20 Javascript List Of Objects
The WeakMap object is a collection of key/value pairs in which the keys are objects only and the values can be arbitrary values. The object references in the keys are held weakly, meaning that they are a target of garbage collection (GC) if there is no other reference to the object anymore.The WeakMap API is the same as the Map API.. One difference to Map objects is that WeakMap keys are not ... Array of states for each friend. Getting The Unique List of States. The next step is to use a JavaScript Set.. JavaScript Set. The Set object lets you store unique values of any type, whether primitive values or object references.. The key word to make note of in the description is unique.. The syntax to create a new Set is,
 Ajax Jquery Post List Javascript Objects To Springboot Server
Ajax Jquery Post List Javascript Objects To Springboot Server
The concept of objects in JavaScript can be understood with real life, tangible objects. In JavaScript, an object is a standalone entity, with properties and type. Compare it with a cup, for example. A cup is an object, with properties.

Javascript list of objects. In JavaScript, arrays use numbered indexes. In JavaScript, objects use named indexes. Arrays are a special kind of objects, with numbered indexes. When to Use Arrays. Everything in JavaScript is an object, and methods are functions attached to these objects. .call() allows you to use the context of one object on another. Therefore, you would be copying the context of .map() in an array over to a string. Some common solutions to display JavaScript objects are: Displaying the Object Properties by name; Displaying the Object Properties in a Loop; Displaying the Object using Object.values() Displaying the Object using JSON.stringify() Displaying Object Properties. The properties of an object can be displayed as a string: Example.
Sort an Array of Objects in JavaScript. Summary: in this tutorial, you will learn how to sort an array of objects by the values of the object's properties. To sort an array of objects, you use the sort() method and provide a comparison function that determines the order of objects. Sort an array of objects in JavaScript dynamically. Learn how to use Array.prototype.sort() and a custom compare function, and avoid the need for a library. JavaScript map method is used to call a function on each element of an array to create a different array based on the outputs of the function. It creates a new array without modifying the elements of the original array. In this tutorial, I will show you how to use this map method with an array of objects with example. Syntax of map:
JavaScript Object Methods. In JavaScript, an object can also contain a function. For example, const person = { name: 'Sam', age: 30, // using function as a value greet: function() { console.log('hello') } } person.greet(); // hello. Here, a function is used as a value for the greet key. Some JavaScript objects, such as the NodeList returned by document.getElementsByTagName () or the arguments object made available within the body of a function, look and behave like arrays on the surface but do not share all of their methods. JavaScript Objects. A javaScript object is an entity having state and behavior (properties and method). For example: car, pen, bike, chair, glass, keyboard, monitor etc. JavaScript is an object-based language. Everything is an object in JavaScript. JavaScript is template based not class based. Here, we don't create class to get the object.
JavaScript methods are actions that can be performed on objects. A JavaScript method is a property containing a function definition. Methods are functions stored as object properties. Objects. As we know from the chapter Data types, there are eight data types in JavaScript. Seven of them are called "primitive", because their values contain only a single thing (be it a string or a number or whatever). In contrast, objects are used to store keyed collections of various data and more complex entities. See the Pen javascript-object-exercise-1 by w3resource (@w3resource) on CodePen. Contribute your code and comments through Disqus. Previous: javascript Object Eexercises. Next: Write a JavaScript program to delete the rollno property from the following object. Also print the object before or after deleting the property.
4/2/2019 · const getMethods = (obj) => { let properties = new Set () let currentObj = obj do { Object. getOwnPropertyNames (currentObj). map (item => properties. add (item)) } while ((currentObj = Object. getPrototypeOf (currentObj))) return [... properties. keys ()]. filter (item => typeof obj [item] === 'function') } var clonedNodesArray = jQuery.extend ( {}, nodesArray); to clone an object. I tried this though, and this only copies the references of the objects in the array. So if I. nodesArray [0].value = "red" clonedNodesArray [0].value = "green". the value of both nodesArray [0] and clonedNodesArray [0] will turn out to be "green". set(key, value) - sets the value for the key in the map object. It returns the map object itself therefore you can chain this method with other methods. values() returns a new iterator object that contains values for each element in insertion order. JavaScript Map examples Create a new Map object. Suppose you have a list of user objects as ...
