27 Checkbox Click Event In Javascript
onClick is invoked whena mouse click is done on the checkbox <input type=checkbox onClick="output()"> Result : CB1: onBlur: Executes some code when the check box loses focus using tab <input type=checkbox onBlur="output()"> Result : CB1: onFocus: Executes some code when the check box gets the focus using tab <input type=checkbox onFocus="output()"> Result : CB1 // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */
 Spfx Can T Get Alert For When A Checkbox Is Checked For A
Spfx Can T Get Alert For When A Checkbox Is Checked For A
Event handlers typically have names that begin with on, for example, the event handler for the click event is onclick. To assign an event handler to an event associated with an HTML element, you can use an HTML attribute with the name of the event handler. For example, to execute some code when a button is clicked, you use the following:

Checkbox click event in javascript. eventi checkbox javascript; checkbox event listenet; click event for checkbox in javascript; addEventListener can only here one checkbox click; listen for all checkbox change javascript; checkbox event ; js listener for chebox; event in checkbox; javascript addeventlistener on checkbox; js checkbox add event listener; check eventi javascptr example Code language: JavaScript (javascript) Click this link to see the demo. In this example, the event handler is executed as if the click event were generated by user actions. If the event comes from the user actions, the event.isTrusted property is set to true. In case the event is generated by code, the event.isTrusted is false. 5/3/2019 · Let’s start binding click event to checkbox using JavaScript. To attach an onclick event to the checkbox, we need to get the reference of the HTML checkbox element using the ID, and then we bind it to JavaScript function. HTML < input type = " checkbox " id = " agree " value = " I am Agree! " > Do you agree? JavaScript
The problem is how you've attached the listener: <input type="checkbox" ... onchange="doalert(this.id)"> Inline listeners are effectively wrapped in a function which is called with the element as this.That function then calls the doalert function, but doesn't set its this so it will default to the global object (window in a browser).. Since the window object doesn't have a checked property ... The JavaScript function above looks at the "checked" property of the DOM element that represents the checkbox that has been clicked on. If the property is set to TRUE, it means that the checkbox has been ticked. Similarly, if it is FALSE, then it means that the checkbox is NOT ticked. Detect checkbox change with JQuery. Update. As of jQuery 1.3, the .toggleClass() part of this code doesn't appear to work. In fact, it is being fired twice on each click. The problem has arisen because event bubbling is now supported for the .trigger() method. As the documentation states, "All triggered events now bubble up the DOM tree. For example if you trigger an event on a [checkbox] then it will trigger on that element ...
Enable and disable checkbox. We can disable or enable a checkbox by managing its disabled property. Here is an example on how to make a checkbox enable or disable. We have used getElementByID to know about the checkbox. document.getElementById ('ck1').disabled=true; To make it enabled we have to use like this. 6/9/2017 · The CheckBox has been assigned a JavaScript OnClick event handler. When the CheckBox is clicked, the ShowHideDiv JavaScript function is executed. Inside this function, based on whether CheckBox is checked (selected) or unchecked (unselected), the HTML DIV with TextBox is shown or hidden. <script type="text/javascript">. You can use the prop () method to check or uncheck a checkbox, such as on click of a button. The method requires jQuery 1.6+.
function myFunction () {. // Get the checkbox. var checkBox = document.getElementById("myCheck"); // Get the output text. var text = document.getElementById("text"); // If the checkbox is checked, display the output text. if (checkBox.checked == true) {. text.style.display = "block"; } else {. The click() method. Some day you might find yourself writing code, which relies on the event being fired. To make sure the event fires, call the click() method of the checkbox element, like this: document.getElementById('checkbox').click(); However, this toggles the checked status of the checkbox, instead of specifically setting it to true or ... To trigger a JavaScript click event, let us see the example of mouse hover.ExampleLive Demo<!DOCTYPE html> Hover over the button. ...
