30 Check Screen Resolution Javascript
Screen Resoulution Tester will check and display the width and height (in pixels) of the screen on your device. This tool works right inside your browser and can be used from any device such as mobile phone, laptop, monitor or a TV. You can also learn about the total pixels available on your screen. 11/9/2020 · How to detect the screen resolution with JavaScript? Javascript Web Development Object Oriented Programming. To detect the screen resolution, use the concept of window.screen. For width, use the following −. window.screen.availWidth. For height −. window.screen.availHeight. Following is the code to detect the screen resolution −.
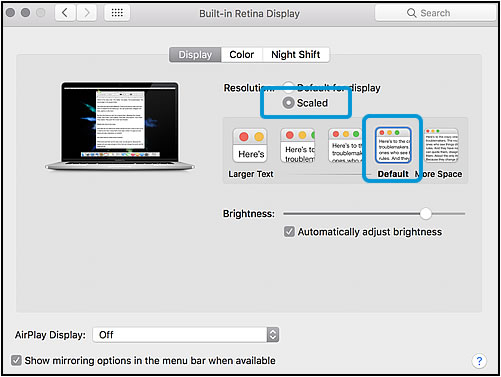
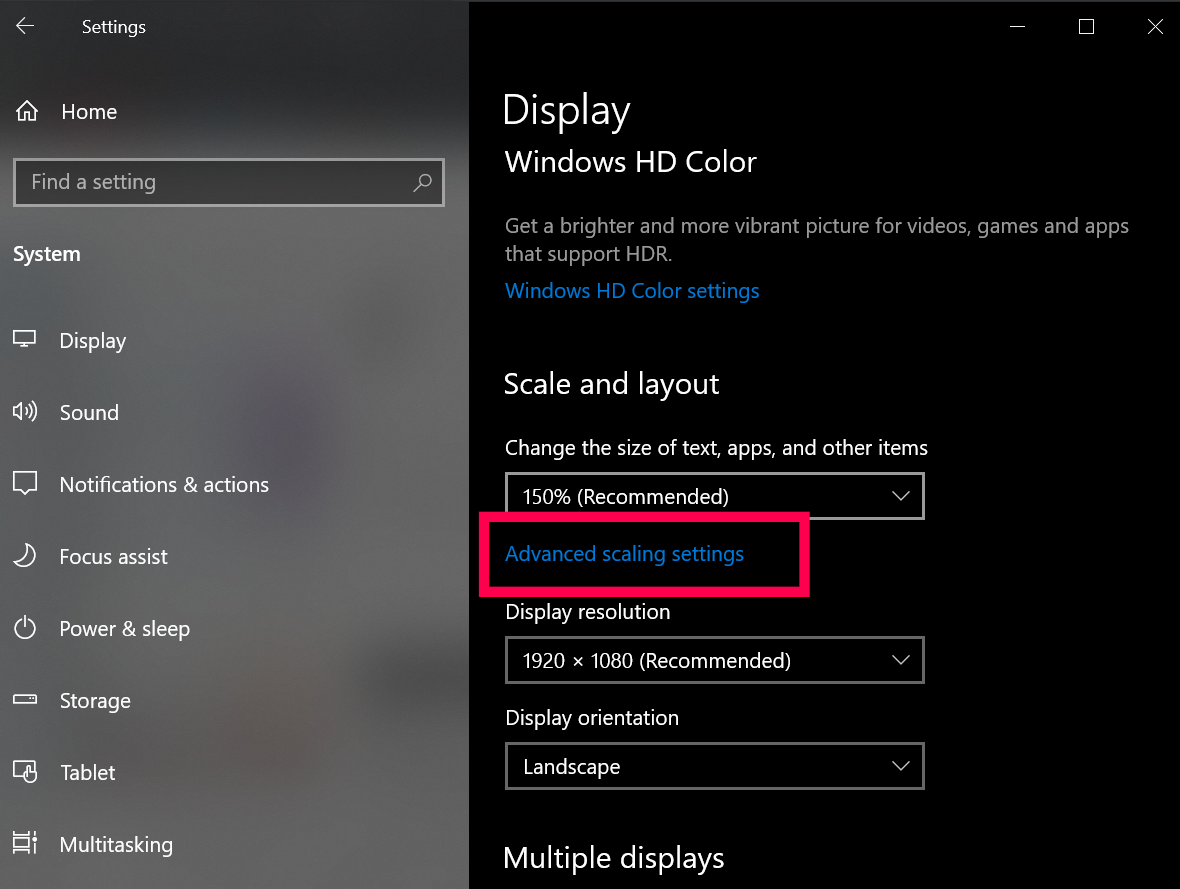
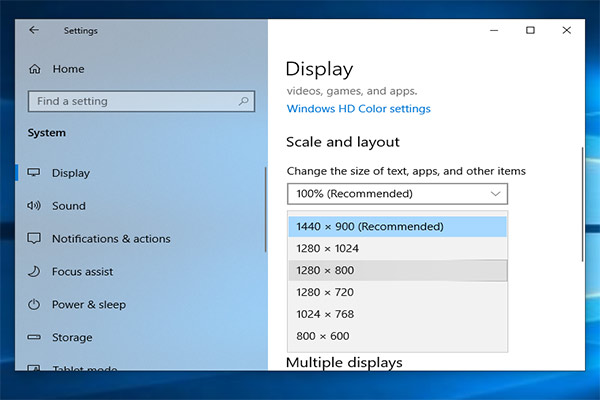
 How To Configure Display Scaling In Windows 10
How To Configure Display Scaling In Windows 10
When other widgets occupy space that cannot be used by the window object, there is a difference in window.screen.width and window.screen.availWidth. See also screen.height. Internet Explorer will take into account the zoom setting when reporting the screen width. It will only return the real width of the screen if the zoom is set to 100%.

Check screen resolution javascript. In previous article I explained Set watermark text for textbox using JavaScript, JavaScript Set Default home page in IE, Mozilla, JavaScript add bookmark link to website and many articles relating to JavaScript, jQuery, SQL, asp etc. Now I will explain how to get screen resolution of user in JavaScript. Window Screen Width. The screen.width property returns the width of the visitor's screen in pixels. Example. Display the width of the screen in pixels: document.getElementById("demo").innerHTML =. "Screen Width: " + screen.width; Result will be: Screen Width: 800. Try it Yourself ». The width property returns the total width of the user's screen, in pixels. Tip: Use the height property to get the total height of the user's screen.
Sep 04, 2009 - This code is cross-browser compatible and checks the dimensions of the viewport, the screen resolution and the mouseposition which can be quite helpful to perform some checks with JavaScript. Find React, Vue, or Angular mentors to help you master JS frameworks and libraries. Using availHeight and availWidth We can use the screen.availWidth and screen.availHeight properties to get the screen size of a device in pixels. May 20, 2020 - Get code examples like "how to get screen resolution javascript" instantly right from your google search results with the Grepper Chrome Extension.
