35 Google Oauth Example Javascript
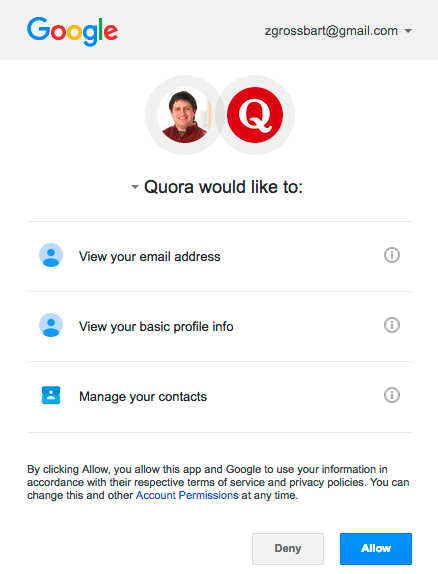
A quick explanation of scope: it specifies which user's Google information that you want your app to get access to.In this example, I need access to the user's Google profile and email address, which is why I put profile and email next to the scope. A whole list of scopes can be found here.. Implementation Step 2: After user clicks "Allow" on the consent screen The Google documentation for their server-side APIs does not include a code sample or an example for Node.JS at all. They have an example on their Github, but it uses the plain Node.JS standard http library which adds so much boilerplate code that it's difficult to discern the parts that are Google specific. To fill this void, here is how to ...
 How To Integrate With Google Analytics Using Rest Amp Oauth 2 0
How To Integrate With Google Analytics Using Rest Amp Oauth 2 0
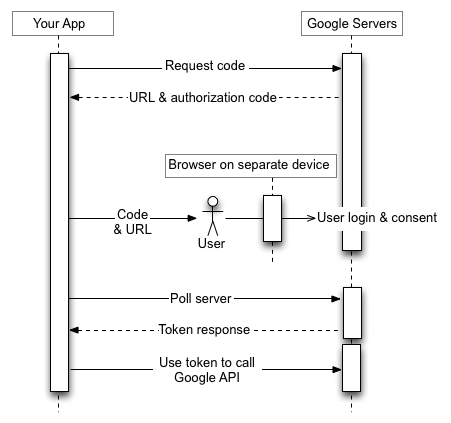
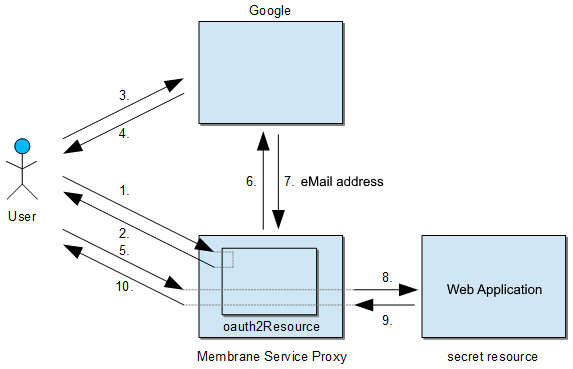
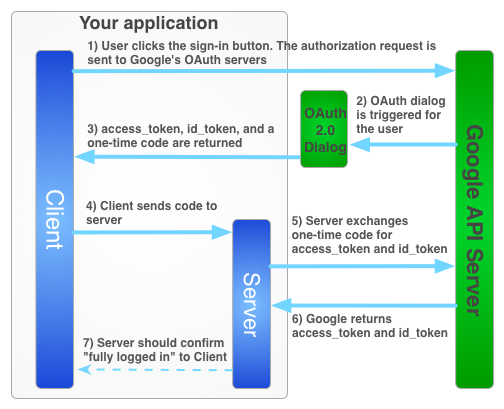
May 10, 2013 - Here is the Google diagram for OAuth (which BTW needs a bit more drop-shadow IMO. They don’t have enough)… · But if lengthy descriptions and/or diagrams are not your cup of tea (hey, some people learn best by example) there are some examples below of OAuth in action. ... So here is the JavaScript ...

