26 Add Html Table Row Dynamically Javascript
The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. Jan 20, 2015 - I have a table where each row contains 4 cells and each cell contains a textbox by default. I have only 1 row and a button that allows me to add an additional row every time it's clicked. How do I
Adding A Row To A Table Dynamically Inside Another Table
Bootstrap example of Table add row Dynamically using HTML, Javascript, jQuery, and CSS. Snippet by iammahesh

Add html table row dynamically javascript. 16/3/2009 · Code language: JavaScript (javascript) For adding dynamic row in table, we have used insertRow () method. This method will insert a row at position specified by the index arguement. Also for removing row, we have used deleteRow () method. Add Product Rows to the Table At the bottom of this HTML page, I created a <script> tag with a function called productsAdd (). This function uses the append () method to add a <tr> with the appropriate number of <td> tags to form a row for your table. Need to add checkboxes to dynamically created table using javascript, want to be able to filter data. Ask Question Asked 1 month ago. Active 1 month ago. Viewed 36 times 0 I want to add a checkbox to each row of a table. All will be selected originally, then have the ability to check/uncheck to filter the rows of data. ... How to dynamically ...
Dec 22, 2014 - In my previous article, I had discussed ... can add dynamic form components into the web page. In this article we will create a user interface where user can add/delete multiple rows in a form using JavaScript. First check the user interface. In this example, we have created a table which will display our html ... Jun 13, 2021 - HTMLTableElement is a reference to an HTML <table> element. ... The row index of the new row. If index is -1 or equal to the number of rows, the row is appended as the last row. If index is greater than the number of rows, an IndexSizeError exception will result. Now we'll insert rows, cells and checkboxes dynamically using JavaScript. First we'll select the table: Create sample data object: Create a new function addRows: We've created the tbody tag and assigned it an id, now its time to insert rows inside the tbody tag. We can use three methods to insert a table row:
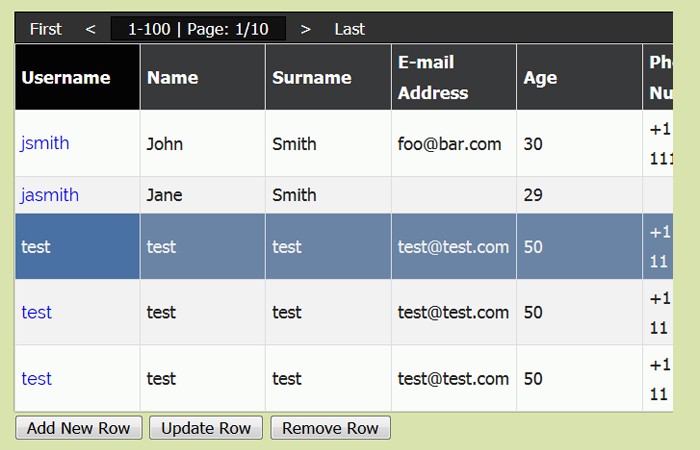
First a dynamic HTML Table is created using JavaScript createElement method. Adding the Header Row The Header Row will be built using the first element of the Array as it contains the Header column text values. The HTML Table consists of the following elements: 1. THEAD - The Header row. 2. TBODY - Left empty for dynamically adding (inserting) rows to the HTML Table. 3. TFOOT - The footer row, consisting of two TextBoxes and a Button for dynamically adding (inserting) rows to the HTML Table. Adding a new row. add, edit and delete rows of an HTML table with jQuery or Javascript. Add, Edit, And Delete Rows From Table Dynamically Using Power of JavaScript. Editable Dynamic HTML Table which can be edited offline; Let's start: We will be using bootstrap frontend framework to make things look prettier on the frontend. Steps: create a static HTML table ...
var tbodyRef = document.getElementById('myTable').getElementsByTagName('tbody')[0]; // Insert a row at the end of table var newRow = tbodyRef.insertRow(); // Insert a cell at the end of the row var newCell = newRow.insertCell(); // Append a text node to the cell var newText = document.createTextNode('new row'); newCell.appendChild(newText); 8/8/2017 · In this article I will explain with an example, how to add (insert) / remove (delete) HTML Table Rows dynamically using JavaScript. A new row will be added (inserted) using TextBoxes in Footer row in the HTML Table while a row will be removed (deleted) using a Remove button within the HTML Table row using JavaScript. 24/6/2011 · <HTML> <HEAD> <TITLE> Add/Remove dynamic rows in HTML table </TITLE> <style type="text/css"> .democlass{ color:red; } </style> <SCRIPT language="javascript"> function addRow(tableID) { var table = document.getElementById(tableID); var rowCount = table.rows.length; var colCount = table.rows[0].cells.length; var row = table.insertRow(rowCount); for(var i = 0; i < colCount; i++) { var newcell = row.insertCell(i); newcell.innerHTML = table.rows[0].cells[i].innerHTML; } row = table ...
