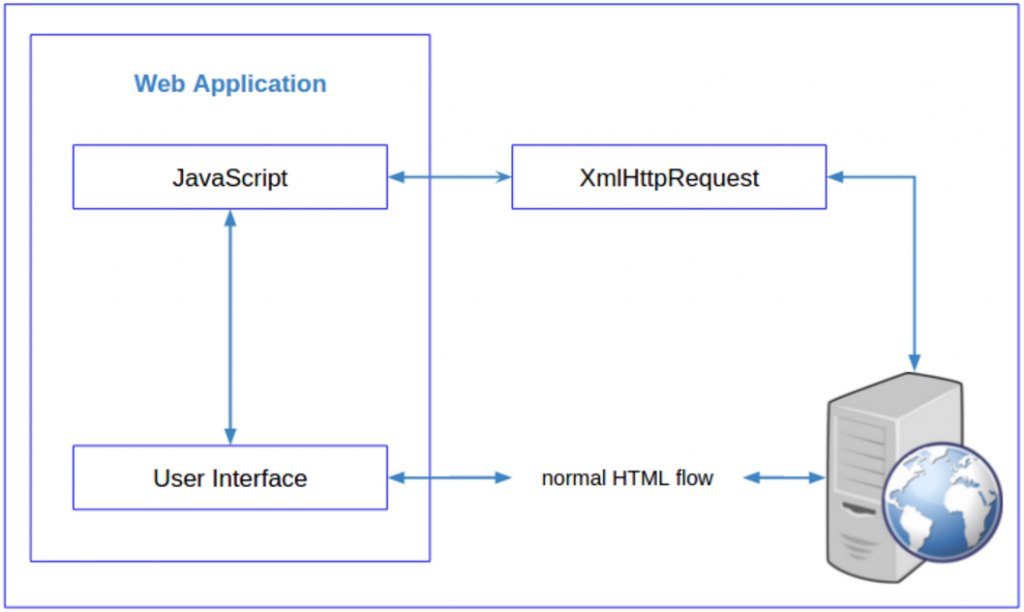
 Ajax Amp Jquery Ajax Tutorial Ajax By Hossam Hilal Medium
Ajax Amp Jquery Ajax Tutorial Ajax By Hossam Hilal Medium
In simple words, jQuery is a lightweight and easy to use JavaScript library that helps in creating complex functionalities with few lines of coding. jQuery helps in CSS manipulation, making AJAX requests, handling JSON data received from the server, and also helps in adding animation effects like hide, show etc to the components.

Ajax javascript vs jquery. AJAX vs WebSockets • There are several technologies to solve these problems • AJAX stands for Asynchronous Javascript And XML (eXtensible Markup Language), and is really an approach rather than a technology. • AJAX was coined in 2005 by Jesse James Garrett, using asynchrous http Ajax When was the last time you developed a project which required XMLHttpRequest, script injection, GET requests, POST submissions, JSON handling and image loading? jQuery handles many situations... JSON (JavaScript Object Notation) and AJAX (Asynchronous JavaScript and XML) are two completely different concepts, one is used as a storage medium for data (JSON) while the other is used to retrieve data from a HTTP or FTP web server (AJAX) which is not dependent on the format of the data to be transferred, it can be text, binary, XML or JSON, which is pretty much everything.
May 23, 2017 - Of the three only javascript is ... based on javascript and that simplifies some tedious tasks like manipulating the DOM, adding some effects and animations and most importantly doing it in a cross browser fashion. One of the tasks that is simplified by jQuery is AJAX which is a ... To compare Jquery with JavaScript, we can do it based on different factors like: JavaScript is a Scripting language for developing web applications. But jquery is a framework of JavaScript that helps to write less code. Because jquery wraps many lines of code in JavaScript into a single function that can be called with a single line of code. May 29, 2020 - This article is mainly for developers who are new into web development. People who start their career will questions like why jQuery while there is JavaScript or difference between JavaScript and jQuery, which is better to use - JavaScript or jQuery, is jQuery an alternative for JavaScript ...