How about putting the checkbox into the label, making the label automatically "click sensitive" for the check box, and giving the checkbox a onchange event? <label ..... ><input type="checkbox" onchange="toggleCheckbox(this)" .....> function toggleCheckbox(element) { element.checked = !element.checked; } This will additionally catch users using ... There is a problem with the onchange event is that it is not called until the checked state has been updated and since Internet Explorer does not fire the onChange event till the checkbox loses focus so it will create different results than in Google chrome and other browsers so to avoid all this I recommend you stick to the onclick event. 21/8/2021 · Angular 12 11 Checkbox Checked Event Tutorial Tuts Make How To Check And Uncheck A Checkbox With Jquery The Javarevisited How To Find All Checked Checkboxes In Jquery
Returns a reference to the form that contains the checkbox. indeterminate. Sets or returns the indeterminate state of the checkbox. name. Sets or returns the value of the name attribute of a checkbox. required. Sets or returns whether the checkbox must be checked before submitting a form. type. Returns which type of form element the checkbox is. The CheckBox has been assigned a JavaScript OnClick event handler. When the CheckBox is clicked, the ShowHideDiv JavaScript function is executed. Inside this function, based on whether CheckBox is checked (selected) or unchecked (unselected), the HTML DIV with TextBox is shown or hidden. Can I add an eventListener in JavaScript to a checkbox or do I have to use the attribute in html onclick = someFunc() to trigger a function. I set a up a fiddle where I tried to add an eventListener, but that does not give me the expected output.
Since changing a checkbox value doesn't trigger any event, of course it won't trigger neither 'click' nor 'change' event. They must be triggered separately or together on whatever the case, and the listeners must be specific as well, and new Event ('change') works just fine. It was a matter of how to trigger and listen the events. Here you have two checkboxes as Present Address and Permanent Address with text boxes to display the address when clicked. Onclick function is used to call a JavaScript function to display the Address text when checked. With text box style as style="display:none" display visibility property as hidden. Code language: JavaScript (javascript) When you click the button, you can call the check () function to select all checkboxes. Next time, when you click the button, it should uncheck all the checkboxes. To do this switch, you need to reassign the click event handler whenever the click event fires.
Check/Uncheck all Checkboxes on Button Click using JavaScript. In this article, we will learn how to code select/Unselect (check/uncheck) all Checkboxes on Button Click by using JavaScript. This JavaScript function is used to check (select), unselect (uncheck) all checkboxes by just clicking one button. The CheckBox has been assigned a JavaScript OnClick event handler. When the CheckBox is clicked, the EnableDisableTextBox JavaScript function is executed. Inside this function, based on whether CheckBox is checked (selected) or unchecked (unselected), the TextBox is enabled or disabled by setting the disabled property to false or true respectively. 8/7/2020 · javascript event listener checkbox. javascript by slgotting on Jul 08 2020 Comment. 9. //js var checkbox = document.querySelector ("input [name=checkbox]"); checkbox.addEventListener ( 'change', function () { if (this.checked) { // Checkbox is checked.. } else { // Checkbox is not checked.. } }); //jquery $ ('input [name=checkbox]').change ...
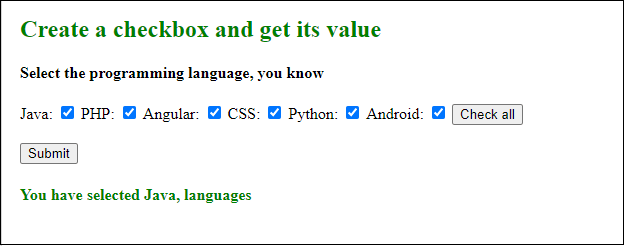
Here, you click on the Check all button, it will mark all the programming language checkboxes. After that, click on the Submit button to get the response. Although you can select the language one by one by marking an individual checkbox and then click on the Submit button to get the result. Output: When you have not selected anything Summary: in this tutorial, you'll learn about the JavaScript change event of the input text, radio button, checkbox, and select elements. The change event occurs when the element has completed changing. To attach an event handler to the change event of an element, you can either call the addEventListener() method: 1. Using jQuery # Example 1 - With List box. Create a List box and a checkbox for select or unselect all options in List. HTML. In HTML creating a checkbox and a list box that contains usernames.
