29 Javascript Ajax Response Json
Defining the header ('Content-type: application/json'); in the server may correct the problem, but if you are returning text/html or any other type, the $.ajax method should convert it to json. I make a test with older versions of jQuery and only after version 1.4.4 the $.ajax force to convert any content-type to the dataType passed. Jun 10, 2016 - I'm new to AJAX and javascript. In my project, I have to get a json object in my javascript file. I've used spray-json and it shows me the json object in the url. http://localhost:8081/all-modules ...
 Javascript Ajax Get The Value Of An Attribute Of An Ajax
Javascript Ajax Get The Value Of An Attribute Of An Ajax
There are so many options in different ways to call Ajax in JavaScript that can improve user experiences drastically like submitting data to the server, checking the username, creating autocomplete...

Javascript ajax response json. Second, to get the response body, we need to use an additional method call. Response provides multiple promise-based methods to access the body in various formats:. response.text() - read the response and return as text, response.json() - parse the response as JSON, response.formData() - return the response as FormData object (explained in the next chapter), 1/3/2021 · JavaScript/AJAX code for JSON Response Example This JavaScript/AJAX code snippet was generated automatically for the JSON Response example. << Back to the JSON Response example What it JSON? JavaScript Object Notation (JSON) is a lightweight text-based, language-independent data exchange format. JSON defines a small set of formatting rules for ... AJAX Intro AJAX XMLHttp AJAX Request AJAX Response AJAX XML File AJAX PHP AJAX ASP AJAX Database AJAX Applications AJAX Examples ... JSON Intro JSON Syntax JSON vs XML JSON Data Types JSON Parse JSON Stringify JSON Objects JSON Arrays JSON Server JSON PHP JSON HTML JSON JSONP
AJAX Intro AJAX XMLHttp AJAX Request AJAX Response AJAX XML File AJAX PHP AJAX ASP AJAX Database AJAX Applications AJAX Examples JS JSON JSON Intro JSON Syntax JSON vs XML JSON Data Types JSON Parse JSON Stringify JSON Objects JSON Arrays JSON Server ... The responseText property returns the server response as a JavaScript string, and you can ... Expand. This article will explain CRUD operations using AJAX calls and returning the JSON data with the help of jQuery. By using this we don't need to reload the whole page to perform any of the CRUD operations. In Code Behind, every event is a postback. This means for every button click, the whole page is reloaded. STEP 4: Create AJAX call to populate HTML table with JSON Data. This is jquery script with a view to making ajax call to receive json data over HTTP communication. The script originally sends HTTP request to receive json from an url. Later on parse the received json and display it in the html we have created in the above step.
Apr 27, 2017 - I'm geting a JSON response with an AJAX request through JavaScript. ... The json variable is the data in my case. So, I have tried with: Jan 22, 2017 - JSON is used to transmit data between a server and a browser. Here is a basic example of what might be in a string. As you can see, it's a… Aug 16, 2011 - The jsonp and jsonpCallback properties of the settings passed to $.ajax() can be used to specify, respectively, the name of the query string parameter and the name of the JSONP callback function. The server should return valid JavaScript that passes the JSON response into the callback function.
Sep 11, 2020 - A note on AJAX — JSON is often used with AJAX, or Asynchronous JavaScript and XML. AJAX is used to transfer data without having to refresh the browser page. Later in this article, we’ll look at how to make an AJAX request to a JSON file, and output the content in the browser. Mar 31, 2015 - One of the cornerstones of modern web application is the behind-the-scenes, asynchronous data communication between the server and the JavaScript code running in the browsers. While in Ajax, the X stands for XML, in reality many applications send data formatted as JSON. Generate code snippets for JavaScript/AJAX and other programming languages. Convert your JSON Response Format request to the PHP, JavaScript/AJAX, Curl/Bash, Python, Java, C#/.NET code snippets using the JavaScript/AJAX code generator.
The data returned by the JSON is in json format : which is simply an arrays of values. Thats why you are seeing [object Object],[object Object],[object Object]. You have to iterate through that values to get actuall value. Like the following. jQuery provides $.each() for iterations, so you could also do this: 29/10/2019 · Despite that AJAX stands for Asynchronous JavaScript and XML, JSON is frequently used for sending and retrieving data from the server. JSON stands for JavaScript Object Notation. JSON is a data... This answer here is for those who try to use $.ajaxwith the dataTypeproperty set to jsonand even that got the wrong response type. Defining the header('Content-type: application/json');in the server may correct the problem, but if you are returning text/htmlor any other type, the $.ajaxmethod should convert it to json.