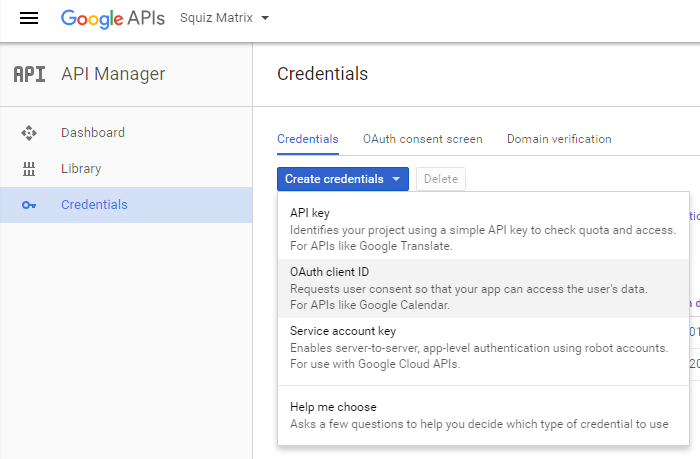
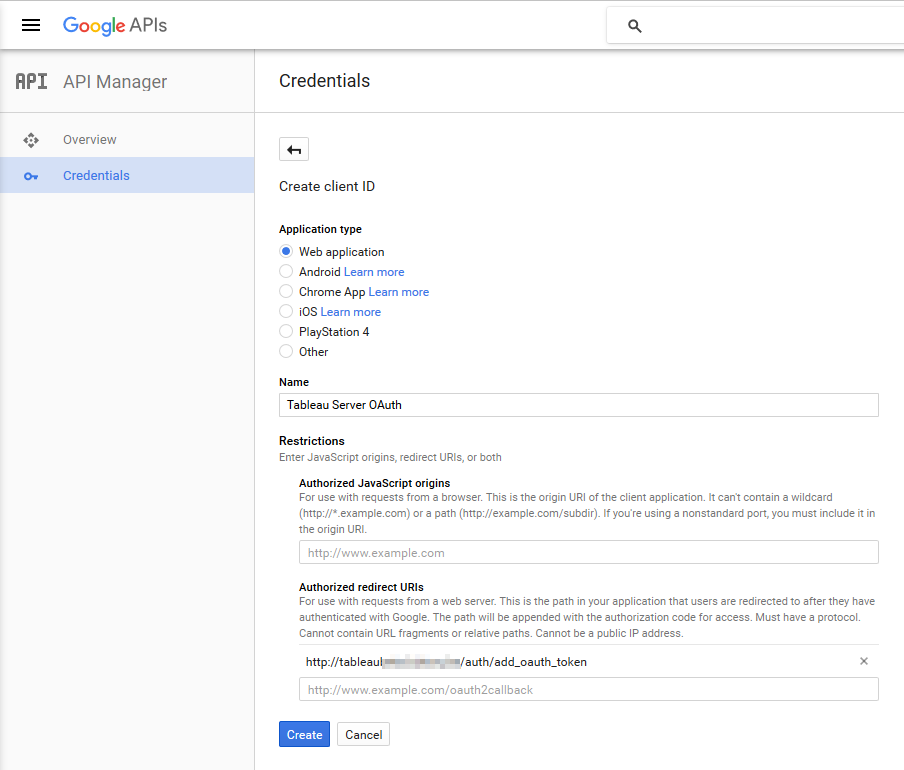
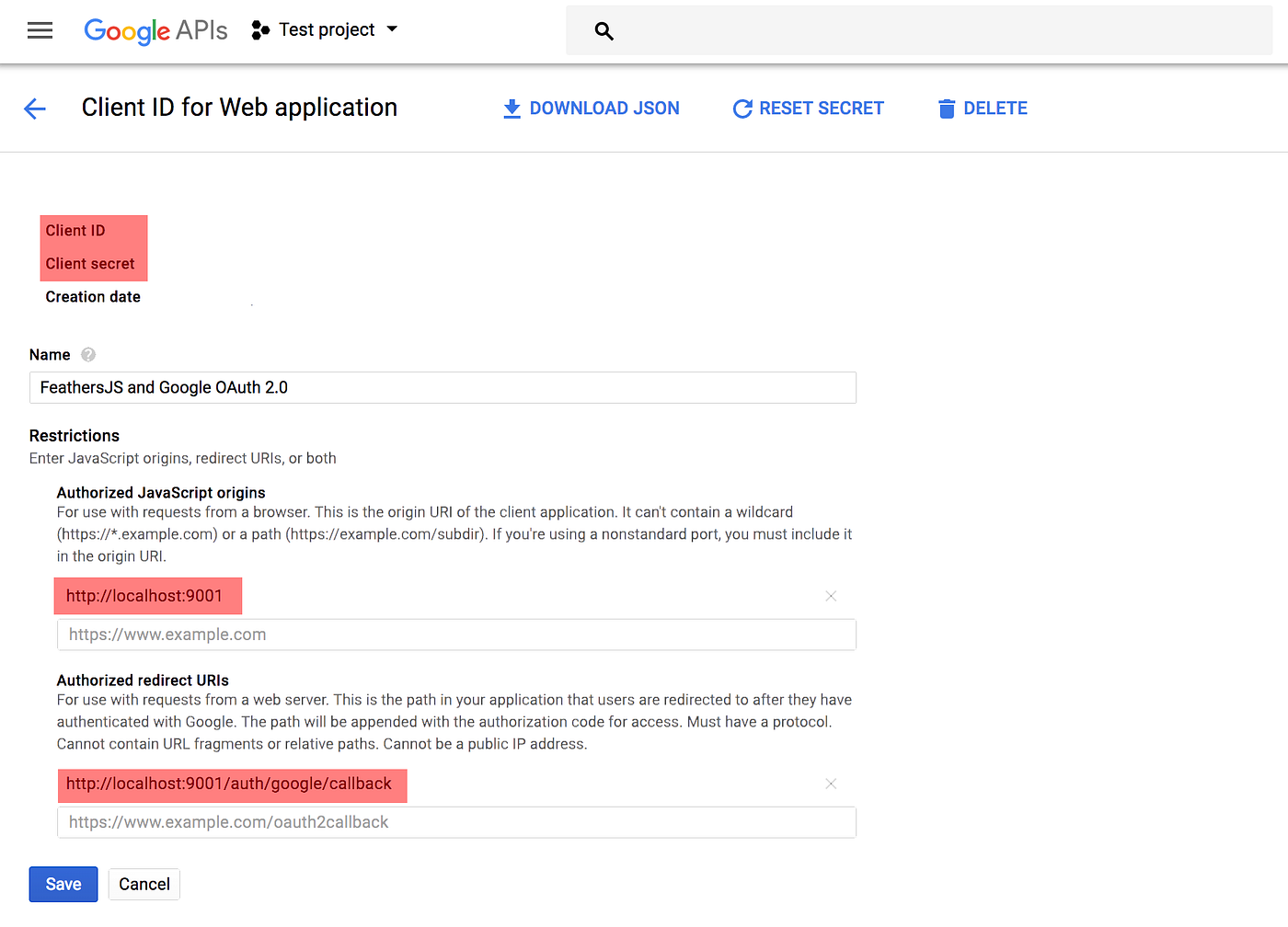
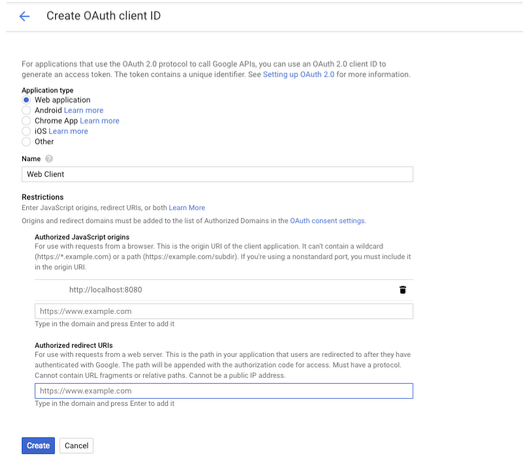
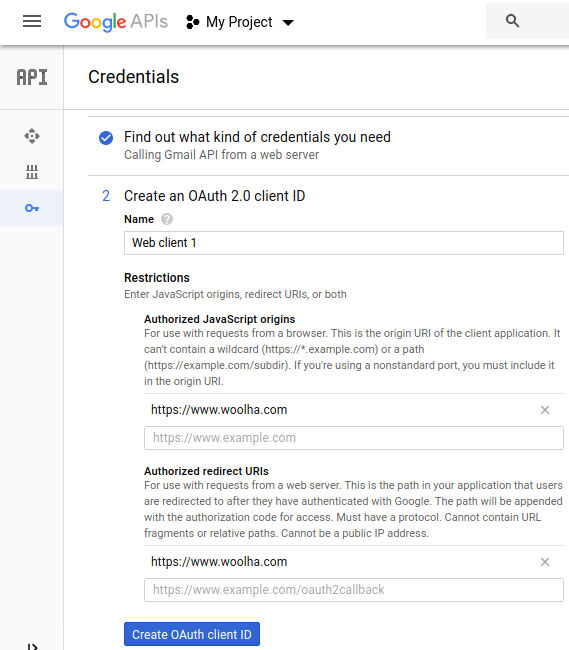
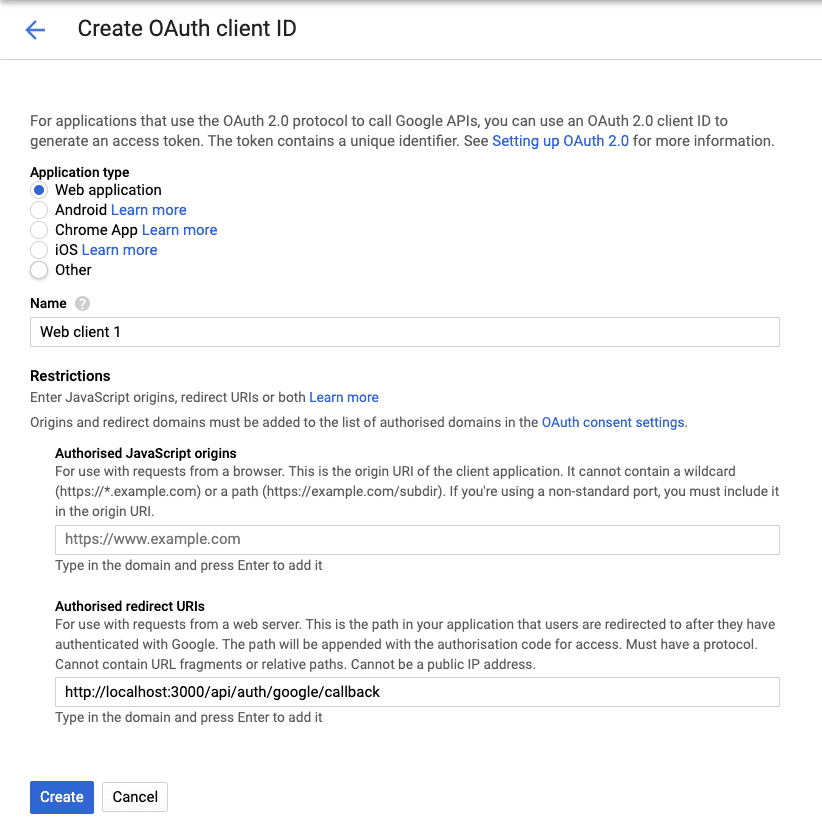
Google oauth example javascript. Nov 04, 2017 - Choose "OAuth Client ID" as the type. In the next screen fill out the name. The Application type should be "Web application" Add your website domain in the section Authorised JavaScript origins (same url as one entered while creating API key). You can even add a localhost url if you want. OAuth 2.0 Javascript Sample Code. Docs. Consume an API. Design an API. Good API Design. University API Standard. BYU Usage of JSON Web Token. BYU JWT SDKs. Publish an API. Creating OAuth 2.0 client IDs. To set up the sample for authentication, you need to configure an OAuth 2.0 client ID in the sample JavaScript code and in the backend code. The JavaScript app uses the client ID to obtain a Google ID token from Google's OAuth 2.0 server and sends the Google ID token in the request.
