32 Ajax Wait For Response Javascript
17/7/2019 · Important! We update new contents like PHP Scripts, WordPress Themes, Plugins, Mobile App Templates Source Code or Article like jQuery Ajax Wait for Response for Web Development Business and Online Marketers everyday. But remember, if you getting some resource file from here that you should never use this items in a commercial website. 15/4/2009 · In modern JS you can simply use async/await, like: async function upload() { return new Promise((resolve, reject) => { $.ajax({ url: $(this).attr('href'), type: 'GET', timeout: 30000, success: (response) => { resolve(response); }, error: (response) ...

So when you make an AJAX call, you are not pretty sure about the time taken by the server to send you a response. From a tester's point of view, if you are checking the content or the element to be displayed , you need to wait till you get the response. During AJAX call the data is stored in XML format and retrieved from the server.

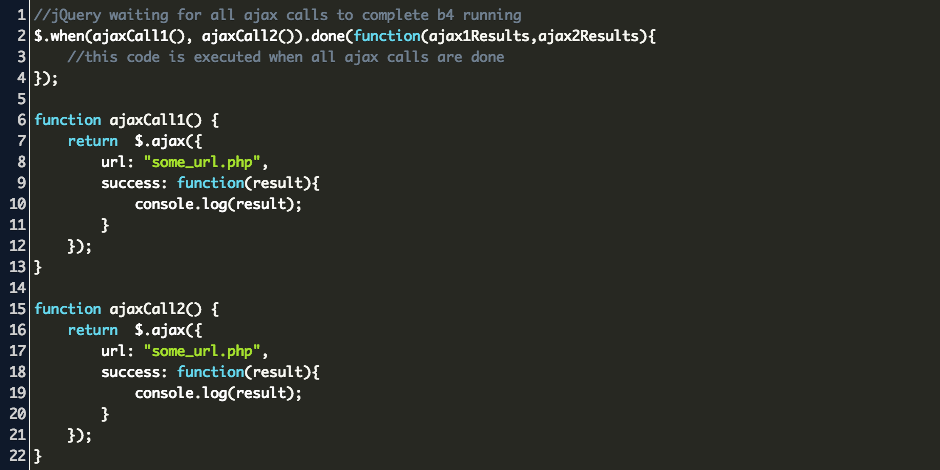
Ajax wait for response javascript. The jQuery library provides a way to make any callback function waiting for multiple Ajax calls. This method is based on an object called Deferred. A Deferred object can register callback functions based on whether the Deferrred object is resolved or rejected. Here is an example of the Deferred object. JavaScript. The loop now pauses for 3 seconds between iteration which gives the first AJAX call time to complete before the loop moves to the next DIV tag. This makes the AJAX calls happen the way I need them to, but for some reason its glitchy, sometimes the HTML response that comes back is only part of the HTML that should be getting returned. In this tutorial, we will answer to your question of making the function wait until all Ajax requests are done. jQuery provides when () function which will solve this problem accepting any number of Deferred objects as arguments, and executing a function when all of them resolve.
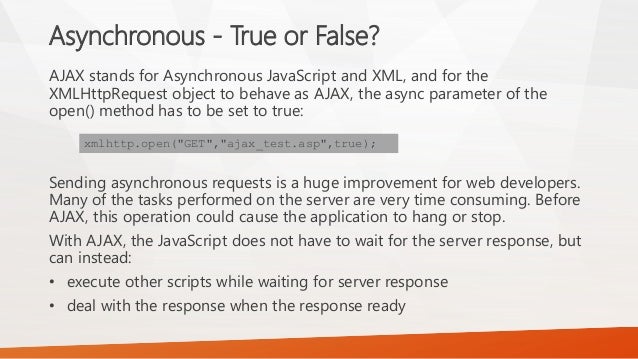
Synchronous and asynchronous requests. XMLHttpRequest supports both synchronous and asynchronous communications. In general, however, asynchronous requests should be preferred to synchronous requests for performance reasons. Synchronous requests block the execution of code which causes "freezing" on the screen and an unresponsive user experience. Forcing jquery ajax request to wait for response. Posted by Faisal Shahzad on September 4, 2012. The first A in AJAX stands for "Asynchonous". The call is made, and the execution of the function continued without waiting for the call to return. 6 Different ways to do Ajax calls in JavaScript. There are so many options in different ways to call Ajax in JavaScript that can improve user experiences drastically like submitting data to the ...
