22 Javascript Array Of Arrays
An array is a special type of data type which can store multiple values of different data types sequentially using a special syntax. TypeScript supports arrays, similar to JavaScript. There are two ways to declare an array: In JavaScript, array is a single variable that is used to store different elements. It is often used when we want to store list of elements and access them by a single variable. Unlike most languages where array is a reference to the multiple variable, in JavaScript array is a single variable that stores multiple elements. Declaration of an Array

Arrays in JavaScript are a way to store elements in a single variable in memory. By its index, the elements can be accessed in the array. The array index starts with 0. Javascript arrays are zero-based, meaning the first element index is 0.

Javascript array of arrays. Roughly, a realm is an instance of JavaScript’s global scope. Some realms are isolated from each other (e.g., Web Workers in browsers), but there are also realms between which you can move data – for example, same-origin iframes in browsers. x instanceof Array checks the prototype chain ... The other comments here provide perfectly valid methods of creating two dimensional arrays in JavaScript, but the purest point of view would be that you have a one dimensional array of objects, each of those objects would be a one dimensional array consisting of two elements. In this tutorial, you will learn about JavaScript multidimensional arrays with the help of examples.
Mar 09, 2019 - While JavaScript doesn’t support true multi-dimensional arrays, you can use array nesting, as described above, to achieve the same effect. ... Of course, once you start nesting arrays you quickly end up with lots of array elements. The easiest way to work with large arrays is to use loops. The array is a widely used data structure in JavaScript. The number of operations you can perform on arrays (iteration, inserting items, removing items, etc) is big. The array object provides a decent number of useful methods like array.forEach (), array.map () and more. JavaScript array is an object that represents the collection of similar types of items. JavaScript arrays are used to save multiple values in a single variable. The array is a single variable that is used to store different elements. It is often used when we want to store a list of elements and access them by a single variable.
The Array.prototype.flat () method can create a new array with all the sub-array elements concatenated into it recursively up to the specified depth. As discussed above, JavaScript array is an object that represents a collection of similar type of elements. Now to initialize that array object, JavaScript provides three ways: First, Array declaration and initialization using JavaScript Array Literals. Second, it's declaration and initialization using JavaScript Array directly (new keyword). 14/5/2020 · JavaScript provides many functions that can solve your problem without actually implementing the logic in a general cycle. Let's take a look. Find an object in an array by its values - Array.find. Let's say we want to find a car that is red. We can use the function Array.find. let car = cars.find(car => car.color === "red");
Array.prototype.flat () The flat () method creates a new array with all sub-array elements concatenated into it recursively up to the specified depth. Javascript how to create an array of arrays. Ask Question Asked 8 years, 3 months ago. Active 8 years, 3 months ago. Viewed 1k times 2 Could somebody please help me to create an array of array.I have a matrix calculator and I want to create an array of arrays ('smaller').How can I do it?The functiions create2Darray and calculateDet are working ... Accessing Elements To access one of the elements inside an array, you'll need to use the brackets and a number like this: myArray. JavaScript arrays begin at 0, so the first element will always be inside.
May 24, 2020 - Your function will receive a 2-dimensional array (an array of arrays) and should return the result as a 2-dimensional array javascript ... javascript create variable containing an object that will contain three properties that store the length of each side of the box Mar 27, 2021 - JavaScript doesn't provide the multidimensional array.This tutorial shows you how to create a JavaScript multidimensional array by using an array of arrays. You must be careful to distinguish between these two things. push appends elements to the end of the caller array, but it returns the array's updated length. Note that it does not return the modified array! New JavaScript programmers often get confused over this difference and spend hours puzzling ...
In JavaScript, objects use named indexes. Arrays are a special kind of objects, with numbered indexes. Jul 20, 2021 - To achieve maximum flexibility and efficiency, JavaScript typed arrays split the implementation into buffers and views. A buffer (implemented by the ArrayBuffer object) is an object representing a chunk of data; it has no format to speak of, and offers no mechanism for accessing its contents. Dec 23, 2018 - In most programming languages, an array is a contiguous sequence of values. In JavaScript, an Array is a dictionary that maps indices to elements. It can have holes – indices between zero and the length, that are not mapped to elements (“missing indices”). For example, the following Array ...
JavaScript support various types of array, string array is one of them. String array is nothing but it's all about the array of the string. The array is a variable that stores the multiple values of similar types. In the context of a string array, it stores the string value only. The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects. Description Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations. find () The find method lets you iterate through an array and executes specific function you pass as a callback. It executes this function immediately when the first element causes the callback function to return true. After that, the return statement is called and value is returned, the find method is interrupted.
JavaScript does not provide the multidimensional array natively. However, you can create a multidimensional array by defining an array of elements, where each element is also another array. For this reason, we can say that a JavaScript multidimensional array is an array of arrays. The filter Method¶. The filter()method initializes a new array with all elements that pass the test implemented by the provided function.This method calls a provided callback function once for each element in the array and constructs a new array containing all the values for which callback returns a value is true. The concat method accepts multiple arrays as arguments, thus you can merge 2 or more arrays at once: const mergeResult = [].concat(array1, array2, array3, arrayN); 2. Mutable merge of arrays. The merge performed using the spread operator or array.concat () creates a new array.
In JavaScript, an array is an ordered list of values. Each value is called an element specified by an index. An JavaScript array has the following characteristics: First, an array can hold values of different types. In JavaScript, an array is an object. And, the indices of arrays are objects keys. Since arrays are objects, the array elements are stored by reference. Hence, when an array value is copied, any change in the copied array will also reflect in the original array. The Array.from() static method creates a new, shallow-copied Array instance from an array-like or iterable object.
Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". An array in JavaScript is a type of global object that is used to store data. Arrays consist of an ordered collection or list containing zero or more datatypes, and use numbered indices starting from 0 to access specific items. JavaScript automatically converts an array to a comma separated string when a primitive value is expected. This is always the case when you try to output an array…
In this tutorial, you will learn everything about JavaScript arrays [] with examples. JavaScript Array. In JavaScript, an array is a variable and it can hold different data type elements in it. Different types of data mean, it may contain elements of different data types. An element data type can be numbers, strings, and objects, etc. 13/5/2021 · Arrays in JavaScript can work both as a queue and as a stack. They allow you to add/remove elements both to/from the beginning or the end. In computer science the data structure that allows this, is called deque. Methods that work with the end of the array: The problem with this is that of object/array equality in Javascript. Essentially, the problem is that two arrays are not equal, even if they have the same values. You need to loop through the array and compare the members to your search key (val), but you'll need a way of accurately comparing arrays.
Jul 27, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun. In JavaScript, you will often be working with data that is stored in Arrays. A common task will be searching the array to find if it contains a value (or values) that satisfies certain search criteria. Depending on the task at hand, you may be interested in a boolean value for confirmation, an index for the position of the value in the array ...
However, like most programming languages, JavaScript lets you create arrays inside arrays, known as nested arrays. In a nested array, the elements of one array are themselves arrays. For example: Here we've created an array of 2 elements. Each element is in turn an array containing 3 elements. • Explain the JavaScript object model; • Use arrays as objects. 15.1 Introduction Most high level computer programming languages provide ways for groups of related data to be collected together and referred to by a single name. JavaScript offers objects and arrays for doing so. JavaScript arrays are rather different from arrays in many ... The two-dimensional array is an array of arrays, that is to say, to create an array of one-dimensional array objects. They are arranged as a matrix in the form of rows and columns. JavaScript suggests some methods of creating two-dimensional arrays.
 Arrays In C Declare Initialize Pointer To Array Examples
Arrays In C Declare Initialize Pointer To Array Examples
 Iterate Over Nested Arrays In Jquery Javascript Stack Overflow
Iterate Over Nested Arrays In Jquery Javascript Stack Overflow
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 How To Scan Nested Arrays For An Object In Javascript Like A
How To Scan Nested Arrays For An Object In Javascript Like A
 Stuck In Accessing Nested Arrays Javascript The
Stuck In Accessing Nested Arrays Javascript The
 How To Clone An Array In Javascript
How To Clone An Array In Javascript

