26 Chrome Debug Javascript On Page
Call debug (functionName), where functionName is the function you want to debug, when you want to pause whenever a specific function is called. You can insert debug () into your code (like a console.log () statement) or call it from the DevTools Console. debug () is equivalent to setting a line-of-code breakpoint on the first line of the function. If you're still using console.log() to find and fix JavaScript issues, you might be spending more time debugging than you need to. This tutorial shows you ho...
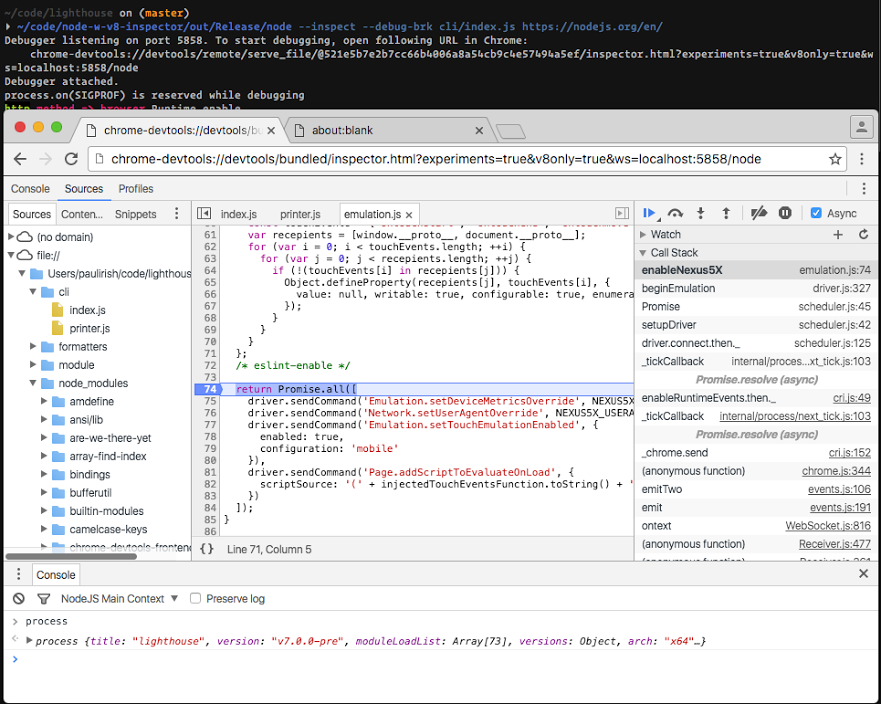
 Debugging Node Js With Chrome Devtools By Paul Irish Medium
Debugging Node Js With Chrome Devtools By Paul Irish Medium
A similar way to stop the program in a given function is to use the debug () function. Here you just type in the Console window which function you want to stop the program. First, remove the debugger; line from the example code. Second, refresh the web page.

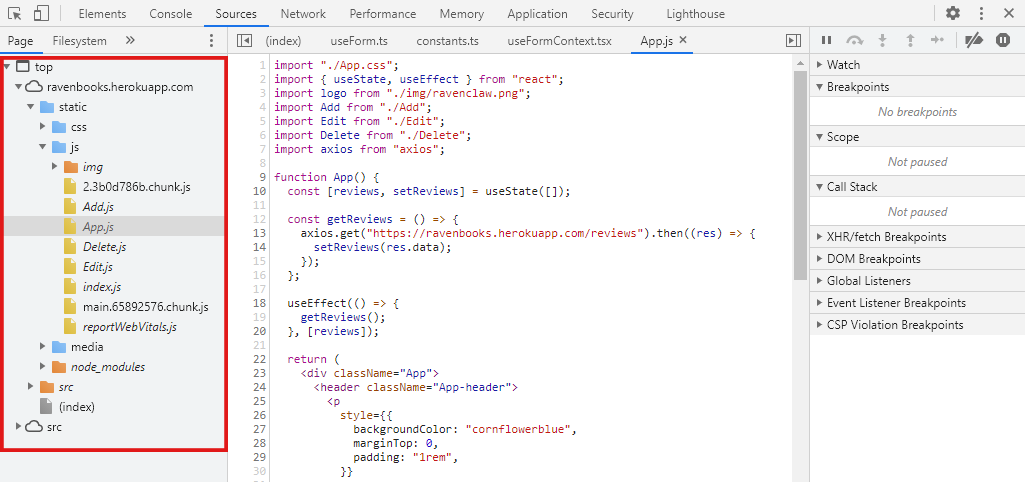
Chrome debug javascript on page. With Chrome DevTools launched, select the Sources tab. From the Sources pane, in the Page view, select app.js (the JavaScript file we created previously). In the Editor Pane, to the left of the let data =document.getElementById ('name').value; line of code, click the line number 3. 9/6/2021 · The File Navigator pane lists HTML, JavaScript, CSS and other files, including images that are attached to the page. Chrome extensions may appear here too. The Code Editor pane shows the source code. The JavaScript Debugging pane is for debugging, we’ll explore it soon. 16/12/2015 · 1 Answer1. Active Oldest Votes. 3. Open the Developer Tools before you go to that page (View -> Developer -> Developer Tools) as that usually ensures that all the JavaScript is loaded in the debug tools so the link will take you to the code.