"jquery wait for all ajax requests to complete" Code Answer. jquery wait for all ajax requests to complete . javascript by Grepper on Jul 31 2019 Donate Comment . 1 Add a Grepper Answer . Javascript answers related to "jquery wait for all ajax requests to complete" ... jquery ajax wait for response "java" make action after request has ... jQuery Ajax. The basic syntax of jQuery Ajax is: 1. $.ajax([settings]) There are tens of settings you can use for the function. But usually we are interested in the url. The new syntax of jQuery ajax recommends everyone to use Promises. Which gives the function multiple callback options, like done and fail. 1. Waiting for multiple simultaneous AJAX requests to be finished has become quite easy by using the concept of Promises. We change each AJAX call to return a Promise. Promises from all AJAX calls are then passed to the Promise.all() method to find when all Promises are resolved.
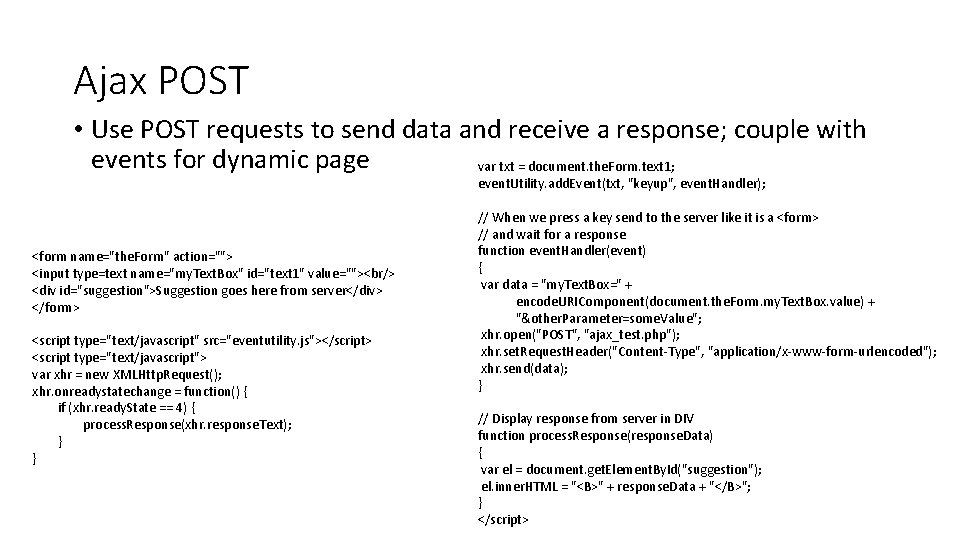
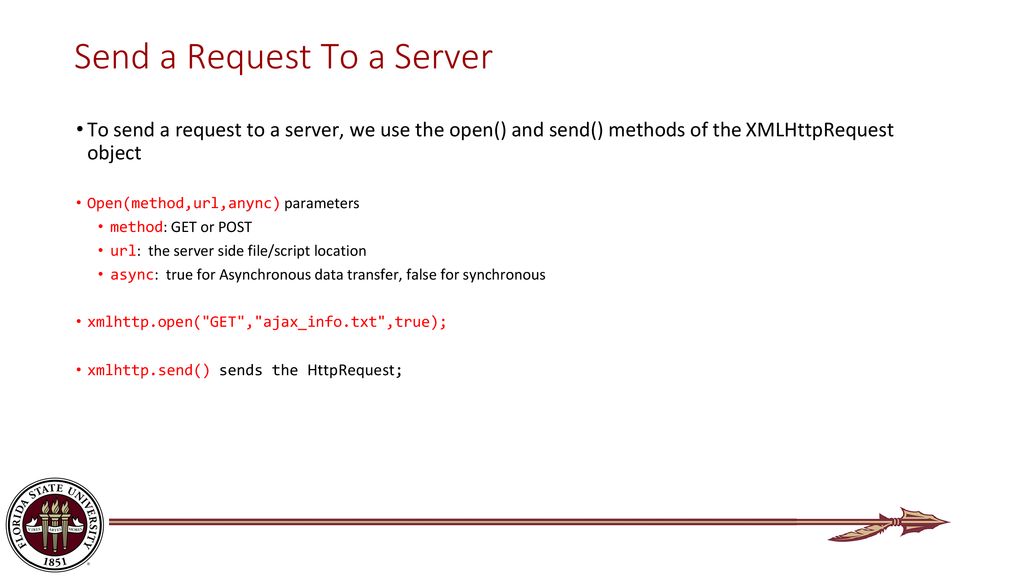
The explanation. A callback is required because an AJAX, as the name A synchronous J avaScript A nd X ML suggests, is asynchronous. When you initiate a AJAX request using either the native XMLHttpRequest method or via jQuery, the HTTP request is sent, but the JavaScript engine does not wait for a response. Moreover, the JavaScript Executor can be used to wait for an Ajax call. The executeScript method is used to run a JavaScript command in Selenium. The waiting is done till jQuery.active command yields 0. If you have more than one AJAX task in a website, you should create one function for executing the XMLHttpRequest object, and one callback function for each AJAX task. The function call should contain the URL and what function to call when the response is ready.
16 AJAX stands for asynchronous. That means that in your original code, saveRecord will be executed before the client will receive the response from the server (and, depending on the $.ajax implementation, it might be before the client will send the request to the server). Ajax is the backbone of Javascript application. It's used heavily with SPA(Single Page Application). It's used to communicate with the server. In this blog, I will cover the following topics ... Using async await with jQuery's $.ajax. June 12, 2020 • Photo by Denys Nevozhai on Unsplash • 4 min read. If you're like me, you're probably stuck using jQuery more often than not. It's everywhere, and to be honest it's a solid, mature library. It's also often already loaded on the page, especially if you're working with WordPress.
