35 How To Enable Javascript In Wordpress
How to force Users to enable Javascript in WordPress To Force enable javascript in Wordpress, you need to add the code in the header or footer of the website. Step-1: Go to the Wordpress dashboard and install a code management plugin like header footer code manager. May 20, 2021 - Before you can remove or disable CSS and JavaScript files in WordPress, their handles has to be known. In ProfilePress for example, the core CSS and javascript files are added or rather enqueue to WordPress using ppress-frontend and ppress-frontend-script respectively. See code below.
 How To Easily Add Javascript In Wordpress Pages Or Posts 3
How To Easily Add Javascript In Wordpress Pages Or Posts 3
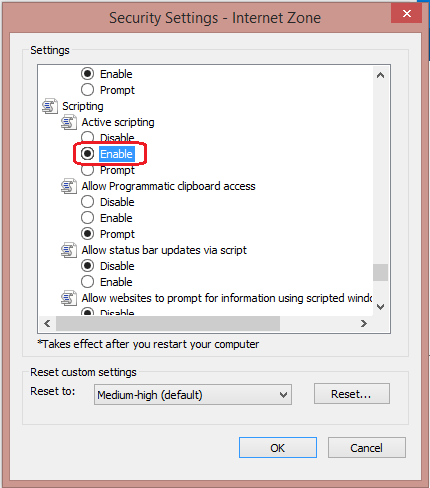
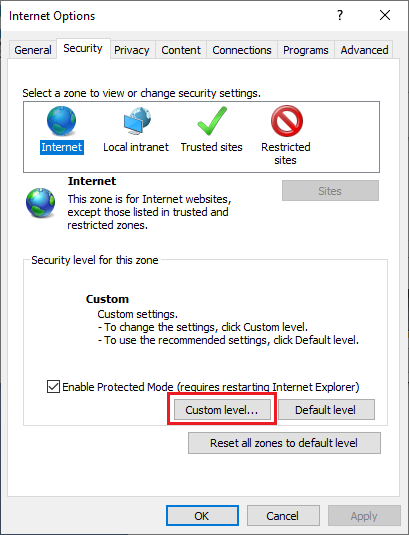
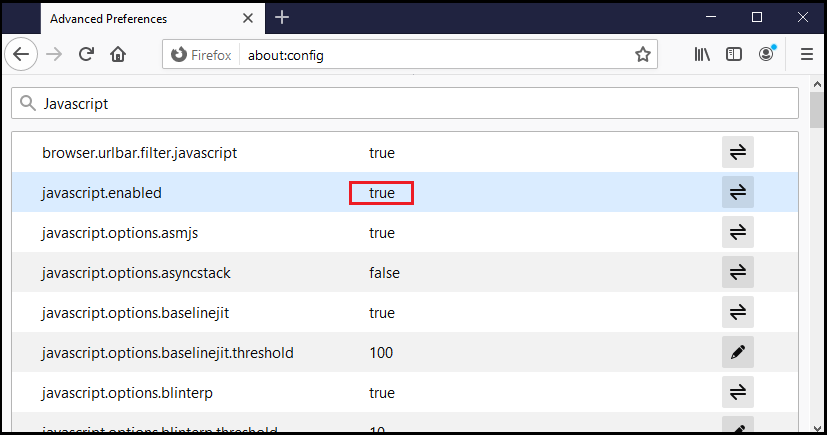
To disable JavaScript, you need to click on the Tor Browser button, bring the cursor over the Options label and then click on Options. This will open a new window where you should click on the Content tab. In the Content tab, the 3rd option from the top is Enable JavaScript.

How to enable javascript in wordpress. Dec 13, 2020 - Here you will find all of our posts, past and present. It is a comprehensive list of everything we have blogged about. 21/4/2014 · To get a javascript file included on your wordpress site, you should make a file in there and name it anything you like, just make sure it has a.js file extension. For example, let's name it custom.js. Once you do that, you need to tell WordPress to load that javascript file. Some hosting providers automatically enable compression in WordPress. To see whether compression is enabled on your WordPress site, you can use an online tool such as Base64.Guru's Gzip Test, or manually search the response headers in Chrome DevTools.. However, if you find that GZIP compression in WordPress is not enabled, there are a few options at your disposal.