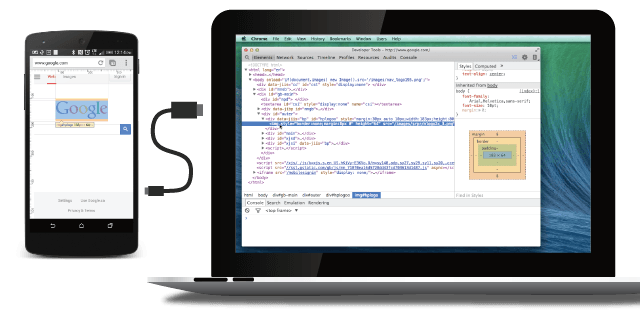
The debugger statement debugger statements embedded in JavaScript code behave exactly like breakpoints created inside Chrome. They make it easier to pause in the right place, especially if you already have your code editor open. When Chrome reaches the statement it pauses execution: In Chrome's Developer Tools, go to the Sources tab. On the right, open up Event Listener Breakpoints, and you can set breakpoints on events. It sounds as if you'll want to set your breakpoint on DOMContentLoaded, which is under the DOM Mutation section. After you do this, reload the page and you'll end up in the debugger. 14/10/2017 · To start up Chrome DevTools for NodeJS, open Chrome and type chrome://inspect in the address bar. From there, click Open dedicated DevTools for Node . You should find yourself at a page …
1) To add a breakpoint, open DevTools Sources Panel. 2) Click on the left navigation panel to select the .js file where a breakpoint will be added. The code of the .js file will appear in the middle panel. 3) Right-click the line where you want to add a breakpoint on, then select 'Add Breakpoint'. 4) Now, when I run the function, it will pause ... 2) Chrome can only debug Javascript code. If you want to debug it, you should press F12 on Chrome to open the developer mode. You can see that the JS code of the current page is under the Source menu, you can set a breakpoint directly at the beginning of the script. This article will focus on debugging JavaScript code within Google Chrome's Developer Tools. Chrome's Dev Tools are an extremely powerful tool which will speed up your bug finding and fixing ...