A discussion of the basics of Ajax, how it combines async JavaScript and XML, the difficulties it can present, and the best ways to use Ajax in web development. In this scenario, the jquery timeout feature is used in the code. Session timeout has been a very common feature in Ajax-based web applications. In responsive interface, the programmer needs to delay the ajax request to achieve some task before the response. This can be achieved by using jQuery setTimeout() function. This function executes the ... Old, (jquery's async option has since been deprecated): All Ajax calls can be done either asynchronously (with a callback function, this would be the function specified after the 'success' key) or synchronously - effectively blocking and waiting for the servers answer. To get a synchronous execution you have to specify
27/11/2012 · OK I figured it out. Because ajaxComplete is launching after every single AJAX request as I said before I had to create function that will wait until all request have been done. So I did it like this: I changed my function: var response = {} for (var i = 0; i < length; i++){ $.ajax({ url : url[i], dataType : 'json' }).success(function(result) { processResult(result); }) } In jQuery, various methods are available to know that the AJAX request is in progress or completed. With the use of these methods, you can display loading image or text message on the screen.In the tutorial, I am creating examples to show how you can use these methods to display image loader when AJAX is in progress. Note: resp1, resp2 and resp3 are lists of length 3 containing the response text. Javascript Promise.all. You can use Promise.all for known ajax methods. The below Promise.all is ES standard syntax. Catch will call when any ajax request failed to complete.
I'm trying to use JQuery although i'm struggling to successfully wait for a ajax call to succeed before executing further code. Is there a way to wait for an ajax to call? ... jQuery's ajax methods have a success handler. ... How to return the response from an asynchronous call. JavaScript is a synchronous language, i.e. JavaScript executes one line of code at a time. It queues the events in action and perform them in order. But in some case, Javascript behaves as asynchronous, such as in AJAX or Axios calls. It makes a call to the API but does not wait for the API to return result, and progresses with the next queued ... If you want to wait until all ajax requests are finished in your document, no matter how many of them exists, just use $.ajaxStop event this way: $ (document).ajaxStop (function () { // 0 === $.active }); In this case there is no need to guess how many requests can be in an application that might finish in the future.
