21 What Is Asynchronous Programming Javascript
Asynchronous programming allows multiple processes to be started, lets the processes do their work, and when their job is finished, it gets the result and puts it through the steps. If the oven finishes heating before the cake mix is fully prepared, asynchronous programming says that is okay. Jun 28, 2019 - Is JavaScript Synchronous or Asynchronous? What the Hell is a Promise? ... As people, we like structure. We like categories, descriptions, and putting everything we know into tidy little boxes. This is why I found JavaScript so confusing at first. Is it a scripting or a programming language?
 Event Loop And Async Programming In Javascript Noteworthy
Event Loop And Async Programming In Javascript Noteworthy
Apr 17, 2019 - In JavaScript, we often need to deal with asynchronous behavior, which can be confusing for programmers who only have experience with synchronous code. This guide will explain what asynchronous code is, some of the difficulties of using asynchronous code, and ways of handling these difficulties.

What is asynchronous programming javascript. May 30, 2021 - More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school ... Asynchronous Programming with JavaScript. Preview. Start a free Courses trial to watch this video. Sign up for Treehouse. What is Async/Await? 3:08 with Guil Hernandez. Learn how the keywords async and await, together, provide a special syntax to work with promises in a way that feels more intuitive and concise. Aug 02, 2020 - It is up to the programming environment we are using (web browsers/node in our case) to provide us with APIs that allow us to run such tasks asynchronously. There are two main types of asynchronous code style one can come across in JavaScript code, old-style callbacks, and newer promise-style code.
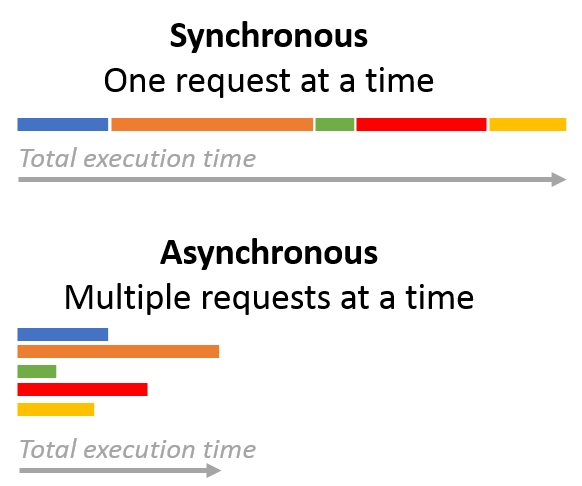
In general Asynchronous JavaScript lets the code execute immediately without blocking. For the purpose of understanding, this concept let us assume that we have two statements in sequential order in a code. While the first statement is executed, the second one will wait for it to finish. It is known as synchronous execution. Asynchronous programming has been with us from the very early days of computing because of the need to make the best use of the hardware. But recently it has become almost the standard programming paradigm. So much so that you could say that most programs written today are object oriented asynchronous programs. Jan 31, 2019 - This behaviour is being described by term asynchronous programming. Because JavaScript is executed in that non-blocking way you have to take additional measures to deal with that code if you need to have the result available before further code is being executed.
Sep 23, 2019 - But with async-awaits, debugging is just like how you would do a synchronous piece of code. I'm sure that by now you have a better understanding of asynchronous programming in javascript. If you have a question, let me know below. If you found this helpful, give me a shoutout on Twitter! Jan 31, 2019 - This behaviour is being described by term asynchronous programming. Because JavaScript is executed in that non-blocking way you have to take additional measures to deal with that code if you need to have the result available before further code is being executed. What is Asynchronous Programming? Asynchronous programming, on the other hand, ensures that the execution does not stop if a function is performing other operations. Instead, the execution continues normally until the function is called back again. To facilitate this, concepts like Callbacks, Promises, and Async/await are used.
Programming Learn Python Learn Java Learn C++ Learn C# Learn R Learn Kotlin Learn Go. Server Side ... Asynchronous JavaScript. The examples used in the previous chapter, was very simplified. The purpose of the examples was to demonstrate the syntax of callback functions: Example. ECMAScript 2017 introduced the JavaScript keywords async and await. The following table defines the first browser version with full support for both: Chrome 55. Edge 15. Firefox 52. Safari 11. Opera 42. In JavaScript, the solution is asynchronous programming. Rather than waiting for an operation to complete, a process would call another process (such as a function) when the result is ready. That is a process known as Callback ; it is passed to any asynchronous function as an argument.
This challenge is affecting back-end developers using Node.js as much as front-end developers using any JavaScript framework. Asynchronous programming is a part of our everyday work, but the challenge is often taken lightly and not considered at the right time. TL;DR: asynchronous programming is programming without synchronising (coordinating) every component in the system. It's important because it's the only thing that lets you do more than one thing at the same time. Computers are made out of many com... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
What is asynchronous programming, and why is it important in JavaScript? Synchronous programming means that, barring conditionals and function calls, code is executed sequentially from top-to ... In asynchronous programming we pass tasks outside of the main thread to execute on another thread (an asynchronous call), this pass off allows continued execution of the javascript file without... Mar 31, 2021 - Asynchronous programming is actually easier than you may think. Check out this post to learn how to return AJAX response from an asynchronous JavaScript call. Or, read this post for more information on how Microsoft has made asynchronous programming simple with the implementation of async await ...