Google's OAuth 2.0 APIs can be used for both authentication and authorization. This document describes our OAuth 2.0 implementation for authentication, which conforms to the OpenID Connect specification, and is OpenID Certified.The documentation found in Using OAuth 2.0 to Access Google APIs also applies to this service. If you want to explore this protocol interactively, we recommend the ... fs-extra contains methods that aren't included in the vanilla Node.js fs package. Such as mkdir -p, cp -r, and rm -rf. Google Sign-In JavaScript client reference. This reference describes the JavaScript client methods and attributes you will use to implement Google Sign-In in your web applications. If you encounter any issue using the library, please report it to our GitHub repository.
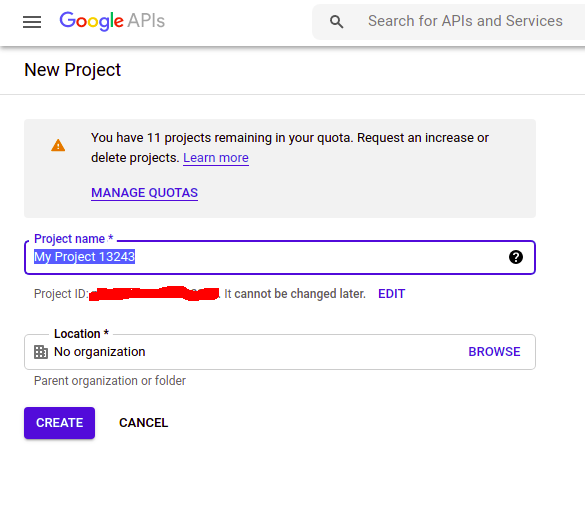
Nov 05, 2018 - The Google Developers Console can be complicated to get right, and it's one of the reasons I sometimes have resistance into using one of the Google APIs. This article aims to make it simple to use In order to authenticate a React.js web application using Google OAuth2 , you first need to sign into the Google API Console. Select the "Credentials" menu item and then "CREATE PROJECT". Through this Spring Boot tutorial, you will learn how to implement single sign on functionality with Google accounts for an existing Spring Boot web application, using Spring OAuth2 Client library - allowing the end users to login using their own Google accounts instead of application-managed credentials.
Single-page apps (or browser-based apps) run entirely in the browser after loading the Javascript and HTML source code from a web page. Since the entire source is available to the browser, they cannot maintain the confidentiality of a client secret, so the secret is not used for these apps. The flow is exactly the same as the authorization code ... OAuth2 JavaScript Tutorial - Step by Step Guide with Demo and Source Code Click To Tweet Conclusion. In this tiny example we have seen how to use OAuth to make use of third party APIs in our own applications. We have seen how to register and set up Google's OAuth2 support using the hello.js library. We could just as easily set up OAuth with ... May 23, 2017 - The JavaScript client library supports these Google APIs. The library supports OAuth 2 authentication.