The event loop checks whether or not JavaScript is ready to receive the results from the queued work. When the console.log is done, JavaScript is ready. The event loop picks queued functions from the microtask queue, which has a higher priority, and gives them back to JavaScript to execute. 20/11/2019 · const getResource = async() => {try {var res; await $.ajax({url: resourceUrl, dataType: "script", success: function (data) {res = resources;}, error: function (err) {console.log(err);}}); return ... The responseXML Property. The XMLHttpRequest object has an in-built XML parser. The responseXML property returns the server response as an XML DOM object. Using this property you can parse the response as an XML DOM object:
6/12/2007 · When an ajax call is made to retrieve the items for each subsequent box, I need execution to halt until the call returns. currently I have rigged it up as follows: <script> LoadStarted(combo) { combo.InRequest = true; } LoadFinished(combo) { combo.InRequest = false; } function WaitForRequestCompletion(ctrl) { if(ctrl.InRequest == null) return; By default it doesn't wait for a response, it will keep processing code right after it calls the ajax. In fact, in most cases, the only time you know there was a response is if you implement a success handler, or one of jQuery's special ajax implementations like load. Is there something specific you need to do? When JavaScript is used in conjunction with XML or REST APIs, you can create some useful behaviors with a set of web-development techniques collectively known as Ajax. Let's take a look at a specific Ajax functionality: returning an Ajax response from an asynchronous JavaScript call. First, What is Ajax?
 How To Return Ajax Response From Asynchronous Javascript Call
How To Return Ajax Response From Asynchronous Javascript Call
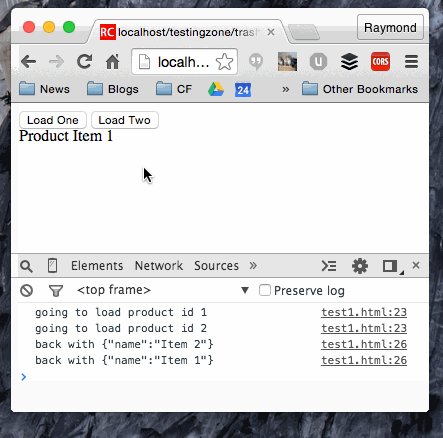
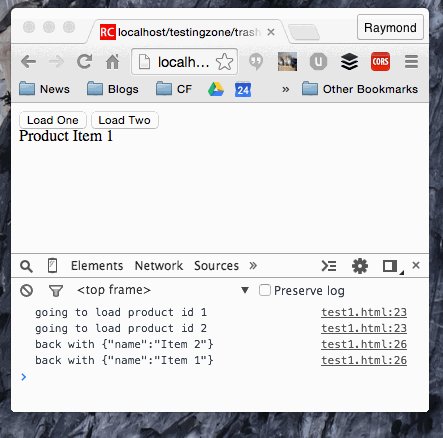
 Strategies For Dealing With Multiple Ajax Calls
Strategies For Dealing With Multiple Ajax Calls
 Waiting Until All Jquery Ajax Requests Are Done Javascript
Waiting Until All Jquery Ajax Requests Are Done Javascript
 How To Handle Ajax Calls Using Selenium Webdriver
How To Handle Ajax Calls Using Selenium Webdriver
 Ajax Basics Explained By Working At A Fast Food Restaurant
Ajax Basics Explained By Working At A Fast Food Restaurant
 How To Use Ajax In Php And Jquery
