31 Export Html Page To Pdf Javascript
I will start with the simplest code for converting Html to PDF using JsPDF. Note that you may use window.open (pdf.output ('bloburl')) to debug, and then save the PDF file or send it as an... JavaScript is the easiest way to converting html to pdf and there are various JavaScript library is available for generating PDF from HTML. jsPDF is one of the best library to convert HTML to PDF using JavaScript. So, let's generate HTML to PDF using JavaScript. First creating an HTML Page for converting the HTML to PDF. Add the following code ...
 Export Html Table Data To Excel Using Javascript Jquery Is
Export Html Table Data To Excel Using Javascript Jquery Is
Generate PDF from HTML using the JavaScript API. First, you have to pass the HTML you would like to convert to PDFreactor. This can be done in two ways: Either pass the URL of the site (which means that the PDFreactor Web Service must have access to the URL) or capture the HTML you want to convert via JavaScript and pass it to PDFreactor as a ...

Export html page to pdf javascript. With export to PDF functionality, the HTML content is converted to PDF document and downloaded as a PDF file. There are many javascript libraries available for generating pdf from HTML. jsPDF is one of the best libraries to convert HTML pages to PDF using JavaScript. Convert HTML to PDF in Javascript using jsPDF with Example Download. August 3rd, 2021 Huzoor Bux HTML, ... It is a Paragraph tag for creating the paragraph --> HTML stands for <i> <u> Hyper Text Markup Language. </u> </i> It is used to create a web pages and applications. This language is easily understandable by the user and also be ... Jul 12, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
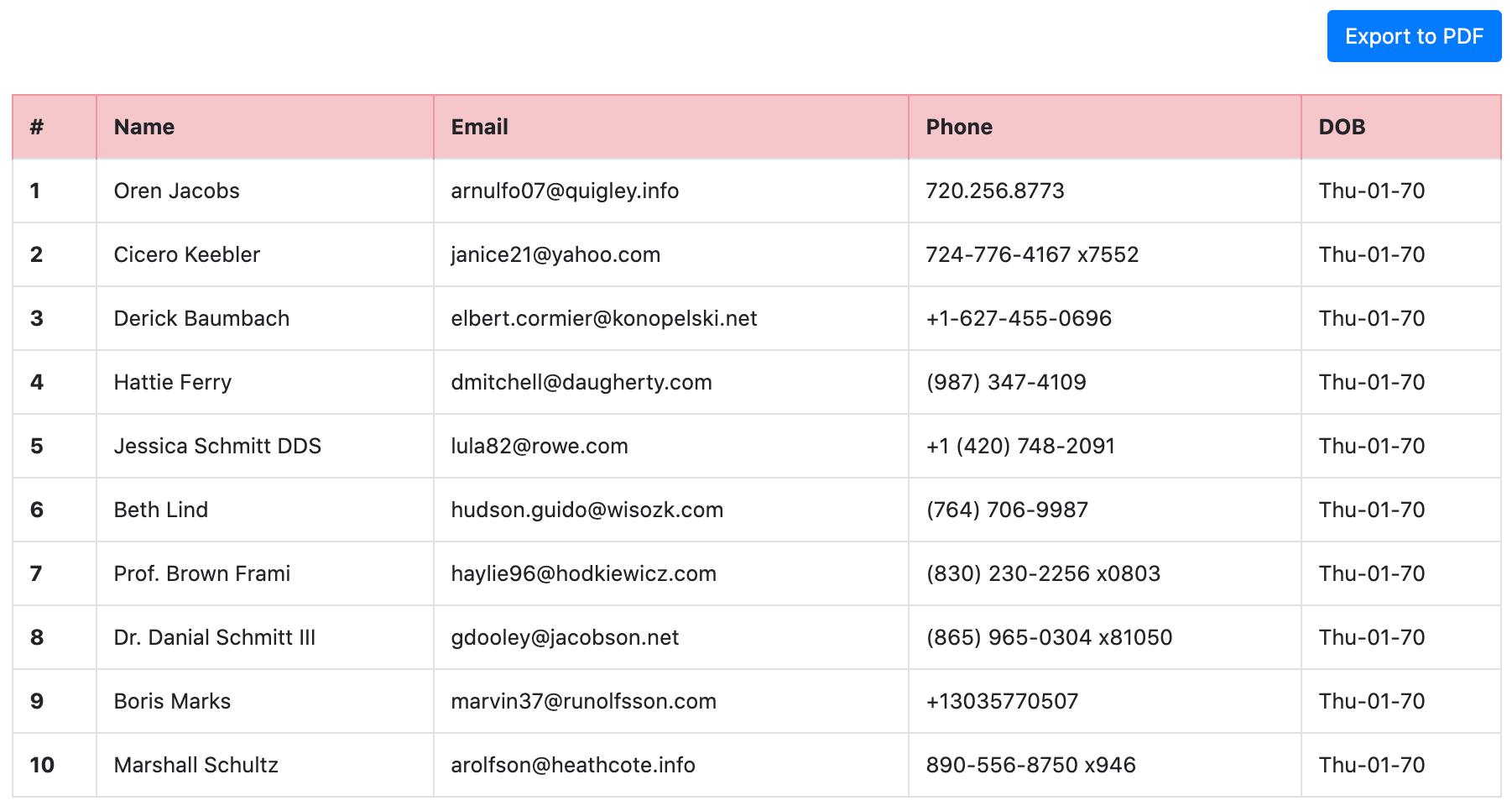
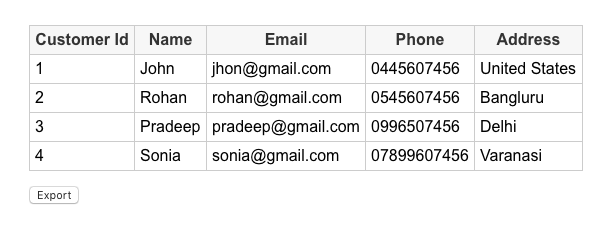
Read Tutorial and Download source code from CodexWorld - https://www.codexworld /convert-html-to-pdf-using-javascript-jspdf/HTML to PDF with JavaScrip... 3 weeks ago - Convert HTML to PDF JavaScript with PDFreactor! The JavaScript engine allows to transform your JavaScript based HTML into printable PDF. Explanation: When the Export Button is clicked, the Export JavaScript function gets called. Inside the Export function, the HTML Table is converted into a HTML5 Canvas using html2canvas plugin and then the HTML5 Canvas will be exported to PDF using the pdfmake plugin.
