28 How To Declare Array In Javascript
Mar 03, 2021 - Guide to JavaScript Declare Array. Here we discuss various ways of declaring an array in javascript along with examples and its code implementation. The Array.from () method ¶ The Array.from () method will return an array object from any JavaScript object with the length property or an iterable object.
 Hacks For Creating Javascript Arrays
Hacks For Creating Javascript Arrays
Arrays in javascript are not like arrays in other programming language. They are just objects with some extra features that make them feel like an array. It is advised that if we have to store the data in numeric sequence then use array else use objects where ever possible.

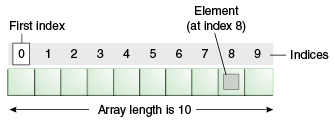
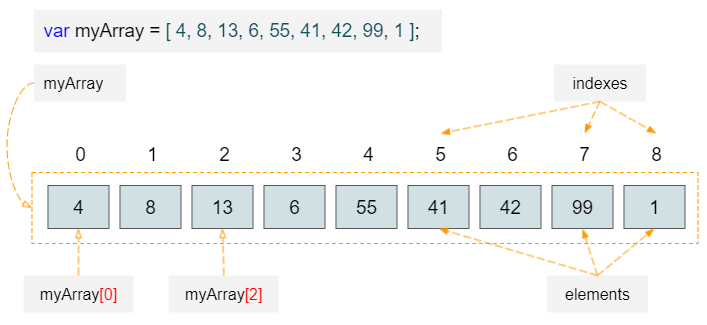
How to declare array in javascript. You access an array element by referring to the index number: const cars = ["Saab", "Volvo", "BMW"]; let x = cars [0]; // x = "Saab". Try it Yourself ». Note: Array indexes start with 0. [0] is the first element. [1] is the second element. I'm just learning JavaScript and it seems like there are a number of ways to declare arrays. var myArray = new Array () var myArray = new Array (3) var myArray = ["apples", "bananas", "oranges"] A JavaScript array is initialized with the given elements, except in the case where a single argument is passed to the Array constructor and that argument is a number (see the arrayLength parameter below).
The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects. Description. Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations. Neither the length of a JavaScript array nor the types of its elements are fixed. In Javascript how to empty an array. Javascript Front End Technology Object Oriented Programming. There are multiple ways to clear/empty an array in JavaScript. You need to use them based on the context. Let us look at each of them. Assume we have an array defined as −. let arr = [1, 'test', {}, 123.43]; An array in JavaScript can declare in two ways. Array Literal : Creating an array is easy with using an array literal. it takes two square brackets and array values separated by a comma.
Dec 16, 2010 - These two declarations look strikingly similar yet produce entirely different results. Moreover, lets say someone edits the second statement because they now only want to predefine one element, the number 8, in array b. It’s quite likely they might modify it to the following (and who could ... Creating an Array There are two ways to create an array in JavaScript: The array literal, which uses square brackets. The array constructor, which uses the new keyword. In JSON, array values must be of type string, number, object, array, boolean or null. In JavaScript, array values can be all of the above, plus any other valid JavaScript expression, including functions, dates, and undefined.