… however, prior to the WordPress update I was pleasantly surprised by Gutenberg. It was the first time I'd decided to take the plunge and use it. But I'm not having any clouds hanging over the sites I'm working on so I've got out the water for a while. After installation and activation, navigate to Performance >> General Settings Next, scroll down to the Minify section. Here, enable Minify and then set the minify mode to manual. Then click the Save all setting button. How to enable JAVASCRIPT. I am in the process of installing the plugin. I have added the We Transfer key API. But when I add the shortcode I jump that I have to ENABLE JAVASCRIPT and I do not know how to do it very well. what function do you have to do the code that is put in the settings box under the API (on success event)?
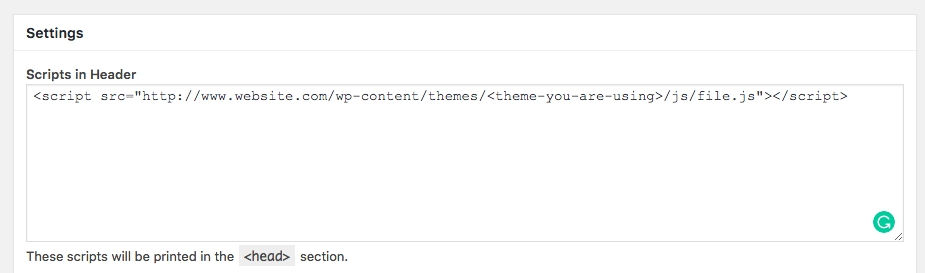
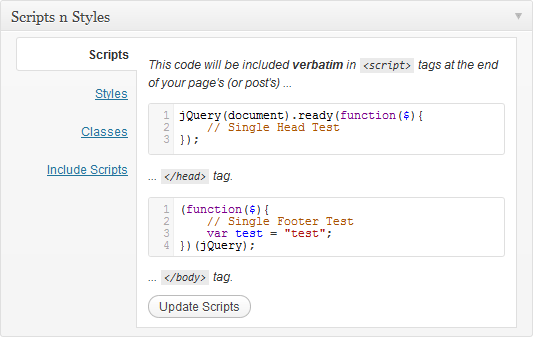
There are plenty of WordPress JavaScript plugins out there for managing your pages or posts. At times, you will need to load your JavaScript within the <head> tags of the page or after your content adjacent to your </body> tag. Sometimes you may wish to load JavaScript sitewide; other times specific to a single page or post. 13/2/2019 · You can add JavaScript to WordPress by using a plugin. Normally, you would have to load JavaScript within the <head> and </body> tags. In order to load JavaScript globally, a plugin can be used. A responsive one is Script n Styles. Allow Javascript in posts and pages allows the include of Javascript inside posts and pages, whilst retaining HTML tags and functional script
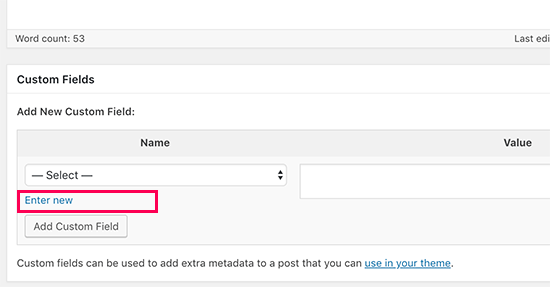
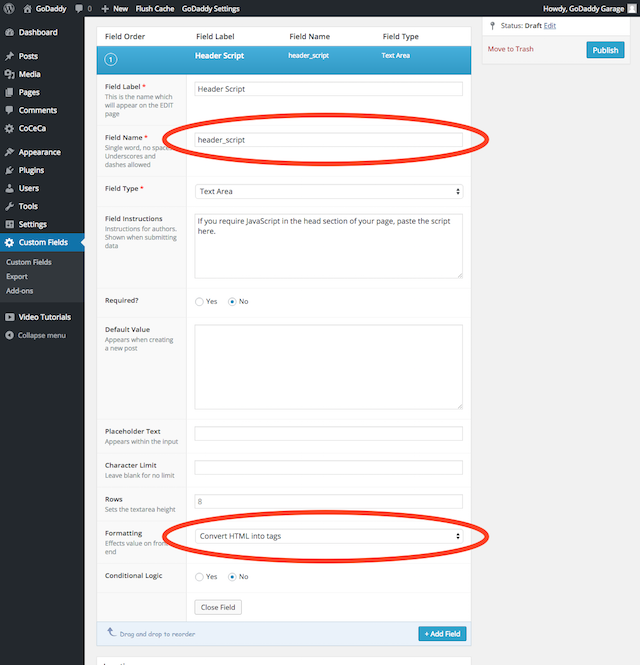
The easiest way to add a Javascript file to WordPress is using the Insert Headers and Footers plugin. Log in to your site's and install Headers and Footers plugin. Once it has installed, click on Activate Save your JavaScript code or file into a new file with the.js extension. May 15, 2020 - Learn how to add JavaScript to WordPress pages and posts via the Advanced Custom Fields plugin and two other methods. Adding Custom JavaScript to WordPress. While you can use WordPress's built-in Customizer to add custom CSS to your theme, you can't do the same with JavaScript. To add custom JavaScript to your WordPress site, you need to either use a plugin or edit your (child) theme's functions.php file. We will have a look at both options in detail, but here ...