Apr 13, 2017 - BODA82's answer helped, but eventually I realized that I should have replaced responseText with responseJSON method in my JavaScript code. In the example below I was storing the Ajax response results in a variable. I didn't know there was a specific method to get the response in JSON. json is nothing but javascript object notation. You just need to parse it as suggested by Sudhir. You can also use jQuery.parseJSON for it. And to do ajax, I strongly suggest you to use some library, preferably jQuery. The third method is JSON, JavaScript Object Notation. Personally I pronounce it as "Jason", so that yet another ancient Greek hero enters modern JavaScript development. (And please remember that Ajax's father Telamon accompanied Jason as an Argonaut. Jason was older, and on the whole more succesful, than Ajax)
JSON stands for JavaScript Object Notation, it is a data-interchange format which is also been used to passing data from the server. It is the best and effective way when need to return multiple values as a response from the PHP script to the jQuery. You couldn't directly return an array from AJAX, it must have converted in the valid format. Create XMLHttpRequest object and specify POST request and AJAX file path ('ajaxfile.php') in .open() method. Set Content-type to 'application/json' and handle server response with onreadystatechange property. Assign this.responseText in response. If response == 1 then alert a message and call loadEmployees() function to fetch records. Completed ... Stack Overflow | The World’s Largest Online Community for Developers
JSON is derived from Javascript for representing simple data structures and associative arrays, called objects. Here in our scenario, we are going to use a JSON library in Servlet to convert Java objects (lists,maps,arrays.etc) to JSON strings that will be parsed by JQuery in the JSP page and will be displayed on the web page. The Response object, in turn, does not directly contain the actual JSON response body but is instead a representation of the entire HTTP response. So, to extract the JSON body content from the Response object, we use the json() method, which returns a second promise that resolves with the result of parsing the response body text as JSON. If none is specified, jQuery will try to infer it based on the MIME type of the response (an XML MIME type will yield XML, in 1.4 JSON will yield a JavaScript object, in 1.4 script will execute the script, and anything else will be returned as a string).
May 10, 2020 - The weather response should be logged to the JavaScript Console (due to the console.log(response) code in the request). If you expand the object returned to the console, it will look as follows: You can view the file here: weather-plain.html. ... In this section, I’ll explain a bit more about the ajax ... Jul 28, 2019 - Traditionally the X in AJAX has usually equated XML (eXtensive Markup Notation). In recent years, JSON (JavaScript Object Notation) has taken over in many cases due to its overall efficiency and ease of use. In general, JSON is a much less verbose syntax, which has gained a lot of popularity ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
15/7/2020 · JavaScript July 15, 2020. Using AJAX response to fill JSON object. I’m using fullcalender.io which takes in a json array of objects. I’m using AJAX to call a php function, which succesfully returns a JSON object which i can see in the console. Here we have the Javascript for the HTML. Basically we have a submit event that fires when a button is clicked. Next we take the value of the button clicked and send it to serverside.php with jQuery's ajax ()-function. From this function we get back our JSON data which we'll process on success. The server informs the JavaScript/AJAX client that it has returned JSON with a Content-Type: application/json response header. In this JavaScript/AJAX JSON request example, we are making a GET request to the ReqBin echo URL. The JavaScript/AJAX code was automatically generated for the GET JSON example.
Cacheable: each REST API response must be defined as cacheable or not. JavaScript/AJAX REST API POST Example. To send data to the REST API server using JavaScript/AJAX, you must send an HTTP POST request and include the POST data in the request's body. You also need to provide the Content-Type: application/json and Content-Length request headers. Test JSON Response Online [JavaScript/AJAX Code] Make a REST API request online to an API endpoint and test JSON response. Inspect JSON response with automatic syntax highlighting and JSON validator. The JavaScript/AJAX code was automatically generated for the Test JSON Response Online example. New. Save. 2/9/2014 · I am new to json so i am getting a json reponse from my ajax call . now i am stuck with looping the json object. here is my json ... Save your JSON response in a variable. var variable = { "0" : { "image" : "http ... pretty-print JSON using JavaScript. 6095. How to return the response from an asynchronous call.
May 08, 2019 - Moreover, if you are using JSONP, ... because JSONP is, by default, asynchronous. While this might help you solve the problem of getting a return response to your Ajax call, there is no doubt that you will run into problems using this solution. For one, if there are any long processes in a JavaScript code, it will ... JSON with Ajax Sending JSON request payload and receiving the JSON response object are very common tasks while dealing with AJAX and remote REST APIs. Making AJAX Requests with XMLHttpRequest To make AJAX requests, we create an instance of the XMLHttpRequest object. Convert jQuery AJAX response.responseText string to JSON object 29 Aug 2011 Mudassar Khan 0 Comments 103528 Views
Despite XMLHttpRequest (XHR) has a responseXML property, processing XML is relatively unpopular in Ajax application. The more favorable variant is JavaScript Object Notation aka JSON. Similarly to XML, JSON is also structured file, the word "structured" simply means it is properly formatted, it's easier for machine to read. AJAX Intro AJAX XMLHttp AJAX Request AJAX Response AJAX XML File AJAX PHP AJAX ASP AJAX Database AJAX Applications AJAX Examples ... A common use of JSON is to read data from a web server, and display the data in a web page. ... Create a JavaScript function to display the array. Create a function myFunction() ... Any data that is updated using AJAX can be stored using the JSON format on the web server. AJAX is used so that javascript can retrieve these JSON files when necessary, parse them, and perform one of the following operations − Store the parsed values in the variables for further processing before displaying them on the webpage.