Setting and Debug In Google Chrome Go to "Tools" then click on "JavaScript console". Run the application and insert values into the input fields then click on the "Addition" button. The cursor will then reach the debugger in the source tab under the JavaScript console window. Introduction. Learning to debug is an essential skill for developers, as it allows them to efficiently fix errors during development. Knowing how to use debugging tools may not always be obvious when working with JavaScript outside of an integrated developer environment (IDE).. This tutorial will take a look at debugging JavaScript with the Google Chrome DevTools, as well as with the popular ... 16/8/2021 · Create a debug configuration of the type JavaScript Debug: from the main menu, select Run | Edit Configuration, click on the toolbar and select JavaScript Debug from the list. In the Run/Debug Configuration: JavaScript Debug dialog that opens, specify …
DevTools provides a lot of different tools for different tasks, such as changing CSS, profiling page load performance, and monitoring network requests. The Sources panel is where you debug JavaScript. Open DevTools by pressing Command+Option+I (Mac) or Control+Shift+I (Windows, Linux). This shortcut opens the Console panel. We'll also look at some of the other tools that are available in Chrome such as the scope tool and watched expressions. Finally, we'll take a look at how you can access variables in the console whilst debugging JavaScript and also how you can setup DOM breakpoints to investigate problems with your code. Open the HTML file that references the JavaScript to debug or select the HTML file in the Project tool window. From the context menu of the editor or the selection, choose Debug <HTML_file_name>. WebStorm generates a debug configuration and starts a debugging session through it. The file opens in the browser, and the Debug tool window appears.
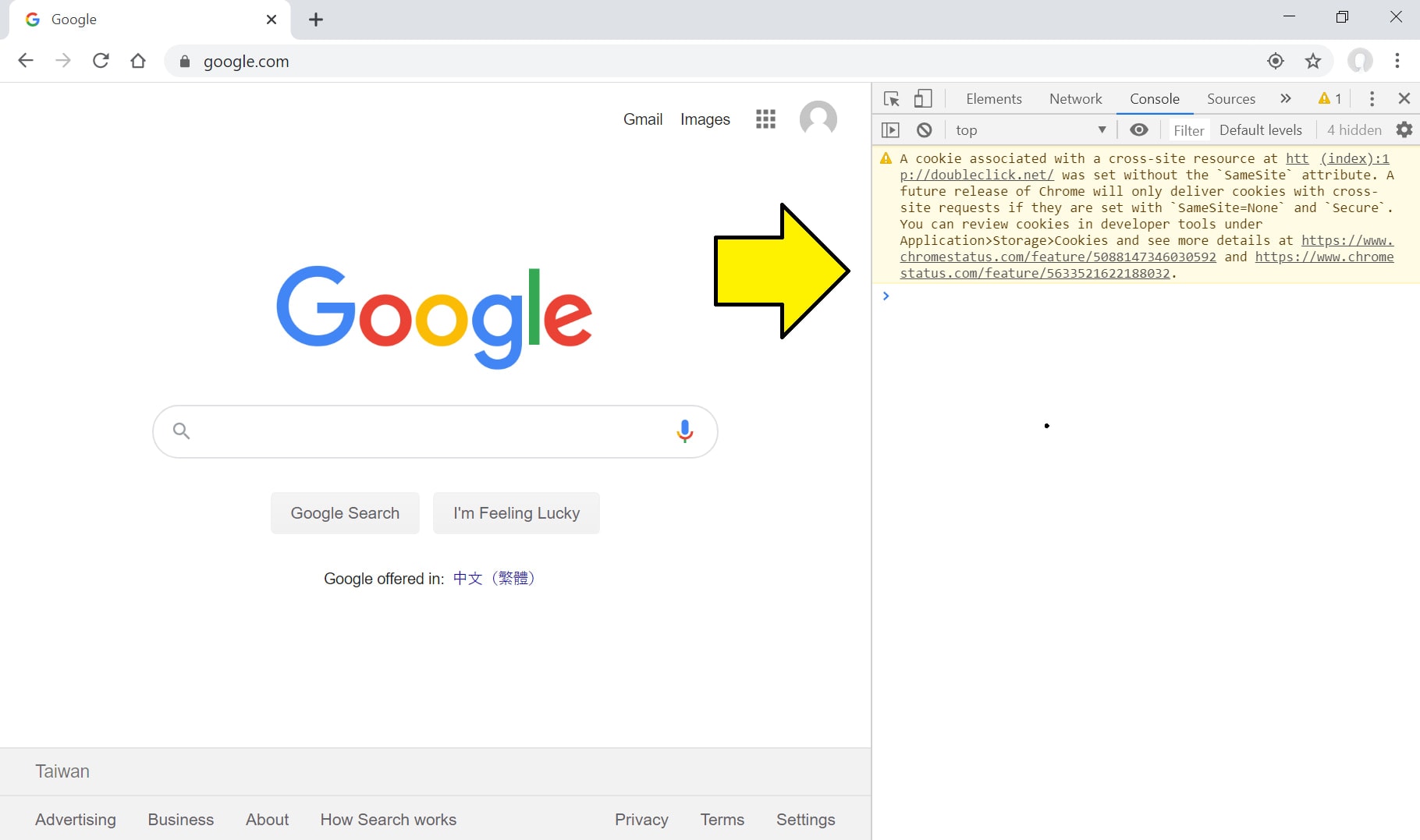
11/9/2016 · 11. Chrome developer tools allows you to edit javascript in the browser if the javascript is in a .js file. However, it does not seem to allow me to edit javascript that is embedded in an HTML page. ie: <script type="text/javascript> // code here that I want to debug/edit</script>. To demonstrate how to debug an application with Chrome Dev Tools, I'm going to use a simple "Add