I Used Datatable JS plugin for my purpose of exporting an html table data into various formats. With my experience it was very quick, easy to use and configure with minimal coding. Below is a sample jquery call using datatable plugin, #example is your table id $(document).ready(function() { $('#example').DataTable( { dom: 'Bfrtip', buttons: [ 'copyHtml5', 'excelHtml5', 'csvHtml5', 'pdfHtml5 The script allows you to take "screenshots" of webpages or parts of it, directly on the user's browser. The screenshot is based on the information available on the page. jspdf. Generate PDF files in client-side JavaScript. Open the app ponent.html file and add the code in it. The process is as follows : The HTML node tree you want to transform into a PDF is first transformed into a canvas using html2canvas (line 4) Then, an empty PDF structure is created using an A4 format. By the way, we tell jsPDF to use mm as the unit for the next operations (line 5)
May 07, 2019 - Let's stay safe together, people! 👮 · Post your Coding Challenge Here You can also link to another Pen here, and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... JavaScript preprocessors can help make authoring JavaScript ... Convert HTML to PDF with VueJs. Using Api2Pdf's REST API, you can quickly send HTML to convert to a PDF. The first thing to do is grab an API key from portal.api2pdf . It only takes a minute. Next, view the javascript code for the VueJs component below. Take note of the various sections - most notably replace "YOUR-API-KEY" with your ...
Export HTML page to PDF on user click using JavaScript. Export HTML page to PDF on user click using JavaScript. When we click this button, the HTML page will convert to a PDF file. if you need to convert the HTML page to PDF on the page load then you should apply onload the event. Create an object new jsPDF () and assign it to the variable pdf Access the whole body of the page using $ ('body') and assign it to the section Html2canvas returns the canvas object. Once we have the canvas object we will use it to create an image using the build in toDataURL () function. toDataURL () function will return a base64 encoded image as string. Finally, we will use the jsPDF to create PDF document. Enough explanation lets dive into the actual code now.