The success callback is passed the returned data, which is typically a JavaScript object or array as defined by the JSON structure and parsed using the · $.parseJSON() method. It is also passed the text status of the response. JSON input format is one of the most widely-used input formats for complex data sharing. In an Ajax call, it is necessary to send complex data as input according to the business requirements. AJAX Intro AJAX XMLHttp AJAX Request AJAX Response AJAX XML File AJAX PHP AJAX ASP AJAX Database AJAX Applications AJAX Examples ... JSON Intro JSON Syntax JSON vs XML JSON Data Types JSON Parse JSON Stringify JSON Objects JSON Arrays JSON Server JSON PHP JSON HTML JSON JSONP
Save your json file as resources.json. Step 2 - Creating the JavaScript file to handle our JSON. Now that we have our JSON file created, we will need to write some JavaScript in order to parse it correctly on our web page. Thankfully jQuery has a number of helpful libraries that make the AJAX call to our JSON file relatively straight forward.
 Json Handling With Php How To Encode Write Parse Decode
Json Handling With Php How To Encode Write Parse Decode
 How To Parse A Json Object From Ajax Call In Java Script
How To Parse A Json Object From Ajax Call In Java Script
The Basic Working Flow Of Ajax 3 Json Javascript Object
 Calling Asp Net Code Behind Using Jquery Ajax A Simple
Calling Asp Net Code Behind Using Jquery Ajax A Simple
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 How Retrieve Responsejson Property Of A Jquery Ajax Object
How Retrieve Responsejson Property Of A Jquery Ajax Object
 Ajax Example Using Servlet And Java Asb Notebook
Ajax Example Using Servlet And Java Asb Notebook
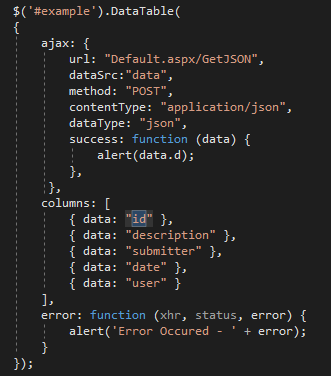
 Datatable To Json Using Datatable Data To Display Table
Datatable To Json Using Datatable Data To Display Table
 Json Response Data Length Getting Undefined Error In Ajax
Json Response Data Length Getting Undefined Error In Ajax
 How To Return Ajax Response From Asynchronous Javascript Call
How To Return Ajax Response From Asynchronous Javascript Call
 How Can I Get Asp Net C To Load Ajax Json Data Returned From
How Can I Get Asp Net C To Load Ajax Json Data Returned From
 How To Read Get Response Header From Ajax Http Service Api
How To Read Get Response Header From Ajax Http Service Api
 Post The Data To Asp Net Mvc Controller Using Jquery Ajax
Post The Data To Asp Net Mvc Controller Using Jquery Ajax
 Jquery Ajax Calling Functions Codeproject
Jquery Ajax Calling Functions Codeproject
Null Values In Json Ajax Request Object Are Being Converted
 How To Convert Ajax Response To Json Stack Overflow
How To Convert Ajax Response To Json Stack Overflow
 Ajax With Vanilla Node Js Javascript Post Json Without A
Ajax With Vanilla Node Js Javascript Post Json Without A
 Javascript Ajax Request Code Example
Javascript Ajax Request Code Example
 Simple Ajax And Nested Async Ajax Request Handling In Js
Simple Ajax And Nested Async Ajax Request Handling In Js
 Ajax Response And Jquery Parse Json Error Stack Overflow
Ajax Response And Jquery Parse Json Error Stack Overflow
 How To Return Json Data From Controller While Calling Ajax In
How To Return Json Data From Controller While Calling Ajax In
How To Bind Dynamic Columns From A Json Object To Jquery
 Javascript Reading Json From Url With Fetch Api Jquery
Javascript Reading Json From Url With Fetch Api Jquery
 Difference Between Json And Ajax Geeksforgeeks
Difference Between Json And Ajax Geeksforgeeks
 How To Use Ajax In Php And Jquery
How To Use Ajax In Php And Jquery
How To Debug Ajax Response In Php Php Makble
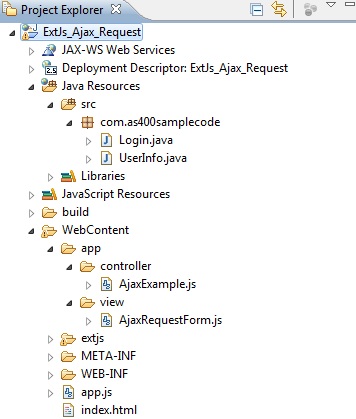
 Programmers Sample Guide Extjs 4 Ajax Request And Response
Programmers Sample Guide Extjs 4 Ajax Request And Response

0 Response to "29 Javascript Ajax Response Json"
Post a Comment