Now we have to code the addRow () function that adds the rows dynamically. //Adds a click listener to the add-row button. document.querySelector ( "#add-row" ).addEventListener ( "click" , () => {. //calls the addRow () method on clicking the button. addRow (); Creating a dynamic HTML table with JavaScript. This tutorial will teach you how to create a dynamic HTML table through the use of Javascript and Document Object Model (DOM) manipulation. The number of table rows and cell content will vary depending on your data. The easiest way to achieve the functionality is to use an Html table and write two javascript functions to add and delete rows. Sometimes people get confused at the time of requirements and try to use some external javascript framework. I have seen developers use JQuery to achieve this functionality.
In this tutorial we will create a Dynamically Append Data In HTML Table using JavaScript. This code will dynamically append a new data in table when the user click the add data button. The code use onclick () function in order to call a method that can append a form inputs by using innerHTML to append a variable in order to display in the table. Recently, whilst working on an ASP.NET project, I had the requirement to dynamically add rows and columns to any position within a HTML table. This turned out to be a little more complicated than I had hoped as adding rows or columns into the middle of the table is slightly trickier, but it's easily achievable with a little bit of effort. In this video tutorial, I have explained how to insert rows in HTML table dynamically from javascript. Based on the data fetched at the runtime in Javascript...
In this video tutorial. you will learn how to add row to HTML table using javascript.Source Code:https://www.fwait /how-to-add-row-to-html-table-using-jav... Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript function to add rows to a table. In this tutorial, we will create a dynamic table using JavaScript and add new row. Previously, we have dealt with implementing the JavaScript snippet inside an HTML body.. So we are aware of many HTML tags and JavaScript Methods and Functions and how they work in a program.. Now further, we will create a dynamic table using JavaScript from a newer approach and add a feature of inserting new ...
Add and remove table rows dynamically is incredibly simple victimization jquery clone and take away perform. Almost all the time we want this feature on our online page whereas we have a tendency to make any huge or little application, therefore. Let Maine show you the way you'll add rows dynamically with terribly minimal code and responsive ... Jul 09, 2019 - Get code examples like "add row to table html javascript" instantly right from your google search results with the Grepper Chrome Extension. Javascript, PHP & MySQL - Add Dynamic Rows in Table TagSuppose you are trying to generate an invoice for your customers. You wanted to have a functionality w...
Steps: Javascript adds rows to table dynamically These are the step-by step-code explanations on how a new row is dynamically created when a user clicks on the ' Add Row ' button. addRows () - Within the head section, we have created a Javascript function name addRows () that is responsible for adding a new table row with input fields. Definition and Usage The insertRow () method creates an empty <tr> element and adds it to a table. The insertRow () method inserts the new row (s) at the specified index in the table. Note: A <tr> element must contain one or more <th> or <td> elements. This is part of a series of how-to videos with plain javascript. In this one, we add remove table rows using a form and javascript. The videos are focused ...
To remove rows in the table, I’ll add dynamically created buttons (using JavaScript) in each row of the table. For data entry, I’ll create and add textboxes in each cell, dynamically. The second button will submit the data in the table. The first method createTable () in the script creates the table. Nov 20, 2019 - Wrap this methods in JavaScript functions and you have code to dynamically add new rows and columns in the HTML table. Please try to click the buttons below … · When you click the “Add row” button, appendRow() function is called. Function is simple, table row is inserted at the last ... In fourth function that is add_row () function is used to add new rows to table.In this function we get the value of all the three new textbox used to insert data then we insert the row in last-1 position beacause in our case last position in filled by our three textboxes thats why we use -1 to insert the new row before the new textbox row and the we clear the three new textbox field.You may also like delete multiple records from MySQL using PHP.
You can use the jQuery .append() method to append or add rows inside a HTML table. Similarly, you can use the .remove() method to remove or delete table rows as well as all everything inside it from the DOM dynamically with jQuery. Let's look at an example to see how this works: Adding a row: To add a row, define a variable that keeps the count of the total number of that now exists in the table. Then we will use the jQuery "click" event to detect a click on the add row button and then use the.append () method of jQuery to add a row in the table. add or remove rows in a HTML table dynamically using javascript code VK March 28, 2013 java, javascript HTML documents can be easily accessed and manipulated using HTML DOM, which represents an HTML document as a tree-structure. When a HTML document is loaded in a browser window, it becomes a Document object.