This tutorial is going to show you how to place a custom bit of JavaScript on your Wordpress blog. Don't forget to check out our site http://howtech.tv/ for ... Adding Javascript Code Inside Posts or Pages Using Plugin This method will allow you to add code anywhere inside your WordPress posts and pages. You will also be able to select where in the content you want to embed the javascript code. First, you need to install and activate the Code Embed plugin. May 25, 2021 - You may need to add Javascript to your WordPress site. For example, if you are using our Javascript Events API to further customize your OptinMonster campaign’s functionality. We recommend following the suggestions outlined in WPBeginner’s How to Easily Add JavaScript in WordPress Pages ...
30/10/2020 · Here are the steps for adding JavaScript using the Insert Headers and Footers Plugin: Log in to WordPress with your login credentials. Find “Plugins” on the left dashboard, hover your cursor over it, and select “Add New.”. Search for the “Insert Headers and Footers” plugin in the search bar. Click “Install.”. Apr 02, 2016 - Join today and get access to 1,000's of books and videos. Learn WordPress, Drupal, Magento, Joomla and more! Sign up today! ... JavaScript is currently disabled.Please enable it for a better experience of Jumi. To enable browser caching, you'll need to edit — or perhaps even create — a file called the .htaccess file ( read more ). A typo in this file could lead to your entire website becoming temporarily inaccessible, so, if you're in any doubt about what to do, it may be best to ask your host to do it for you — just to be safe.
This means your JavaScript files slow down (block) the first paint of your WordPress site's page when loading. Eliminate render-blocking resources warning The best way to speed up the paint of a page is to defer all non-critical JavaScript. Go to "Settings > WP Rocket" menu in your WordPress admin panel. Click on "File Optimization" tab and scroll down to bottom of "CSS Files" section. Enable "Unused CSS (Beta)" option and confirm "Activate Remove Unused CSS" option from the warning message. Remove Unused CSS in WP Rocket. Oct 23, 2019 - How to add JavaScript to WordPress in either functions.php, template files or using plugins correctly without breaking your site. These 6 ways will make sure you added JS files correctly to your website.