How to Check/Uncheck the checkbox using JavaScript ? Create a javascript function. Use window.addEventListener: It allows adding event listeners on any HTML document or other objects that support events. Use window.onload function: It is used to perform the task as soon as the page refresh or loading. The CheckBox has been assigned a JavaScript OnClick event handler. When the CheckBox is clicked, the ShowHideDiv JavaScript function is executed. Inside this function, based on whether CheckBox is checked (selected) or unchecked (unselected), the HTML DIV with TextBox is shown or hidden.
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint
 Jquery Datatable Checkbox Click Event Jquery Datatables How
Jquery Datatable Checkbox Click Event Jquery Datatables How
 Why Does Preventdefault On Checkbox Click Event Returns True
Why Does Preventdefault On Checkbox Click Event Returns True
 Multiple Checkbox Handling By React Js By Tariqul Islam
Multiple Checkbox Handling By React Js By Tariqul Islam
 Remove The Javascript Object From Array With Checkbox In
Remove The Javascript Object From Array With Checkbox In
 The Javascript Checkbox Checked Sets Or Returns The Value Of
The Javascript Checkbox Checked Sets Or Returns The Value Of
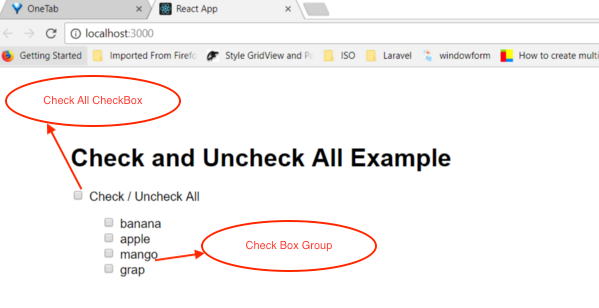
 How To Select All Checkboxes Using Javascript Javatpoint
How To Select All Checkboxes Using Javascript Javatpoint
 Multiple Checkbox Handling By React Js By Tariqul Islam
Multiple Checkbox Handling By React Js By Tariqul Islam
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint
 Checkbox Set True False Checkbox Click Event On Jquery And
Checkbox Set True False Checkbox Click Event On Jquery And
 Angular 9 8 7 How To Get Multiple Checkbox Value Object And
Angular 9 8 7 How To Get Multiple Checkbox Value Object And