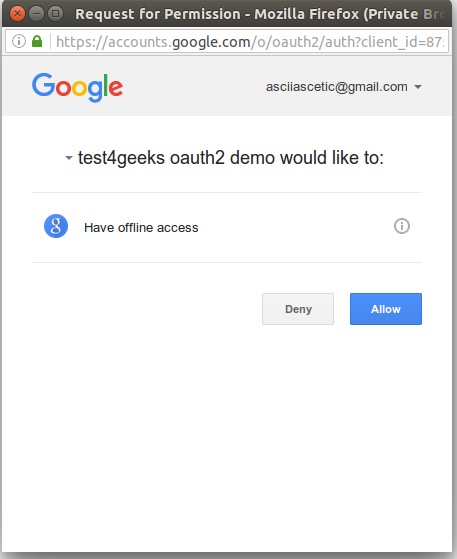
Using JavaScript for oAuth with three major identity providers: Facebook, Google, and Twitter. Download source code - 8.4 KB; Introduction. ... For example, when configuring your Google API app you are able to tie other providers with your Google API key. Also note that all requests should initiate from the domain that is registered in each ... Apr 02, 2019 - Google gives us an access to lots of welfare with the Google API. The API enable to use Google services from our own applications. For example our apps can exchange data with google drive, use Gmail… Simple web-based applications using JavaScript usually get this authorization the way this example does: by displaying button for the user to click. This action triggers a call to a Google auth server, which pops up a standard authorization dialog. For details, see the Authentication page.
Login with Google, JavaScript OAuth library is a quick and powerful way to integrate the login system in the web application. If you do it by using JavaScript, It will enhance the user experience, without page refresh. Google login with JavaScript API allows the user to log in on your website with their Google account. If you're investigating a Google OAuth integration, you should start here first. Here's the process: Your app redirects a user to a specific Google URL that includes the list of requested permissions as URL query parameters. Check the list of Google Oauth 2.0 scopes to learn about what's available. Google OAuth2 with Django REST Framework & React: Part 1. We decided to write this blog post for a single reason - give you a practical example of how to implement an OAuth2 flow on your own. There are 2 different flows that you can take - client-side & server-side. They look similar in the first place but they have some fundamental differences.
Apr 25, 2012 - Being that it is javascript, it sounds like OAuth2 is what I need. I am trying to open up the google authentication in a popup (I have this part), let the user allow access, and then pass flow back to my application which can then query Google services. Problem is either 1. it asks the user ... Create a Simple Login Application Using Google OAuth 2.0, JavaScript, and Heroku. ... For the demonstration, I'll use an example login page on Tutorial Republic: Login page from Tutorial Republic. Now I'm going to add a Google OAuth login button under the classic login button. 1. Create OAuth Client ID Select 'Google' as the OAuth provider that you want to add. 3. Link Google app keys to oauth.io account Set accesstype to 'online'. From your Google app page, copy the Google 'Client ID' and 'Client Secret' that you noted earlier into 'clientid', and 'client_secret' fields, respectively, select your desired scope and then click 'Save'.
Go to the Credentials page. Click Create credentials > OAuth client ID. Select the Web application application type. Name your OAuth 2.0 client and click Create. After configuration is complete, take note of the client ID that was created. You will need the client ID to complete the next steps. For simple access, Google generates an API key that uniquely identifies your application in its transactions with the Google Auth server. For authorized access, you must also tell Google your website's protocol and domain. In return, Google generates a client ID. Your application submits this to the Google Auth server to get an OAuth 2.0 access ... I am trying to get Oauth working with the Google API using Python. I have tried different oauth libraries such as oauth, oauth2 and djanog-oauth but I cannot get it to work (including the provided examples).. For debugging Oauth I use Google's Oauth Playground and I have studied the API and the Oauth documentation. With some libraries I am struggling with getting a right signature, with other ...
Feb 05, 2020 - Google's officially supported Node.js client library for accessing Google APIs. Support for authorization and authentication with OAuth 2.0, API Keys and JWT (Service Tokens) is included. - GitHub - googleapis/google-api-nodejs-client: Google's officially supported Node.js client library for ... Jan 18, 2017 - The JavaScript client library supports these Google APIs. The library supports OAuth 2 authentication. Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers.