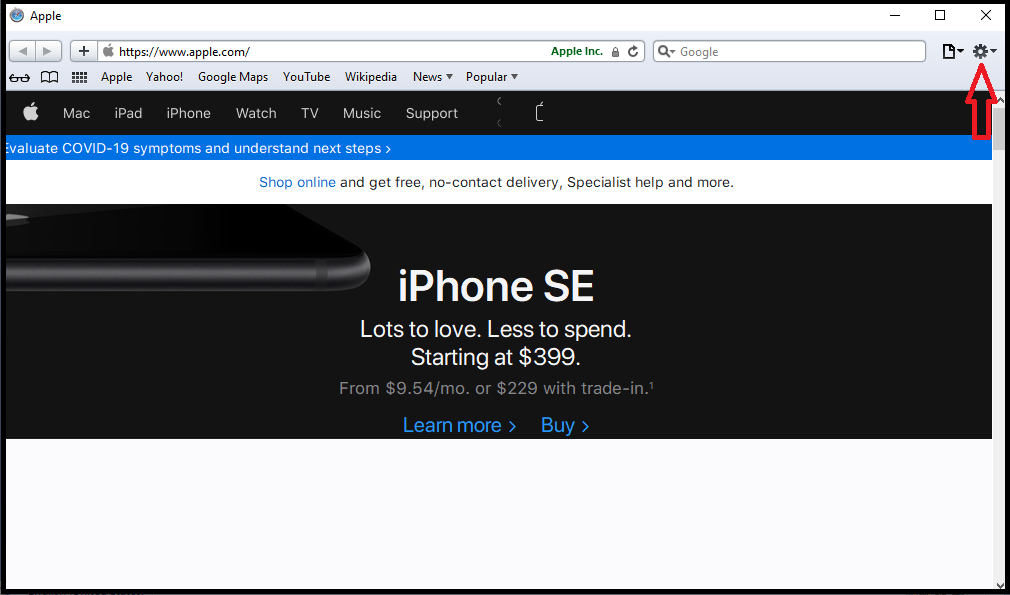
In WordPress, you can remove unused JavaScript from specific pages/posts using the Asset CleanUp or Perfmatters plugin. Sometimes, JavaScript files can also be from third-party code . A good starting point is to check your GTmetrix Waterfall chart to see where JavaScript is being loaded. How to enable JavaScript in your browser Nowadays almost all web pages contain JavaScript, a scripting programming language that runs on visitor's web browser. It makes web pages functional for specific purposes and if disabled for some reason, the content or the functionality of the web page can be limited or unavailable. Upon activation, go to the Settings » WP Super Cache page » Advanced in your WordPress dashboard. Then, simply check the box 'Compress pages so they're served more quickly to visitors' box. You then need to scroll down the page and click the 'Update Status' button to save your changes.
Do you want to add JavaScript code in the head/body tag on each page of your WordPress site? This video will show you how to easily do that.Hosting I use: ht... 14/5/2019 · The website owner can enable Javascript on WordPress using two methods: Method 1: Installing a third party WordPress Plugin. By installing an external WordPress Plugin that allows adding Javascript per post, any non technical WordPress site owner can also enable Javascript on … Step 5: Go to the WordPress dashboard, and go to Appearance>Theme Editor. We are just a few steps away from tracking our Google Analytics data in WordPress. As soon as you go to your WordPress dashboard, Click on Appearance in the left menu, and go to the Theme Editor. Step 6: Locate header.php in the right side of the dashboard.
33 How To Enable Javascript In Wordpress. Written By Leah J Stevenson Sunday, August 8, 2021 Add Comment. Aug 10, 2013 - There are numerous WordPress plugins that provide support for adding JavaScript sidebar Widgets. ... It works well. Thanks for sharing. ... Thank you so so so much for this !!! I spent almost 2 days to find that you suggest to include the reference of javascripts in the header.php instead of ... To enable GZIP in WordPress, go to the Browser Cache in the plugin's settings. Here, you just need to check the HTTP compression to enable GZIP in WordPress. 6. Enable GZIP Compression using 'WP Rocket' plugin for WordPress. WP Rocket is another great GZIP compression WordPress plugin. In this plugin, you can increase your website's ...
