22 What Is Es Javascript
Since ES 2015, transpiling JavaScript has become very common. Transpilation is a source-to-source compilation in which newer versions of JavaScript are used, and a transpiler rewrites the source code so that it is supported by older browsers. Usually, transpilers transpile down to ES3 to maintain compatibility with all versions of browsers. But i don't quite understand what the format: 'es' really means here. Basically to break it down , what is the difference between the glide.js and the glide.esm.js file in the dist/ folder ? javascript ecmascript-6 rollupjs
 Javascript Es6 Es7 Es10 Where Are We By Yann S
Javascript Es6 Es7 Es10 Where Are We By Yann S
Javascript is a mix of some really new and good ideas and some really bad ones at the core of it. The next generation of ES6 can also be rightly said that the term JavaScript is the term used to denote ECMA Script language, whereas modern web browsers use ECMA Script flawlessly.

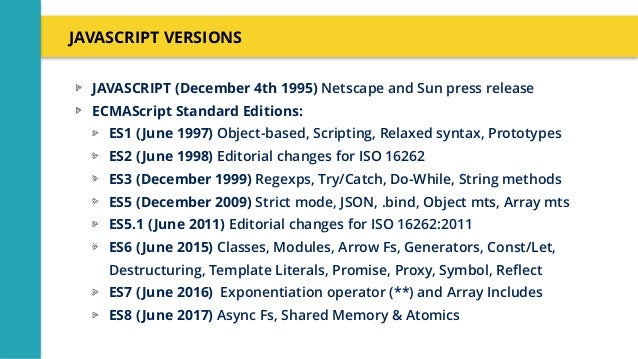
What is es javascript. ES is simply short for ECMAScript. Every time you see ES followed by a number, it is referencing an edition of ECMAScript. In fact, there are eight editions of ECMAScript published. Lets dive into them: JavaScript is a scripting or programming language that allows you to implement complex features on web pages — every time a web page does more than just sit there and display static information for you to look at — displaying timely content updates, interactive maps, animated 2D/3D graphics, scrolling video jukeboxes, etc. — you can bet that JavaScript is probably involved. The JavaScript engine creates it, and its current available property is url. This property's value is the URL from which the module was loaded, including any query parameter or hash. As an example, you could use the import. meta. url property to build the URL of a data. json file stored in the same folder of the current module. The following ...
This is called a JavaScript closure. It makes it possible for a function to have " private " variables. The counter is protected by the scope of the anonymous function, and can only be changed using the add function. A closure is a function having access to the parent scope, even after the parent function has closed. In 2020, new features are added to JavaScript ES11 (also known as ECMAScript 2020) JavaScript JavaScript, often abbreviated as JS, is a high-level, interpreted scripting language that conforms to the ECMAScript specification. JavaScript has curly-bracket syntax, dynamic typing, prototype-based object-orientation, and first-class functions. JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers your understanding of what is possible.
Sep 18, 2020 - JavaScript is anything but a “static” language (pun intended). It seems everything is changing – even the naming of releases has changed, with years marking the language version. And starting with the release of ES6 (officially, “ES2015”), the language has has continued to evolve ... 4 days ago - Explanation of the widely misunderstood and under-estimated prototype-based inheritance. ... Strict mode defines that you can not use any variable before initializing it. It is a restricted variant of ECMAScript 5, for faster performance and easier debugging. ... JavaScript typed arrays provide ... JavaScript was invented by Brendan Eich in 1995, and became an ECMA standard in 1997. ECMAScript is the official name of the language. ECMAScript versions have been abbreviated to ES1, ES2, ES3, ES5, and ES6.
See how cleaner and more concise your JavaScript code can look and start coding in ES6 now !! "A good programming language is a conceptual universe for thinking about programming." — Alan J. Perlis ESLint statically analyzes your code to quickly find problems. ESLint is built into most text editors and you can run ESLint as part of your continuous integration pipeline. ES6 and JavaScript belong to "Languages" category of the tech stack. "ES6 code is shorter than traditional JS" is the top reason why over 98 developers like ES6, while over 1556 developers mention "Can be used on frontend/backend" as the leading cause for choosing JavaScript.
JavaScript Has Many Flavors Oracle has a trademark on the term JavaScript, so the actual standard that modern JavaScript implements is called the ECMAScript standard, or ES. The primary JavaScript standard is ECMAScript 5, or ES5, released in 2009. This is vanilla JavaScript without any special features, supported everywhere, even in IE 9. May 29, 2019 - In the year 1996, a standards organization called ECMA (European Computer Manufacturers Association) International carved out standard specification called ECMAScript (ES) which all browser vendors could implement. And Javascript is the most well-known implementations of ES, while ActionScript ... ES5 is a shortcut for ECMAScript 5. ECMAScript 5 is also known as JavaScript 5. ECMAScript 5 is also known as ECMAScript 2009.
