24 Map Multiple Values Javascript
Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. Map.prototype.size - It returns the number of elements or the key-value pairs in the map. An alias for Set.prototype.values(). Set.prototype.entries() Returns a new iterator object that contains an array of [value, value] for each element in the Set object, in insertion order. This is similar to the Map object, so that each entry's key is the same as its value for a Set. Set.prototype.forEach(callbackFn[, thisArg])
 Creating A Condition With Multiple Keys Or Values Aws
Creating A Condition With Multiple Keys Or Values Aws
JavaScript doesn't support functions that return multiple values. However, you can wrap multiple values into an array or an object and return the array or the object. Use destructuring assignment syntax to unpack values from the array, or properties from objects. Was this tutorial helpful ?

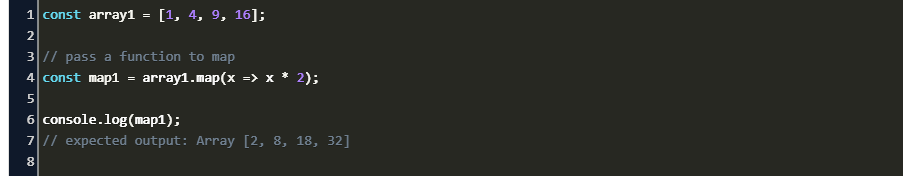
Map multiple values javascript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. callbackFn is invoked with three arguments: the value of the element, the index of the element, and the array object being mapped.. If a thisArg parameter is provided, it will be used as callback's this value. Otherwise, the value undefined will be used as its this value. The this value ultimately observable by callbackFn is determined according to the usual rules for determining the this seen ... Jun 03, 2019 - While it's useful to know how we can use map to iterate over object keys, I personally think that this specific case is a prime example of the map vs reduce scenario (or map vs forEach) from earlier. If we want to transform our object by multiplying each value by two, we can simply do so by ...
4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. If we ran [1, 2, 3].map (value => value + 1), our callback function would be run with a value of 1 the first time, and then it would be called again with 2 and 3 as we iterate through the array. Whereas value is the more general naming for this argument, people tend to specify the argument's name as well as we did before by calling it number. Aug 10, 2020 - Javascript answers related to “how to return multiple values from array object using map function in javascript ” ... Javascript queries related to “how to return multiple values from array object using map function in javascript ”
Map.prototype.values () The values () method returns a new Iterator object that contains the values for each element in the Map object in insertion order. Hashmaps offer the same key/value functionality and come native in JavaScript (ES6) in the form of the Map() object (not to be confused with Array.prototype.map()). JavaScript Map values() method. The JavaScript map values() method returns an object of new Map iterator. This object contains the value for each element. It maintains insertion order. Syntax. The values() method is represented by the following syntax:
Sep 04, 2019 - If you haven’t heard of .map(), .reduce(), and .filter() in JavaScript, you might want to learn to use it! The Array.prototype.map() method was introduced in ES6 (ECMAScript 2015) for iterating and manipulating elements of an array in one go. This method creates a new array by executing the given function for each element in the array. The Array.map() method accepts a callback function as a parameter that you want to invoke for each item in the array. This function must return a value after ... JavaScript. JavaScript reference. Standard built-in objects. Map. Map.prototype.set() Change language; Table of contents ... Browser compatibility; See also; Map.prototype.set() The set() method adds or updates an element with a specified key and a value to a Map object. Syntax. set (key, value) Parameters. key. The key of the element to add to ...
Cookie with multiple Name-Value pairs. In JavaScript, a cookie can contain only a single name-value pair. However, to store more than one name-value pair, we can use the following approach: -. Serialize the custom object in a JSON string, parse it and then store in a cookie. For each name-value pair, use a separate cookie. In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type. On the other hand, arrays are an ordered collection that can hold data of any type. Map keys. Just like any value (object, array, string, number) can be used as the value of the key-value entry of a map item, any value can be used as the key, even objects. If you try to get a non-existing key using get() out of a map, it will return undefined. Weird situations you'll almost never find in real life
Apr 04, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Map and Set both have keys (), values (), and entries () methods that return an Iterator. However, while each one of these methods have a distinct purpose in Map, Sets do not have keys, and therefore keys are an alias for values. This means that keys () and values () will both return the same Iterator, and entries () will return the value twice. The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array.