Jul 18, 2018 - Normally, programming languages are synchronous, and some provide a way to manage asynchronicity, in the language or through libraries. C, Java, C#, PHP, Go, Ruby, Swift, Python, they are all synchronous by default. Some of them handle async by using threads, spawning a new process. ... JavaScript is ... Synchronous and asynchronous execution in Javascript By default, the code execution in JavaScript is synchronous. This means that each operation blocks the following until it's done. Therefore, operations which typically take longer (e.g. network requests) will block any further execution. Normally, programming languages are synchronous and some provide a way to manage asynchronicity in the language or through libraries. C, Java, C#, PHP, Go, Ruby, Swift, and Python are all synchronous by default. Some of them handle async by using threads, spawning a new process. JavaScript. JavaScript is synchronous by default and is single ...
Modern software design increasingly revolves around using asynchronous programming, to allow programs to do more than one thing at a time. As you use newer and more powerful APIs, you'll find more cases where the only way to do things is asynchronously. It used to be hard to write asynchronous code. May 28, 2020 - The evolution of asynchronous programming in JavaScript ... By design, JavaScript is single-threaded, which means that it can only handle one operation at a time. Because there is a single execution thread for our program to run, a question then arises: How do we go about executing a long-running ... Jul 11, 2021 - You can also find a lot more information on promises in our Graceful asynchronous programming with Promises guide, later on in the module. ... In its most basic form, JavaScript is a synchronous, blocking, single-threaded language, in which only one operation can be in progress at a time.
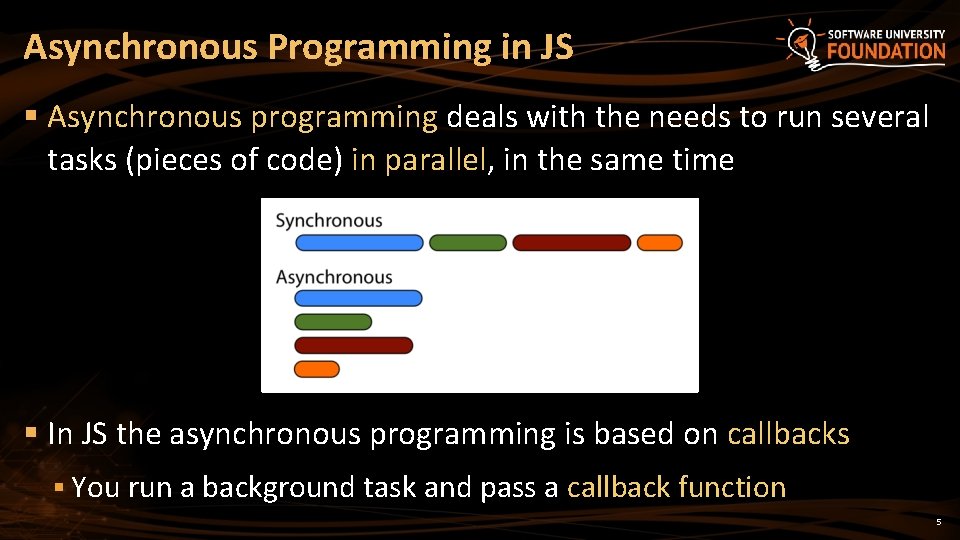
JavaScript is a single-threaded programming language. This means it has one call stack and one memory heap. As expected, it executes code in order and must finish executing a piece of code before moving into the next. However, thanks to the V8 engine, JavaScript can be asynchronous which means we can execute multiple tasks in our code at one time. This section provides a roadmap for the content on asynchronous programming in JavaScript. ... Don’t worry if you don’t understand everything yet. This is just a quick peek at what’s coming up. That's where asynchronous JavaScript comes into play. Using asynchronous JavaScript (such as callbacks, promises, and async/await), you can perform long network requests without blocking the main thread. While it's not necessary that you learn all these concepts to be an awesome JavaScript developer, it's helpful to know :)
8/7/2020 · Asynchronous JavaScript: Asynchronous code allows the program to be executed immediately where the synchronous code will block further execution of the remaining code until it finishes the current one. This may not look like a big problem but when you see it in a bigger picture you realize that it may lead to delaying the User Interface. Asynchronous JavaScript with Callbacks. Asynchronous code is typically structured in a different way than synchronous code. One of the most fundamental ways to structure async programs in JavaScript is with callback functions. In this stage, you'll learn how to use callbacks to handle the results of asynchronous operations, as well as some of ... Both of the important JavaScript programming platforms—browsers and Node.js—make operations that might take a while asynchronous, rather than relying on threads. Since programming with threads is notoriously hard (understanding what a program does is much more difficult when it’s doing ...