 Get Value From Multiple Checkbox In Php Using Javascript
Get Value From Multiple Checkbox In Php Using Javascript
 Angular 12 Checkbox Tutorial With Multi Checkbox Validation
Angular 12 Checkbox Tutorial With Multi Checkbox Validation
 Checkbox Onclick Event Code Example
Checkbox Onclick Event Code Example
 Css Selector Guide For Google Tag Manager Simo Ahava S Blog
Css Selector Guide For Google Tag Manager Simo Ahava S Blog
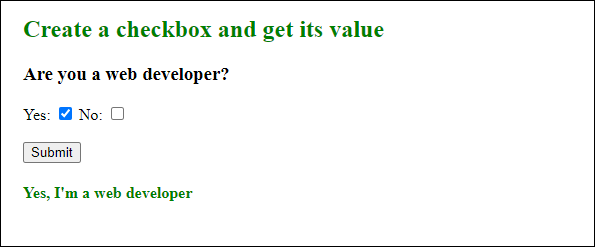
 How Do You Check If An Html Form Checkbox Field Is Checked In
How Do You Check If An Html Form Checkbox Field Is Checked In
 Checkbox Checked Javascript Html Example Code Eyehunts
Checkbox Checked Javascript Html Example Code Eyehunts
 Gtm Blueprint Checkbox Click Counter Blue Moon Digital
Gtm Blueprint Checkbox Click Counter Blue Moon Digital
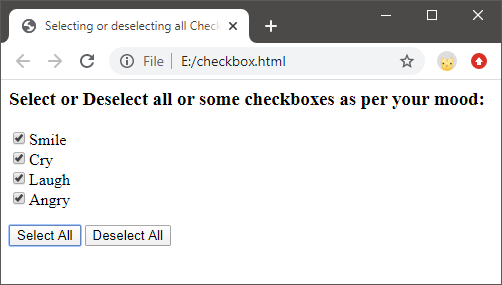
 How To Select Checkbox And Radio Button In Selenium Webdriver
How To Select Checkbox And Radio Button In Selenium Webdriver
 How To Get All Selected Checkboxes In An Array Using Jquery
How To Get All Selected Checkboxes In An Array Using Jquery
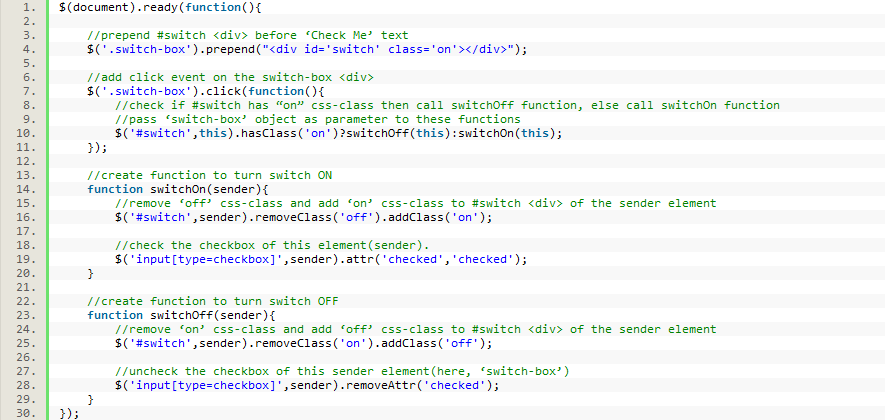
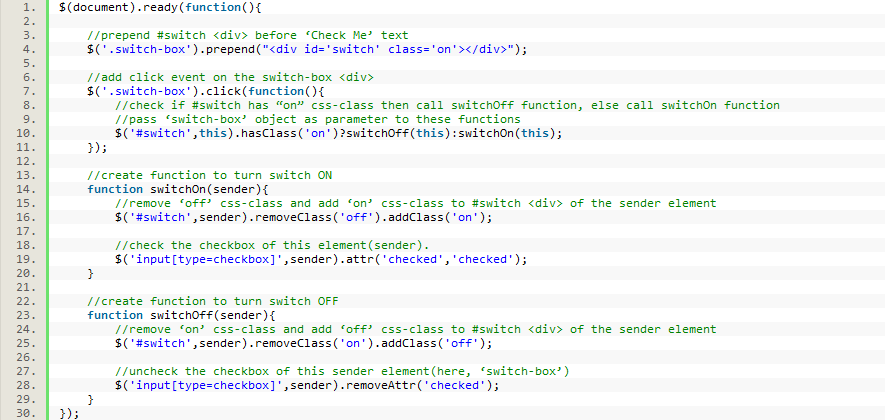
 Converting Html Checkbox Into Sexy Switch Using Jquery And
Converting Html Checkbox Into Sexy Switch Using Jquery And
 How To Build A Custom Toggle Switch With React Digitalocean
How To Build A Custom Toggle Switch With React Digitalocean
 Angular Material Table With Selection Master Toggle Should
Angular Material Table With Selection Master Toggle Should
 Get Value From Multiple Checkbox In Php Using Javascript
Get Value From Multiple Checkbox In Php Using Javascript
 Jquery Get All Checkbox Click Events Code Example
Jquery Get All Checkbox Click Events Code Example
0 Response to "27 Checkbox Click Event In Javascript"
Post a Comment