Person" form. This form allows you to enter a first, middle, and last name. On clicking the "Save" button, the form will do a bit of processing, and the data will be sent off to your (imaginary) server. Disable JavaScript. To see how a web page looks and behaves when JavaScript is disabled: Open Chrome DevTools. Press Control+Shift+P or Command+Shift+P (Mac) to open the Command Menu. Figure 1. The Command Menu. Start typing javascript, select Disable JavaScript, and then press Enter to run the command. JavaScript is now disabled.
A developer walks us through the process of using Google Chrome's Developer Tools console as a means of debugging a web application based in JavaScript code. The Background Services section of Chrome DevTools is a collection of tools for the JavaScript APIs that enables your website to send and receive updates even when a user does not have your website open. A background service is functionally similar to a background process. Chrome DevTools considers each of the following APIs to be a background ... Discover new debugging workflows with this comprehensive reference of Chrome DevTools debugging features. See Get Started With Debugging JavaScript In Chrome DevTools to learn the basics of debugging. # Pause code with breakpoints Set a breakpoint so that you can pause your code in the middle of its execution.
Open Dev Tools. Click on the Sources tab. Find your script / image / file. Check the right panel to see if your file is up to date. If not: Right click the resource in the left panel and choose 'Open Link in New Tab'. Force a reload of the resource with the methods above. (See @Bishoy Hanna's example) 1/6/2018 · The word debugging refers to a process of analyzing bits of code. You can set breakpoints at specific moments to focus on specific lines. Debugging With Breakpoints. When you deal with errors or need to get insight into how your JavaScript code works, Chrome debugger provides an array of functions, helping you detect and solve issues. Open the HTML file that references the JavaScript to debug or select the HTML file in the Project tool window. From the context menu of the editor or the selection, choose Debug <HTML_file_name>. RubyMine generates a debug configuration and starts a debugging session through it. The file opens in the browser, and the Debug tool window appears.