I use Map<KeyType, Object []> for associating multiple values with a key in a Map. This way, I can store multiple values of different types associated with a key. You have to take care by maintaining proper order of inserting and retrieving from Object []. I'd like to ask if either my JSON data is ill-conceived and whether how I solved it is particularly inefficient/plain stupid/typical. Given the following JSON data: { "User01": { "dat... To store this data in a lookup table / map , we need to create a HashMap with key as string and then associate multiple values with same key. We can do this by storing a List of Integers i.e. List<Integer> objects as values in HashMap. HashMap with List<T> Object as Value. Let's Create a HashMap of String as Key and List<Integer> as value i.e.
Map. Map is a collection of keyed data items, just like an Object. But the main difference is that Map allows keys of any type. Methods and properties are: new Map () - creates the map. map.set (key, value) - stores the value by the key. map.get (key) - returns the value by the key, undefined if key doesn't exist in map. A Map 's keys can be any value (including functions, objects, or any primitive). The keys of an Object must be either a String or a Symbol . Key Order. The keys in Map are ordered in a simple, straightforward way: A Map object iterates entries, keys, and values in the order of entry insertion. Although the keys of an ordinary Object are ordered ... Apr 09, 2020 - In this tutorial, you will learn how to develop JavaScript functions that return multiple values.
Sometimes you may need to take an array and apply some procedure to its elements so that you get a new array with modified elements. Instead of manually iterating over the array using a loop, you can simply use the built-in Array.map() method.. The Array.map() method allows you to iterate over an array and modify its elements using a callback function. Calling a Function with Map. The map() method allows you to perform a repetitive task on every item in a list, which makes it useful in a number of cases.. Let's say that you own a cookie store and you are going to raise the prices of each cookie by 5%. Rather than calculating all of the new prices individually, you could use the map() method.. Here's the code you would use: JavaScript Map values () Method Last Updated : 08 Mar, 2021 The map.values () method is used to return a new Iterator object that contains the value of each element present in Map. The order of the values are in the same order that they were inserted into the map.
Transforming objects. Objects lack many methods that exist for arrays, e.g. map, filter and others. If we'd like to apply them, then we can use Object.entries followed by Object.fromEntries:. Use Object.entries(obj) to get an array of key/value pairs from obj.; Use array methods on that array, e.g. map, to transform these key/value pairs. Use Object.fromEntries(array) on the resulting array ... Map that can contains multiple values for the same key - GitHub - villadora/multi-map: Map that can contains multiple values for the same key Getting multiple keys' values from nested object in JSON (w/out jQuery) Ask Question ... \$\begingroup\$ @user1613163 It may be easier to compare the version without Array#map to your own first, ... but as I said there's a user selection and the json contains the data for multiple users, so I used the outer loop to specify. Cheers! \$\endgroup ...
The $.map () method applies a function to each item in an array or object and maps the results into a new array. Prior to jQuery 1.6, $.map () supports traversing arrays only. As of jQuery 1.6 it also traverses objects. Array-like objects — those with a .length property and a value on the .length - 1 index — must be converted to actual ... The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array. Parameters: This method accepts two parameters as mentioned above and described below ... One of the most popular methods is the.map () method..map () creates an array from calling a specific function on each item in the parent array..map () is a non-mutating method that creates a new array as opposed to mutating methods, which only make changes to the calling array. This method can have many uses when working with arrays.