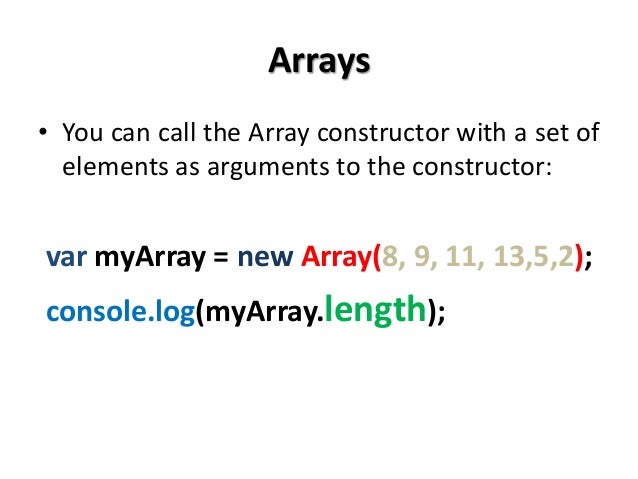
You can declare an array with the "new" keyword to instantiate the array in memory. Here’s how you can declare new Array() constructor: let x = new Array(); - an empty array; let x = new Array(10,20,30); - three elements in the array: 10,20,30; let x = new Array(10); - ten empty elements in array: ,,,,, let x = new Array('10'); - an array with 1 element: ‘10’ Let's see an example where the array has five elements: 13/5/2021 · Arrays in JavaScript can work both as a queue and as a stack. They allow you to add/remove elements both to/from the beginning or the end. In computer science the data structure that allows this, is called deque. Methods that work with the end of the array: pop. Extracts the last element of the array and returns it: 30/1/2011 · 1. [...Array(6)].map(x => 0);is an excellent solution and was very helpful for me! With a slight modification it can be used to create an array that counts integers (just like your typescript safe example): [...Array(6)].map((x, i) => i);results in [0, 1, 2, 3, 4, 5]– Joshua EvansOct 23 '20 at 20:56.
Jul 28, 2019 - by Glad Chinda Hacks for Creating JavaScript ArraysInsightful tips for creating and cloning arrays in JavaScript.Original Photo by Markus Spiske on UnsplashA very important aspect of every programming language is the data types and structures available in the language. Introduction to Dynamic Array in JavaScript. Dynamic Array in JavaScript means either increasing or decreasing the size of the array automatically. JavaScript is not typed dependent so there is no static array. JavaScript directly allows array as dynamic only. We can perform adding, removing elements based on index values. Mutating arrays. When you pass an array into a function in JavaScript, it is passed as a reference. Anything you do that alters the array inside the function will also alter the original array ...
Also know, how many ways can you declare an array in JavaScript? There are basically two ways to declare an array. How do you access an array in JavaScript? 2 Answers. Arrays are accessed using their integer indexes. Since this is an array inside an array, you use [1] to access the inner array, then get the first item in that array with [0] . 3 ways to declare arrays in javascript jQuery Sam Deering He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 ... In JavaScript, array is a single variable that is used to store different elements. It is often used when we want to store list of elements and access them by a single variable. Unlike most languages where array is a reference to the multiple variable, in JavaScript array is a single variable that stores multiple elements. Declaration of an Array
Get code examples like"how to declare 3d array in javascript". Write more code and save time using our ready-made code examples. JavaScript provides many functions that can solve your problem without actually implementing the logic in a general cycle. Let's take a look. Find an object in an array by its values - Array.find. Let's say we want to find a car that is red. We can use the function Array.find. let car = cars.find(car => car.color === "red"); Three Ways to Declare an Array in JavaScript You can declare JavaScript arrays: by using the array constructor, the literal notation, or by calling methods with array return types.
An array is a special type of variable that stores multiple values using a special syntax. An array can be created using array literal or Array constructor syntax. Array literal syntax: var stringArray = ["one", "two", "three"]; Array constructor syntax: var numericArray = new Array (3); The two-dimensional array is a collection of items which share a common name and they are organized as a matrix in the form of rows and columns.The two-dimensional array is an array of arrays, so we create an array of one-dimensional array objects. The following program shows how to create an 2D array : Sep 11, 2020 - This tutorial introduces you to JavaScript array type and demonstrates the unique characteristics of JavaScript arrays via examples.
Like variables, arrays too, should be declared before they are used. Use the var keyword to declare an array. Array initialization refers to populating the array elements. Array element values can be updated or modified but cannot be deleted. Declaring and Initializing Arrays. To declare an initialize an array in Typescript use the following ... You can find the length of an array by using the Array property called length: here we can see that the array has now six elements, and the three elements that have not been assigned a value are undefined.. The push() method. The push() method allows to add one or several items to an array. The push() method can receive an unlimited number of parameters, and each parameter represents an item ... This is a normal array. In this, we declare an array in such a way the indexing will start from 0 itself. 0 will be followed by 1, 2, 3, ….n. var characters = [“AB”, “CD”, “XY”]; var in a key use to declare any variable. “characters” is the name of the array. AB, CD, XY are values stored in the array.