The /oauth2/authorize endpoint signs the user in 0 and OpenID Connect 0 to authenticate and authorize users. Google oauth 2.0 javascript example. JavaScript 154 MIT 48 0 0 sample-terminal-ios-app Distributed, SaaS, and security solutions to plan, develop, test, secure, release, monitor, and manage enterprise digital services We would like to ... Google API Client Library for JavaScript Description. The Google API Client Library for JavaScript is designed for JavaScript client-application developers. It offers simple, flexible access to many Google APIs. Note: This repo does not contain the source code for the gapi client. Features. The JavaScript client library supports these Google APIs. To use OAuth 2.0 in your application, you need an OAuth 2.0 client ID, which your application uses when requesting an OAuth 2.0 access token. To create an OAuth 2.0 client
To use OAuth 2.0 in your application, you need an OAuth 2.0 client ID, which your application uses when requesting an OAuth 2.0 access token.. To create an OAuth 2.0 client ID in the console: Go to the API Console.; From the projects list, select a project or create a new one. If the APIs & services page isn't already open, open the console left side menu and select APIs & services. Reserved required OAuth parameters are not allowed and will be ignored. See the authentication provider reference for more details. Authenticate with Firebase using the Google provider object. You can prompt your users to sign in with their Google Accounts either by opening a pop-up window or by redirecting to the sign-in page. Jul 19, 2020 - In this post, you will learn how OAuth integrations work and specifically how you can set up a Google OAuth integration with your own Node.js application. Setting up an OAuth integration for the…
The guide will construct a new instance of OAuth and then use two methods from the. Setup a Google OAuth 2.0 application in the developer console; Install the googleapis package yarn add googleapis or npm i googleapis; Configure a new Google OAuth 2.0 client Jul 04, 2021 - This document explains how to implement OAuth 2.0 authorization to access Google APIs from a JavaScript web application. OAuth 2.0 allows users to share specific data with an application while keeping their usernames, passwords, and other information private. For example, an application can ... 