How To Use Ajax In Php And Jquery
 How To Return Ajax Response From Asynchronous Javascript Call
How To Return Ajax Response From Asynchronous Javascript Call
 Javascript Ajax Request Code Example
Javascript Ajax Request Code Example
.jpg) 5 Ways To Test Ajax Calls In Selenium Webdriver Blazemeter
5 Ways To Test Ajax Calls In Selenium Webdriver Blazemeter
 Ajax Forms Javascript Api Drupal Wiki Guide On Drupal Org
Ajax Forms Javascript Api Drupal Wiki Guide On Drupal Org
 Handling Ajax Calls With Node Js And Express Scraping
Handling Ajax Calls With Node Js And Express Scraping
 How To Get An Ajax Get Request To Wait For The Page To Be
How To Get An Ajax Get Request To Wait For The Page To Be
 Ajax Open A Request Code Example
Ajax Open A Request Code Example
 Javascript How To Return Ajax Response From
Javascript How To Return Ajax Response From
 Intro To Java Script Events Java Script Events
Intro To Java Script Events Java Script Events
 Sending Ajax Data When User Moves Away Exits From Page
Sending Ajax Data When User Moves Away Exits From Page
 Jquery Execute Run Multiple Ajax Requests Simultaneously
Jquery Execute Run Multiple Ajax Requests Simultaneously