A loop is executed over the array elements and one by one a Row is created in the HTML Table. Then inside each Row a Cell is added using the Table insertCell method. Table Row insertCell Method: This method adds a new cell to a Table Row at the specified index. If the index is supplied as -1 then the row will be added at the last position. Jul 28, 2021 - Learn how to add, edit, and delete data in an HTML
Dynamically Add And Remove Rows In A Table Using Jquery

 Traversing An Html Table With Javascript And Dom Interfaces
Traversing An Html Table With Javascript And Dom Interfaces
 Dynamic Number Of Rows And Columns With Css Grid And Css
Dynamic Number Of Rows And Columns With Css Grid And Css
 Dynamically Add Delete Html Table Rows Using Javascript
Dynamically Add Delete Html Table Rows Using Javascript
 Add A Row To The Table Dynamically In The Web Page Html Css
Add A Row To The Table Dynamically In The Web Page Html Css
 Jquery Add Row To Table Dynamically Add Or Append Table Row
Jquery Add Row To Table Dynamically Add Or Append Table Row
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Add Or Remove Table Rows Dynamically In Angularjs
Add Or Remove Table Rows Dynamically In Angularjs
 Dynamically Add Or Remove Table Row Using Vuejs
Dynamically Add Or Remove Table Row Using Vuejs
Dynamically Add Remove Rows In Html Table Using Javascript
 Dynamic Data Table In Vanilla Javascript Css Script
Dynamic Data Table In Vanilla Javascript Css Script
 How To Handle Values From Dynamically Generated Elements In
How To Handle Values From Dynamically Generated Elements In
 Adding Dynamic Rows In Html With Javascript Stack Overflow
Adding Dynamic Rows In Html With Javascript Stack Overflow
 Jquery Append And Remove Dynamic Table Row Stack Overflow
Jquery Append And Remove Dynamic Table Row Stack Overflow
 How To Display Selected Html Table Row Values Into Input Text
How To Display Selected Html Table Row Values Into Input Text
 Add More Rows Into The Existing Table With Php Amp Jquery
Add More Rows Into The Existing Table With Php Amp Jquery
 How To Dynamically Add Remove Table Rows Using Jquery
How To Dynamically Add Remove Table Rows Using Jquery
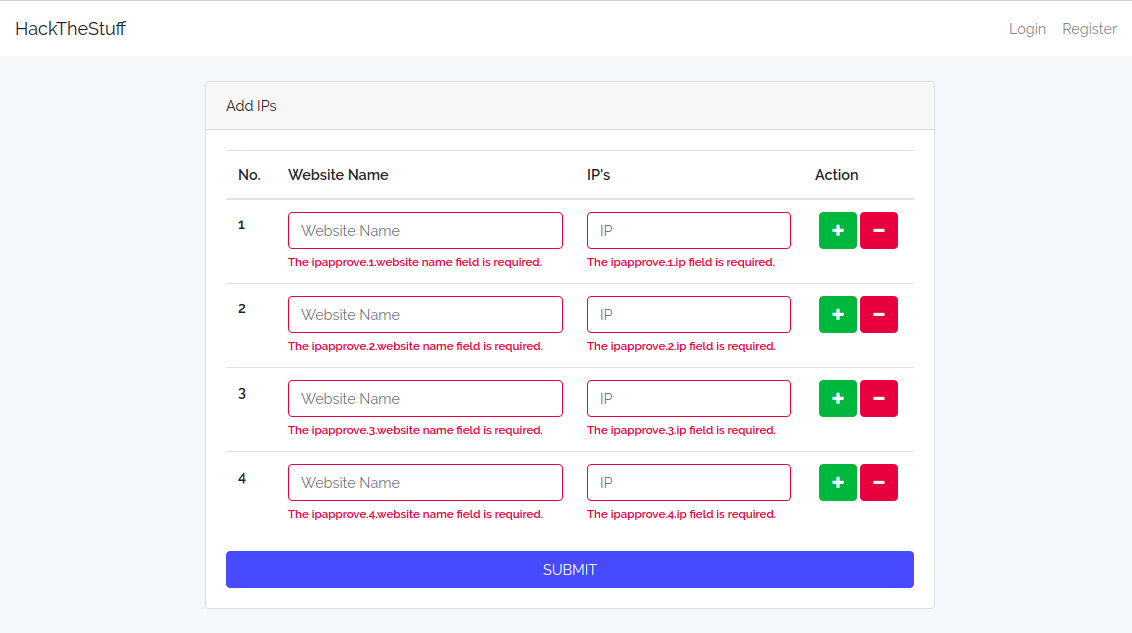
 Add Or Remove Dynamically Input Fields Using Jquery Laravel
Add Or Remove Dynamically Input Fields Using Jquery Laravel
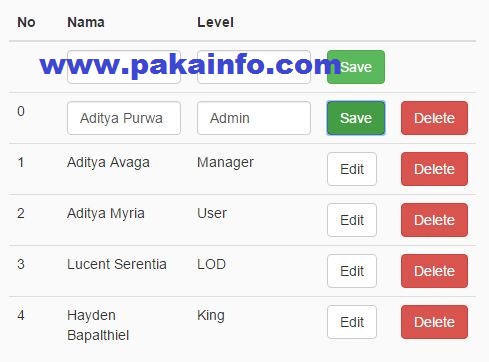
 Add And Delete Rows Dynamically Using Jquery Pakainfo
Add And Delete Rows Dynamically Using Jquery Pakainfo
 How To Sent Dynamic Html Table Data From Html Form To Php
How To Sent Dynamic Html Table Data From Html Form To Php
 Dynamically Add Remove Rows In Html Table Using Jquery
Dynamically Add Remove Rows In Html Table Using Jquery
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
 How To Add And Remove Table Row Dynamically In Javascript
How To Add And Remove Table Row Dynamically In Javascript
0 Response to "26 Add Html Table Row Dynamically Javascript"
Post a Comment