For JavaScript, you can use async attribute in the script tag to load the script in parallel to the content. For example, Google AdSense uses async advertising code for all loading advertisements. Therefore, you will not see render blocking JavaScript errors though you use AdSense advertisement on above the fold area. The client wants the link in the utility nav bar, which was created used a WordPress menu in the WordPress dashboard. But when I copy and paste javascript:void(0);" onclick="olark('api.box.expand') into the URL box in the WordPress dashboard, it just disappears and the link remains inactive. May 02, 2018 - You’ve taken the time to learn how to use JavaScript in WordPress. You’ve also picked up a number of useful JavaScript libraries and resources along the way to streamline coding with it. But now what do you do with the skills you’ve acquired? There are a number of reasons why you might ...
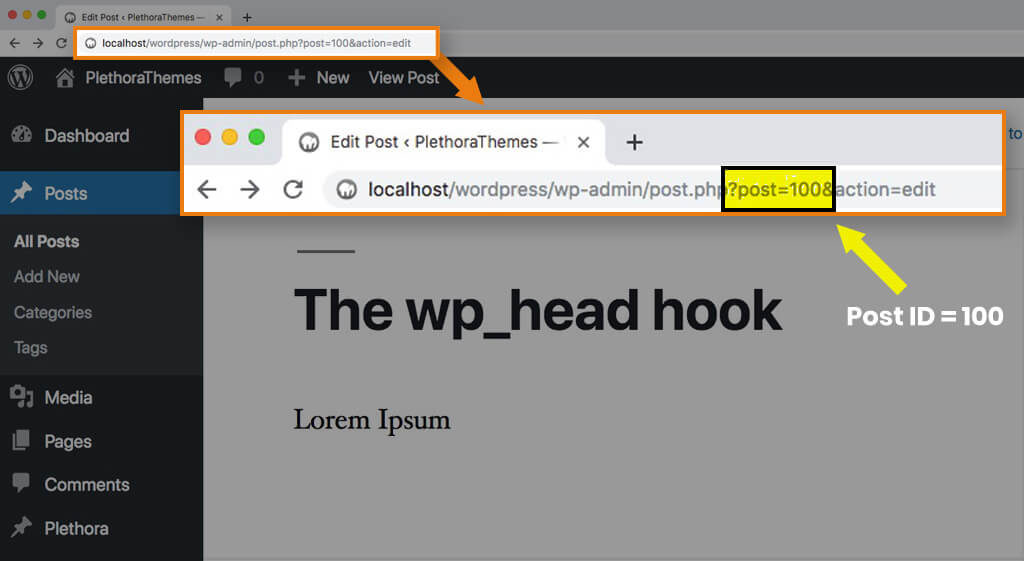
Interested in functions, hooks, classes, or methods? Check out the new WordPress Code Reference! ... JavaScript will work within WordPress. If used within the template files, most JavaScript will work fine. Here are a few tips to make your JavaScript work in WordPress. To access the WordPress REST API, you'll need to start with the following route: Then, you can add onto this URL to access various types of data. For instance, you could look up a specific user profile via a route like this: In this scenario, "4567" is the unique user ID for the profile you want to see. Dec 20, 2016 - In two recent posts on this site, I discussed JavaScript and the other languages used in WordPress and how to implement custom code on your WordPress site. In this post, I will go into more detail on the best ways to work with JavaScript snippets you need to add to your site.
Aug 22, 2019 - Finally, Scripts n Styles enables you to add custom CSS and JavaScript directly into individual posts, pages, or any other registered custom post types. In the JavaScript realm, this plugin also comes with some built-in security features. This is helpful if you have many hands working in your WordPress ... Aug 05, 2019 - I posted the first few blogs just fine, but then when I tried to write a new post tomorrow, an incomplete page turned up and on the bottom of the page, it says: ‘The block editor requires JavaScript. Please enable JavaScript in your browser settings, or try the Classic Editor plugin.’ I ...