Definition and Usage. The ajax() method is used to perform an AJAX (asynchronous HTTP) request. All jQuery AJAX methods use the ajax() method. This method is mostly used for requests where the other methods cannot be used. The main difference among the three is that JavaScript is client-side, i.e., in the browser scripting language, whereas jQuery is a library (or framework) built with JavaScript. Meanwhile, AJAX is a method to immediately update parts of the UI without reloading the web pages. Feb 24, 2020 - The jQuery library includes various methods to send Ajax requests. These methods internally use XMLHttpRequest object of JavaScript.
jQuery vs. Raw JavaScript. Cross-Browser Support: jQuery provides cross-browser support. That is, the same jQuery code runs on the big-5 browsers (Chrome, Firefox, IE, Safari and Opera). On the other hand, to provide cross-browser support in raw JavaScript, you need to check the browser and issue the appropriate codes, as different browsers ... Ajax jQuery vs. Vanilla JavaScript AJAX = Asynchronous JavaScript and XML. In short; AJAX is about loading data in the background and display it on the webpage, without reloading the whole page. Examples of applications using AJAX: Gmail, Google Maps, Youtube, and Facebook tabs. You can learn more about AJAX in our AJAX tutorial. ... With the jQuery ...
jQuery is a cross-platform JavaScript library designed to simplify the client-side scripting of HTML. jQuery is free, open source software, licensed under the MIT License. jQuery's syntax is designed to make it easier to navigate a document, select DOM elements, create animations, handle events, and develop Ajax applications. jQuery also ... Oct 21, 2019 - Though JavaScript is the basic language from which jQuery has evolved, jQuery makes event handling, DOM manipulation, Ajax calls much easier than JavaScript. jQuery also allows us to add animated effects on our web page which takes a lot of pain and lines of code with JavaScript. JavaScript was likely, although VBScript and Flash were options ... For this reason, most libraries and frameworks offer Ajax wrapper functions to handle the complexity, e.g. the jQuery.ajax ...
Jan 21, 2018 - And if so,does that apply to api and json aswell? And what other resources have you used for this except mdn and w3schools? AJAX is a web browser technology independent of web server software. A user can continue to use the application while the client program requests information from the server in the background. jQuery has several methods for AJAX functionality, which is why it is called jQuery-Ajax. It was designed to handle Browser Incompatibilities and to simplify HTML DOM Manipulation, Event Handling, Animations, and Ajax. For more than 10 years, jQuery has been the most popular JavaScript library in the world. However, after JavaScript Version 5 (2009), most of the jQuery utilities can be solved with a few lines of standard JavaScript:
Dec 14, 2014 - For modern browsers, all of the work is delegated to the server. The browser does everything else for you. Your code for a cross-origin ajax request in a modern browser is identical to a same-origin ajax request. So, I won’t bother showing that in jQuery or native JavaScript. The main difference between the three is that Javascript is a client-side, i.e. in the browser scripting language, whereas jQuery is a library/framework built with Javascript. AJAX, on the other hand, is a method to dynamically update parts of the UI without having to reload the page. .ajax().fail(function(jqXHR, textStatus, errorThrown){}); Replaces method .error() which was deprecated in jQuery 1.8.This is an alternative construct for the complete callback function above. Example:
With JavaScript, one has to write more lines of code. With JQuery, one has to write fewer lines of code than JavaScript. Speed. Pure JavaScript is faster in accessing DOM (document object model.) as it cut the overhead which JQuery has. JQuery is also fast with modern browsers and modern computers. The jQuery XMLHttpRequest (jqXHR) object returned by $.ajax() as of jQuery 1.5 is a superset of the browser's native XMLHttpRequest object. For example, it contains responseText and responseXML properties, as well as a getResponseHeader() method. (1) JQuery does not replace Javascript, It is a library that simplifies common JavaScript tasks. Any JQuery code is actually written in JavaScript. (2) AJAX is just JavaScript code that manipulates the web page client-side and often pulls content down from the server without forcing a reload of the whole page.