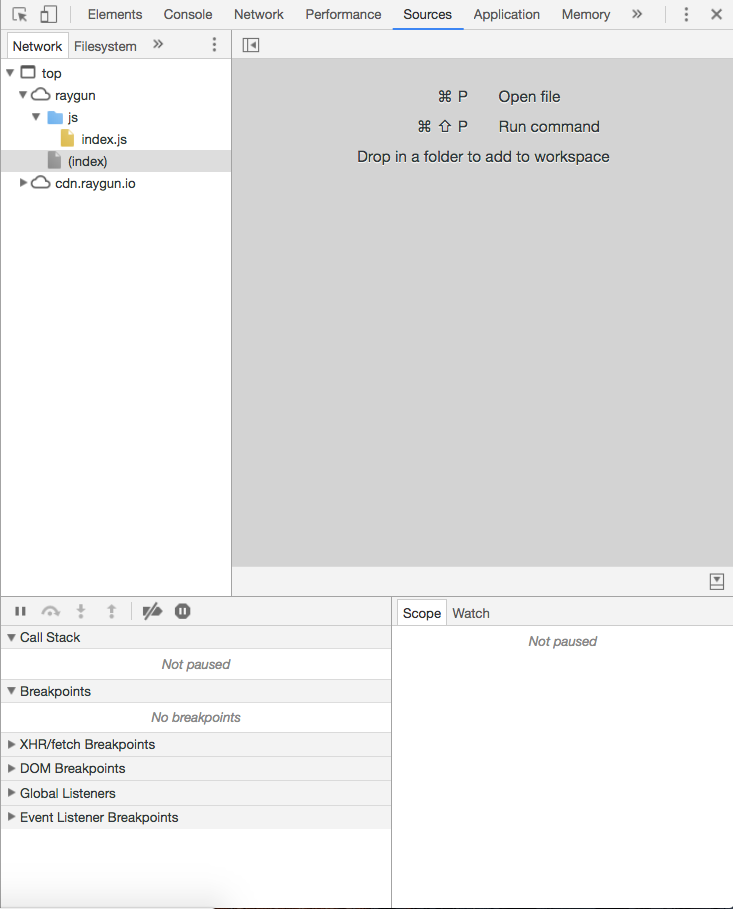
Debugging JavaScript with Chrome Debugger. Now that you've become familiar with the basics of debugging JavaScript in VS Code, we're going to see how to debug a slightly more complex project using the Debugger for Chrome extension. Simply open the marketplace panel via the action bar. Search for the extension and install it. Step 2: Debug JavaScript in the Sources Tab Using the Chrome DevTools. To figure out what's causing the bug, we need to investigate the code causing the bug and figure out where the problem is appearing. In this example, we only have one function, so it's obvious where our offending code will be. or, chrome.exe --remote-debugging-port=9222. Open the Run command from the Windows Start button (right-click and choose Run ), and enter the following command: chrome.exe --remote-debugging-port=9222. This starts your browser with debugging enabled. The app is not yet running, so you get an empty browser page.
You can take advantage of this when you debug JavaScript in Chrome by installing an error report extension to identify and organize any issues within the page. An error reporting extension will remove much of the guesswork from your debugging process and save you valuable time and resources. Open the Chrome browser and type in an URL address. When you first reach