JavaScript was invented by Brendan Eich in 1995, and became an ECMA standard in 1997. ECMAScript is the official name of the language. ECMAScript versions have been abbreviated to ES1, ES2, ES3, ES5, and ES6. Since 2016 new versions are named by year (ECMAScript 2016 / 2017 / 2018). Dec 18, 2020 - JavaScript was invented by Brendan Eich, and in 1997 and became an ECMA standard. ECMAScript is the official language name. ECMAScript versions include ES1, ES2, ES3, ES5, and ES6. As we come to end of the year, let’s reflect on all the changes that JavaScript has gone through to better ... JavaScript (/ ˈ dʒ ɑː v ə ˌ s k r ɪ p t /), often abbreviated as JS, is a programming language that conforms to the ECMAScript specification. JavaScript is high-level, often just-in-time compiled, and multi-paradigm.It has curly-bracket syntax, dynamic typing, prototype-based object-orientation, and first-class functions.. Alongside HTML and CSS, JavaScript is one of the core ...
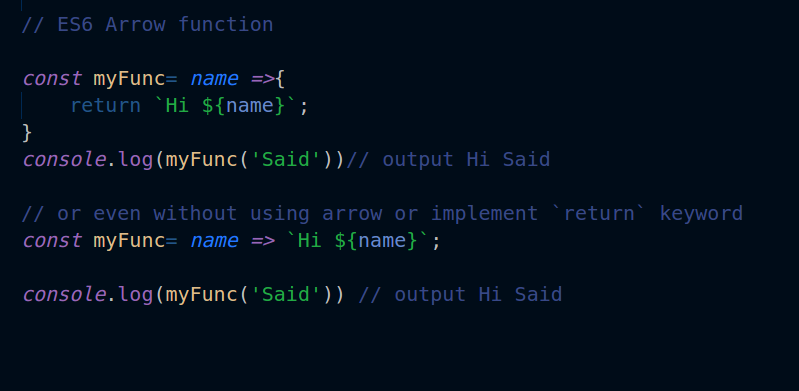
Now, in ES6 you can specify default values to the function parameters. This means that if no arguments are provided to function when it is called these default parameters values will be used. This is one of the most awaited features in JavaScript. Here's an example: Jul 20, 2021 - Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. Apr 24, 2020 - JavaScript ES6 brings new syntax and new awesome features to make your code more modern and more readable. It allows you to write less code and do more. ES6 introduces us to many great features like arrow functions, template strings, class destruction, Modules… and more. Let’s take a look.
Asynchronous code is at the core of JavaScript, and ES8 has officially added the ability to declare a function as async. By adding the async keyword in front of a function, you are able to defer ... ES2019. Array.prototype.flat() - flatten an array recursively up to a specified depth. Array.prototype.flatMap() - execute a mapping function on every element and flatten the result. It is the combination of the map() followed by the flat() method.; Object.fromEntries() - convert a list of key-value pairs to an Object. Optional catch binding - omit the catch binding when the binding ... Mar 09, 2020 - javascript create variable containing an object that will contain three properties that store the length of each side of the box ... Better Array check with Array.isArray Because arrays are not true array in JavaScript, there is no simple typeof check. No problem!
JavaScript engines are commonly found in web browsers, including V8 in Chrome, SpiderMonkey in Firefox, and Chakra in Edge. Each engine is like a language module for its application, allowing it to support a certain subset of the JavaScript language. A JavaScript engine to a browser is like language comprehension to a person. JavaScript is the Programming Language for the Web. JavaScript can update and change both HTML and CSS. JavaScript can calculate, manipulate and validate data. JavaScript is the most popular implementations of the ECMAScript Standard. The core features of Javascript are based on the ECMAScript standard, but Javascript also has other additional features that are not in the ECMA specifications/standard. ActionScript and JScript are another languages that implements the ECMAScript.
ES Modules is the ECMAScript standard for working with modules. While Node.js has been using the CommonJS standard since years, the browser never had a module system, as every major decision such as a module system must be first standardized by ECMAScript and then implemented Jun 18, 2021 - ECMAScript 2015 or ES2015 is a significant update to the JavaScript programming language. It is the first major update to the language since ES5 which was standardized in 2009. Therefore, ES2015 is often called ES6. To follow this ES6 tutorial, you should have a good knowledge of JavaScript up to ... ECMAScript was created to standardize JavaScript, and ES6 is the 6th version of ECMAScript, it was published in 2015, and is also known as ECMAScript 2015.
