35 How To Use Api In Javascript
An API key is passed as the key parameter in the URL that is used to load the Maps JavaScript API. Here are a few options to check if you are using an API key: Use the Google Maps Platform API Checker Chrome extension. This allows you to determine if your website is properly implementing Google's licensed Maps APIs. Apr 16, 2021 - From the JavaScript side, the REST API integration can be viewed as a connection to a data source located at a specific address on the Internet, which can be accessed in a certain way through certain libraries. ... We will try to keep things simple, so to work with queries we will use the axios ...
 How To Use Javascript History Api Javascript Tutorial
How To Use Javascript History Api Javascript Tutorial
3 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.

How to use api in javascript. Fetch API provides a simple fetch () method in JavaScript which is used for fetching, accessing and manipulating resources across the network. The fetch () method allows you to make asynchronous JavaScript and XML (AJAX) calls with JavaScript which were previously made using XMLHttpRequest. Jun 26, 2020 - The HTML Template Language - HTL - JavaScript Use-API enables a HTL file to access helper code written in JavaScript. Connecting to an API by Utilizing JavaScript. Below you will find simple instructions on the creation of JavaScript API combination: In our example, we are going to analyze comments from users. It is important to use a relevant API for the text-processing purpose. We used the one provided by the RapidAPI service.
Third Party APIs. Third party APIs are not built into your browser. To use these APIs, you will have to download the code from the Web. Examples: YouTube API - Allows you to display videos on a web site. Twitter API - Allows you to display Tweets on a web site. Facebook API - Allows you to display Facebook info on a web site. Jun 17, 2018 - Tania Rascia teaches you how to use JavaScript to make API calls in a simple way, without a server, dependencies, or build tools. The project outcome will show a grid with movies produced by Studio Ghibli, a Japanese animation film studio based in Tokyo Japan. Getting Data from API. We are making an HTTP get request to the Json Placeholder api using fetch method once the json data receives from the API, we are adding that data into the div element we just created. add the following code to your JavaScript file. Let's learn how does the above code work.
Using Fetch The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch () method that provides an easy, logical way to fetch resources asynchronously across the network. In the previous articles on Postman Tutorial, we have covered "How To Run Collections Using Newman" In this "API Test Cases in Postman using JavaScript" article, I will be demonstrating as to how you can implement this concept and get a tight grip over this. With Postman, we can add scripts to our request and write tests. The Excel JavaScript API doesn't have a "Cell" object or class. Instead, the Excel JavaScript API defines all Excel cells as Range objects. An individual cell in the Excel UI translates to a Range object with one cell in the Excel JavaScript API. A single Range object can also contain multiple contiguous cells.
For example, you might draw shapes such as rectangles or circles, import an image onto the canvas, and apply a filter to it such as sepia or grayscale using the Canvas API, or create a complex 3D scene with lighting and textures using WebGL. Such APIs are often combined with APIs for creating animation loops (such as window.requestAnimationFrame()) and others to make constantly updating scenes like cartoons and games. See Work with tables using the Excel JavaScript API for more information. Data protection. Your add-in can control a user's ability to edit data in a worksheet. The worksheet's protection property is a WorksheetProtection object with a protect() method. The following example shows a basic scenario toggling the complete protection of the active ... JavaScript APIs for WebExtensions. alarms Schedule code to run at a specific time in the future. bookmarks The WebExtensions bookmarks API lets an extension interact with and manipulate the browser's bookmarking system. You can use it to bookmark pages, retrieve existing bookmarks, and edit, remove, and organize bookmarks.
Using the GitHub API (OAuth2) Using the Genius API (OAuth2) Some familiarity with promises and async/await is expected. I will be running the code in a NodeJS environment. You can find the source code here. Insecure APIs. The Dog Facts APIs does not require any authentication and is publicly available. It is fairly straightforward to work with it. Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. Browse other questions tagged javascript weather-api openweathermap or ask your own question. The Overflow Blog Podcast 369: Passwords are dead!
19/11/2016 · You can use jQuery's .ajax() instead of say .get(), which is just a thin wrapper around .ajax() anyway. .ajax() gives you an optional headers parameter where you can add custom headers, such as one with your personal API key. Headers are not part of the URL address itself. http://api.jquery /jQuery.ajax/ Before we begin, you would have to generate a API key from Google developer console to use the Javascript API in maps. To get an Google Maps API key here are the steps: Go to the Google Cloud Platform Console. Click the project drop-down and select or create the project for which you want to add an API key. Click the menu button and select APIs ... Dec 07, 2017 - Since this article is focused on the concepts of APIs and JavaScript, I will not be explaining how the CSS works. We will create a style.css that will be used to create a grid. For brevity's sake, I only included the most pertinent structural CSS below, but you can copy the full CSS code here.