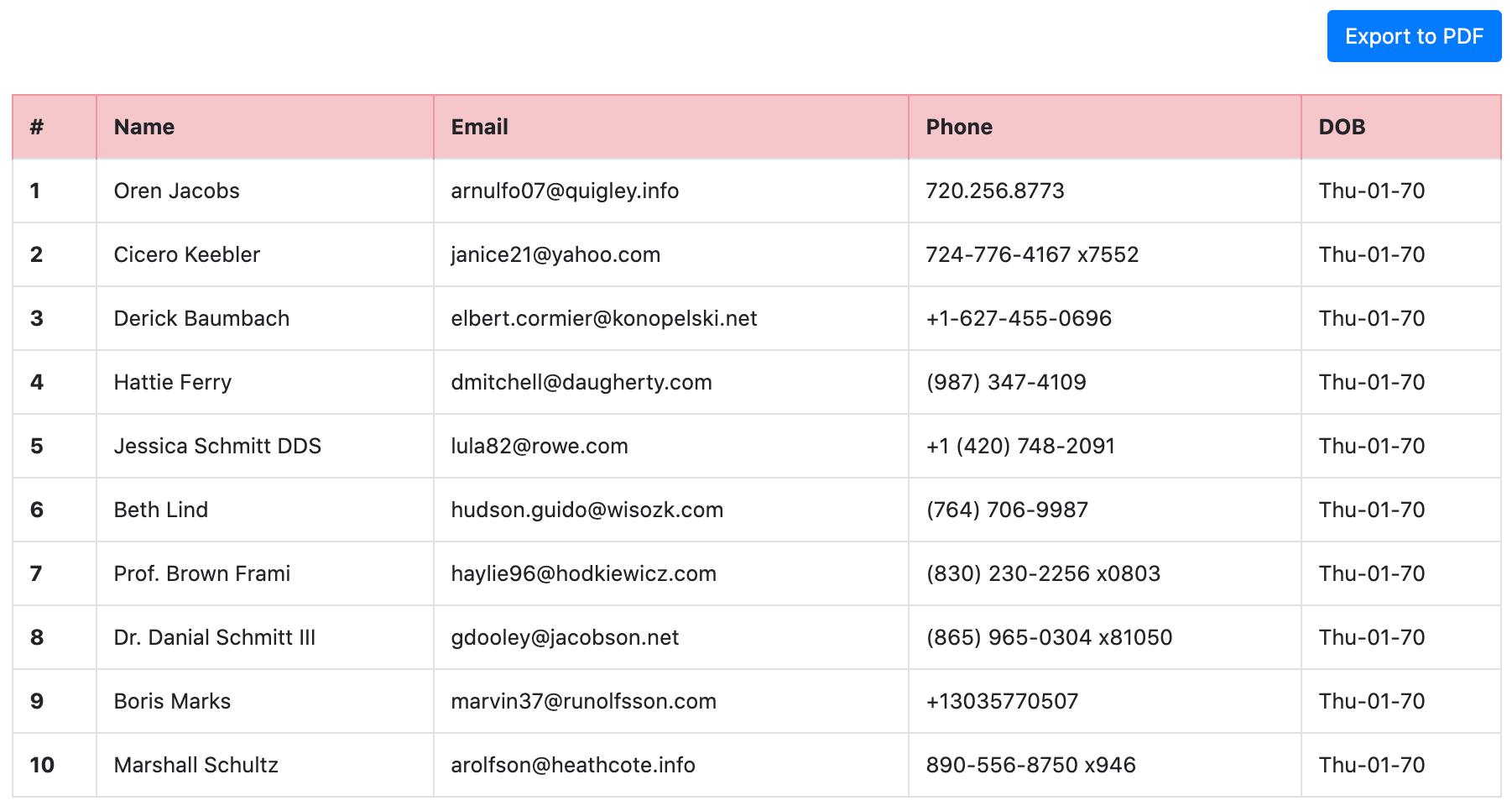
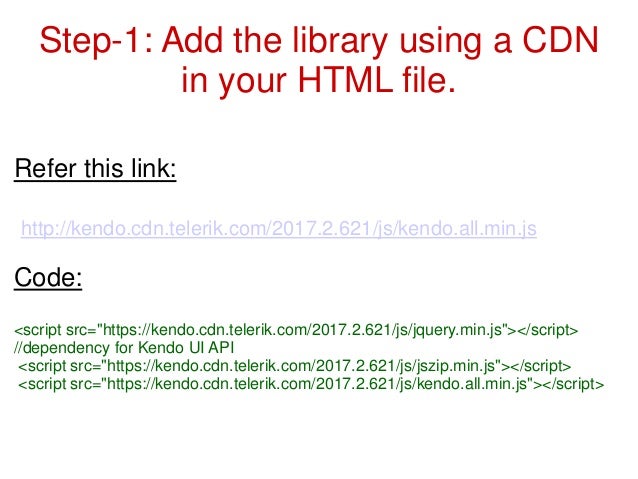
Add the following table in your HTML page. I will demonstrate how to generate PDF file of your HTML page with CSS using JavaScript and J query. Add the style of this HTML page. Add the "Print" button in this page, above the form tag. Add the following script in HTML page for converting it to pdf. Add other two scripts for converting the document. HTML to PDF demo app Our demo app contains a lengthy styled table and four buttons to export the table as a PDF. The app is built with basic HTML, CSS and vanilla JavaScript, but you could easily create the same output using your UI framework or library of choice. Each export button generates the PDF using a different approach. Exporting a HTML page as a Microsoft word document can be done in different ways. There are plugins available in jQuery, JavaScript for implementing this in client side. When, the HTML file is simple without any complex markup, then it is a simple thing to export the HTML content to a word document. I doesn't even need any third-party libraries.
Export HTML page into PDF File using Javascript. This post help you download your entaire webpage in pdf format using javascript based on id. But this script will work only for content, it will not accept any styles you are used in website. It will work based on id , I am using id name is pdfdiv so this section only will export as a pdf ... Below we show how to convert web pages to PDF documents Step 1: Paste your web page URLs. Multiple web pages can be converted at a time. Paste each URL on a separate line. Step 2: Save PDF results. Click Convert HTML to PDF and wait until processing completes. Then press Download and save your PDF documents. A few months back I wrote an article on how to convert html to pdf using javascript. But there are few limitations with that code. Especially in comments so many readers asking support for long html pages. So, here finally I wrote code from scratch to support multipage when generating pdf for long html pages. Demo download
