21 Get Map Index Javascript
It doesn't get much more readable than that. There are a few important differences between the different approaches: Using map, you don't have to manage the state of the for loop yourself. With map, you can operate on the element directly, rather than having to index into the array. You don't have to create a new array and push into it. Summary: in this tutorial, you will learn about the JavaScript Map object that maps a key to a value. Introduction to JavaScript Map object. Prior to ES6, when you need to map keys to values, you often use an object, because an object allows you to map a key to a value of any type. However, using an object as a map has some side effects:
 Javascript Map Vs Foreach What S The Difference Between
Javascript Map Vs Foreach What S The Difference Between
Mapping in groups Group 1 Group 2 Group 3 map map e1 e1 e2 e2 e3 e3 e4 e4 e5 e5. To make groups, the example below uses the groupBy implementation from Underscore.js. Many libraries provide an implementation and they are mostly interchangeable. The exception is Lodash, as its groupBy does not pass the index of the item.

Get map index javascript. Aug 10, 2020 - Given a string S and a character ... the character C in the string. javascript ... Write a recursive function flattenRecursively that flattens a nested array. Your function should be able to handle varying levels of nesting. ... GetAll(Expression<Func<T, bool>> filter = null, ... You can use a projection to convert to coordinates to lat/lon.. You want the convert to WGS84 to get lat/lon. Use WGS84 to get an instance of that projection. (Check the "see also" links on the projection page for the details) Mar 24, 2020 - Follow along with the Exploring JavaScript Array Methods series! Exploring Array ForEach Exploring Array Map (you’re here) Exploring Array Filter Exploring Array Reduce Exploring Array...
Map.prototype.get () The get () method returns a specified element from a Map object. If the value that is associated to the provided key is an object, then you will get a reference to that object and any change made to that object will effectively modify it inside the Map object. I'm looking for a solution that allows me to have a collection of keys and values that are ordered & indexed... Arrays can't do keys and values and require looping to look for a certain "key". Objects aren't ordered and get jumbled up. Maps aren't indexed and require loops to get indexes. Mar 31, 2021 - The callback function() is called on each array element, and the map() method always passes the current element, the index of the current element, and the whole array object to it.
13/7/2016 · Other arguments of Array.prototype.map():. The third argument of the callback function exposes the array on which map was called upon; The second argument of Array.map() is a object which will be the this value for the callback function. Keep in mind that you have to use the regular function keyword in order to declare the callback since an arrow function doesn't have its own binding to the ... 4/3/2017 · Getting Object Properties by Index. What's not so straight forward is if you want to get both the value as well as the key - as a key value pair. This seems an odd request at first but it comes up frequently if you need to query or filter the data in any way using map, find or filter functions for example. If you wish to process a plain array or object, use the jQuery.map() instead. As the return value is a jQuery object, which contains an array, it's very common to call .get() on the result to work with a basic array.
function listFruits() { let fruits ... console.log(index, fruit) }) } listFruits() // https://jsfiddle /tmoreland/16qfpkgb/3/ ... const sweetArray = [2, 3, 4, 5, 35] const sweeterArray = sweetArray.map(sweetItem => { return sweetItem * 2 }) console.log(sweeterArray) ... javascript create variable ... The syntax of JavaScript map method is as below : let finalArray = arr.map(callback( currentValue[, index[, array]]), arg) Following are the meanings of these parameters : callback: This is the callback method. It is called for each of the array arr elements. The returned value of this method is added to the final array finalArray. To get the index in a for-of loop, we need to call the array with a entries() method and use destructuring syntax.
But getting values out of a Map without using a key is complicated a little by having to go through a javascript iterator. > m = new Map([[1,"a"],[2,"b"]]) Map {1 => "a", 2 => "b"} > m.values() undefined > m.values() MapIterator {"a", "b"} Its all good though, the next () function of a fresh iterator will always return the first value. Calling a Function with Map. The map() method allows you to perform a repetitive task on every item in a list, which makes it useful in a number of cases.. Let's say that you own a cookie store and you are going to raise the prices of each cookie by 5%. Rather than calculating all of the new prices individually, you could use the map() method.. Here's the code you would use: May 29, 2020 - Given a string S and a character ... the character C in the string. javascript ... Write a recursive function flattenRecursively that flattens a nested array. Your function should be able to handle varying levels of nesting. ... GetAll(Expression<Func<T, bool>> filter = null, ...