Browse APIs In order to demonstrate the entire CRUD functionality in JavaScript, we will complete the following steps: Make a POST request for the API used to create the object. We will save object id which was received in the answer. I am trying to Create, Update, Read and Delete entity record of my custom entity in Dynamics 365 using Web API using JavaScript code. But the requirement is I have a HTML web resource having some buttons and html elements in it which are rendering on the entity form of my custom entity. Feb 21, 2019 - Even without formal knowledge of ... a technical example operating on the Internet today that employs APIs and JSON. APIs and JSON are not just something you can choose to use, it’s not equivalent to one out of a thousand JavaScript frameworks you can pick to do the same ...
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The HTML Template Language (HTL) JavaScript Use-API enables a HTL file to access helper code written in JavaScript. This allows all complex business logic to be encapsulated in the JavaScript code, while the HTL code deals only with direct markup production. The following conventions are used. Locate the User's Position. The HTML Geolocation API is used to get the geographical position of a user. Since this can compromise privacy, the position is not available unless the user approves it. Note: Geolocation is most accurate for devices with GPS, like smartphone.
What a Web API is. Learn how to use the HTTP request GET with JavaScript; How create and display HTML elements with JavaScript. It will look like this: Let's get started. Quick overview. API stands for Application Program Interface, which can be defined as a set of methods of communication between various software components. In other words, an ... Jul 07, 2020 - Before ES 6 comes out, the only way to make an HTTP request in JavaScript was XMLHttpRequest. It is a built-in browser object that allows us to make HTTP requests in JavaScript. JSONPlaceholder is a free online REST API that you can use whenever you need some fake data. Sep 21, 2020 - There was a time when XMLHttpRequest was used to make API requests. It didn’t include promises, and it didn’t make for clean JavaScript code. Using jQuery, you used the cleaner syntax with jQuery.ajax(). Now, JavaScript has its own built-in way to make API requests.
Look clean and simple? Let's use the Fetch API to get and post data. Using Fetch to Get Data. To demonstrate how Fetch GET request works, we are going to call the GitHub API to retrieve a list of users. We will then use vanilla JavaScript to display the users on the web page. Let's start with the HTML. We only need a heading and an unordered list: 3/3/2020 · Copy the JavaScript (jQuery, fetch, XMLHttpRequest) Code Snippet and add it to your application! Now that you have successfully tested that the API works, click on the Code Snippet dropdown and select one of the following: JavaScript –> jQuery. JavaScript –> fetch. JavaScript –> XMLHttpRequest. Use YouTube API V3 in JavaScript to output Channel Data on your web page.Source code:https://github /ruvictor/YouTube-API-V3-JavaScriptMicrophone I UseZIN...
Using the fetch API is a good idea if you want to make HTTP requests and get data from APIs. It's easy to use, you only need to know JavaScript. The fetch API is an alternative to the old XML HttpRequest. However, the majority of developers prefer to use fetch because it's very simple and straightforward. Complete the steps described in the rest of this page to create a simple JavaScript web application that makes requests to the Google Calendar API. Prerequisites. To run this quickstart, you need the following prerequisites: Python 2.4 or greater (to provide a web server) A Google Cloud Platform project with the API enabled. The header we need to set is Content-Type, and the value is application/json. That takes care of our API knowing that it's receiving JSON data. The data we're using in.send () though, cannot be a JavaScript Object. It must be a string—you can turn JavaScript Objects into strings by doing JSON.stringify ().