When user click on GeneratePDF button, I need to export the html page into a PDF file. I am successfully exporting HTML page into PDF file but for the first click only I am able to download data into PDF but from the second click I am unable to download the data to PDF file. I am not sure where I went wrong in the code. Please check the code here: Images are rendered on the web page; Any element under HTML DOM elements example DIV; To Export the generated HTML on the webpage to PDF, we have to write code to handle this. JsPDF opensource library is a popular javascript framework to handle pdf/HTML manipulation in client side. With export to PDF functionality, the HTML content is converted to a PDF document and downloaded as a PDF file. In the dynamic web application, a server-side script is used to convert HTML to PDF and generate PDF file using PHP. If you want a client-side solution to generate PDF document, JavaScript is the easiest way to convert HTML to PDF.
Export HTML page to PDF on user click using JavaScript. 0 votes . 1 view. asked Mar 28 in Web Technology by Jake (7k points) I want to export the HTML page into a PDF file when the user clicks GeneratePDF button. I have successfully exported the HTML page into a PDF file but from the second click, I am unable to download the data to a PDF file. ... Nov 24, 2017 - In some applications, there can be a scenario to generate pdf from current page. It is possible using JQuery and jsPDF. Lets check sample code for generating PDF Add libraries- JQuery and jsPDF The open () method will open a new window. I am creating a HTML page in the new window and adding the style and table contents to the window. Once the page is created, I’ll close the window and print the contents of the window as it is. Save the file as PDF.
Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! In PDF.JS Tutorial 1 we discussed how PDF.JS can be used to show a preview of the PDF. The application can navigate pages of the PDF using PDF.JS APIs. In Tutorial 2 we discussed how PDF.JS, being a complete PDF viewer, can be also open a password protected PDF.. In Tutorial 3 we discussed about the loading callback, which can be used in showing a progress bar when PDF is being loaded. Sep 25, 2019 - A personal project I'm currently working on involves turning a styled HTML node tree into a printable PDF asset on client side. I will share with you my solution, which I believe is very easy to use…
Generating PDF file format in client-side JavaScript is now trivial with a great library we have probably heard of. The library allows you to select the DOM (Document Object Model) elements that you wish to publish as PDF content. Exporting generic HTML/CSS to PDF has been an open question without a definitive answer for quite a long time. jsPDF Tutorial to Export HTML Table to Excel and PDF Document Using jsPDF-Autotable Library in Javascript Full Tutorial For Beginners ; Node.js HTML2PDF.js Library Example to Convert Raw HTML to PDF Document in Javascript Full Project For Beginners Client-side HTML-to-PDF rendering using pure JS. Contribute to eKoopmans/html2pdf.js development by creating an account on GitHub.
Here, The window.print () is the inbuilt function to pint the current window. The printFunction () is user define javascript function which you call from HTML object. By clicking on the button, the user can save the HTML page as PDF or can download it. The print () function supports almost all the popular web browsers like Google Chrome ... May 29, 2020 - In this blog, I will demonstrate how to generate a PDF file of your HTML page with CSS using JavaScript and Jquery. Convert HTML To PDF, generate PDF from html. However, used it for this exact ... i use javascript to add entries to the queue. Similarly you could wrap it in a service. To control how things get printed though you're under the same limitation as chrome print (e.g. css and js to create a print friendly view) ... I used jsPDF and dom-to-image library to export HTML to PDF...
