25 How To Disable Developer Tools Using Javascript
2. In the left pane, click/tap on to expand User Configuration, Administrative Templates, Windows Components, Internet Explorer, and Toolbars. 3. In the right pane, double click/tap on Turn off Developer Tools. Hope this helps. MSFT have recently added a tools category, but there are no listings for developer tools. I have my own 'Addon" that basically just toggles the ActiveScripting key in the IE Security zone templates (internet,Trusted and Intranet zones) in the registry.
 Can T Disable Javascript With Ie Developer Tools Super User
Can T Disable Javascript With Ie Developer Tools Super User
Windows: Enable or disable Internet Explorers Developer tools. September 18, 2017 Michael Albert Leave a comment. Hi, the Internet Explorer is shipped with its own Developer Tools for developing, analyzing or modifing Websites in real time. Due to company restrictions these developer tools can be enabled or disabled. This is done by a registry key.

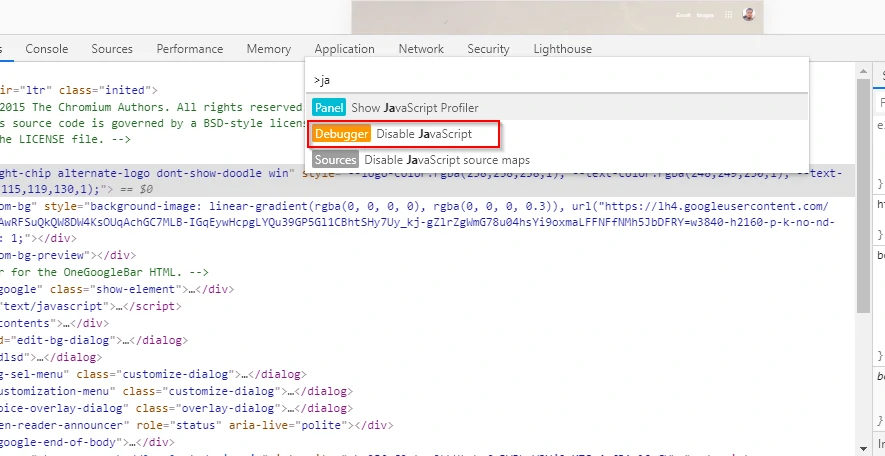
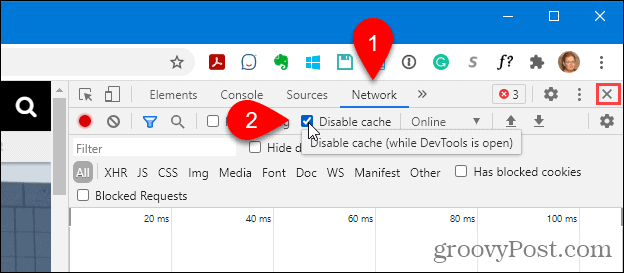
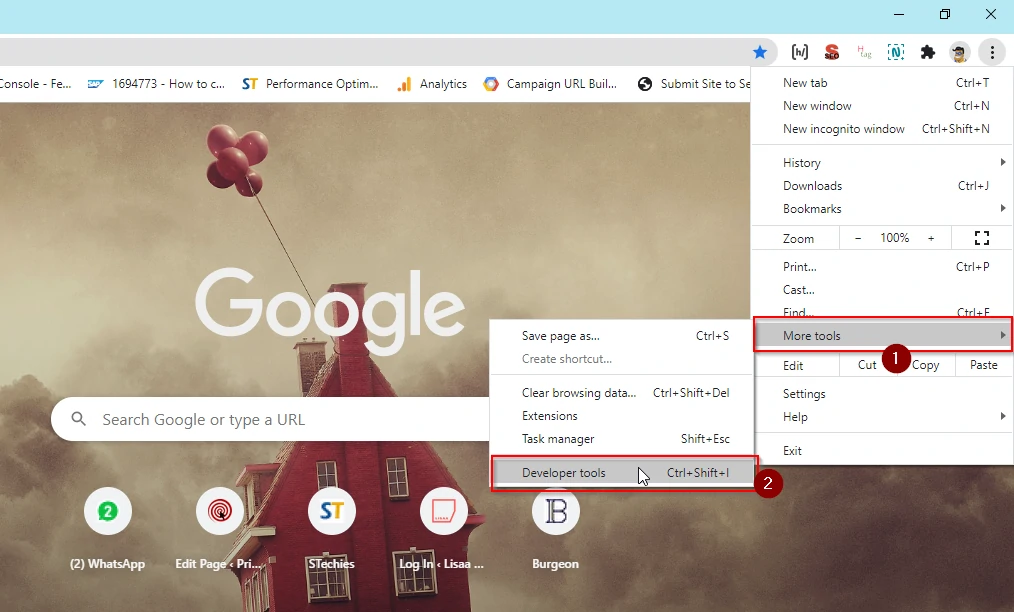
How to disable developer tools using javascript. Web developer tools allow developers to work with a variety of web technologies, including HTML, CSS, DOM, JavaScript, and many other components that are handled by the web browser. Due to an increase in demand for many devtools, modern browsers included a lot of tools to help developers. For shortcuts use Cmd + Opt + I on a Mac or F12 on Windows. Once the developer tools are open, there is a set of tabs along the top. Select network. Along the top of the network panel, there's a checkbox that says "Disable Caching.". This disables browser-level caching, but only as long as the DevTools are open. Steps to disable Javascript in Chrome Browser. Right-Click in Chrome and click Inspect. Click on the gear icon. Scroll down to the "Debugger" section and click "Disable JavaScript. That's it. Now Javascript is disabled until you re-enable it. Looking to learn how to code and make money online?