Jul 18, 2019 - The modern web development world is impossible to imagine without JavaScript. Over the years of its growth, this language has gone from a small add-on to a multifunctional and powerful tool. Today… If you want to make the project interactive, you will use a DOM that serves as an API that communicates with HTML in JavaScript. DOM means document object model and you can learn more here. Since your final project should display a logo with multiple card elements for each Ghibli film, you will use CSS to format headings and paragraphs. Apr 26, 2021 - Client-side JavaScript, in particular, has many APIs available to it — these are not part of the JavaScript language itself, rather they are built on top of the core JavaScript language, providing you with extra superpowers to use in your JavaScript code. They generally fall into two categories:
How to use simple API using AJAX ? <!--. Optional JavaScript -->. Step 1: The first step is to get the button element getElementById method. Step 2: The second step is to add an eventListener to the the button and providing a call-back function to it. Step 3: Instantiate an XHR object using new keyword. 12/5/2019 · Basic API Usage. Using Fetch API is really simple. Just pass the URL, the path to the resource you want to fetch, to fetch() method: fetch ('/js/users.json'). then (response => {// handle response data}). catch (err => {// handle errors}); We pass the path for the resource we want to retrieve as a parameter to fetch(). REST API in JavaScript We are going to discuss REST API in JavaScript using HTTP GET and POST request in extreme details. In this article, we are going to cover An HTTP Request Many Parts such as Methods(GET, POST, PUT, PATCH, DELETE), URL, Body, and Headers.
Jun 12, 2020 - I know why you’re here.You’re looking to gain a better understanding of APIs and JavaScript, and you’ve come to the right place. I hope you enjoy the tutorial, and if you do, please leave me a comment or clap. It’s very motivating to hear any feedback or find out that the content was useful.
 Api Get Local Ip Javascript Code Example
Api Get Local Ip Javascript Code Example
 How To Use The Intersection Observer Api Javascript
How To Use The Intersection Observer Api Javascript
 How To Use The Background Tasks Api In Javascript
How To Use The Background Tasks Api In Javascript
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide

Composing Apis With Node Red And Javascript Dzone Integration
 Consuming Rest Apis In React With Fetch And Axios Smashing
Consuming Rest Apis In React With Fetch And Axios Smashing
 How To Use The Javascript Fetch Api To Get Data Scotch Io
How To Use The Javascript Fetch Api To Get Data Scotch Io