Nov 23, 2020 - We are required to write a JavaScript function that takes in one such array of objects. The function should then map this array to an array of Number literals like this −
 Map Get Key From Value Javascript Stackoverflow Code Example
Map Get Key From Value Javascript Stackoverflow Code Example
 Javascript Map Library Interactive Html5 Maps Syncfusion
Javascript Map Library Interactive Html5 Maps Syncfusion
Github Villadora Multi Map Map That Can Contains Multiple
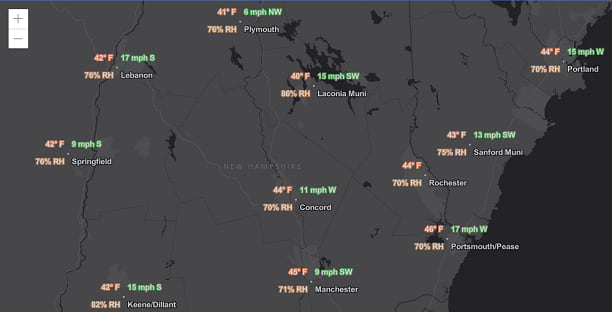
 Geospatial Analysis Using Folium In Python Work With
Geospatial Analysis Using Folium In Python Work With


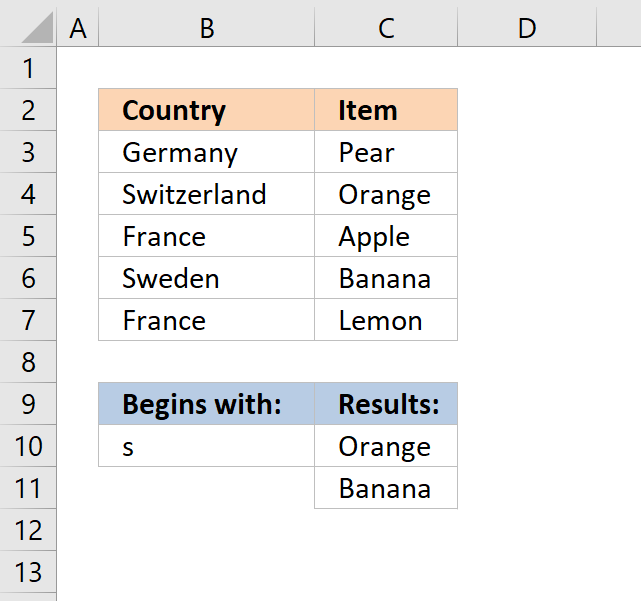
 5 Easy Ways To Vlookup And Return Multiple Values
5 Easy Ways To Vlookup And Return Multiple Values
 How To Use Map Filter And Reduce In Javascript