Once we have have downloaded jsPDF, just create it's object " var doc = new jsPDF () " and then directly export HTML to PDF as shown below. If you want to include image in HTML to PDF conversion using Javascript in jsPDF, you can include base64 code of the image, so here is the complete fiddle example, which includes image also in conversion. How to use jsPDF to convert HTML to PDF file dynamically when user click the link. This video will guide you how to export HTML element to PDF file via jsPDF...
 Exporting Multi Page Dash App To Pdf With Entire Layout
Exporting Multi Page Dash App To Pdf With Entire Layout
 How To Create Pdf Reports In React
How To Create Pdf Reports In React
 How To Generate A Pdf With Jquery Pdf Generator Tips Bytescout
How To Generate A Pdf With Jquery Pdf Generator Tips Bytescout
 How To Export Generate Convert Html Css To Pdf Using Javascript
How To Export Generate Convert Html Css To Pdf Using Javascript
 Exporting And Downloading Offline Help Center
Exporting And Downloading Offline Help Center
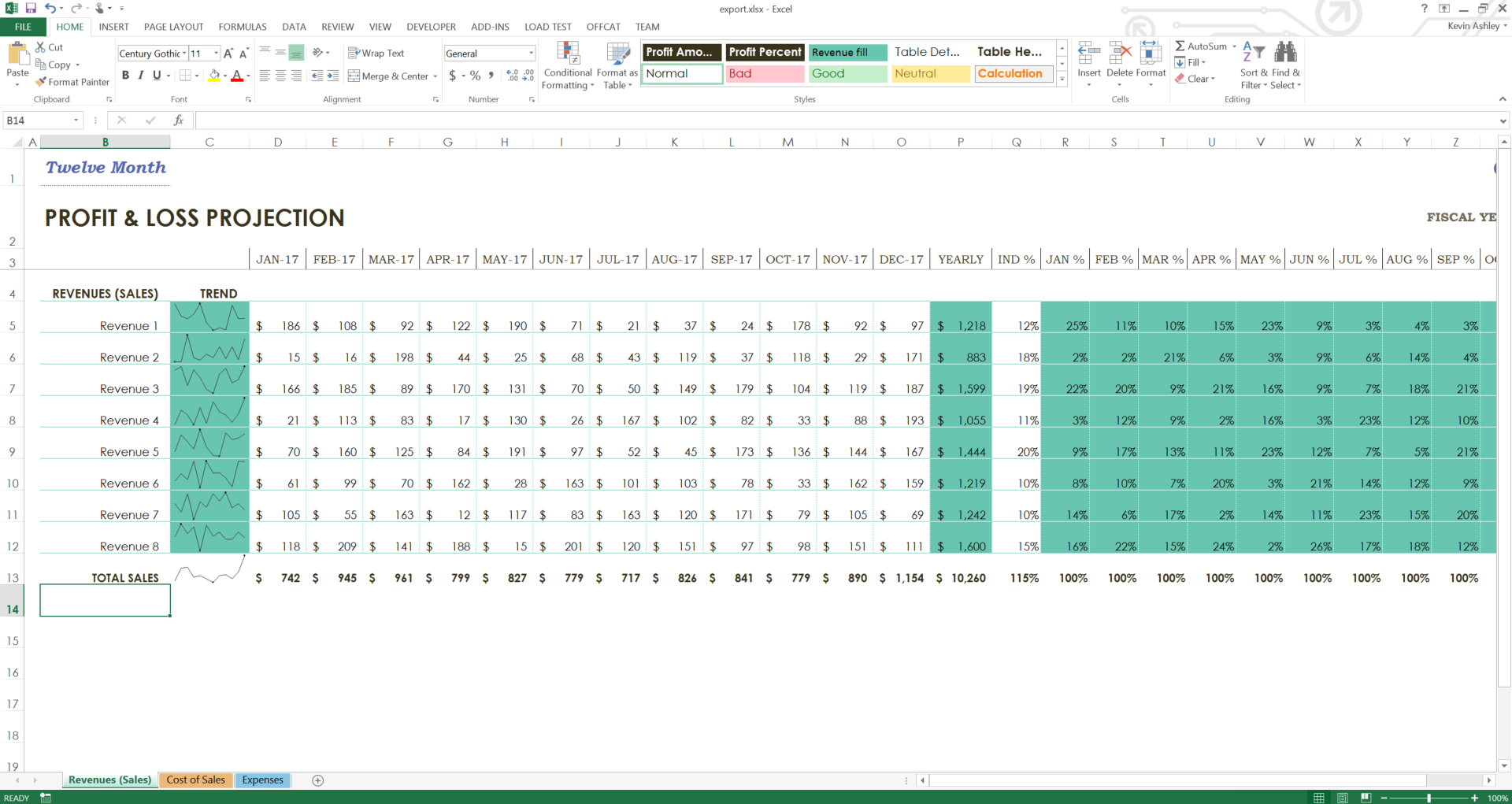
 How To Import Export Excel Spreadsheets Using Javascript
How To Import Export Excel Spreadsheets Using Javascript
 Generate Multipage Pdf Using Single Canvas Of Html Document
Generate Multipage Pdf Using Single Canvas Of Html Document
 Create Html5 Canvas Documents In Animate
Create Html5 Canvas Documents In Animate
 Convert Html To Pdf Html To Pdf Converter Pdfreactor
Convert Html To Pdf Html To Pdf Converter Pdfreactor
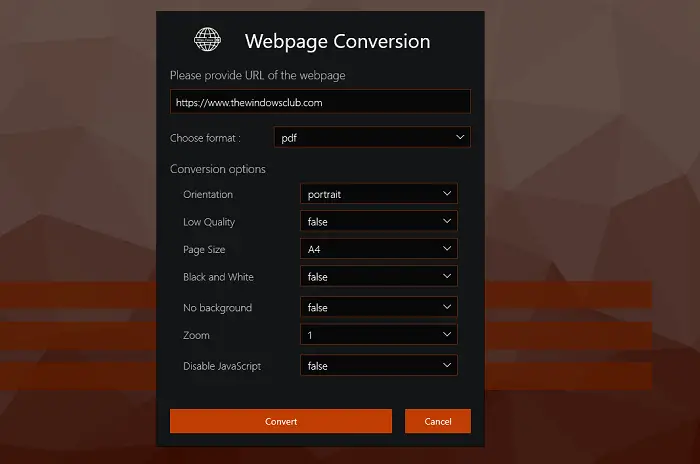
 Webpage Conversion Tool Export Webpage Html To File File
Webpage Conversion Tool Export Webpage Html To File File
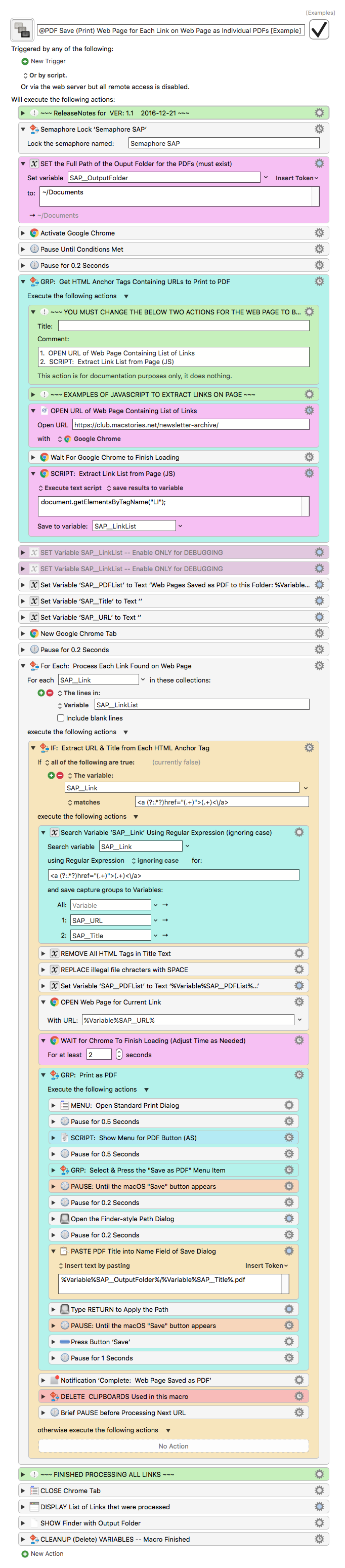
 Pdf Save Print Web Page For Each Link On Web Page As