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Embedding Jreport With Javascript Apis
Embedding Jreport With Javascript Apis
 How To Use Fetch Api To Get The Data In Javascript
How To Use Fetch Api To Get The Data In Javascript
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 Build A Rest Api With Express On Node Js And Run It On Docker
Build A Rest Api With Express On Node Js And Run It On Docker
 How To Use The Javascript Array Map Api
How To Use The Javascript Array Map Api
 Using Fetch Api To Get And Post Dev Community
Using Fetch Api To Get And Post Dev Community
 Node Js Use Case When Amp How Node Js Should Be Used Simform
Node Js Use Case When Amp How Node Js Should Be Used Simform
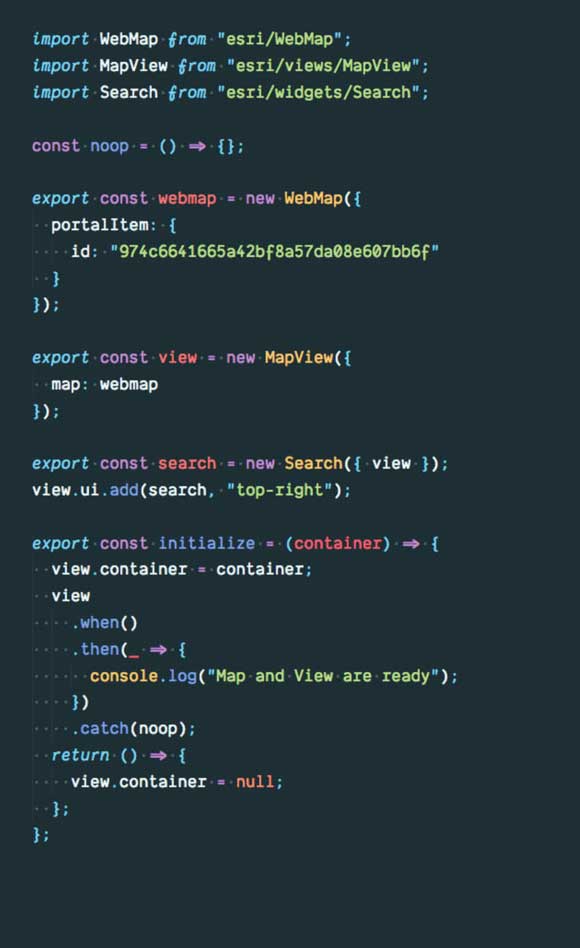
 Using React With The Arcgis Api For Javascript
Using React With The Arcgis Api For Javascript
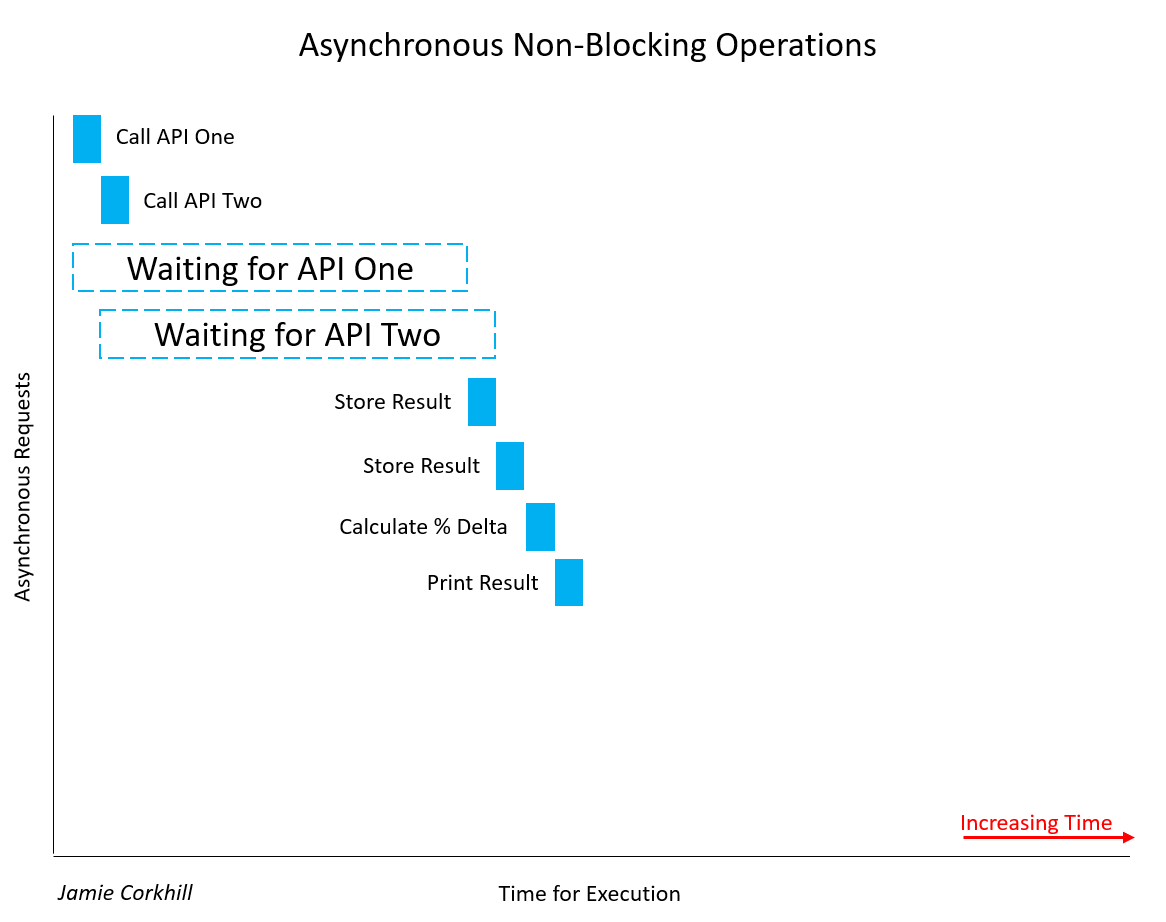
 How To Use Async Await With The Fetch Api In Javascript
How To Use Async Await With The Fetch Api In Javascript
 Smart Way To Use Api In Javascript
Smart Way To Use Api In Javascript
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
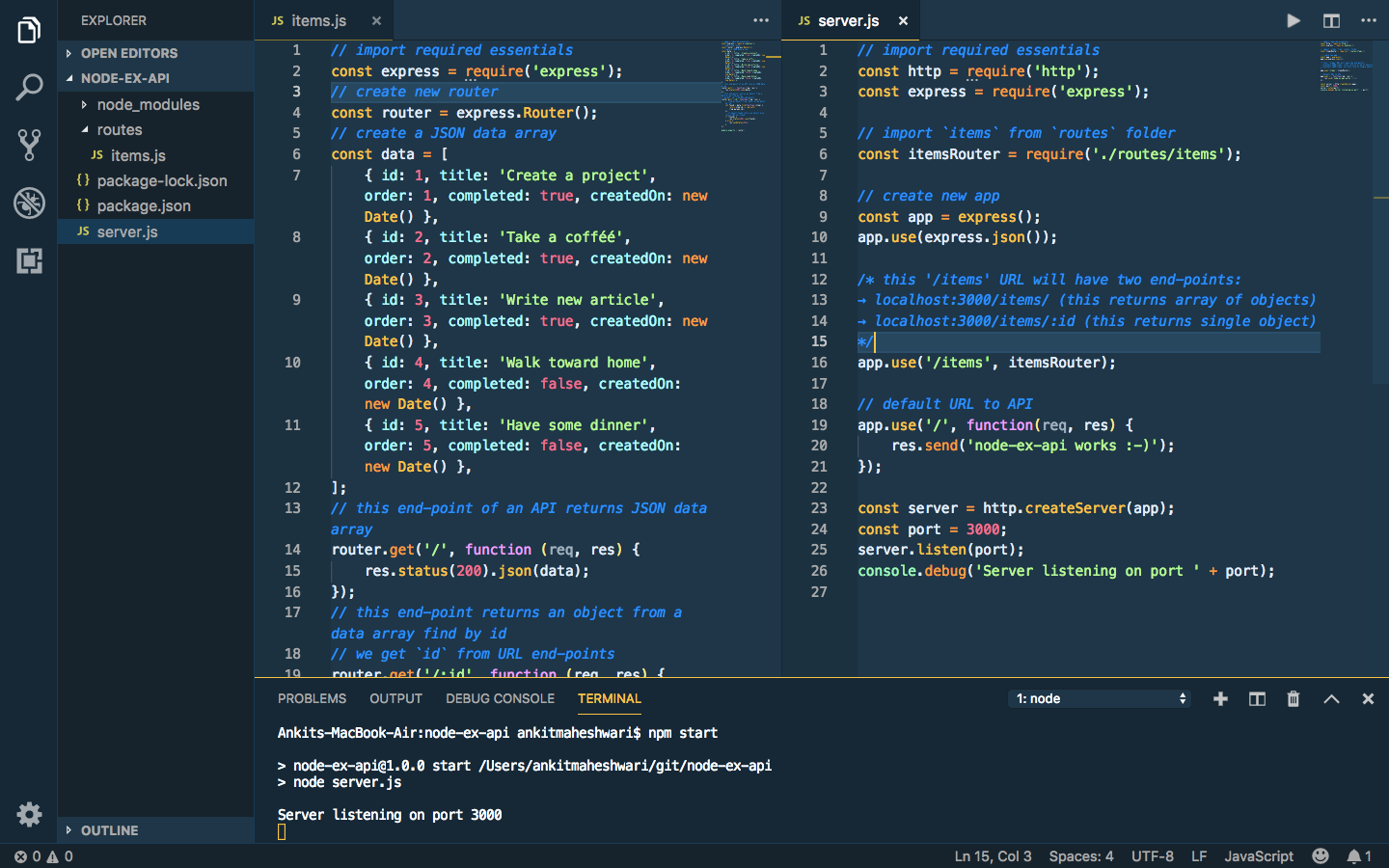
 Create A Crud Rest Api With Node And Express Js By Ankit
Create A Crud Rest Api With Node And Express Js By Ankit

 Popular Javascript Frameworks To Build Api And Microservices
Popular Javascript Frameworks To Build Api And Microservices