Now to initialize that array object, JavaScript provides three ways: First, Array declaration and initialization using JavaScript Array Literals. Second, it's declaration and initialization using JavaScript Array directly (new keyword). Third, it's declaration and initialization using JavaScript Array constructor (new keyword). May 30, 2014 - Connect and share knowledge within a single location that is structured and easy to search. ... Javascript array declaration: new Array(), new Array(3), ['a', 'b', 'c'] create arrays that behave differently Dec 20, 2016 - And second, if I switch to the square bracket syntax, is there any way to declare an array and set its length all on one line, or do I have to do something like this: ... standard js also advise against using new Array() in general, but it's okay with specifying size.
CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun. JavaScript - The Arrays Object, The Array object lets you store multiple values in a single variable. It stores a fixed-size sequential collection of elements of the same type. An array is use JS this Keyword JS Debugging JS ... days between two dates in JavaScript JavaScript String trim() JavaScript timer Remove elements from array JavaScript localStorage JavaScript offsetHeight Confirm password validation Static vs Const How to Convert Comma Separated String ...
For this reason, we can say that a JavaScript multidimensional array is an array of arrays. The easiest way to define a multidimensional array is to use the array literal notation. To declare an empty multidimensional array, you use the same syntax as declaring one-dimensional array: let activities = []; JavaScript has different ways to declare an empty array. One way is to declare the array with the square brackets, like below. var array1 = []; The other way is to use the constructor method by leaving the parameter empty. Nov 23, 2013 - Underscore.js is the most popular way of complementing JavaScript’s Spartan standard library. It comes with the function ... is not very self-explanatory and Underscore.js is as close to a standard as it gets. Therefore, it is best to create filled arrays via

How To Pass An Array Of Characters As A Parameter To A
Push Two Values To An Empty Array In Javascript
 Javascript Array Creating Array
Javascript Array Creating Array
 Es6 Set Vs Array What And When By Maya Shavin
Es6 Set Vs Array What And When By Maya Shavin
 Lists And Arrays In React Often You Ll Have A Data
Lists And Arrays In React Often You Ll Have A Data
 Arrays The Java Tutorials Gt Learning The Java Language
Arrays The Java Tutorials Gt Learning The Java Language
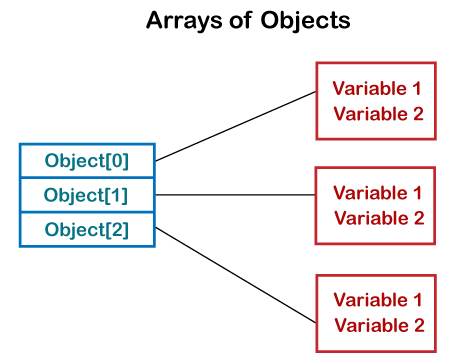
 How To Create Array Of Objects In Java Javatpoint
How To Create Array Of Objects In Java Javatpoint
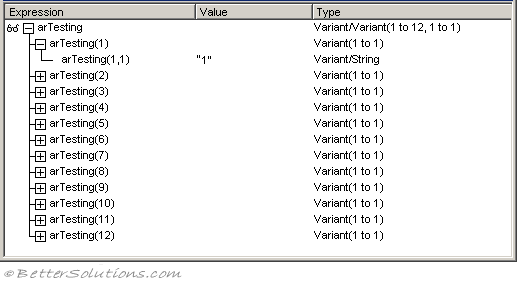
 Excel Cells Amp Ranges Working With Arrays
Excel Cells Amp Ranges Working With Arrays
 Creating A List Of Objects Inside A Javascript Object Stack
Creating A List Of Objects Inside A Javascript Object Stack