However, I'm not sure how useful is this trick, you can disable console.log in browsers that support it. This is how you do it: window.console.log = function(){ console.error('Sorry , developers tools are blocked here....'); window.console.log = function() { return false; } } console.log('test'); The Conclusion 3) In the right pane, double-click or tap on the first option (i.e., "Turn off Developer Tools"). 4) On the Turn off Developer Tools window, choose the "Not Configured" or "Disabled" option. Note that Not Configured is the default setting. Then apply the changes. To Disable F12 Developer Tools in IE8, IE9, IE10, and IE11. A) Click/tap on the Download button below to download the file below. Disable_IE_F12_Developer_Tools.reg. Download. 3. Save the .reg file to the desktop. 4. Double click/tap on the downloaded .reg file to merge it. 5.
How to stop DevTools from opening every javascript file loaded 0 I don't know if this is a new feature because it only started happening recently and I can't find anything about it in the settings or online, but the DevTools Sources tab is now automatically opening every single javascript file that gets loaded. 27/9/2011 · you cannot disable the developer tool. but you can annoys any one who try to use the developer tool on your site, try the javascript codes blow, the codes will break all the time. To disable JavaScript SDK, head over to Settings > Developer Tools, then click the Disable button in the JavaScript SDK section: Did this answer your question?
Press (Ctrl + Shift + I) in WindowsOS and (command+shift+I) in MacOS to open the Chrome Developer Tool to open the inspect element option. After that, Press (Ctrl+Shift+P) in WindowsOS and (command+shift+P) in MacOS to open Command Menu. Next, type JavaScript in the search, select Disable JavaScript then JavaScript will disabled. disable-devtool can disable all the methods that can enter the developer tools to prevent 'code handling' through the developer tools. The library has the following features: Support configurable whether to disable the right-click menu; Disable f12 and ctrl+shift+i shortcuts Click the button promising to be careful. (2) In the search box above the list, type or paste devt and pause while the list is filtered. (3) Double-click the devtools.*.enabled preferences to toggle them from true to false and see whether that takes care of it. Do you want to try reviewing the preferences in about:config and flipping all the ...
Also, you get a powerful way to inspect, debug, and even create web projects. The Developer Tools shipped with the browser are based on the tools in the Chromium open-source project, so you may already be familiar with the tools. To keep descriptions shorter in this article, the Microsoft Edge Developer Tools are now referred to as DevTools. To enable or disable scripts on pages while the devtools are open, click the "..." menu in the top right corner of the Developer Tools, click Settings and th... Adding Google Chrome Browser template policy for Local Group Policy Editor in Windows 10 and disable/ enable Developer tools ( Developer mode) option from gp...
To disable JavaScript in Opera: Choose Settings from the Opera icon menu. Either click Websites in the left-hand menu or type javascript in the Search settings box. Select Do not allow any site to... How does facebook disable in the browser's by using an integrated developer tools ? Solution 1: Some users to see if it can slow down some attacks where users are tricked pasting JavaScript code into the browser console. Open Microsoft Edge DevTools. Select Control + Shift + P (Windows, Linux) or Command + Shift + P (macOS) to open the Command Menu. Start typing javascript, choose Disable JavaScript, and then select Enter to run the command. JavaScript is now disabled. The yellow warning icon next to Sources reminds you that JavaScript is disabled.
Learn how to use Chrome DevTools to view and change a page's CSS. Force print preview mode. Open the Rendering tab and select Emulate CSS media > print. Get Started With Viewing And Changing The DOM. How to view nodes, search for nodes, edit nodes, reference nodes in the Console, break on node changes, and more. How to use it: 1. Download the package and load the jquery.lock.min.js script after jQuery. 2. Call the function lock on the elements which should be locked. 3. Execute a callback function when the user tries to change the content of your webpage in the developer tools. 4. Solution 3. I would like to disable the developer tool of browser so that no one can debug the web site using the developer tools. This is not possible. You can always lock a key but the user can also define another key to call the dev tools. You should rather explain what you want to hide from the user, there may be a solution.