1 week ago - Visit the Google API Console to obtain OAuth 2.0 credentials such as a client ID and client secret that are known to both Google and your application. The set of values varies based on what type of application you are building. For example, a JavaScript application does not require a secret, ...
JustinBeckwith / google-oauth2-javascript Archived ... A fancy JavaScript Google OAuth2 client for Node.js and the Browser. How to add Google Login (OAuth2/OIDC) with JavaScript The Big Picture. We want to be able to use Google Login, with our own JavaScript, on our website (essentially "build a custom google sign-in button"). To do this we have to solve two core problems: How the heck do we get an "app" for the website? How do we use Google's JavaScript API?
 How To Sign In With Google In Angular And Use Jwt Based Net
How To Sign In With Google In Angular And Use Jwt Based Net
 Google Iam Setup Example Anaconda Platform 5 5 1 Documentation
Google Iam Setup Example Anaconda Platform 5 5 1 Documentation
 Google Authentication For Your Aws Management Console With
Google Authentication For Your Aws Management Console With
 Beginner S Guide To Google Oauth With Passport Js Dev Community
Beginner S Guide To Google Oauth With Passport Js Dev Community
 How To Use Google Cloud Apis With Apps Script Sample
How To Use Google Cloud Apis With Apps Script Sample
Oauth 2 0 For Google Analytics Api With Python Explained
 Google Apps Login For Your Tableau Server
Google Apps Login For Your Tableau Server
 Using Oauth 2 0 To Access Google Apis Google Identity
Using Oauth 2 0 To Access Google Apis Google Identity
 Complete Google Oauth With Next Js Node Express And Postgres Part 1
Complete Google Oauth With Next Js Node Express And Postgres Part 1
 Privacy Policy For Google Oauth
Privacy Policy For Google Oauth
 Feathersjs And Google Oauth 2 0 Implementing Authentication
Feathersjs And Google Oauth 2 0 Implementing Authentication
 How We Use A Popup For Google And Outlook Oauth Dev Community
How We Use A Popup For Google And Outlook Oauth Dev Community
Google Api Set A Javascript Origin To Solve The
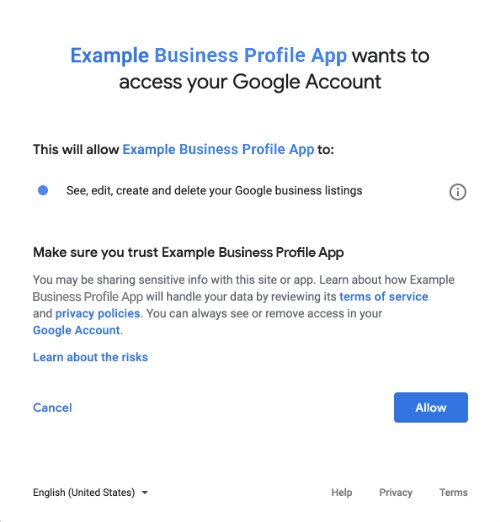
 Implement Oauth With Google My Business Api Google Developers
Implement Oauth With Google My Business Api Google Developers