the page with the JavaScript function to be debugged use the following procedure. For Chrome 1. Right-click on that page and click "Inspect element"; the page will be split into two parts: 2. Now click on "Sources".
 Getting Started With Chrome And Firefox Developer Tools
Getting Started With Chrome And Firefox Developer Tools
 Freeze Screen In Chrome Debugger Devtools Panel For Inspect
Freeze Screen In Chrome Debugger Devtools Panel For Inspect
 Debugging Custom Javascript Code In Crm Using Browser
Debugging Custom Javascript Code In Crm Using Browser
 Debugging Javascript With Chrome Devtools Breakpoints Scotch Io
Debugging Javascript With Chrome Devtools Breakpoints Scotch Io
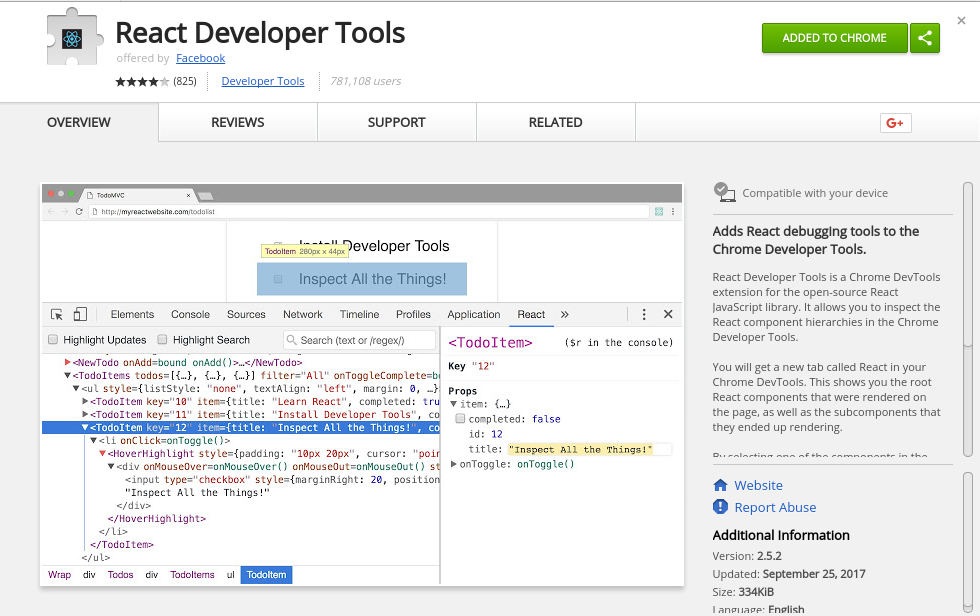
React Developer Tools For Chrome
 My Javascript File Is Displayed As A Single Line Of Text In
My Javascript File Is Displayed As A Single Line Of Text In
 How Do You Launch The Javascript Debugger In Google Chrome
How Do You Launch The Javascript Debugger In Google Chrome
 Debugging Javascript Projects With Vs Code Amp Chrome Debugger
Debugging Javascript Projects With Vs Code Amp Chrome Debugger
 Introducing Chrome Debugging For Vs Code
Introducing Chrome Debugging For Vs Code
 What S New For Chrome Debugging In Vs Code
What S New For Chrome Debugging In Vs Code
 How To Debug Javascript In Chrome Quick And Easy Indeema