This means that the difference between AJAX and Javascript is that AJAX allows you to communicate with the server without doing a page refresh (i.e. going to a new page) whereas JavaScript (JQuery) allows you to embed logic and behaviour on your page. Of course, with this logic you create AJAX as well. Aug 16, 2011 - The jsonp and jsonpCallback properties of the settings passed to $.ajax() can be used to specify, respectively, the name of the query string parameter and the name of the JSONP callback function. The server should return valid JavaScript that passes the JSON response into the callback function. Jun 01, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
jQuery vs. JavaScript. Although jQuery is a part of JavaScript, there can be following certain differences between them: jQuery. JavaScript. It is a javascript library. It is a dynamic and interpreted web-development programming language. The user only need to write the required jQuery code. JavaScript Ajax request vs jQuery $.ajax NOTE : I've pasted more code than just the ajax calls, on the off chance that code is (part of) what's causing the problem. I don't think it is, however, so you're probably better off focussing on the ajax and jAjax functions a bit further down. 29/7/2015 · The key difference between Ajax and jQuery is that the jQuery is more like a Frame Work, which is built using JavaScript while Ajax is a technique or a way of using JavaScript for communicating with the server without reloading a web page. jQuery uses Ajax for many of its functions.
Oct 08, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. 20/9/2012 · Definition of Javascript(Copied from WIKI): JavaScript (sometimes abbreviated JS) is a prototype-based scripting language that is dynamic, weakly typed and has first-class functions. It is a multi-paradigm language, supporting object-oriented, imperative, and functional programming styles. Read more about JavaScript on w3schools JQuery's $ effectively replaces JavaScript's document.getElementById, so you don't have to worry about it. Plus, it saves you quite a bit of typing! Plain JavaScript examples get a lot longer when you try to implement some more complex features, such as event handling or AJAX calls.
Javascript is a programming language but Ajax is a technology that uses javascript along with the XML programming tool. Ajax is a means to use the existing standards for programming. It involves data transfer from and to the server without the aid of a full site. Mar 08, 2019 - I spend the 4 hrs 30 minutes to clear my confusions. I have lot of doubts about Scripting and programming language. I often understand the difference between them using stackoverflow Q/A also using wikipedia for the clear cut. Acknowledging that am not holding any credentials for this article. Answer: jQuery.get () and jQuery.post () contain features that are subsets of jQuery.ajax (). So jQuery.ajax () is the method that provides the most flexibility of the three. You'll see that the biggest difference from an implementation standpoint is that you pass an object to jQuery.ajax (), which contains the necessary parameters.
Difference Between Ajax And Jquery Ajax Vs Jquery
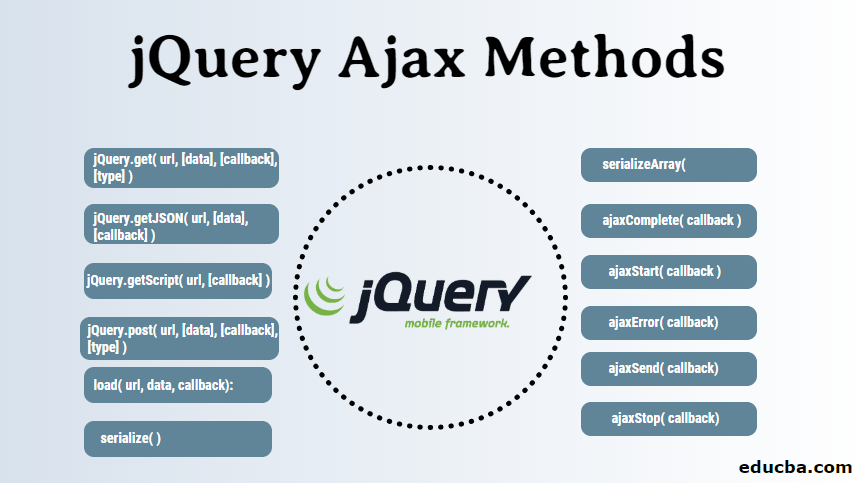
 Jquery Ajax Methods Powerful Methods Of Jquery Ajax
Jquery Ajax Methods Powerful Methods Of Jquery Ajax
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Programmers Sample Guide Jquery Ajax Request And Response