 Gmail Api And Rails Authorize With Oauth Via Omniauth
Gmail Api And Rails Authorize With Oauth Via Omniauth
 How To Configure Google Oauth 2 0 Sso For Remote Access
How To Configure Google Oauth 2 0 Sso For Remote Access
Project Configuration In Google Api Console Use Of Google
 Google Oauth Credentials Stormpath User Identity Api
Google Oauth Credentials Stormpath User Identity Api
 How To Authorize Users Using Google Oauth In Node Js
How To Authorize Users Using Google Oauth In Node Js
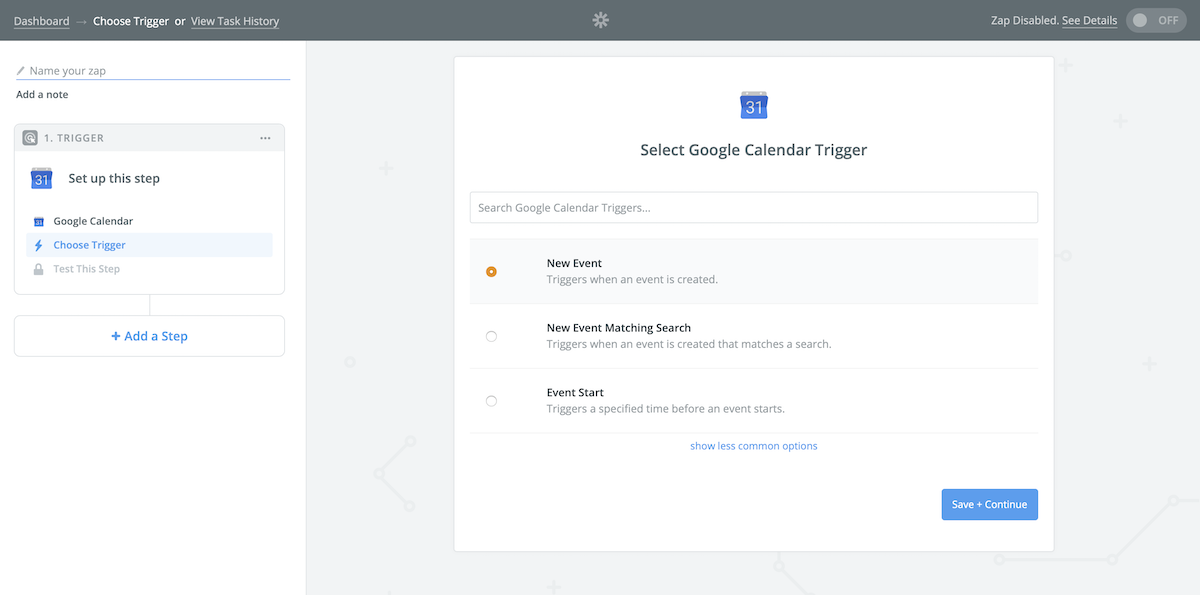
 How To Use The Google Calendar Api The Zapier Engineering
How To Use The Google Calendar Api The Zapier Engineering
 Google Developers Blog Upcoming Security Changes To Google S
Google Developers Blog Upcoming Security Changes To Google S
 Oauth2 Tutorial Using Google As Authentication Service
Oauth2 Tutorial Using Google As Authentication Service
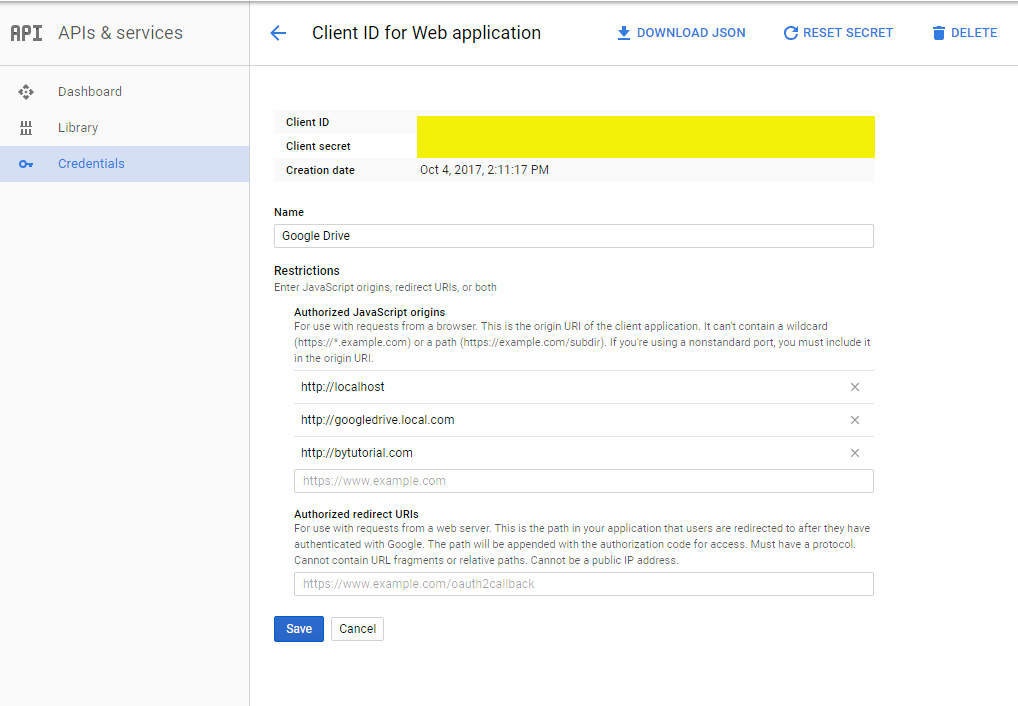
 How To Create A Server Less Google Drive Client Using Only
How To Create A Server Less Google Drive Client Using Only
 How Oauth2 0 Sign In With Google For Client Side
How Oauth2 0 Sign In With Google For Client Side
 What You Need To Know About Oauth2 And Logging In With
What You Need To Know About Oauth2 And Logging In With
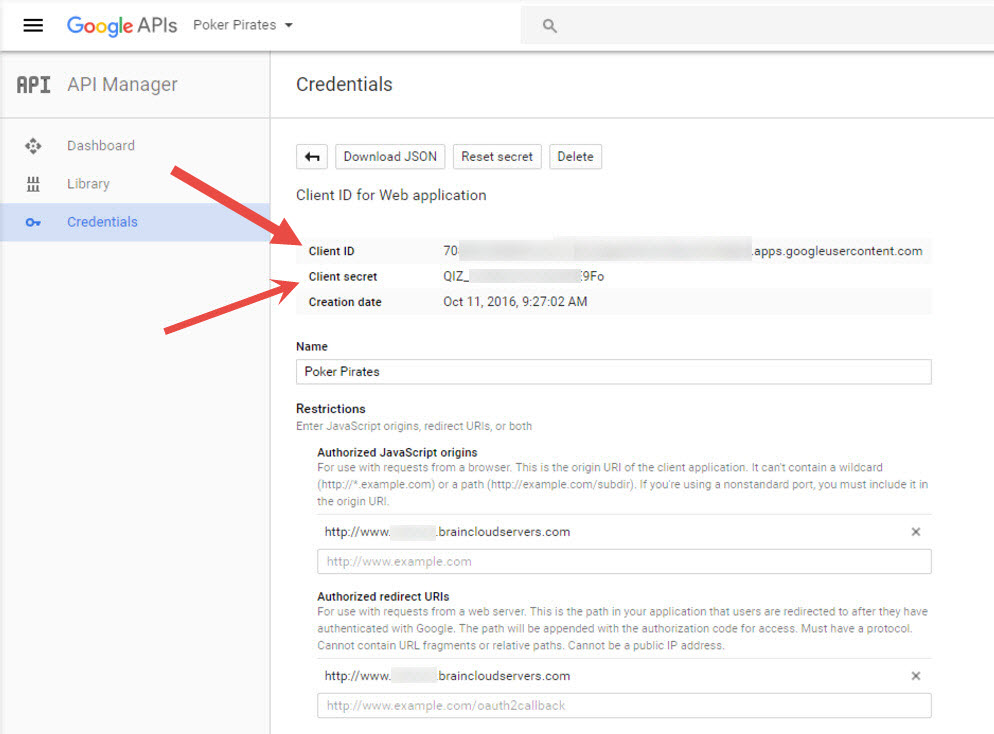
 Google Authentication Braincloud Api Docs
Google Authentication Braincloud Api Docs
 Google Drive Api Using Javascript
Google Drive Api Using Javascript
 Login With Google Account Using Javascript Codexworld
Login With Google Account Using Javascript Codexworld
 Authentication With Google Oauth These Are My Notes For
Authentication With Google Oauth These Are My Notes For
 Node Js Send Email Using Gmail With Nodemailer Oauth2
Node Js Send Email Using Gmail With Nodemailer Oauth2
 Sending An Authenticated Request From A Javascript Application
Sending An Authenticated Request From A Javascript Application
 How To Add Passport Js Google Oauth Strategy To Your Website
How To Add Passport Js Google Oauth Strategy To Your Website
 Oauth2 Javascript Tutorial Tests4geeks
Oauth2 Javascript Tutorial Tests4geeks
 Google Sign In For Server Side Apps Google Sign In For Websites
Google Sign In For Server Side Apps Google Sign In For Websites
0 Response to "35 Google Oauth Example Javascript"
Post a Comment