Standard built-in objects. This chapter documents all of JavaScript's standard, built-in objects, including their methods and properties. The term "global objects" (or standard built-in objects) here is not to be confused with the global object. Here, "global objects" refer to objects in the global scope. Objects in javascript are a group of different data types or objects put together as "key-value" pairs. The "key" part of the object is nothing but the object properties. For example, let us consider we have an object "Student", where its properties are: first_name, last_name, age, student_id, class, etc. 30/11/2011 · dynamically build list of objects. var listOfObjects = []; var a = ["car", "bike", "scooter"]; a.forEach(function(entry) { var singleObj = {}; singleObj['type'] = 'vehicle'; singleObj['value'] = entry; listOfObjects.push(singleObj); }); here's a working example http://jsfiddle /b9f6Q/2/ see console …
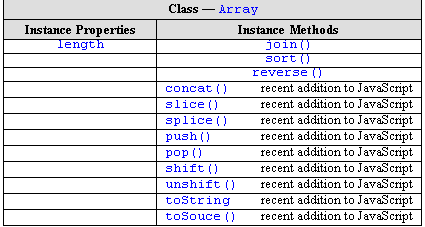
how to create list of objects in javascript. Ask Question. Asked 8 years, 3 months ago. Active 4 years, 1 month ago. Viewed 18k times. 3. var employee = { Column1: null, Column2: null, create: function () { var obj = new Object (); obj.Column1 = ""; obj.Column2 = ""; return obj; } }; Search the array for an element, starting at the end, and returns its position. map () Creates a new array with the result of calling a function for each array element. pop () Removes the last element of an array, and returns that element. push () Adds new elements to the end of an array, and returns the new length. How to List the Properties of a JavaScript Object In this tutorial, two mostly used methods are presented, which will list the properties of a JavaScript object. You can use the built-in Object.keys method which is supported in the modern browsers: Watch a video course JavaScript - The Complete Guide (Beginner + Advanced)
Most of the times when we're working with JavaScript, we'll be dealing with nested objects and often we'll be needing to access the innermost nested values safely. Let's take this nested object as an example. const user = {. id: 101, email: 'jack@dev ', personalInfo: {. name: 'Jack', The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects. Description Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations. Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift.
This is the easiest way to create a JavaScript Object. Using an object literal, you both define and create an object in one statement. An object literal is a list of name:value pairs (like age:50) inside curly braces {}. The following example creates a new JavaScript object with four properties: JavaScript Native Objects. JavaScript has several built-in or native objects. These objects are accessible anywhere in your program and will work the same way in any browser running in any operating system. Here is the list of all important JavaScript Native Objects −. JavaScript Number Object. JavaScript Boolean Object. JavaScript String Object Let's see what utility functions provide JavaScript to extract the keys, values, and entries from an object. 1. Object.keys () returns keys. Object.keys (object) is a utility function that returns the list of keys of object. Let's use Object.keys () to get the keys of hero object: Object.keys (hero) returns the list ['name', 'city'], which ...