Can T Play Ajax Response Data Issue 2199 Mediaelement
 Why Is The Waiting Length So Long On My Ajax Call Chrome
Why Is The Waiting Length So Long On My Ajax Call Chrome
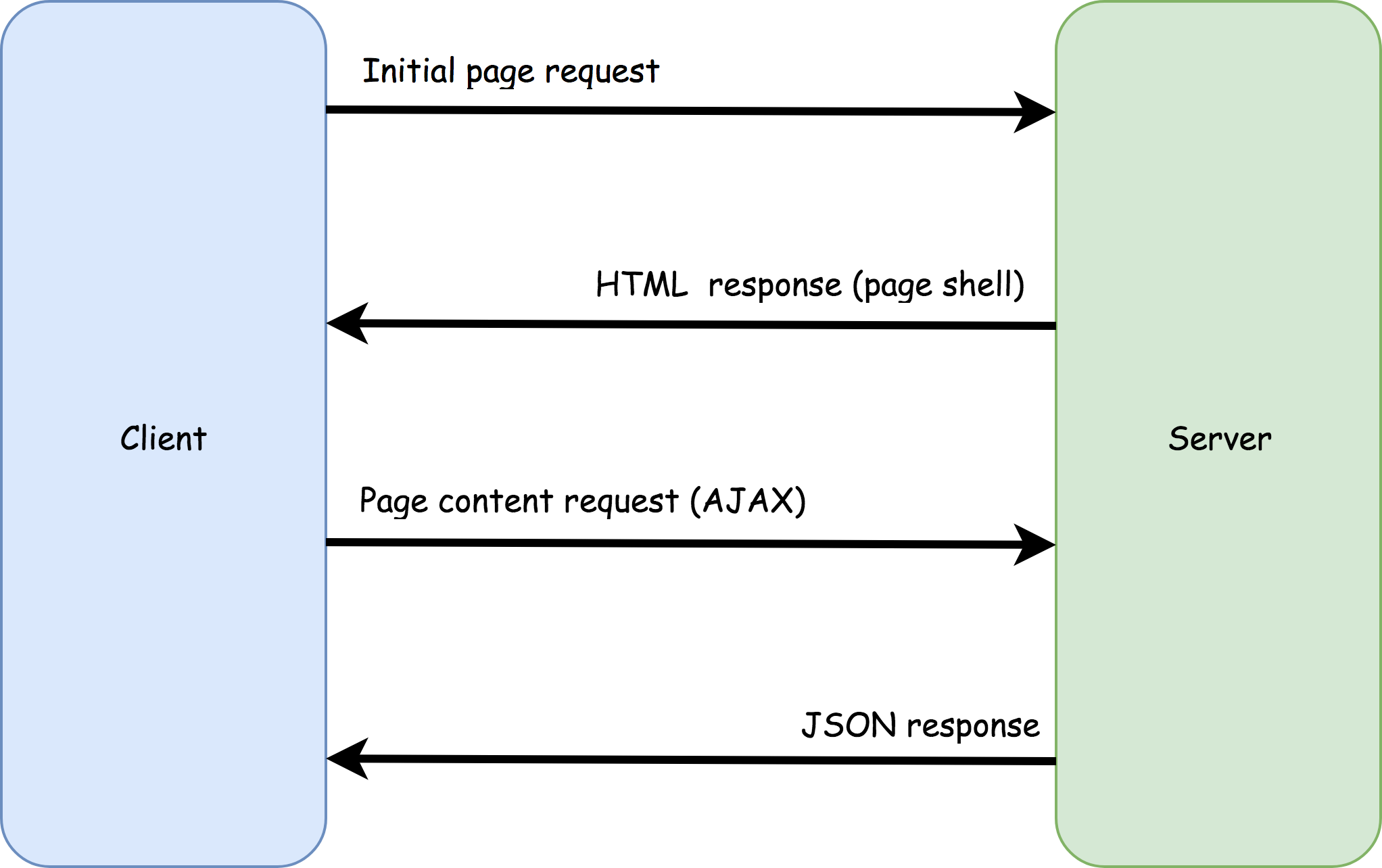
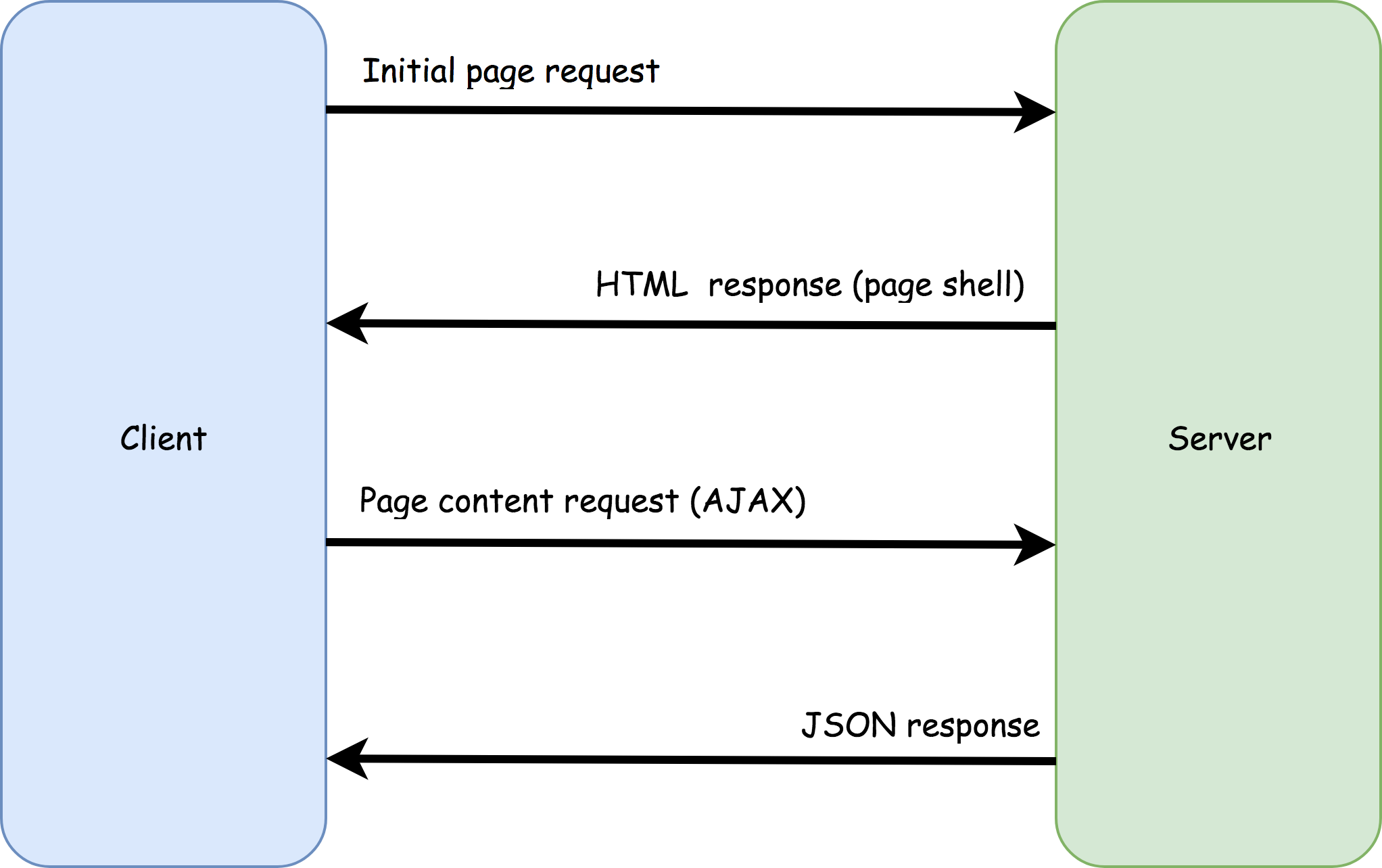
 Is Ajax Seo Friendly Analysis Amp Tips Prerender
Is Ajax Seo Friendly Analysis Amp Tips Prerender
 Ajax Error Response Code Example
Ajax Error Response Code Example
 How To Get Selenium To Wait For Ajax Response With Selenium
How To Get Selenium To Wait For Ajax Response With Selenium
 First Ajax Call Taking Too Much Time In Wait Stack Overflow
First Ajax Call Taking Too Much Time In Wait Stack Overflow
 Jquery Wait For All Ajax Requests To Complete Code Example
Jquery Wait For All Ajax Requests To Complete Code Example
 Strategies For Dealing With Multiple Ajax Calls
Strategies For Dealing With Multiple Ajax Calls
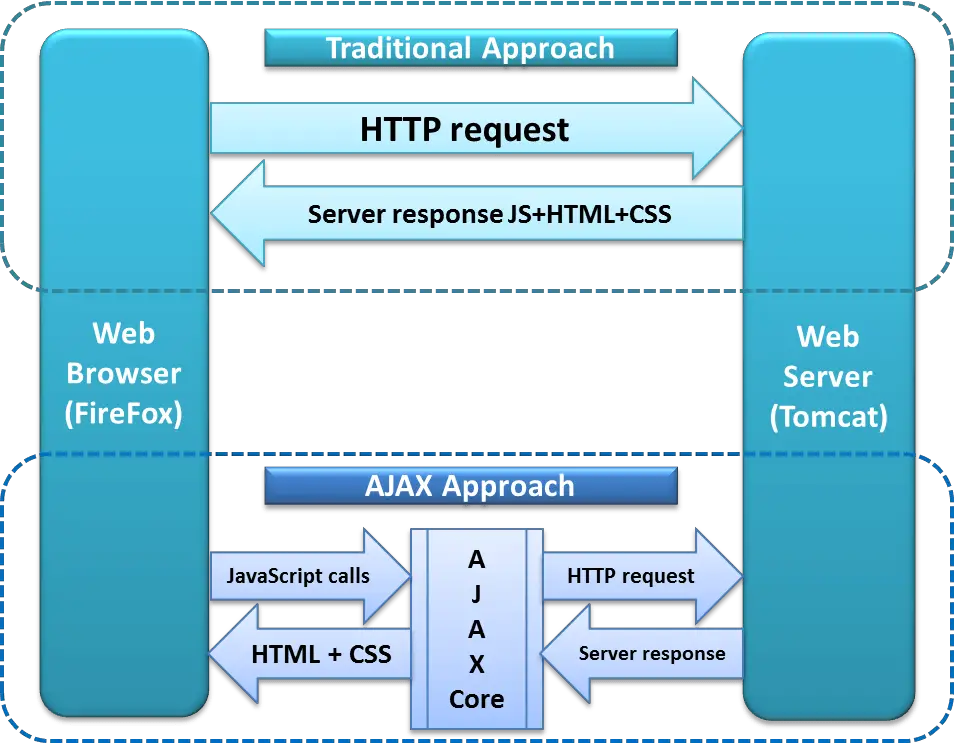
 What Is Ajax Its Importance And Benefits Status200
What Is Ajax Its Importance And Benefits Status200
 Developing Sites With Ajax Design Challenges And Common
Developing Sites With Ajax Design Challenges And Common




0 Response to "32 Ajax Wait For Response Javascript"
Post a Comment