 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 Arrays In C Declare Initialize Pointer To Array Examples
Arrays In C Declare Initialize Pointer To Array Examples
-Step-3.jpg) Easy Ways To Clear An Array In Javascript Js 3 Steps
Easy Ways To Clear An Array In Javascript Js 3 Steps
 How To Play With Arrays In Javascript Like A Pro Positronx Io
How To Play With Arrays In Javascript Like A Pro Positronx Io
 Javascript Beginner Guide Array Hello Dev World
Javascript Beginner Guide Array Hello Dev World
 Let S Get Those Javascript Arrays To Work Fast Gamealchemist
Let S Get Those Javascript Arrays To Work Fast Gamealchemist
 How To Remove Empty Slots In Javascript Arrays
How To Remove Empty Slots In Javascript Arrays
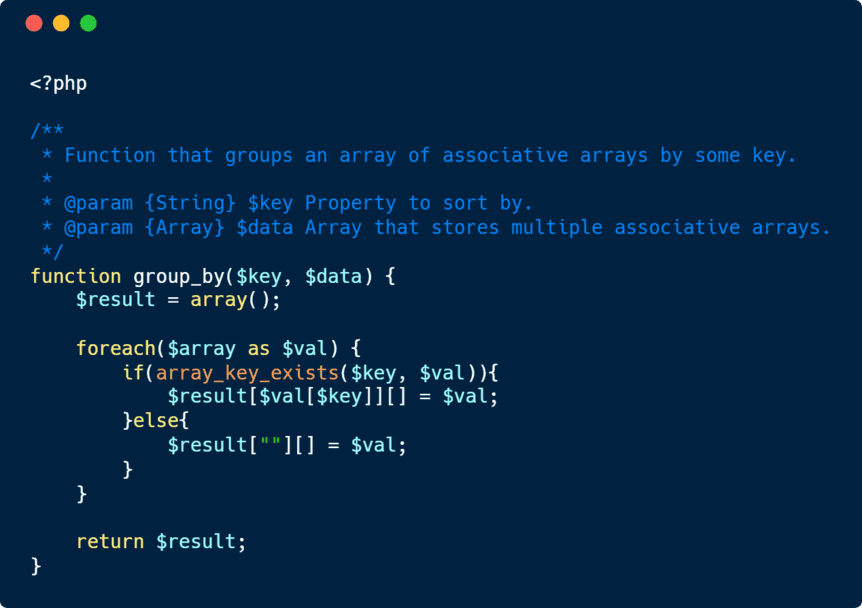
 How To Group An Array Of Associative Arrays By Key In Php
How To Group An Array Of Associative Arrays By Key In Php
 Convert Array Into String If Array Is Within An Array Using
Convert Array Into String If Array Is Within An Array Using
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks
 Create An Array And Populate It With Values In Javascript
Create An Array And Populate It With Values In Javascript
 How To Convert A Javascript Array To Json Format By Dr
How To Convert A Javascript Array To Json Format By Dr


0 Response to "22 Javascript Array Of Arrays"
Post a Comment