 Javascript Objects How To Create Amp Access An Object In
Javascript Objects How To Create Amp Access An Object In
 Checking If An Array Contains A Value In Javascript
Checking If An Array Contains A Value In Javascript
 How To Sort Array Of List Of Objects In Javascript Stack
How To Sort Array Of List Of Objects In Javascript Stack
 Document Object Model Dom Javascript Document Object
Document Object Model Dom Javascript Document Object
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 How To Inspect A Javascript Object
How To Inspect A Javascript Object
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 Sorting Object Property By Values Stack Overflow
Sorting Object Property By Values Stack Overflow
 The Chronicles Of Javascript Objects By Arfat Salman Bits
The Chronicles Of Javascript Objects By Arfat Salman Bits

 Get A Unique List Of Objects In An Array Of Object In
Get A Unique List Of Objects In An Array Of Object In
 Javascript Group By On Array Of Objects Code Example
Javascript Group By On Array Of Objects Code Example
 Javascript Loop Through List Of Objects Code Example
Javascript Loop Through List Of Objects Code Example
 Object In Javascript Top Properties Methods
Object In Javascript Top Properties Methods
 Object Prototypes Learn Web Development Mdn
Object Prototypes Learn Web Development Mdn
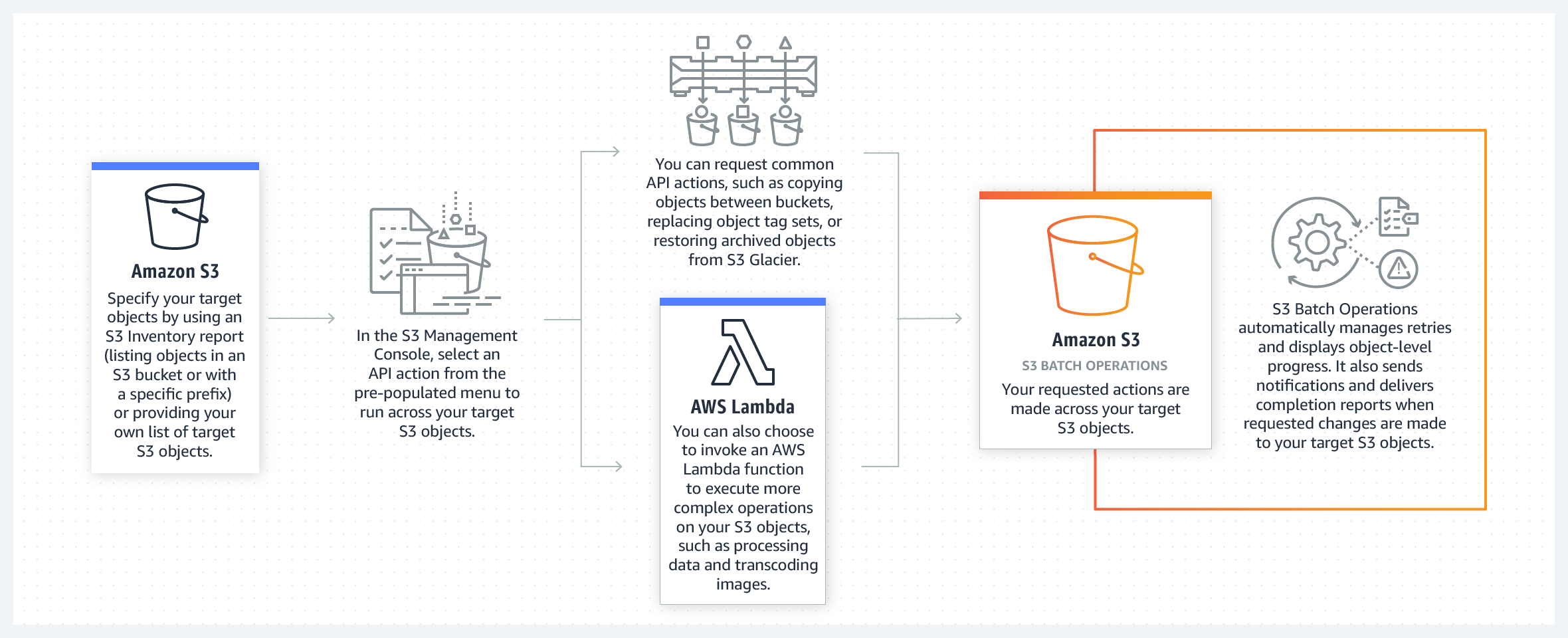
 Amazon S3 Batch Operations Aws
Amazon S3 Batch Operations Aws

0 Response to "20 Javascript List Of Objects"
Post a Comment