java2s | © Demo Source and Support. All rights reserved JavaScript - Detect and Display Screen Resolution using JavaScript Function In this example, we will learn how to detect and display Screen Resolution using JavaScript Function, we will create a JavaScript function that will detect and display using alert message box Screen Resolution on Button Click Event. A simple way to check the screen resolution of a visitor to a website is by the following JavaScript: <script type="text/javascript">. document.write (screen.width+'x'+screen.height); </script>. The results of the above code would be as shown below. The numbers represent the resolution in pixels. 800x600.
Jul 22, 2020 - How to get the screen, browser window, and web page sizes (width and height) in JavaScript. There is no native function in PHP that can detect the display resolution. Webmaster insights will help to solve this problem arising in PHP. Java script can be used in this case, which will detect the display resolution. The script will do so, by... Hi guys, Today we will see how to check resolution of laptop/computer using JavaScript. To check screen width and height, we have default functions in JavaScript. They are: 1.screen.width – to check the screen width 2.screen.height – to check the screen height console […]
How to Detect Screen Resolution with JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the window.screen Object. You can simply use the width and height property of the window.screen object to get the resolution of the screen (i.e. width and height of the screen). The following example will display your screen resolution on click of the button. Since you also mentioned local time, here's the documentation for the Date object.The key bit is that new Date() will create a Date object set to the current date and time in the user's local timezone.. On the website you linked, this is done (and then redone every 10 seconds) in: function UpdateTime() { $('.local-time').text(formatAMPM(new Date())); setTimeout(function { UpdateTime() }, 10000) }; Window.screen. The Window property screen returns a reference to the screen object associated with the window. The screen object, implementing the Screen interface, is a special object for inspecting properties of the screen on which the current window is being rendered.