How To Use Map Filter And Reduce In Javascript
 How To Return Multiple Lookup Values In One Comma Separated Cell
How To Return Multiple Lookup Values In One Comma Separated Cell
 Examples Of Map Filter And Reduce In Javascript Tania Rascia
Examples Of Map Filter And Reduce In Javascript Tania Rascia
 Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Merge Array Of Objects By Key Es6 Reactgo
 Javascript Map Library Interactive Html5 Maps Syncfusion
Javascript Map Library Interactive Html5 Maps Syncfusion
 Here S Why Mapping A Constructed Array In Javascript Doesn T
Here S Why Mapping A Constructed Array In Javascript Doesn T

 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 How To Add A Filter Or Time Slider To Your Projection Map
How To Add A Filter Or Time Slider To Your Projection Map
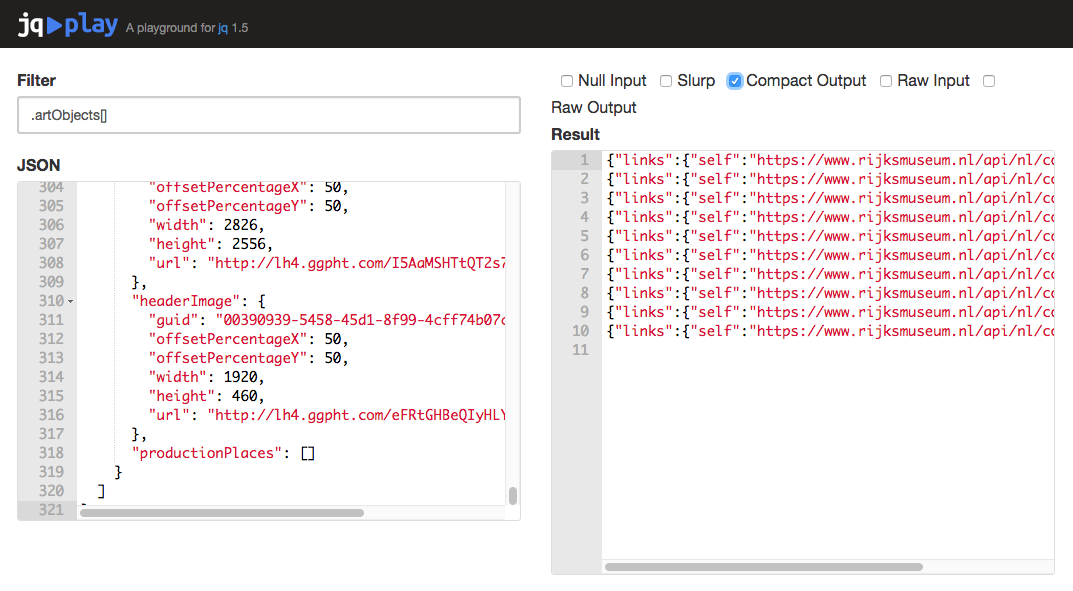