 How To Easily Add Javascript In Wordpress Pages Or Posts 3
How To Easily Add Javascript In Wordpress Pages Or Posts 3
 Wordpress Enable Browser Cache Of Css Js Files While
Wordpress Enable Browser Cache Of Css Js Files While
 Add Javascript To Wordpress Without Breaking It 3 Easy Ways
Add Javascript To Wordpress Without Breaking It 3 Easy Ways
 How To Add Javascript Or Jquery To Wordpress Tutorial
How To Add Javascript Or Jquery To Wordpress Tutorial
 How To Add Custom Javascript To Your Wordpress Website Qode
How To Add Custom Javascript To Your Wordpress Website Qode
 How To Add Custom Javascript To Your Wordpress Site
How To Add Custom Javascript To Your Wordpress Site
 How To Add Custom Javascript To Your Wordpress Site
How To Add Custom Javascript To Your Wordpress Site
 How To Enable Javascript In My Browser Javatpoint
How To Enable Javascript In My Browser Javatpoint
 Is It Possible To Implement Javascript To Wordpress Quora
Is It Possible To Implement Javascript To Wordpress Quora
A Guide To Javascript For Wordpress Wp Engine
 Add Custom Javascript Into Your Wordpress Site
Add Custom Javascript Into Your Wordpress Site
 3 Ways To Insert Javascript Into Wordpress Pages Or Posts
3 Ways To Insert Javascript Into Wordpress Pages Or Posts
 Is It Possible To Implement Javascript To Wordpress Quora
Is It Possible To Implement Javascript To Wordpress Quora
 Add Custom Javascript Into Your Wordpress Site
Add Custom Javascript Into Your Wordpress Site
 Add Custom Javascript Into Your Wordpress Site
Add Custom Javascript Into Your Wordpress Site
 Is It Possible To Implement Javascript To Wordpress Quora
Is It Possible To Implement Javascript To Wordpress Quora
 How To Enable Javascript In Windows
How To Enable Javascript In Windows
 Asynchronous And Deferred Javascript Loading In Wordpress
Asynchronous And Deferred Javascript Loading In Wordpress
 How To Add Javascript Or Jquery To Wordpress Tutorial
How To Add Javascript Or Jquery To Wordpress Tutorial
 How To Force Users To Enable Javascript In Browser Blogger
How To Force Users To Enable Javascript In Browser Blogger
How To Enable Javascript Wordpress Org
 How To Enable Javascript In My Browser Javatpoint
How To Enable Javascript In My Browser Javatpoint
 Enable Javascript Instructions For Firefox Chrome Amp Co Ionos
Enable Javascript Instructions For Firefox Chrome Amp Co Ionos
 Add Javascript To Wordpress Without Breaking It 3 Easy Ways
Add Javascript To Wordpress Without Breaking It 3 Easy Ways
 How To Enable Javascript In Windows
How To Enable Javascript In Windows
 Is It Possible To Implement Javascript To Wordpress Quora
Is It Possible To Implement Javascript To Wordpress Quora
 How To Add Custom Javascript To Your Wordpress Site
How To Add Custom Javascript To Your Wordpress Site
 How To Enable Javascript In My Browser Javatpoint
How To Enable Javascript In My Browser Javatpoint
 How To Add Custom Javascript To Your Wordpress Site
How To Add Custom Javascript To Your Wordpress Site
 How To Add Custom Javascript To Your Wordpress Website Qode
How To Add Custom Javascript To Your Wordpress Website Qode
A Guide To Javascript For Wordpress Wp Engine
 Javascript Detect Wordpress Plugin Daddy Design
Javascript Detect Wordpress Plugin Daddy Design
 How To Add Custom Javascript To Your Wordpress Site
How To Add Custom Javascript To Your Wordpress Site
 3 Ways To Insert Javascript Into Wordpress Pages Or Posts
3 Ways To Insert Javascript Into Wordpress Pages Or Posts
0 Response to "35 How To Enable Javascript In Wordpress"
Post a Comment