Pdf Save Print Web Page For Each Link On Web Page As
 Wysiwyg Html Editor Collaborative Rich Text Editor Ckeditor
Wysiwyg Html Editor Collaborative Rich Text Editor Ckeditor
Convert Html Css Content To A Sleek Multiple Page Pdf File
 Laravel 8 Pdf Tutorial Generate Pdf In Laravel With Dompdf
Laravel 8 Pdf Tutorial Generate Pdf In Laravel With Dompdf
 How To Export Html Content To Pdf Format In Delphi
How To Export Html Content To Pdf Format In Delphi
 Html To Pdf Javascript Export Html Css To Pdf Using Javascript
Html To Pdf Javascript Export Html Css To Pdf Using Javascript

 How To Convert Html Into Pdf In Angular 10 Therichpost
How To Convert Html Into Pdf In Angular 10 Therichpost
 How To Convert Html Into Pdf In Angular 11 Itsolutionstuff Com
How To Convert Html Into Pdf In Angular 11 Itsolutionstuff Com
 Export Html Table Data To Excel Csv Png And Pdf Using
Export Html Table Data To Excel Csv Png And Pdf Using
 Javascript Html5 Scheduler Pdf Export Paged By Month
Javascript Html5 Scheduler Pdf Export Paged By Month
 Html To Pdf Javascript Export Html Css To Pdf Using Javascript
Html To Pdf Javascript Export Html Css To Pdf Using Javascript
Popular Javascript And Jquery Pdf Viewer Plugins
 How To Export Generate Convert Html Css To Pdf Using Javascript
How To Export Generate Convert Html Css To Pdf Using Javascript
 10 Best Table Export Plugins In Javascript Jquery Script
10 Best Table Export Plugins In Javascript Jquery Script
 Html To Pdf Javascript Export Html Css To Pdf Using Javascript
Html To Pdf Javascript Export Html Css To Pdf Using Javascript
 File Format Options For Pdf Export Adobe Acrobat
File Format Options For Pdf Export Adobe Acrobat
 Javascript Html5 Scheduler Pdf Export Paged By Month
Javascript Html5 Scheduler Pdf Export Paged By Month
 1 Export Html Table To Pdf Using Jquery Tutorialswebsite
1 Export Html Table To Pdf Using Jquery Tutorialswebsite

0 Response to "31 Export Html Page To Pdf Javascript"
Post a Comment