 Reshaping Json With Jq Programming Historian
Reshaping Json With Jq Programming Historian
 Javascript Map How To Use The Js Map Function Array Method
Javascript Map How To Use The Js Map Function Array Method
 What S New In The Arcgis Api For Javascript Version 4 8 Amp 3 25
What S New In The Arcgis Api For Javascript Version 4 8 Amp 3 25
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
 Javascript Array Map Return Object Code Example
Javascript Array Map Return Object Code Example
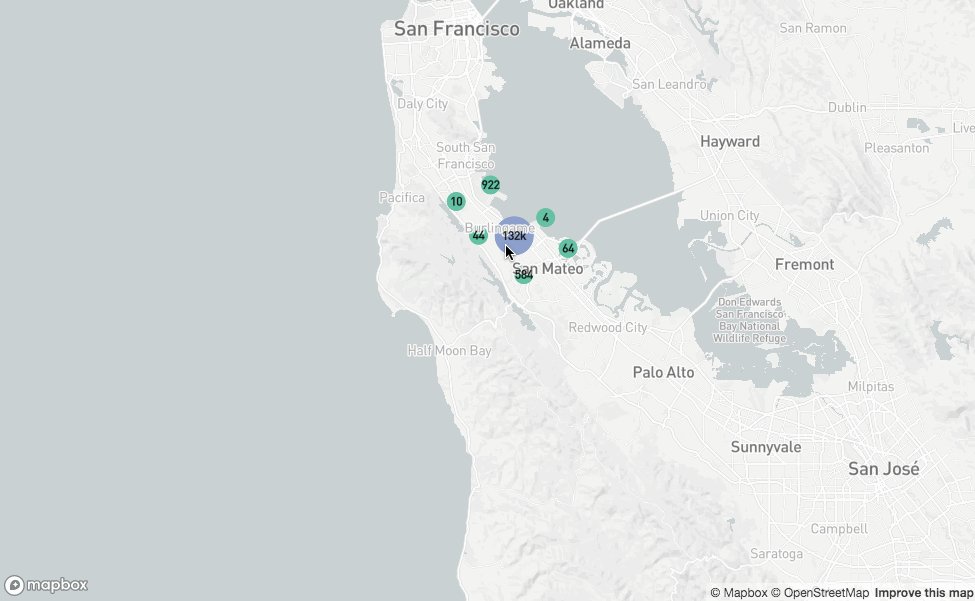
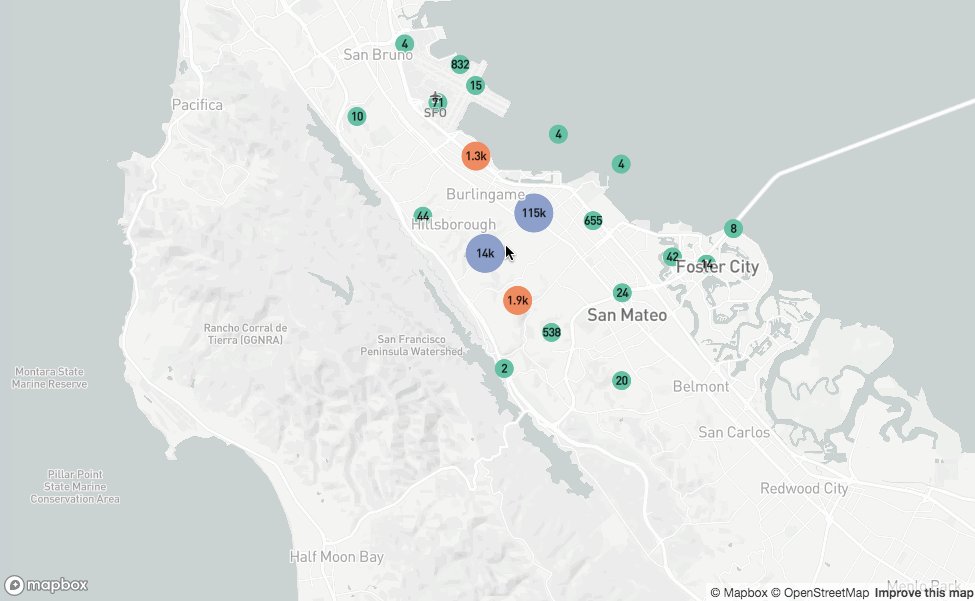
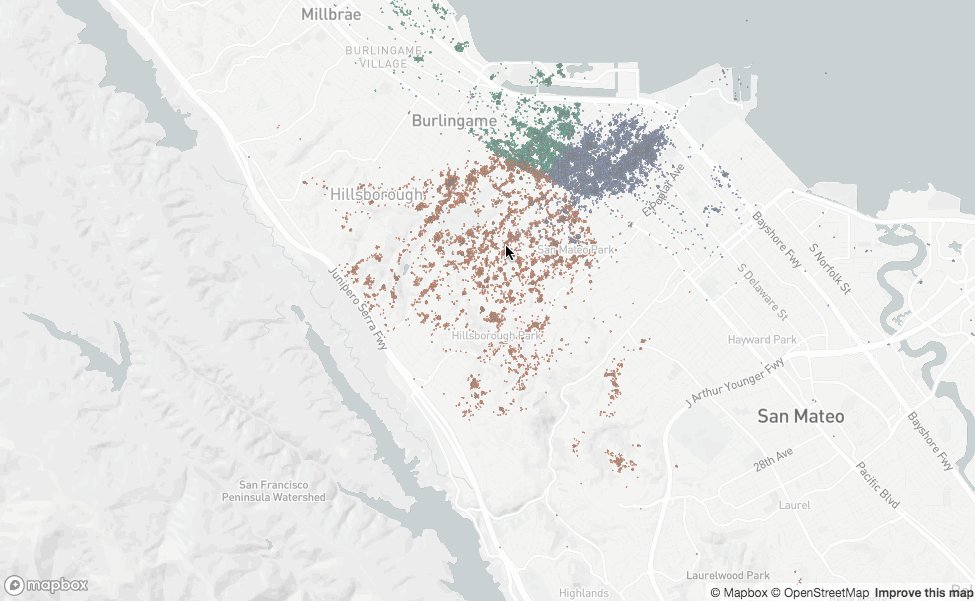
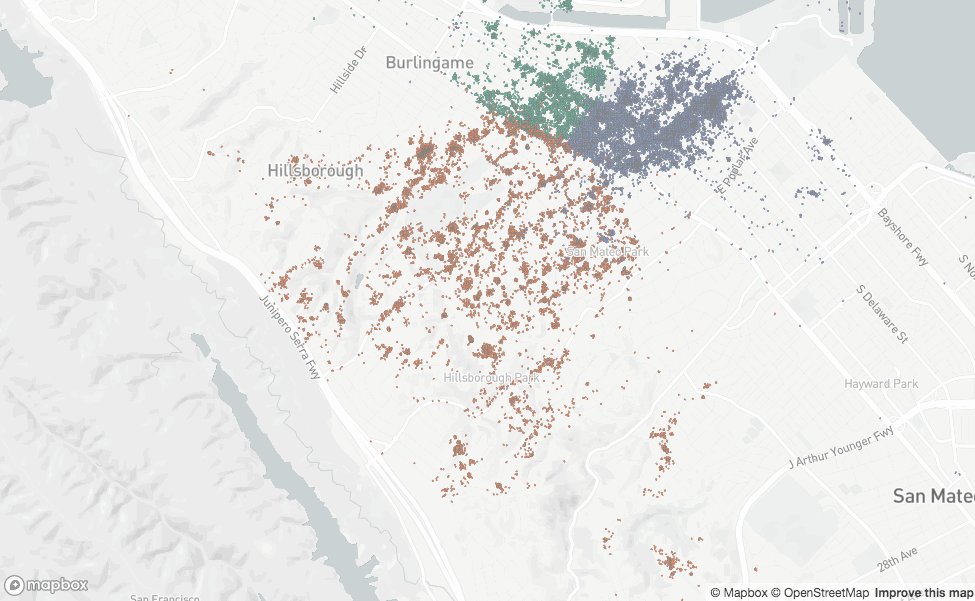
 Working With Large Geojson Sources In Mapbox Gl Js Help
Working With Large Geojson Sources In Mapbox Gl Js Help

0 Response to "24 Map Multiple Values Javascript"
Post a Comment