How To Debug Javascript In Chrome Quick And Easy Indeema
 Run Javascript File From The Workspace In Chrome Developer
Run Javascript File From The Workspace In Chrome Developer
 Editing In The Chrome Debugger Stack Overflow
Editing In The Chrome Debugger Stack Overflow
Html Javascript Css Debug Github
 Debugging Javascript In Google Chrome The Webide Blog
Debugging Javascript In Google Chrome The Webide Blog
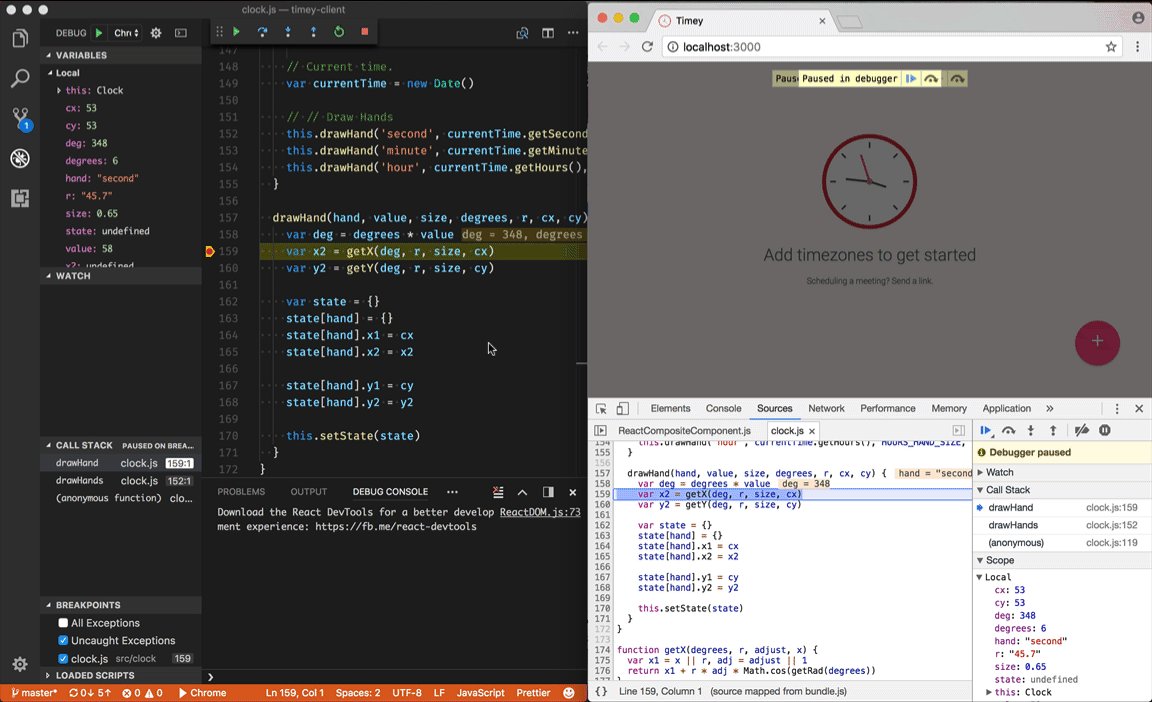
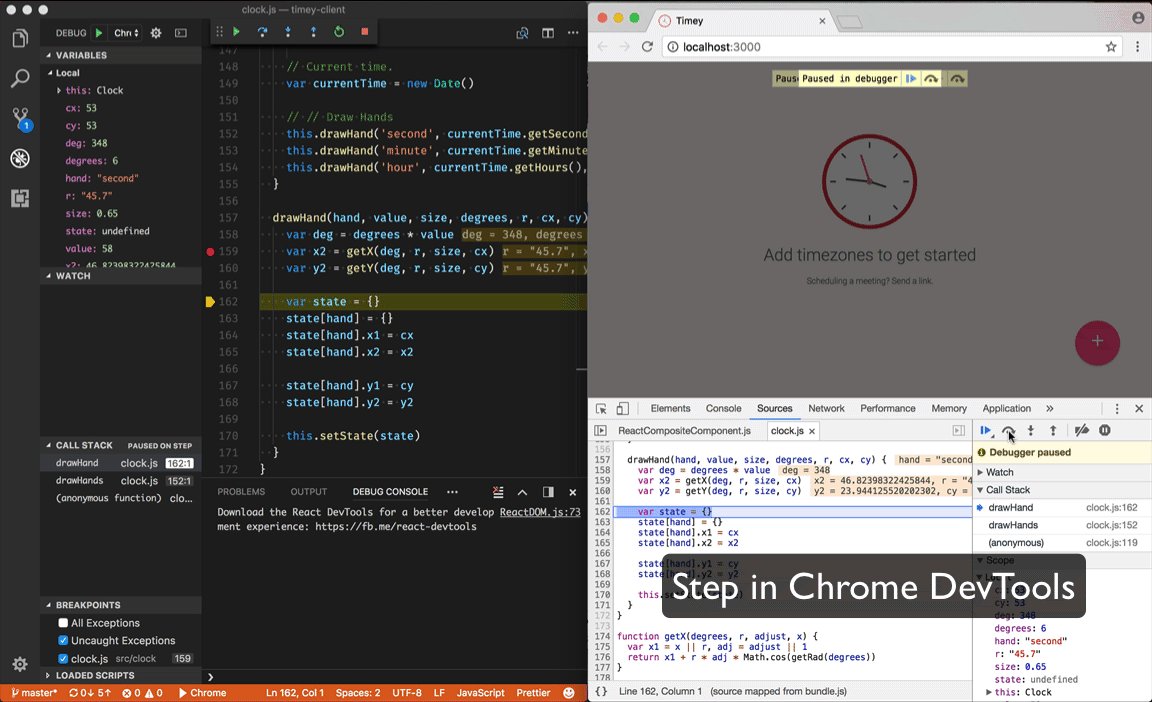
 Debugging Asynchronous Javascript With Chrome Devtools
Debugging Asynchronous Javascript With Chrome Devtools
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Debugging Javascript Efficiently With Chrome Devtools Buddy
Debugging Javascript Efficiently With Chrome Devtools Buddy
 Debugging Javascript With Chrome Devtools Breakpoints Scotch Io
Debugging Javascript With Chrome Devtools Breakpoints Scotch Io
 Using Chrome Devtools To Debug Javascript In Any Browser With
Using Chrome Devtools To Debug Javascript In Any Browser With
 Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
 Introduction Of React Js Debugging By Gamshan Vigneswaran
Introduction Of React Js Debugging By Gamshan Vigneswaran
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers


0 Response to "26 Chrome Debug Javascript On Page"
Post a Comment