Click the gear icon in the corner of the Developer Tools, click Settings, then check Disable Javascript under Debugger. 16/10/2017 · How to Disable Developer tool in Chrome browser using Javascript [duplicate] Closed 3 years ago. I want to disable developer tool of browser when my web page is rendering, using client … By David Walsh on March 6, 2014. 17. There are a few giant companies out there, namely Facebook and Netflix, who have decided to effectively disable a user's ability to execute JavaScript console commands. The decision was initially made by Facebook to prevent users from executing a specific set of commands which would expose user information ...
21/1/2019 · Debugging Browser Apps in VS Code. VS Code can debug browser apps with a pretty good deal of flexibility. It uses the Chrome Debugger and the same debug port/protocol as the Chrome Developer tools. VS Code keeps debug configurations in a .vscode/launch.json file called a “Launch Configuration” file. 6. To Disable Microsoft Edge Developer Tools for All Users. A) Select (dot) Disabled, click/tap on OK, and go to step 7 below. (see screenshot below) 7. When finished, you can close the Local Group Policy Editor if you like. 8. If Microsoft Edge is currently open, then close and reopen it to apply. What this script does first is to disable the context menu of the browser with the first function. Then, an event listener is attached to the document, so when the user presses a special key, specifically the required combination to show the developer tools through the keyboard shortcut (Ctrl + Shift + I), it will do nothing. Happy coding ️!
Disable JavaScript. To see how a web page looks and behaves when JavaScript is disabled: Open Chrome DevTools. Press Control+Shift+P or Command+Shift+P (Mac) to open the Command Menu. Figure 1. The Command Menu. Start typing javascript, select Disable JavaScript, and then press Enter to run the command. JavaScript is now disabled. How to disable developer tools using javascript. How To Debug React Components Using React Developer Tools. Developer Tools In Internet Explorer 8 Beta 2. Chrome Developer Tools Auto Format Javascript Or Css Files. How To Stop Using Browser Dev Tools And Start Using Your.
 3 Ways To Open Developer Tools In Ie On Windows 10
3 Ways To Open Developer Tools In Ie On Windows 10
 Chrome Developer Tools Acessing Dev Tools The Longcut
Chrome Developer Tools Acessing Dev Tools The Longcut
 How Do I Stop Firefox Developer Tools Inspector From
How Do I Stop Firefox Developer Tools Inspector From
:max_bytes(150000):strip_icc()/003-how-to-disable-javascript-in-internet-explorer-11-1aca9fba5dee46a39e9b8584aed470e2.jpg) How To Disable Javascript In Internet Explorer 11
How To Disable Javascript In Internet Explorer 11
 Chrome Devtools 20 Tips And Tricks Keycdn
Chrome Devtools 20 Tips And Tricks Keycdn
 How To Enable Or Disable Javascript In Browsers
How To Enable Or Disable Javascript In Browsers
 Network Features Reference Chrome Developers
Network Features Reference Chrome Developers
 Disable Javascript Chrome Developers
Disable Javascript Chrome Developers
:max_bytes(150000):strip_icc()/002-web-browser-developer-tools-3988965-cc8187fa14e74fac97b179e476bec8e7.jpg) How To Use Web Browser Developer Tools
How To Use Web Browser Developer Tools
 Settings Firefox Developer Tools Mdn
Settings Firefox Developer Tools Mdn
 How To Disable A Specific Script On Load In Chrome Developer
How To Disable A Specific Script On Load In Chrome Developer
 Settings Firefox Developer Tools Mdn
Settings Firefox Developer Tools Mdn
 The Javascript Input Interpreter Firefox Developer Tools Mdn
The Javascript Input Interpreter Firefox Developer Tools Mdn
How To Disable Developer Tools Issue 5188 Nwjs Nw Js
 How To Clear Google Chrome Cache Cookies And Browsing History
How To Clear Google Chrome Cache Cookies And Browsing History
 How To Disable Javascript In Chrome Developer Tools
How To Disable Javascript In Chrome Developer Tools
 How To Enable Or Disable Javascript In Browsers
How To Enable Or Disable Javascript In Browsers
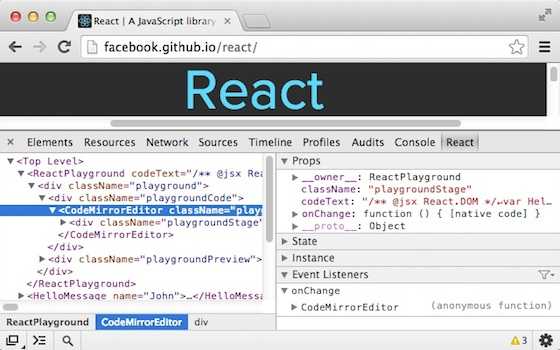
 React Chrome Developer Tools React Blog
React Chrome Developer Tools React Blog
 Overview Of Chrome Developer Tools Most Useful Seo Options
Overview Of Chrome Developer Tools Most Useful Seo Options
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers


0 Response to "25 How To Disable Developer Tools Using Javascript"
Post a Comment