Find out and display a user's screen resolution with javascript. In javascript, the screen.width and screen.height properties contain the size a visitor's monitor is set to. Bear in mind that the size the monitor is set to is not the same as the size of the browser window a visitor is using - windows can of course be set to different sizes. 30/8/2021 · Today we will see how to check resolution of laptop/computer using JavaScript. To check screen width and height, we have default functions in JavaScript. They are: 1.screen.width - to check the screen width. 2.screen.height - to check the screen height. 1 week ago - Monitoring screen resolution or zoom level changes · In this example, we'll set up a media query and watch it to see when the device resolution changes, so that we can check the value of devicePixelRatio to handle any updates we need to. ... The JavaScript code creates the media query that ...
33 Check Screen Resolution Javascript Written By Roger B Welker. Monday, August 23, 2021 Add Comment Edit. Check screen resolution javascript. Initial Steps Internet Explorer Firefox Safari Google Chrome No. How To Set And Load Your Assets On Different Screen. Although it may be nice to detect browser window widths, and/or screen widths (monitor resolution), I think the majority opinion is this: Know your intended audience and design/build for it. Building a 960 grid and a CSS, then building a 1024 grid and a CSS = Inefficiency, and not very "future proof". Answers: original answer Yes. window.screen.availHeight window.screen.availWidth update 2017-11-10 From Tsunamis in the comments: To get the native resolution of i.e. a mobile device you have to multiply with the device pixel ratio: window.screen.width * window.devicePixelRatio and window.screen.height * window.devicePixelRatio.
Dec 12, 2012 - Pixel dimensions tell you what percentage of the available screen height will be taken up by a 10 pixel wide horizontal line. There's no way to know the display resolution just from Javascript since the computer itself usually doesn't know the actual dimensions of the screen, just the number ... 7/11/2014 · To get screen resolution with javascript we need to get the height and width of the viewport which depends on browser. Simply we can get scree resolution by using following code : window.screen.availHeight window.screen.availWidth. 0. Jan 15, 2012 - jQuery(window).width() uses document.documentElement.clientWidth and is regarded as cross-browser compatible. Directly using .clientWidth is faster and equally compatible. The tables below compare these live against the inner/outer methods to determine the most accurate method: verge wins because ...
Try and test HTML code online in a simple and easy way using our free HTML editor and see the results in real-time. Get code examples like "how to check screen resolution in jquery" instantly right from your google search results with the Grepper Chrome Extension. Apr 10, 2020 - Get code examples like "javascript get monitor resolution" instantly right from your google search results with the Grepper Chrome Extension.
Check how the text dynamically changes in the demo below from more than 500 pixels to less than 500 pixels as you resize your browser window. Alternatively, download the sample code : screen is the object of window, but sometimes it might not work for all browsers.In that case we utilize the DOM. Using document.body you can get the height and width of the browser window.. I have written the following function, which will allow you to get height and width from different browsers. How can I get windowWidth, windowHeight, pageWidth, pageHeight, screenWidth, screenHeight, pageX, pageY, screenX, screenY which will work in all major browsers?
Apr 03, 2016 - The only statistic you get in most web analytics software is screen resolution. But there is a pretty good chance you just read this sentence in a browser that isn't open to the full size of your monitor. If you are looking at size analytics for you website, browser size is far more relevant. What is my screen resolution/display resolution? Online screen tester, shows the screen resolution of your current monitor, provides screen resolution realtime statistics. Detect screen resolution online. I think most of us have been in a situation when, for some reason, we wanted to find out screen resolution. Chances are good that you are in the same situation right now. There are many different ways to check the screen resolution, but the easiest and the fastest one is to use this online application.