A JavaScript Symbol is a primitive datatype just like Number, String, or Boolean. It represents a unique "hidden" identifier that no other code can accidentally access. For instance, if different coders want to add a person.id property to a person object belonging to a third-party code, they could mix each others values. JavaScript is the only browser technology that combines these three things. That's what makes JavaScript unique. That's why it's the most widespread tool for creating browser interfaces. That said, JavaScript also allows to create servers, mobile applications, etc. ES modules bring an official, standardized module system to JavaScript. It took a while to get here, though — nearly 10 years of standardization work. But the wait is almost over.
ESM is the best module format thanks to its simple syntax, async nature, and tree-shakeability. UMD works everywhere and usually used as a fallback in case ESM does not work CJS is synchronous and good for back end. AMD is asynchronous and good for front end. 1 week ago - An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations. To demonstrate usage of modules, we've created a simple set of examples that you can find on GitHub. These examples demonstrate a simple set of modules that create a <canvas> element on a webpage, and then draw (and report information about) different shapes on the canvas.. These are fairly trivial, but have been kept deliberately simple to demonstrate modules clearly.
Closures. A closure is the combination of a function bundled together (enclosed) with references to its surrounding state (the lexical environment ). In other words, a closure gives you access to an outer function's scope from an inner function. In JavaScript, closures are created every time a function is created, at function creation time. ECMAScript 2015 was the second major revision to JavaScript. ECMAScript 2015 is also known as ES6 and ECMAScript 6. Feb 01, 2018 - ECMAScript is the standard upon which JavaScript is based, and it's often abbreviated to ES. Discover everything about ECMAScript and its latest features
It is assumed by developers that future JavaScript—like ES8 will be transpiled (changed from future JavaScript to current JavaScript) appropriately by a tool like Babel. Sometimes there is an issue where files are not transpiled. There was no efficient way to test for files that weren't ... Mar 01, 2020 - ECMAScript(ES) is a standardised scripting language for JavaScript (JS). The current ES version supported in modern browsers is ES5. However, ES6 tackles a lot of the limitations of the core… 1 week ago - The Promise object represents the eventual completion (or failure) of an asynchronous operation and its resulting value.
 Es5 To Esnext Here S Every Feature Added To Javascript
Es5 To Esnext Here S Every Feature Added To Javascript
 Multi Purpose Dialog Library In Javascript Es 6 Dialog Js
Multi Purpose Dialog Library In Javascript Es 6 Dialog Js
 Javascript Module Bundling With Webpack And Rollup Software
Javascript Module Bundling With Webpack And Rollup Software
 Deep Dive In Javascript Since Es6 By Florian Goto The
Deep Dive In Javascript Since Es6 By Florian Goto The
 Javascript Es6 Es7 Es10 Where Are We By Yann S
Javascript Es6 Es7 Es10 Where Are We By Yann S
 Ecmascript Basics Programming Review
Ecmascript Basics Programming Review
 Javascript Ecmascript Laptrinhx
Javascript Ecmascript Laptrinhx
 Javascript Ecmascript Es5 Es6 Es7 Es8 Es9 Ecmascript 2015
Javascript Ecmascript Es5 Es6 Es7 Es8 Es9 Ecmascript 2015

 Javascript New Features In Ecmascript 6
Javascript New Features In Ecmascript 6
 What Is Promise In Javascript Es Bitfrit Build Anything
What Is Promise In Javascript Es Bitfrit Build Anything
 New Javascript Features Ecmascript 2021 With Examples Dev
New Javascript Features Ecmascript 2021 With Examples Dev
 Es Modules The Javascript Module System
Es Modules The Javascript Module System
 Javascript Editions Es7 Es8 And Es9 Vs V8
Javascript Editions Es7 Es8 And Es9 Vs V8
What Javascript Versions Are Developers Using The Most Es5
 A Fresh Serving Of Javascript Es2019
A Fresh Serving Of Javascript Es2019
 New Features In Es Es10 Es2019 Javascript Geekstrick
New Features In Es Es10 Es2019 Javascript Geekstrick
 Understanding Ecma Script 6 Javascript By Gaurav Khurana
Understanding Ecma Script 6 Javascript By Gaurav Khurana
 Complete Code Of Javascript Filedragdrop Js Download
Complete Code Of Javascript Filedragdrop Js Download
Por Que Js Es De Tipado Debil Y Dinamico Java Desde 0
 Javascript Heap Out Of Memory Ng Build Stack Overflow
Javascript Heap Out Of Memory Ng Build Stack Overflow
0 Response to "22 What Is Es Javascript"
Post a Comment