In this javascript tutorial in hindi, I have explained everything you need to know about asynchronous programming in javascript. These javascript tutorials i... JavaScript and many other programming languages support an abstraction known as asynchronous execution. What this means is when you want to execute some task that might return some data in an ... Apr 15, 2020 - Asynchrony in computer programming refers to the occurrence of events independently of the main program flow and ways to deal with such events. ... Unlike programming languages Java/C#, JavaScript is a single-threaded and all code is executed in a sequence line by line, not in parallel.
Asynchronous JavaScript is a fairly advanced topic, and you are advised to work through JavaScript first steps and JavaScript building blocks modules before attempting this. If you are not familiar with the concept of asynchronous programming, you should definitely start with the General asynchronous programming concepts article in this module. So with asynchronous JavaScript, the JavaScript doesn't wait for responses when executing a function, instead it continues with executing other functions. Let's look at ways of executing asynchronous JavaScript . Methods for writing asynchronous JavaScript. There are two ways of writing asynchronous code in JavaScript, promises and async/await. Asynchronous Callbacks. The earliest and most straightforward solution to being stuck in the synchronous world is using asynchronous callbacks (think setTimeout()).. Let's use a database request as an example: asynchronous callbacks allow you to invoke a callback function which sends a database request (and any other nested callbacks) off to your app, where it waits for a response from the ...
Asynchronous code takes statements outside of the main program flow, allowing the code after the asynchronous call to be executed immediately without waiting. You've probably used asynchronous programming before with jQuery.ajax or similar:
 An Introduction To Asynchronous Programming In Python By
An Introduction To Asynchronous Programming In Python By
 Javascript Async Patterns Quick Guide
Javascript Async Patterns Quick Guide
 Improving Javascript Performance Tips And Tricks To Get The
Improving Javascript Performance Tips And Tricks To Get The
 Javascript Asynchronous Programming Callback Promise
Javascript Asynchronous Programming Callback Promise
 Javascript Async Patterns Quick Guide
Javascript Async Patterns Quick Guide
 Asynchronous Programming And Promises Async Await Prom Soft
Asynchronous Programming And Promises Async Await Prom Soft
 Getting Started With Async Features In Python Real Python
Getting Started With Async Features In Python Real Python
 Async Await For Beginners Understanding Asynchronous Code In
Async Await For Beginners Understanding Asynchronous Code In
 What Is Asynchronous Programming Javascript Tutorial In Hindi 34
What Is Asynchronous Programming Javascript Tutorial In Hindi 34
 Javascript Core Ii 3 Codeyourfuture Syllabus
Javascript Core Ii 3 Codeyourfuture Syllabus
 Asynchronous Programming In Javascript
Asynchronous Programming In Javascript
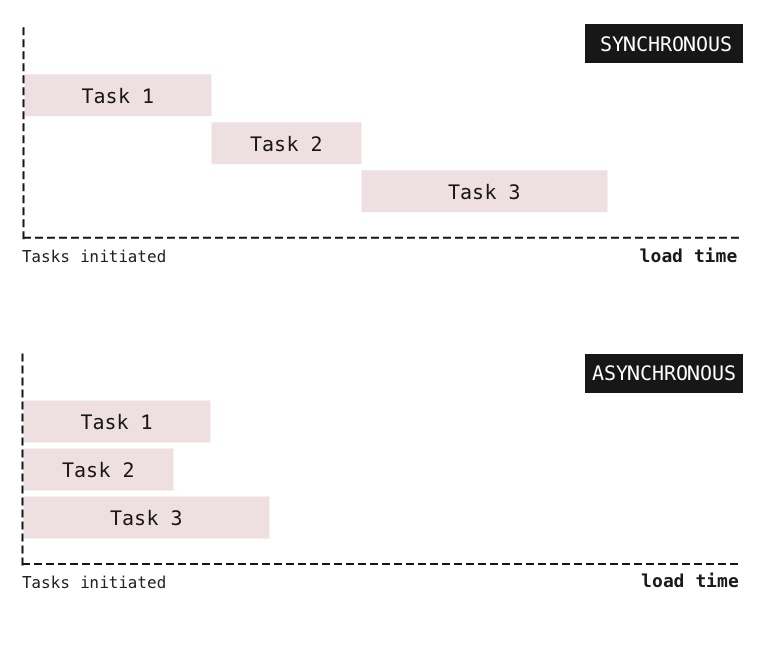
 Asynchronous Vs Synchronous Programming When To Use What
Asynchronous Vs Synchronous Programming When To Use What
 Asynchronous Vs Synchronous Execution What Is The Main
Asynchronous Vs Synchronous Execution What Is The Main
 Async Javascript By Trevor Burnham
Async Javascript By Trevor Burnham
 Javascript Asynchronous Programming And Callbacks
Javascript Asynchronous Programming And Callbacks
What Is Asynchronous Code Execution
Asynchronous Programming In Javascript
 Wintellectnow Asynchronous Programming In Javascript Laptrinhx
Wintellectnow Asynchronous Programming In Javascript Laptrinhx
 Asynchronous Programming Await The Future Blog Luminousmen
Asynchronous Programming Await The Future Blog Luminousmen

0 Response to "21 What Is Asynchronous Programming Javascript"
Post a Comment