Apr 27, 2020 - You can simply use the width and height property of the window.screen object to get the resolution of the screen (i.e. width and height of the screen). System Check. This page is conducting a series of tests to ensure that your system can run SAM. If a test fails, follow the instructions provided, then reload this page to confirm the results. ... JavaScript is enabled. ... Screen Resolution & Window Zoom. Screen resolution and window zoom are not OK. Required resolution is 1366 x 768 or higher ... This is a micro Javascript tool to check the screen resolution of any display devices e.g. desktop monitor, iPad, tablet, iPhone, MacBook. The resolutions of any display devices are displayed as the number of pixels in x and y dimensions e.g. a resolution 1920 x 1080 means the 1920 pixels is …
I want to check the screen resolution in code behind to increase or decrease the number of items per row. Problem with JavaScript that we will only get on load of the page which is the last event of the page, untill or unless page is load we can not get that otherwise I can set a hidden field and read that from code behind but that is not going ... Javascript answers related to "jquery check if screen size" check device width using js; detecting screen width in jquery; device width js; get page resolution jquery; get screen resolution jquery; get the size of the browser jquery; get the size of the screen javascript; get width of div jquery; how to detect a section is visible in jquery
 Check If An Element Is Visible In The Viewport In Javascript
Check If An Element Is Visible In The Viewport In Javascript
 Adjusting Your Websites To Fit All Types Of Resolution Using
Adjusting Your Websites To Fit All Types Of Resolution Using
 How To Check Video Resolution And Frame Rate On Windows 10
How To Check Video Resolution And Frame Rate On Windows 10
 3 Ways To Check Your Screen Resolution Wikihow
3 Ways To Check Your Screen Resolution Wikihow
 Common Screen Sizes For Responsive Web Design In 2021
Common Screen Sizes For Responsive Web Design In 2021
 3 Ways To Check Your Screen Resolution Wikihow
3 Ways To Check Your Screen Resolution Wikihow
Z63 Detecting Media Queries With Javascript Zerosixthree
 Hp Lcd Displays Changing The Screen Resolution Hp
Hp Lcd Displays Changing The Screen Resolution Hp
 Common Screen Sizes For Responsive Web Design In 2021
Common Screen Sizes For Responsive Web Design In 2021
 Google Analytics Can Show You Screen Resolution Browser
Google Analytics Can Show You Screen Resolution Browser
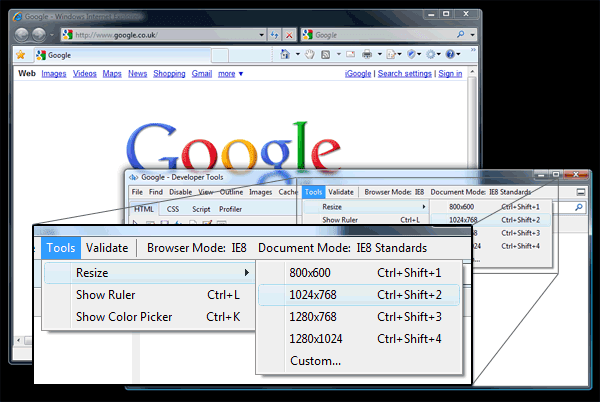
 Developer Tip Of The Day Website Screen Resolution Test In
Developer Tip Of The Day Website Screen Resolution Test In
 How To Configure Display Scaling In Windows 10
How To Configure Display Scaling In Windows 10
 Screen Resolution Browser Window Css Tricks
Screen Resolution Browser Window Css Tricks
 Ipad Screen Size Guide Amp Web Design Tips All The Specs You
Ipad Screen Size Guide Amp Web Design Tips All The Specs You
 Javascript Detect Change Screen Size Code Example
Javascript Detect Change Screen Size Code Example
 Choosing The Right Projector Resolution For Your Needs
Choosing The Right Projector Resolution For Your Needs
 Detect User Agent Browser Os Screen Resolution And Other
Detect User Agent Browser Os Screen Resolution And Other
 Get The Size Of The Screen Current Web Page And Browser
Get The Size Of The Screen Current Web Page And Browser
 Wrong Screen Resolution Detected Why Is A Smaller
Wrong Screen Resolution Detected Why Is A Smaller
 How To Get The Real Screen Size Screen Resolution By Using
How To Get The Real Screen Size Screen Resolution By Using
 What Are The Best Screen Sizes For Responsive Web Design
What Are The Best Screen Sizes For Responsive Web Design
 Screen Resolution Amp Browser Size In Google Analytics Adswerve
Screen Resolution Amp Browser Size In Google Analytics Adswerve
 How To Rotate A Laptop Or Pc Screen Flip Your Display On Its
How To Rotate A Laptop Or Pc Screen Flip Your Display On Its
 3 Ways To Check Your Screen Resolution Wikihow
3 Ways To Check Your Screen Resolution Wikihow
 Javascript Get A Screen Resolution Detection
Javascript Get A Screen Resolution Detection
 How To Get The Browser Viewport Dimensions Stack Overflow
How To Get The Browser Viewport Dimensions Stack Overflow
 How To Check And Change Screen Resolution Settings In Windows 10
How To Check And Change Screen Resolution Settings In Windows 10
![]() Your Screen Resolution Online Detect Display Resolution
Your Screen Resolution Online Detect Display Resolution
0 Response to "30 Check Screen Resolution Javascript"
Post a Comment