Programmers Sample Guide Jquery Ajax Request And Response
 Jquery Javascript And Ajax Web Technologies Edjio
Jquery Javascript And Ajax Web Technologies Edjio
Jquery Vs Asp Net Ajax Usage Statistics August 2021
 Ajax Technique And Jquery Methods Clickit
Ajax Technique And Jquery Methods Clickit

 Jquery Masterclass Course Javascript And Ajax Coding Bible
Jquery Masterclass Course Javascript And Ajax Coding Bible
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
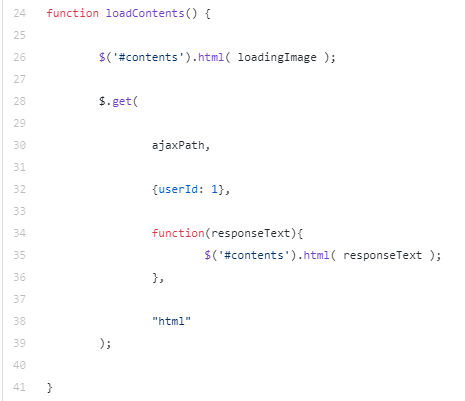
 An Ajax Crash Course Tutorial Using Jquery By Steve Sohcot
An Ajax Crash Course Tutorial Using Jquery By Steve Sohcot
 Javascript Ajax Post And Get Method Example
Javascript Ajax Post And Get Method Example
 What Is The Main Difference Between Javascript Jquery And Ajax
What Is The Main Difference Between Javascript Jquery And Ajax
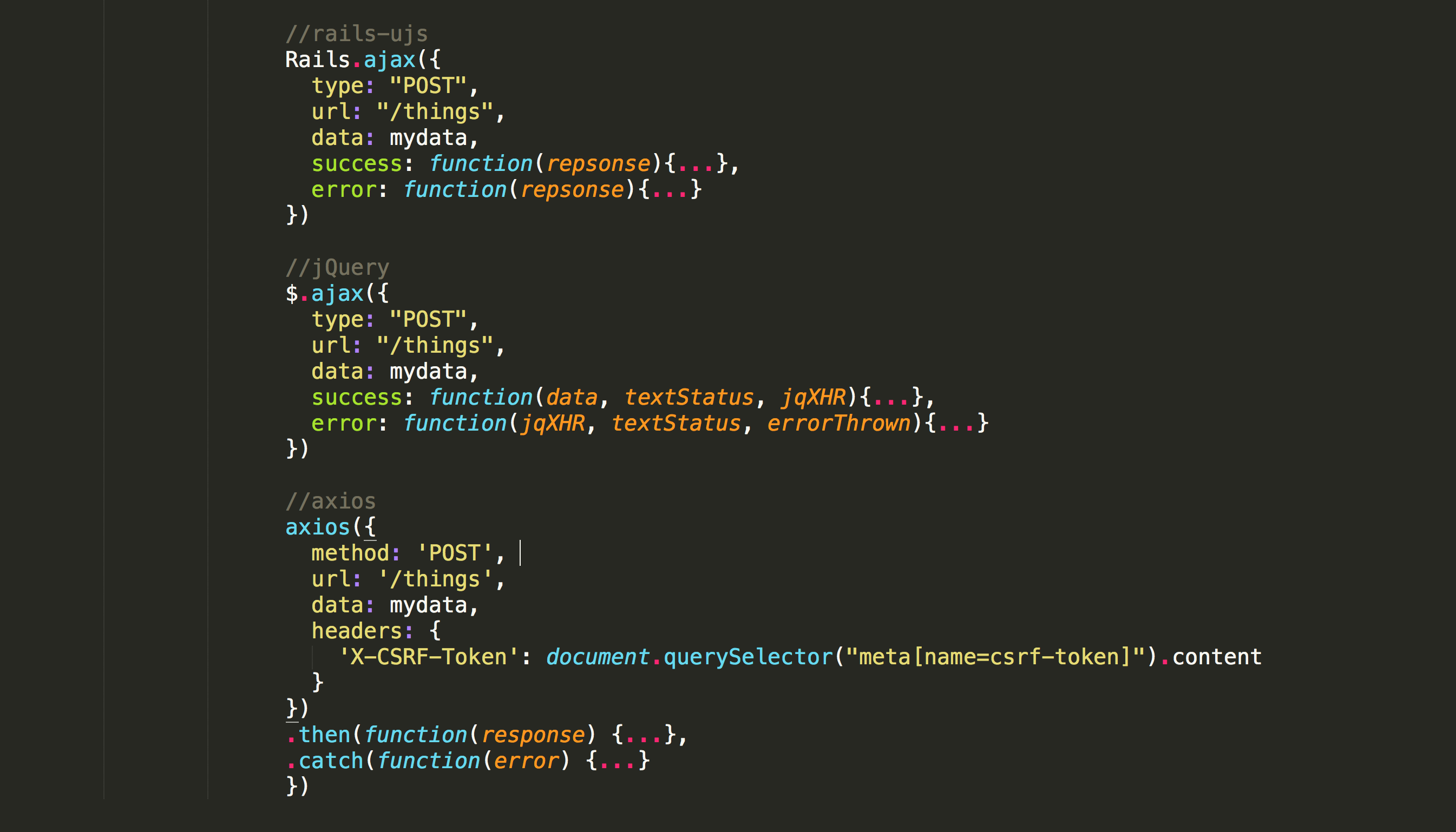
 How To Make Ajax Calls In Rails 5 1 With Or Without Jquery
How To Make Ajax Calls In Rails 5 1 With Or Without Jquery
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 Making Ajax Calls In Pure Javascript The Old Way Dev Community
Making Ajax Calls In Pure Javascript The Old Way Dev Community
 Javascript Vs Jquery Find Out Top 10 Most Awesome Comparison
Javascript Vs Jquery Find Out Top 10 Most Awesome Comparison
 Do Html Css Javascript Jquery Vue Ajax Related Tasks By
Do Html Css Javascript Jquery Vue Ajax Related Tasks By
 When To Use Vanilla Javascript Vs Jquery Stack Overflow
When To Use Vanilla Javascript Vs Jquery Stack Overflow
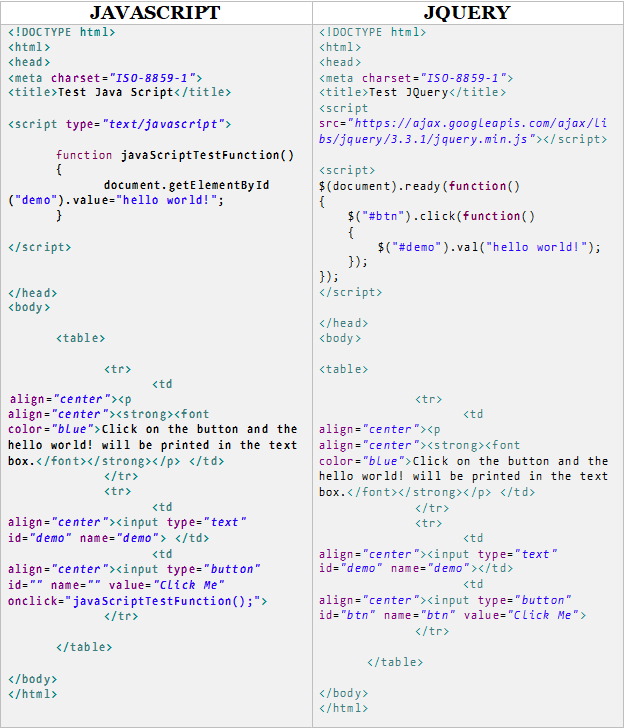
 What S The Difference Between Javascript And Jquery
What S The Difference Between Javascript And Jquery


0 Response to "23 Ajax Javascript Vs Jquery"
Post a Comment