Sometimes this results in clearer code, but this style can also be abused. Like in JavaScript, it is up to you to decide whether it is worth extracting a variable for readability. Keep in mind that if the map() body is too nested, it might be a good time to extract a component. Map Puzzle; Get Started Get Started with Google Maps Platform API Picker Billing Account Credits Billing Reporting FAQ Support and Resources Incident Management Maps Maps JavaScript API Maps SDK for Android Maps SDK for iOS Maps Static API Street View Static API Maps Embed API Maps URLs The Array.prototype.findIndex() method returns an index in the array if an element in the array satisfies the provided testing function; otherwise, it will return -1, which indicates that no element passed the test. It executes the callback function once for every index in the array until it finds the one where callback returns true.
Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! JavaScript June 3, 2021. Can't get value of a map index from a child copmonent to pass as function argument in React. This is the first project I'm building in react so i apologise for any errors. I have three components in React. The method is declared in the top level with two parameters. I pass this method to a child component. 30/7/2020 · JavaScript Map Index To find index of the current iterable inside the JavaScript map () function, you have to use the callback function’s second parameter. An index used inside the JavaScript map () method is to state the position of each item in an array, but it doesn’t modify the original array.
callbackFn is invoked with three arguments: the value of the element, the index of the element, and the array object being mapped.. If a thisArg parameter is provided, it will be used as callback's this value. Otherwise, the value undefined will be used as its this value. The this value ultimately observable by callbackFn is determined according to the usual rules for determining the this seen ... Map () is one of the utilities present in the JavaScript libraries to build an array by calling out a given operation to be performed on every element on the existing array. The method is called for every element of the array and the result of the operation is mapped to the corresponding index in the new array. Apr 03, 2017 - Getting value out of maps that are treated like collections is always something I have to remind myself how to do properly. In this post I look at JavaScript object iteration and picking out values from a JavaScript object by property name or index.
Dec 31, 2020 - So, i have the following snippet: throws an error as thisTag is not defined. Of course without the index parameter, it works fine. But, i would like … Jun 15, 2020 - Get code examples like "index in map javascript" instantly right from your google search results with the Grepper Chrome Extension. The Map.get () method in JavaScript is used for returning a specific element among all the elements which are present in a map. The Map.get () method takes the key of the element to be returned as an argument and returns the element which is associated with the specified key passed as an argument.
22/11/2019 · In JavaScript, map () method handles array elements, which creates a new array with the help of results obtained from calling function for each and every array element in an array. The index is used inside map () method to state the position of each element in an array, but it doesn’t change the original array. The following snippet demonstrates how to access the iteration index when using List.map. It is a common need in Flutter when looping over or mapping a list of values to widgets. Problem. Unlike JavaScript, one cannot simply access the index of a list during a List.map operation in Dart. One of the most popular methods of iterating through datasets in JavaScript is the .map() method. .map() creates an array from calling a specific function on each item in the parent array. .map() is a non-mutating method that creates a new array inste
Hashmaps offer the same key/value functionality and come native in JavaScript (ES6) in the form of the Map() object (not to be confused with Array.prototype.map()). Prior to jQuery 1.6, $.map() supports traversing arrays only. As of jQuery 1.6 it also traverses objects. Array-like objects — those with a .length property and a value on the .length - 1 index — must be converted to actual arrays before being passed to $.map(). The jQuery library provides ... Definition and Usage. The map() method creates a new array with the results of calling a function for every array element.. The map() method calls the provided function once for each element in an array, in order.. map() does not execute the function for empty elements. map() does not change the original array.
The JavaScript map function is applied when it is necessary to call a function for every element of an array. From the generated results, the method will create a new array. Therefore, the first array will remain unchanged: all of the modifications to the elements will be represented in the brand-new array. To learn more, see Get Started with Google Maps Platform . The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices. The Maps JavaScript API features four basic map types (roadmap, satellite, hybrid, and terrain) which you can modify using layers and styles, controls and ... index will be -1 which means the item was not found. Because objects are compared by reference, not by their values (differently for primitive types). The object passed to indexOf is a completely different object than the second item in the array.. You can use the findIndex value like this, which runs a function for each item in the array, which is passed the element, and its index.