 Build A Restful Nodejs Api With Sql By Hidayat Arghandabi
Build A Restful Nodejs Api With Sql By Hidayat Arghandabi
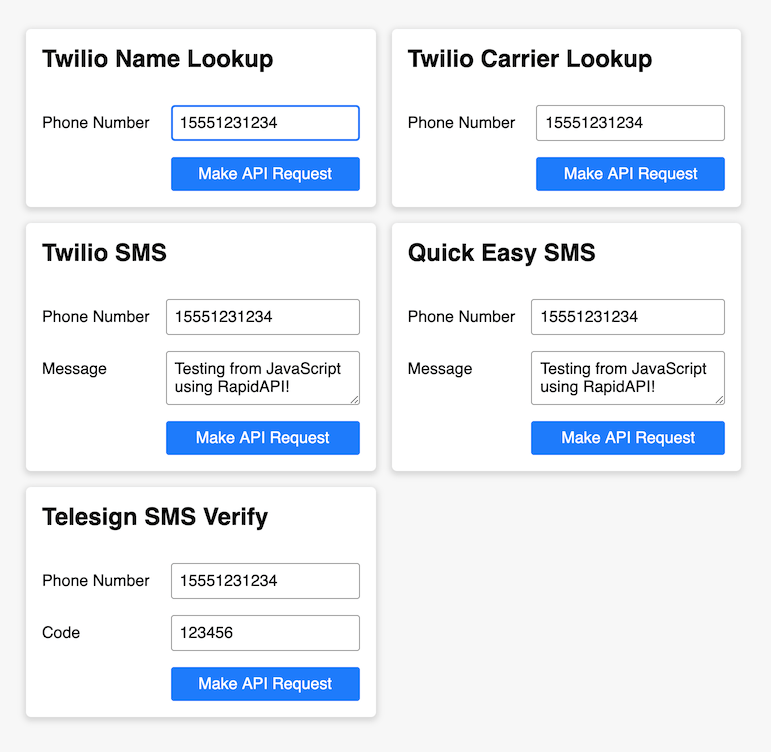
 How To Use An Sms Api With Javascript 5 Javascript Sms Api
How To Use An Sms Api With Javascript 5 Javascript Sms Api
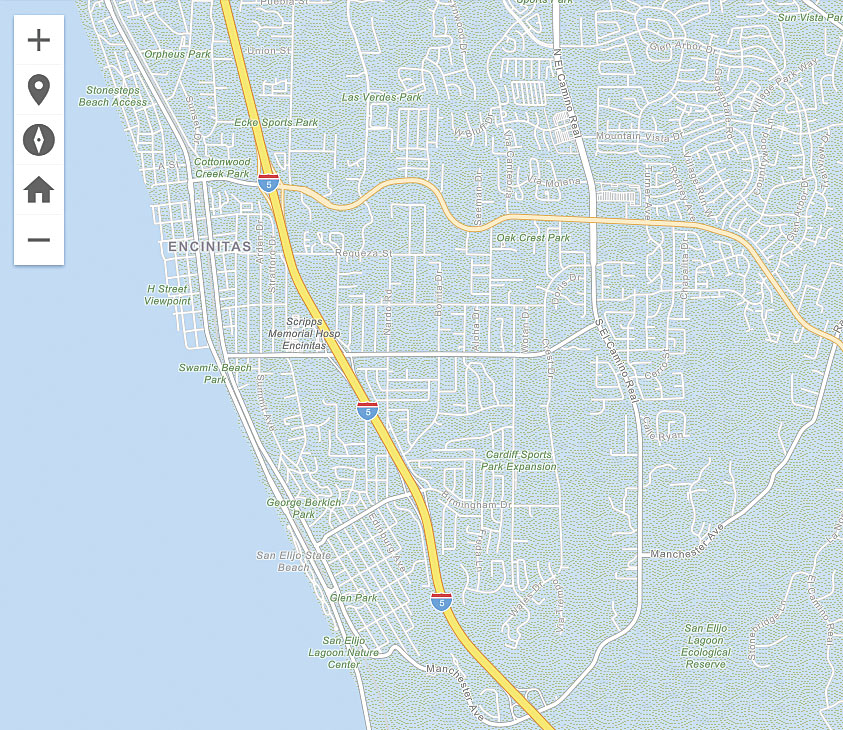
 Six Reasons You Should Use Arcgis Api 4 0 For Javascript
Six Reasons You Should Use Arcgis Api 4 0 For Javascript
 How To Use Javascript Fetch Chaining With The Pokemon Api
How To Use Javascript Fetch Chaining With The Pokemon Api
 Create Minimalistic Rest Api Using Node Js And Express Dev
Create Minimalistic Rest Api Using Node Js And Express Dev
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
 Github Rest Apis With Vanilla Javascript By Rajendran Nadar
Github Rest Apis With Vanilla Javascript By Rajendran Nadar
 How To Use The Javascript Fetch Api To Get Data Geeksforgeeks
How To Use The Javascript Fetch Api To Get Data Geeksforgeeks
Authentication Using The Google Analytics Api With Javascript
 Get Started With Node An Introduction To Apis Http And Es6
Get Started With Node An Introduction To Apis Http And Es6
.jpg) Using The Excel Services Javascript Api To Work With Embedded
Using The Excel Services Javascript Api To Work With Embedded
0 Response to "35 How To Use Api In Javascript"
Post a Comment