 Javascript Array With Examples
Javascript Array With Examples
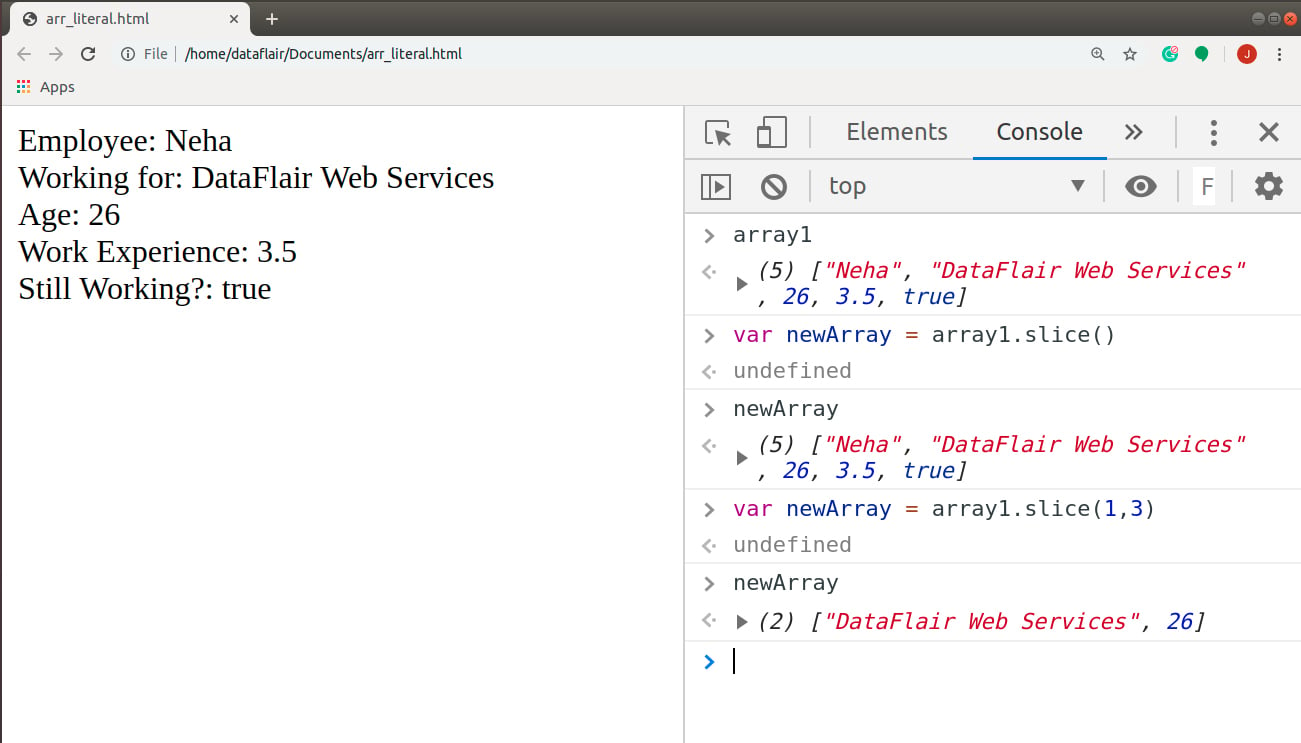
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 How To Find Even Numbers In An Array Using Javascript
How To Find Even Numbers In An Array Using Javascript
 Javascript Array Reduce Amp Reduceright Reducing An Array Into
Javascript Array Reduce Amp Reduceright Reducing An Array Into
 The Beginner S Guide To Javascript Array With Examples
The Beginner S Guide To Javascript Array With Examples
 Tools Qa Array In Javascript And Common Operations On
Tools Qa Array In Javascript And Common Operations On
 Passing Arrays To Javascript Web Resources As Parameter Crm
Passing Arrays To Javascript Web Resources As Parameter Crm
 Looping Javascript Arrays Using For Foreach Amp More
Looping Javascript Arrays Using For Foreach Amp More
 Tools Qa Array In Javascript And Common Operations On
Tools Qa Array In Javascript And Common Operations On

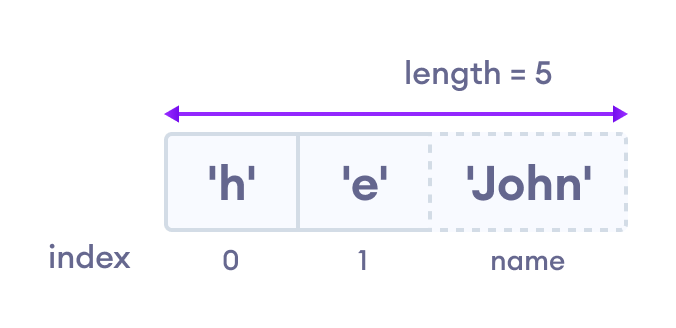
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
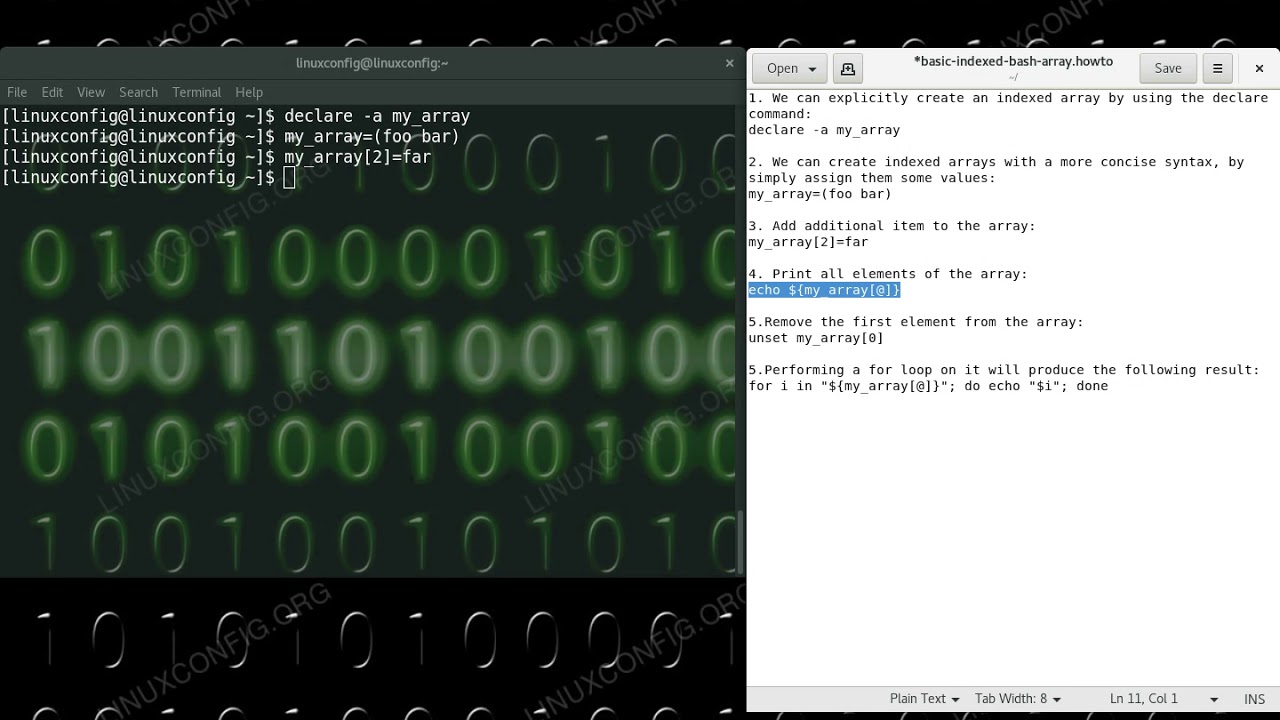
 How To Use Bash Array In A Shell Script Scripting Tutorial
How To Use Bash Array In A Shell Script Scripting Tutorial
 How To Declare An Array In Javascript
How To Declare An Array In Javascript
 Javascript Array Tutorial Part 5 Access Push Pop Shift Unshift Foreach
Javascript Array Tutorial Part 5 Access Push Pop Shift Unshift Foreach


0 Response to "28 How To Declare Array In Javascript"
Post a Comment