Get The Current Array Index in JavaScript forEach () JavaScript's forEach () function takes a callback as a parameter, and calls that callback for each element of the array: The first parameter to the callback is the array value. The 2nd parameter is the array index. That's the current position in the array the forEach () loop is at. Map. Map is a collection of keyed data items, just like an Object. But the main difference is that Map allows keys of any type. Methods and properties are: new Map () - creates the map. map.set (key, value) - stores the value by the key. map.get (key) - returns the value by the key, undefined if key doesn't exist in map. Definition and Usage. The indexOf () method returns the position of the first occurrence of a specified value in a string. indexOf () returns -1 if the value is not found. indexOf () is case sensitive. Tip: Also look at the lastIndexOf () method.
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
 Understanding Maps In Javascript Codeproject
Understanding Maps In Javascript Codeproject
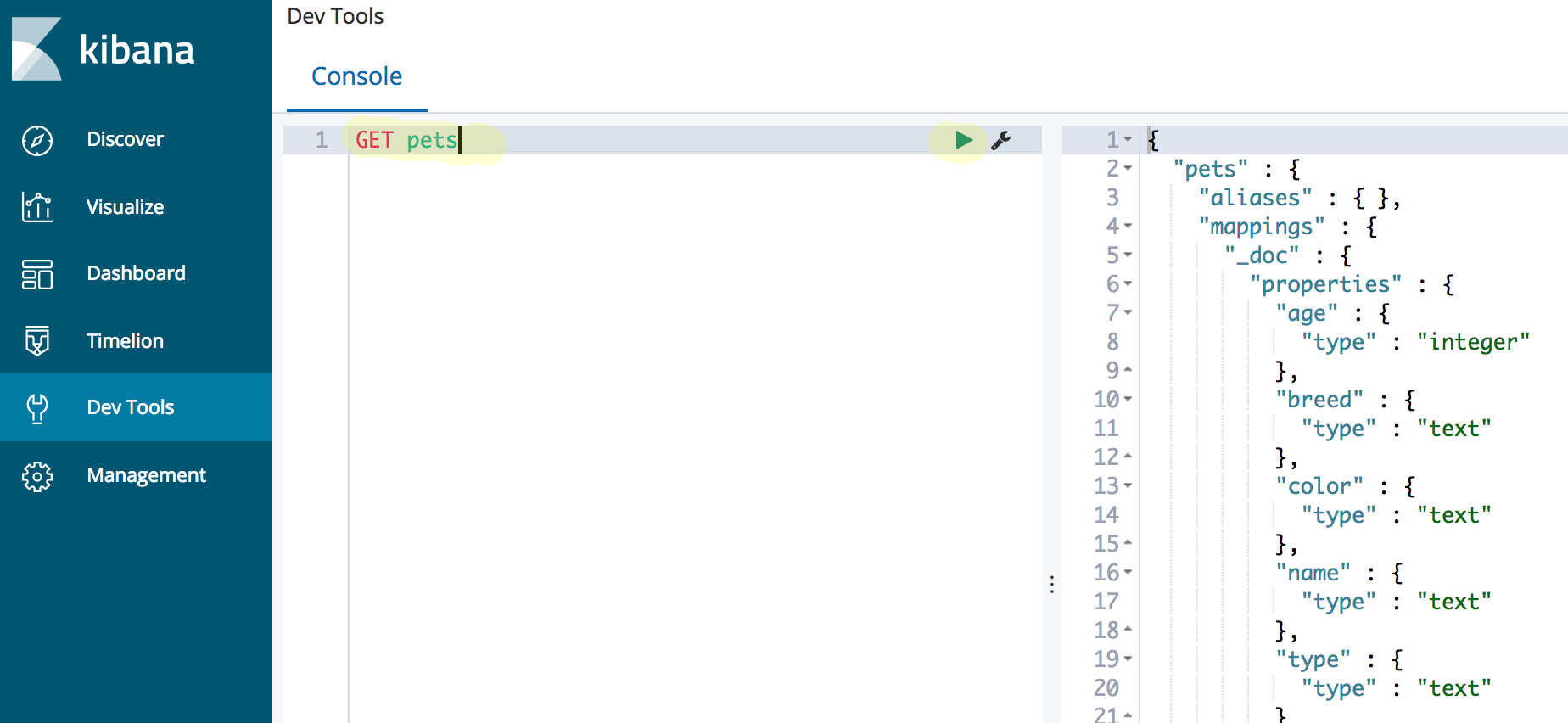
 How To Return All Documents From An Index In Elasticsearch
How To Return All Documents From An Index In Elasticsearch
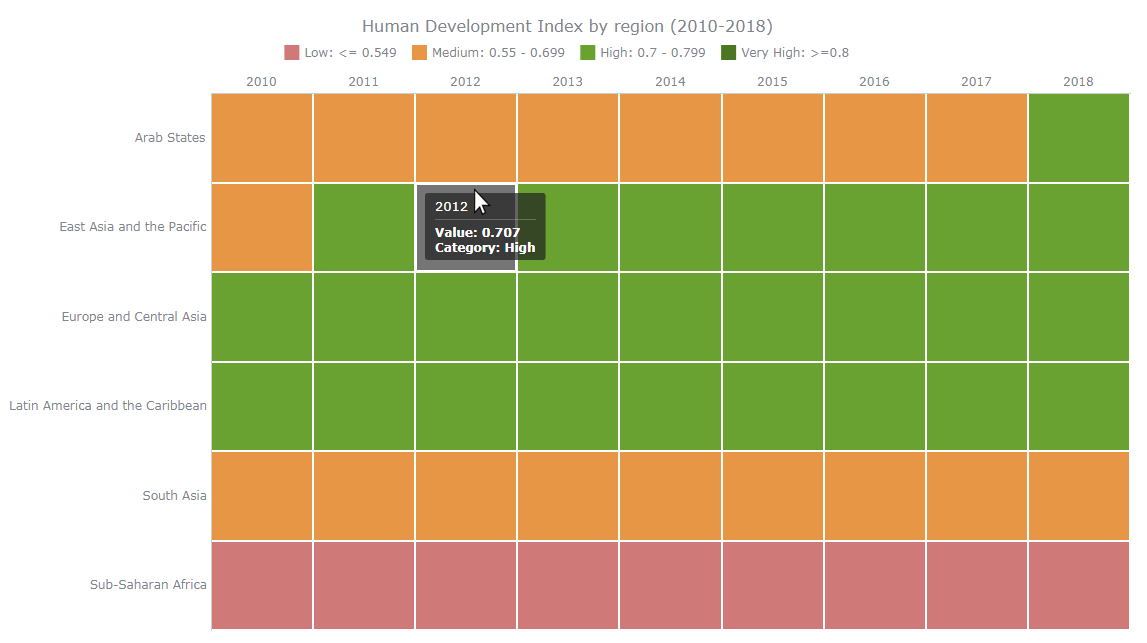
 Heat Map Chart How To Create And Customize It Using Javascript
Heat Map Chart How To Create And Customize It Using Javascript
 C Guide For Eos Development Multi Index Container Cmichel
C Guide For Eos Development Multi Index Container Cmichel
 A Dive Into Spatial Search Algorithms By Vladimir Agafonkin
A Dive Into Spatial Search Algorithms By Vladimir Agafonkin
 Top 6 Programming Language Tiobe Index Oct 2017 Ithoughts
Top 6 Programming Language Tiobe Index Oct 2017 Ithoughts
 Array Of Values From An Existing Array Using Map Function In
Array Of Values From An Existing Array Using Map Function In
 9 4 Exercise 18 Data Distribution Gitbook
9 4 Exercise 18 Data Distribution Gitbook
 Finding All Indexes Of A Specified Character Within A String
Finding All Indexes Of A Specified Character Within A String
Views Of The World Rediscovering The Worldviews Of The
 Javascript Array Map How To Map Array In Javascript
Javascript Array Map How To Map Array In Javascript
 Map Not Working As Expected On Uninitiated Array Stack Overflow
Map Not Working As Expected On Uninitiated Array Stack Overflow
 Covid 19 Pandemic Vulnerability Index Quick Start Guide
Covid 19 Pandemic Vulnerability Index Quick Start Guide
 12 Map Weakmap Es6 Javascript Typescript
12 Map Weakmap Es6 Javascript Typescript
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks


0 Response to "21 Get Map Index Javascript"
Post a Comment